
WhatsApp Chat Button
People nowadays still use the most popular chat platform WhatsApp to communicate and run their business. MakeWebEasy has developed new feature that help your customers easily reach you out on one click. WhatsApp Chat Button can attract more leads and you can interact with them directly to discuss your products and services further. There are several ways to link your registered phone number interact with WhatsApp: universal links, custom URL schemes, share extension, and the Document Interaction API. But, here, you will need universal links only to install the button.
Create Universal Links
Universal links are the preferred method of linking to a WhatsApp account.
Use https://wa.me/<number> where the <number> is a full phone number in international format. Omit any brackets, dashes, plus signs, and leading zeros when adding the phone number in international format.
Example:
Use: https://wa.me/15551234567
Don’t use: https://wa.me/+001-(555)1234567
Universal links can also include a pre-filled message that will automatically appear in the text field of a chat. Use https://wa.me/whatsappphonenumber/?text=urlencodedtext where whatsappphonenumber is a full phone number in international format and URL-encodedtext is the URL-encoded pre-filled message.
Examples: https://wa.me/15551234567?text=I’m%20interested%20in%20your%20product
To create a link with just a pre-filled message, use https://wa.me/?text=urlencodedtext
Examples: https://wa.me/?text=I’m%20interested%20in%20your%20product`
WhatsApp Button Settings
After creating a universal link, follow these steps to install WhatsApp chat button on your website:
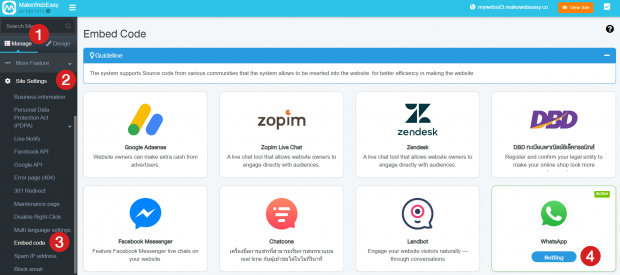
1. Manage
2. Site Settings
3. Embed Code
4. Choose WhatsApp > Setting

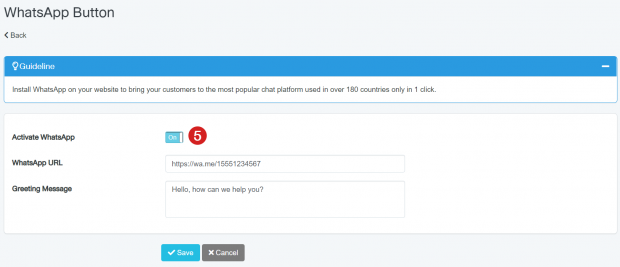
5. Activate WhatsApp > ON
-
- Insert universal links that you have made previously on URL WhatsApp field
- Type a short welcome messages for customers on Greeting Message field that will show up automatically when user clicks the button
Click Save button and see the Active on top-right WhatsApp feature.


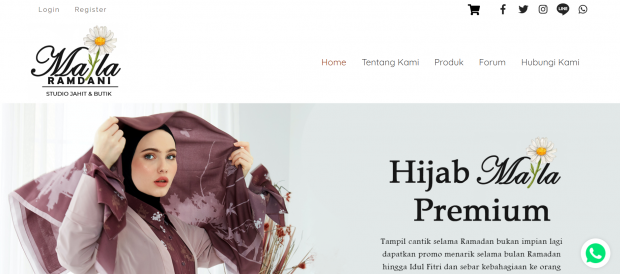
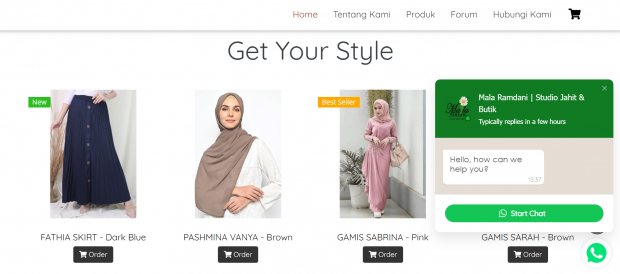
6. Go to your page and WhatsApp chat button will appear in lower right corner of your website


When customers click Start Chat button, system will direct them to WhatsApp page and open the application.
For more marketing tips, please check: Read more
