วิธีการตกแต่งส่วนบนของเว็บไซต์ (Header)
วิธีการตกแต่งส่วนบนของเว็บไซต์ (Header) เป็นการปรับแต่งส่วนด้านบนของเว็บไซต์ให้มีความสวยงามตามที่ต้องการ เช่น ปรับรูปแบบเลเอาท์ ตำแหน่งการแสดงผลเมนู ตำแหน่งรูปโลโก้ ข้อความ การเปิด-ปิดแสดงผล wigget ต่างๆ รวมถึง social network ตามที่ต้องการ มีขั้นตอนดังนี้

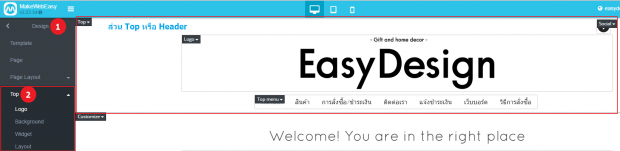
การเลือกปรับแต่งส่วนบนของเว็บไซต์
- ไปที่เมนู Design
- เลือกเมนู Top

………………………………………………………………………………………………………………………………………….
การเพิ่มโลโก้ ในส่วน top ของเว็บไซต์
การเพิ่มโลโก้ในเว็บไซต์ สามารถเลือกเพิ่มรูปภาพหรือข้อความได้ และสามารถเลือกขนาดของรูปภาพและปรับแต่งข้อความตามความต้องการได้
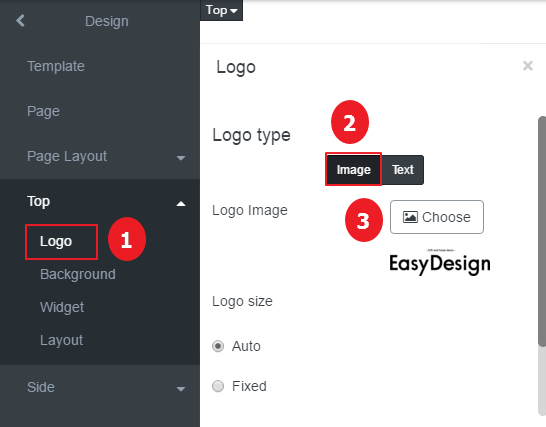
– การใช้งาน Logo ในรูปแบบ ไฟล์รูปภาพ
- โลโก้รูปภาพ (Logo)
- เลือกเมนู Logo
- เลือกใช้โลโก้เป็น Image (รูปภาพ)

- เลือกขนาดภาพโลโก้ (Logo size) ที่ต้องการ
การกำหนดขนาดของ Logo สามารถทำได้ 2 แบบ คือ
– Auto : ขนาดของภาพโลโก้จะปรับขนาดอัตโนมัติ ตามขนาดไฟล์ภาพจริงของ Logo นั้นๆ
– Fixed : ขนาดภาพโลโก้จะถูกกำหนดขนาดไซต์ตามที่ระบุ
ตามตัวอย่าง ทีมงานจะเลือกขนากของ Logo เป็น แบบ Auto เพื่อ ให้ Logo แสดงผลตามขนาดที่ได้ออกแบบไว้ - คลิก บันทึก ข้อมูล
 .
.
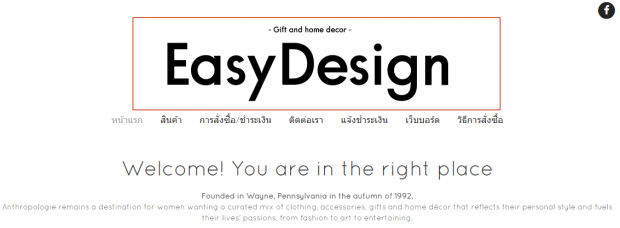
ตัวอย่าง โลโก้รูปภาพที่อยู่ในส่วน Top ของเว็บไซต์

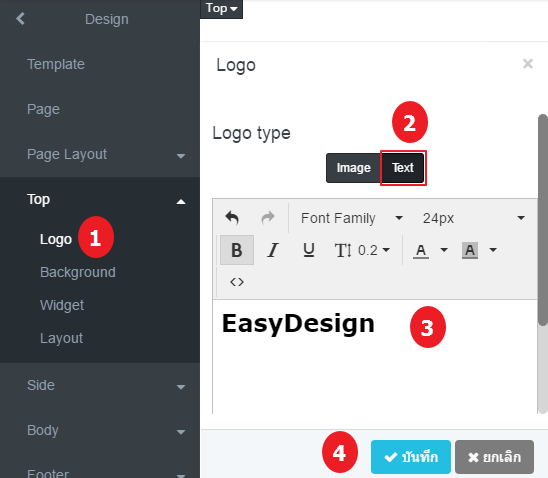
– การใช้งาน Logo ในรูปแบบ ตัวอักษร
- เลือกเมนู Logo
- เลือกใช้ โลโก้เป็น ข้อความ (Text)
- ปรับแต่งข้อความตามที่ต้องการ
- คลิก บันทึก

.
.
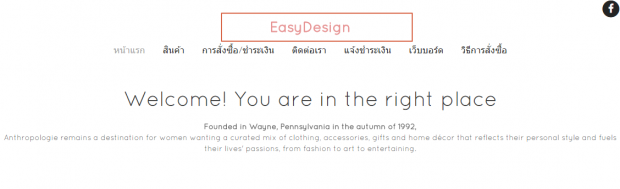
ตัวอย่างโลโก้ข้อความที่อยู่ในส่วน Top ของเว็บไซต์

………………………………………………………………………………………………………………………………………….
การปรับแต่ง backgournd (พื้นหลัง) ในส่วน top ของเว็บไซต์
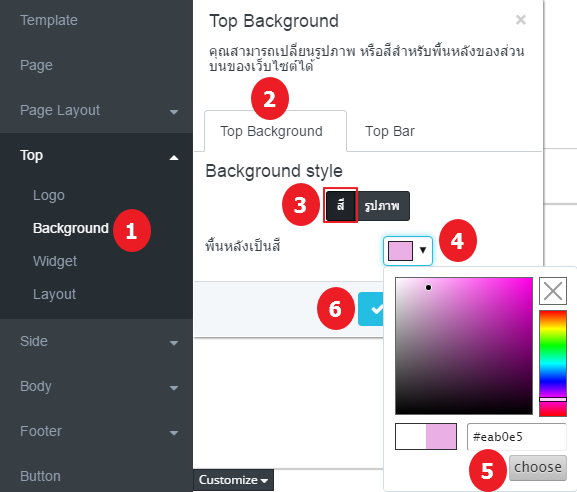
– การปรับแต่ง Top Background
- เลือกเมนู Background
- เลือก Top Background
- เลือกเมนู สี
- คลิกเลือกสีตามที่ต้องการ
- เลือก Choose เพื่อยืนยันการเลือกสี
- คลิก บันทึก ยืนยันสีที่ต้องการ
.

.
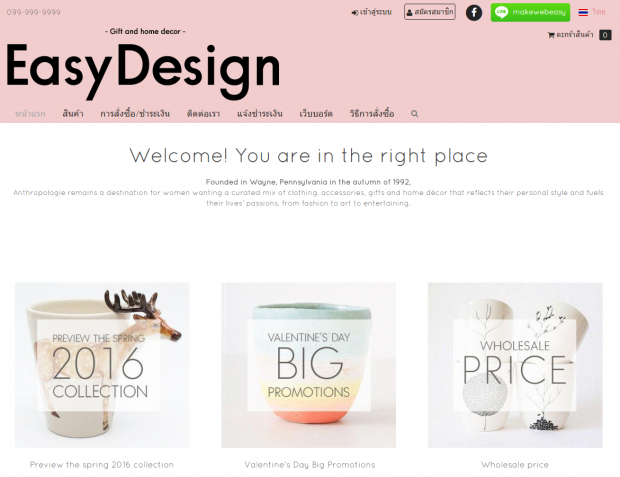
ตัวอย่าง สี background (พื้นหลัง) ในส่วน top ของเว็บไซต์

.
………………………………………………………………………………………………………………………………………….
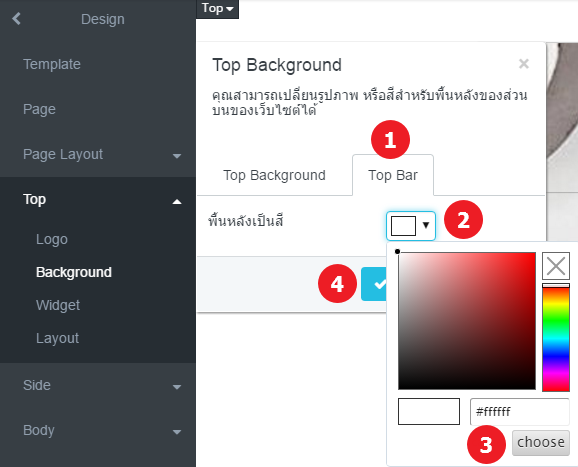
การปรับแต่งสี Top Bar
- เลือกเมนู Top Bar
- คลิก เลือกสีตามที่ต้องการ
- คลิก Choose สีที่ต้องการ
- บันทึก ยืนยันสีที่ต้องการ
.

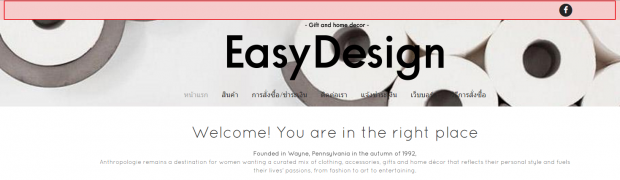
ตัวอย่าง การแสดงผล สี Top Bar

………………………………………………………………………………………………………………………………………….
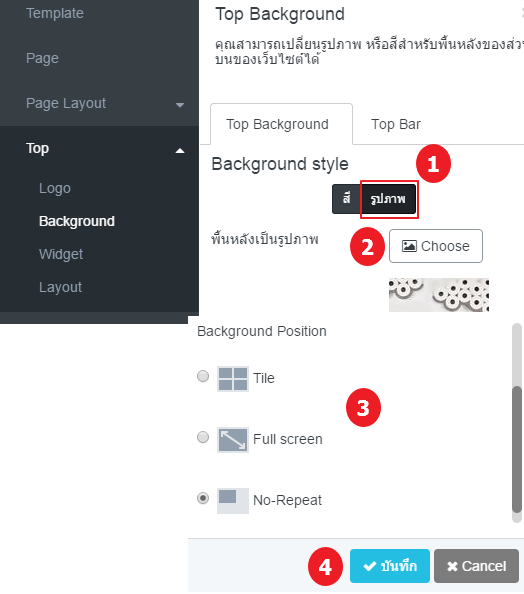
การปรับใช้รูปภาพใน Top Background
- เลือกเมนู รูปภาพ
- คลิก Choose รูปภาพที่ต้องการ
- เลือก Background Position ที่ต้องการ
- บันทึก ยืนยันสีที่ต้องการ
.

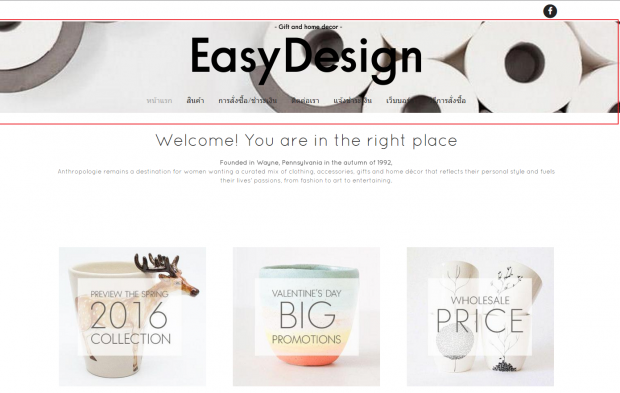
ตัวอย่าง การแสดงผล รูป Top Background

………………………………………………………………………………………………………………………………………….
.
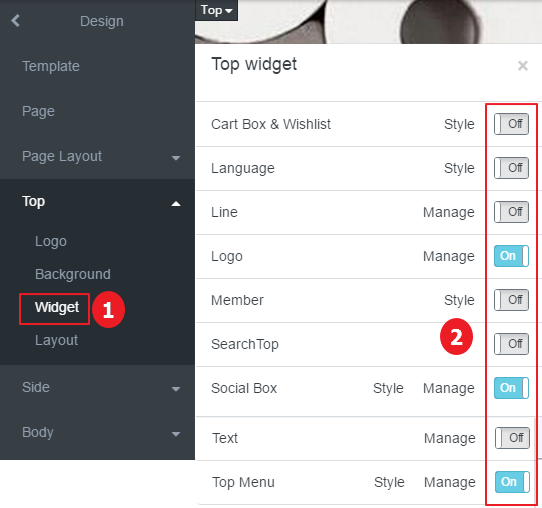
การเปิด-ปิด widget ในส่วน top ของเว็บไซต์
- ไปที่เมนู Widget
- เลือกเปิด ON-Off widge ที่ต้องการ
 .
.
หากต้องการแก้ไขรูปแบบของ widget ที่ต้องการ สามารถคลิกเมนู Style หรือ Manage เพื่อปรับแต่งรูปแบบหรือแก้ไขข้อมูลตามต้องการได้
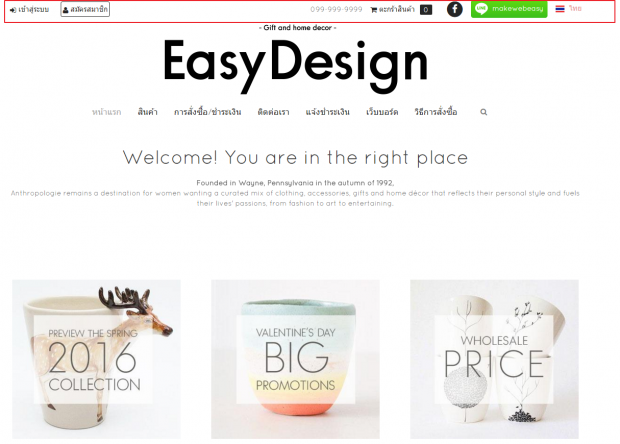
ตัวอย่าง การแสดงผล widget ในส่วน top ของเว็บไซต์
.

.
………………………………………………………………………………………………………………………………………….
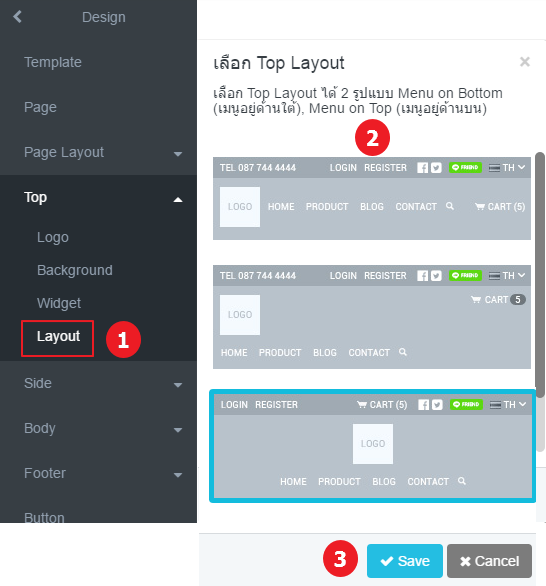
การปรับ layout ในส่วน Top ของเว็บไซต์
- ไปที่เมนู Layout
- เลือกรูปแบบ layout ที่ต้องการ
- คลิก บันทึก

.
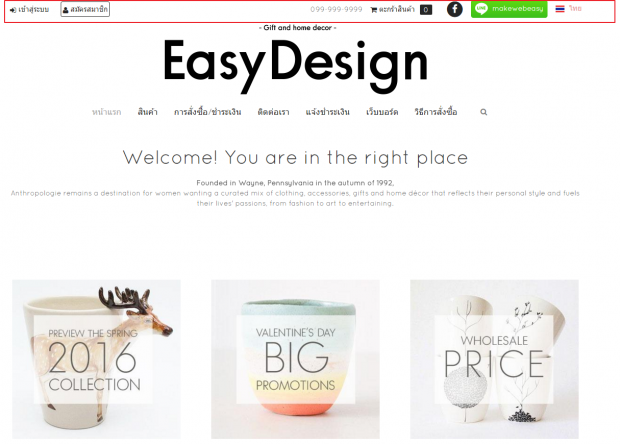
ตัวอย่าง การแสดงผล layout ในส่วน Top ของเว็บไซต์

.
เจ้าของเว็บไซต์ สามารถเลือกปรับแต่งความสวยงามในส่วนต่างๆของเว็บไซต์ ได้ตามรายละเอียดข้างต้นนี้ ได้ตามต้องการเลยค่ะ
.
หากมีข้อสงสัยหรือแนะนำสามารถส่งมาได้ตามช่องทางเหล่านี้