50 Ide Desain Footer untuk Blog, Website (Episode 1)
Footer, yang biasanya merupakan komponen terakhir dari struktur website. yang biasanya tidak mendapat banyak perhatian Karena diyakini pengguna tidak akan melakukan scroll hingga ke bagian bawah website. Hal ini menyebabkan hilangnya kegunaan dalam memuat informasi tentang pencipta, hak cipta, link, SEO, dan keindahan.
Faktanya, pengunjung situs web terutama melihat Footer ketika mencari informasi bisnis seperti alamat, email, dan nomor telepon kontak. Dan sekarang banyak situs web yang mulai menantang desain tradisional. Mari manfaatkan footer lebih banyak. Dengan mempertimbangkan kegunaan dan keindahan. Dan jika Anda ingin bergabung dalam desain footer Lihatlah 50 contoh situs web ini untuk mendapatkan inspirasi dalam membuat situs Anda sendiri.

1. Gunakan cara yang sederhana
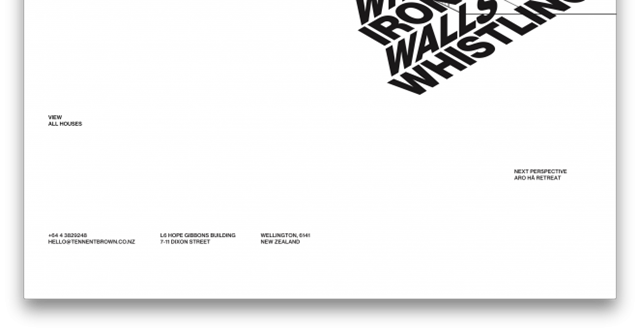
Website
Tennent-Brown Pilih latar belakang kosong. Berwarna putih dengan huruf hitam di bagian footer. Ini adalah tautan ke berbagai bagian situs web. Tautan tersebut seimbang, sederhana, dan kontemporer.

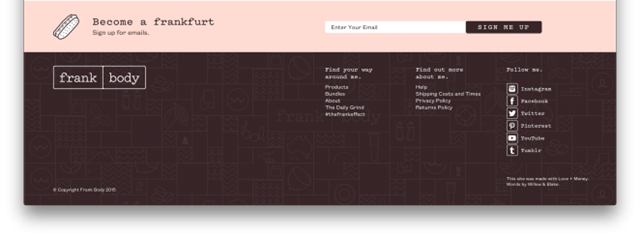
2. Buat tema Anda sendiri
Perusahaan Australia, Frank Body, menciptakan gaya unik dengan ikon penuh makna dan pola lucu . Untuk digunakan pada tekstur latar belakang footer situs web. Untuk menunjukkan perbedaan merek

3. Gunakan ruang layar penuh
.
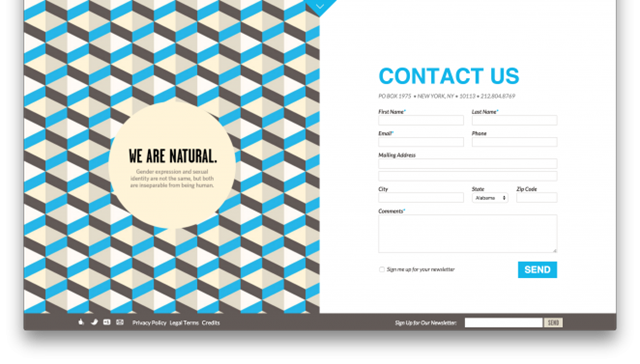
Cobalah membuat rekaman berukuran penuh di layar alih-alih membatasinya pada area persegi kecil. Hanya di bawah Misalnya, situs web National LGBT Museum telah mengubah semua bagiannya menjadi formulir kontak layar penuh yang besar, dengan tetap mempertahankan elemen penting dari rekaman asli di bagian kecil di bawahnya.
4.
Memberikan informasi tambahan
.

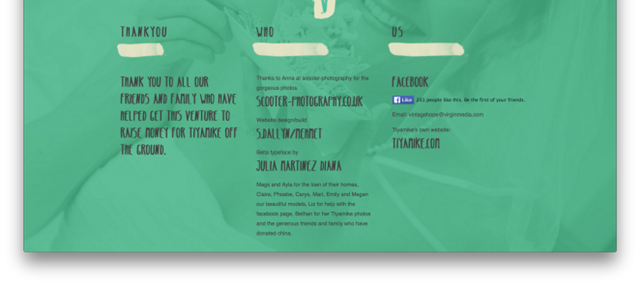
Footer Anda tidak membatasi jumlah tautan. Situs web Kementerian Jenis memiliki informasi tambahan tentang situs web dan pembuatnya.
.
5. Sisipkan tautan navigasi.

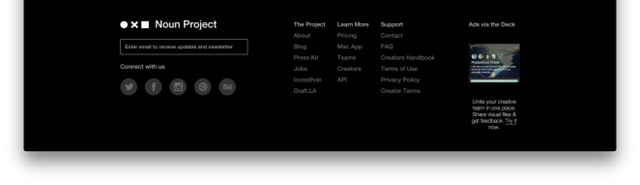
Situs web Noun Project memiliki tautan navigasi di footer. Untuk memberikan alternatif bagi pengunjung agar mudah kembali ke bagian atas website.
6. Gunakan gaya footer yang melanggar aturan

Siapa bilang footer harus berbentuk persegi panjang? Ambil contoh website Keep Portland Weird yang memiliki desain footer persegi. Ini sesuai dengan tata letak dan merupakan contoh bagus tentang cara membuat footer terlihat berbeda.
7. Kategorikan informasi

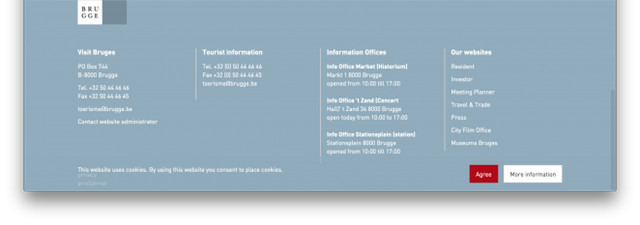
Kunjungi Bruges
Situs web Visit Bruges mengatur informasi ke dalam baris-baris sederhana. Bagus jika Anda hanya memiliki sedikit informasi. Itu membuatnya mudah untuk diakses.
8. Tawarkan promosi khusus

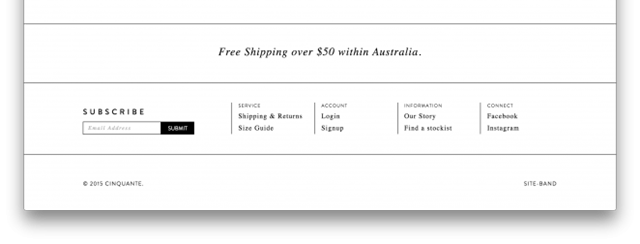
Ini membantu untuk mengingatkan pelanggan tentang penawaran promosi yang saat ini tersedia di bagian footer serta di situs web Cinquante yang menawarkan pengiriman gratis. Ini akan membantu membuat pelanggan kembali lagi ke situs web untuk membeli sesuatu.
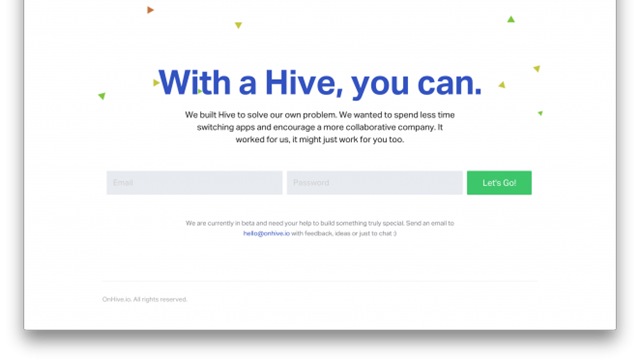
9. Gunakan dekorasi yang menyenangkan.

Hive.io
Situs web Hive.io menggunakan elemen mirip confetti di footer, yang cerah, sederhana, dan memiliki suasana yang menyenangkan. Seluruh area footer akan dikhususkan untuk formulir pendaftaran email website. Daripada menambahkan banyak link
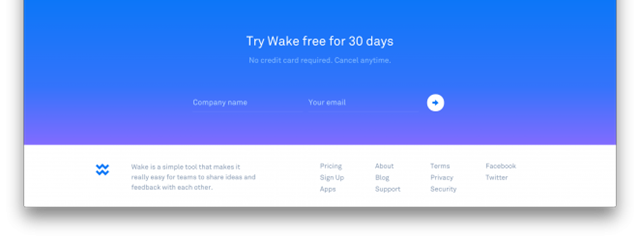
10. Gunakan bayangan

Wake.io
Terkadang desain sederhana seperti bayangan gradien adalah yang terbaik. Seperti bayangan di Wake.io, footernya memiliki desain yang elegan dan kesan santai.
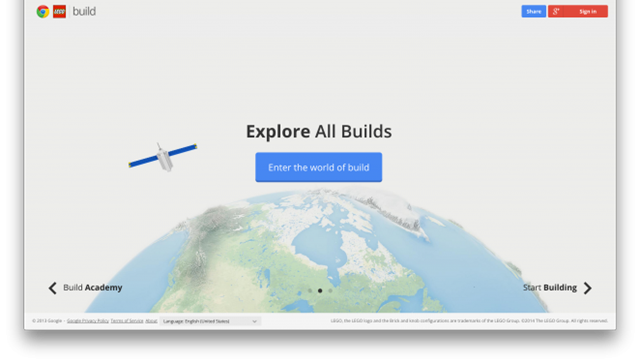
11. Singkatan catatan kaki

Situs web Build With Chrome memiliki footer yang lebih kecil. dan menaruh sedikit informasi dalam satu baris. Hal ini menciptakan ruang kosong di badan situs web untuk penggunaan aplikasi.
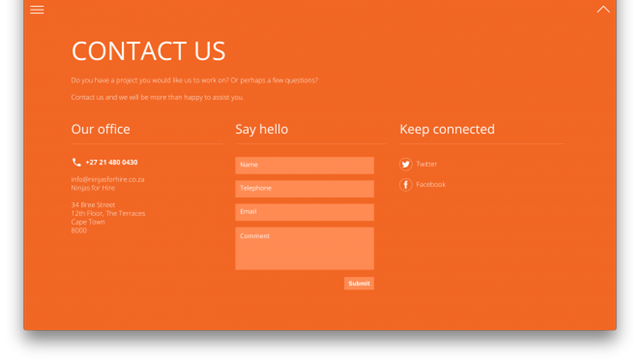
12. Gunakan satu warna.

Gunakan latar belakang satu warna dan tempatkan informasi di blok. Sama seperti situs Ninjas For Hire, ia menggunakan cuplikan layar penuh. Buat formulir pendaftaran sederhana dengan footer oranye terang.
13. Gunakan karakter visual

Vintage Hope
Vintage Hope telah mengatur banyak informasi ke dalam halaman yang mudah dinavigasi dengan font grafis yang bergaya.
14. Tambahkan peta lokasi perusahaan.

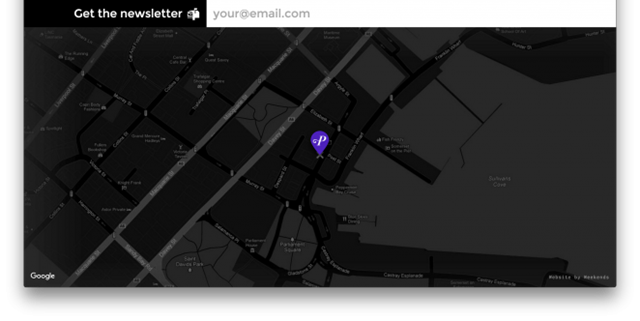
Parliament CoWorking:
Alih-alih memberikan alamat perusahaan, situs web Parliament CoWorking menyediakan peta lokasi interaktif kepada pengunjung untuk melihat lokasi perusahaan dan apa saja yang ada di area tersebut. Dengan menampilkan peta di bagian footer dalam layar penuh. Kemudian letakkan pin berlogo inisial P pada lokasinya.
15. Gunakan gaya retro.

Dolar Mengerikan
jika situs web Anda bisa dikunjungi. Cobalah desain retro seperti Dollar Dreadful, dan sesuaikan logo perusahaan mitra dengan tampilan vintage di bagian footer untuk tampilan yang unik.
Ini belum berakhir, Sampai jumpa minggu depan dengan 50 Ide Desain Footer untuk Blog, Website (Bagian 2)