วิธีการตกแต่ง Background ส่วน Footer
วิธีการตกแต่ง Background ส่วน Footer จะช่วยให้ Footer ของเว็บไซต์ดูโดดเด่นด้วยสีหรือรูปภาพที่เราตกแต่ง ทำให้ Footer หรือช่องทางการติดต่อดูน่าสนใจและช่วยให้ธีมของเว็บไซต์ เป็นธีมเดียวกับ Header หรือ Body
วิธีการตกแต่ง Background ส่วน Footer
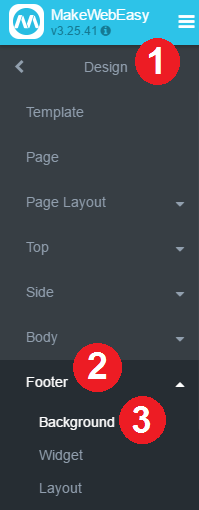
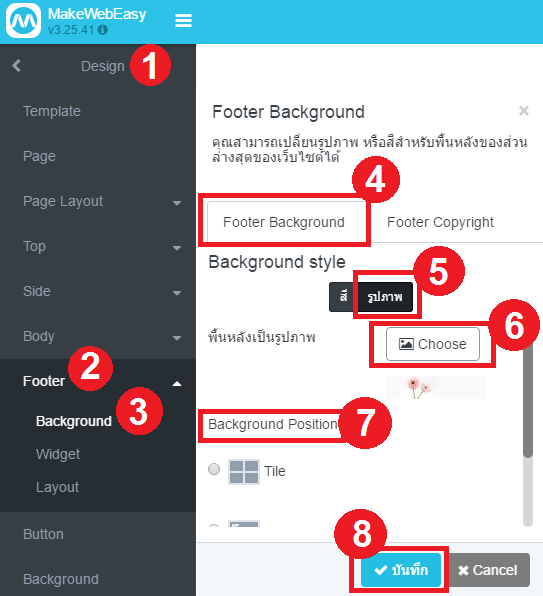
1.ไปที่ Design
2.เลือก Footer > Background

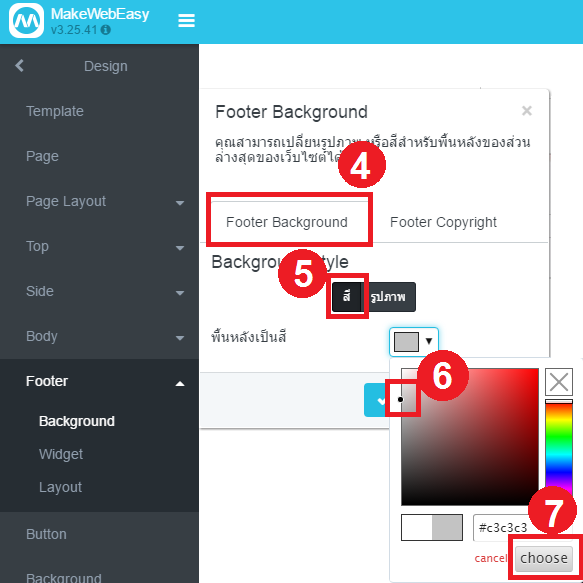
3.ในกรณีที่จะใช้ สี เป็น Background
-ให้เลือก Footer Background
-เลือก Background Style เป็นสีตามที่ต้องการ
-กด Choose เมื่อต้องการเลือกสีมาใช้
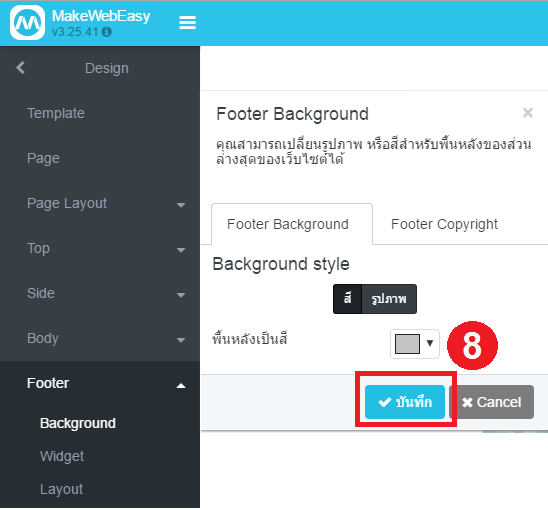
-กดบันทึก


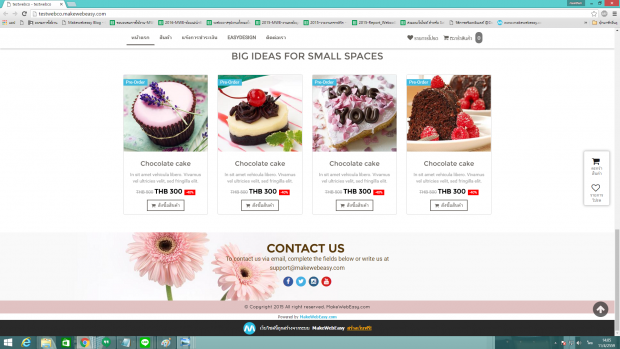
ตัวอย่างการแสดงผล ของ สี Background ส่วน Footer

4. ในกรณีที่จะใช้รูปภาพ เป็น Background
-ให้เลือก Footer Background
-เลือก Background Style เป็นรูปภาพ
-คลิกที่ Choose อัพโหลดรูปภาพ
-เลือก Background Position : Tile คือ รูปต่อกัน , Full screen คือ ภาพขนาดเต็ม , No-Repeat คือ ขนาดเท่ากับภาพที่อัพโหลดลงไป

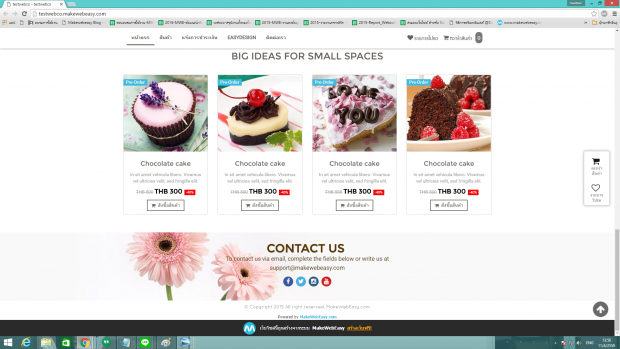
ตัวอย่างการแสดงผล ของ รูปภาพ Background ส่วน Footer

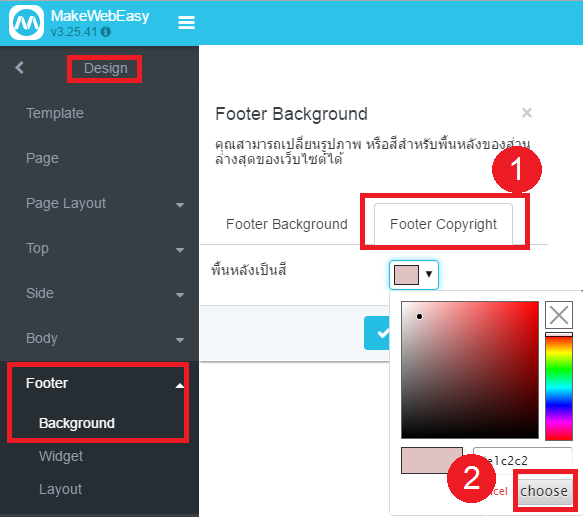
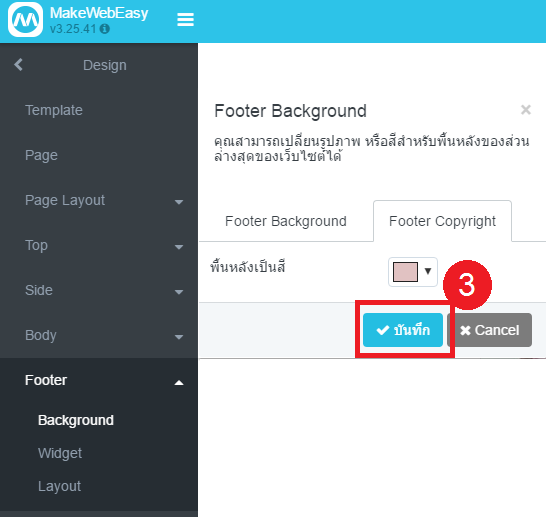
5. วิธีการใส่สีในส่วนของ Footer Copyright
-ไปที่ Design
-เลือก Footer > Background
-เลือก สีตามที่ต้องการ
-กด Choose เมื่อต้องการเลือกสีมาใช้
-กดบันทึก


ตัวอย่างการแสดงผล ของ สี Background ส่วน Footer Copyright