
Whitespace: Ruang Kosong yang Membuat Website Luar Biasa
Mungkin banyak orang (bisa jadi kamu salah satunya) pernah mengalami kebingungan dalam membuat desain website.
Seperti contohnya: sudah memiliki banyak konten bergambar namun desain websitenya masih terasa tidak menarik.
Pada artikel ini, kita akan mengenal Whitespace.
Sebuah ruang kosong yang tidak hanya berarti ruang polos pada website, tapi juga merupakan elemen penting untuk membuat website-mu indah dan sempurna.
Apa itu Whitespace?
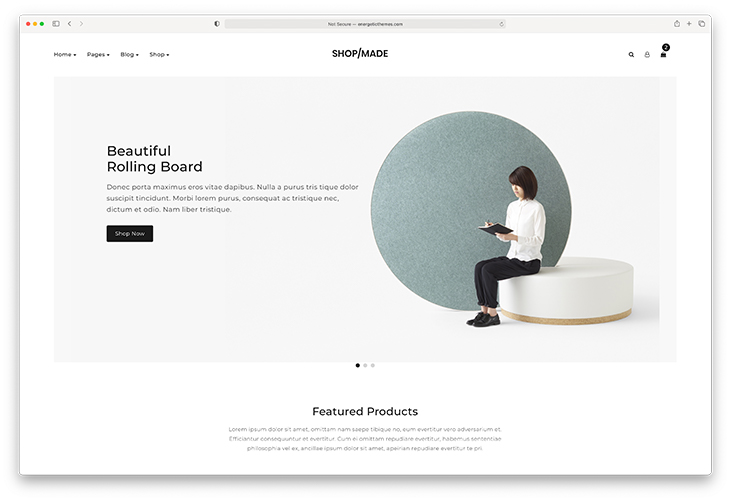
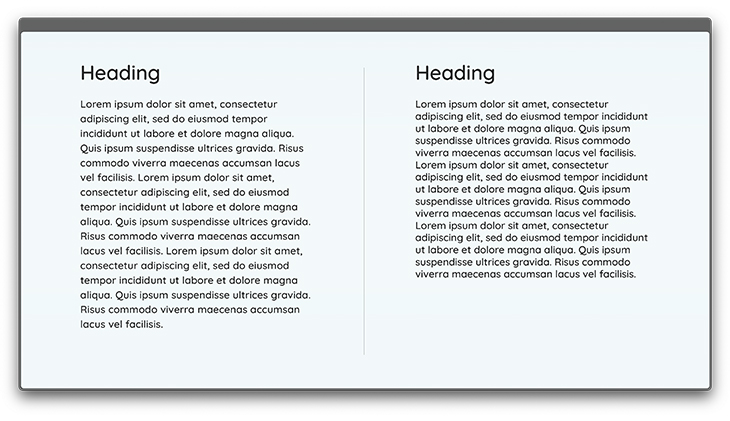
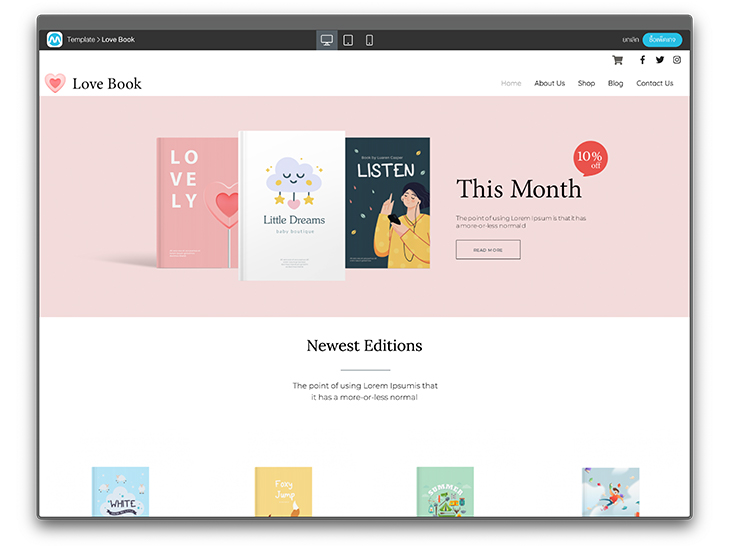
 Referensi website dari http://www.energeticthemes.com/templates/shopmade/home-4.html
Referensi website dari http://www.energeticthemes.com/templates/shopmade/home-4.html
Whitespace adalah ruang kosong pada sebuah website.
Walaupun namanya White yang artinya Putih bukan berarti hanya mengacu pada ruang yang berwarna putih, tetapi juga mencakup semua warna lainnya. Whitespace akan membantu desain selaras, terlihat lebih baik, dan lebih terorganisir. Bagaimana jika menggunakan Whitespace dalam desain website? Apa yang Whitespace berikan pada desain website-mu? Mari simak!
1. Membuat Teks Lebih Jelas, Mudah Dibaca, dan Mengatur Konten
Penggunaan Whitespace tidak hanya terbatas pada ruang kosong, namun bisa juga digunakan untuk mengelola teks bacaan pada website-mu. Salah satunya adalah spasi antar karakter atau spasi baris yang harus sesuai, tidak bias, tidak terlalu berdekatan. Hal ini akan membuat pengunjung website lebih mudah membaca dan nyaman memandang teks bacaan.

Di sisi lain, jika kamu tidak memberikan spasi atau jarak yang sesuai pada teks bacaan akan membuat pembaca atau mereka yang mengunjungi website-mu merasa bahwa halaman website-mu berantakan dan sulit dibaca hingga akhirnya akan menutup website-mu. Teks bacaan yang jaraknya bagus akan meningkatkan keterbacaan hingga 20%.
2. Membuat Titik Fokus untuk Konten Penting dan Hal yang Ingin Dipresentasikan
Pembuatan desain website yang menempatkan terlalu banyak gambar dalam konten dapat menyebabkan pengunjung website kebingungan dalam menerima informasi dan tidak tahu konten mana yang harus difokuskan dengan tepat. Whitespace menjadi penolong yang baik untuk memecahkan masalah ini karena ruang kosong pada website dapat membantu menavigasi fokus pembaca. Whitespace membuat titik fokus objek, orang, atau pesan apa pun agar menarik perhatian pembaca terhadap apa yang ingin kamu sampaikan.
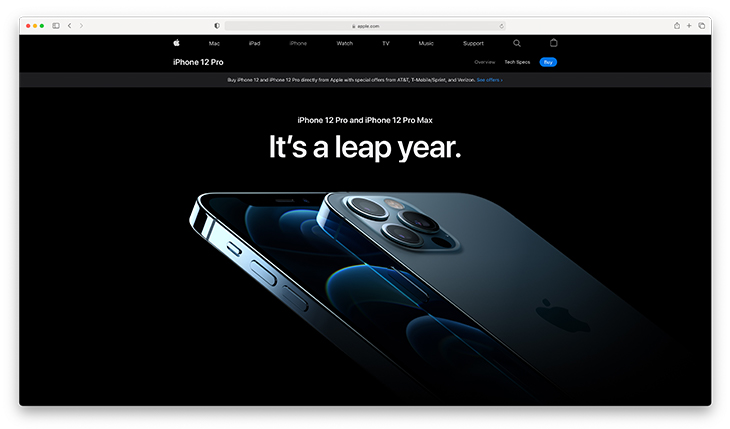
 Referensi website dari https://www.apple.com/iphone
Referensi website dari https://www.apple.com/iphone
Sebagai contoh pada website Apple, kamu akan melihat bahwa website tersebut memiliki sangat sedikit teks atau gambar. Tapi kamu tidak merasa website itu terlihat kosong, sebaliknya kamu merasakan kemewahannya. Kesederhanaan yang mewakili produk dan sekaligus membuat produk menonjol.
3. Menciptakan Perasaan Mewah pada Desain Website
Kemewahan dan Whitespace berjalan beriringan. Whitespace yang digunakan dalam desain website akan memberikan perasaan sederhana tapi terlihat mewah pada saat yang bersamaan.
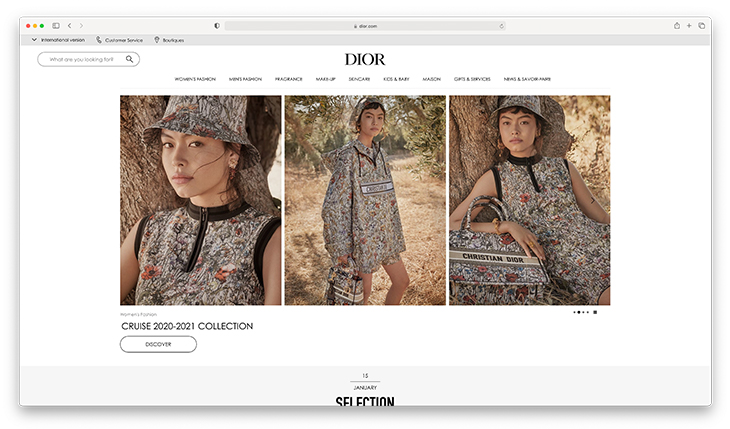
 Referensi website dari https://www.dior.com/en_int
Referensi website dari https://www.dior.com/en_int
Ruang kosong tidak hanya menciptakan keseimbangan yang harmonis dalam desain, tapi juga merupakan kunci untuk membuat website-mu terlihat cantik, indah, teratur, dan rapi. Whitespace akan membuat pengunjung website terhibur. Jadi kamu tidak boleh melihat Whitespace hanya sebagai ruang kosong yang tidak berguna pada wesbite. Namun Whitespace adalah elemen penting yang akan memberikan estetika sempurna pada website-mu.
Alhasil, desain yang cantik tidak hanya tentang tata letak teks dan gambar, tetapi juga harus ada ruang kosong pada wesbite-mu.
MakeWebEasy memiliki template cantik dan bersih yang siap membuat website bisnismu terlihat berkelas. Dengan menggunakan template yang tersedia, kamu dapat membuat wesbite-mu terlihat luar biasa.
Belum punya website untuk bisnismu? Miliki sekarang!


Follow akun media sosial MakeWebEasy berikut untuk mendapat tips lainnya!