การใช้งาน Side ส่วนด้านข้าง
Side ส่วนด้านข้าง คือ เมนูที่แสดงผลในส่วนด้านข้างของเว็บไซต์ ส่วนใหญ่เว็บไซต์ที่เลือกใช้งานเมนู
ด้านข้างจะเป็นเว็บไซต์ที่มีรายการสินค้าเยอะ ต้องการให้ลูกค้าหาสินค้าได้ง่าย ๆ จากหมวดหมู่เมนูด้านข้าง โดย
เมนูส่วนข้าง จะมีเมนูย่อยแบ่งออกเป็น 3 หัวข้อ คือ
1. เมนูด้านข้าง
2. วิดเจ็ต
3. พื้นหลัง
การจัดการเมนูด้านข้าง
แนะนำว่าเมนูที่ตั้งจะต้องไม่ซํ้าซ้อนกับเมนูด้านบน หรือหากมีเมนูในเว็บไซต์ไม่เยอะ ก็ไม่มีความจำเป็นต้องใช้
งานเมนูด้านข้าง เพราะเมนูด้านข้างเหมาะสำหรับเว็บไซต์ที่มีเมนูรายการสินค้าเยอะ
แถบจัดการ
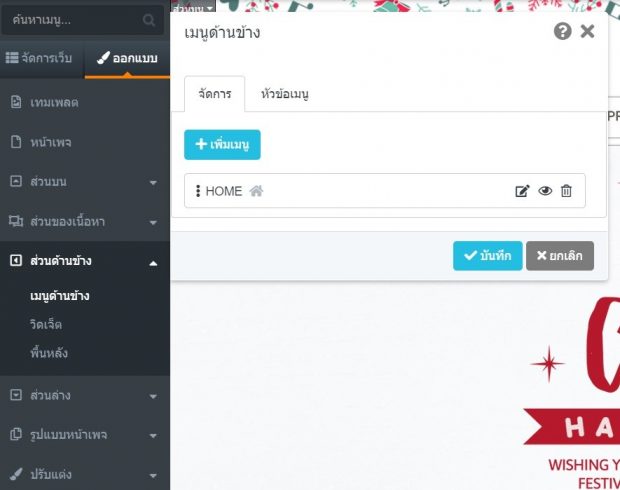
1. ไปที่ ออกแบบ > ส่วนด้านข้าง > เมนูด้านข้าง
2. เลือกแถบจัดการ คลิกที่ปุ่ม + เพิ่มเมนู

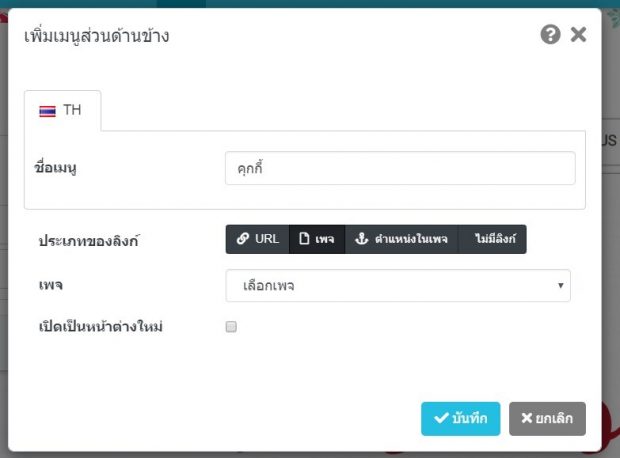
3. ใส่ชื่อเมนูที่ต้องการให้เป็นเมนูด้านข้าง
4. กำหนดประเภทของลิงก์ แบ่งออกเป็น 4 ประเภท คือ
1) URL ใช้ในกรณีต้องการให้คลิกเมนูแล้วไปที่เนื้อหานอกเว็บไซต์ เช่น ลิงก์ไปที่
Facebook หรือ ลิงก์ไปที่เว็บไซต์อื่น โดยการ Copy URL มาวาง
2) เพจ ใช้ในกรณีที่มีเนื้อหาข้อมูลอยู่ในเว็บไซต์อยู่แล้ว โดยเลือกเพจที่ต้องการแสดง
เป็นเมนู (หากไม่ได้สร้างเพจก่อน ระบบจะไม่มีให้เลือก สามารถดูวิธีการสร้างเพจได้ที่นี่)
3) ตำแหน่งในเพจ ใช้ในกรณีที่ต้องการให้เว็บไซต์เป็นเพจหน้าเดียว (Single
Page) เช่น เมนูติดต่อเรา เมื่อคลิกที่เมนูติดต่อเรา เว็บไซต์จะเลื่อนลงมาให้อัตโนมัติ
ที่เซคชั่นติดต่อเรา
4) ไม่มีลิงค์ ใช้ในกรณีที่สร้างเมนูหลัก และ เมนูย่อย โดยไม่ต้องการให้คลิกที่เมนูหลัก
ได้ ให้แสดงเป็นหัวข้อเมนูเท่านั้น
5) เปิดเป็นหน้าต่างใหม่ หากต้องการคลิกที่เมนูแล้วเปิดเป็นหน้าต่างใหม่ ให้เลือกใน
ส่วนนี้ จะใช้ในกรณีที่เมนูนั้นมีการออกนอกเว็บไซต์ ป้องกันการเปิดทับเว็บไซต์หลัก

5. คลิกที่ปุ่มบันทึก
แถบหัวข้อเมนู
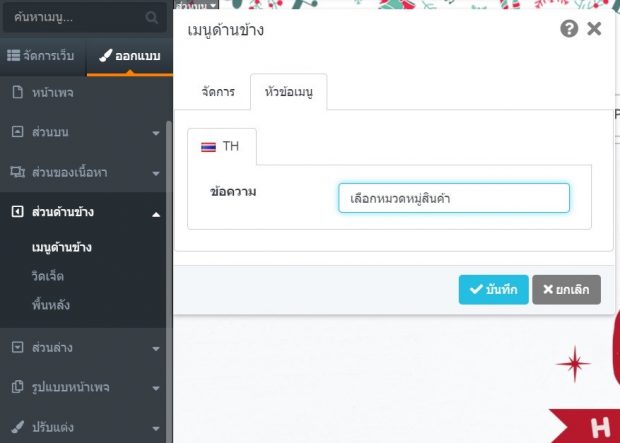
1. ไปที่ ออกแบบ > ส่วนด้านข้าง > เมนูด้านข้าง
2. เลือกแถบหัวข้อเมนู
3. ใส่ข้อความหัวข้อเมนูเช่น เลือกหมวดหมู่สินค้า

4. คลิกที่ปุ่มบันทึก

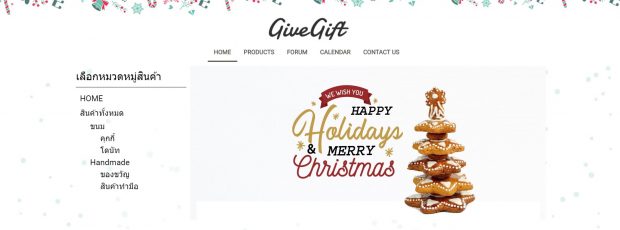
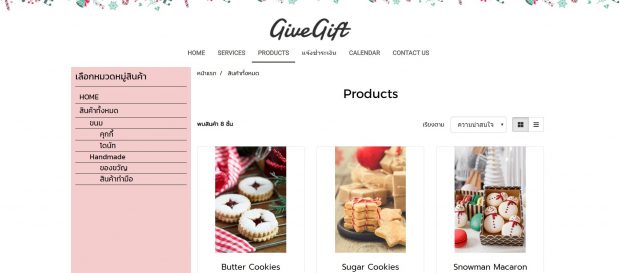
ตัวอย่างการเปิดใช้งานเมนูด้านข้าง
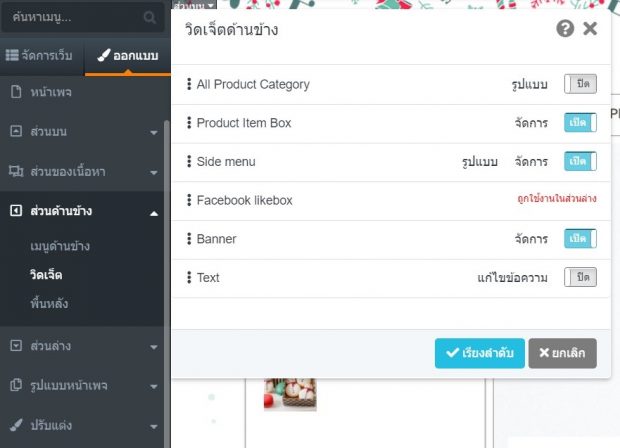
การตั้งค่า Widget วิดเจ็ตด้านข้าง
เป็นระบบฟังก์ชั่นการใช้งานเล็ก ๆ ที่สามารถเปิด / ปิด การใช้งาน จะอยู่ในบริเวณเมนูด้านข้าง
1. ไปที่ ออกแบบ > ส่วนด้านข้าง > เมนูด้านข้าง
2. เปิดวิตเจ็ต ที่ต้องการใช้งาน หรือกดปิดวิตเจ็ตหากไม่ต้องการใช้งาน
● All Product Category – แสดงรายละเอียดหมวดหมู่สินค้าที่เมนูข้าง
● Product Item Box – แสดงรายการสินค้า สามารถตั้งค่าได้สูงสุด 10 รายการ
● Side menu – เปิดระบบเมนูข้าง
● Facebook likebox – ระบบกล่องเฟซบุ๊ก ใช้ได้กับ Footer Layout ที่ 2
● Banner – ระบบแบนเนอร์ เช่น สร้างแบนเนอร์ตรวจสอบเลขพัสดุ
● Text – ระบบข้อความ สามารถใส่รายละเอียดข้อความได้ตามที่ต้องการ

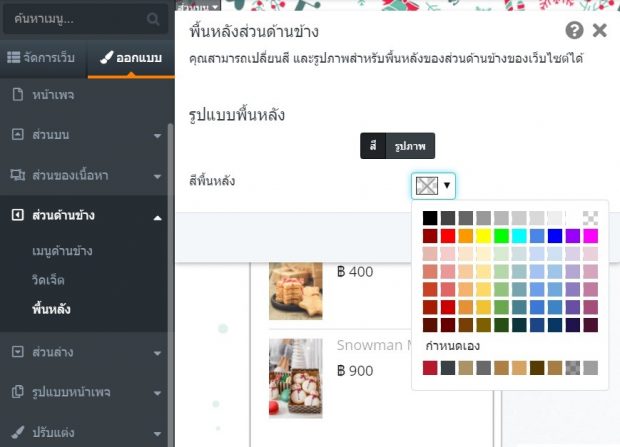
Background พื้นหลังเมนูข้าง
สามารถตั้งค่าพื้นหลังได้ 2 แบบคือ
● ตั้งค่าพื้นหลังเป็นสี
1. กำหนดสีพื้นหลังตามที่ต้องการ

2. คลิกที่ปุ่มบันทึก

ตัวอย่างการใช้พื้นหลังเมนูด้านข้างเป็นสี
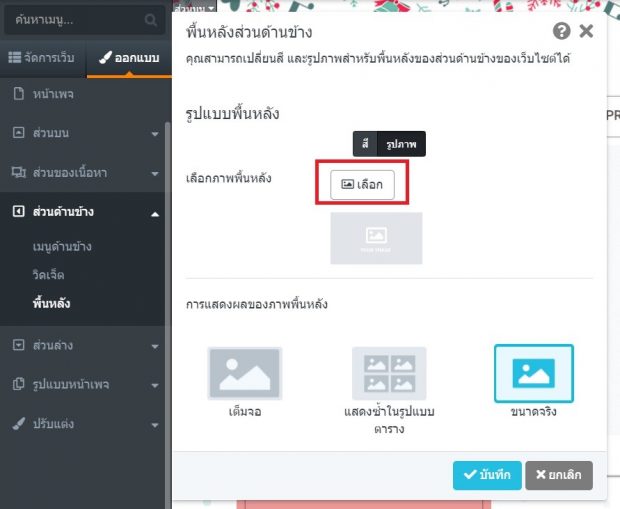
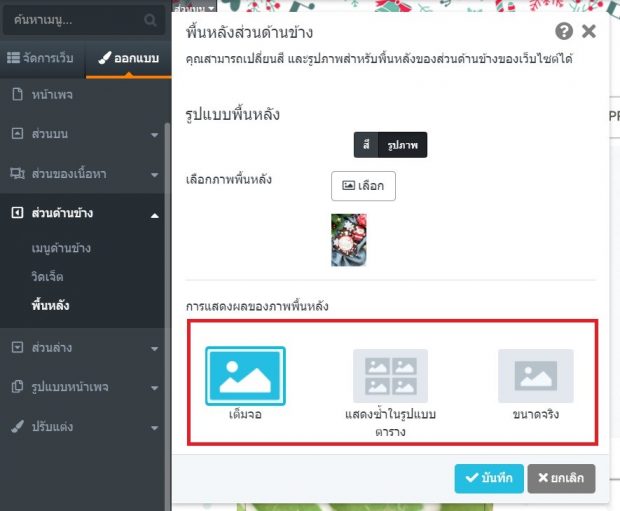
● ตั้งค่าพื้นหลังเป็นรูปภาพ
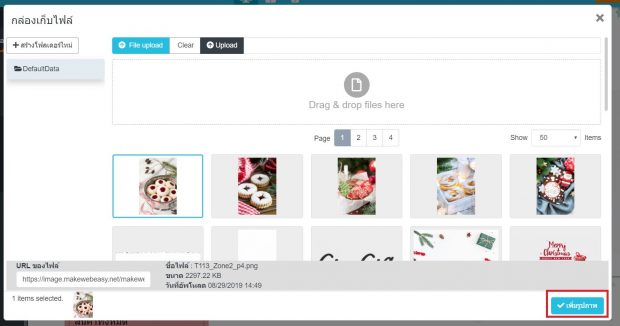
1. เลือกภาพพื้นหลังโดยคลิกที่ปุ่มเลือก จากนั้นคลิกเพิ่มรูปภาพ


2. เลือกการแสดงผลของภาพพื้นหลัง
a. เต็มจอ คือ ไม่ว่าจะอัพรูปภาพมาขนาดแค่ไหน ภาพจะถูกขยายให้เต็ม
b. แสดงซํ้าในรูปแบบตาราง คือ ในกรณีที่อัพโหลดรูปภาพขนาดเล็กภาพจะถูก
แสดง ซํ้าไปเรื่อย ๆ จนเต็มพื้นที่ทั้งหมด
c. ขนาดจริง คือ หากรูปภาพขนาดเล็ก พื้นหลังก็จะเหลือพื้นที่สีขาว แต่ถ้าอัพโหลดรูปขนาดพอดี
ภาพก็จะเต็มพื้นที่ เป็นขนาดจริงของรูปที่อัพโหลด


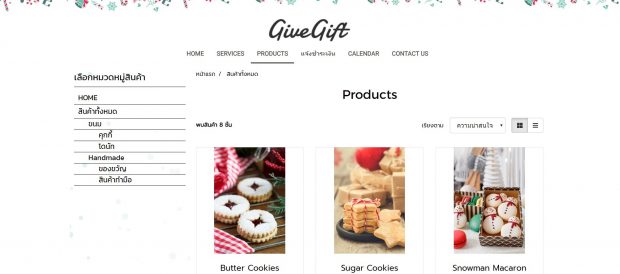
ตัวอย่างการแสดงภาพพื้นหลังแบบเต็มจอ

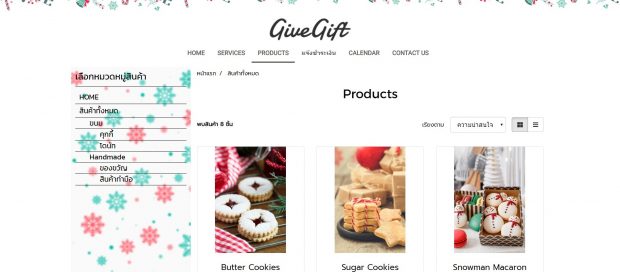
ตัวอย่างการแสดงภาพพื้นหลังซ้ำในรูปแบบตาราง
3. คลิกที่ปุ่มบันทึก
