การใช้งาน Appearance (ปรับแต่ง)
Appearance ปรับแต่ง ส่วนการปรับแต่งดีไซน์ในส่วนของภาพรวมเว็บไซต์ ประกอบไปด้วย
1. รูปแบบฟอนต์
2. พื้นหลัง
3. ปุ่ม
4. ธีม
5. วิดเจ็ตอี-คอมเมิร์ช
6. ตัวนำทางเว็บไซต์
7. ถวายความอาลัย
การตั้งค่ารูปแบบฟอนต์
สามารถปรับแต่งความสวยงามของฟอนต์ได้ที่เมนูรูปแบบฟอนต์ ในกรณีที่ต้องการให้ทั้งเว็บไซต์เป็นรูปแบบ
ฟอนต์เดียวกัน เวลาจัดการในส่วนของ Customize ไม่ต้องแก้ไขรูปแบบฟอนต์ แต่ให้มาแก้ไขที่จุดรูปแบบ
ฟอนต์ที่เดียว
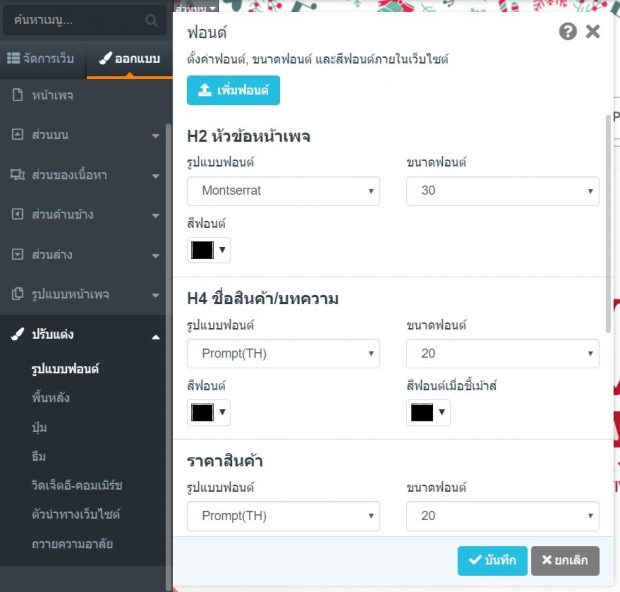
1. ไปที่ ออกแบบ > ปรับแต่ง> รูปแบบฟอนต์
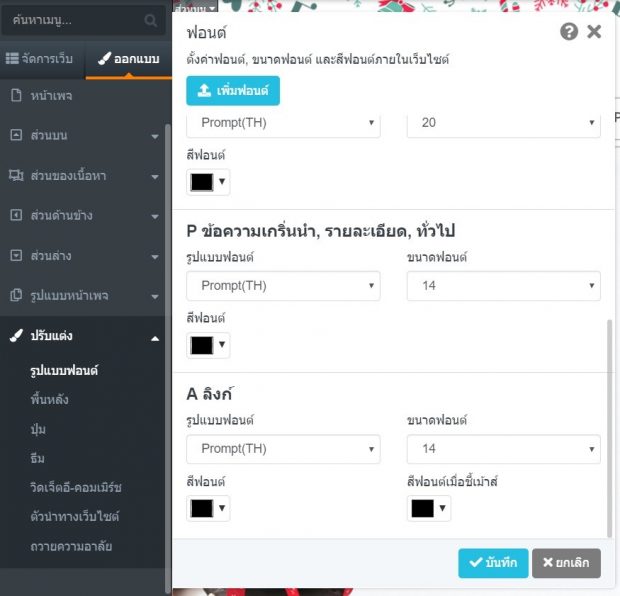
2. กำหนด ฟอนต์, ขนาดฟอนต์ และสีฟอนต์
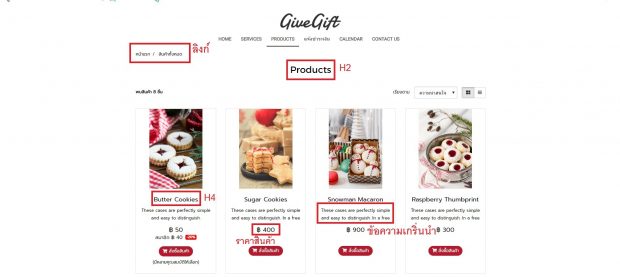
– H2 หัวข้อหน้าเพจ
– H4 ชื่อสินค้า/บทความ
– ราคาสินค้า
– P ข้อความเกริ่นนำ, รายละเอียด, ทั่วไป
– A ลิงก์



3. คลิกที่ปุ่มบันทึก
หมายเหตุ : รูปแบบฟอนต์ของระบบ เป็นฟอนต์ที่ถูกลิขสิทธิ์จาก Google หากต้องการใช้ฟอนต์อื่นเพิ่มเติม
สามารถคลิกที่ปุ่ม + เพิ่มฟอนต์ได้ โดยมีเงื่อนไขการเพิ่มดังนี้
1. ฟอนต์ หรือ รูปแบบตัวอักษร ที่ทำการอัพโหลดเพื่อใช้งานบนเว็บไซต์จะต้องได้รับความยินยอมจาก
เจ้าของลิขสิทธ์ตามรายละเอียดข้อกำหนดและเงื่อนไขที่ระบุในสัญญาอนุญาตใช้งานของฟอนต์นั้นๆ
โดยผู้ใช้จะต้องได้รับสิทธิ, ปฏิบัติตามเงื่อนไขการใช้งาน หรือมีเอกสารที่แสดงสิทธิสำหรับฟอนต์แต่ละ
ฟอนต์อย่างถูกต้อง
2. ทาง MakeWebEasy.com (บริษัท คลิกเน็กซ์ จำกัด) จะไม่มีส่วนในการรับผิดชอบใดๆ ต่อความเสียหาย
สูญเสียค่าใช้จ่ายที่เกิดขึ้นไม่ว่าโดยตรงหรือโดยอ้อม รวมถึงความเสียหายอื่นใดที่อาจเกิดขึ้น
ได้จาการที่ผู้ใช้บริการยอมรับและตระหนักดีว่า บริษัทจะไม่รับผิดชอบต่อการกระทำใดของผู้ใช้บริการทั้งสิ้น
การตั้งค่าพื้นหลังเว็บไซต์
ในส่วนนี้จะเปลี่ยนสีหรือภาพพื้นหลังทั้งหมดทุกเพจของเว็บไซต์ ให้เป็นในรูปแบบธีมเดียวกัน ในกรณีที่ต้องการให้เป็นคนละพื้นหลัง ต้องไปตั้งค่าพื้นหลังตาม Section นั้น
การตั้งค่าพื้นหลังส่วนบน โดยใช้สีพื้นหลัง
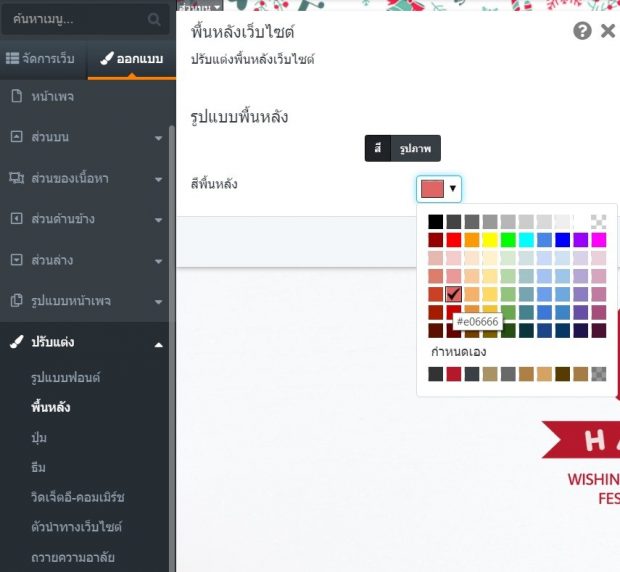
1. ไปที่เมนู ออกแบบ > ปรับแต่ง > พื้นหลัง
2. เลือกการจัดการ รูปแบบพื้นหลังเป็น สี
3. กำหนดสีพื้นหลังตามที่ต้องการ

4. คลิกที่ปุ่ม บันทึก

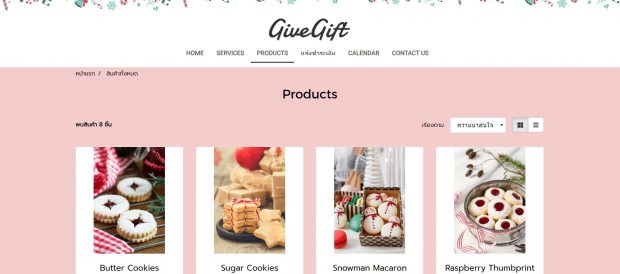
ตัวอย่างการใช้พื้นหลังเว็บไซต์เป็นสี
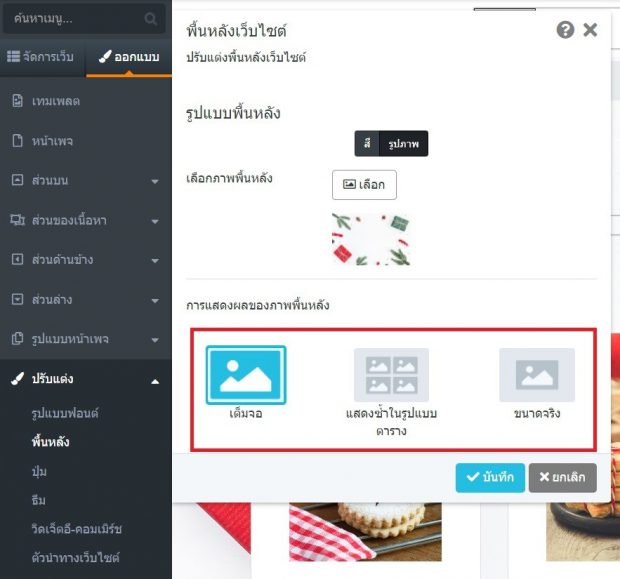
การตั้งค่าพื้นหลังส่วนบน โดยใช้รูปภาพ
1. ไปที่เมนู ออกแบบ > ปรับแต่ง > พื้นหลัง
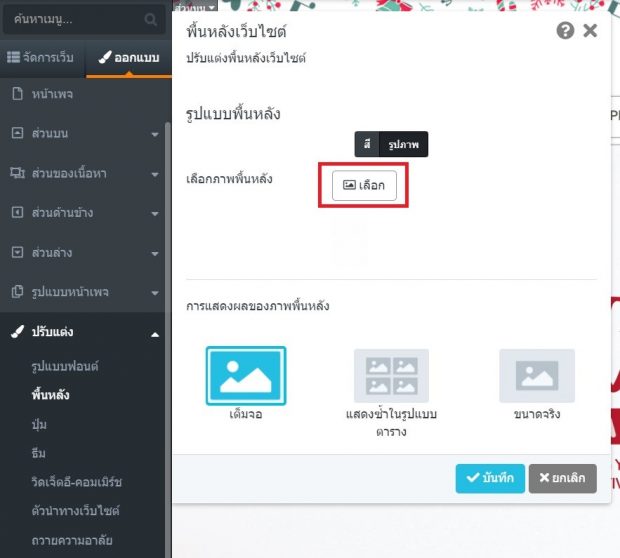
2. เลือกการจัดการ รูปแบบพื้นหลังเป็น รูปภาพ
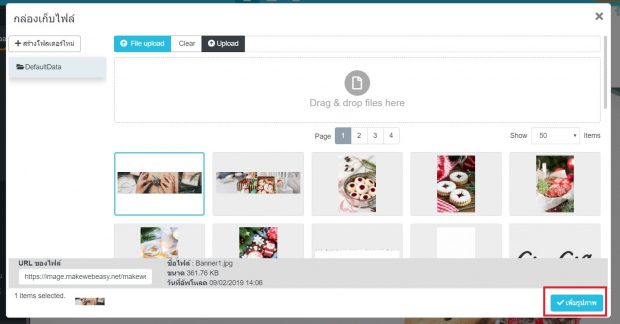
3. อัพโหลดรูปภาพพื้นหลัง โดยคลิกที่ เลือก


4. กำหนด การแสดงผลของภาพพื้นหลัง แบ่งออกเป็น
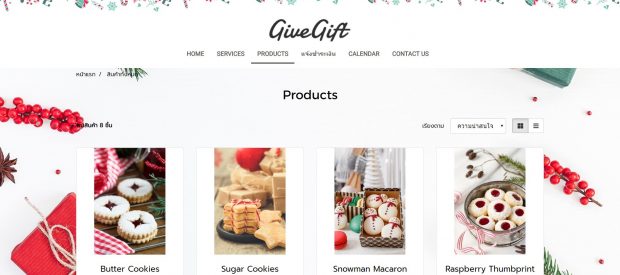
● เต็มจอ คือ ไม่ว่าจะอัพรูปภาพมาขนาดแค่ไหน ภาพจะถูกขยายให้เต็ม
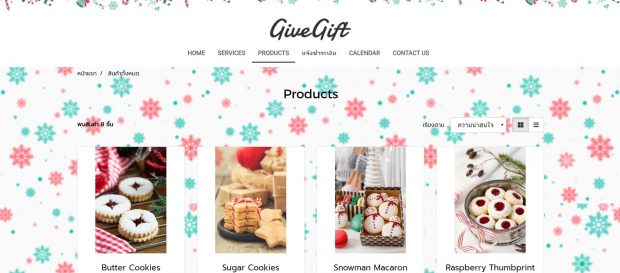
● แสดงซํ้าในรูปแบบตาราง คือ ในกรณีที่อัพโหลดรูปภาพขนาดเล็กภาพจะถูกแสดง
ซํ้าไปเรื่อย ๆ จนเต็มพื้นที่ทั้งหมด
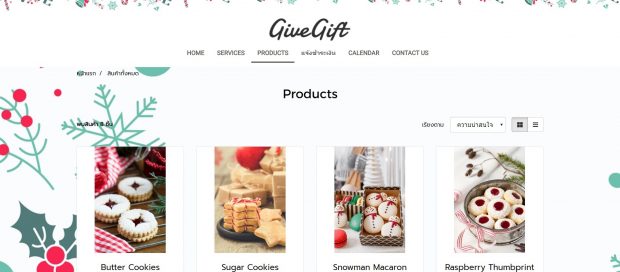
● ขนาดจริง คือ หากรูปภาพขนาดเล็ก พื้นหลังก็จะเหลือพื้นที่สีขาว แต่ถ้าอัพโหลด
รูปขนาดพอดี ภาพก็จะเต็มพื้นที่ เป็นขนาดจริงของรูปที่อัพโหลด

5. คลิกที่ปุ่ม บันทึก

ตัวอย่างพื้นหลังแบบเต็มจอ

ตัวอย่างภาพพื้นหลังแบบตาราง

ตัวอย่างภาพพื้นหลังขนาดจริง
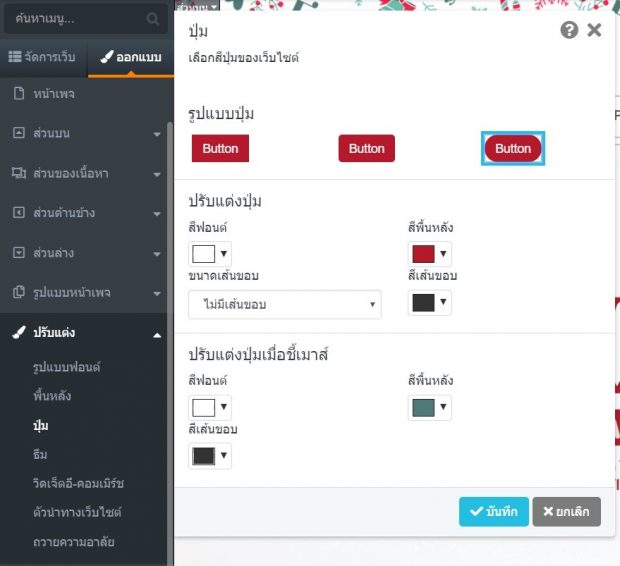
การตั้งค่าปุ่มของเว็บไซต์
กำหนดรูปแบบของปุ่มสั่งซื้อสินค้า
1. ไปที่เมนู ออกแบบ > ปรับแต่ง > ปุ่ม
2. รูปแบบปุ่ม มีทั้งหมด 3 รูปแบบ
3. ปรับแต่งปุ่ม
● สีฟอนต์
● สีพื้นหลัง
● ขนาดเส้นขอบ
● สีเส้นขอบ
4. ปรับแต่งปุ่มเมื่อชี้เมาส์

5. คลิกที่ปุ่ม บันทึก

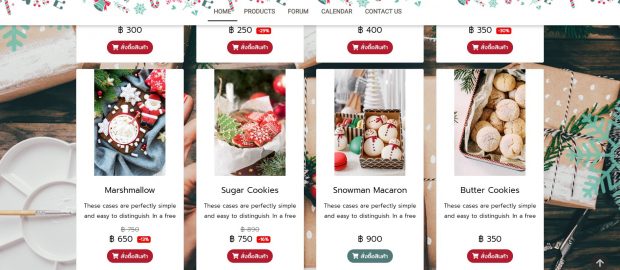
ตัวอย่างการใช้ปุ่ม และสีเวลาชี้เม้าส์
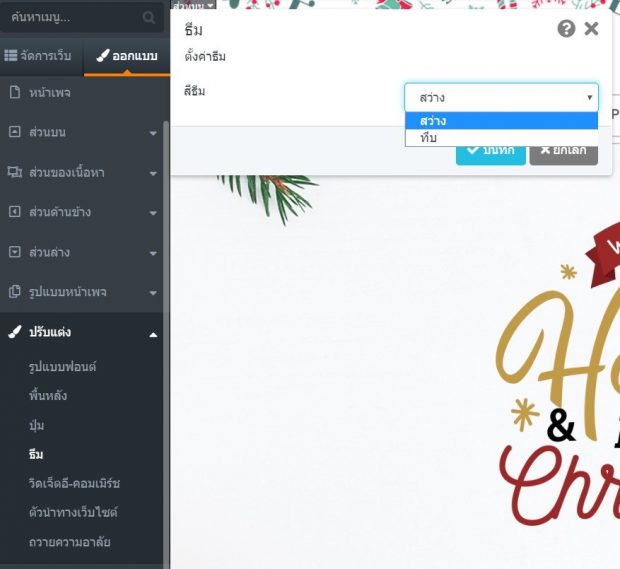
การตั้งค่าธีมของเว็บไซต์
กำหนดรูปแบบธีมในเว็บไซต์ ซึ่งจะเป็นธีมในส่วน ตะกร้าสินค้าของฉัน , เข้าสู่ระบบ สมาชิก ,ช่องกรอกข้อมูล
ของระบบ
1. ไปที่เมนู ออกแบบ > ปรับแต่ง > ธีม
2. ตั้งค่าธีม ทึบ / สว่าง



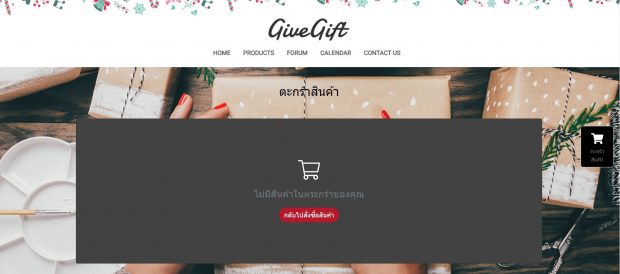
ตัวอย่างการใช้ธีมทึบ และสว่าง
3. คลิกที่ปุ่ม บันทึก
การตั้งค่าวิดเจ็ตอี-คอมเมิร์ช
เป็นระบบการใช้งานสำหรับร้านค้าออนไลน์ การแสดงผล วิดเจ็ตอี-คอมเมิร์ช
จะแสดงผลอยู่ด้านข้างของเว็บไซต์ โดยประกอบไปด้วย ตะกร้าสินค้า , เปรียบเทียบสินค้า และรายการโปรด
หากต้องการเปิด / ปิด ระบบเปรียบเทียบกับรายการโปรด ให้ไปที่ จัดการเว็บ > อี-คอมเมิร์ช > ตั้งค่าร้านค้า
1. ไปที่เมนู ออกแบบ > ปรับแต่ง > วิดเจ็ตอี-คอมเมิร์ช
2. ตั้งค่า เปิดใช้งาน / ปิดการใช้งาน

3. คลิกที่ปุ่ม บันทึก
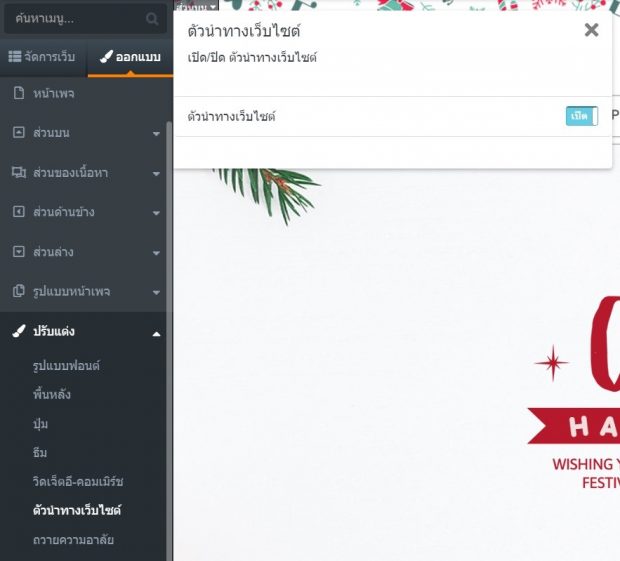
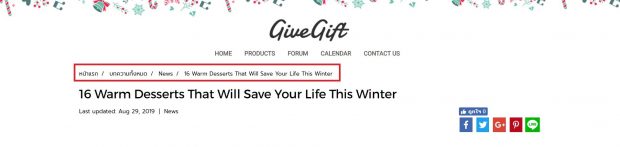
การตั้งค่าตัวนำทางเว็บไซต์
เครื่องมือที่ใช้นำทางในเว็บไซต์ ช่วยให้คนที่เข้าเว็บไซต์ของเรา รู้ว่าตอนนี้อยู่ที่ส่วนไหนของเว็บไซต์ แนะนำให้
เปิดการใช้งานไว้เพราะ ตัวนำทางเว็บไซต์ (Breadcrumb Navigation) ยังช่วยเพิ่มประสิทธิภาพต่อ SEO
อีกด้วย
1. ไปที่เมนู ออกแบบ > ปรับแต่ง > ตัวนำทางเว็บไซต์
2. ตั้งค่า เปิดใช้งาน / ปิดการใช้งาน


ตัวอย่างเปิดใช้งานตัวนำทางเว็บไซต์ (Breadcrumb Navigation)
3. คลิกที่ปุ่ม บันทึก
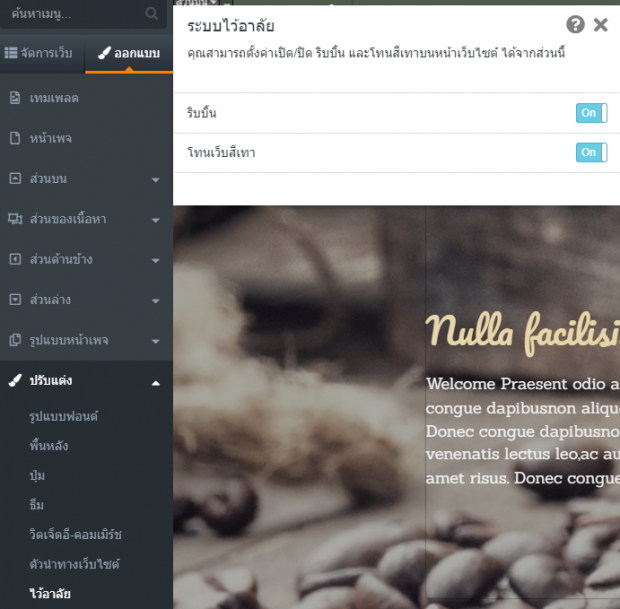
การตั้งค่าระบบไว้อาลัย
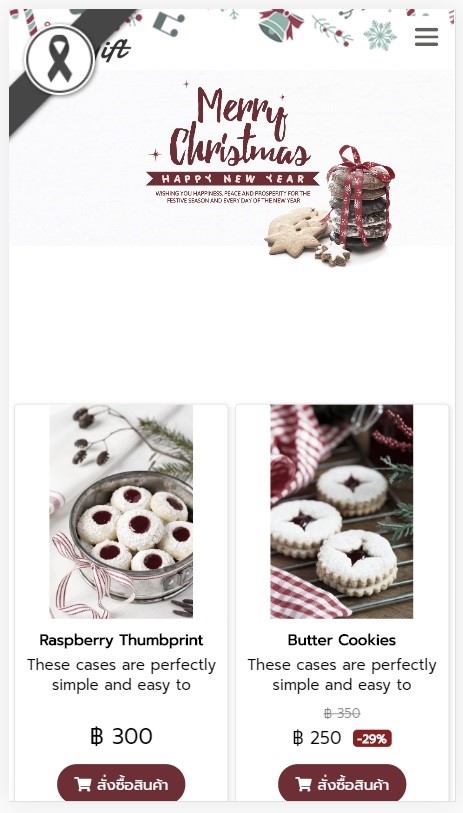
เป็นระบบที่ช่วยปรับลดสีเทาบนหน้าเว็บไซต์ หรือใส่ริบบิ้น เพื่อแสดงความถวายอาลัย ยกตัวอย่างในเหตุการณ์
การสวรรคตของพระบาทสมเด็จพระปรมินทรมหาภูมิพลอดุลยเดช
1. ไปที่เมนู ออกแบบ > ปรับแต่ง > ระบบไว้อาลัย
2. ตั้งค่า เปิดใช้งาน / ปิดการใช้งาน
● ริบบิ้น
● โทนเว็บสีเทา (ปรับเป็น 60 %)


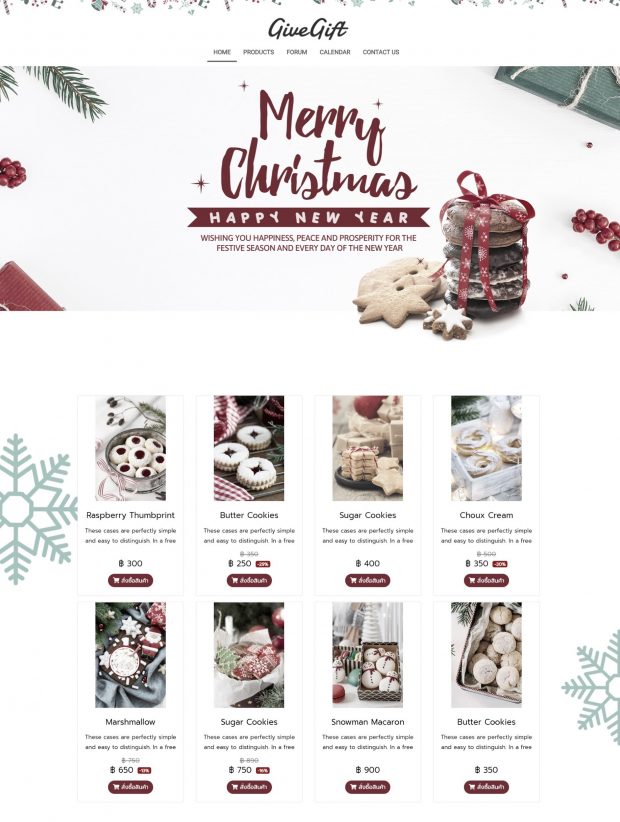
ตัวอย่างหน้าเว็บไซต์บน Desktop ขณะเปิดใช้งานโทนเว็บสีเทา