เซคชั่น
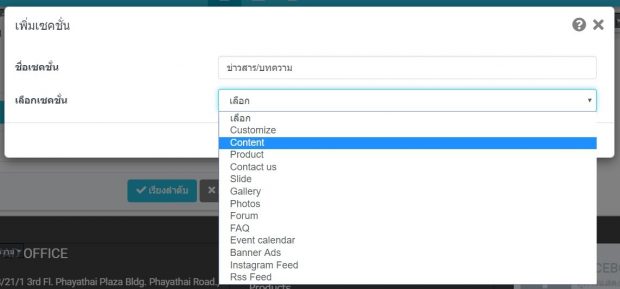
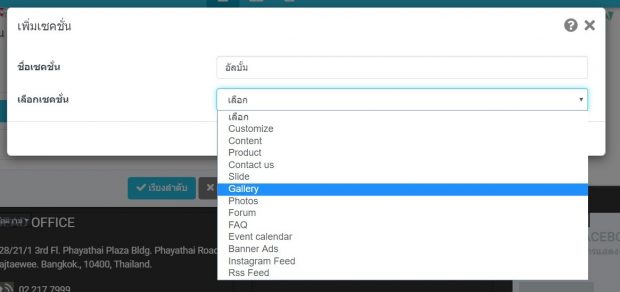
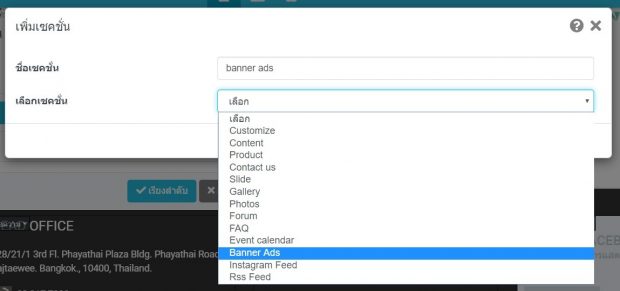
Body Section เซคชั่น คือ เซคชั่นที่แสดงเนื้อหาแต่ละประเภท โดยหากต้องการใส่เนื้อหาที่หน้าแรก (Home) หรือเว็บไซต์ที่เลือกหน้าเพจเป็น Section Page เพจเซคชั่น ก็จะสามารถเข้ามาจัดการได้ที่ส่วนนี้โดยประเภทของเซคชั่นแบ่งออกเป็น 13 ประเภท คือ
- Customize – ข้อมูลรูปภาพ ข้อความ YouTube และ Google map
- Content – ข้อมูลรายละเอียดข่าวสารหรือบทความ
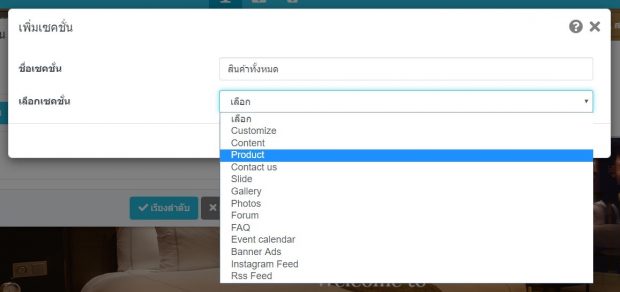
- Product – ข้อมูลรายละเอียดสินค้า
- Contact us – กล่องข้อความไว้ติดต่อร้านค้า / บริษัท
- Slide – รูปภาพสไลด์ ภาพเคลื่อนไหว
- Gallery – อัลบั้มรูปภาพ
- Photos – รูปภาพ
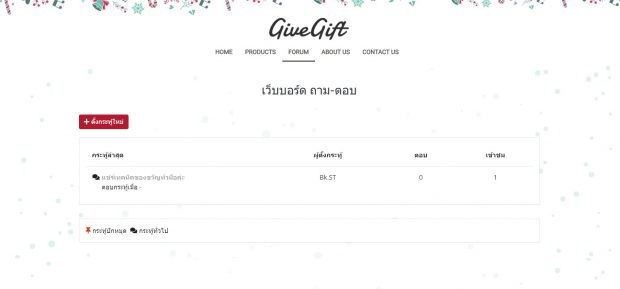
- Forum – กระทู้เว็บบอร์ด
- FAQ – คำถามที่พบบ่อย
- Event calendar – ปฏิทินกิจกรรม งานอีเว้นท์ ประชาสัมพันธ์
- Banner Ads – แบนเนอร์โฆษณา
- Instagram Feed – รูปภาพจาก Instagram
- Rss Feed – รับข่าวสาร บทความ ผ่านระบบ Rss
Customize
เซคชั่นที่ใช้แสดงรายละเอียด ข้อมูลรูปภาพ ข้อความ YouTube และ Google map
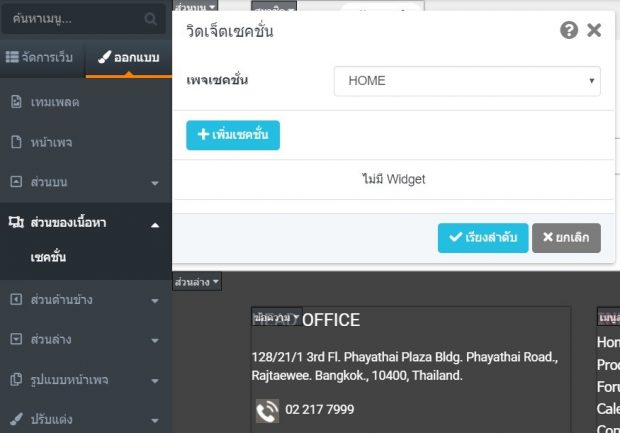
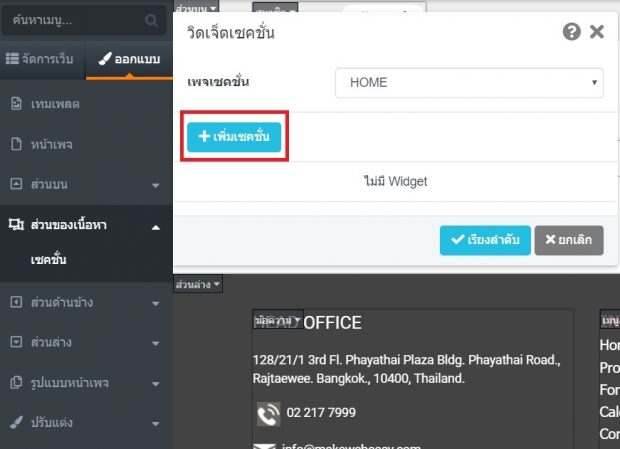
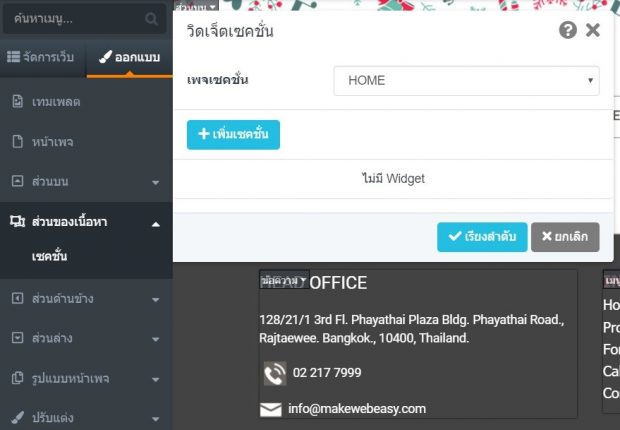
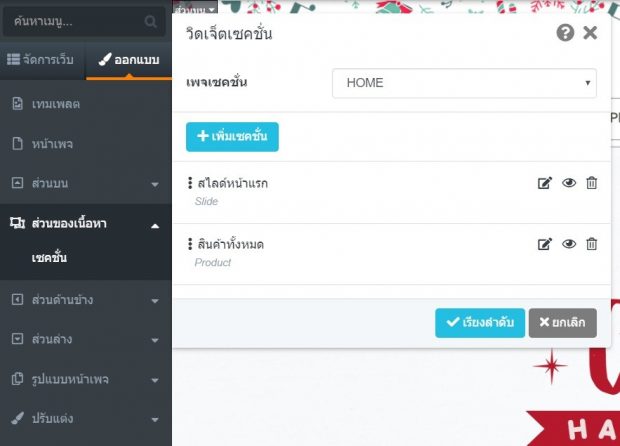
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)

* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่
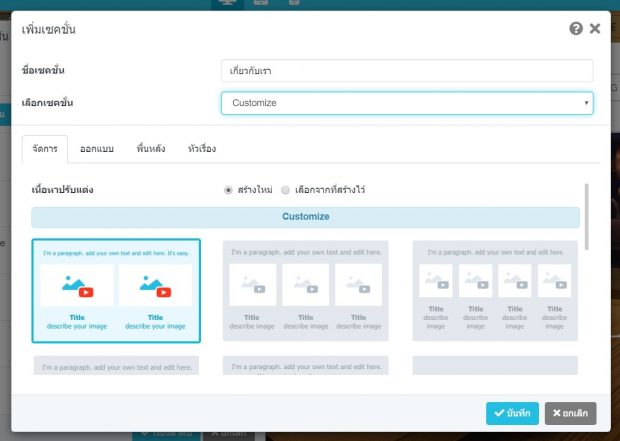
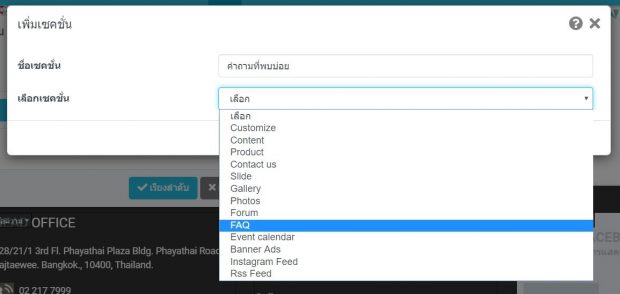
3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Customize ข้อมูลเกี่ยวกับเรา ก็ตั้งชื่อ เซคชั่นว่า เกี่ยวกับเรา

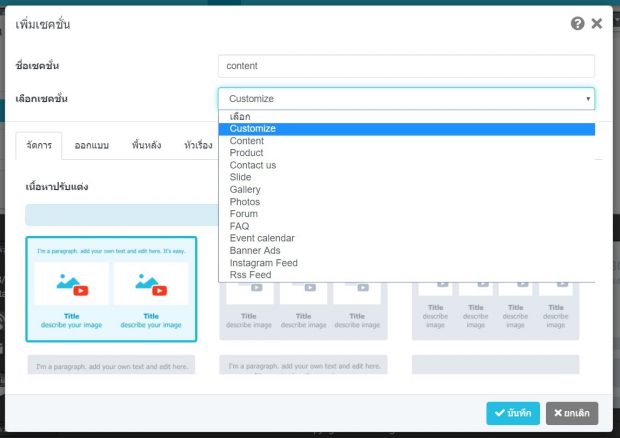
4. เลือกเซคชั่น Customize
5. จัดการ Customize แต่ละแถบ
แถบแรก จัดการ
● เลือก เนื้อหาปรับแต่ง เป็นสร้างใหม่ (หากเลือกจากที่สร้างไว้ คือ ในกรณีที่มีการลบเซคชั่นแต่เก็บข้อความและรูปภาพไว้)
● เลือกรูปแบบ Customize โดยแบ่งออกเป็น 2 รูปแบบหลัก คือ
– Customize สามารถใส่รูปภาพ ข้อความ YouTube และ Google map ได้ โดยมีให้เลือกทั้งหมด 11 แบบ
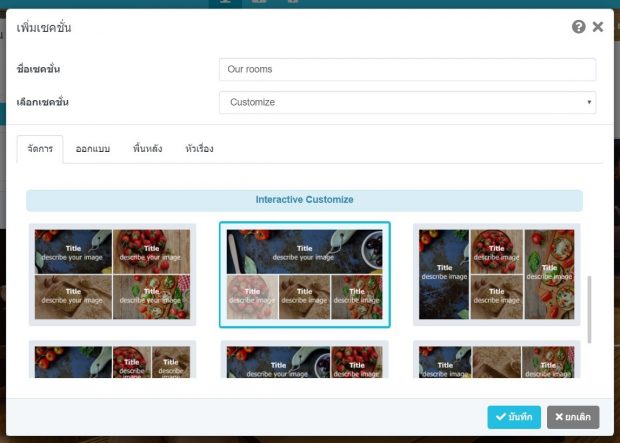
– Interactive Customize สามารถใส่รูปภาพและข้อความได้ โดยมีลูกเล่นเอฟเฟคให้เลือก

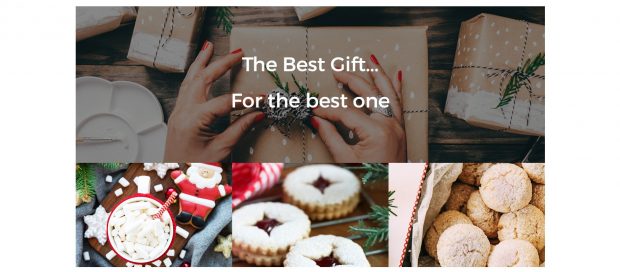
ตัวอย่างเซคชั่นแบบ Customize

เซคชั่นแบบ Interactive Customize ที่มีลูกเล่นเอฟเฟกต์หลายแบบให้เลือก


ตัวอย่างการใช้เซคชั่น Customize ด้านล่าง ลูกค้าสามารถเปลี่ยนรูปภาพ และข้อความ
บนภาพ ได้ตามต้องการ
แถบที่สอง ออกแบบ
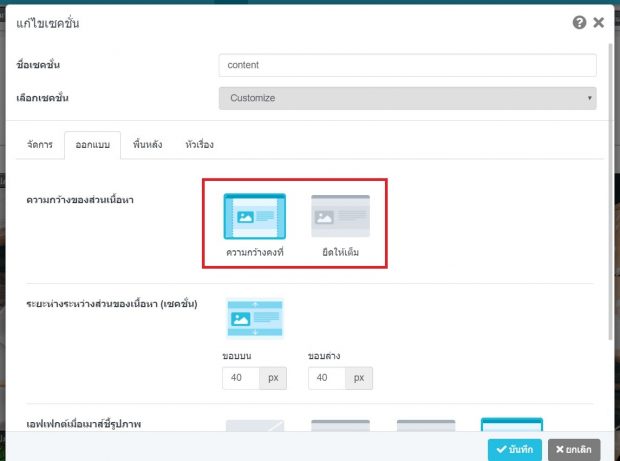
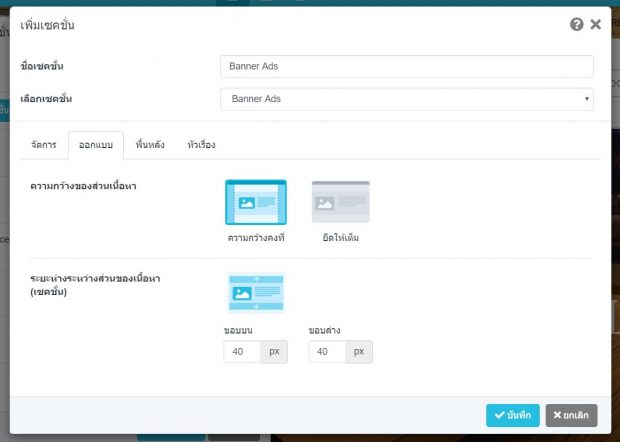
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
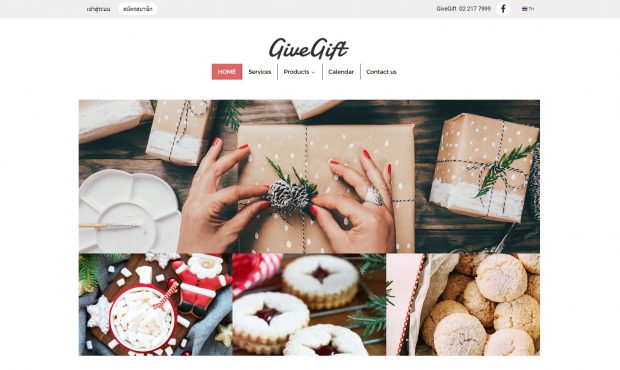
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ


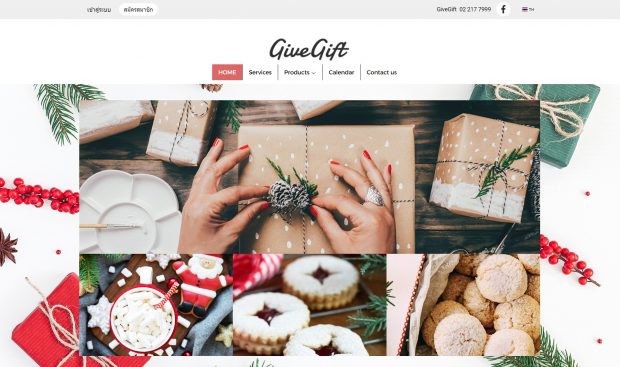
ตัวอย่างความกว้างคงที่

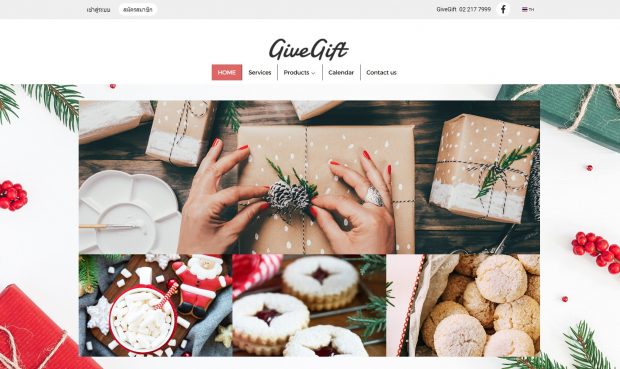
ตัวอย่างความกว้างแบบยืดให้เต็ม
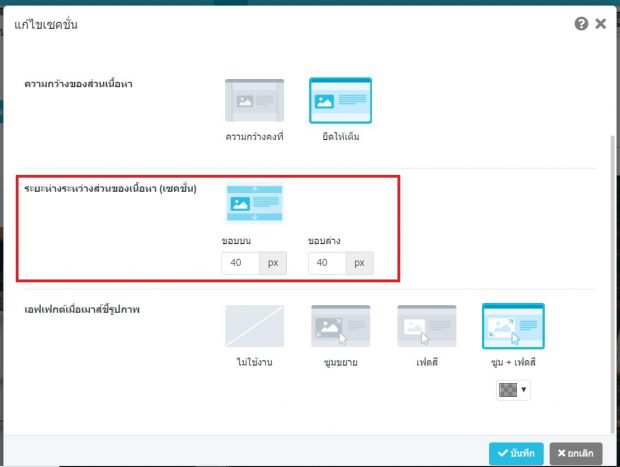
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่

แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
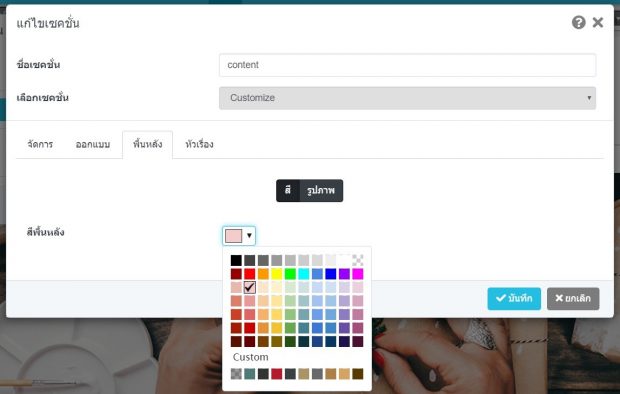
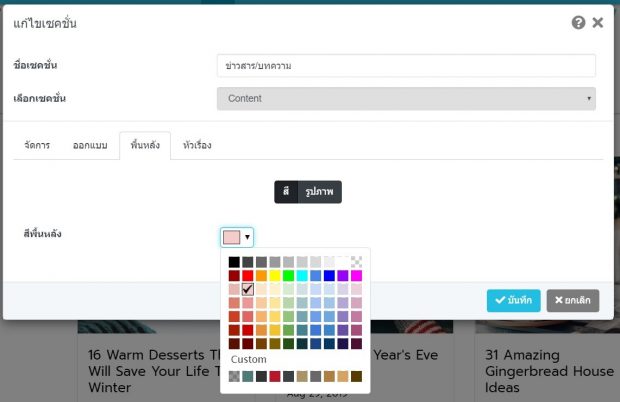
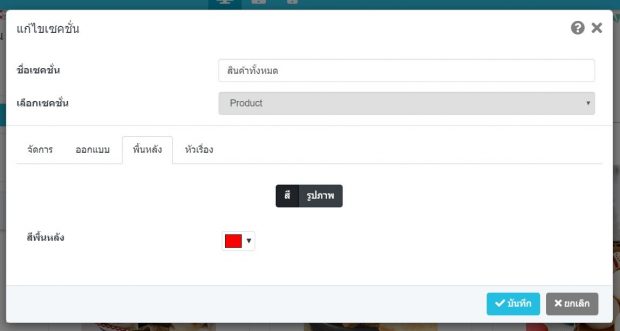
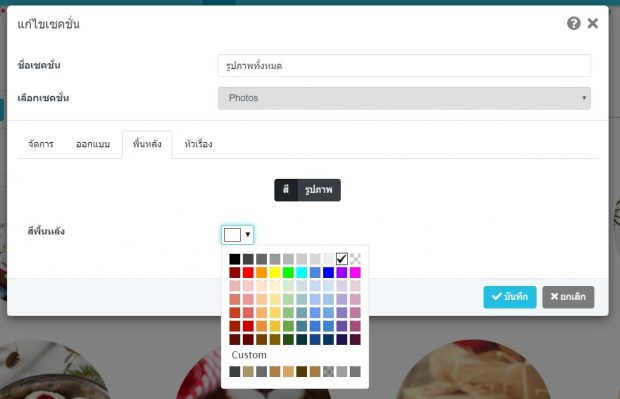
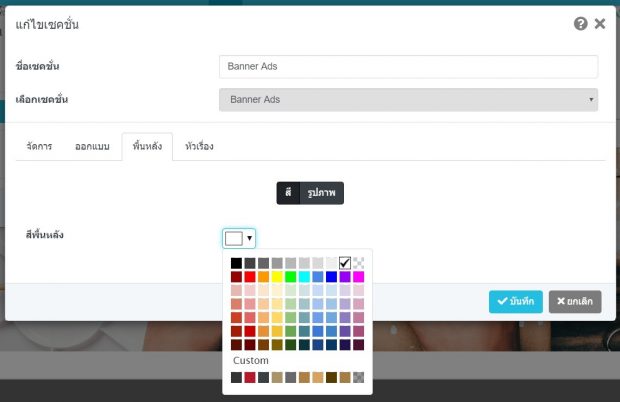
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

ตัวอย่างการเลือกสีพื้นหลังในเซคชั่น Customize
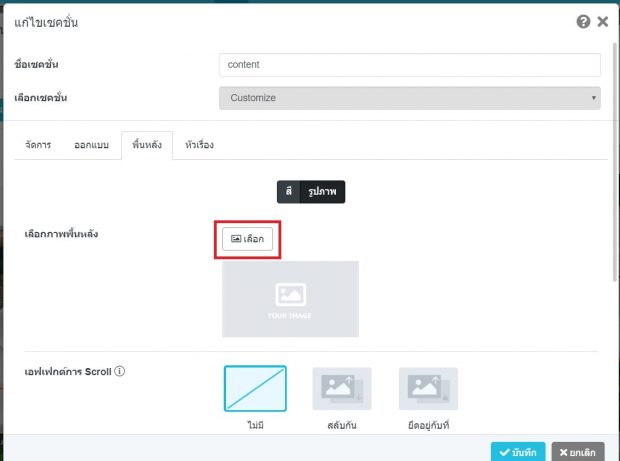
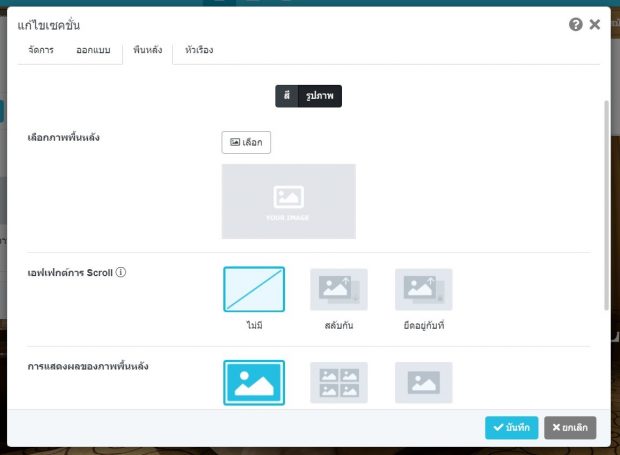
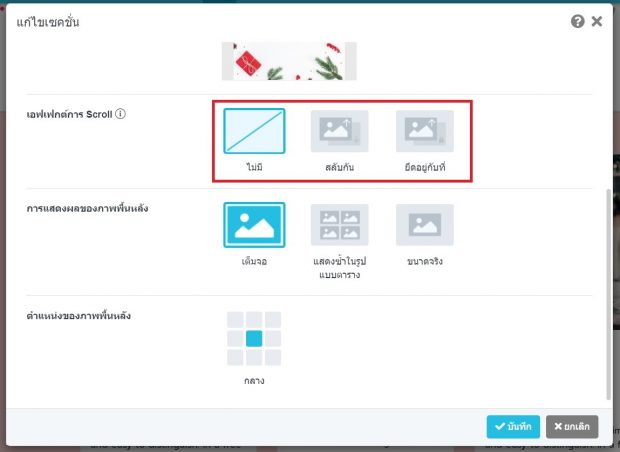
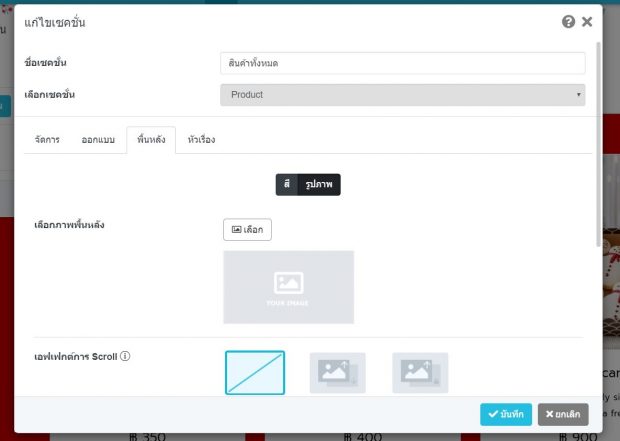
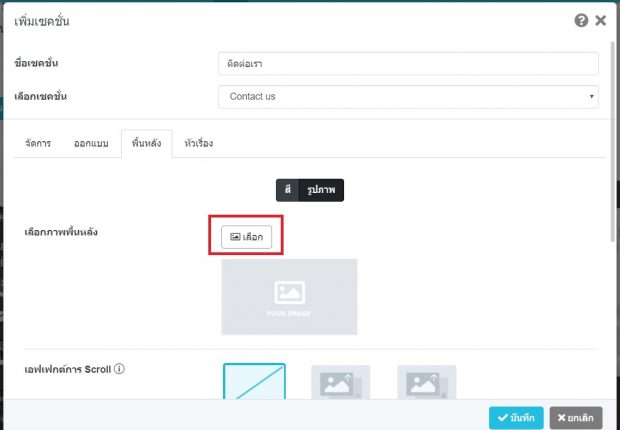
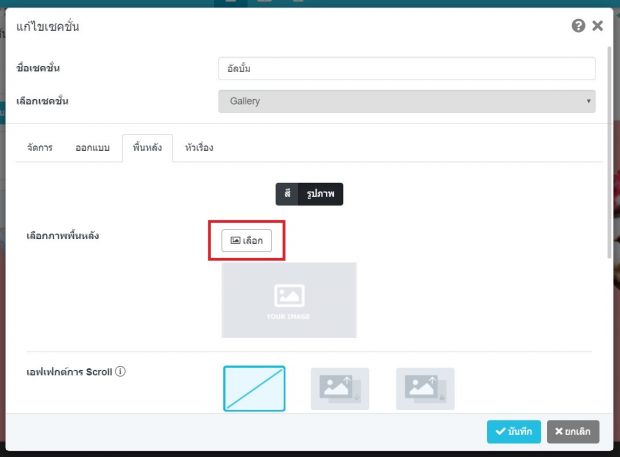
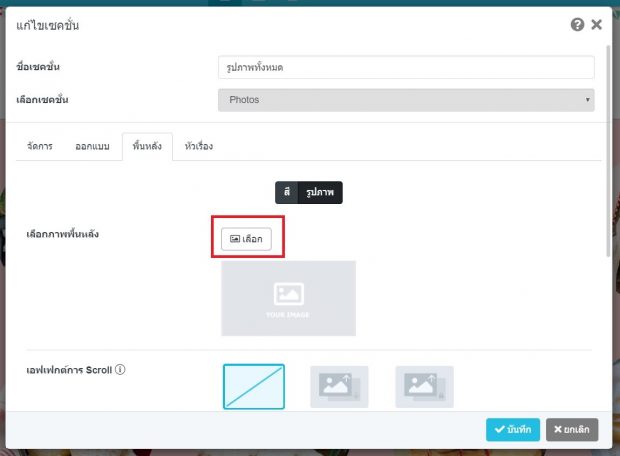
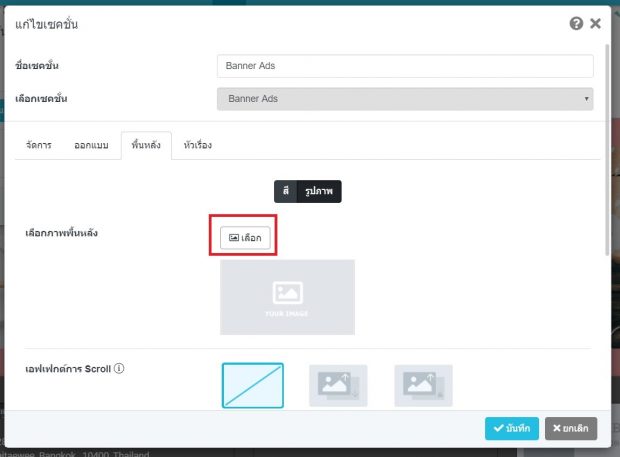
● ตั้งค่าพื้นหลังเป็นรูปภาพ
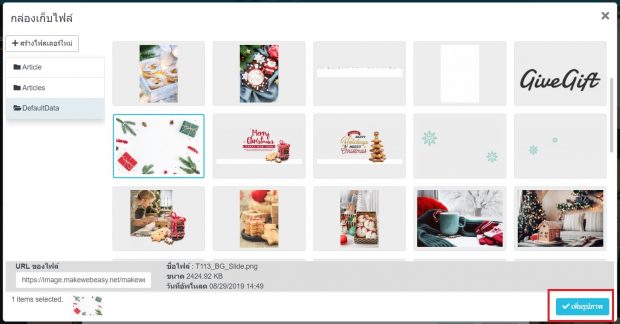
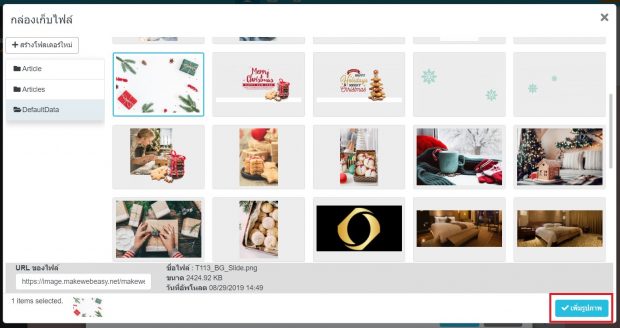
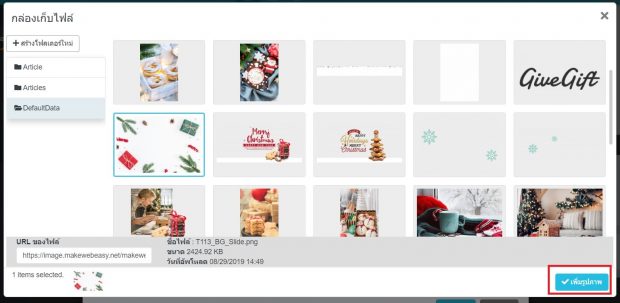
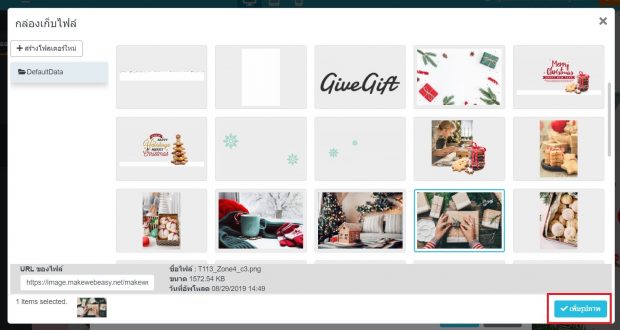
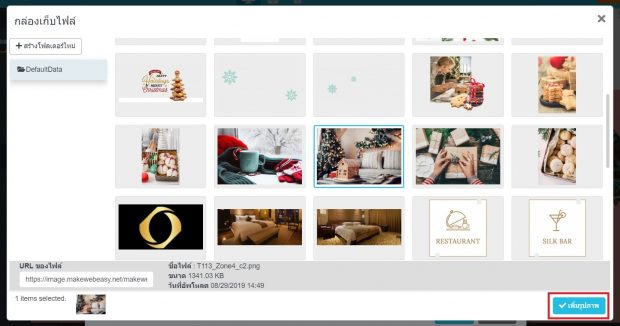
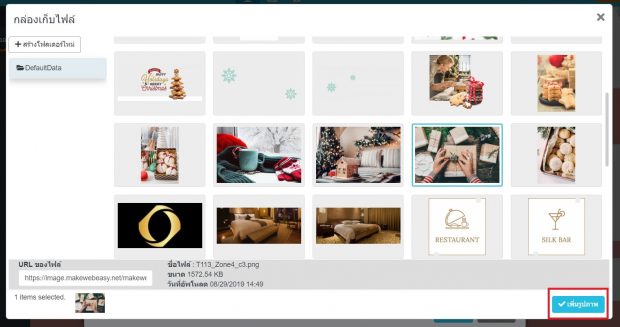
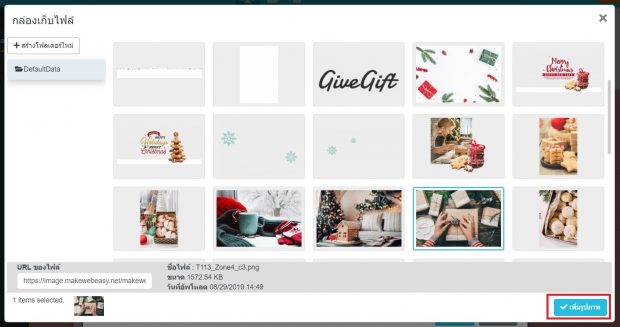
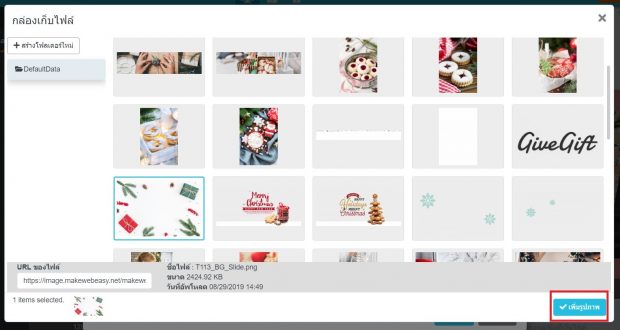
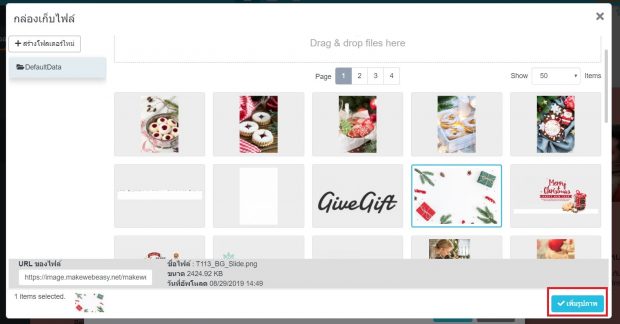
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


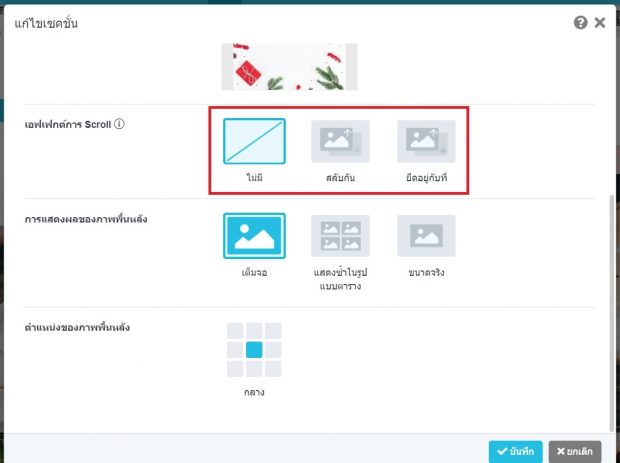
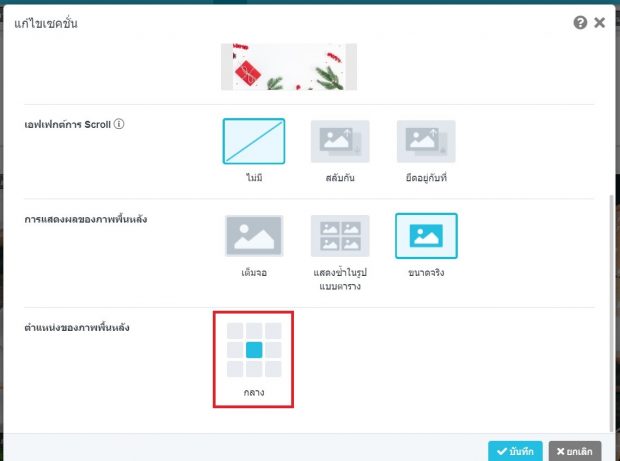
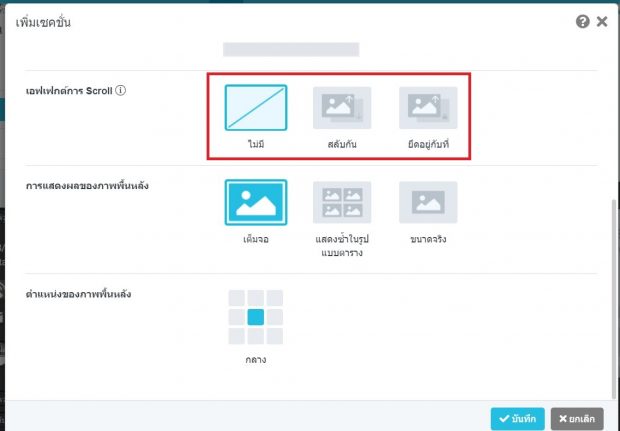
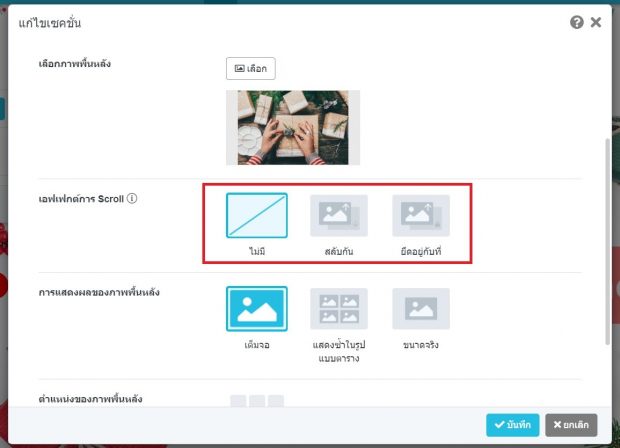
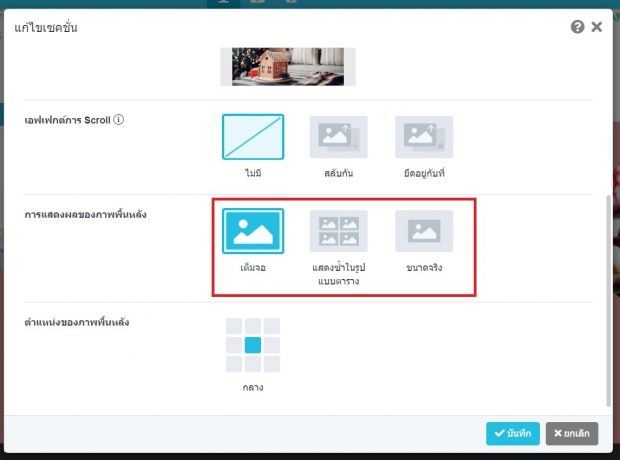
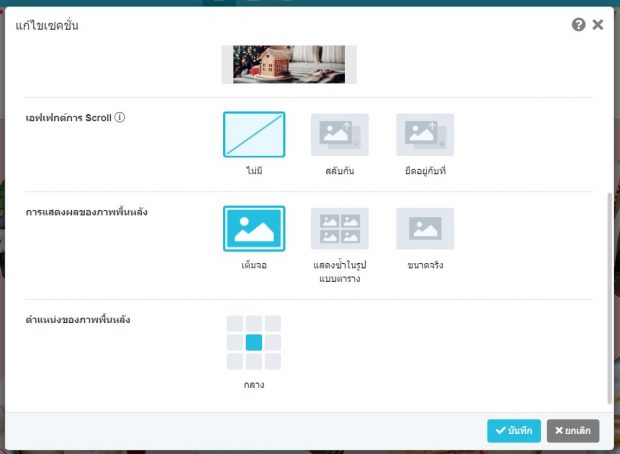
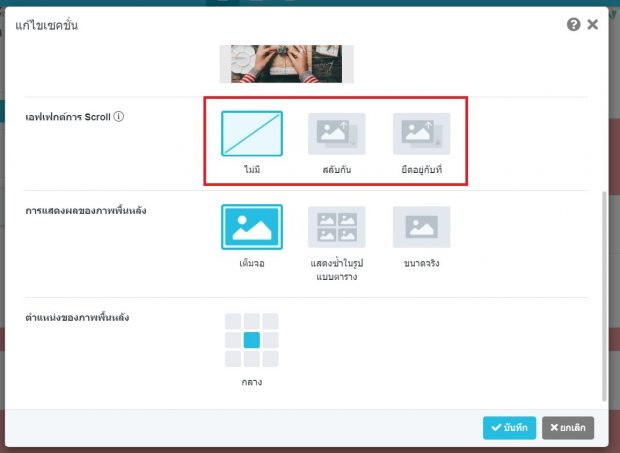
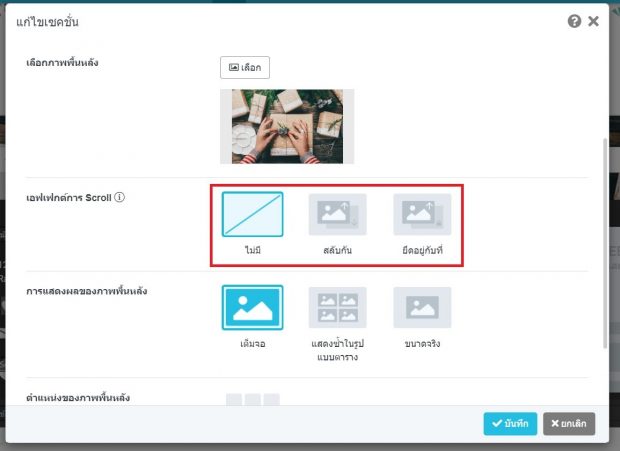
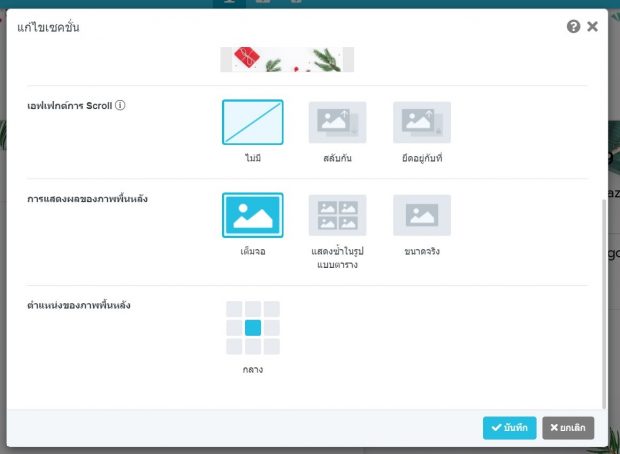
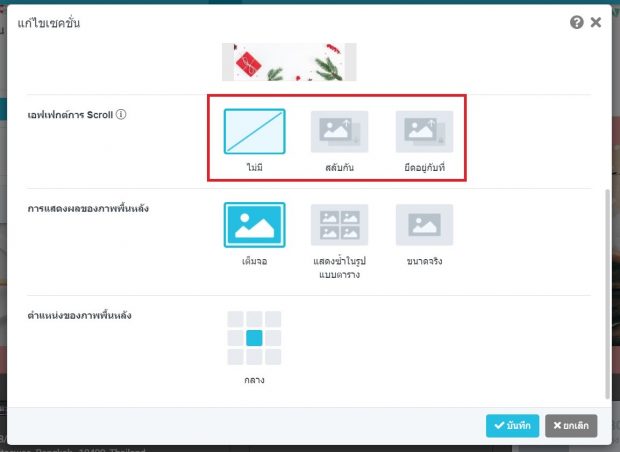
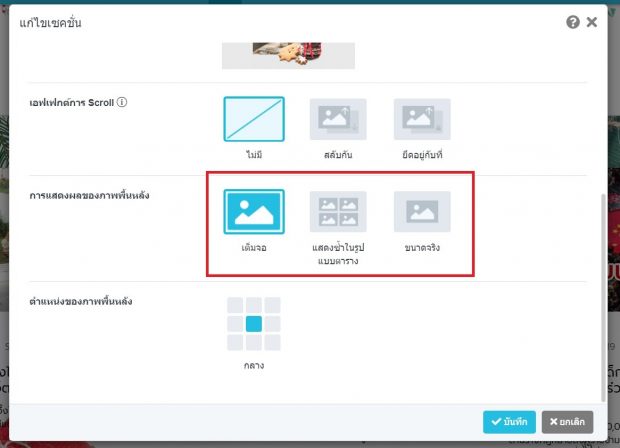
2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่

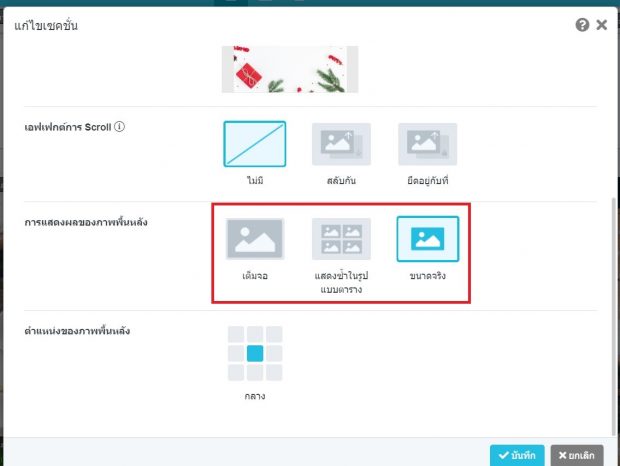
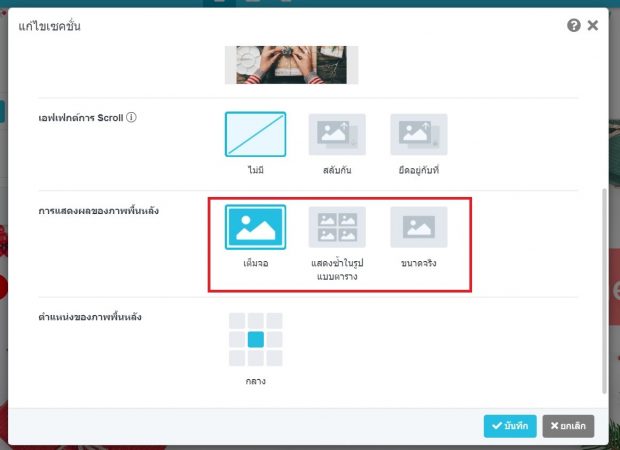
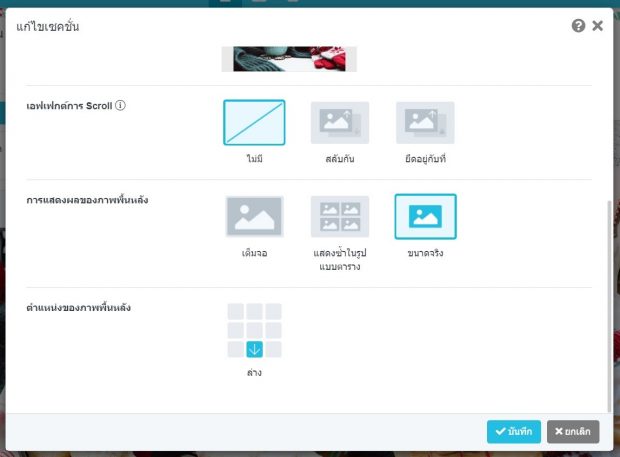
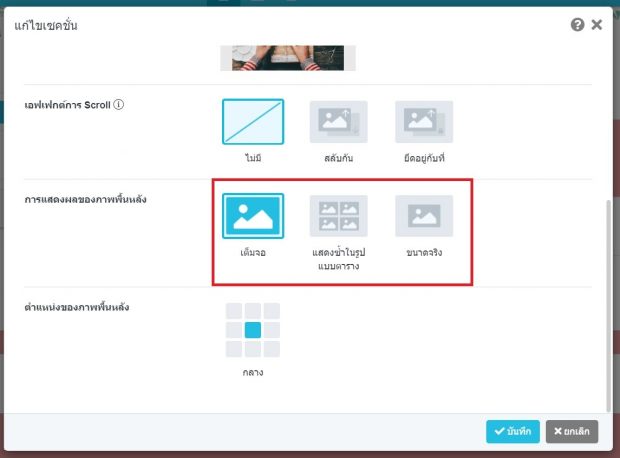
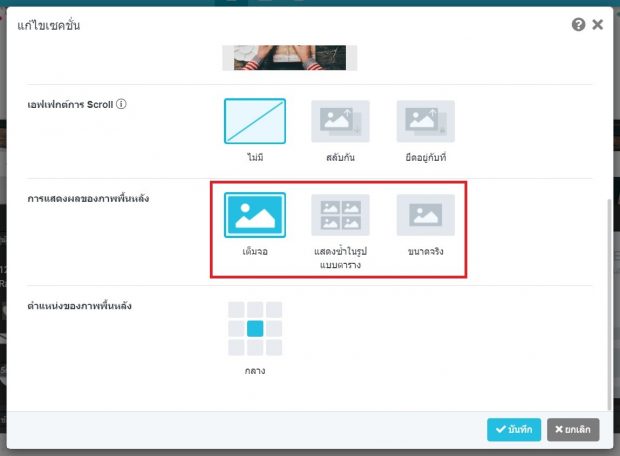
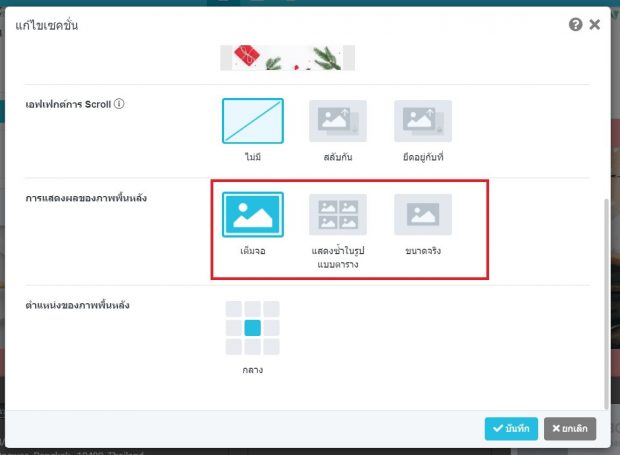
3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง


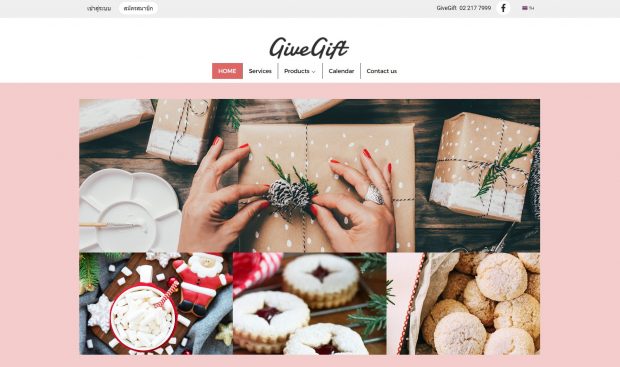
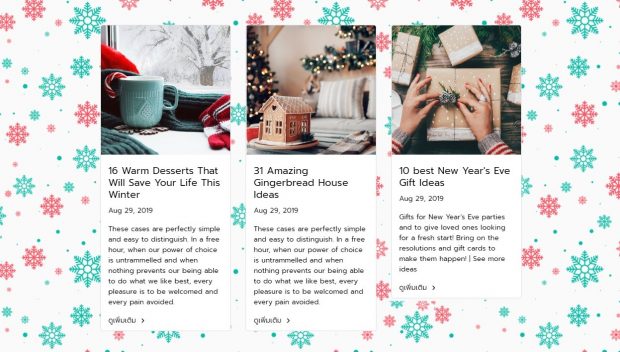
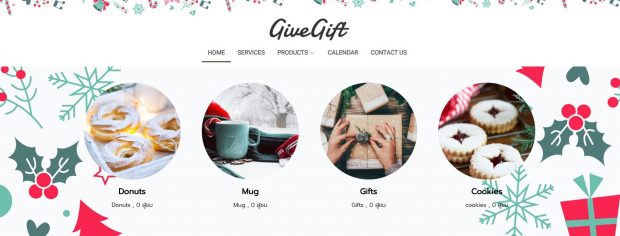
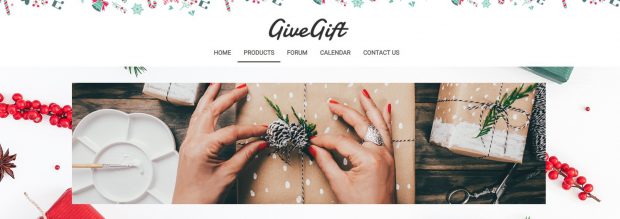
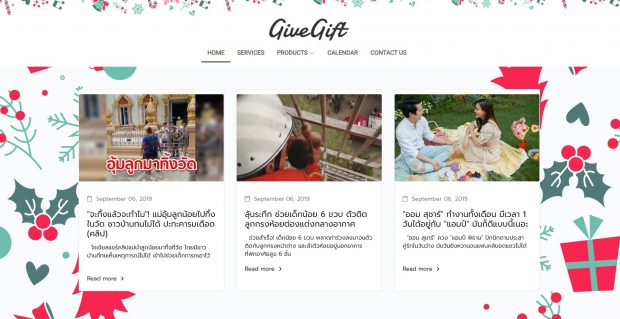
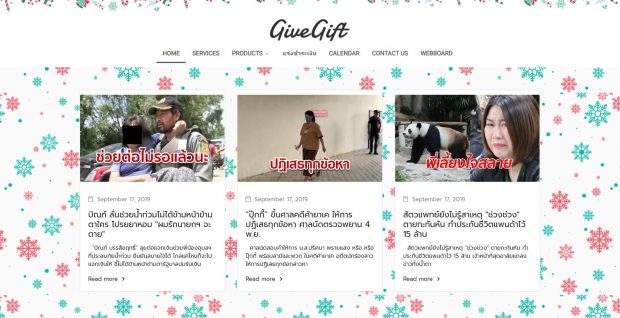
ตัวอย่างการแสดงภาพพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงภาพพื้นหลังซ้ำในรูปแบบตาราง

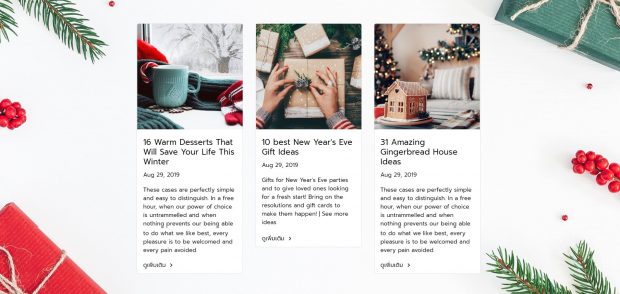
ตัวอย่างการแสดงภาพพื้นหลังตามขนาดจริง
4. เลือกตำแหน่งของภาพพื้นหลัง

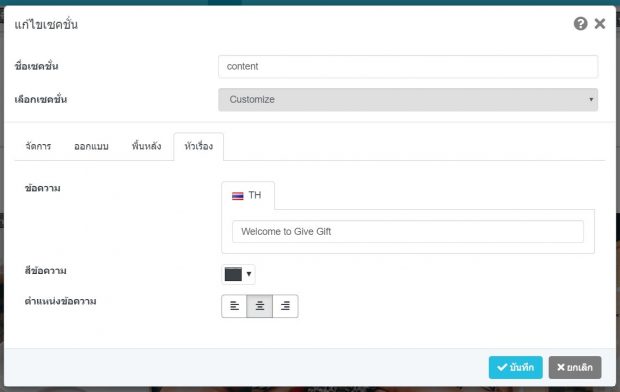
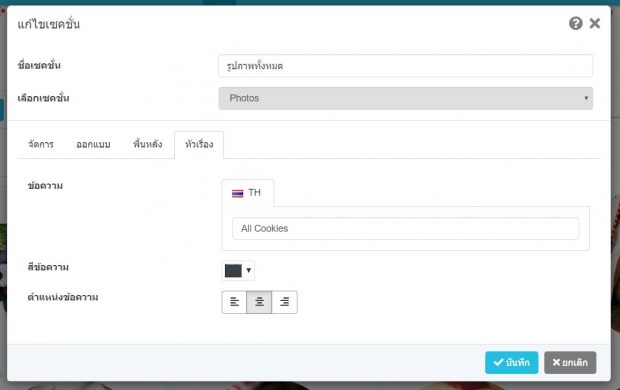
แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้
ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


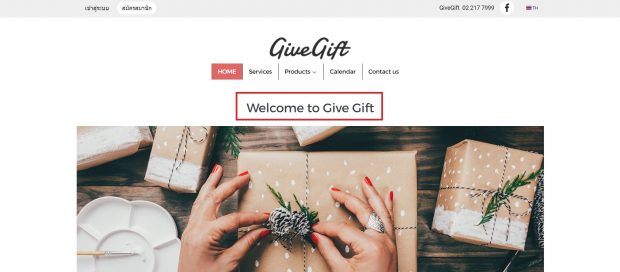
ตัวอย่างการใส่หัวเรื่องในเซคชั่น Customize
Content
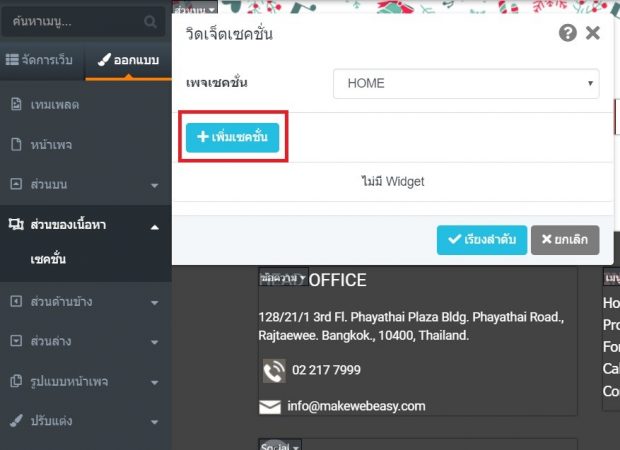
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Content ข่าว / บทความ ก็ตั้งชื่อ เซคชั่นว่า ข่าวสารและกิจกรรม
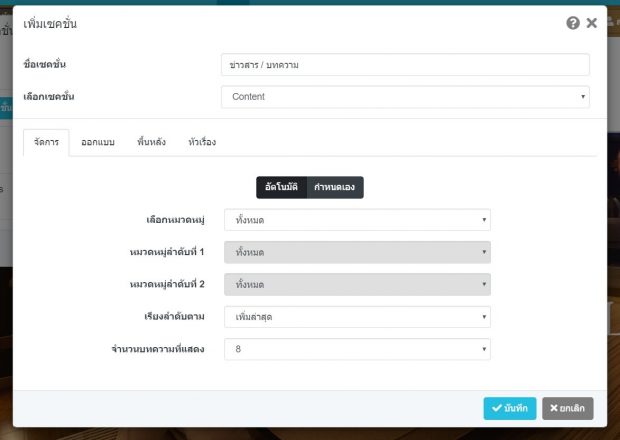
4. เลือกเซคชั่น Content

แถบแรก จัดการ
ระบบจัดการมีให้เลือก 2 แบบ คือ
หากยังไม่มีการสร้าง Content จะไม่มีหมวดหมู่ให้เลือก ให้ดูวิธีการสร้างContentโดยคลิกที่นี่
● อัตโนมัติ โดยมีให้เลือกดังนี้
1. เลือกหมวดหมู่ ค่าเริ่มต้นจะอยู่ที่แสดงทั้งหมด ถ้าอยากให้เซคชั่นนี้แสดงเฉพาะหมวดหมู่เช่น แสดงหมวดหมู่บทความเฉพาะบทความอีเว้นท์ ก็เปลี่ยนจากแสดงทั้งหมดเป็น หมวดหมู่อีเว้นท์
2. หมวดหมู่ลำดับที่ 1 เลือกในกรณีที่มีเมนูย่อย
3. หมวดหมู่ลำดับที่ 2 เลือกในกรณีที่มีเมนูย่อย
4. เรียงลำดับตาม เมื่อ Content ไปแสดงบนเว็บไซต์สามารถกำหนดได้ว่าต้องการให้ Content ที่เพิ่มล่าสุด ขึ้นก่อน หรือ Content แรกขึ้นก่อนและอันล่าสุดต่อท้าย
5. จำนวนบทความที่แสดง แนะนำให้แสดงไม่เกิน 8 รายการ เพื่อไม่ให้เว็บไซต์ยาวจนเกินไป

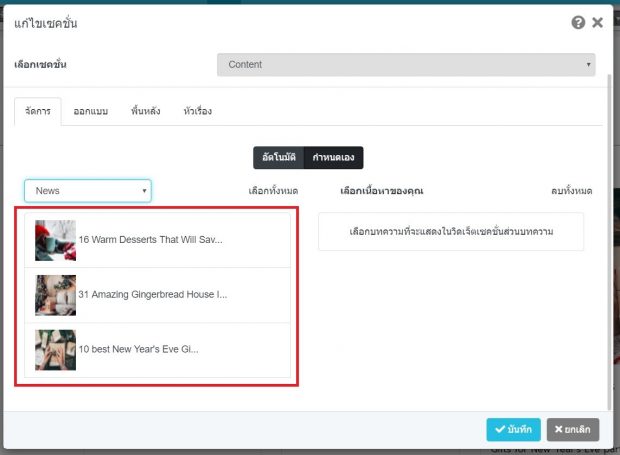
● กำหนดเอง โดยสามารถจัดการได้ดังนี้
1. คลิกเลือกหมวดหมู่ที่ต้องการ

2. กดเลือกบทความที่ต้องการนำมาแสดง
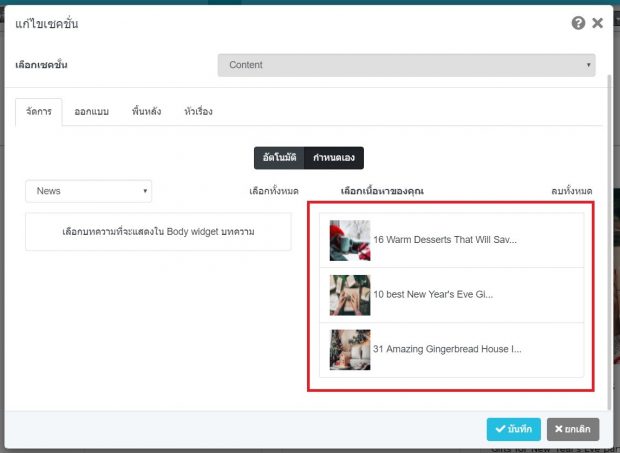
3. บทความที่ถูกเลือกไว้จะมาแสดงอยู่ด้านขวามือ (หากเลือกเป็นกำหนดเองแม้จะมีบทความใหม่ก็จะไม่ถูกมาแทนที่ ยังคงเป็นความที่เรากำหนดไว้เอง)


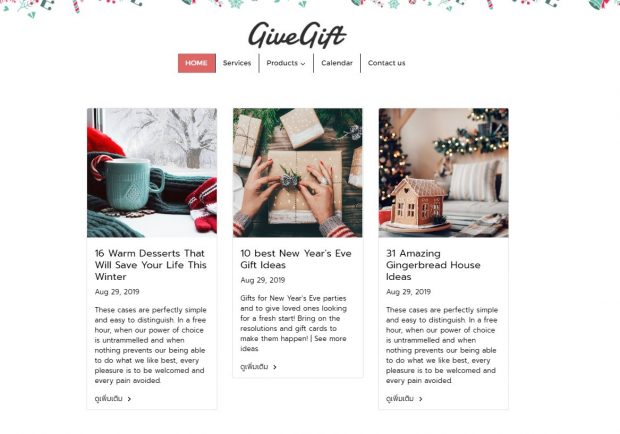
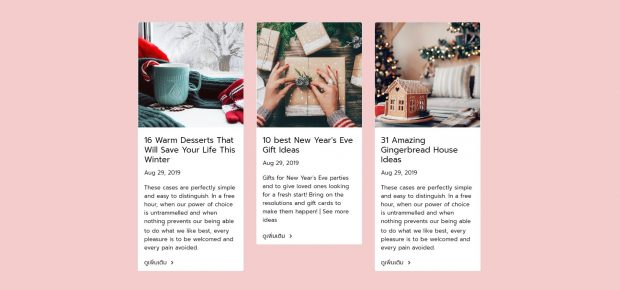
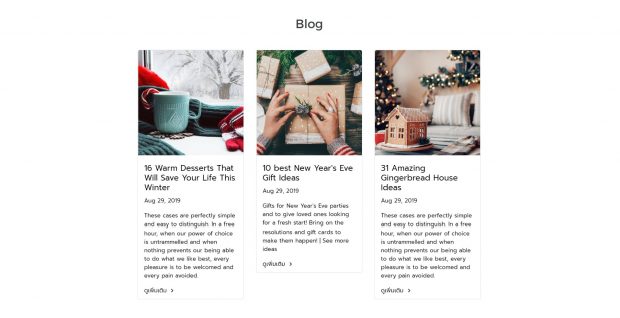
ตัวอย่างการเลือกเซคชั่น Content และเลือกบทความเป็นกำหนดเอง
แถบที่สอง ออกแบบ
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หาก ต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่
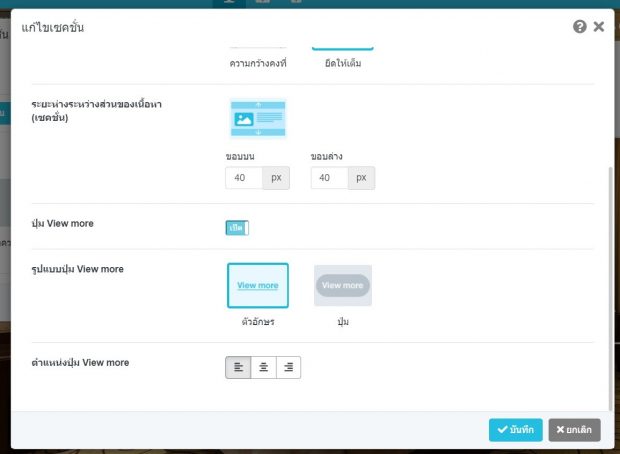
● ปุ่ม View more กรณีที่บทความเยอะและไม่อยากแสดงในหน้าแรกทั้งหมด สามารถเปิดปุ่ม View more เป็น On เพื่อให้ใต้บทความแสดงปุ่ม View more กดดูบทความอื่น ๆ เพิ่มเติม

● รูปแบบ ปุ่ม View more มีให้เลือก 2 แบบ คือ ตัวอักษร และ ปุ่ม
● ตำแหน่ง ปุ่ม View more มีให้จัดซ้าย กลาง และ ขวา

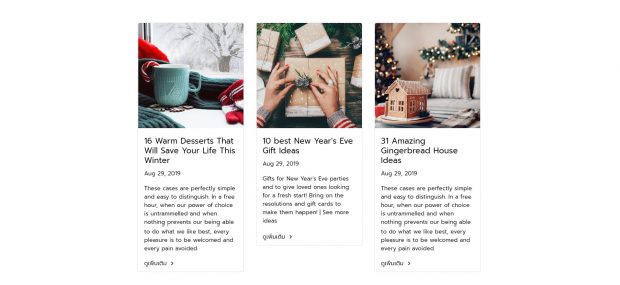
ตัวอย่างความกว้างคงที่

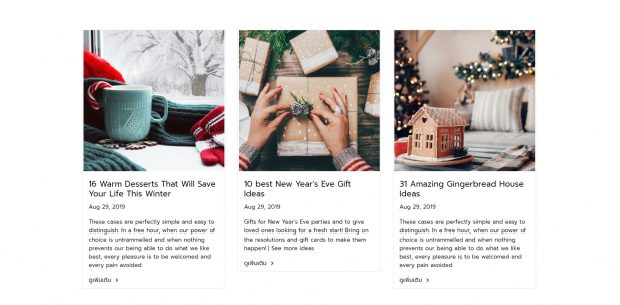
ตัวอย่างความกว้างแบบยืดให้เต็ม
แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
– ตั้งค่าพื้นหลังเป็นสี
1) กำหนดสีพื้นหลังตามที่ต้องการ

2) คลิกที่ปุ่มบันทึก

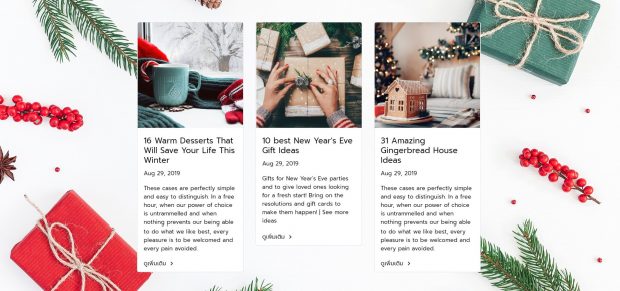
ตัวอย่างการเลือกสีพื้นหลัง
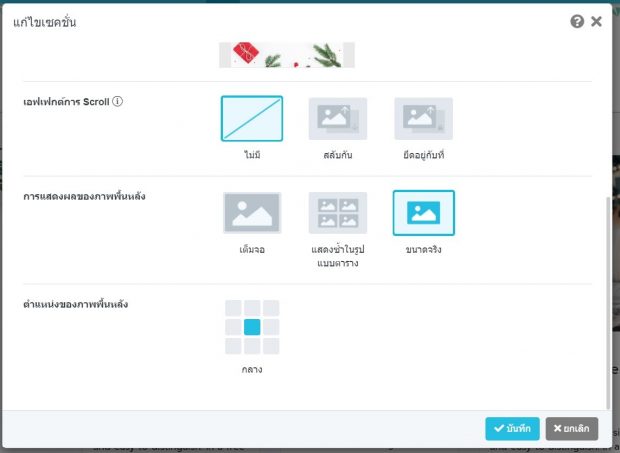
– ตั้งค่าพื้นหลังเป็นรูปภาพ
1) เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


2) เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
(a) ไม่มี
(b) สลับกัน
(c) ยึดอยู่กับที่

3) เลือกการแสดงผลของภาพพื้นหลัง
(a) เต็มจอ
(b) แสดงซ้ำในรูปแบบตาราง
(c) ขนาดจริง

ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงพื้นหลังแบบตาราง

ตัวอย่างการแสดงพื้นหลังแบบขนาดจริง
4) เลือกตำแหน่งของภาพพื้นหลัง

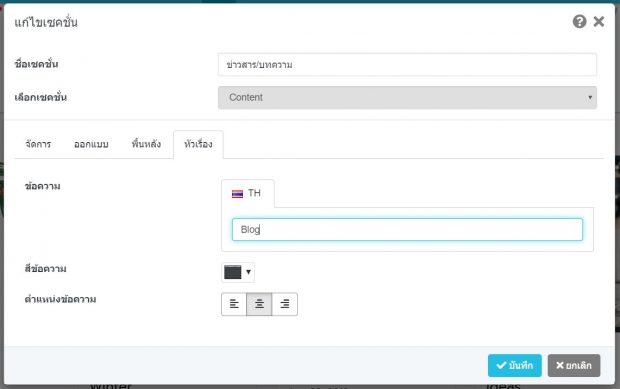
แถบที่สี่ หัวเรื่อง
➢ ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


ตัวอย่างการใส่ข้อความหัวเรื่อง
Product
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วน
ของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Product ก็ตั้งชื่อ เซคชั่นว่า สินค้าทั้งหมด
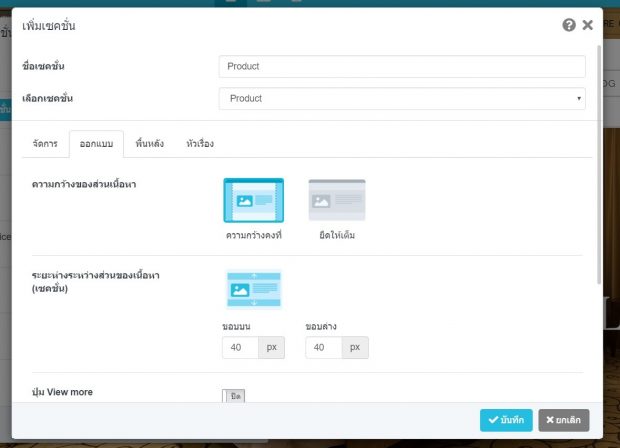
4. เลือกเซคชั่น Product

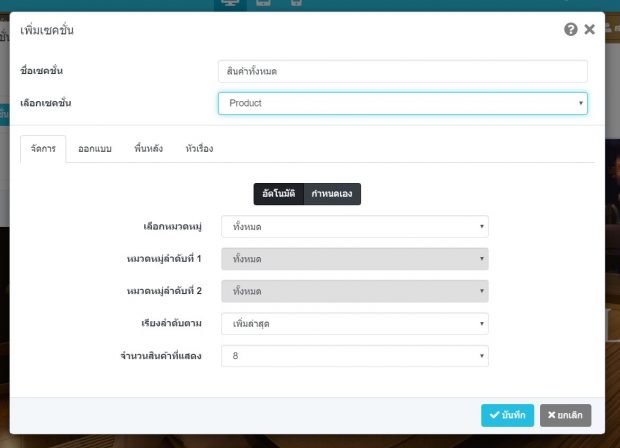
แถบแรก จัดการ
ระบบจัดการมีให้เลือก 2 แบบ คือ
หากยังไม่มีการสร้าง Product จะไม่มีหมวดหมู่ให้เลือก ให้ดูวิธีการสร้าง Product โดยคลิกที่นี่
● อัตโนมัติ โดยมีให้เลือกดังนี้
1. เลือกหมวดหมู่ ค่าเริ่มต้นจะอยู่ที่แสดงทั้งหมด ถ้าอยากให้เซคชั่นนี้แสดงเฉพาะหมวดหมู่ เช่น แสดงหมวดหมู่แค่สินค้าขายดี ก็เปลี่ยนจากแสดงทั้งหมดเป็น หมวดหมู่สินค้าขายดี
2. หมวดหมู่ลำดับที่ 1 เลือกในกรณีที่มีเมนูย่อย
3. หมวดหมู่ลำดับที่ 2 เลือกในกรณีที่มีเมนูย่อย
4. เรียงลำดับตาม เมื่อ Product ไปแสดงบนเว็บไซต์สามารถกำหนดได้ว่าต้องการให้ Product ที่เพิ่มล่าสุด ขึ้นก่อน หรือ Product แรกขึ้นก่อนและอันล่าสุดต่อท้าย
5. จำนวนสินค้าที่แสดง แนะนำให้แสดงไม่เกิน 8 รายการ เพื่อไม่ให้เว็บไซต์ยาวจนเกินไป

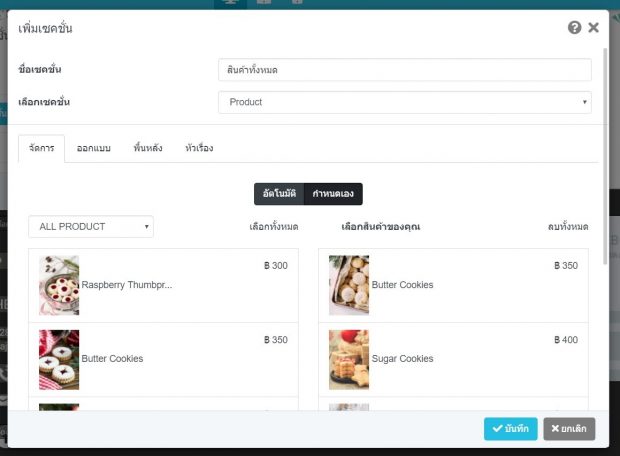
● กำหนดเอง โดยสามารถจัดการได้ดังนี้
1. คลิกเลือกหมวดหมู่ที่ต้องการ

2. กดเลือกสินค้าที่ต้องการนำมาแสดง
3. สินค้าที่ถูกเลือกไว้จะมาแสดงอยู่ด้านขวามือ (หากเลือกเป็นกำหนดเองแม้จะมีสินค้ามาใหม่ก็จะไม่ถูกมาแทนที่ ยังคงเป็นความที่เรากำหนดไว้เอง)

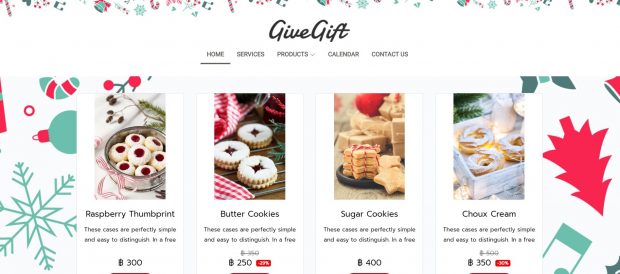
ตัวอย่างการเลือกสินค้าแบบกำหนดเอง
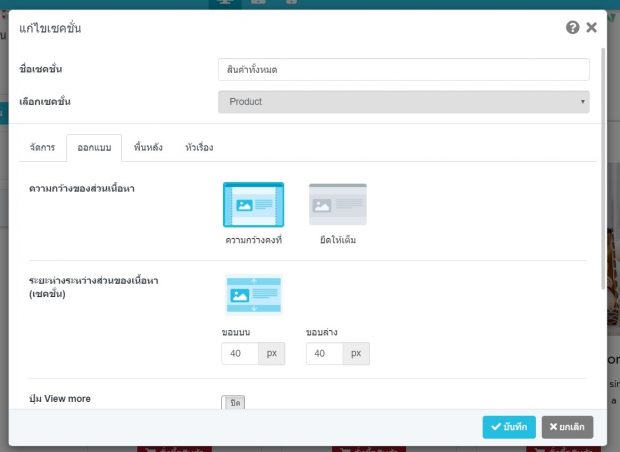
แถบที่สอง ออกแบบ
ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
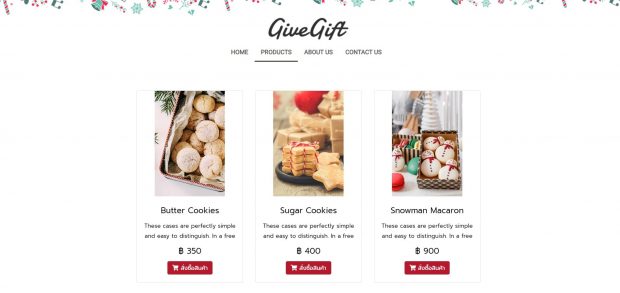
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
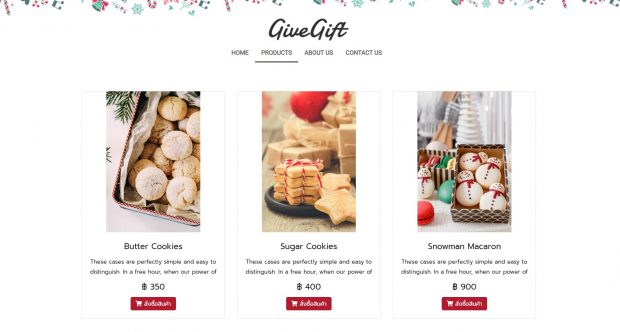
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ


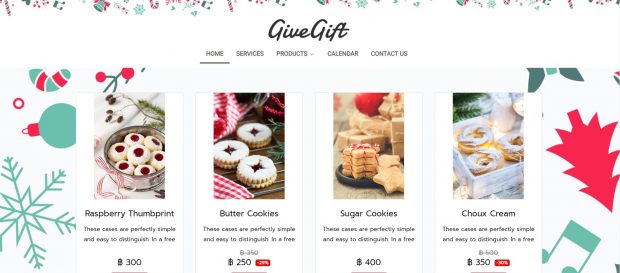
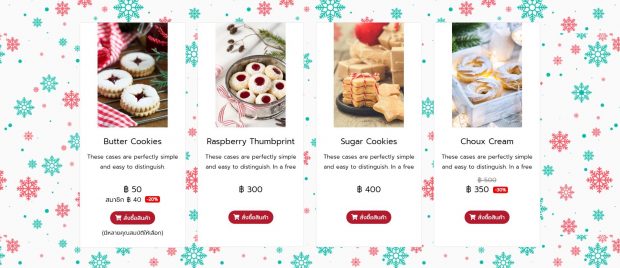
ตัวอย่างความกว้างแบบคงที่

ตัวอย่างความกว้างแบบยืดให้เต็ม
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หาก
ต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่
● ปุ่ม View more กรณีที่สินค้าเยอะและไม่อยากแสดงในหน้าแรกทั้งหมด สามารถเปิดปุ่ม View more เป็น On เพื่อให้ใต้สินค้าแสดงปุ่ม View more กดดูสินค้าอื่น ๆ เพิ่มเติม
● รูปแบบ ปุ่ม View more มีให้เลือก 2 แบบ คือ ตัวอักษร และ ปุ่ม
● ตำแหน่ง ปุ่ม View more มีให้จัดซ้าย กลาง และ ขวา

แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

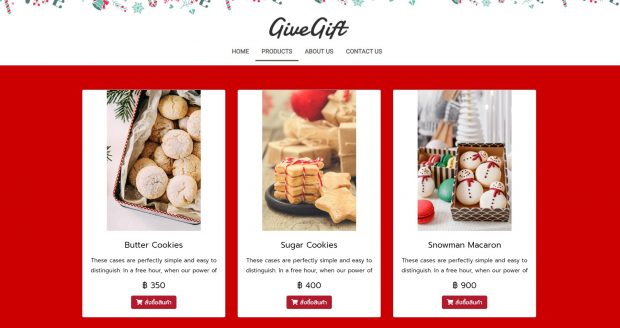
ตัวอย่างการเลือกพื้นหลังแบบสี
● ตั้งค่าพื้นหลังเป็นรูปภาพ

1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ
2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
3. เลือกการแสดงผลของภาพพื้นหลัง
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่
4. เลือกตำแหน่งของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง

ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงผลซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงพื้นหลังตามขนาดจริง
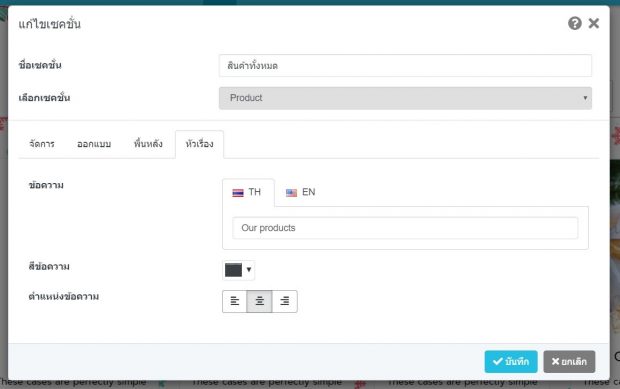
แถบที่สี่ หัวเรื่อง
➢ ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


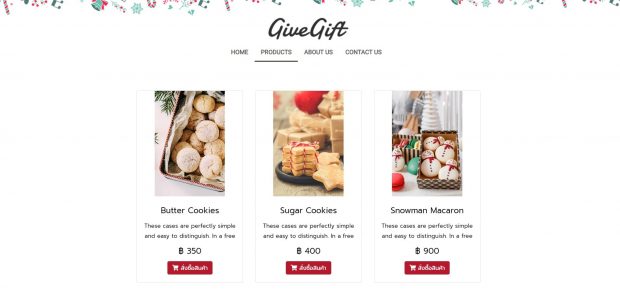
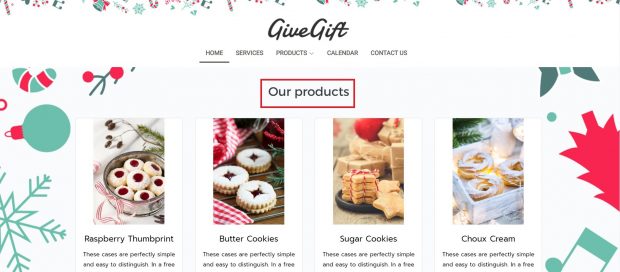
ตัวอย่างการใส่หัวเรื่อง
Contact us
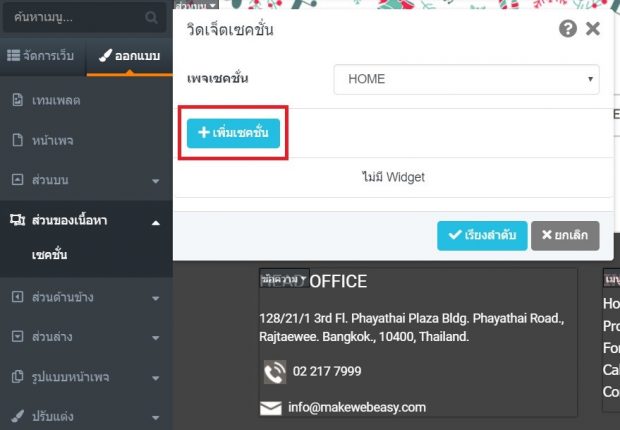
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

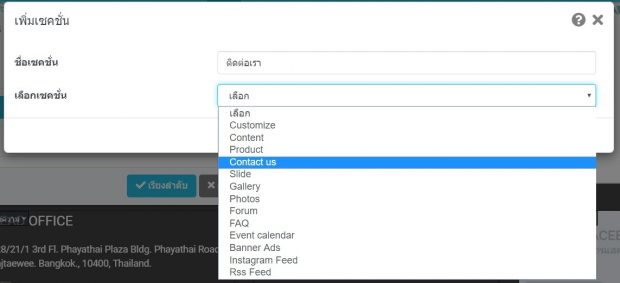
3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Contact ก็ตั้งชื่อ เซคชั่นว่า กล่องข้อความติดต่อ
4. เลือกเซคชั่น Contact us

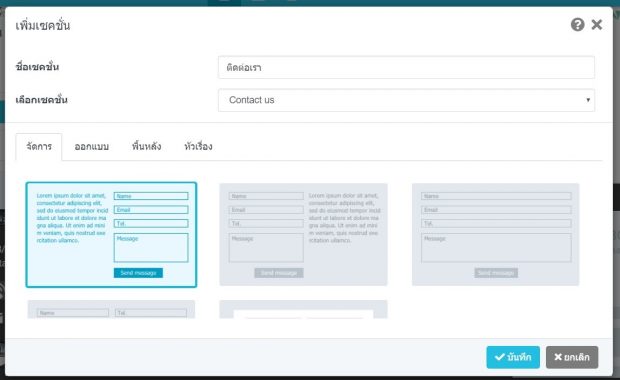
แถบแรก จัดการ
● เลือกรูปแบบ Contact us กล่องข้อความมีให้เลือก 5 รูปแบบ

แถบที่สอง ออกแบบ
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ

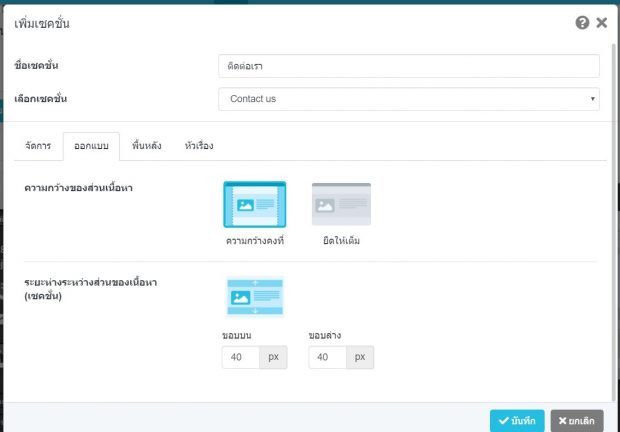
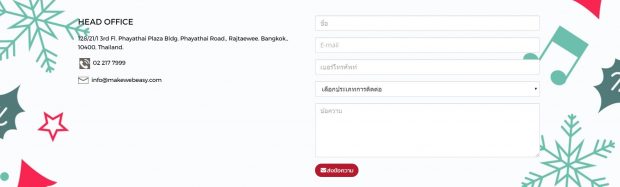
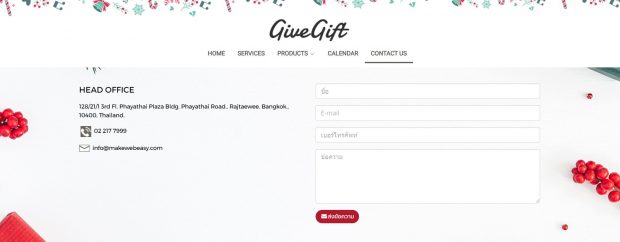
ตัวอย่างความกว้างแบบคงที่

ตัวอย่างความกว้างแบบยืดให้เต็ม
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่

แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
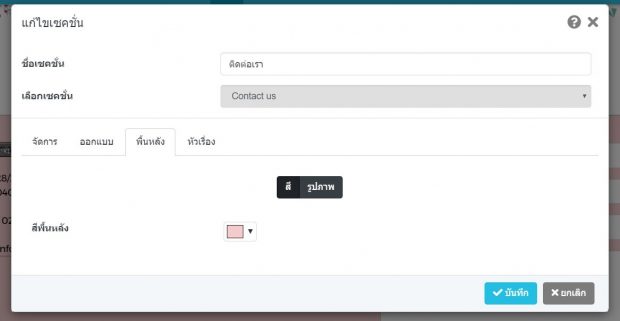
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ
2. คลิกที่ปุ่มบันทึก


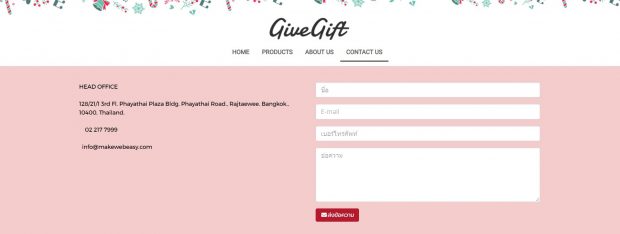
ตัวอย่างการแสดงสีพื้นหลัง
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่

3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง
4. เลือกตำแหน่งของภาพพื้นหลัง

ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงพื้นหลังซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงพื้นหลังขนาดจริง
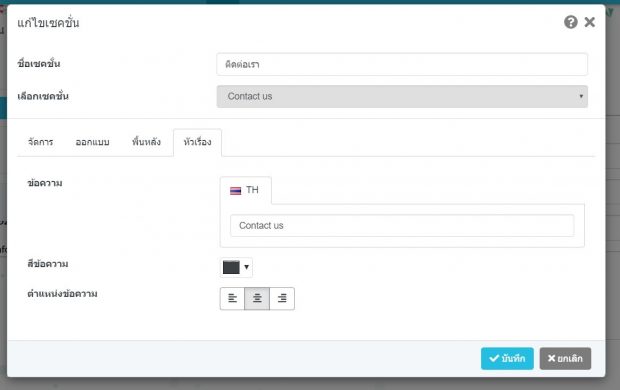
แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


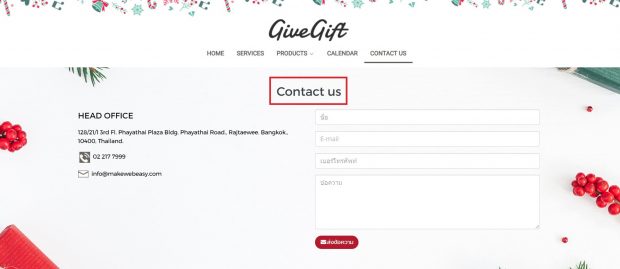
ตัวอย่างการใส่ข้อความหัวเรื่อง

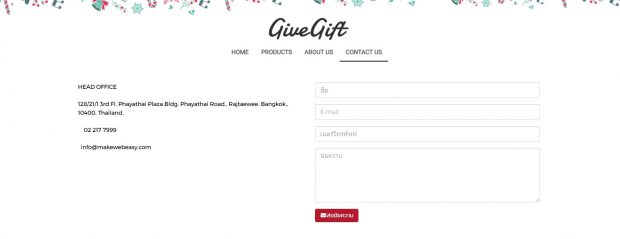
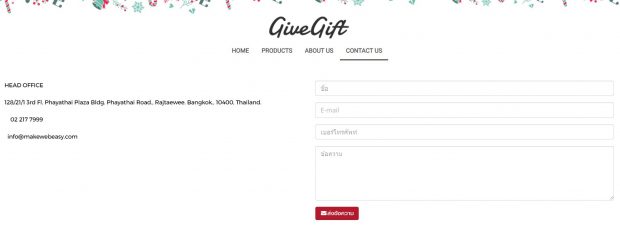
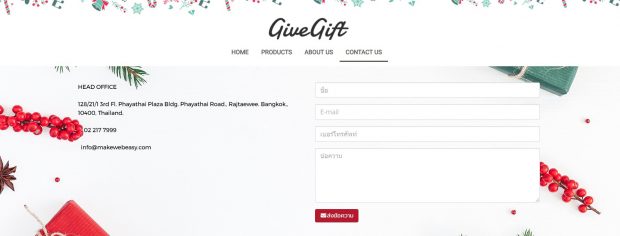
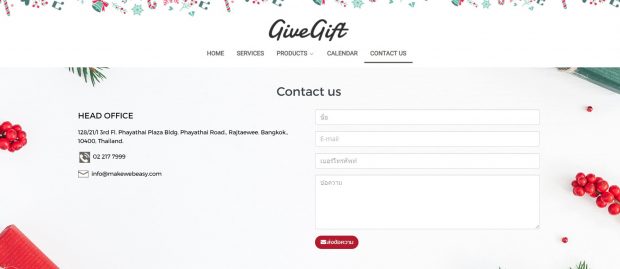
ผลลัพธ์ของการสร้างเซคชั่น Contact us
Slide
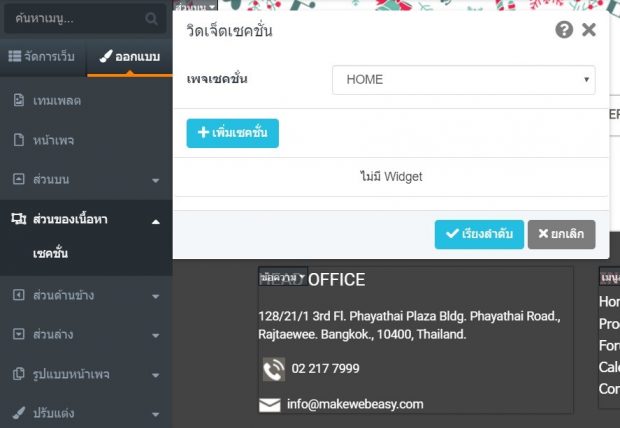
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น

2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่
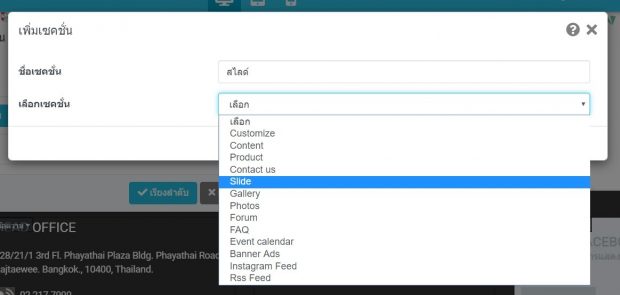
3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Slide ก็ตั้งชื่อ เซคชั่นว่า Slide Show
4. เลือกเซคชั่น Slide

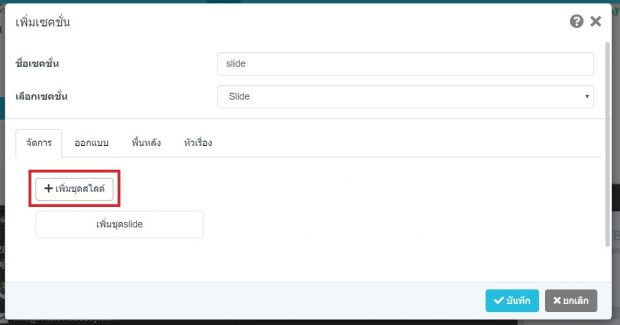
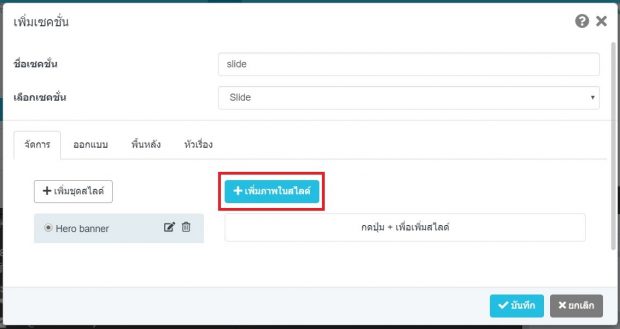
แถบแรก จัดการ
1. + เพิ่มชุด Slide ( กรณีที่ต้องการสร้าง Slide มากกว่าหนึ่ง ไว้ในแต่ละเพจ)

2. + เพิ่มภาพใน Slide

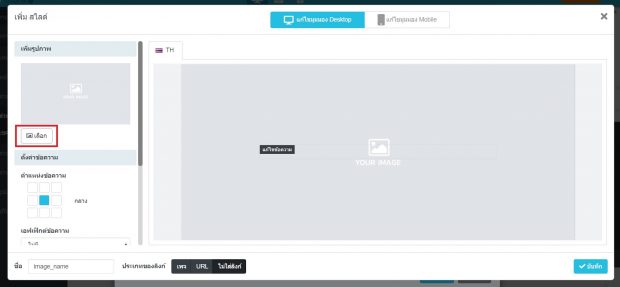
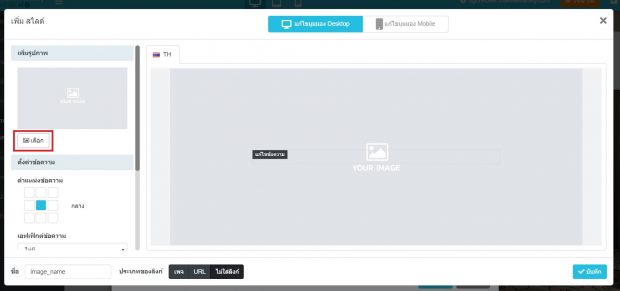
3. เพิ่มรูปภาพ โดยคลิกที่ปุ่มเลือก ด้านซ้ายมือ

4. ตั้งชื่อรูปภาพด้านล่างสุด (ถ้ามี)
5. กำหนดประเภทของลิงก์ 3 แบบ
– เพจ กรณีที่คลิกที่ Slide แล้วให้ไปที่หน้าเพจนั้น
– URL กรณีที่คลิกที่ Slide แล้วให้ไปที่เว็บไซต์ภายนอก เช่น Facebook โดยการ Copy URL มาใส่
: https://www.facebook.com/makewebeasy
– ไม่ใส่ลิงก์ กรณีที่ต้องการโชว์แค่รูปภาพ Slide ไม่สามารถคลิกได้
6. คลิกที่ปุ่มบันทึก

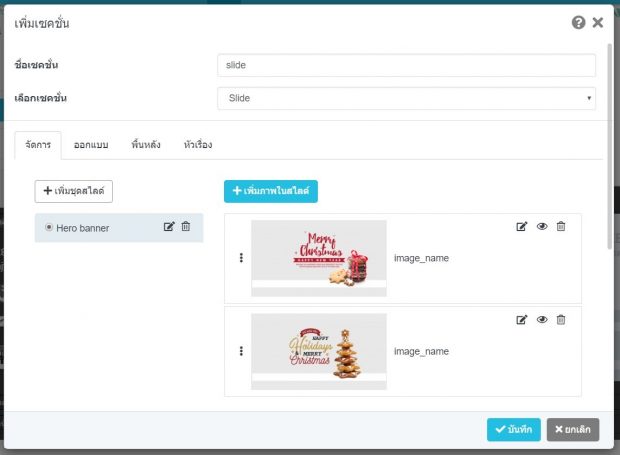
เมื่อเลือกรูปภาพแล้ว ภาพในสไลด์จะขึ้นตามตัวอย่างในภาพ แล้วกดบันทึก

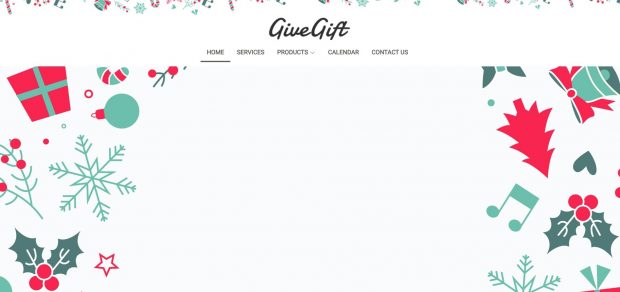
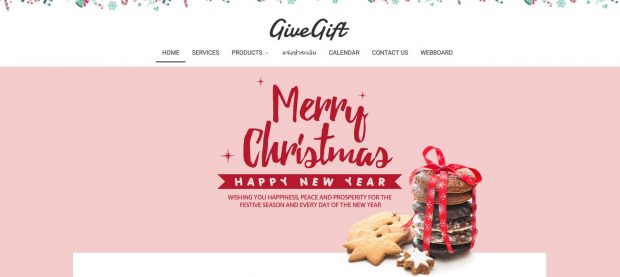
ตัวอย่างเซคชั่น Slide เบื้องต้น
ในกรณีที่ต้องการพิมพ์ข้อความลงไปในรูปภาพ Slide
1. + เพิ่มภาพใน Slide
2. เพิ่มรูปภาพ โดยคลิกที่ปุ่มเลือก ด้านซ้ายมือ

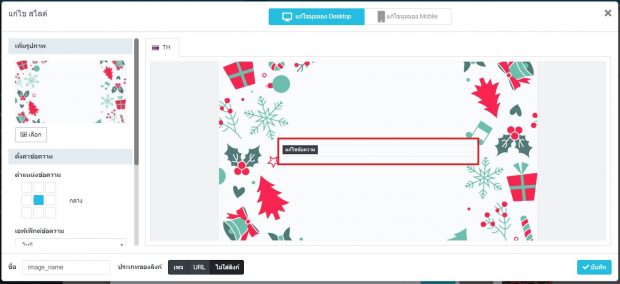
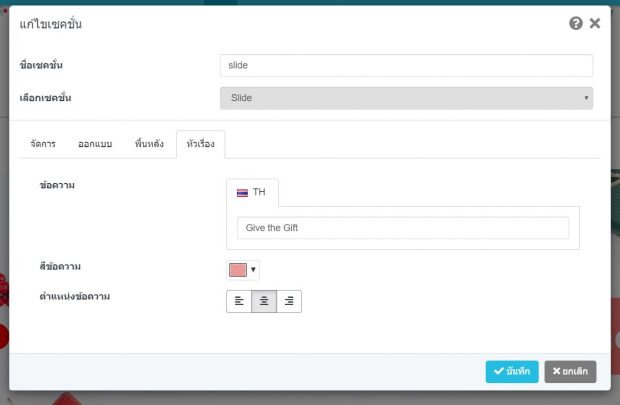
3. ให้คลิกที่กล่องแก้ไขข้อความที่อยู่บนรูป ปรับแต่งข้อความได้ตามต้องการ

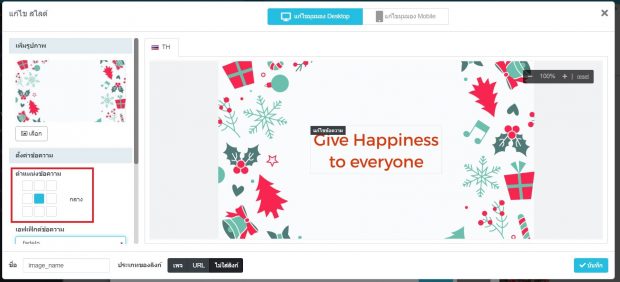
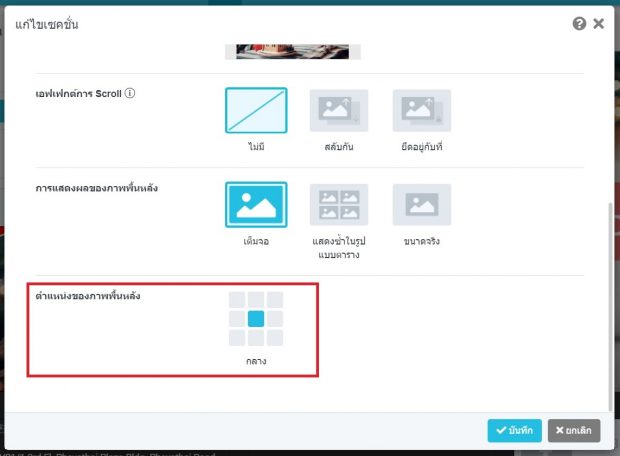
4. กำหนดตำแหน่งข้อความว่าให้อยู่ส่วนไหนของรูป ได้ที่ ตั้งค่าข้อความ > ตำแหน่งข้อความโดยคลิกที่ช่องสี่เหลี่ยม

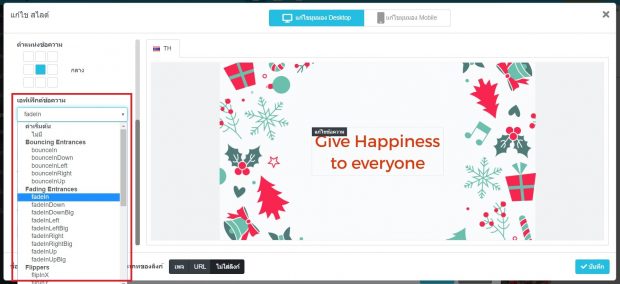
5. กำหนด เอฟเฟ็กต์ข้อความ เช่น เลื่อนขึ้นเลื่อนลง เลื่อนซ้ายเลื่อนขวา (ถ้ามี)

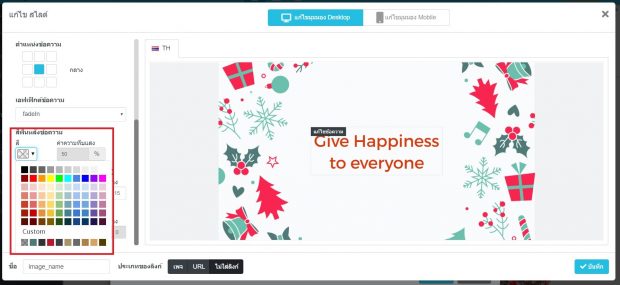
6. กำหนดสีพื้นหลังของข้อความ (ถ้ามี)
– กำหนดสีพื้นหลังที่ต้องการ หากต้องการใส่โค้ดสีให้เลือก Custom
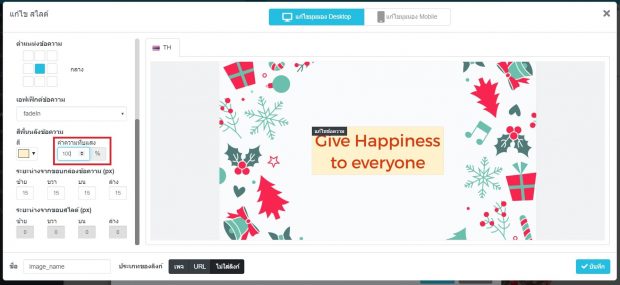
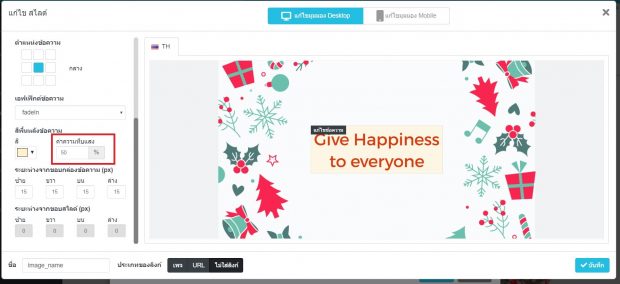
– กำหนดค่าความทึบแสง ถ้า 100 % พื้นหลังจะเป็นสีทึบตามสีที่เลือกมองไม่เห็นภาพด้านหลัง แต่หากต้องการให้เห็นภาพด้านหลัง อยากให้พื้นหลังสีโปร่งกว่านี้ให้ลดลงมาประมาณ 50 %


ตัวอย่างค่าความทึบแสง 100%

ตัวอย่างค่าความทึบแสง 50%
7. ระยะห่างจากขอบกล่องข้อความ (px) กรณีที่ต้องการให้กล่องข้อความขยายใหญ่ขึ้นหรือเล็กลง สามารถใส่ตัวเลขตั้งค่าที่ตรงนี้ได้ โดยระบบจะ Default ให้อยู่ที่ 15
8. ระยะห่างจากขอบสไลด์ (px) กรณีที่มีการระบุกำหนดตำแหน่งข้อความ เช่นให้ข้อความไปอยู่ด้านขวาของ Slide ก็สามารถกำหนดได้ว่า จะให้ข้อความอยู่ห่างจากขอบ Slide เท่าไหร่ (กรณีที่อยู่ตรงกลางไม่ต้องตั้งค่า)
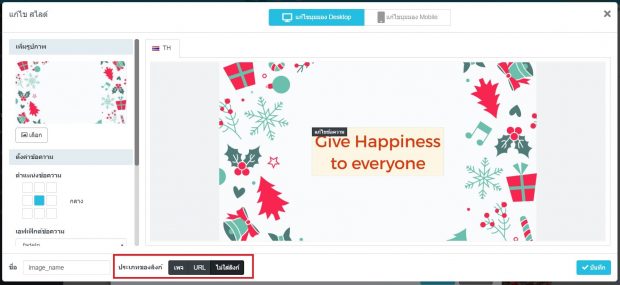
9. ตั้งชื่อรูปภาพด้านล่างสุด (ถ้ามี)
10. กำหนดประเภทของลิงก์ 3 แบบ
– เพจ กรณีที่คลิกที่ Slide แล้วให้ไปที่หน้าเพจนั้น
– URL กรณีที่คลิกที่ Slide แล้วให้ไปที่เว็บไซต์ภายนอก เช่น Facebook โดยการ Copy URL มาใส่ : https://www.facebook.com/makewebeasy
– ไม่ใส่ลิงก์ กรณีที่ต้องการโชว์แค่รูปภาพ Slide ไม่สามารถคลิกได้

11. คลิกที่ปุ่มบันทึก

ตัวอย่างการเพิ่มเซคชั่น Slide
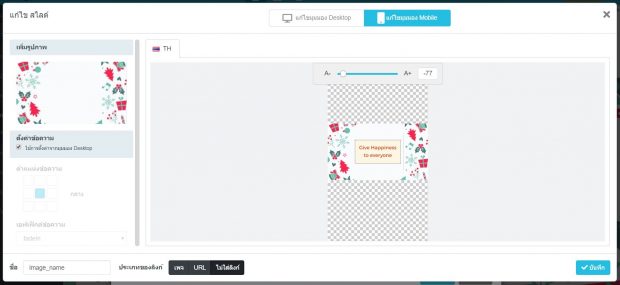
หมายเหตุ : ในกรณีที่พิมพ์ข้อความลงไปใน Slide สามารถตั้งค่าดูได้ว่าต้องการให้ข้อความที่อยู่ใน Desktop แสดงเหมือน Mobile หรือไม่ โดยคลิกที่ปุ่มสีฟ้าด้านบน ที่เขียนว่า แก้ไขมุมมอง Mobile


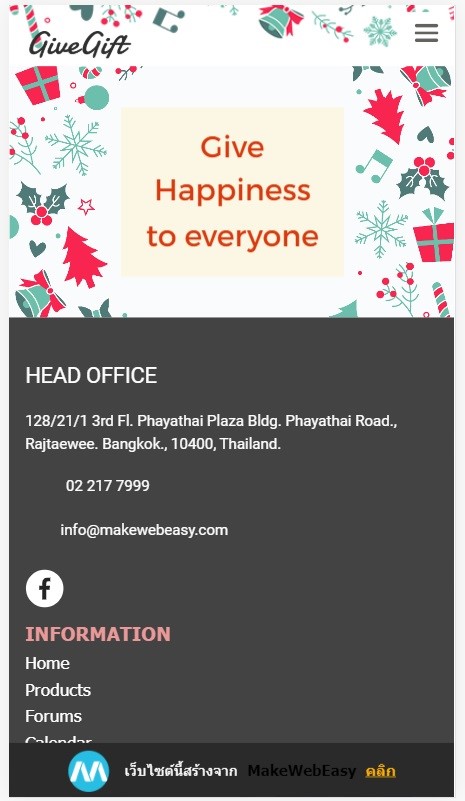
ตัวอย่างเซคชั่น Slide ในมุมมอง Mobile
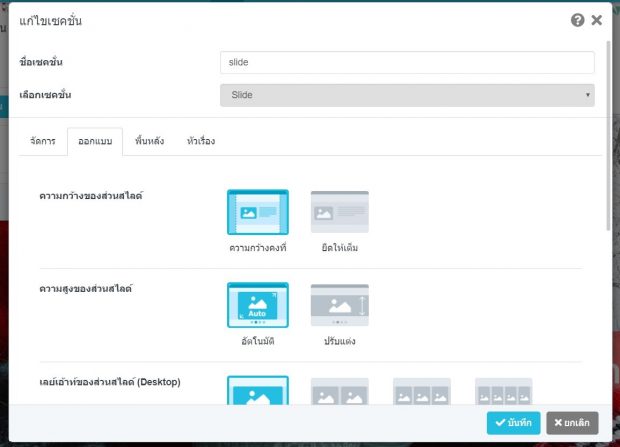
แถบที่สอง ออกแบบ

● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ

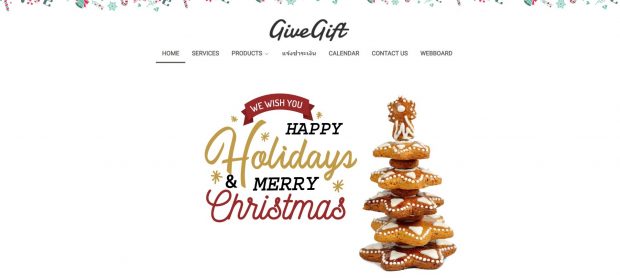
ตัวอย่างความกว้างแบบคงที่

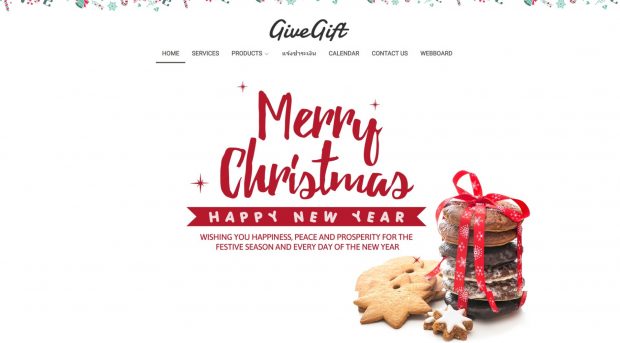
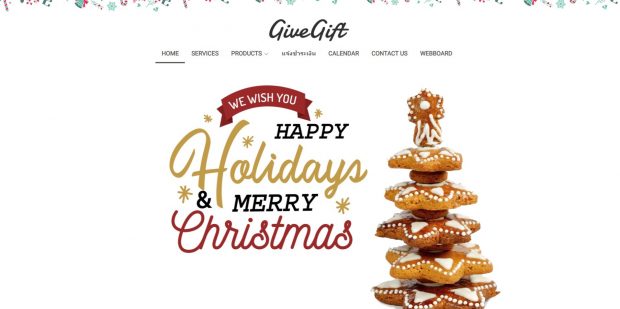
ตัวอย่างความกว้างแบบยืดให้เต็ม
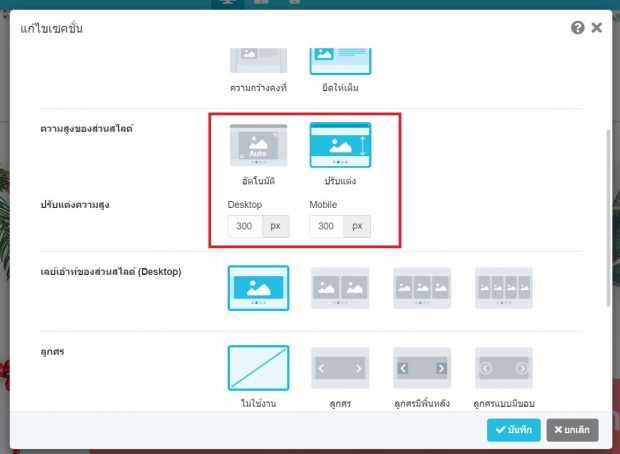
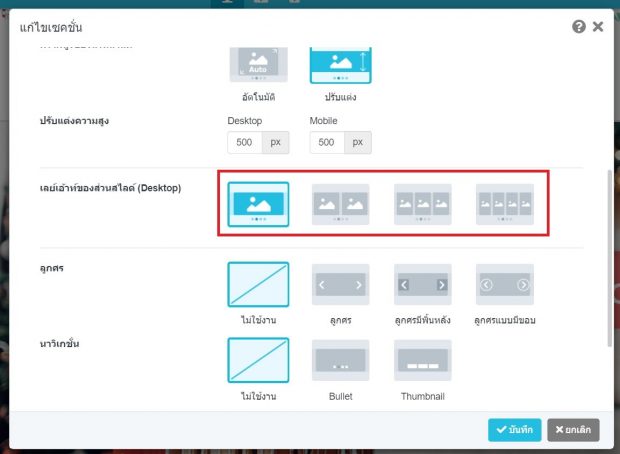
● ความสูงของส่วนสไลด์
– อัตโนมัติ คือ ความสูงตามรูปภาพต้นฉบับ
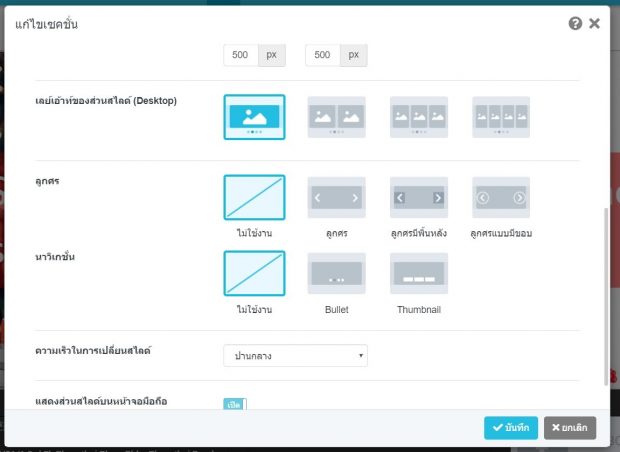
– ปรับแต่ง คือ ความสูงที่สามารถกำหนดเองได้ ทั้ง Desktop และ Mobile


ตัวอย่างการปรับแต่งความสูงแบบกำหนดเองใน Desktop

ตัวอย่างการปรับแต่งความสูงในแบบกำหนดเองบน Mobile
● เลย์เอ้าท์ของส่วนสไลด์ (Desktop)
– 1 Layout
– 2 Layout
– 3 Layout
– 4 Layout


ตัวอย่างการแสดงผลสไลด์แบบ 1 Layout

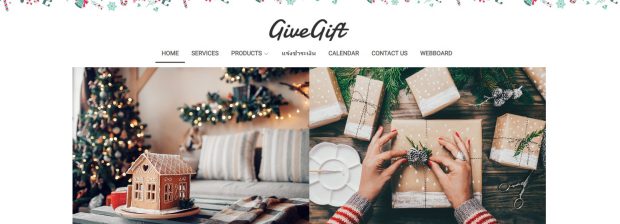
ตัวอย่างการแสดงผลสไลด์แบบ 2 Layout
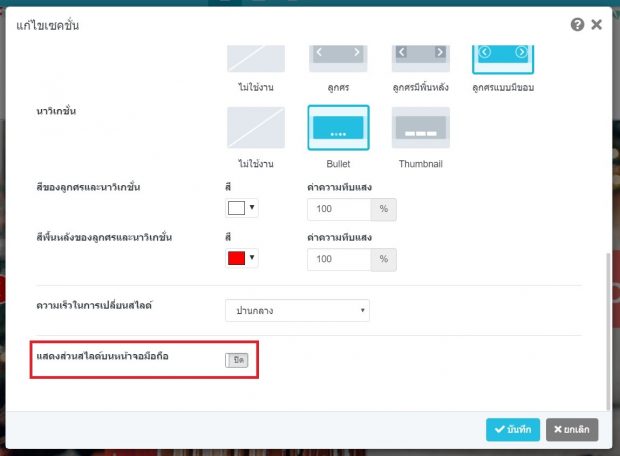
● ลูกศร
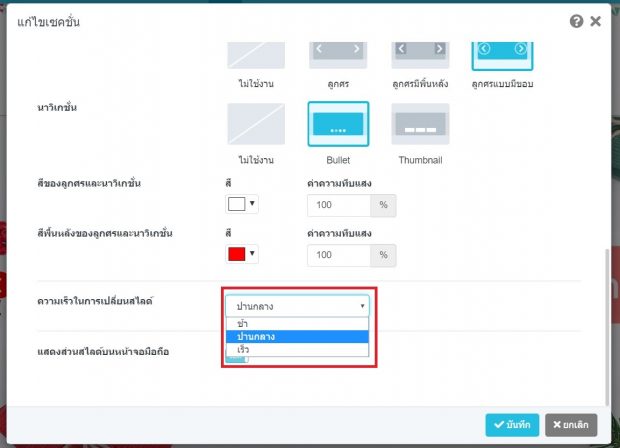
● นาวิเกชั่น


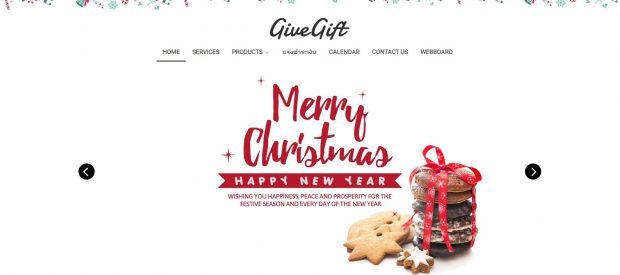
ตัวอย่างการใช้ลูกศร

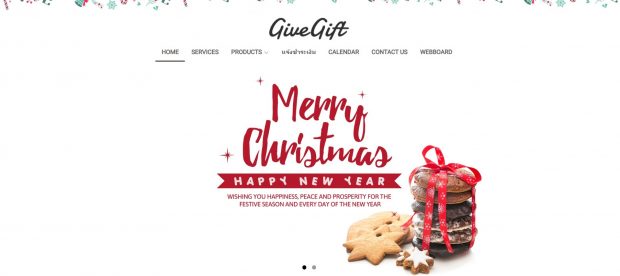
ตัวอย่างการใช้ลูกศร และนาวิเกชั่นคู่กัน พร้อมตั้งค่าสี
● ความเร็วในการเปลี่ยนสไลด์
– ช้า 3 วินาที / การเปลี่ยนสไลด์
– ปานกลาง 5 วินาที / การเปลี่ยนสไลด์
– เร็ว 7 วินาที / การเปลี่ยนสไลด์

● แสดงส่วนสไลด์บนหน้าจอมือถือ off /on หากเปิด on เมื่อเปิดเว็บผ่านมือถือรูปภาพสไลด์จะไม่แสดง ใช้ในกรณีที่เจ้าของเว็บไซต์ไม่ต้องการให้เว็บไซต์โหลดนานเมื่ออยู่ในมือถือ เพราะหากมีรูปภาพสไลด์จะส่งผลให้เว็บไซต์โหลดนานขึ้น

แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
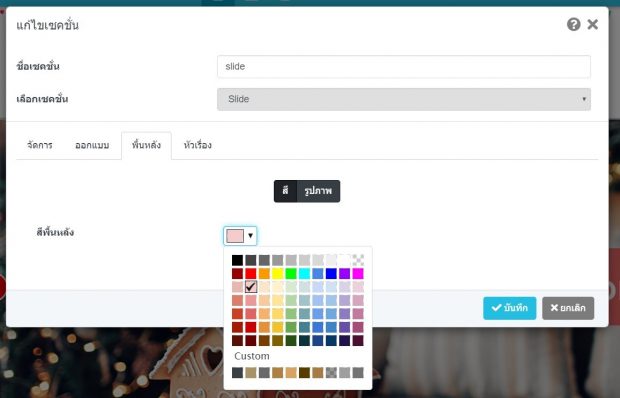
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

ตัวอย่างการตั้งค่าพื้นหลังเป็นสี
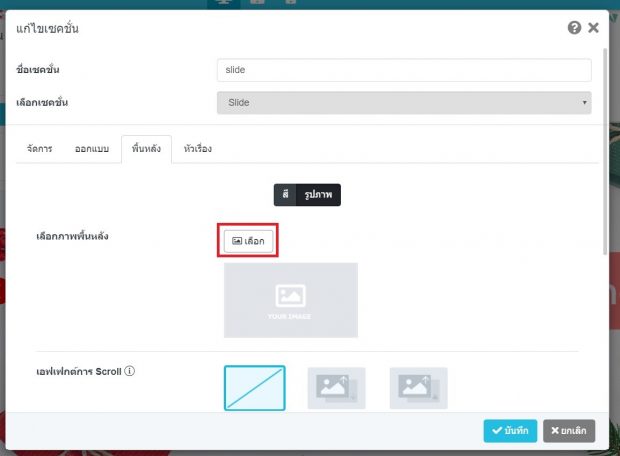
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่

3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง


ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงพื้นหลังซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงพื้นหลังขนาดจริง
4. เลือกตำแหน่งของภาพพื้นหลัง

แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


ตัวอย่างการใส่หัวเรื่อง
เมื่อตั้งค่าครบทั้ง 4 แถบคลิกที่ปุ่มบันทึก
Gallery
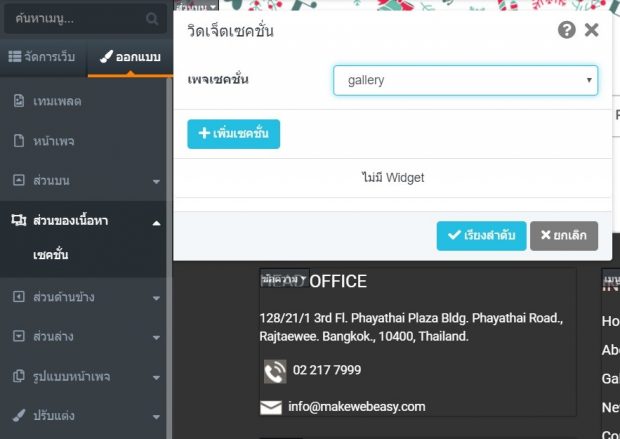
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Gallery ก็ตั้งชื่อ เซคชั่นว่า อัลบั้มรูปภาพกิจกรรม / รูปภาพสินค้า / รูปภาพรีวิว
4. เลือกเซคชั่น Gallery

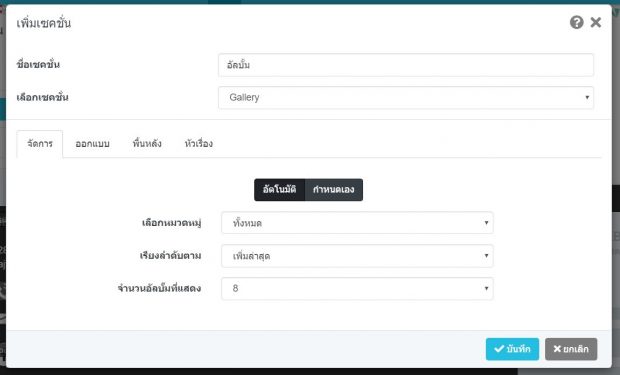
แถบแรก จัดการ
สามารถจัดการได้ดังนี้
หากยังไม่มีการสร้าง Gallery จะไม่มีหมวดหมู่ให้เลือก ให้ดูวิธีการสร้าง Gallery โดยคลิกที่นี่

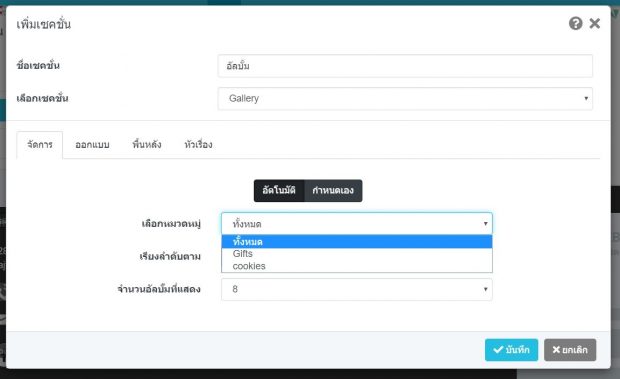
● อัตโนมัติ โดยมีให้เลือกดังนี้
1. เลือกหมวดหมู่ ค่าเริ่มต้นจะอยู่ที่แสดงทั้งหมด ถ้าอยากให้เซคชั่นนี้แสดงเฉพาะหมวดหมู่เช่น แสดงหมวดหมู่อัลบั้ม A ก็เปลี่ยนจากแสดงทั้งหมดเป็น อัลบั้ม A

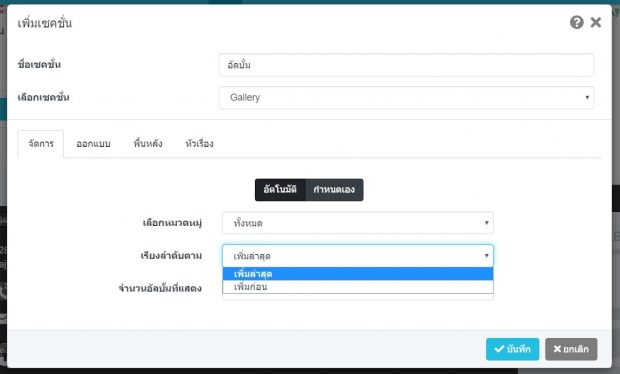
2. เรียงลำดับตาม เมื่อ Gallery ไปแสดงบนเว็บไซต์สามารถกำหนดได้ว่าต้องการให้ Gallery ที่เพิ่มล่าสุด ขึ้นก่อน หรือ Gallery แรกขึ้นก่อนและอันล่าสุดต่อท้าย

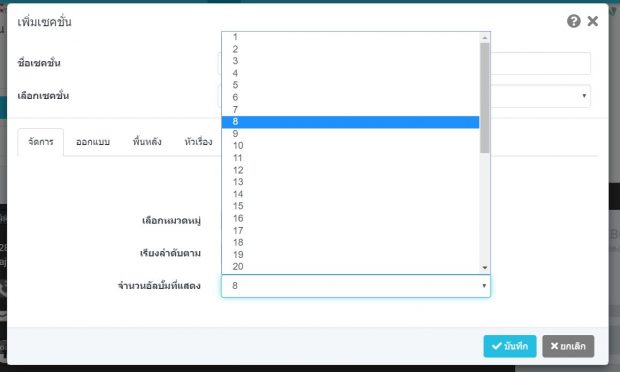
3. จำนวนอัลบั้มที่แสดง แนะนำให้แสดงไม่เกิน 8 รายการ เพื่อไม่ให้เว็บไซต์ยาวจนเกินไป


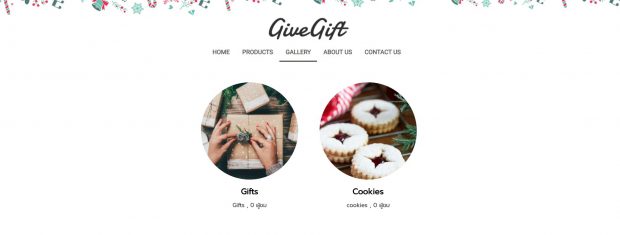
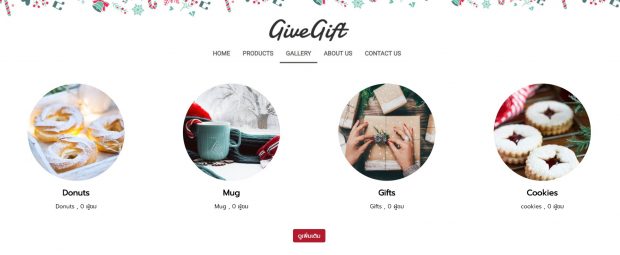
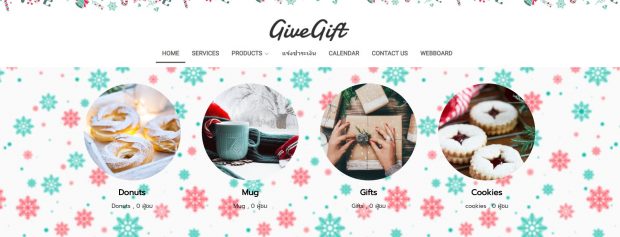
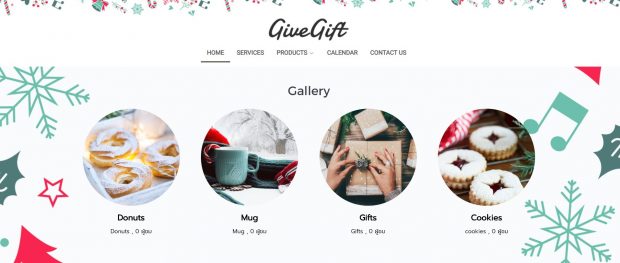
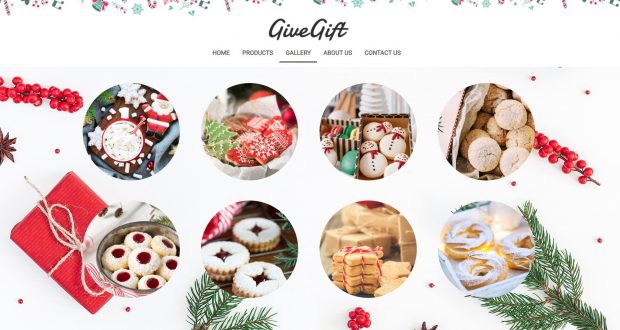
ตัวอย่างการแสดงอัลบั้มแบบอัตโนมัติ
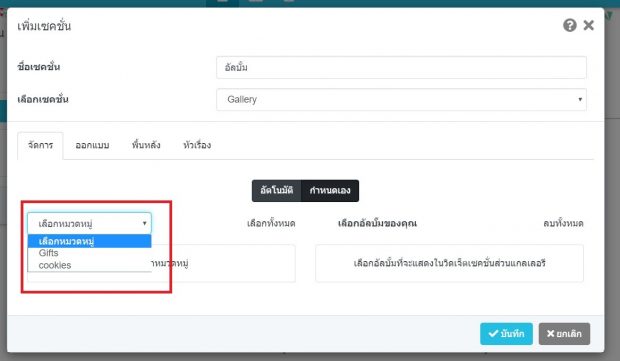
● กำหนดเอง โดยสามารถจัดการได้ดังนี้
1. คลิกเลือกหมวดหมู่ที่ต้องการ

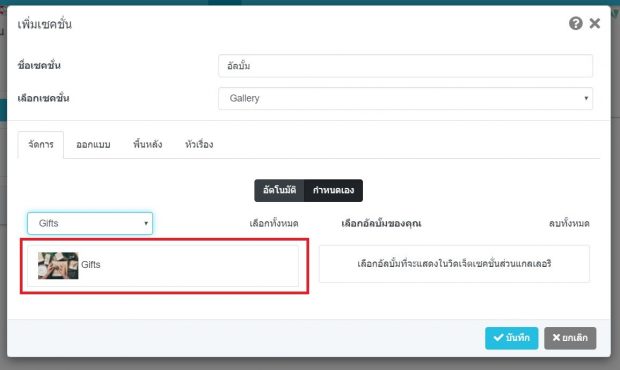
2. กดเลือกอัลบั้มที่ต้องการนำมาแสดง

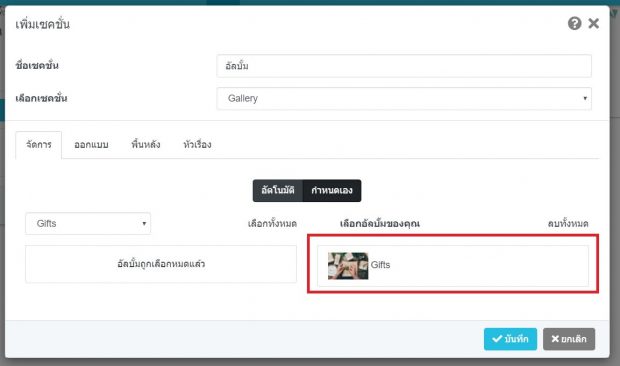
3. อัลบั้มที่ถูกเลือกไว้จะมาแสดงอยู่ด้านขวามือ (หากเลือกเป็นกำหนดเองแม้จะมีอัลบั้มรูปภาพมาใหม่ก็จะไม่ถูกมาแทนที่ ยังคงเป็นอัลบั้มที่เรากำหนดไว้เอง)


ตัวอย่างการแสดงผลอัลบั้มแบบกำหนดเองเพียงอัลบั้มเดียว (สามารถเพิ่มได้)
แถบที่สอง ออกแบบ
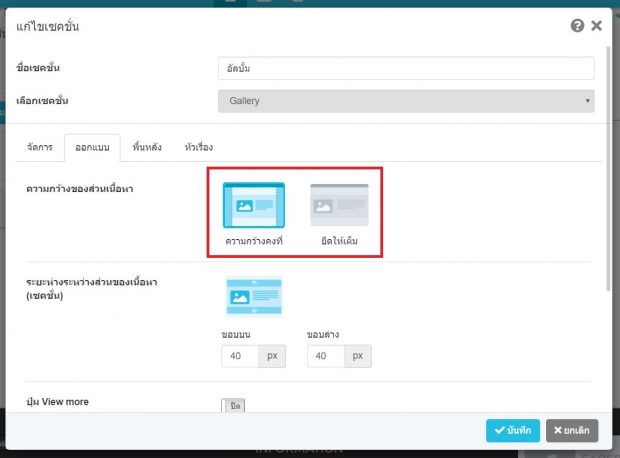
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ


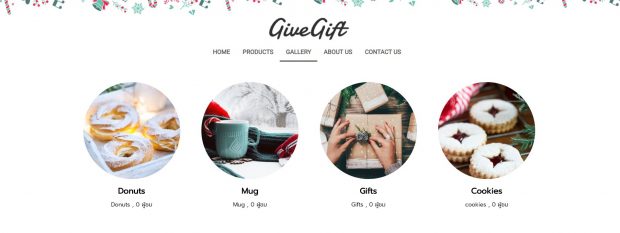
ตัวอย่างการแสดงความกว้างแบบคงที่

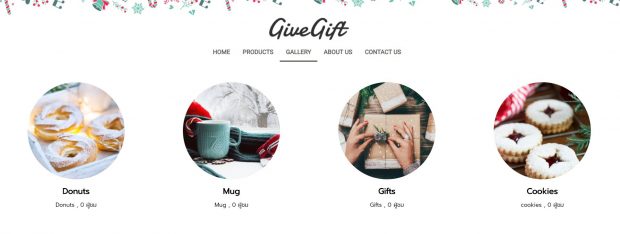
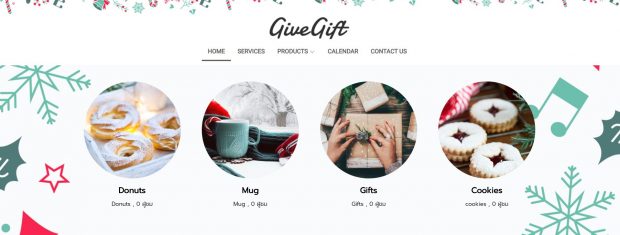
ตัวอย่างการแสดงความกว้างแบบยืดให้เต็ม
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่
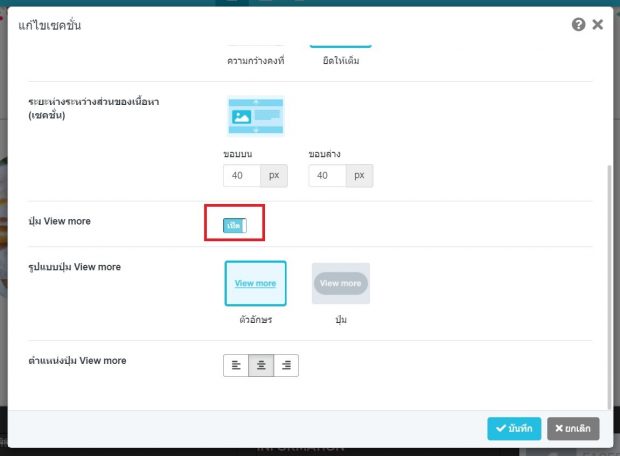
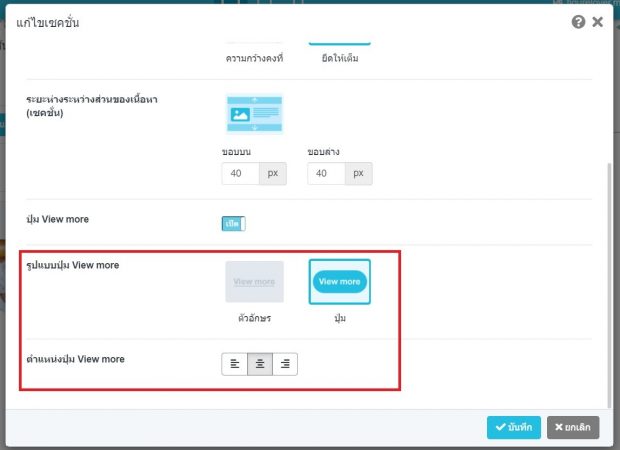
● ปุ่ม View more กรณีที่อัลบั้มเยอะและไม่อยากแสดงในหน้าแรกทั้งหมด สามารถเปิดปุ่ม View more เป็น On เพื่อให้ใต้สินค้าแสดงปุ่ม View more กดดูอัลบั้มอื่น ๆ เพิ่มเติม

● รูปแบบ ปุ่ม View more มีให้เลือก 2 แบบ คือ ตัวอักษร และ ปุ่ม
● ตำแหน่ง ปุ่ม View more มีให้จัดซ้าย กลาง และ ขวา


ตัวอย่างการเปิดใช้ปุ่ม View More โดยจัดรูปแบบอยู่ตรงกลาง
แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
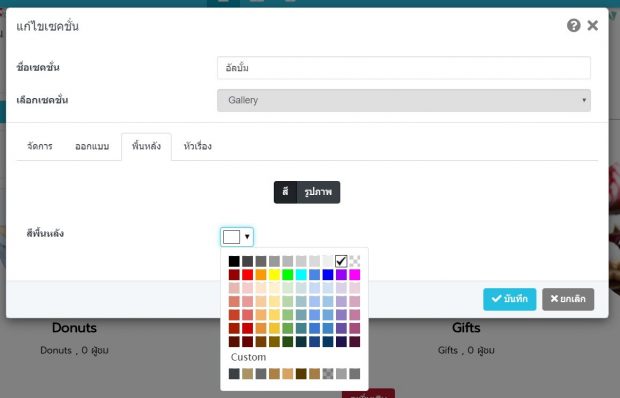
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

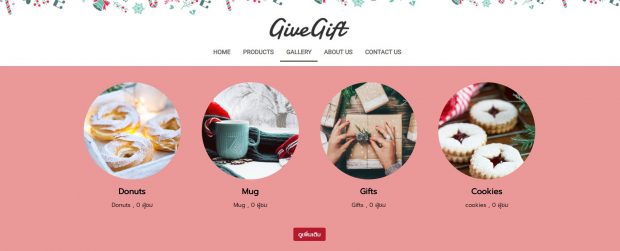
ตัวอย่างการตั้งค่าพื้นหลังแบบสี
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่
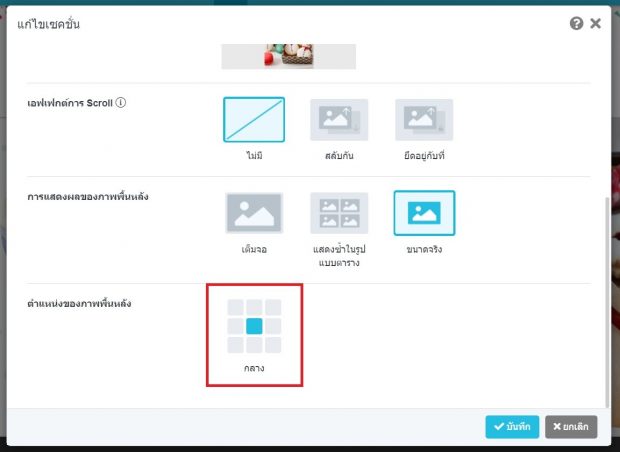
3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง


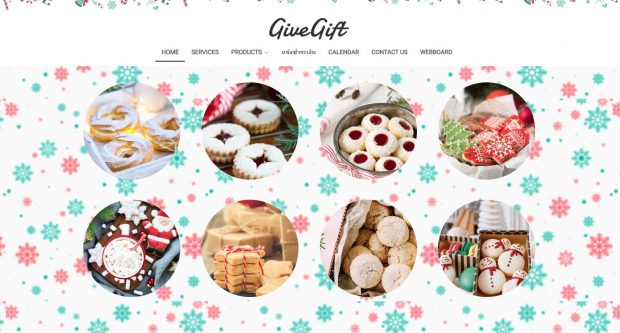
ตัวอย่างภาพพื้นหลังแบบเต็มจอ

ตัวอย่างภาพพื้นหลังแบบแสดงซ้ำในรูปแบบตาราง

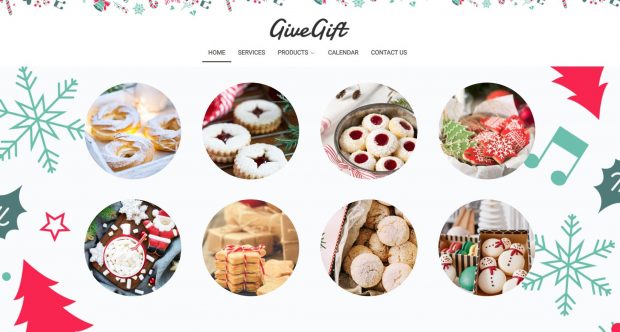
ตัวอย่างภาพพื้นหลังแบบขนาดจริง
4. เลือกตำแหน่งของภาพพื้นหลัง

แถบที่สี่ หัวเรื่อง
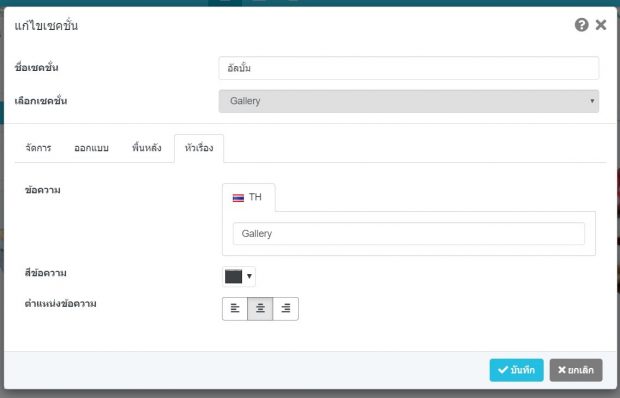
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


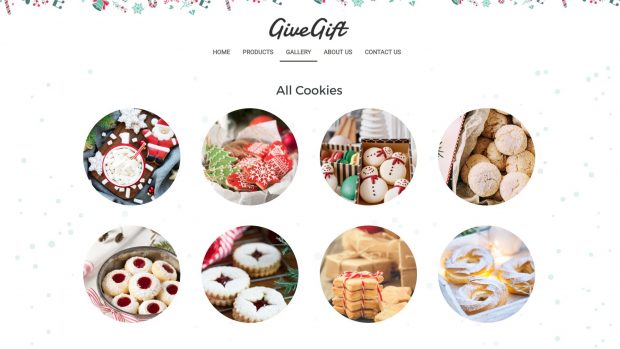
ตัวอย่างการใส่หัวเรื่อง
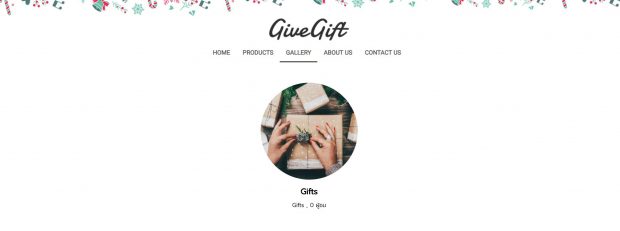
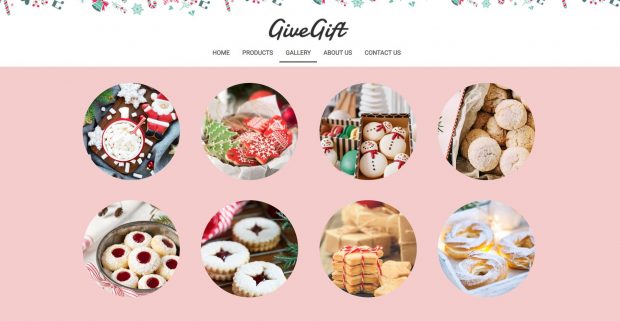
เมื่อตั้งค่าครบทั้ง 4 แถบคลิกที่ปุ่มบันทึก
Photo
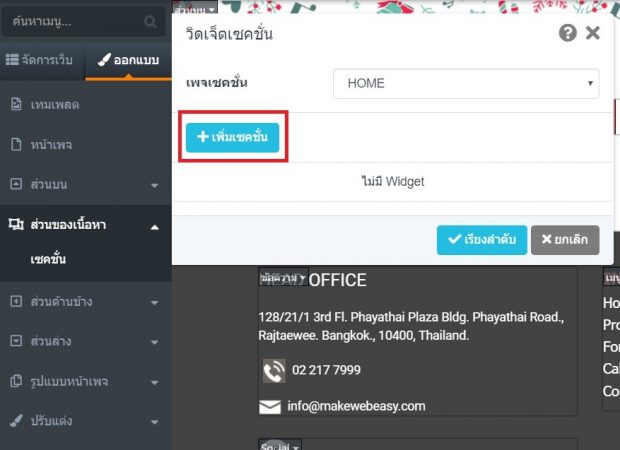
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

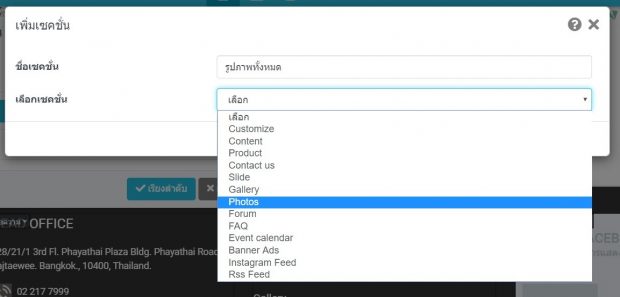
3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Photo ก็ตั้งชื่อ เซคชั่นว่า รูปภาพกิจกรรม / รูปภาพ สินค้า / รูปภาพรีวิว
4. เลือกเซคชั่น Photo

หมายเหตุ : Gallery แตกต่างกับ Photo คือ Gallery จะแสดงเป็นอัลบั้ม เช่น มีอัลบั้มกิจกรรม 4 อัลบั้ม ก็จะดึงรูปหน้าปกมาแสดงทั้งหมด เมื่อคลิกเข้าไปถึงจะเจอรูปภาพแต่ละอัลบั้ม แต่ถ้า Photo หมายถึงเราเลือกแค่อัลบั้มเดียว และดึงรูปภาพในอัลบั้มนั้นออกมาแเสดงทั้งหมด
แถบแรก จัดการ
หากยังไม่มีการสร้าง Gallery จะไม่มีหมวดหมู่ให้เลือก ให้ดูวิธีการสร้าง Gallery โดยคลิกที่นี่
สามารถจัดการได้ดังนี้
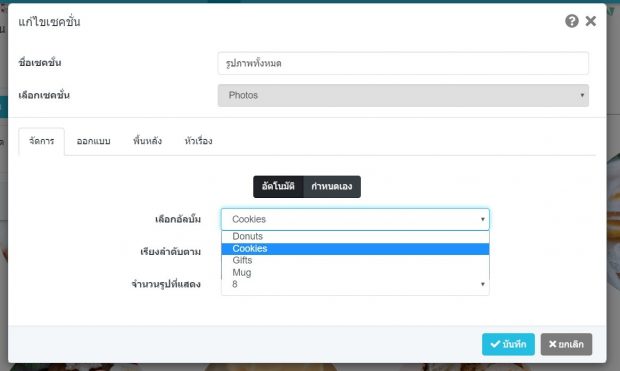
● อัตโนมัติ โดยมีให้เลือกดังนี้
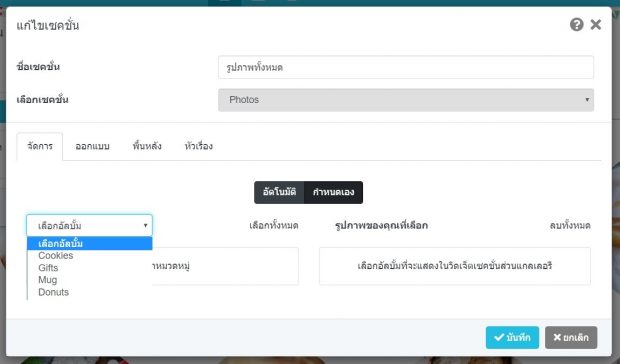
1. เลือกอัลบั้ม เลือกอัลบั้มที่เราต้องการให้ดึงรูปภาพในอัลบั้มนั้นมาแสดง

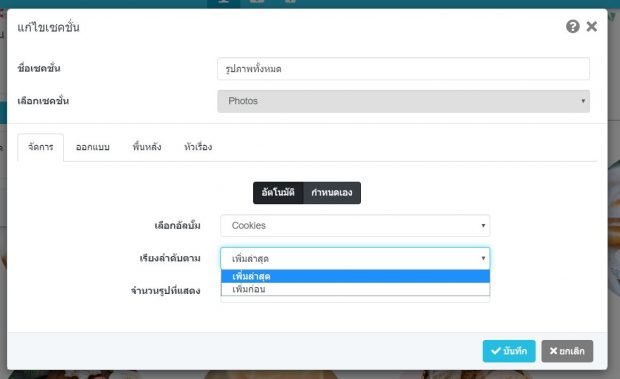
2. เรียงลำดับตาม เมื่อรูปภาพไปแสดงบนเว็บไซต์สามารถกำหนดได้ว่าต้องการให้ รูปภาพที่เพิ่มล่าสุด ขึ้นก่อน หรือ รูปภาพแรกขึ้นก่อนและอันล่าสุดต่อท้าย

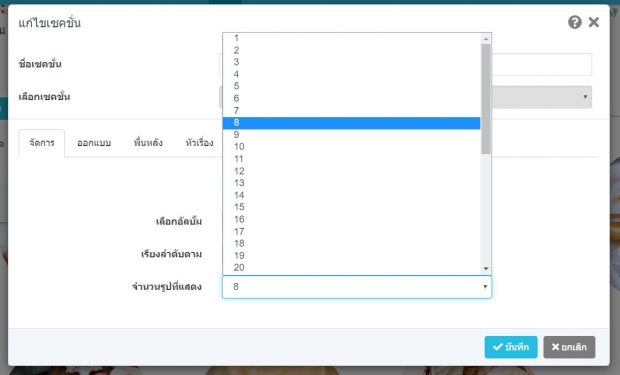
3. จำนวนรูปที่แสดง แนะนำให้แสดงไม่เกิน 8 รายการ เพื่อไม่ให้เว็บไซต์ยาวจนเกินไป

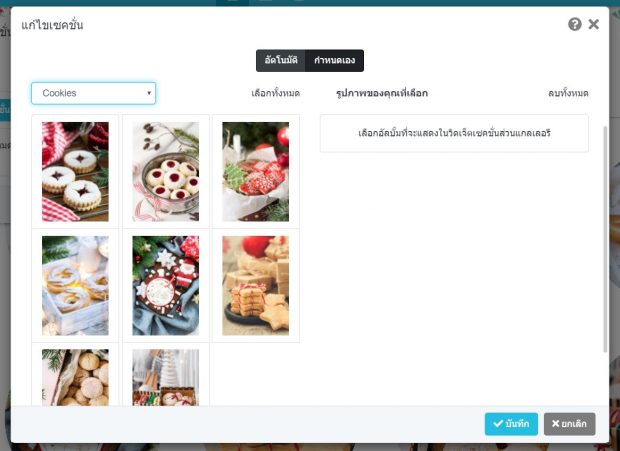
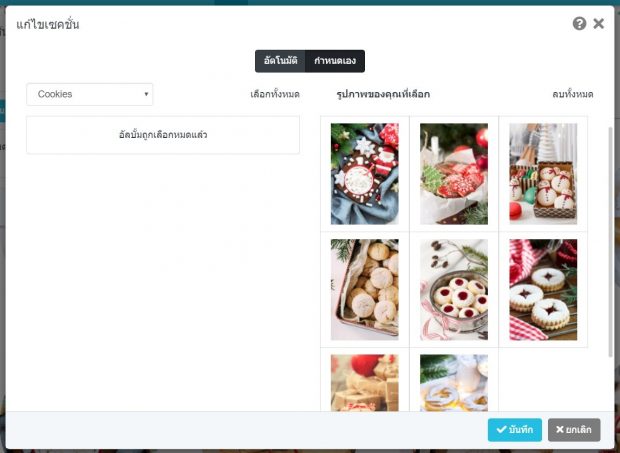
● กำหนดเอง โดยสามารถจัดการได้ดังนี้
1. คลิกเลือกหมวดหมู่ที่ต้องการ

2. กดเลือกอัลบั้มที่ต้องการนำมาแสดง

3. อัลบั้มที่ถูกเลือกไว้จะมาแสดงอยู่ด้านขวามือ (หากเลือกเป็นกำหนดเองแม้จะมีอัลบั้มรูปภาพมาใหม่ก็จะไม่ถูกมาแทนที่ ยังคงเป็นความที่เรากำหนดไว้เอง)


ตัวอย่างการเลือกรูปภาพแบบกำหนดเอง
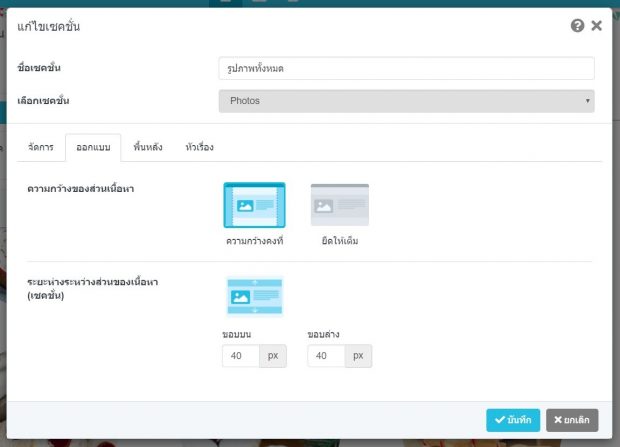
แถบที่สอง ออกแบบ
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ


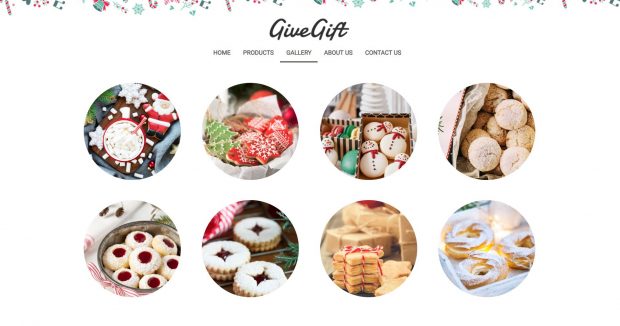
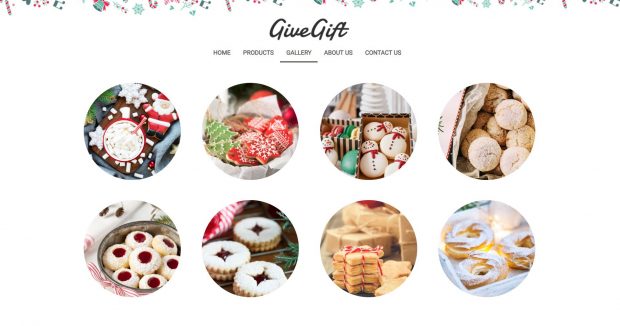
ตัวอย่างการแสดงความกว้างแบบคงที่

ตัวอย่างการแสดงความกว้างแบบยืดให้เต็ม
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่
แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

ตัวอย่างการใช้พื้นหลังเป็นสี
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ

2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่
3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง


ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงพื้นหลังซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงพื้นหลังตามขนาดจริง
4. เลือกตำแหน่งของภาพพื้นหลัง

แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


ตัวอย่างการใส่หัวเรื่อง
เมื่อตั้งค่าครบทั้ง 4 แถบคลิกที่ปุ่มบันทึก
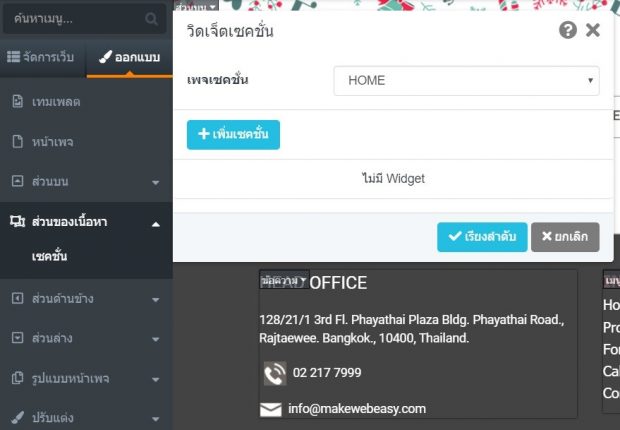
Forum
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Forum ก็ตั้งชื่อ กระทู้พูดคุยแลกเปลี่ยนความเห็น / กระทู้พูดคุยสินค้า
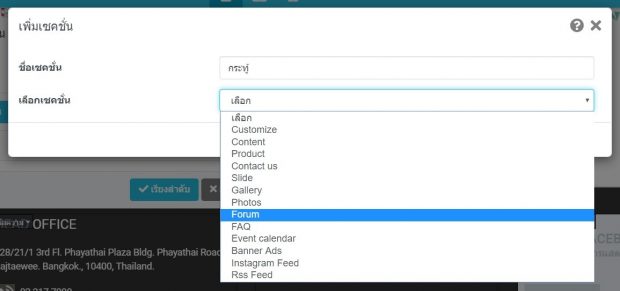
4. เลือกเซคชั่น Forum

แถบแรก จัดการ
สามารถจัดการได้ดังนี้
หากยังไม่มีการสร้าง Forum จะไม่มีห้องสนทนาให้เลือก ให้ดูวิธีการสร้าง Forumโดยคลิกที่นี่
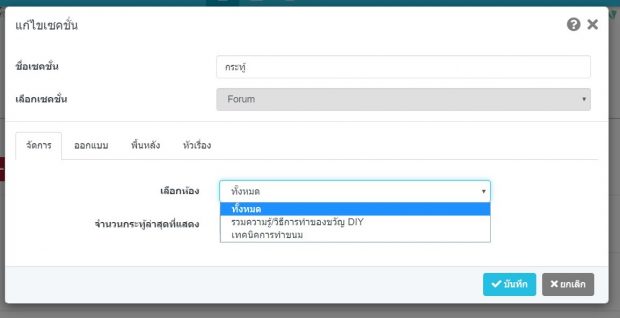
1. เลือกห้อง ห้องสนทนา

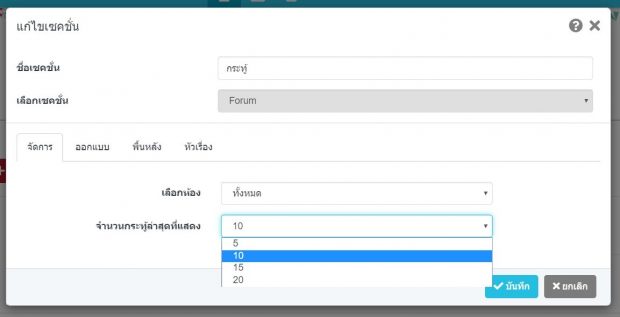
2. เลือกจำนวนกระทู้ล่าสุดที่แสดง

แถบที่สอง ออกแบบ
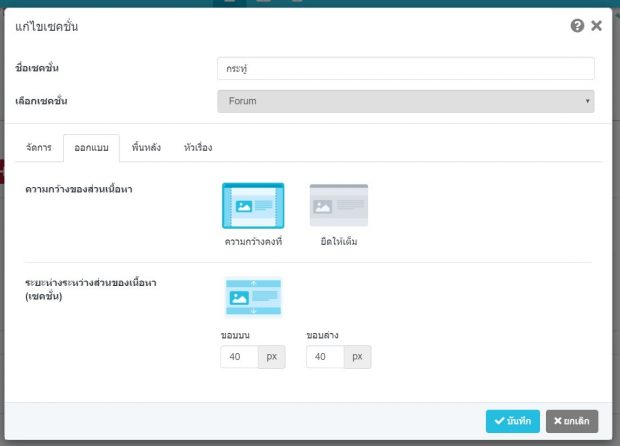
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ


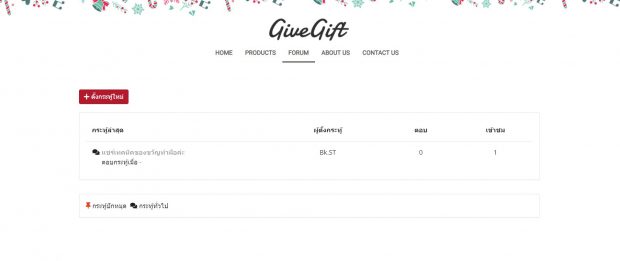
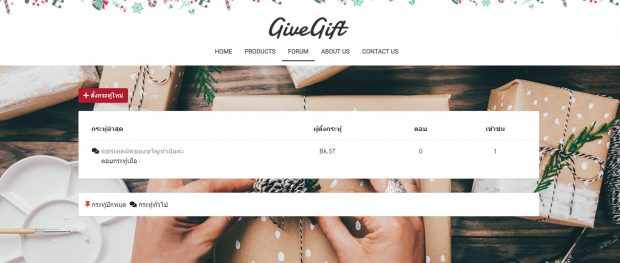
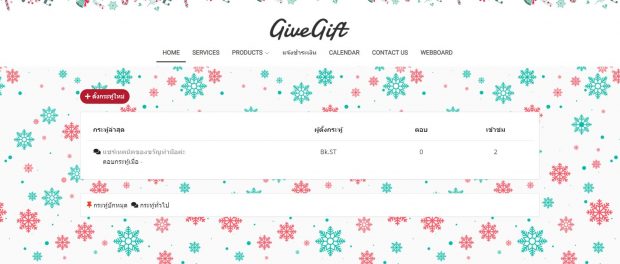
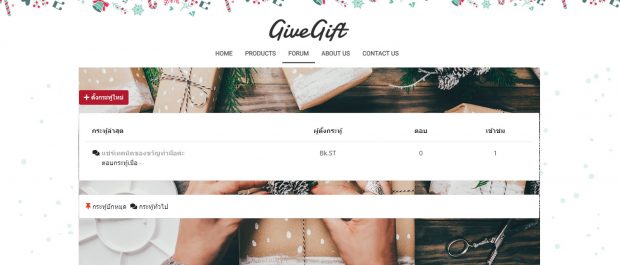
ตัวอย่างการแสดงผลแบบความกว้างคงที่

ตัวอย่างการแสดงผลแบบยืดให้เต็ม
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่
แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
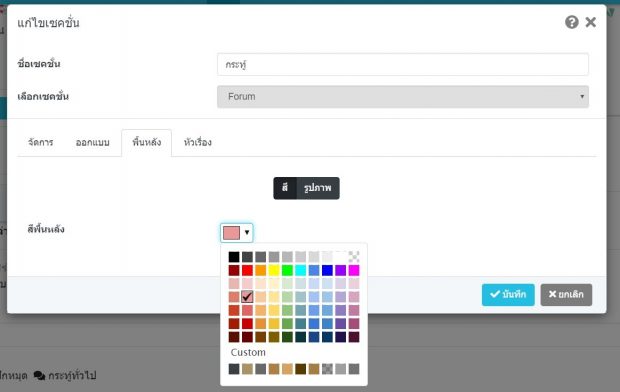
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

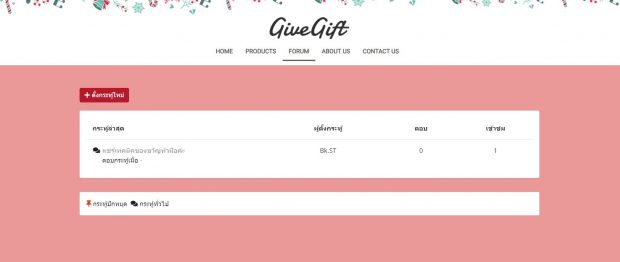
ตัวอย่างการแสดงพื้นหลังเป็นสี
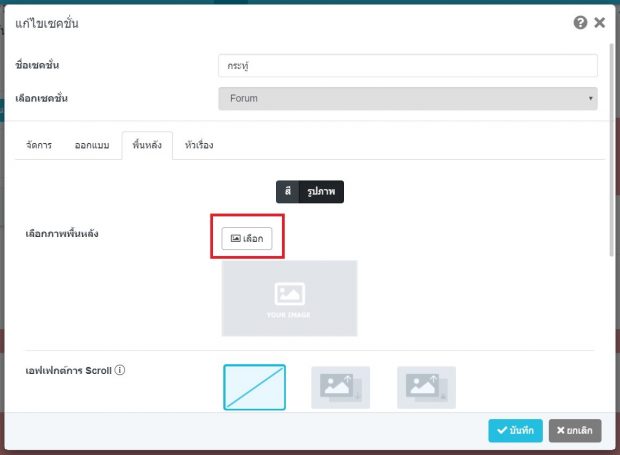
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่

3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง


ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงพื้นหลังซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงพื้นหลังตามขนาดจริง
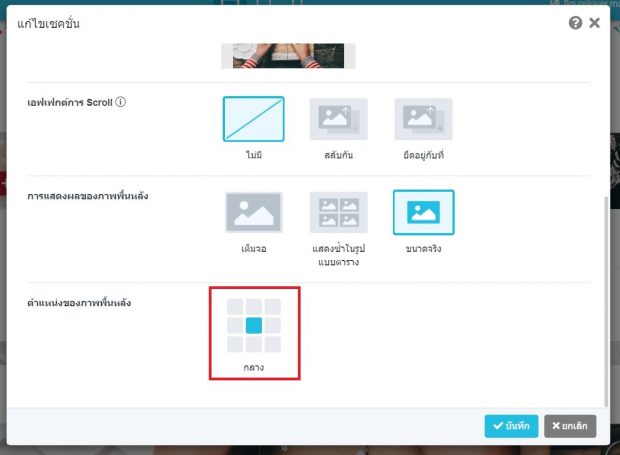
4. เลือกตำแหน่งของภาพพื้นหลัง

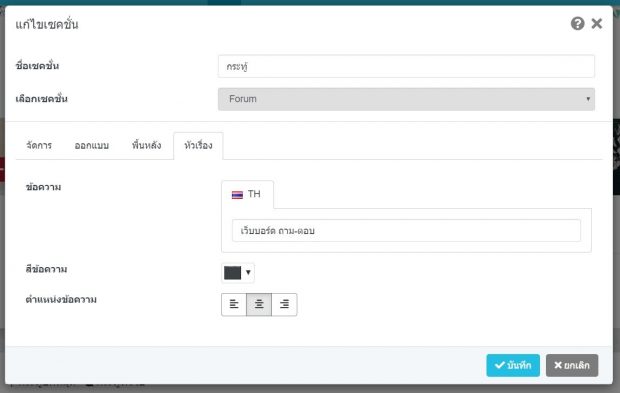
แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


ตัวอย่างการใส่หัวเรื่อง
เมื่อตั้งค่าครบทั้ง 4 แถบคลิกที่ปุ่มบันทึก
FAQ
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น FAQ ก็ตั้งชื่อ คำถามที่พบบ่อย
4. เลือกเซคชั่น FAQ

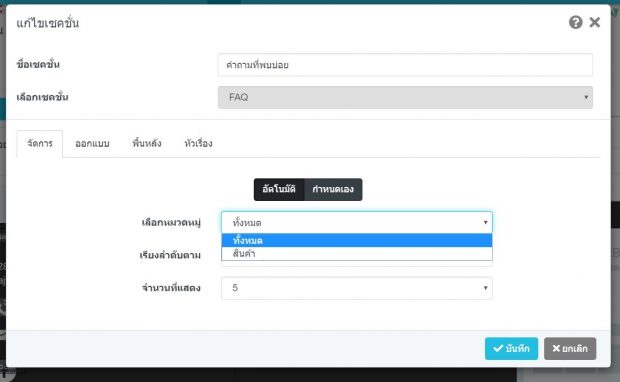
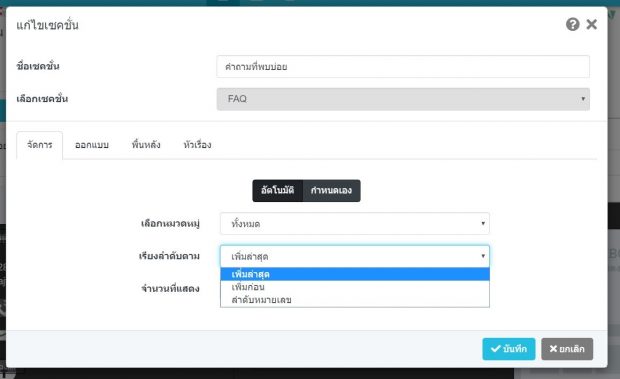
แถบแรก จัดการ
สามารถจัดการได้ดังนี้
หากยังไม่มีการสร้าง FAQ จะไม่มีหมวดหมู่คำถามที่พบบ่อยให้เลือก ให้ดูวิธีการสร้างโดยคลิกที่นี่
1. เลือกหมวดหมู่ ค่าเริ่มต้นจะอยู่ที่แสดงทั้งหมด ถ้าอยากให้เซคชั่นนี้แสดงเฉพาะหมวดหมู่ ก็เปลี่ยนจากแสดงทั้งหมดเป็น หมวดหมู่คำถามที่พบบ่อยในการสร้างซื้อ หรือคำถามที่พบบ่อยในการคืนสินค้า

2. เรียงลำดับตาม เมื่อ FAQ ไปแสดงบนเว็บไซต์สามารถกำหนดได้ว่าต้องการให้ FAQ ที่เพิ่มล่าสุดขึ้นก่อน หรือ FAQ แรกขึ้นก่อนและอันล่าสุดต่อท้าย

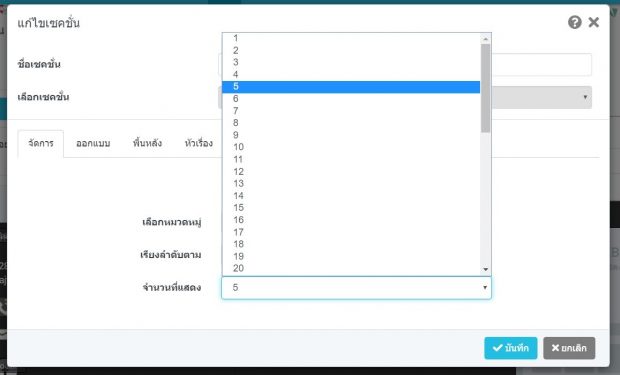
3. จำนวนที่แสดง ตั้งค่า FAQ ที่ต้องการแสดง ว่าจะให้แสดงทั้งหมดกี่คำถาม

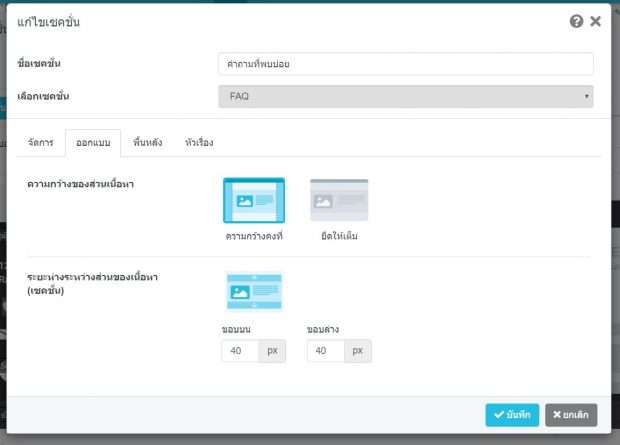
แถบที่สอง ออกแบบ
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ


ตัวอย่างการแสดงความกว้างแบบคงที่

ตัวอย่างการแสดงความกว้างแบบยืดให้เต็ม
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่
แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
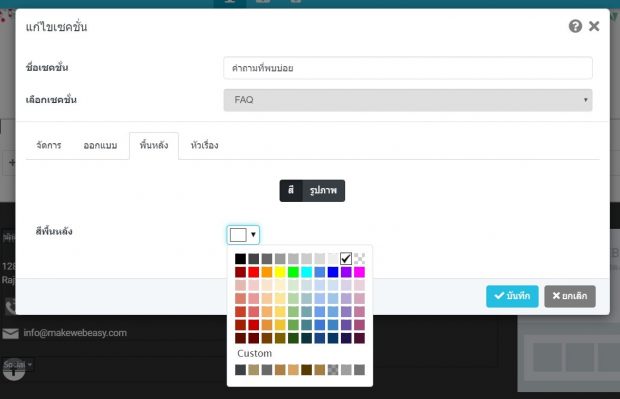
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

ตัวอย่างการแสดงพื้นหลังเป็นสี
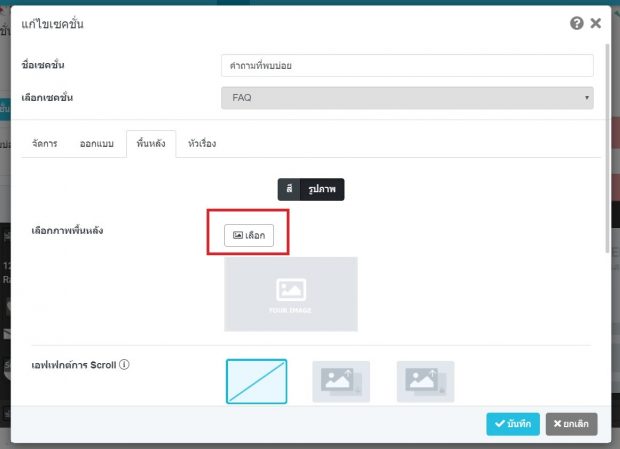
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่

3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง


ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงพื้นหลังซ้ำในรูปแบบตาราง

ตัวอย่างภาพพื้นหลังแบบขนาดจริง
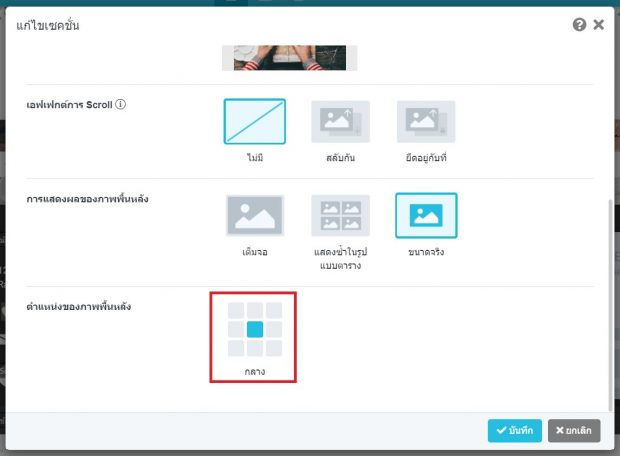
4. เลือกตำแหน่งของภาพพื้นหลัง

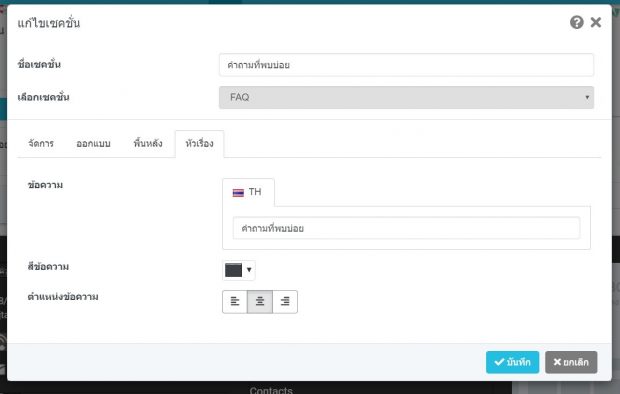
แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


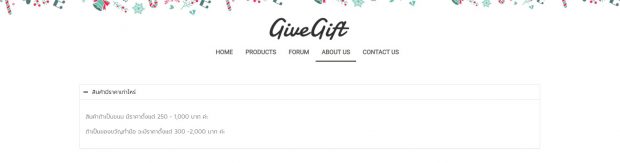
ตัวอย่างการใส่หัวเรื่อง
เมื่อตั้งค่าครบทั้ง 4 แถบคลิกที่ปุ่มบันทึก
Event calendar
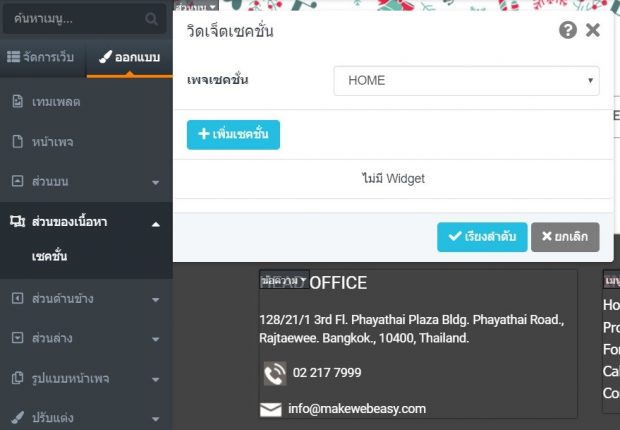
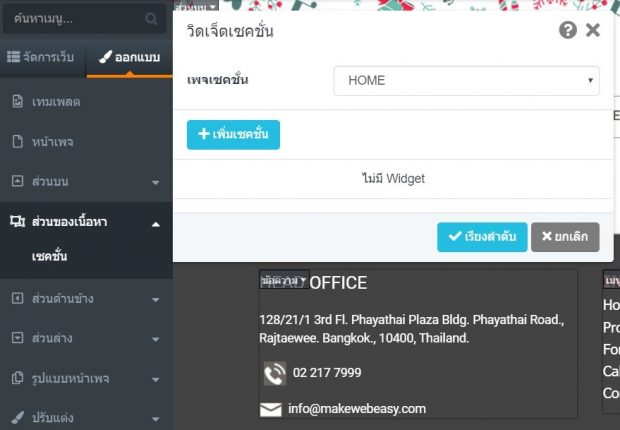
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

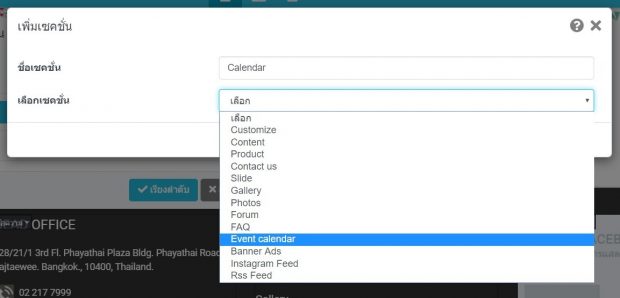
3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Event calendar ก็ตั้งชื่อ ปฏิทินกิจกรรมของเว็บไซต์
4. เลือกเซคชั่น Event calendar

แถบแรก จัดการ
สามารถจัดการได้ดังนี้
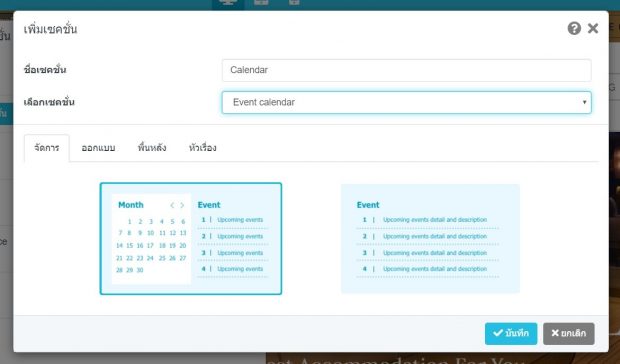
1. เลือกรูปแบบ Event calendar
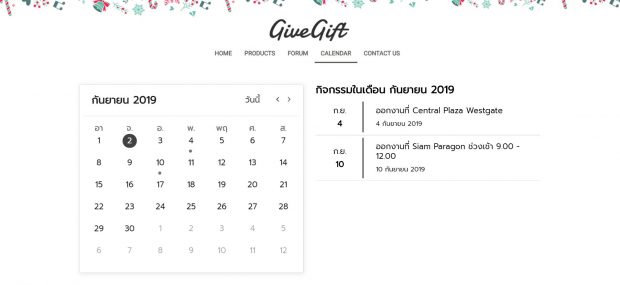
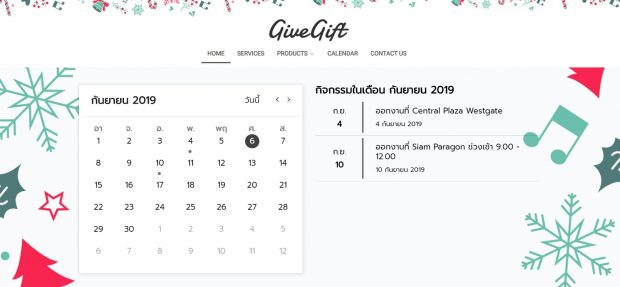
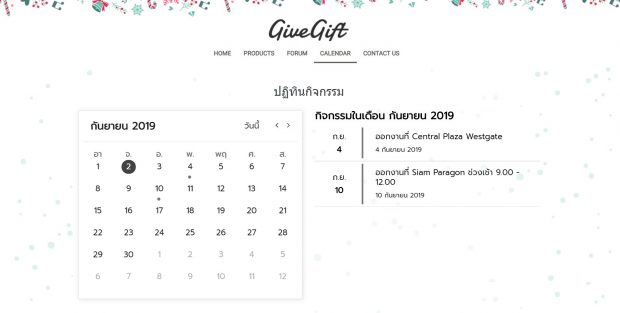
– แบบที่ 1 แสดงปฏิทิน พร้อมรายละเอียดข้อมูลกิจกรรม
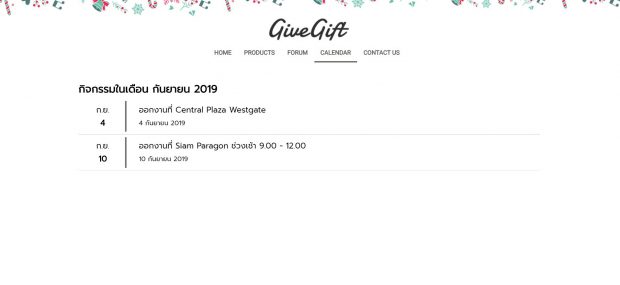
– แบบที่ 2 ไม่แสดงปฏิทิน แสดงแค่รายละเอียดข้อมูลกิจกรรม


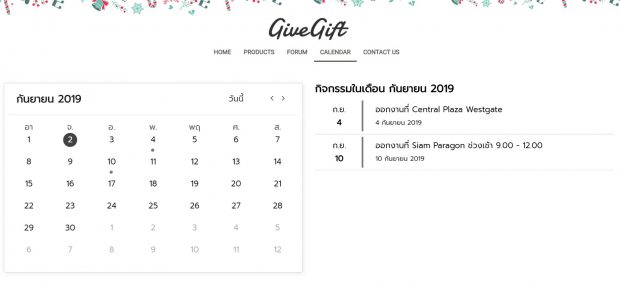
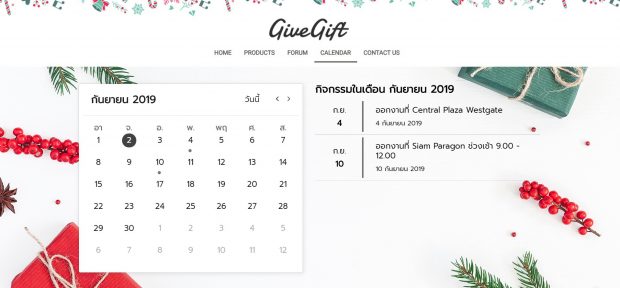
ตัวอย่างการเลือกแบบแสดงปฏิทิน

ตัวอย่างการเลือกแบบไม่แสดงปฏิทิน
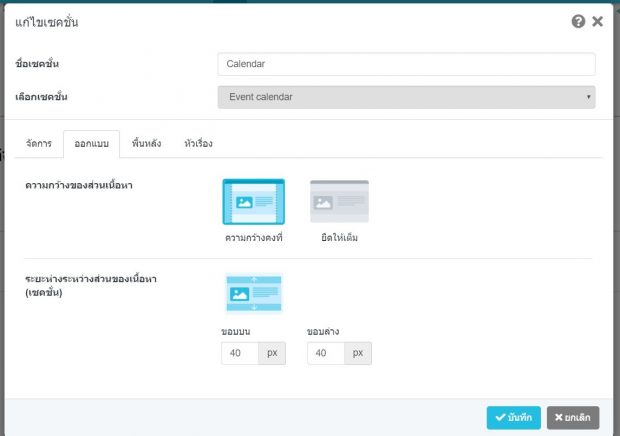
แถบที่สอง ออกแบบ
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ


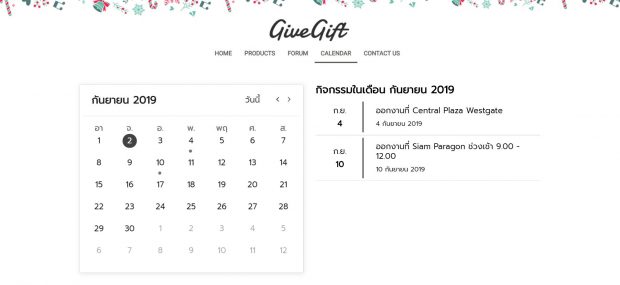
ตัวอย่างความกว้างแบบคงที่

ตัวอย่างความกว้างแบบยืดให้เต็ม
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่
แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
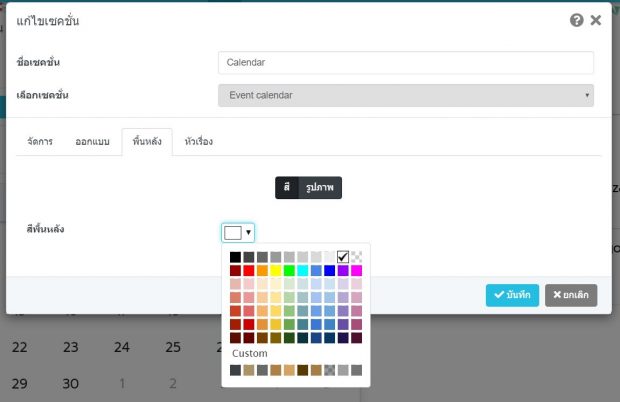
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

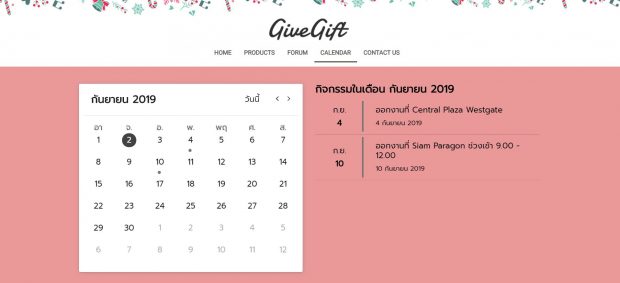
ตัวอย่างการใช้พื้นหลังเป็นสี
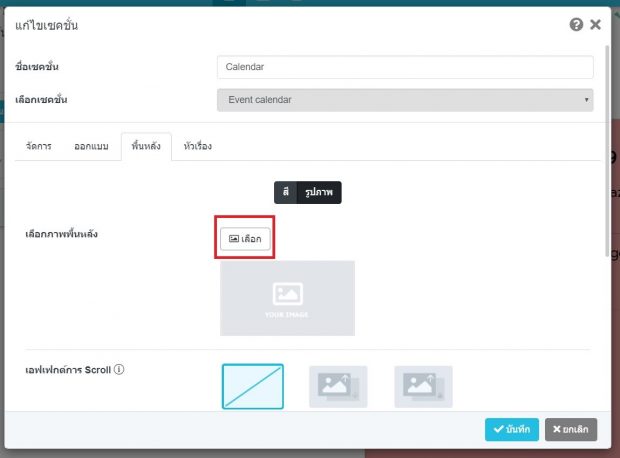
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ

 ั
ั
2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่
3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง


ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

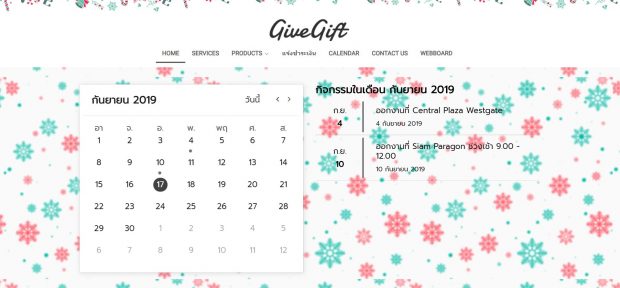
ตัวอย่างการแสดงพื้นหลังในรูปแบบตาราง

ตัวอย่างการแสดงพื้นหลังตามขนาดจริง
4. เลือกตำแหน่งของภาพพื้นหลัง
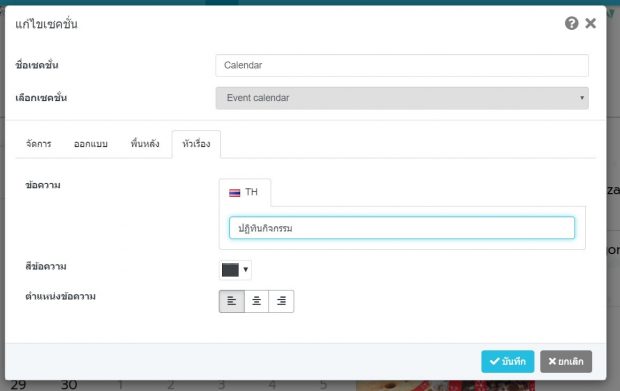
แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


ตัวอย่างการใส่หัวเรื่อง
เมื่อตั้งค่าครบทั้ง 4 แถบคลิกที่ปุ่มบันทึก
Banner Ads
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Banner Ads ก็ตั้งชื่อ แบนเนอร์โฆษณา
4. เลือกเซคชั่น Banner Ads

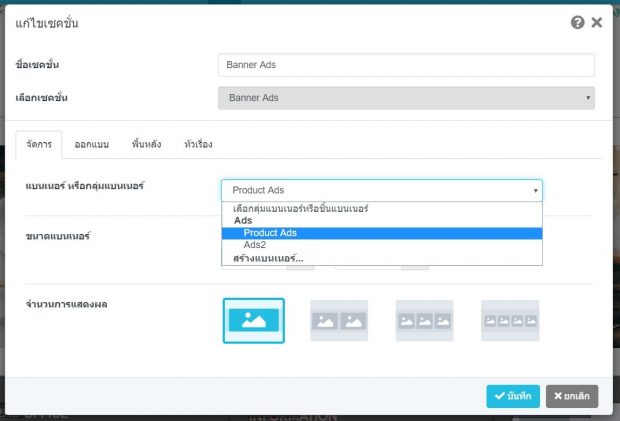
แถบแรก จัดการ
สามารถจัดการได้ดังนี้
หากยังไม่มีการสร้าง Banner Ads จะไม่มี Banner ขึ้นมาให้เลือก ให้ดูวิธีการสร้างโดยคลิกที่นี่
1. เลือกแบนเนอร์ หรือกลุ่มแบนเนอร์ ที่ต้องการแสดงบนเว็บไซต์เพื่อโฆษณา
2. กำหนดขนาดแบนเนอร์ ค่าเริ่มต้นจะอยู่ที่ 1170px สูง 300px
3. จำนวนการแสดงผลของแบนเนอร์
- 1 Layout
- 2 Layout
- 3 Layout
- 4 Layout

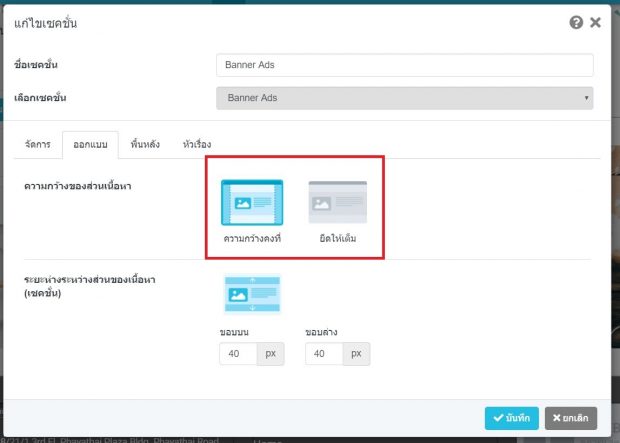
แถบที่สอง ออกแบบ
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ


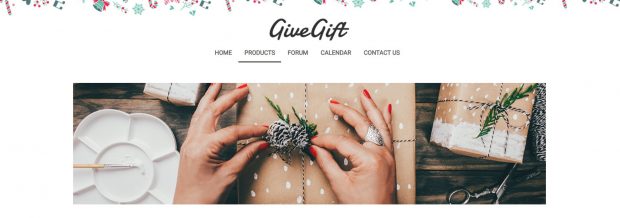
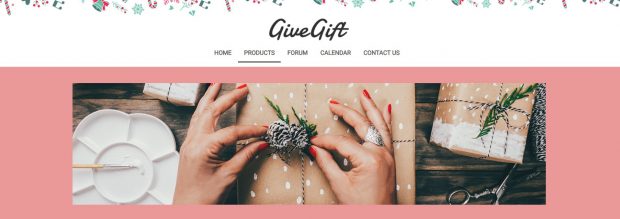
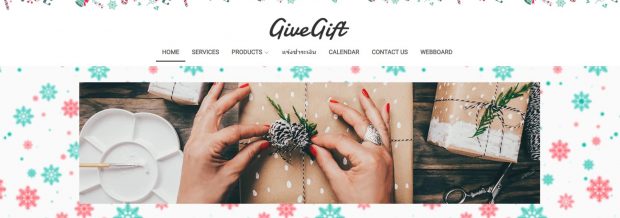
ตัวอย่างการแสดง Banner Ads แบบความกว้างคงที่
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่

แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

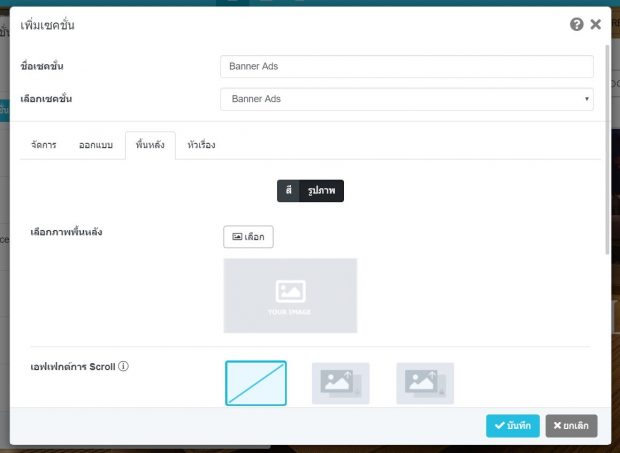
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่

3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง


ตัวอย่างการแสดงภาพพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงภาพพื้นหลังซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงภาพพื้นหลังแบบขนาดจริง
4. เลือกตำแหน่งของภาพพื้นหลัง

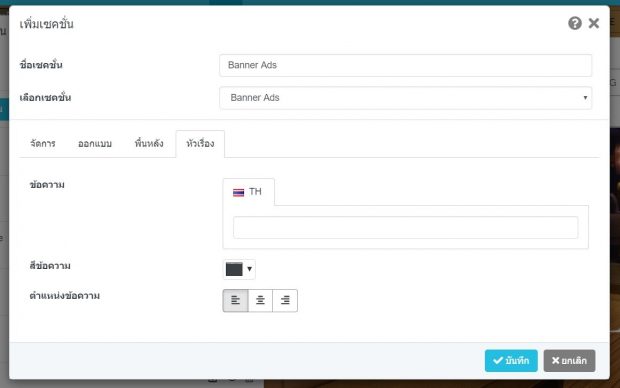
แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)

เมื่อตั้งค่าครบทั้ง 4 แถบคลิกที่ปุ่มบันทึก
Instagram Feed
ก่อนที่จะตั้งค่า Instagram Feed ให้เชื่อมต่อ Instagram API โดยตั้งค่าดังนี้
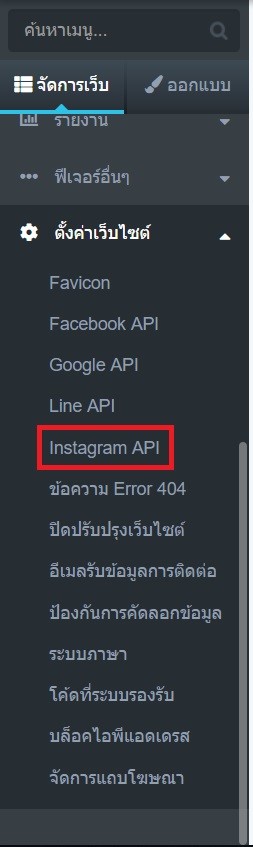
1. ไปที่เมนู จัดการเว็บ > ตั้งค่าเว็บไซต์ > Instagram API

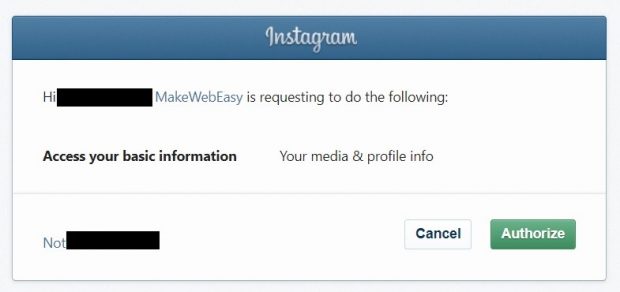
2. ให้คลิกที่ปุ่ม Connect เพื่อเชื่อมต่อระบบ Instagram Feed

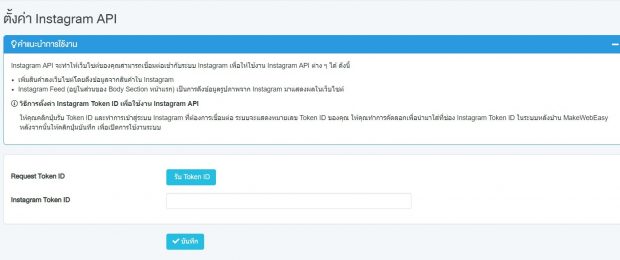
3. ระบบจะพามาที่ ตั้งค่า Instagram API ให้คลิกที่ปุ่มรับ Token ID


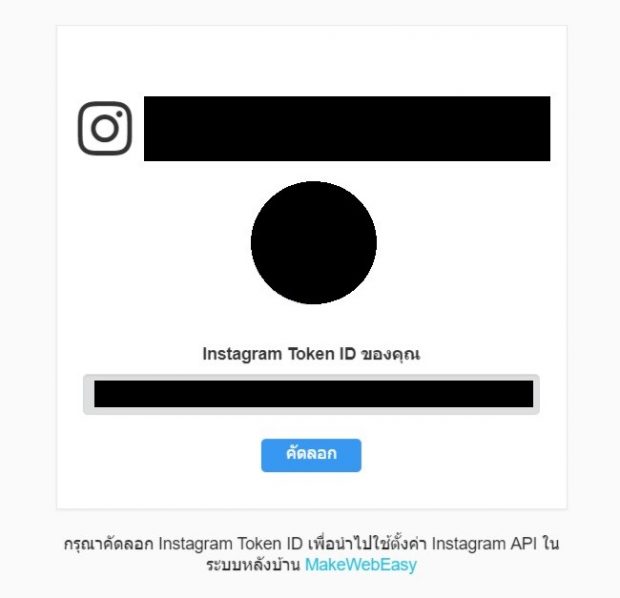
4. คัดลอก Token ID มาไว้ที่ช่อง Instagram Token ID

5. กดบันทึก
เมื่อเชื่อมต่อเสร็จเรียบร้อยแล้ว ให้กลับไปในส่วนเมนูออกแบบ
6. จากนั้นไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
7. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่
8. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Instagram Feed ก็ตั้งชื่อ รูปภาพ IG
9. เลือกเซคชั่น Instagram Feed
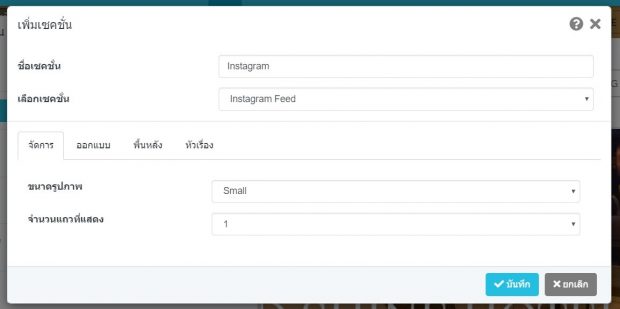
แถบแรก จัดการ
สามารถจัดการได้ดังนี้
1. กำหนดขนาดรูปภาพ กำหนดขนาดรูปภาพจาก IG ที่แสดงที่หน้าเว็บไซต์ได้ว่าจะแสดงขนาดเล็ก (Small) ขนาดกลาง (Medium) หรือขนาดใหญ่ (Large)
2. จำนวนแถวที่แสดง กำหนดแถวที่แสดงว่าต้องการแสดงรูปภาพจาก IG กี่แถว สามารถกำหนดได้ 1-3 แถว

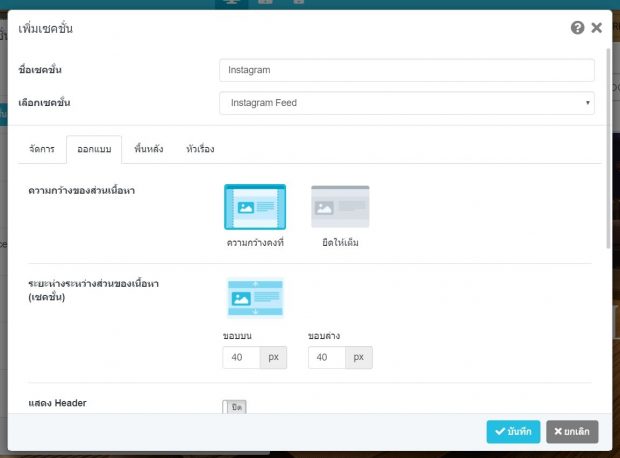
แถบที่สอง ออกแบบ
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่
● แสดง Header On / Off การแสดง Header หากเปิด On จะแสดงรูป Profile จำนวนที่โพสต์จำนวนที่กำลังติดตาม และผู้ติดตาม แต่หากไม่ต้องการแสดงให้เลือก Off
– กำหนดสีพื้นหลัง Header เป็นสีพื้นหลังที่อยู่ในส่วน Profile
– กำหนดสีข้อความใน Header
– กำหนดสีพื้นหลังเนื้อหา เป็นสีพื้นหลังที่อยู่ในส่วนรูปภาพ
● ปุ่ม View more เป็นการเปิดปุ่มเพื่อให้คลิกแล้วไปที่หน้า Instagram
● รูปแบบ ปุ่ม View more มีให้เลือก 2 แบบ คือ ตัวอักษร และ ปุ่ม
● ตำแหน่ง ปุ่ม View more มีให้จัดซ้าย กลาง และ ขวา

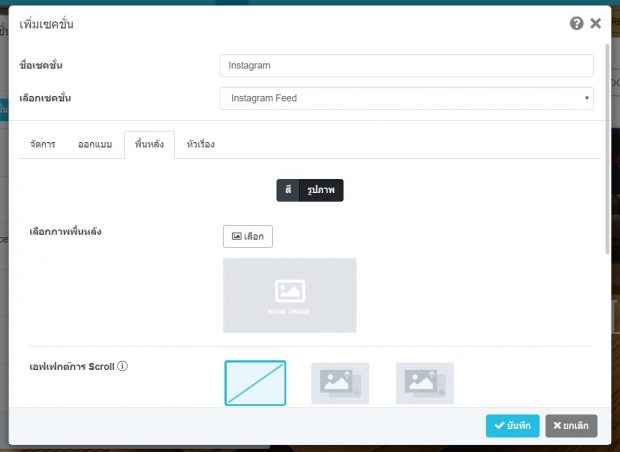
แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ
2. คลิกที่ปุ่มบันทึก
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ
2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่
3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง
4. เลือกตำแหน่งของภาพพื้นหลัง

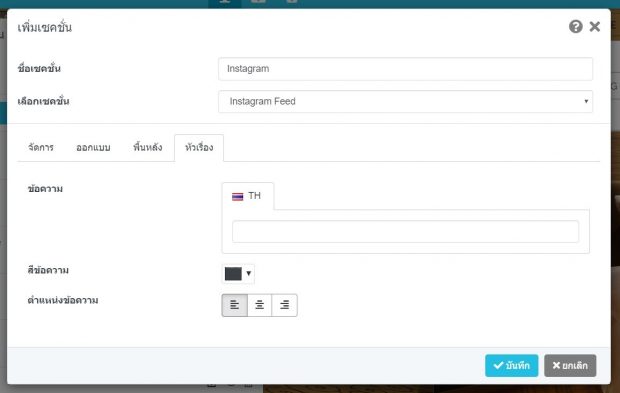
แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)

เมื่อตั้งค่าครบทั้ง 4 แถบคลิกที่ปุ่มบันทึก
Rss Feed
1. ไปที่เมนู ออกแบบ > ส่วนของเนื้อหา > เซคชั่น
2. เลือกเพจเซคชั่น : หน้าแรก (Home)
* หากต้องการสร้างเซคชั่นหน้าอื่นให้เลือกหน้าเพจที่ต้องการสร้าง หากยังไม่มีให้คลิกดูวิธีการสร้างหน้าเพจเซคชั่นโดยคลิกที่นี่

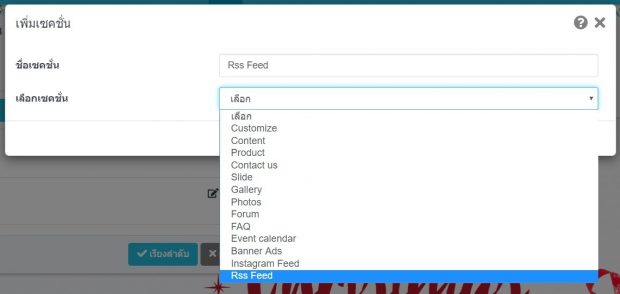
3. กำหนดชื่อเซคชั่น โดยชื่อของเซคชั่นควรตั้งให้สอดคล้องกับเนื้อหา เพื่อง่ายต่อการจัดการโดยในส่วนของชื่อจะไม่แสดงบนเว็บไซต์ เช่น สร้างเซคชั่น Rss Feed ก็ตั้งชื่อ Rss Feed ตามด้วยชื่อเว็บ
4. เลือกเซคชั่น Rss Feed

แถบแรก จัดการ
สามารถจัดการได้ดังนี้
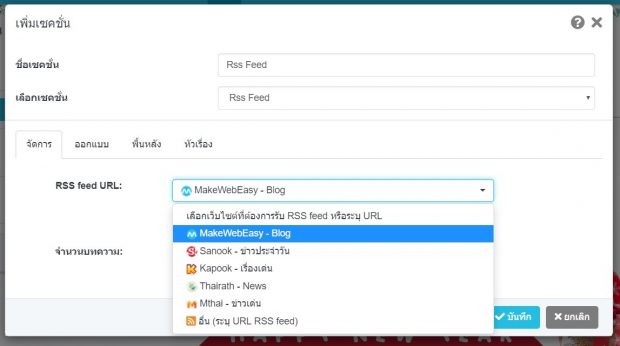
1. RSS feed URL : โดยระบบมีให้เลือก
- MakeWebEasy
- Sanook
- Kapook
- Thairath
- Mthai
- อื่น ๆ ในกรณีที่มีเว็บไซต์อื่นที่ต้องการสามารถเลือกอื่น ๆ และกรอก Rss feed URL

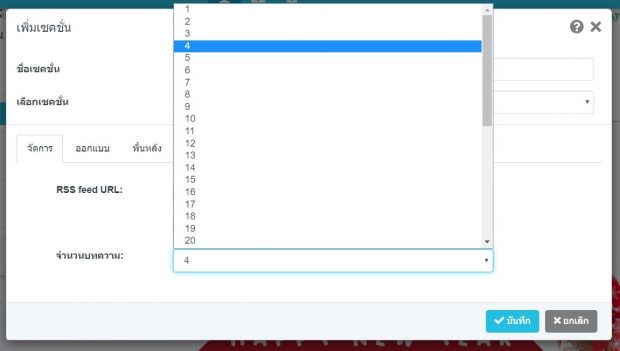
2. จำนวนบทความ กำหนดจำนวนบทความที่แสดง แนะนำให้แสดงไม่เกิน 8 รายการ เพื่อไม่ให้เว็บไซต์ยาวจนเกินไป

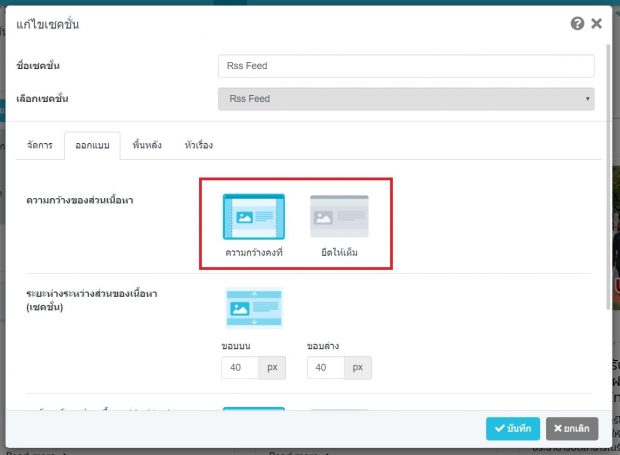
แถบที่สอง ออกแบบ
● ความกว้างของส่วนเนื้อหา แบ่งออกเป็น
– ความกว้างคงที่ จะมีพื้นที่เหลืออยู่ด้านข้าง ทั้งสองฝั่ง
– ยึดให้เต็ม รูปแบบ Customize จะขยายเต็มหน้าจอ


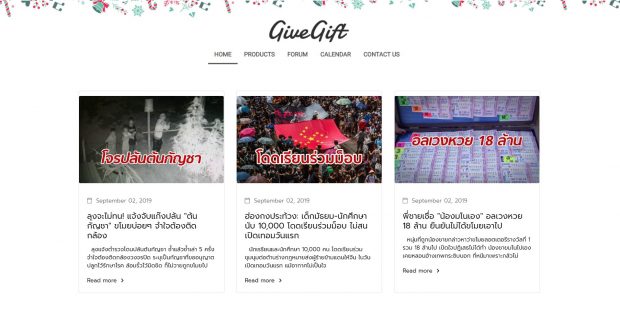
ตัวอย่างความกว้างแบบคงที่

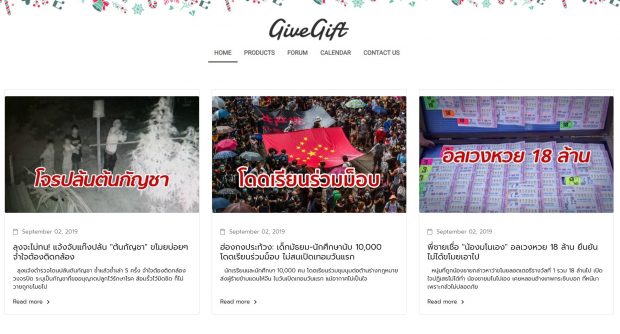
ตัวอย่างความกว้างแบบยืดให้เต็ม
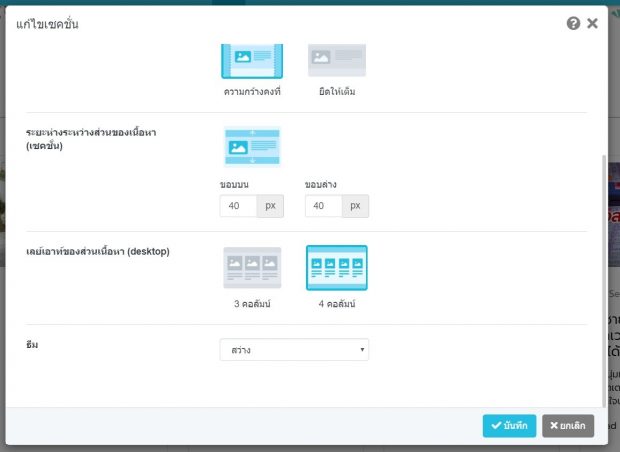
● ระยะห่างระหว่างส่วนของเนื้อหา (เซคชั่น) ค่าเริ่มต้นอยู่ที่ ขอบบน 40 px ขอบล่าง 40 px หากต้องการให้เซคชั่นดูต่อกันเป็นอันเดียวให้เลือกเป็น 0 px ทั้งคู่
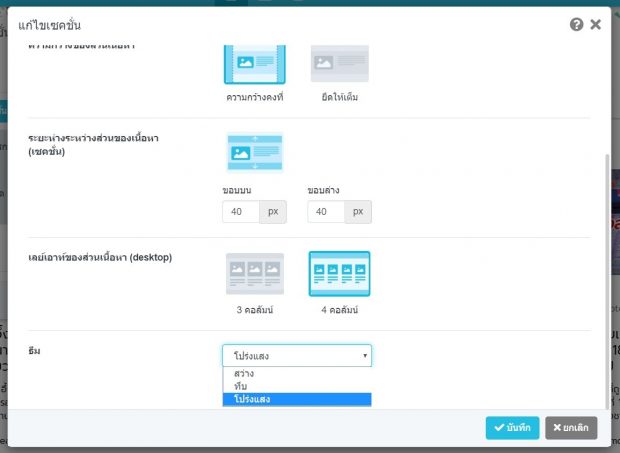
● เลย์เอาท์ของส่วนเนื้อหา (desktop) กำหนดได้ว่าจะแสดง Rss feed เป็น 3 คอลัมน์ หรือ 4 คอลัมน์


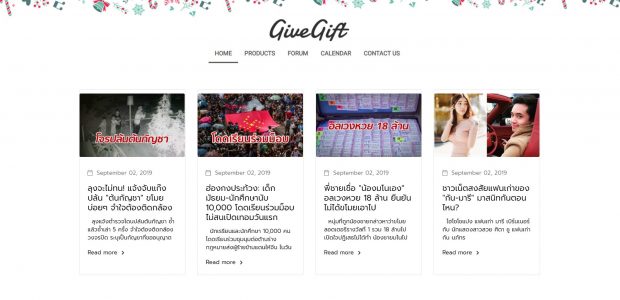
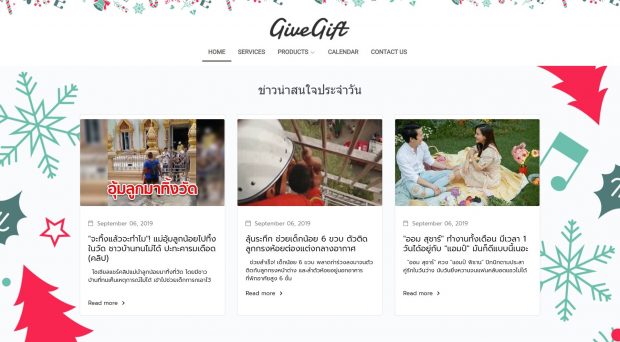
ตัวอย่างการแสดงผลแบบ 4 คอลัมน์
● ธีม กำหนดธีมของ Rss feed โดยมีให้เลือก 3 แบบ สว่าง , ทึบ , โปร่งแสง


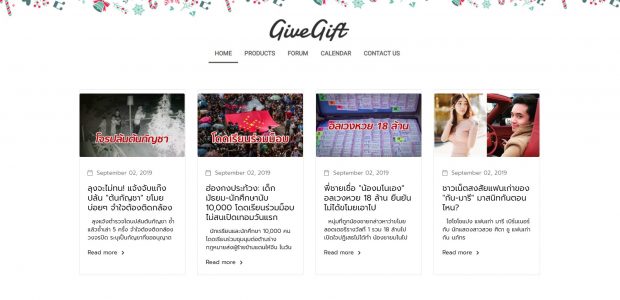
ตัวอย่างธีมแบบสว่าง

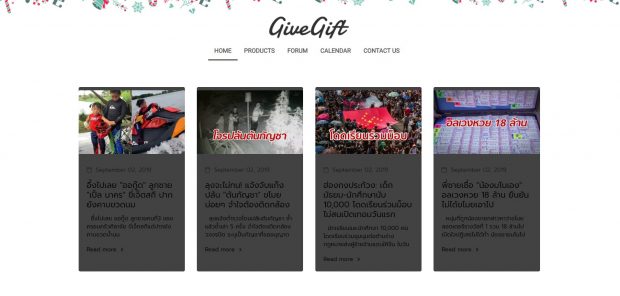
ตัวอย่างธีมแบบทึบ

ตัวอย่างธีมแบบโปร่งแสง
แถบที่สาม พื้นหลัง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
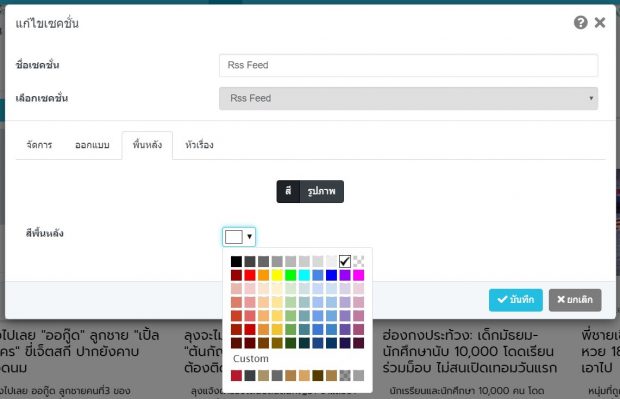
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

ตัวอย่างการใช้พื้นหลังเป็นสี
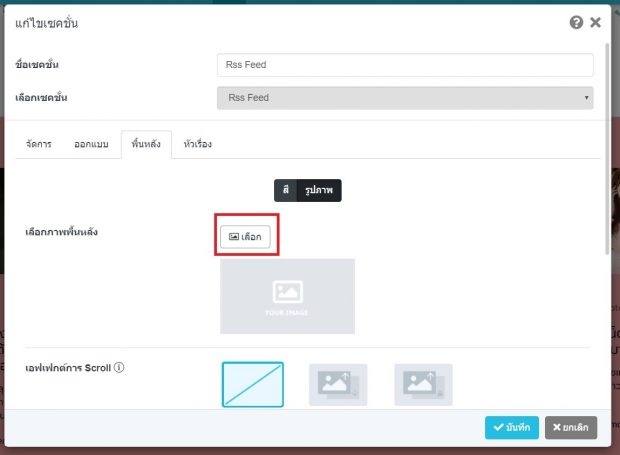
● ตั้งค่าพื้นหลังเป็นรูปภาพ
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


2. เลือกเอฟเฟกต์การ Scroll มี 3 แบบ คือ
a. ไม่มี
b. สลับกัน
c. ยึดอยู่กับที่
3. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ
b. แสดงซ้ำในรูปแบบตาราง
c. ขนาดจริง


ตัวอย่างการแสดงภาพพื้นหลังแบบเต็มหน้าจอ

ตัวอย่างการแสดงภาพพื้นหลังซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงภาพพื้นหลังแบบขนาดจริง
4. เลือกตำแหน่งของภาพพื้นหลัง
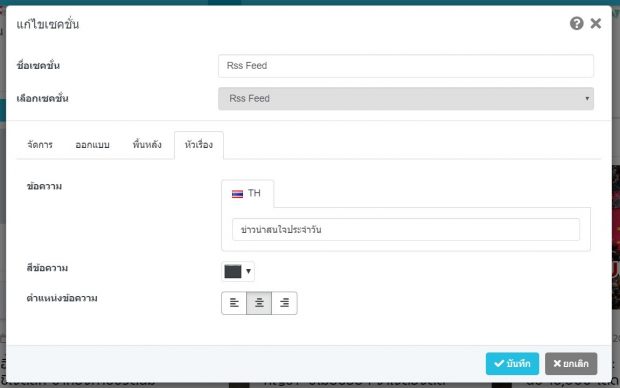
แถบที่สี่ หัวเรื่อง
● ใส่ข้อความหัวเรื่อง โดยหัวเรื่องจะไปแสดงบนสุดอยู่ที่ด้านบนของ Section (ใส่หรือไม่ใส่ก็ได้ ในกรณีที่ใส่จะมีส่วนช่วยเรื่อง SEO)


ตัวอย่างการใส่หัวเรื่อง
เมื่อตั้งค่าครบทั้ง 4 แถบคลิกที่ปุ่มบันทึก
