Website Theme
To customize the website theme users can perform the following steps:
1. Click on the button “Design Website”

2. Click on the button “Website Theme”

3. There are 5 management systems to choose from:
3.1 Managing website themes
3.2 Font style management
3.3 Website background management
3.4 Button customization management
3.5 Managing my templates

3.1 Managing website themes
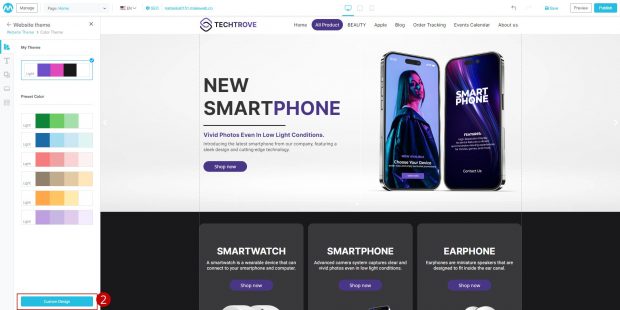
1. If selecting “Preset Color” click on Set the color you want. Want to customize the color theme? You can continue in point 2.

Additional Notes
- Current theme is the menu theme currently used by the user
- Template is a set of system menu themes
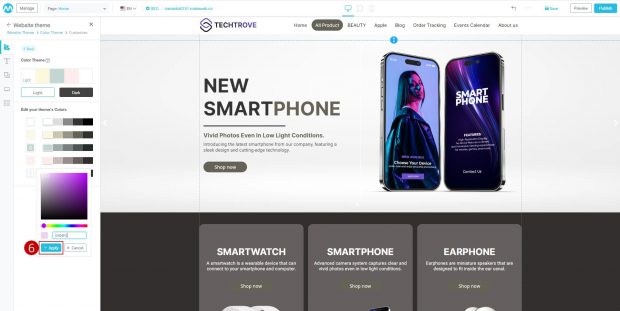
2. Click on the button “Custom Design” to customize the theme

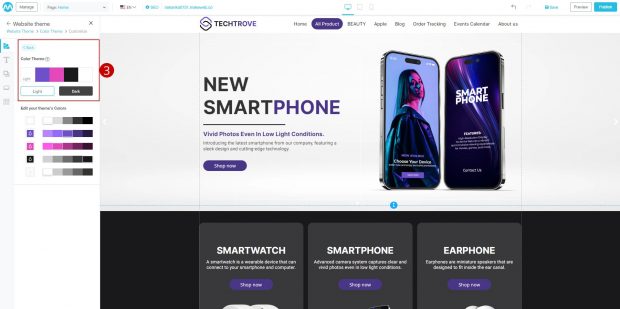
3. Users can choose the mode Light Theme or Dark Theme.
-
- Theme Light is a gradation from light to dark shades.
- Theme Dark is a gradation from dark to light colors.

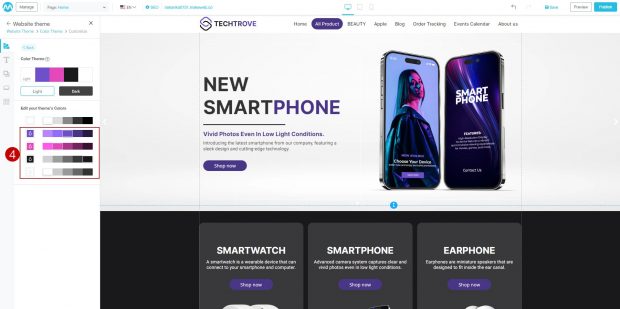
4. You can click on “Color Box” to set the color theme in rows 2-5

Additional Notes
- Row 1 is the default value of the system and cannot be edited by the user.
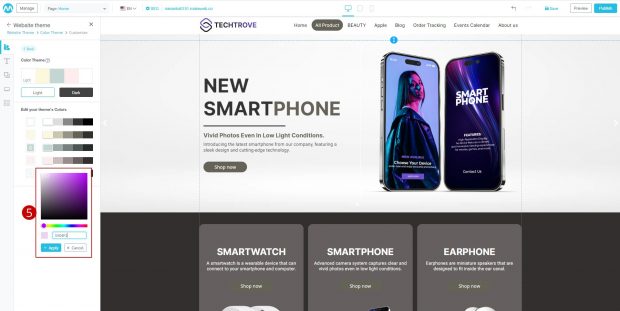
5. When you click on “Color Box” the system will display the Color Picker to select the desired color

6. Click on the button “Apply” The system will change the color theme that the user has selected.

3.2 Font style management section
When clicking on the bar “Text” , it will adjust the font theme of the website. By adjusting this font style the system will fetch the specified font style used in each section of the website.

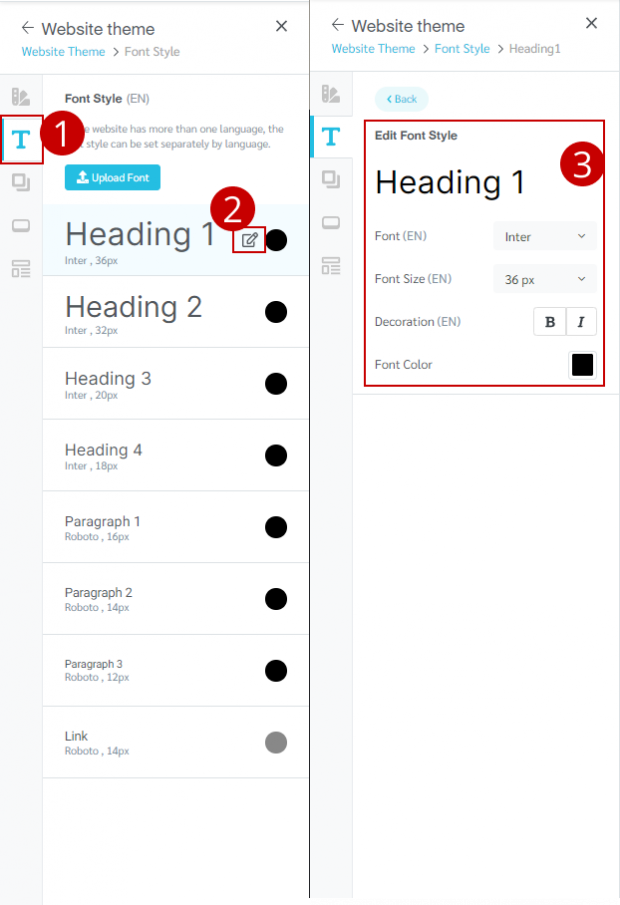
1. Click on the tab “Text” This will adjust the website’s font theme
2. Click on the icon “Pencil” to edit the font style
3. The system displays the font style settings. Users can set the font style, size, thickness, italics, and color of the font.
4. In the case that users need to upload the fonts themselves, you can click on the button “Upload Font” to upload additional copyrighted fonts.

3.3 Managing the website background
In case the user designs the website by adding a colored section background, the system will not show the change of the website’s background theme, unless the user adds a transparent section background. There are three types of backgrounds:
- Type 1 : Background “color”
- Type 2 : Background “Gradient Color”
- Type 3 : Background “Image”
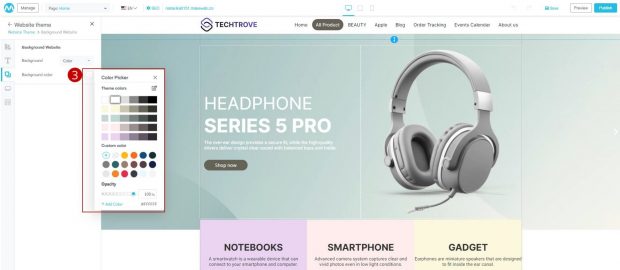
Steps to change the background “color”
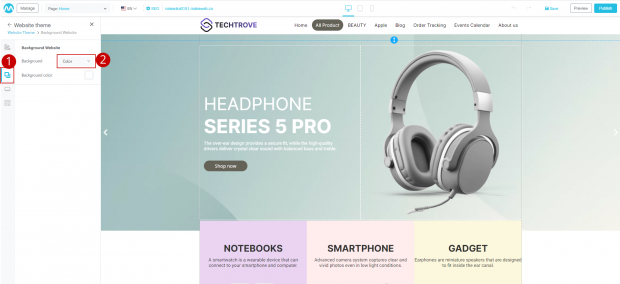
1. Click on the tab “Background Website” to customize the entire background of the website
2. Click on “Background Format” (Dropdowns) Select “Color”

3. Click on “Color Box” The system displays Color Picker to set the background color


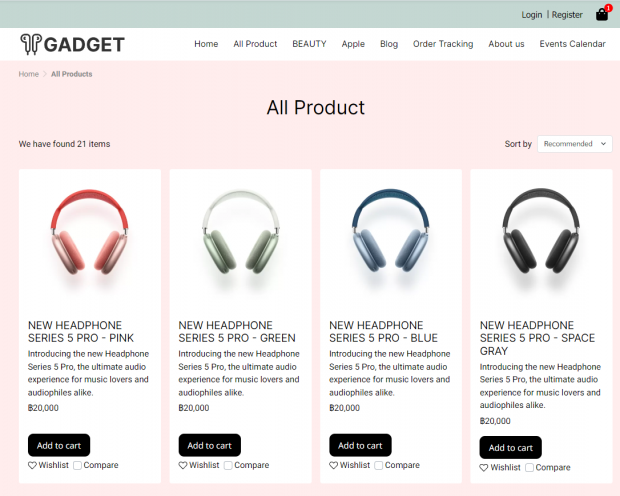
Results in case of changing website background color
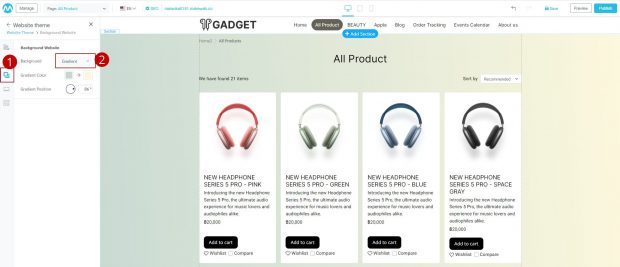
Steps for changing the background “Gradient color”
1. Click on the tab “Background Website” to customize the entire background. Website
2. Click on “Background Format” (Dropdowns) Select “Gradient color”

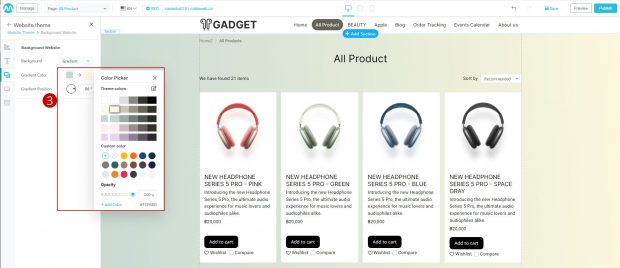
3. Click on “Color Box” that you want to gradient with all 2 colors, along with adjusting the gradient position according to the gradient color level.


Results in case of changing website background color
Steps for changing the background “Image”
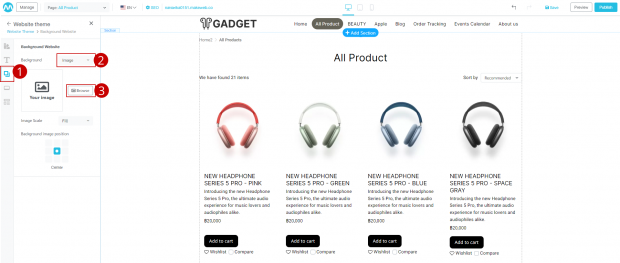
1. Click on the tab “Background Website” to customize the entire background of the website
2 Click on “Background Format” (Dropdowns) Select as “Image” 3. Click on the button “Browse”

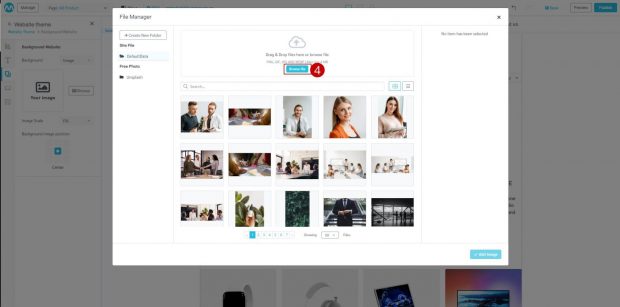
4. The system shows the file management system. Users can click on the button “Browse” to upload the desired background image

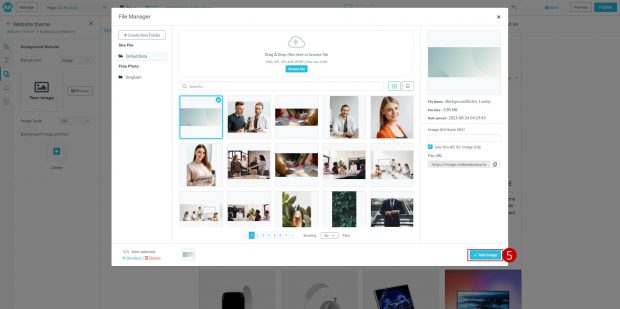
5. Select the desired background image. Then click on the button “Add Image” The system will display the background that the user has selected

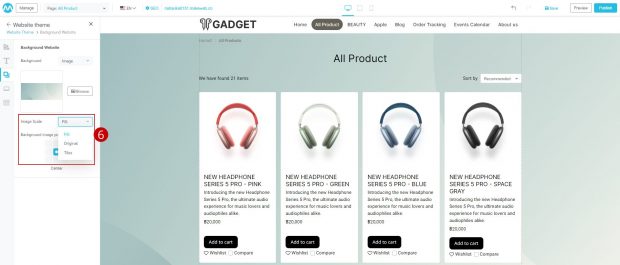
6. Click on the “option (Dropdown)” to set the image size. There are 3 image size formats:
-
- full size
- Original size
- repeating table

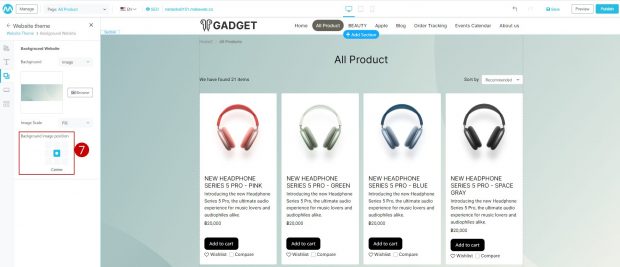
7. Click on “Image position box” to align the background image


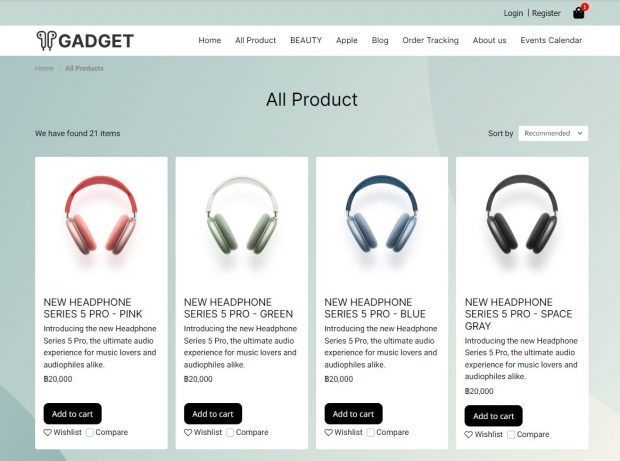
Results in case of changing website background color
3.4 Arrangement of buttons
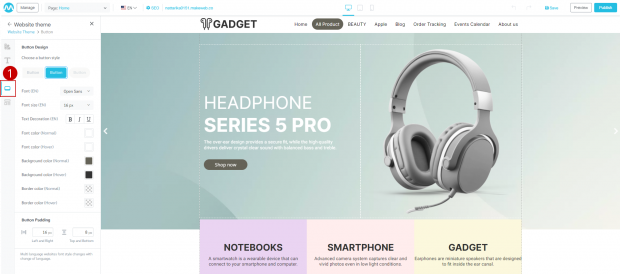
1. Click on the tab “Button” to manage buttons on the website

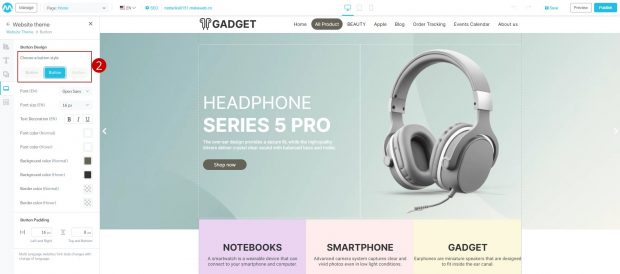
2. Click on “Button style” to select the button style according to your needs. The system has 3 button styles to choose from:
-
- Square edge button
- Rounded edge button
- Rounder edge button

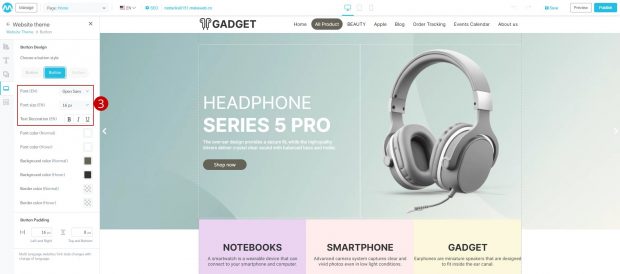
3. Users can choose the font style, size, and customize the font they want.

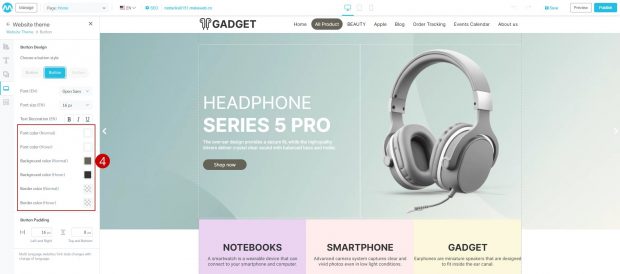
4. Users can choose the button color and border color they want by choosing both normal show times and when hovering the mouse.

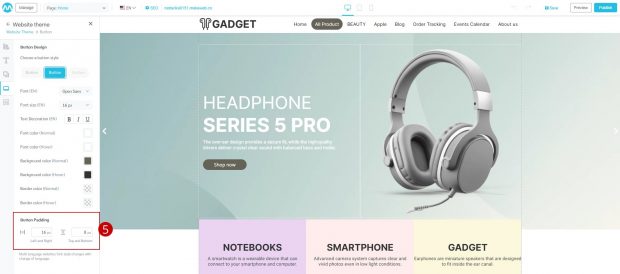
5. Users can set the gap distance. Between the border and the content (Padding)


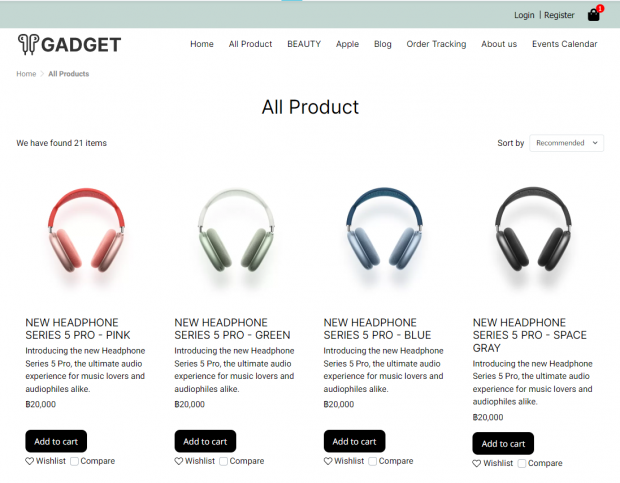
Results in case of changing website background color
3.5 Template management
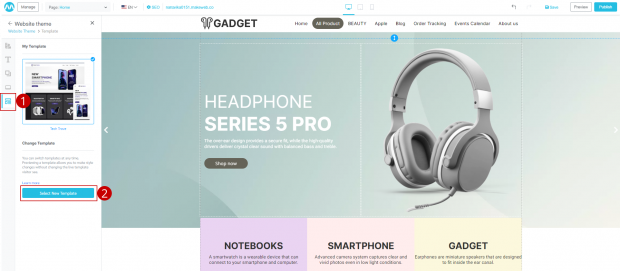
1. Click on the tab “Template” The system displays the currently used My Template
2. To change the template click on the button “Select New Template”

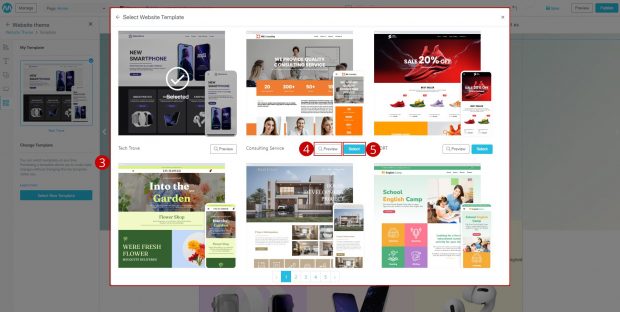
3. The system displays a pop-up showing all system templates.
4. Click on the button “Preview” to preview the template
5. Click on the button “Select” to select a template

Tips:
- In case the template is already selected, the website theme will be changed to a completely new theme. The new template will become the home page, while the original home page will become the Custom Page.
- In the case of more than one language, all templates will be changed.
