Tambah Bagian (Section)
Section adalah bagian yang menampilkan informasi tentang setiap jenis konten. Section berubah sesuai dengan halaman atau menu. Sistem MakeWebEasy menawarkan beragam format untuk dipilih. Anda dapat memilih sendiri layout teks, gambar, atau video.
Ada dua metode untuk menambahkan section situs web:
- Cara tambah section blank
- Cara menambahkan section preset
Cara Tambah Section Blank
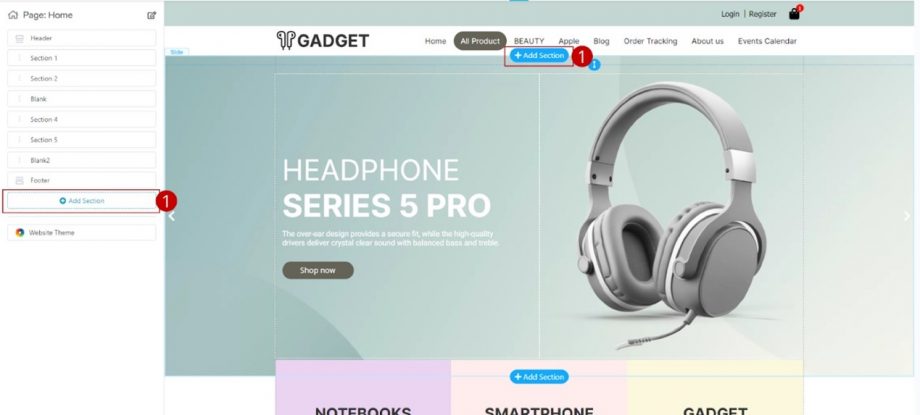
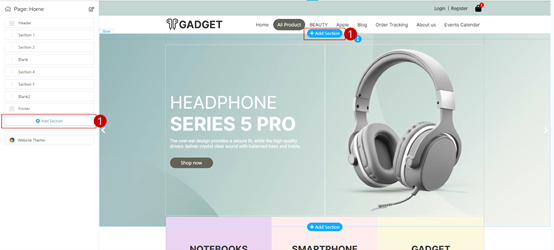
1. Klik tombol “Add Section”, Pengguna dapat menekan tombol Add Section di 2 tempat: tombol Add Section di samping atau Render, dan tombol Add Section berwarna biru.
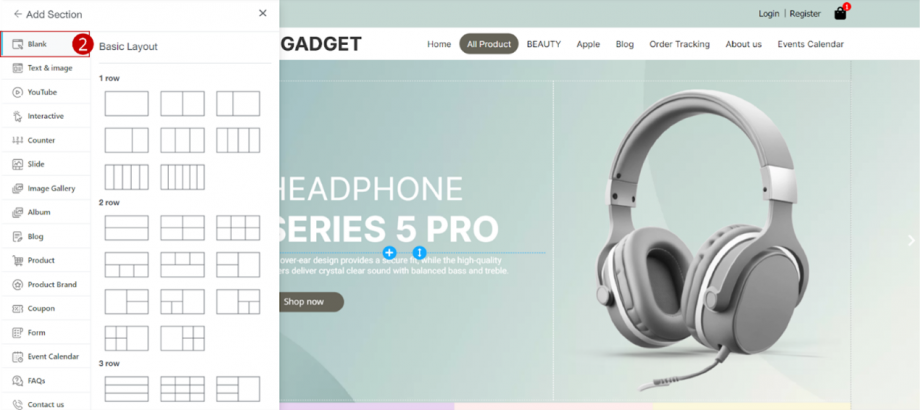
 2. Klik “Blank”
2. Klik “Blank”
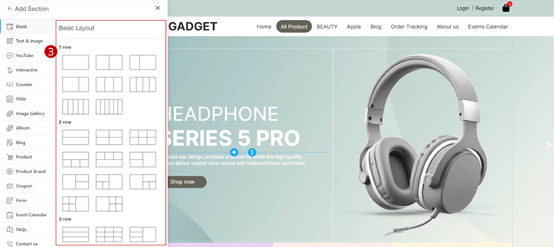
 3. Pilih layout yang diinginkan
3. Pilih layout yang diinginkan
 4. Setelah itu, pengguna dapat menambahkan widget untuk menyesuaikan section situs web. Cara menambahkan setiap jenis widget dapat ditemukan di Add Widget.
4. Setelah itu, pengguna dapat menambahkan widget untuk menyesuaikan section situs web. Cara menambahkan setiap jenis widget dapat ditemukan di Add Widget.
Cara menambahkan section Preset ke bagian yang telah ditentukan sistem. Ikuti langkah dibawah:
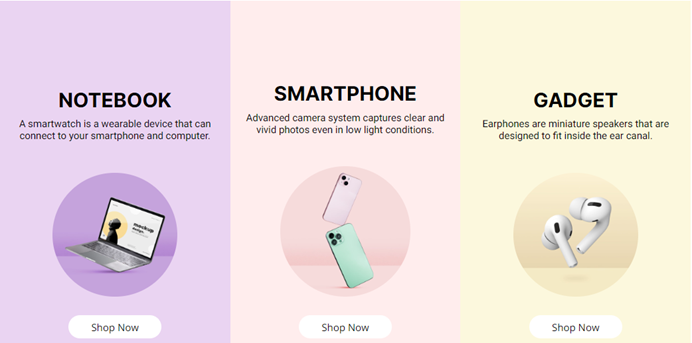
Contoh Cara Menambahkan Teks & Gambar
1. Klik pada tombol “Add Section”, pengguna dapat melakukan 2 tombol Add Section, yaitu tombol Add Section di sisi atau tombol Render, dan tombol Add Section berwarna biru.

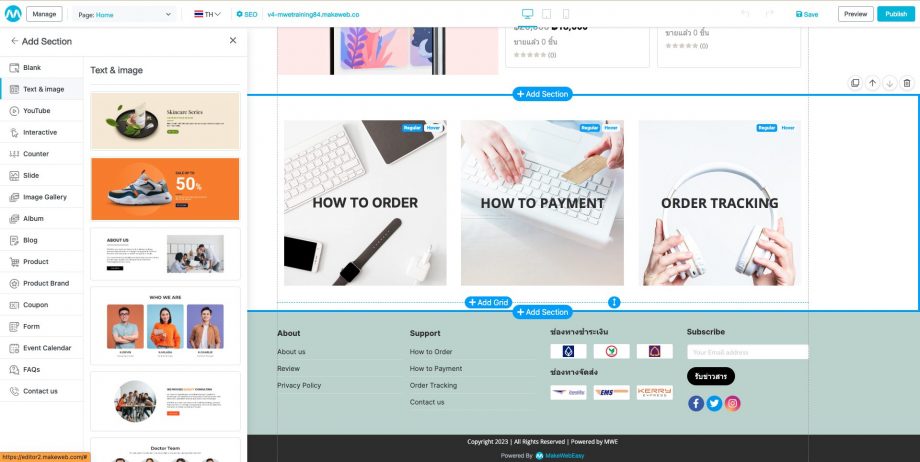
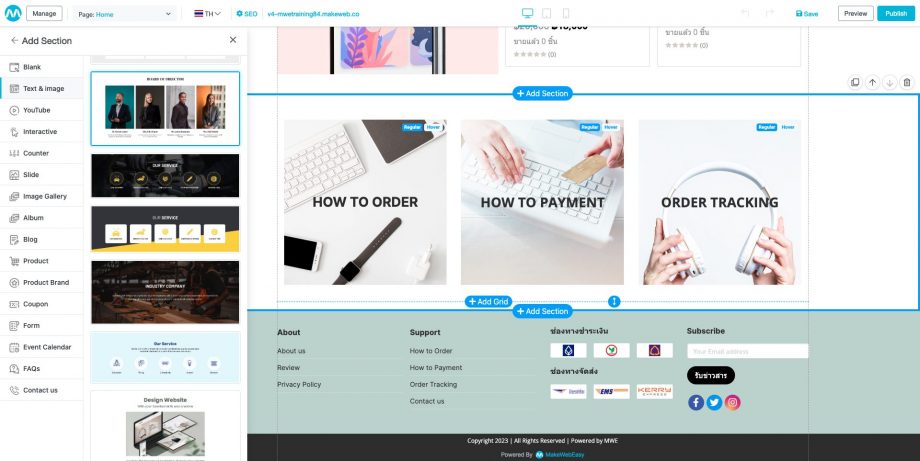
2. Klik “Text & Image”

3. Pilih Preset yang diinginkan

4. Sistem menampilkan Preset yang dipilih. Pengguna dapat menyesuaikan lebih lanjut gambar dan teks.

Cara Menambahkan Section Produk
1. Klik tombol “Add Section”, Pengguna dapat menekan tombol Add Section di dua tempat: tombol Add Section di samping atau Render, dan tombol Add Action berwarna biru.

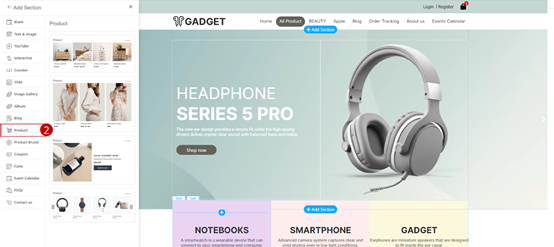
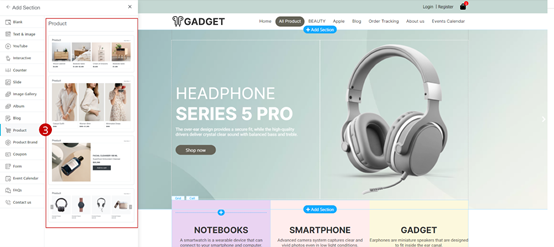
2. Pilih “Product”

3. Pilih Preset yang diinginkan.

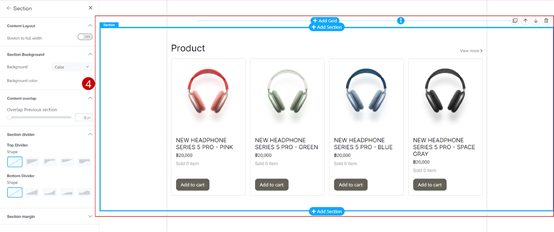
4. Sistem mengeluarkan produk dan menampilkannya sesuai format yang dipilih.

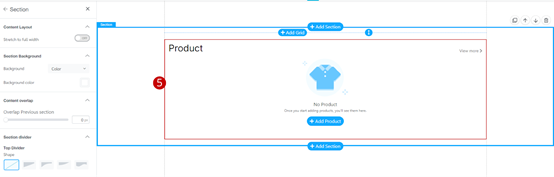
5. Jika tombol “Add Section” > “Product” diklik dan tidak ada informasi produk, sistem akan menampilkan pesan seperti berikut untuk menambahkan produk.

Cara Mengatur Section
Ketika pengguna telah selesai menambahkan section ke website. Pengguna selanjutnya dapat menyesuaikan section tersebut. Kustomisasi section dibagi menjadi 5 bagian sebagai berikut.
- Stretch to full width
- Section Background
- Content overlap
- Section divider
- Section margin
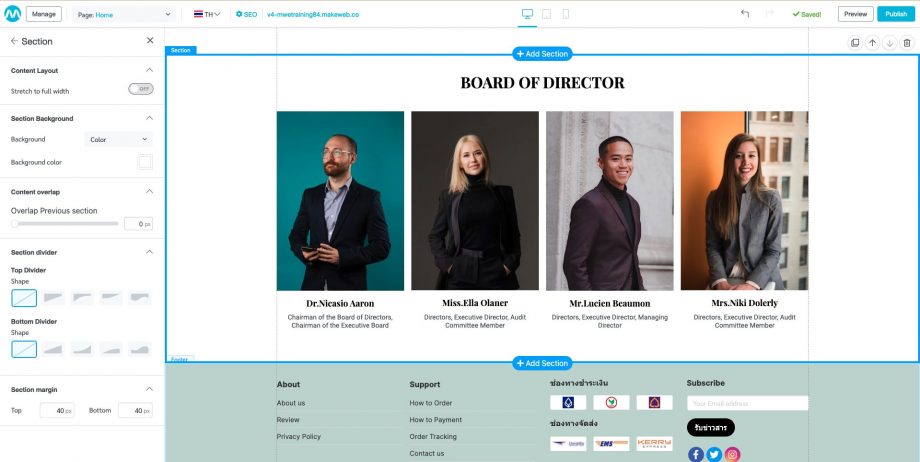
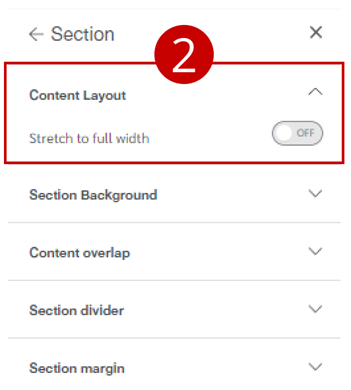
1. Sesuaikan format section (Stretch to full width)
1. Klik “Section”
2. Buka “Content Layout“

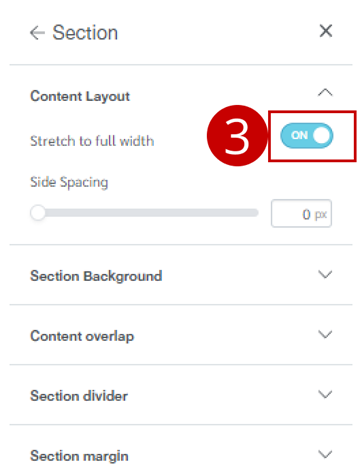
3. Nyalakan toggle “Stretch to full width“

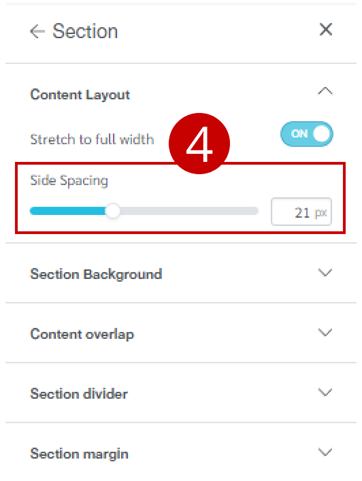
4. Pengguna selanjutnya dapat mengatur jarak pada sisi-sisinya.


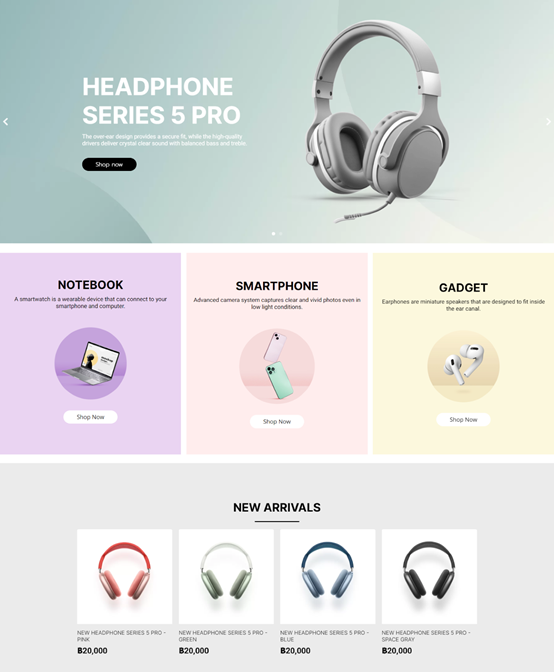
Contoh tampilan Stretch to full width
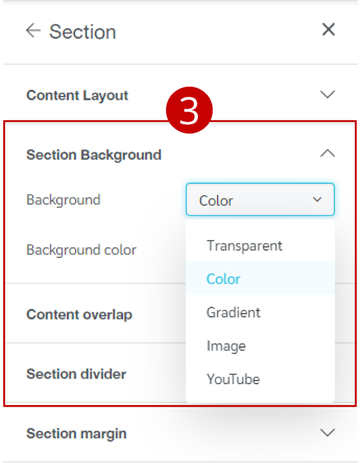
2. Sesuaikan latar belakang bagian (Section Background) dalam 5 format yang tersedia sebagai berikut.
- Transparent didasarkan pada latar belakang website.
- Color dapat menyesuaikan warna sesuai keinginan.
- Gradient dapat memilih untuk mengatur warna dari gelap ke terang. dan dapat mengatur posisi gradien
- Image dapat sesuaikan skala gambar, posisi, dan warna dapat disesuaikan.
- Youtube dapat menempelkan tautan url klip untuk diputar di latar belakang seperti Aotuplay.
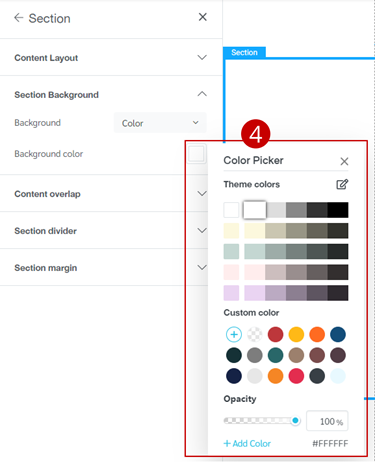
Contoh penyesuaian warna section background
1. Klik pada “Section”
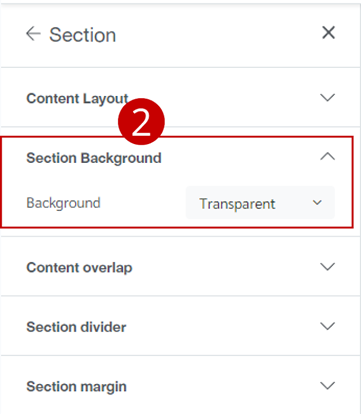
2. Buka “Section Background“

3. Pilih jenis latar belakang “Color”

4. Klik pada “Kotak Warna” untuk memilih warna latar belakang yang diinginkan.


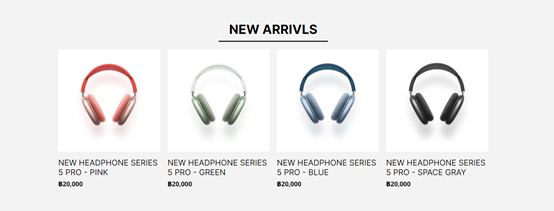
Contoh tampilan warna latar background
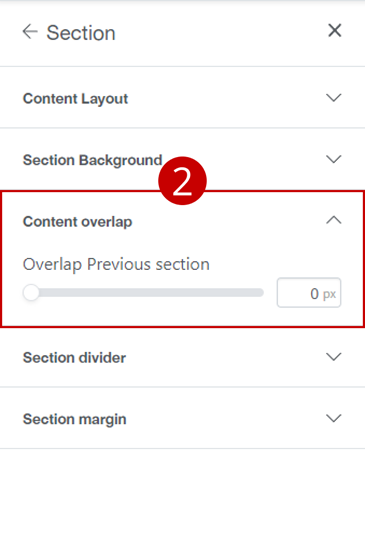
3. Sesuaikan efek Content Overlap dengan atur tindih section ke section bawahnya.
1. Klik pada “Section”
2. Buka “Content Overlap”

3. Sesuaikan ukuran “Overlap Previous section” sesuai keinginan.
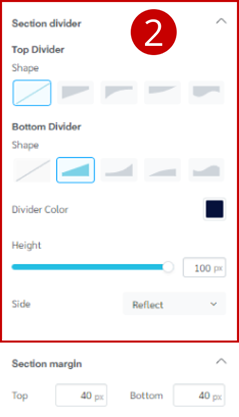
4. Atur pembatas dengan Section divider
1. Klik “Section”
2. Buka “Section divider” untuk menyesuaikan pemisah bagian atas atau bawah. Atur format dan ukuran tinggi dan warna sesuai keinginan.


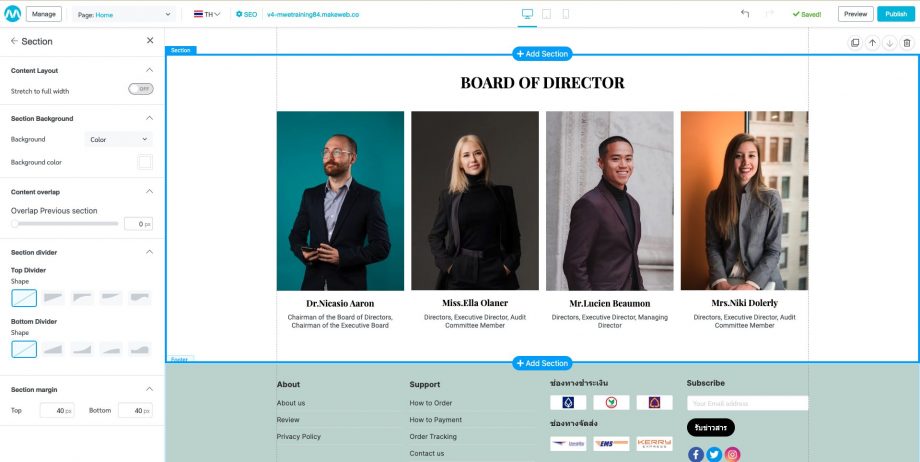
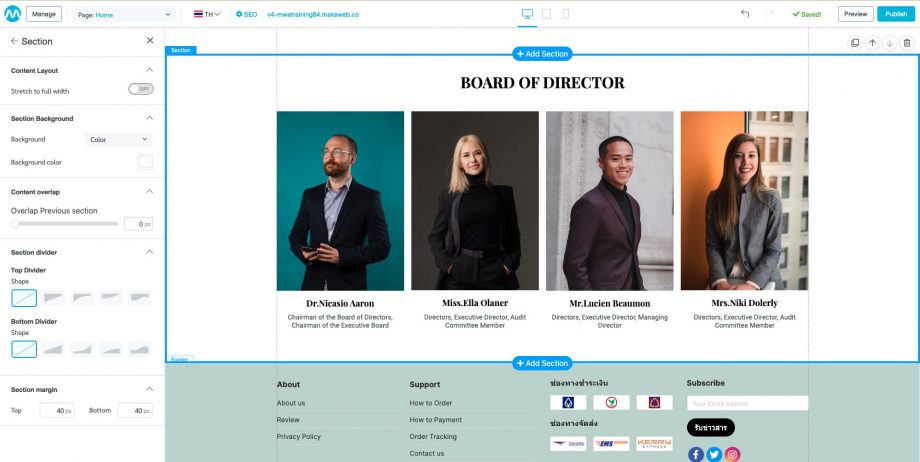
Contoh tampilan dengan section divider
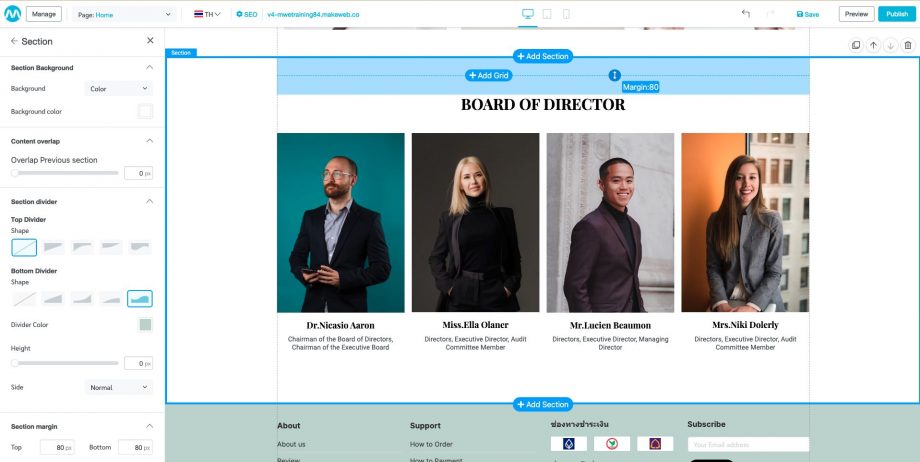
5. Atur Section Margin. Anda dapat mengatur jarak margin antar section, atas maupun bawah. dari contoh terlihat terdapat bar berwarna biru yang menandakan jarak margin yang telah diatur.
1. Klik “Section”
2. Buka “Section margin” untuk menyesuaikan margin bagian sesuai kebutuhan. Secara default sistem telah menetapkan margin atas sebesar 40 dan margin bawah sebesar 40.


Contoh penyesuaian Section margin
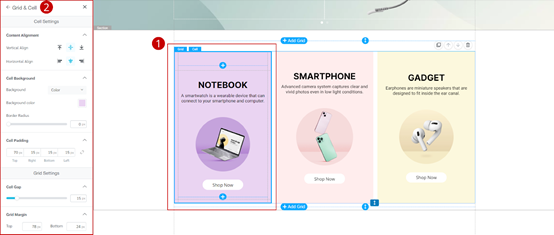
Cara menyesuaikan section Grid & Sel
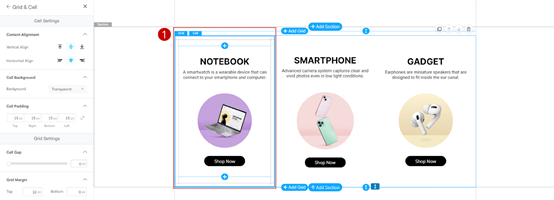
1.Klik pada “Grid” yang diinginkan
2. Sistem menampilkan Site Settings, menyesuaikan bagian grid dan sel dengan empat bagian sebagai berikut.
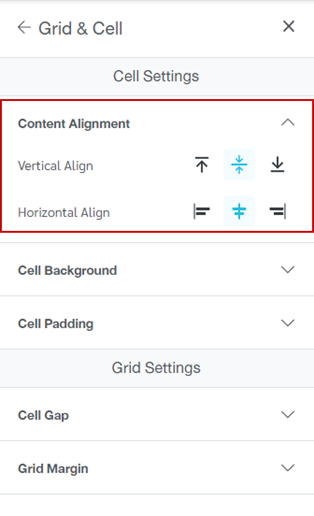
- Meratakan konten di dalam sel (Content Alignment)
- Sesuaikan warna latar belakang sel (Cell Background)
- Menyesuaikan jarak dalam sel (Cell Padding)
- Sesuaikan pengaturan grid (Grid Settings)

1. Perataan isi sel (Content Alignment). Ada 2 bagian yang bisa diatur yaitu vertikal Vertical Align dan Horizontal Align. Anda dapat meratakan isi sel sesuai kebutuhan.




Contoh penampilan content alignment (atas, tengah, bawah)
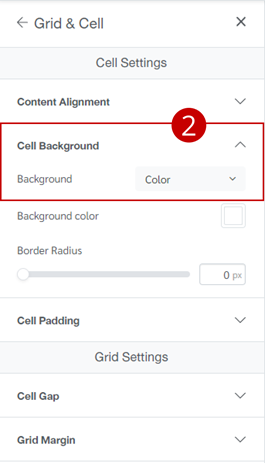
2. Sesuaikan latar belakang sel (Cell Background) dalam 4 format.
- Transparent : didasarkan pada latar belakang situs web.
- Color : bisa custom sesuai keinginan.
- Gradient : dapat memilih untuk mengatur warna dari gelap ke terang. dan dapat mengatur posisi gradien
- Image : Skala gambar, posisi, dan warna dapat disesuaikan.
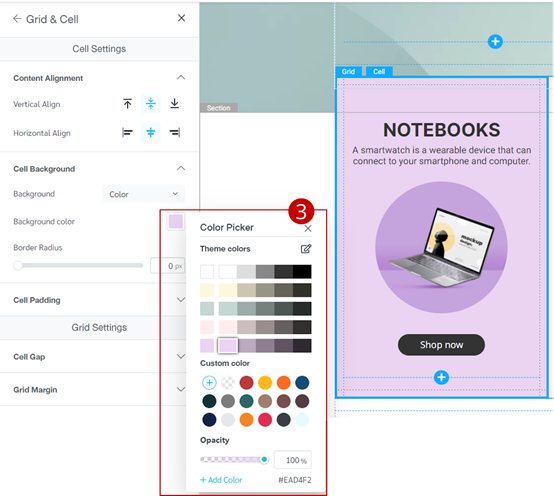
Contoh Cara Mengatur Warna Latar Belakang Sel “Color“
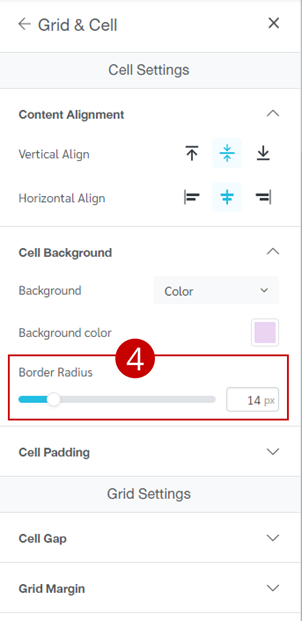
1. Klik “Grid”’

2. Pilih format “Warna”

3. Klik “kotak warna”

4. Anda dapat mengatur tepi membulat “Border Radius” sesuai keinginan.


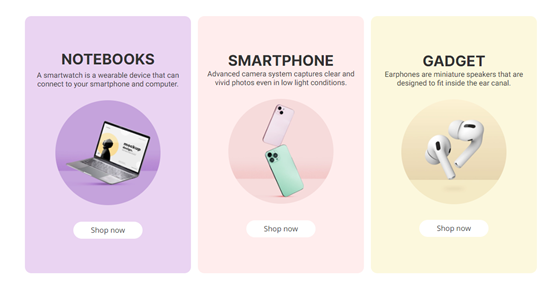
Contoh tampilan penyesuaian warna background cell
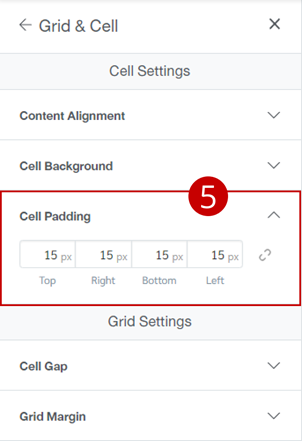
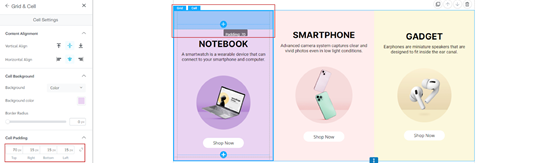
3. Mengatur jarak dalam sel (Cell Padding) ke atas, kanan, bawah, dan kiri dengan menentukan jumlah spasi di dalam sel atau dengan mengarahkan mouse pada garis putus-putus. Anda juga dapat mengklik dan menahan serta menarik ke atas dan ke bawah sesuai kebutuhan.


Contoh spasi sel default

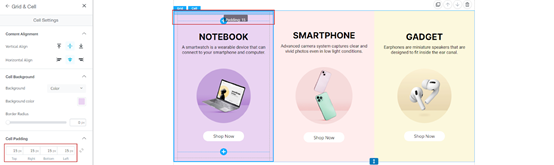
Contoh penyesuaian spasi sel
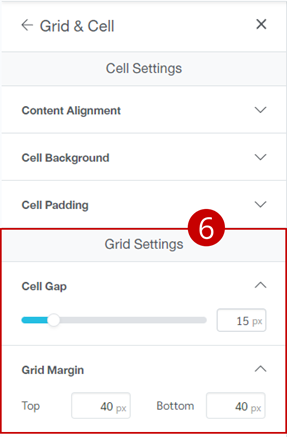
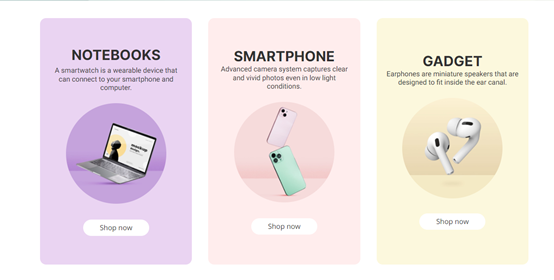
4. Sesuaikan pengaturan grid (Grid Settings), akan ada bagian jarak antar sel dan jarak grid, Anda dapat mengatur tinggi bagian atas dan bawah.


Contoh pengaturan jarak antar sel (Cell Gap)
