วิธีการขอ Google Map Api Key สำหรับใช้งานแผนที่ Google Map
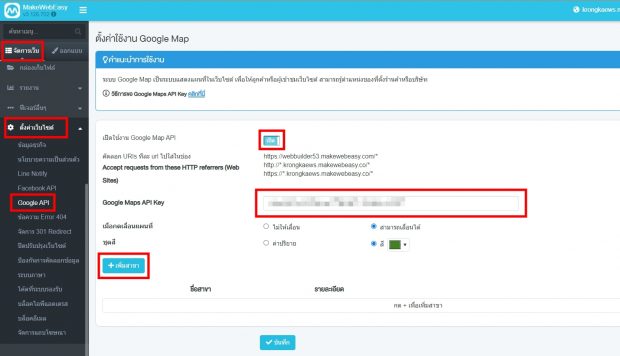
ตั้งค่าใช้งานแผนที่ Google Map
วิธีการขอ Google Map API Key เพื่อนำแผนที่ Google Map มาใช้กับระบบ MakeWebEasy
ในปัจจุบัน จะเห็นได้ว่า แผนที่ Google Map ได้มีความสำคัญอย่างมากต่อคนยุคใหม่ สร้างความสะดวกสบายมากมาย ยกตัวอย่างเช่น ร้านอาหาร A เปิดเว็บไซต์ให้ข้อมูลร้านอาหาร และได้ทำการสร้างแผนที่ Google Map ขึ้นมา เมื่อลูกค้าเห็นอยากมาทานอาหาร ก็สามารถมาได้ง่าย ๆ โดยดูที่แผนที่ Google Map
ณ ปัจจุบัน Google ได้มีการอัพเดทระบบและเปลี่ยนชื่อใหม่ภายใต้ชื่อ Google Maps Platform ยังสามารถใช้งานได้ฟรีเหมือนเดิม และลูกค้ายังสามารถใช้งานได้ปกติ
กรณีที่เลือกใช้การตั้งค่าแบบ advance หรือรูปแบบอื่นๆ จะมีการเรียกเก็บค่าบริการ โดย google ให้เครดิตใช้งานฟรี 200$/เดือน โหลดหน้าแผนที่ได้ประมาณ 28,000 ครั้ง/วัน แต่หากมีการใช้งานเกินกว่าที่กำหนด จะเรียกเก็บค่าใช้จ่ายตามราคาและจำนวนการโหลดใช้งานตามที่ google กำหนด
อ้างอิงระบบและราคา : https://cloud.google.com/maps-platform/pricing/
วิธีตั้งค่าใช้งานแผนที่ Google Map
1. ไปที่ https://cloud.google.com/maps-platform
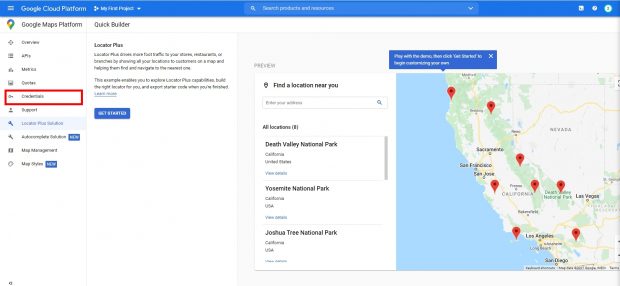
2. คลิกที่ปุ่ม GET STARTED

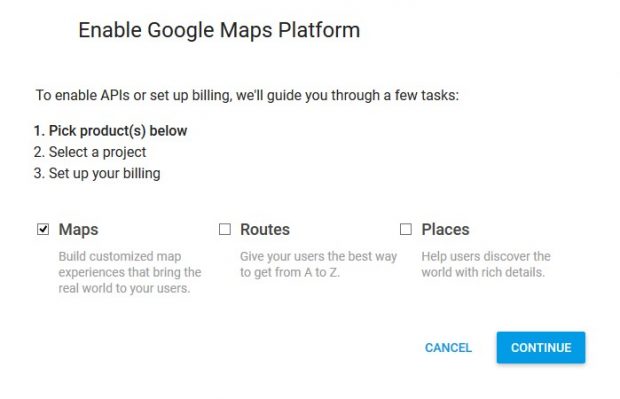
3. คลิกเลือกการใช้งาน Maps และกด CONTINUE

4. หากยังไม่ได้ Login ให้ ทำการ Login เข้าใช้งานด้วยบัญชี Gmail จากนั้นคลิกถัดไป (Next) (หากlogin ใช้งานไว้แล้ว ระบบจะพาไปที่ข้อ 5. )

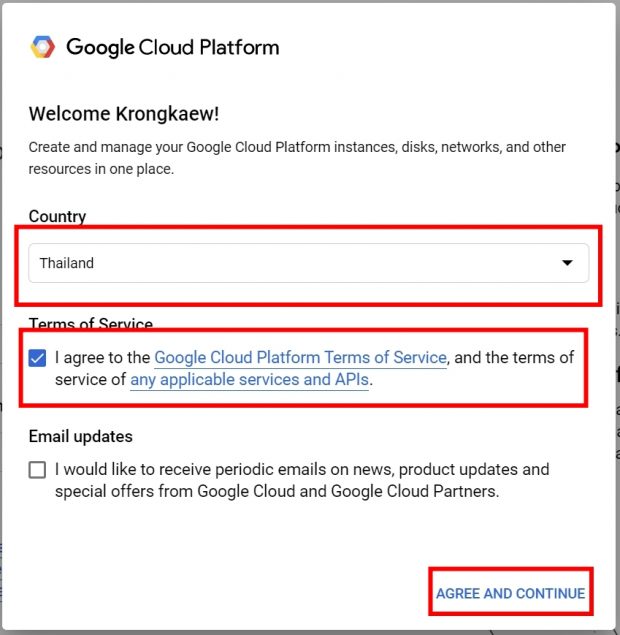
5. หากบัญชี Google ของคุณไม่เคยถูกใช้เพื่อรับรหัส Google Map API มาก่อนระบบจะให้ทดลองใช้ฟรี 30 วันตามที่แสดงในภาพด้านล่างเลือกประเทศของท่าน เช่น ประเทศไทย และตรวจสอบข้อกำหนดในการให้บริการแล้ว > คลิก AGREE AND CONTINUE

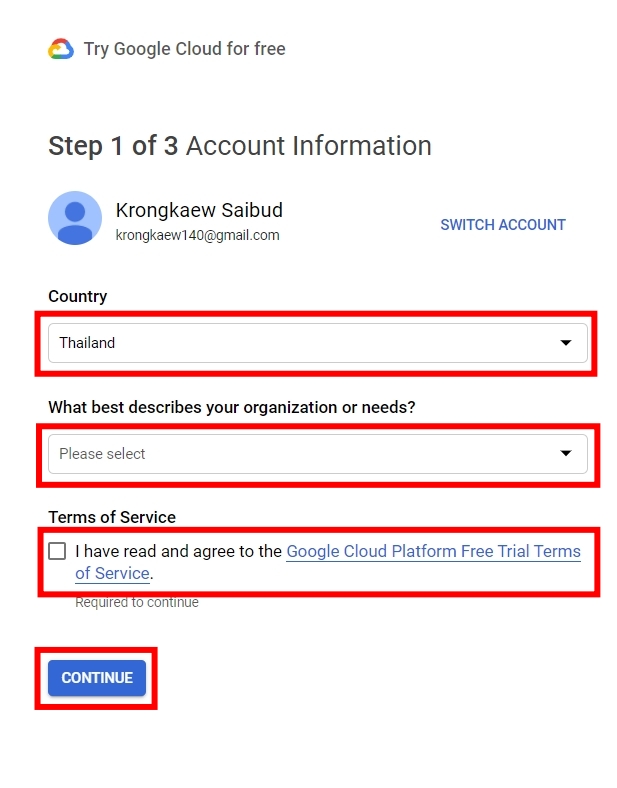
6. กรอกข้อมูลเกี่ยวกับบัญชีผู้ใช้งาน > continue

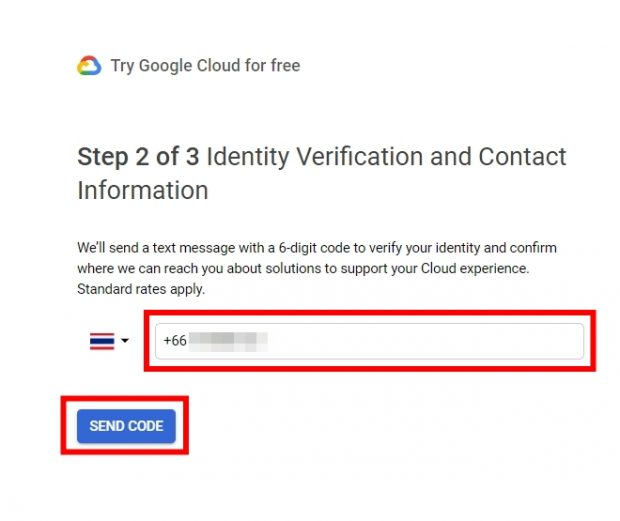
7. กรอกเบอร์ติดต่อ ( เพื่อรับโค้ดมายืนยันการสมัครเข้าใช้งาน ระบบจะส่งโค้ดไปยังเบอร์ติดต่อที่กรอก ) > send code

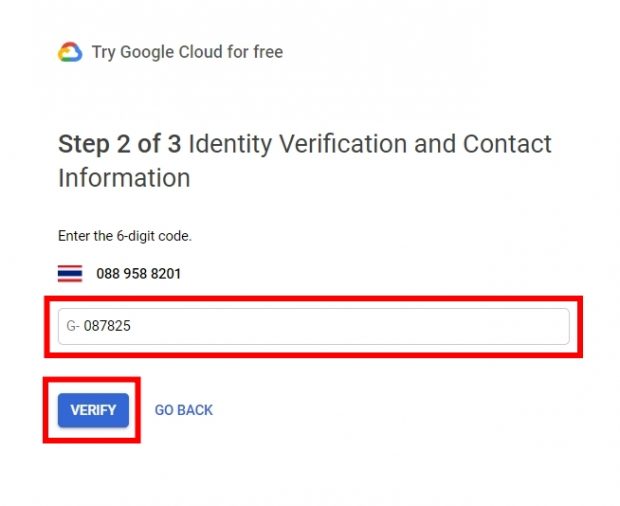
8. หลังจากได้รับโค้ดเรียบร้อยแล้ว กรอกโค้ด > คลิก verify

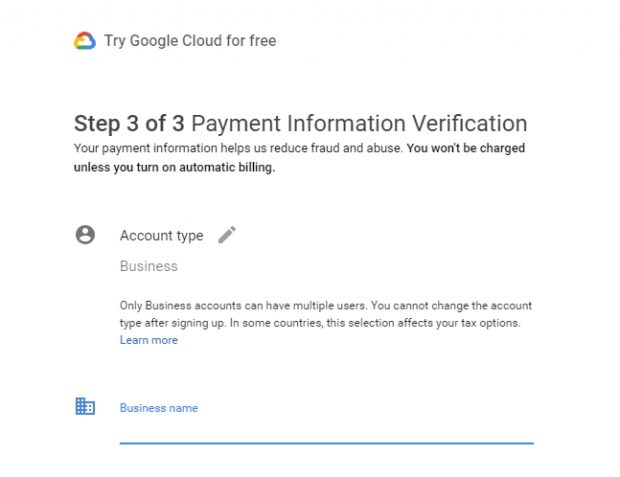
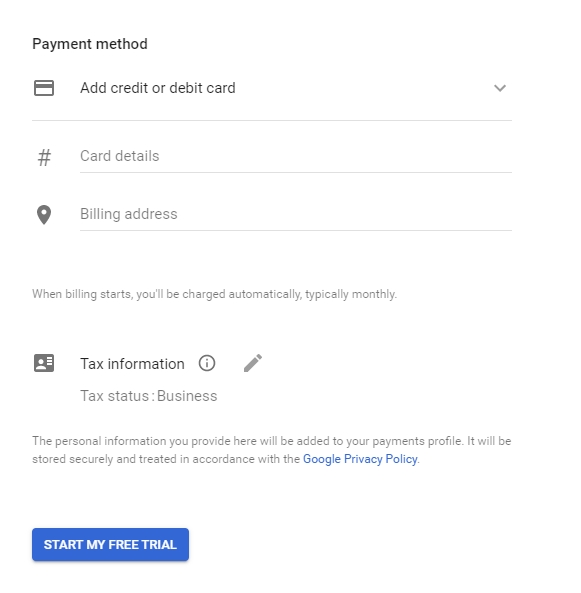
9. กรอกข้อมูลการชำระเงิน > start my free trail ( ระบบบังคับกรอก หากไม่ได้กรอกข้อมูลส่วนนี้ถือว่าการติดตั้ง Google map ไม่สมบูรณ์ อาจทำให้เกิด error ได้ค่ะ )


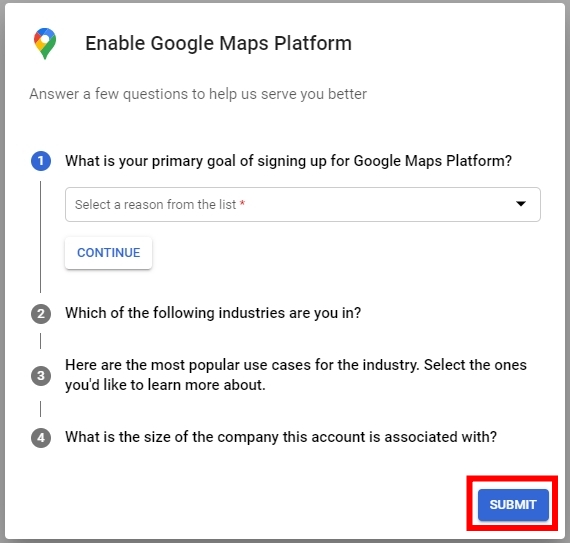
10. ตอบคำถามเพื่อให้ที่ทางระบบ google ได้ทำการสอบถามเข้ามา > submit

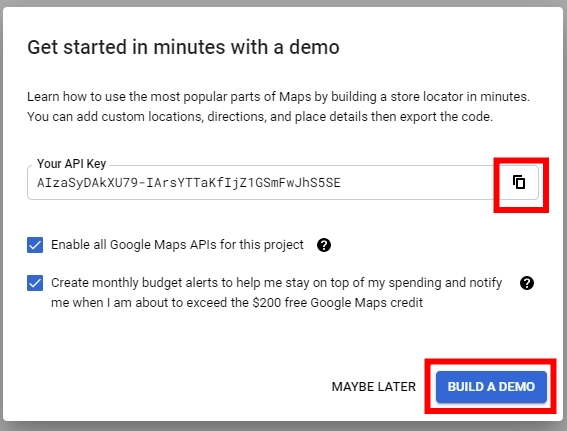
11. คัดลอก Your API key > build a demo

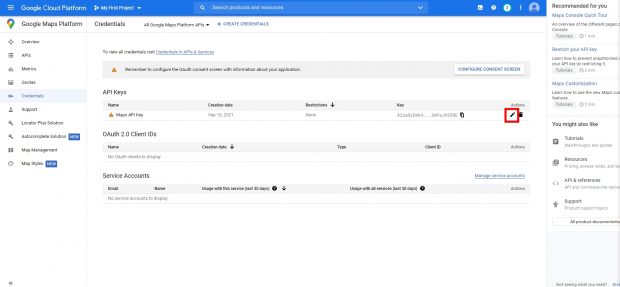
12. จะมี pop up แสดงขึ้นมาให้เลือกเกี่ยวกับ Application restrictions ให้เลือก HTTP referrers (web sites) หากเลือกไม่ทันสามารถเข้าไปกรอกได้ โดยคลิกที่ credential

13. จากนั้นคลิกที่ แก้ไข Maps API Keys

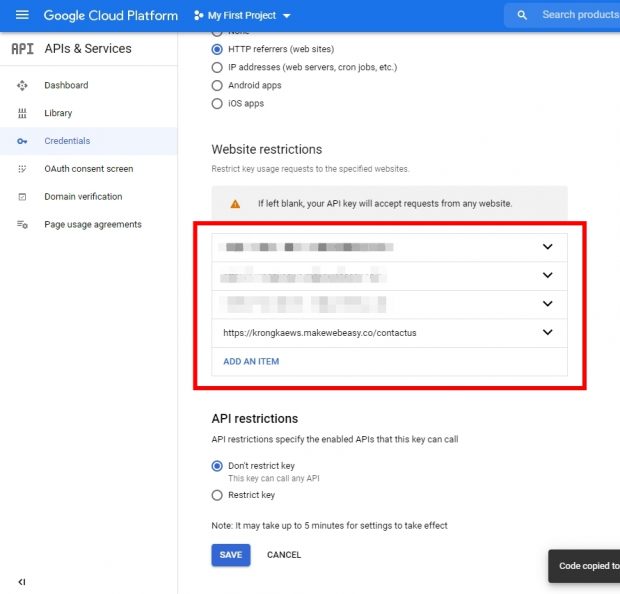
14. Application restrictions เลือกเป็น HTTP referrers (web sites) , และในส่วนของ Website restrictions ให้ไปคัดลอก url ที่ระบบหลังบ้านทั้ง 3 โดเมนเนมมากรอก ตามภาพที่ 2 และโดเมนเนมของหน้าที่แสดงแผนที่ในเว็บไซต์จริง > บันทึก
ภาพที่ 1

ภาพที่ 2

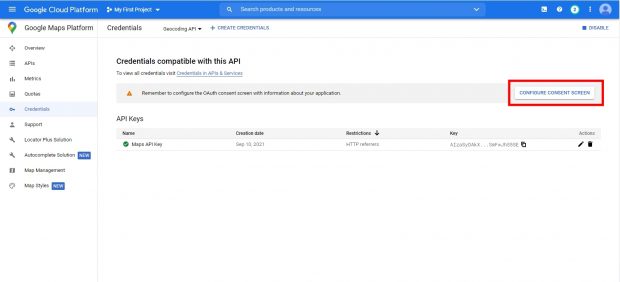
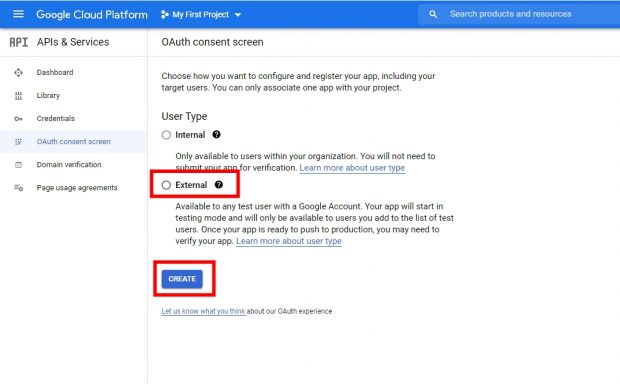
15. หลังจากที่บันทึกแล้ว ให้มาคลิกที่ configure consent screen > เลือก external > create


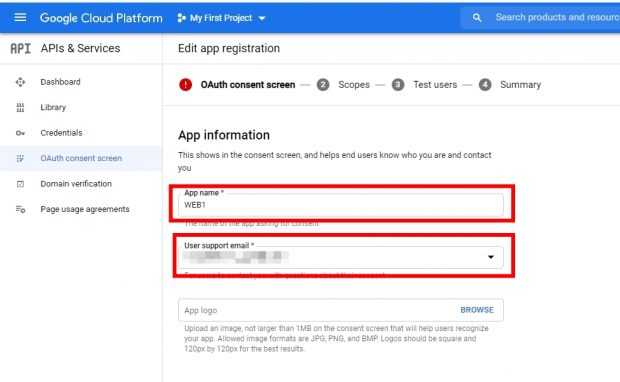
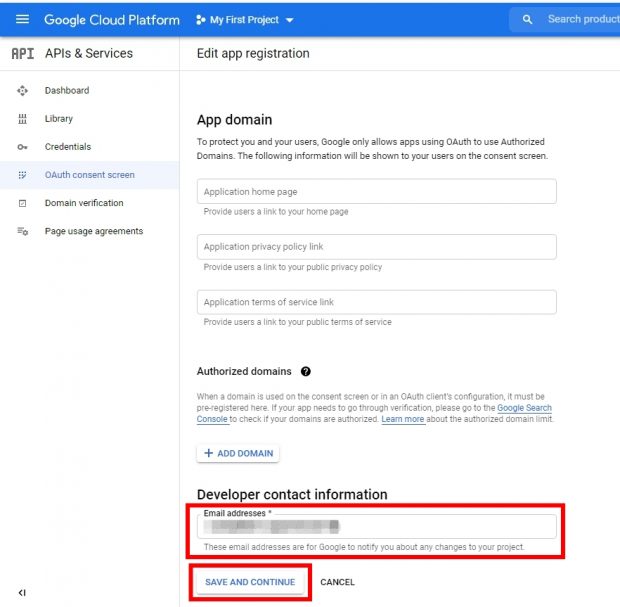
16. หน้า OAuth consent screen > กรอกข้อมูลของ app name , user support email และ email addresses ในส่วนของ user support Email และ Email addresses สามารถกรอกเป็นอีเมลตัวเดียวกันได้ค่ะ


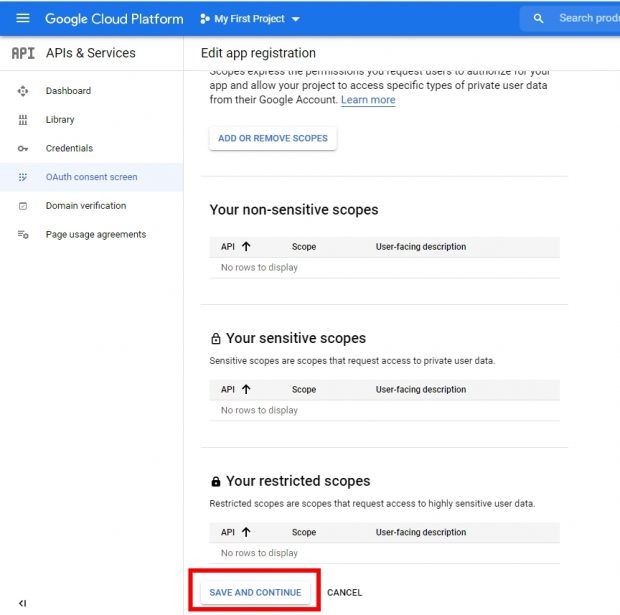
17. หน้า scopes > คลิก save and continue

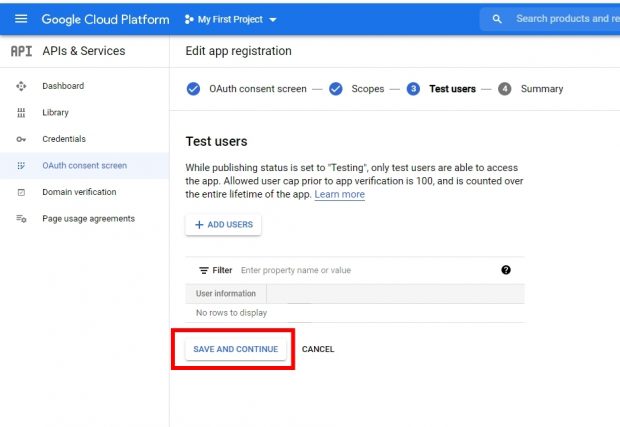
18. หน้า test users > save and continue

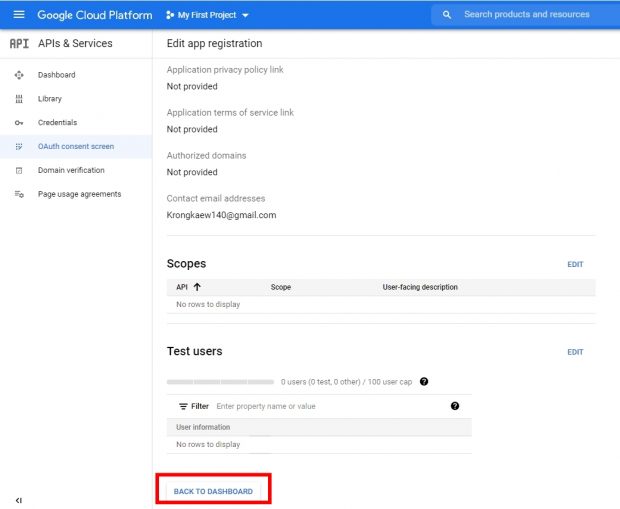
19. หน้า summary > back to dashboard

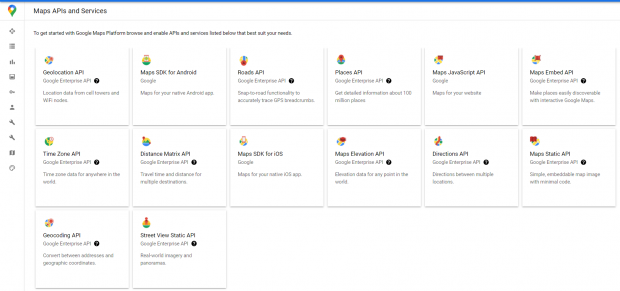
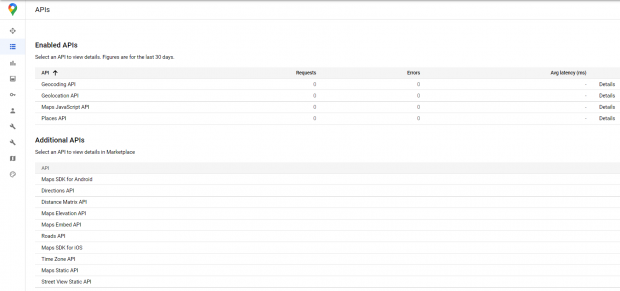
20. หลังจากนั้นให้คลิกที่คำว่า APIs เพื่อกดเปิดใช้งาน 4 หัวข้อ ดังนี้
1. Geocoding API
2. Geolocation API
3. Maps JavaScript API
4. Places API

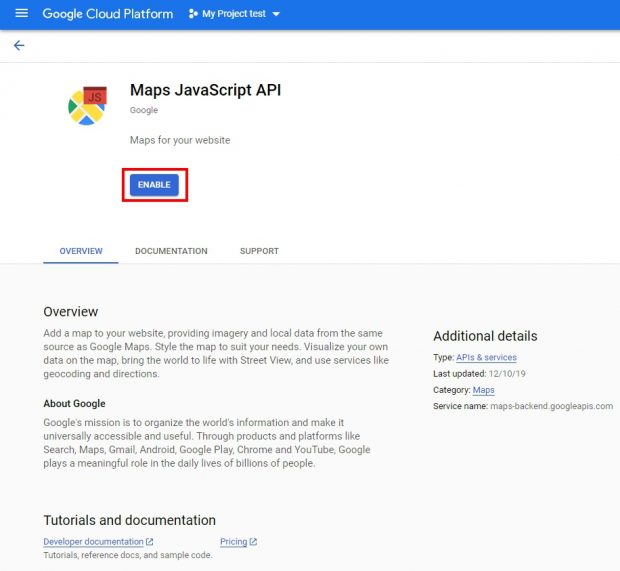
ยกตัวอย่างเช่น การเปิดใช้งาน Maps JavaScript API ให้เราคลิกเข้าไป
จะเจอหน้าการแสดงผลแบบในภาพ ให้คลิกที่คำว่า ENABLE ถือว่าเสร็จสิ้นการเปิดค่ะ

หลังจากนั้นให้เรากดเครื่องหมายย้อนกลับ ← และคลิกที่คำว่า APIs ที่อยู่ในแถบด้านซ้าย
เพื่อกลับมาเปิดให้ครบทั้ง 4 หัวข้อตามภาพนะคะ

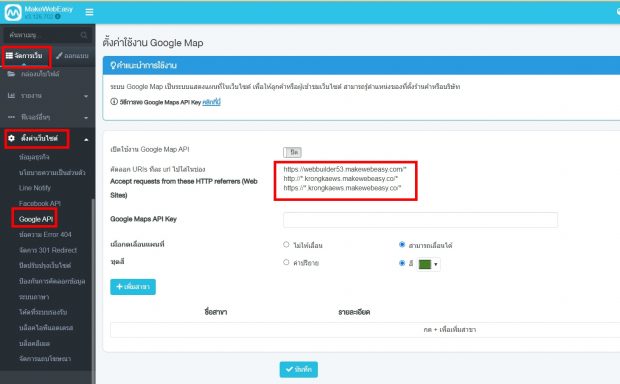
15. นำโค้ด API Key ที่ได้คัดลอกไว้มาวางที่ระบบหลังบ้าน โดยไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > Google API > เลื่อนลงไปที่ช่องกรอก Google map API Key > วางโค้ด > คลิก เปิดใช้งาน > เพิ่มสาขา (สามารถกรอกเพียงแค่ชื่อสถานที่ เช่น central world เป็นต้น ) > บันทึก ค่ะ