Pengaturan Widget
Untuk menambahkan dan mengedit widget (Add Widget), sistem dapat dikustomisasi pada bagian (Section) halaman. Untuk caranya dapat dilihat di Tambah Bagian (Section)
Dalam menambahkan widget, sistem memiliki total 19 format preset yang dapat dipilih sebagai berikut:
- Text
- Image
- Button
- Line Separator
- YouTube
- Interactive
- Social
- Counter
- Album
- Image Gallery
- Blog
- Product
- Product Brand
- Coupon
- Form
- FAQ
- Contact
- Event Calendar
- Map
Teks: Anda dapat membuat kotak teks yang dapat disesuaikan sesuai seperti menyisipkan teks, membuatnya sejajar, menyesuaikan latar belakang teks, dan mengatur jarak teks dari tepi. Cara menambahkan teks adalah sebagai berikut:
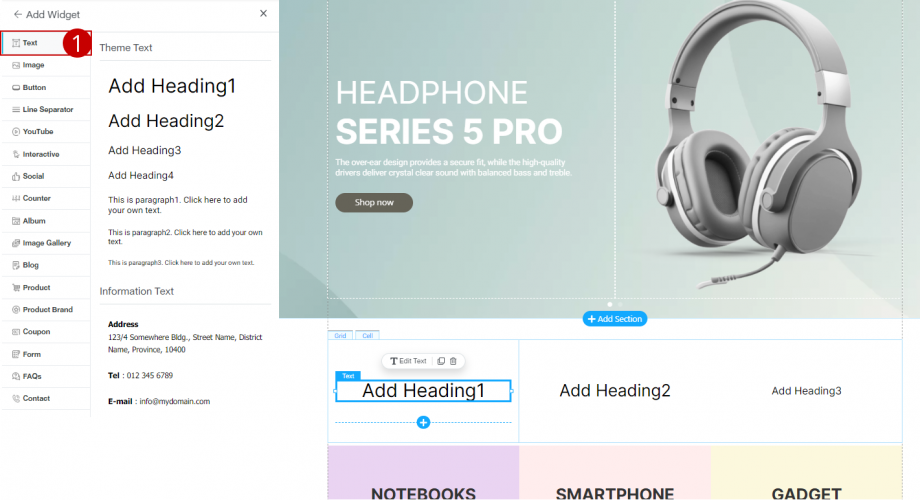
1. Klik menu “Text”

2. Sistem akan menampilkan Site Settings yang terdiri dari:
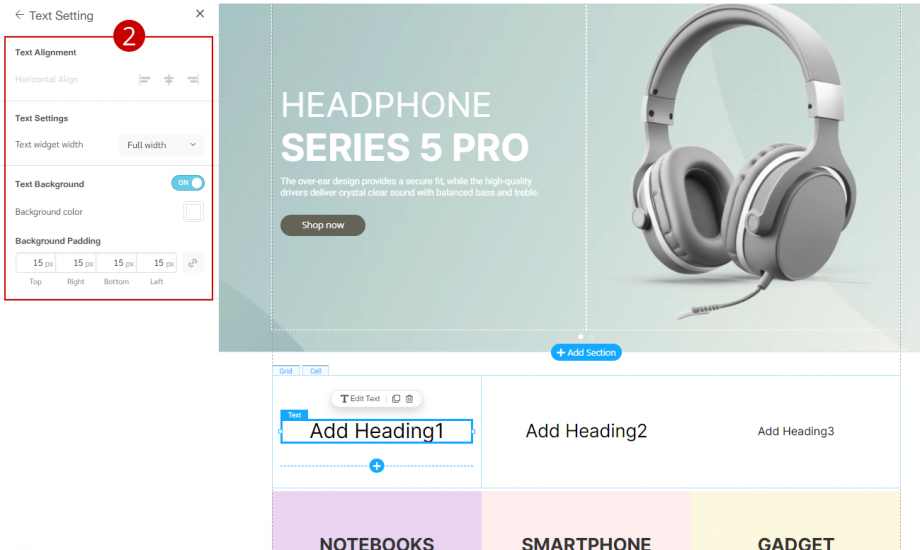
2.1. Memposisikan Teks: Anda hanya dapat menyesuaikan teks jika lebar teksnya adalah “Lebar Tetap” (Fixed width)
2.2. Pengaturan Teks: Anda dapat mengatur lebar teks dalam dua format, yaitu “Lebar Penuh” (Full width) dan “Lebar Tetap” (Fixed width) .
2.3. Latar Belakang Teks: Saat membuka pengaturan latar belakang (text background), sistem akan menampilkan pemilihan warna latar belakang yang diinginkan, bersamaan dengan opsi jarak dan batas.

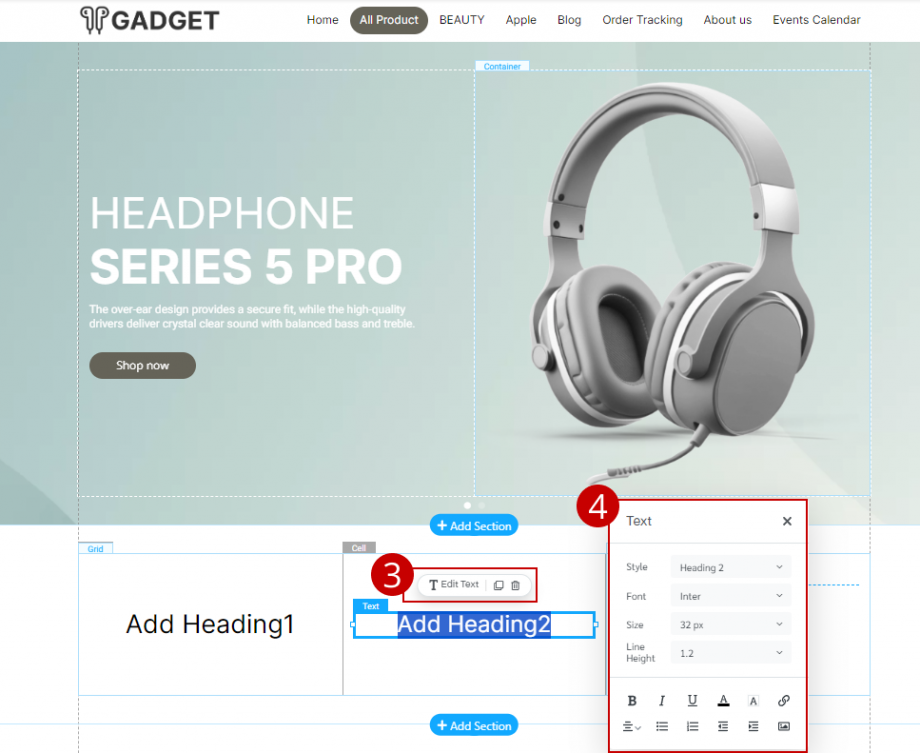
3. Jika Anda inigin mengedit teks, klik “Edit Text”
4. Terdapat sistem tampilan pop up yang dapat Anda gunakan untuk menyesuaikan gaya font, ukuran font, spasi, serta warna teks.

Contoh cara menyesuaikan latar belakang teks
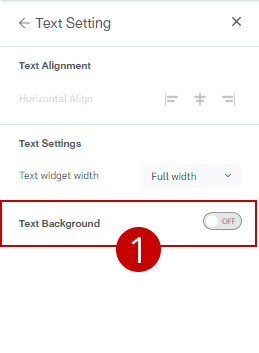
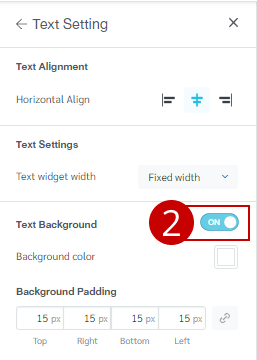
1. Nyalakan toggle “Text Background“

2. Buka Pengaturan “Text Background”

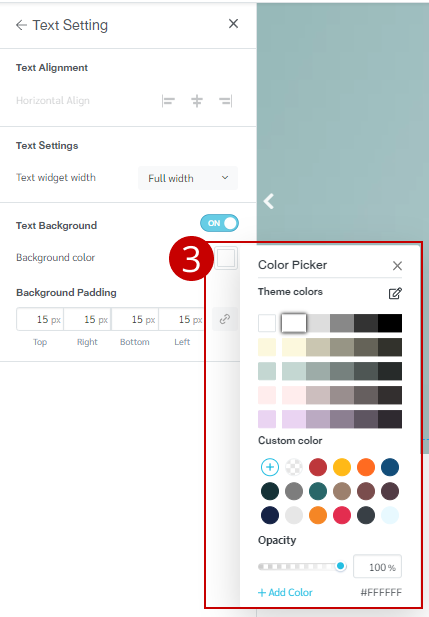
3. Klik pada “Kotak Warna” untuk memilih warna latar belakang yang diinginkan.

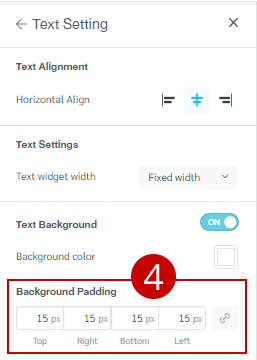
4. Anda dapat menyesuaikan jarak dan tepi dari teks. Sistem akan menetapkan nilai default senilai 15px, tetapi anda tetap dapat mengubahnya sesuai dengan keinginan.


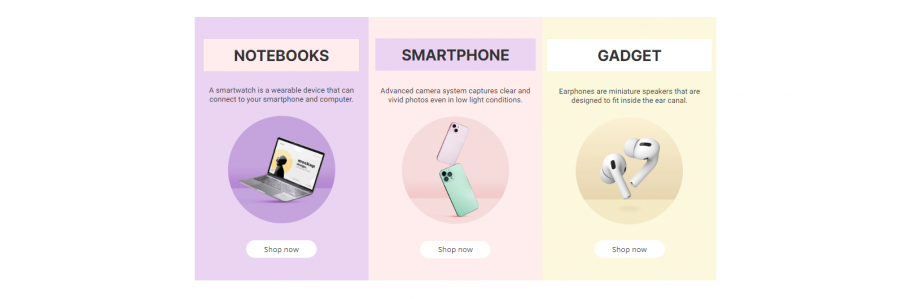
Hasil Jika Menambahkan Latar Belakang Teks
Image: Anda dapat menambahkan gambar apapun yang diinginkan dalam 3 format. Setelah ditambahkan, Anda juga dapat mengatur gambar tersebut. Cara menambahkan dan menyesuaikan gambar adalah sebagai berikut:
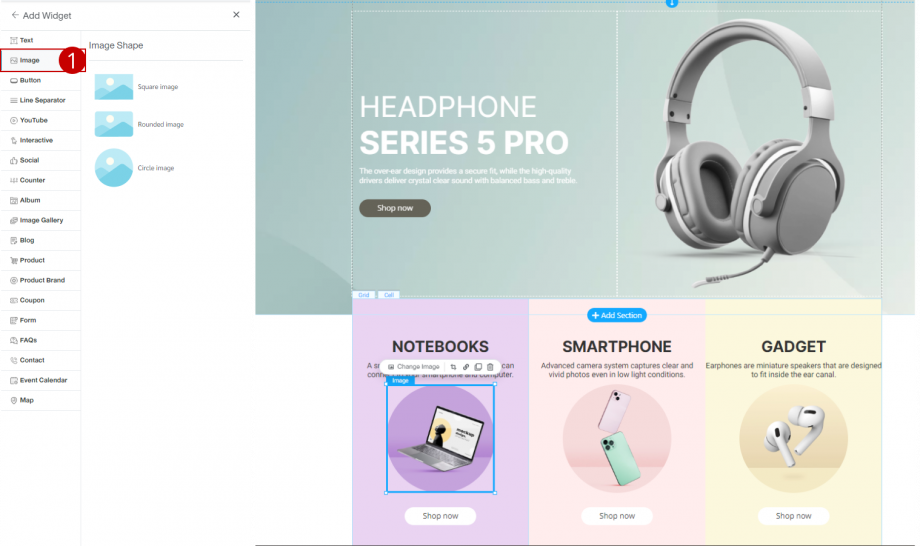
1. Klik menu “Image”

2. Sistem menampilkan Site Settings yang terdiri dari:
2.1 Posisi gambar: Pengguna dapat menyelaraskan gambar dengan 3 cara: rata kiri, rata tengah, dan rata kanan.
2.2 Ukuran gambar: Pengguna dapat menyesuaikan lebarnya. dan tinggi gambar.
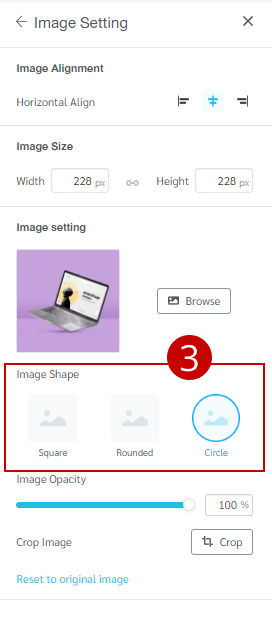
2.3 Pengaturan gambar: Pengguna dapat memilih bingkai foto yang bisa disesuaikan transparansi gambar atau memotong gambar.

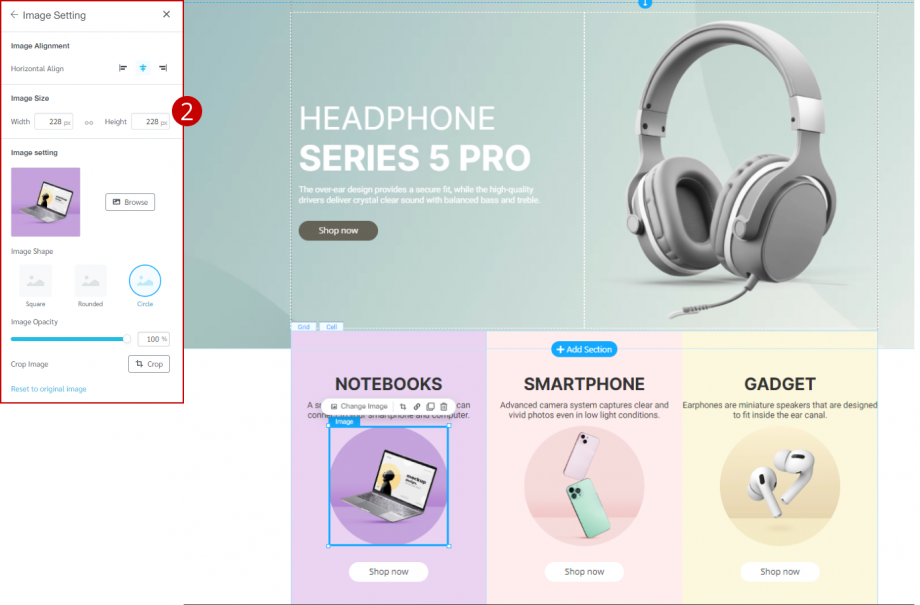
Contoh cara mengatur gambar (Image Setting)
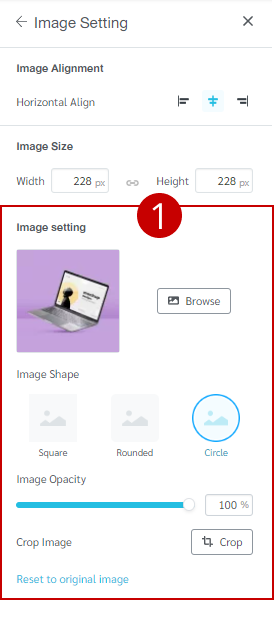
1. Buka “Image Setting”

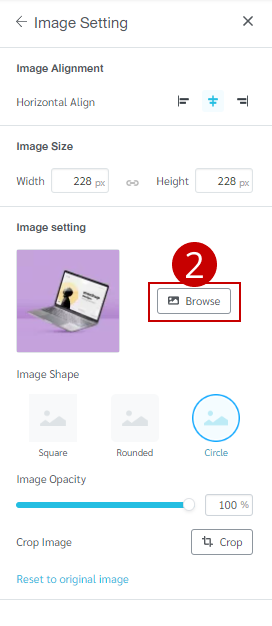
2. Anda dapat mengubah gambar dengan klik tombol “Browse” untuk memilih gambar yang diinginkan.

3. Anda dapat mengatur format pengisian gambar seperti:
- Persegi (Square)
- Tepi Membulat (Rounded)
- Lingkaran (Circle)

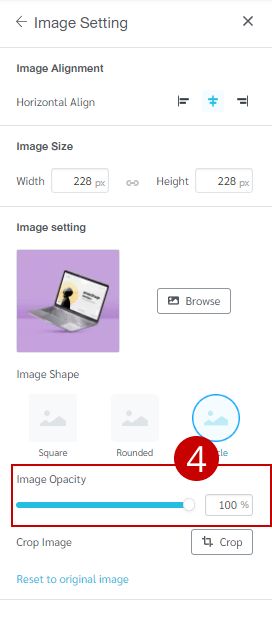
4. Anda dapat menyesuaikan transparansi gambar. Secara default, sistem akan mengaturnya transparansi ini menjadi 100%.

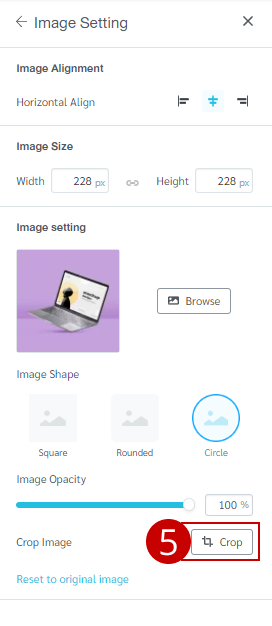
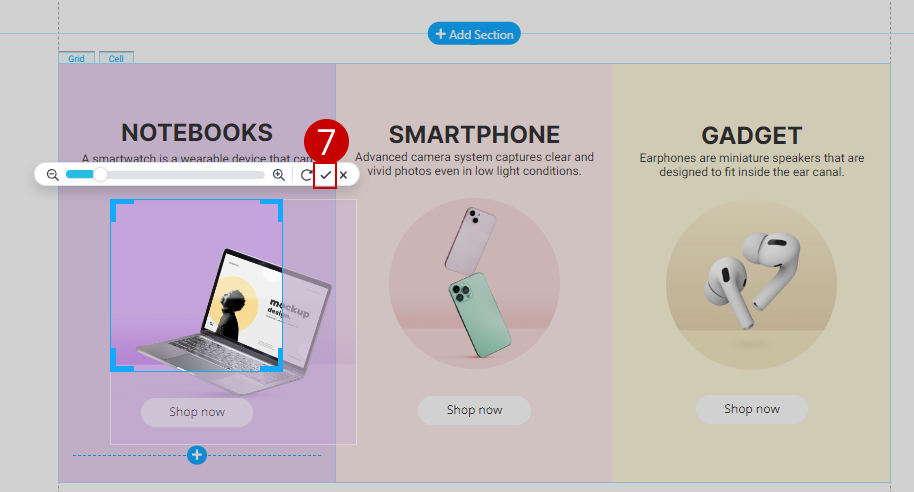
5. Anda dapat memotong gambar dengan mengklik tombol “Crop”

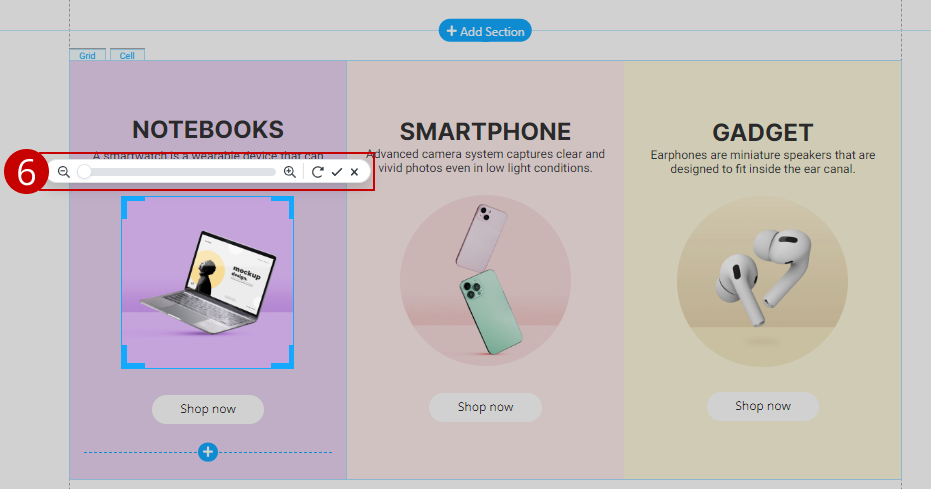
6. Sistem akan menampilkan alat pemotong gambar. Anda dapat memotong gambar sesuai keinginan.

7. Bila sudah puas dengan hasil potongan, klik ikon “Ceklis” (✅)


Hasil Setelah Gambar Dipangkas
Widget Button: Anda dapat membuat tombol sesuai kebutuhan, menyesuaian warna, ukuran, font tombol, dan mengatur jalur tombol sesuai kebutuhan. Berikut adalah cara kustomisasi pada Widget Tombol:
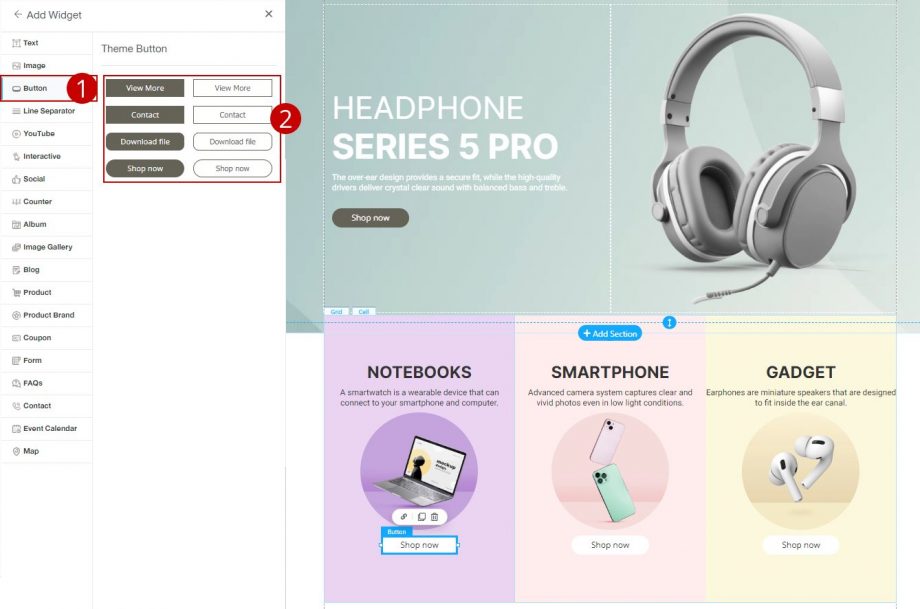
1. Klik menu “Button”
2. Pilih gaya tombol yang diinginkan

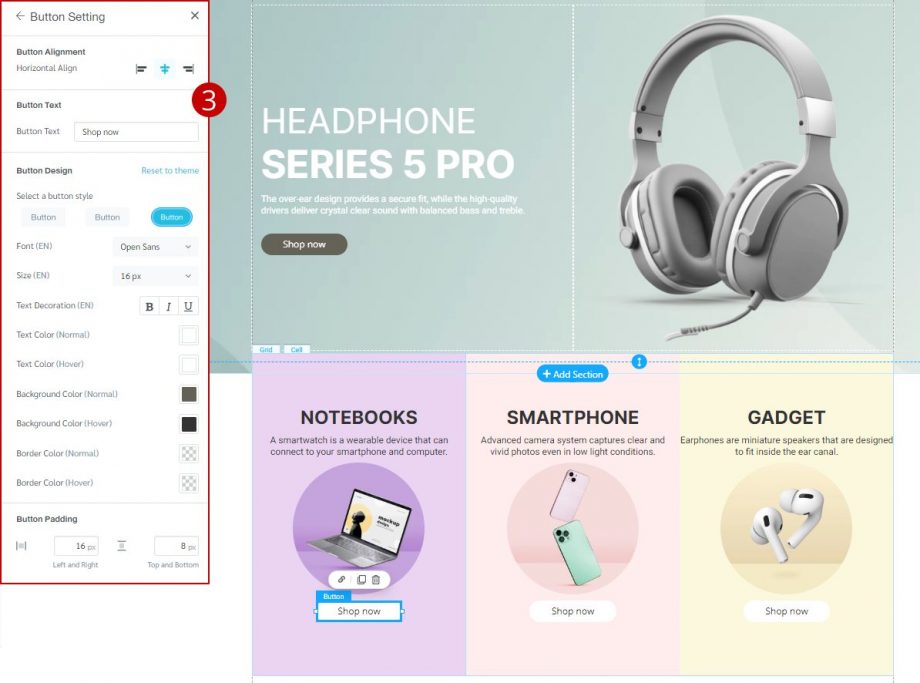
3. Sistem akan menampilkan pengaturan situs. Anda dapat menyesuaikan penempatan button, teks didalamnya, dan gaya button seperti font, ukuran, dan lainnya. Anda juga dapat mengatur jarak dari tepi button.


Hasil Penyesuaian Desain Widget Button
Garis Pemisah (Line Separator): Anda dapat menggunakan garis pemisah untuk menghiasi bagian widget. Anda juga dapat mengubah ukuran, warna, dan posisinya sesuai keinginan. Caranya adalah sebagai berikut:
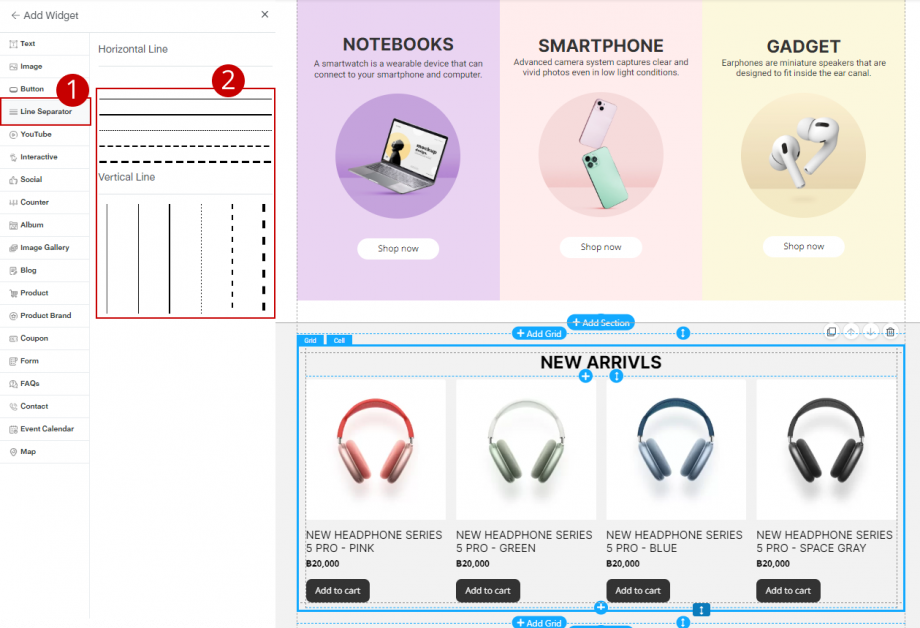
1. Klik menu “Line Separator”
2. Pilih gaya garis pemisah sesuai keinginan

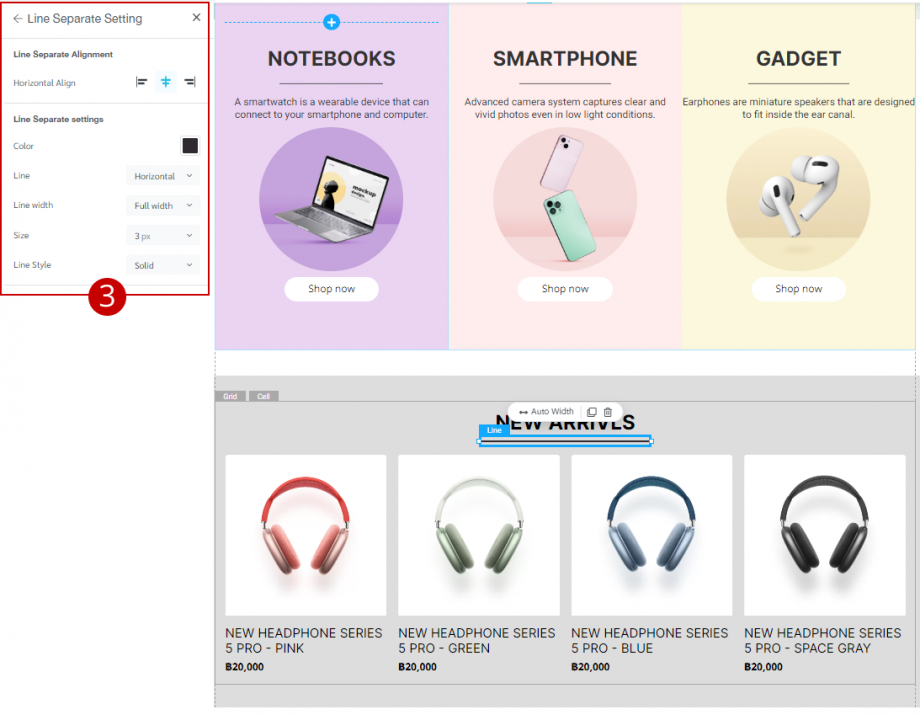
3. Sistem akan menampilkan Site Settings yang bisa menyesuaikan posisi garis, atur garis pemisah, warna, lebar, ukuran, dan lainnya.

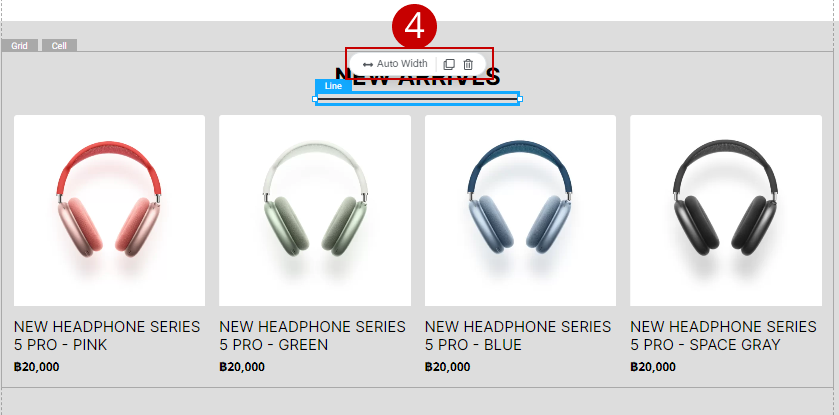
4. Jika Anda ingin lebar garis pemisah memenuhi seluruh ruang. Anda dapat mengklik “Auto Width”


Hasil Penambahan Widget Garis Pemisah
Widget YouTube: Anda dapat menyisipkan video dari YouTube dan mengatur opsi pemutaran klip. Cara menambahkan widget YouTube adalah sebagai berikut:
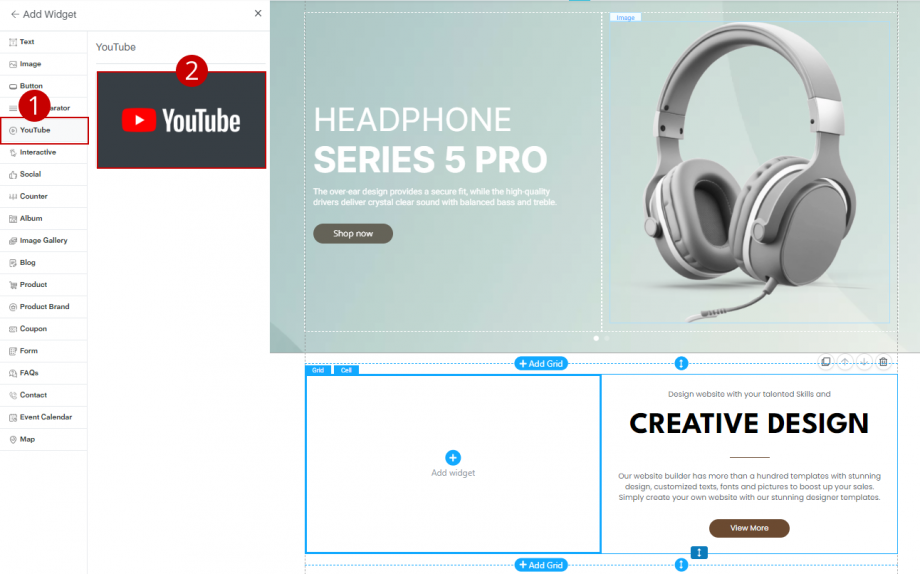
1. Klik menu ‘YouTube”
2. Klik Preset YouTube

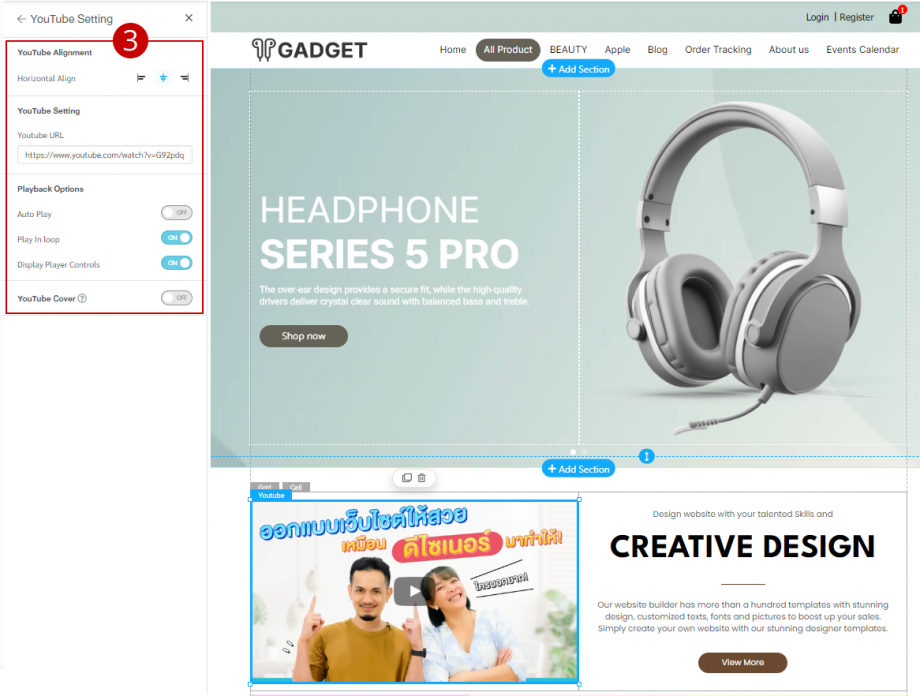
3. Sistem akan menampilkan Site Settings untuk atur posisi video, mengatur format tampilan dan sampul video YouTube.

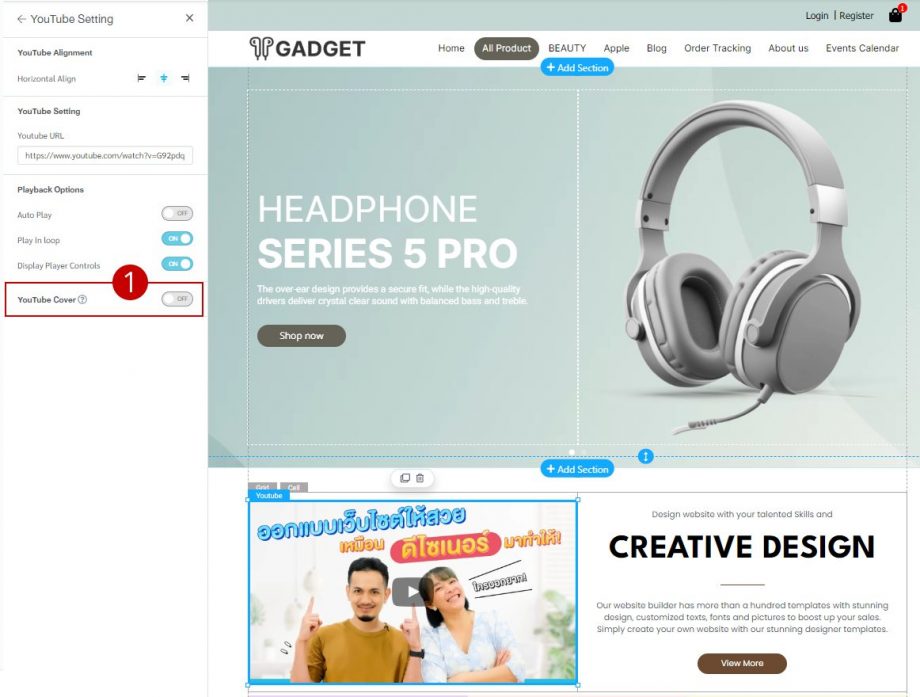
Contoh Pengaturan Sampul Video YouTube
1. Klik tombol “YouTube Cover”

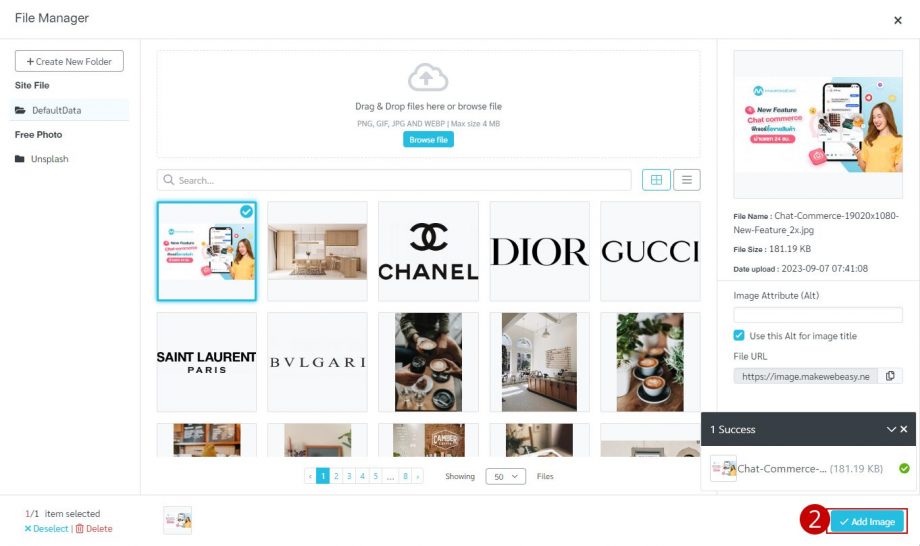
2. Sistem akan membuka manajemen file untuk pilih sampul video sesuai dengan keinginan. Klik tombol “Add Image”


Hasil Perubahan Gambar Sampul Video YouTube
Interactive: Anda dapat membuat widget dengan fitur teks animasi. Berikut cara menambahkan widget interaktif:
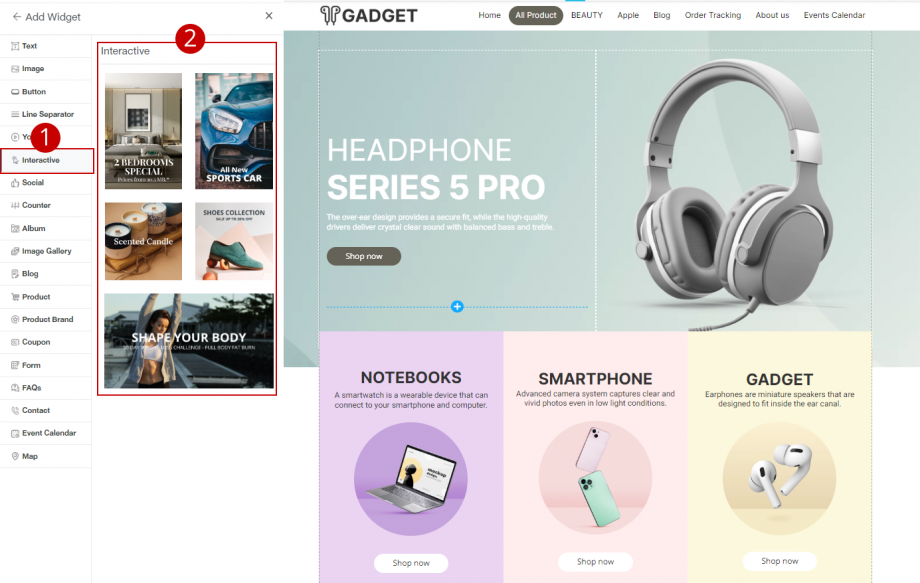
1. Klik menu “Interactive”
2. Pilih format interaktif yang diinginkan

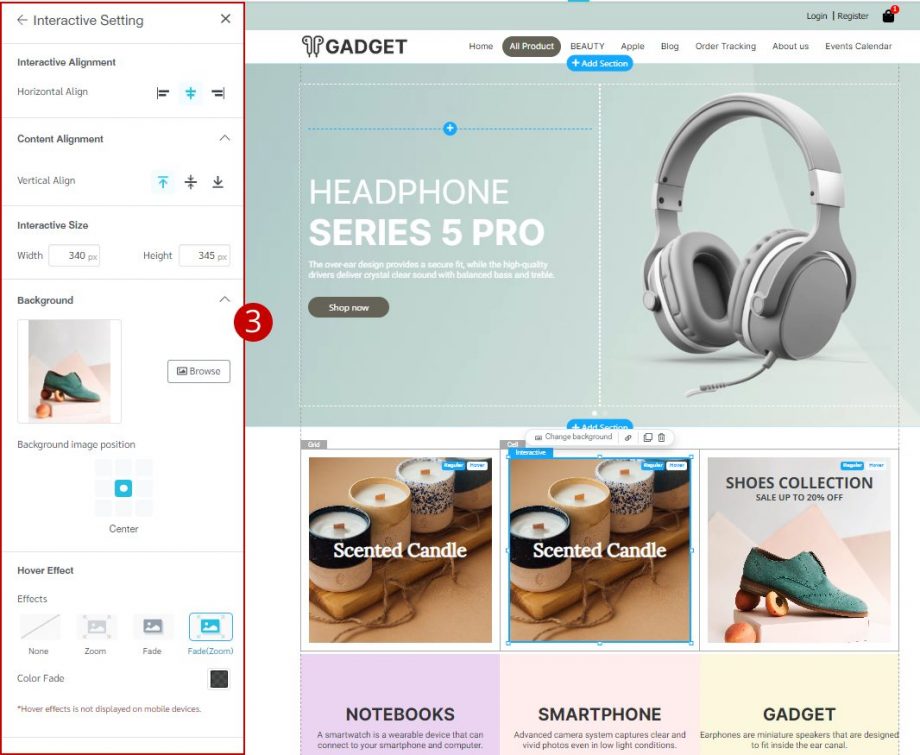
3. Sistem akan menampilkan Site Setiings untuk atur posisi secara interaktif seperti membuat konten sejajar, menyesuaikan latar belakang, dan menyesuaikan efek kursor.


Hasil Desain Interaktif
Social (Sosial Media): Anda dapat membuat widget berisi media sosial. Fungsinya, Anda dapat membuat promosi brand agar lebih terintegrasi dan dapat berkomunikasi dengan konsumen secara lebih intens. Anda dapat mengaktifkan atau menonaktifkan berbagai pengaturan media sosial sesuai keinginan. Berikut adalah cara menambahkan widget sosial:
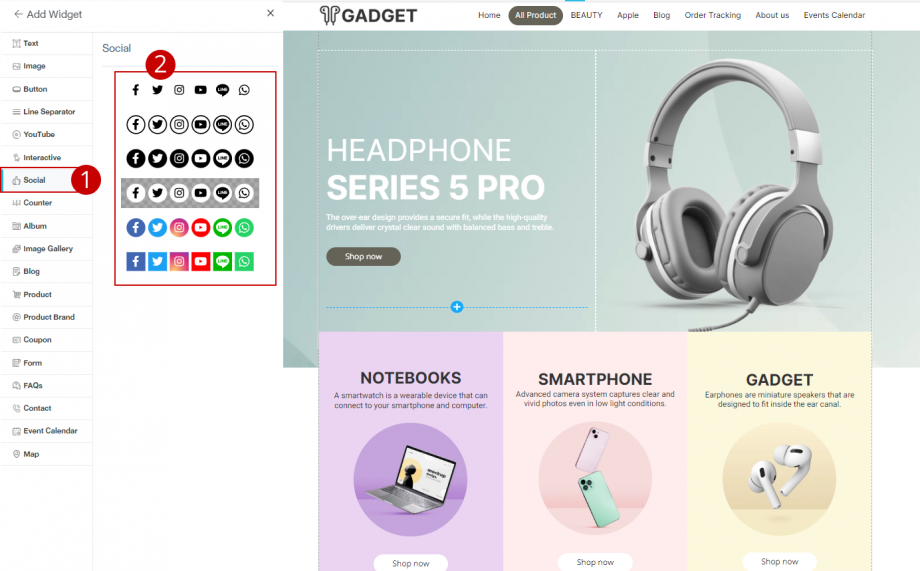
1. Klik menu “Social”
2. Pilih format sosial (preset) yang diinginkan

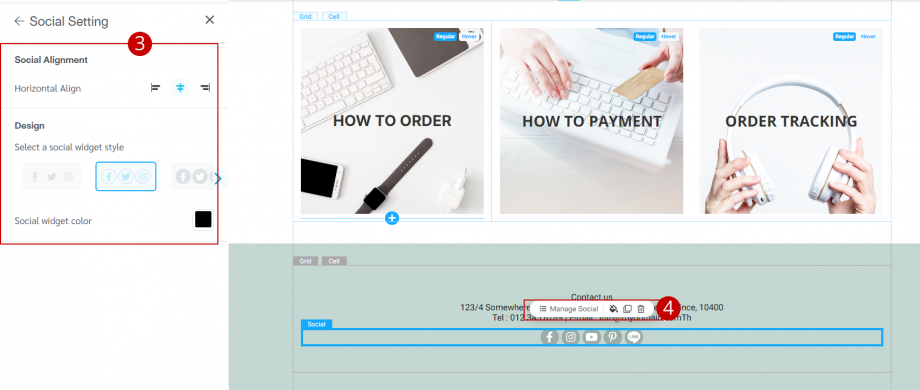
3. Sistem akan menampilkan Site Settings untuk atur posisi media sosial dan menyesuaikan format yang diinginkan.
4. Anda dapat mengatur media sosial apa saja yang ingin ditampilkan dalam website dengan mengklik tombol “Manage Social”

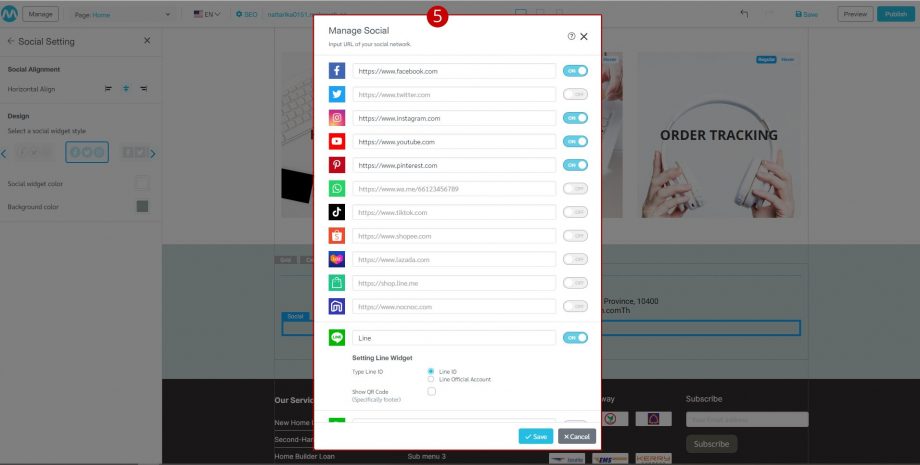
5. Sistem akan menampilkan keseluruhan pengaturan ikon sosial media. Anda dapat memilih untuk mengaktifkan atau menonaktifkannya.


Hasil Desain Sosial Media pada Website
Counter: Anda dapat mengatur angka penghitung dan kecepatannya sesuai yang diinginkan. Cara menambahkan widget count adalah sebagai berikut:
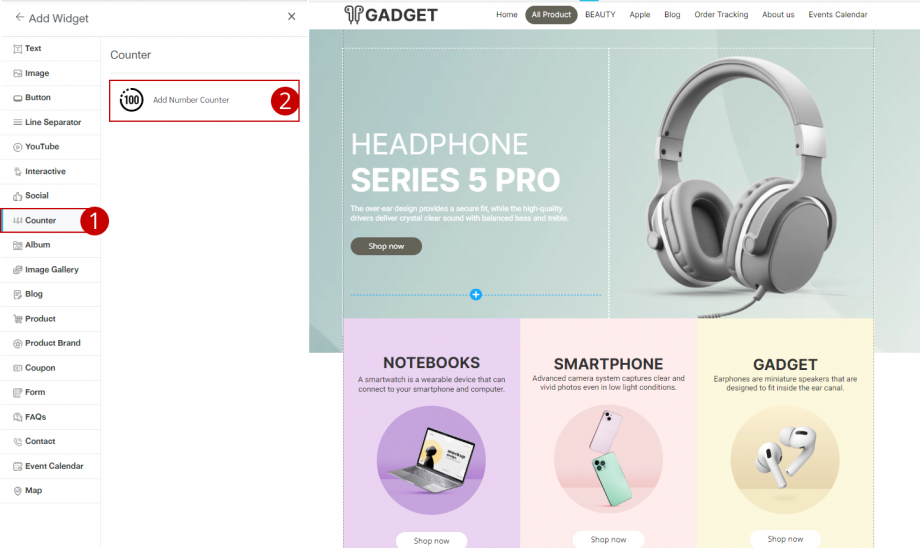
1. Klik menu “Counter”
2. Klik “Add Number Counter”

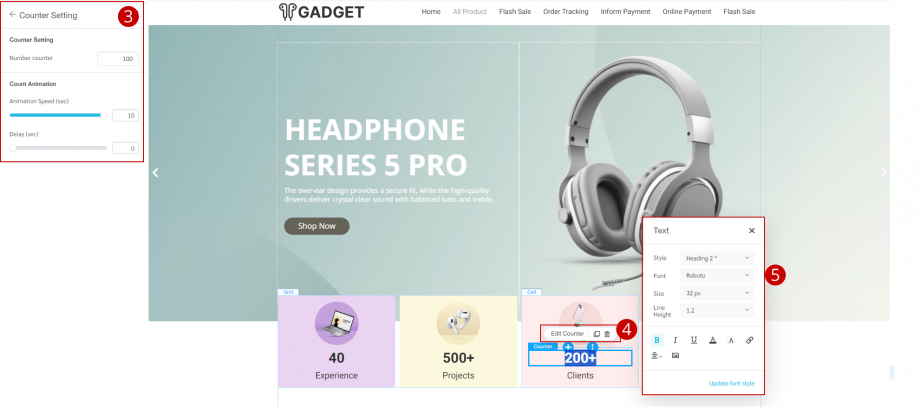
3. Sistem akan menampilkan Site Settings dan Anda dapat tulis angkanya.
4. Jika Anda ingin mengedit penghitungan, klik “Edit Counter”
5. Sistem akan menampilkan pop-up berisi pengaturan teks. Anda dapat menyesuaikan gaya font, ukuran font, spasi, dan warna teks dalam pop-up ini.


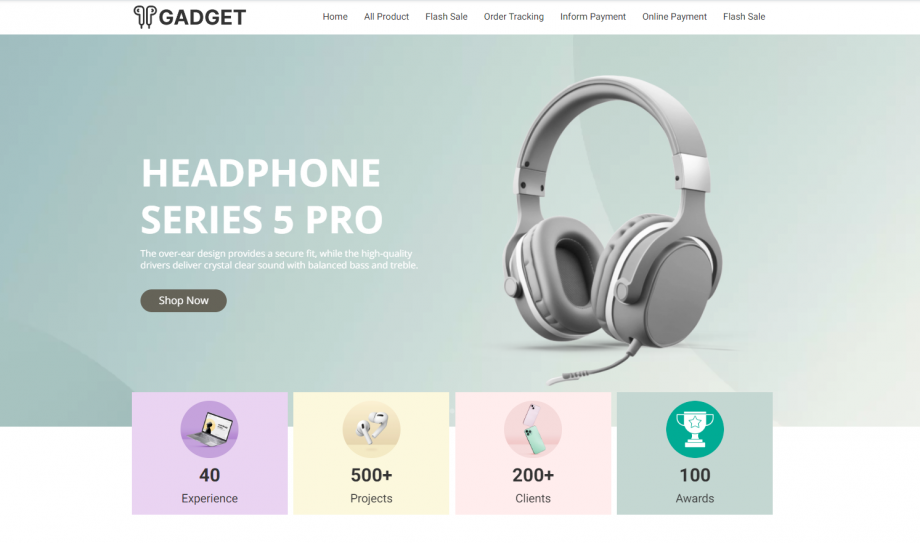
Hasil Penulisan Counter
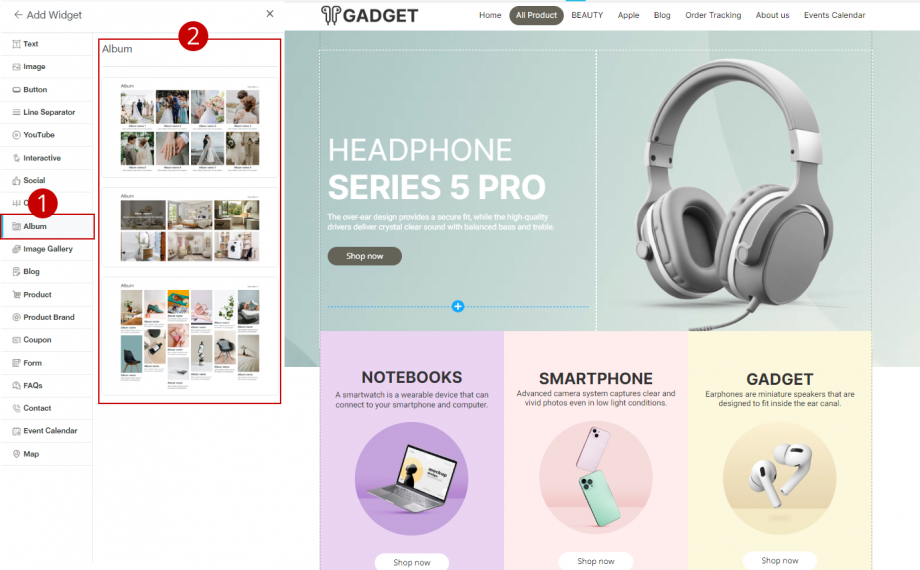
Album: Album dapat bersiikan kumpulan foto-foto atau video untuk ditampilkan dalam website Anda. Anda juga dapat mengkustomisasi album ini dengan berbagai format untuk menghiasnya sesuai keinginan. Berikut adalah cara menambahkan widget album:
1. Klik menu “Album”
2. Pilih format (preset) sesuai kebutuhan Anda

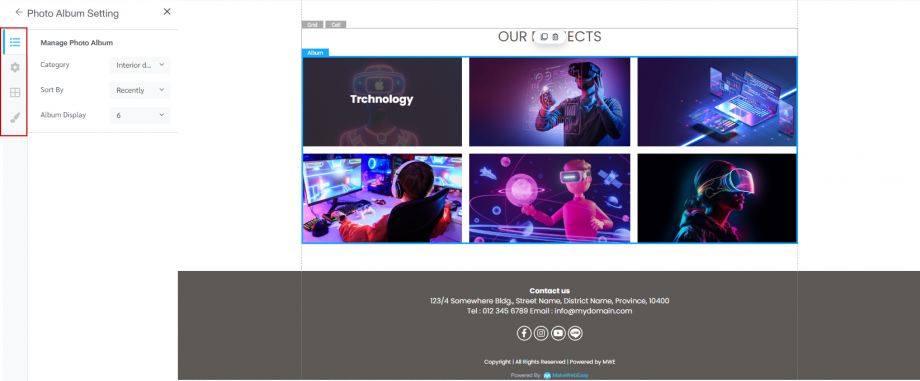
3. Sistem akan menampilkan pengaturan situs di samping dengan total 5 sistem manajemen:
3.1 Manage Photo Album
3.2 Settings Photo Album cover
3.3 Layout
3.4 Design

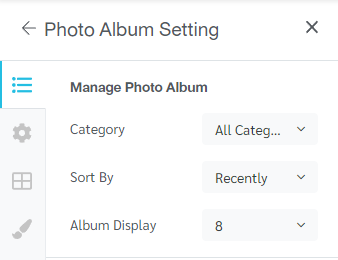
3.1 Manage Photo Album (untuk mengelola album foto)
Klik pada tab “Manage” untuk memilih kategori penyortiran data dan menampilkan jumlah album foto.

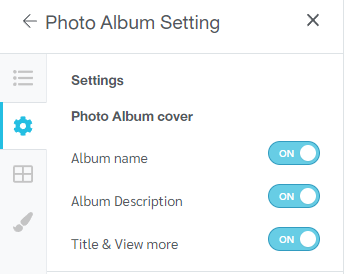
3.2 Setttings Photo Album Cover (Mengelola sampul album foto)
Klik tab “Settings” untuk mengaktifkan/menonaktifkan pengaturan tampilan album.

3.3 Layout (Mengelola format sampul album foto)
Klik “layout” untuk memilih gaya tampilan album

3.4 Design (Manajemen dan Penyesuaian Desain)
Klik “Design” untuk menyesuaikan gaya font dan warna font


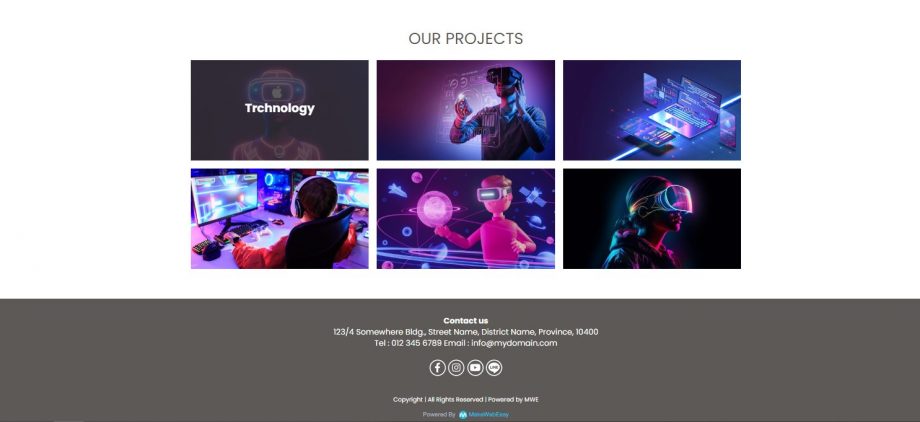
Hasil Pengaturan Tampilan Album (Image Gallery)
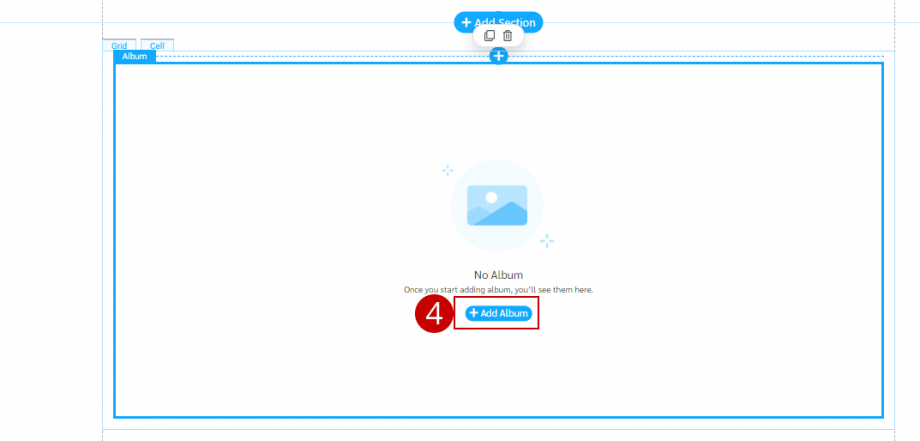
4. Jika Anda ingin menambahkan widget album tanpa data di sistem back-end, klik “Add Album”

5. Sistem akan membawa Anda ke sistem back-end dengan masuk ke menu “Album” > All Album , lalu klik tombol “Add New Album” (Album Baru). Detail tentang penambahan album dapat ditemukan di membuat album baru (hyperlink).

Image Gallery: Anda dapat membuat widget galeri gambar sesuai kebutuhan dan menyesuaikan tampilan dari gambar tersebut.
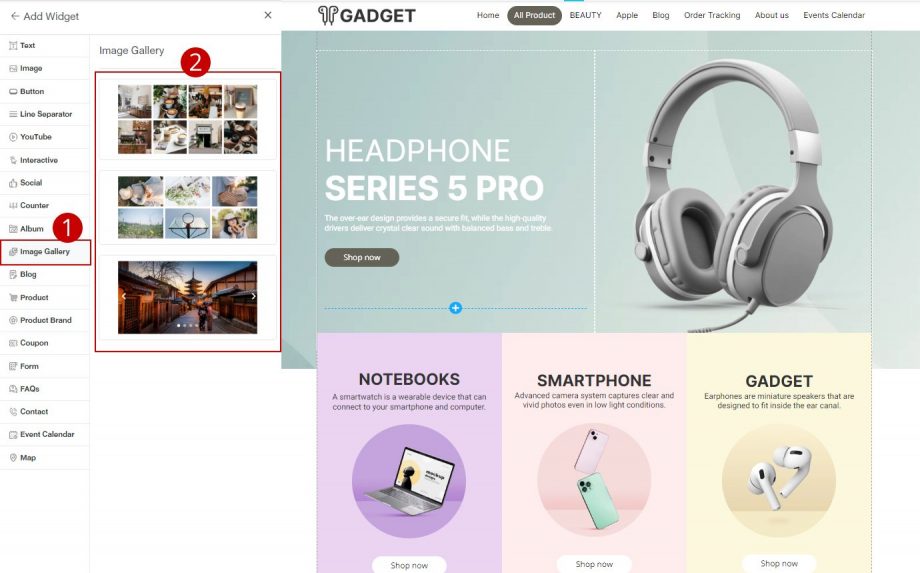
1. Klik menu “Image Gallery”
2. Pilih format (Preset) sesuai dengan keinginan Anda

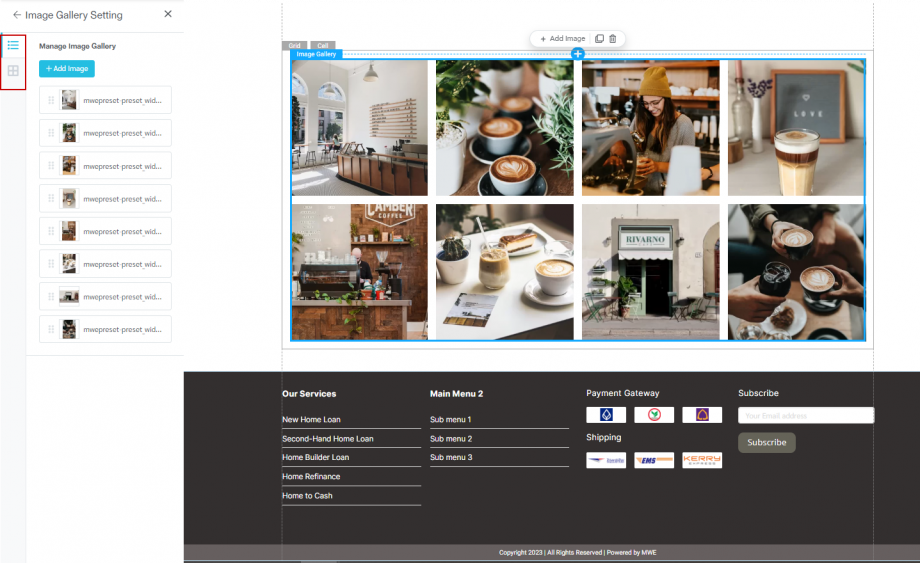
3. Sistem akan menampilkan Site Settings di samping yang terdiri dari 2 sistem manajemen:
3.1 Manage Image Gallery
3.2 Layout

3.1 Manage Image Gallery (Kelola Galeri Gambar)
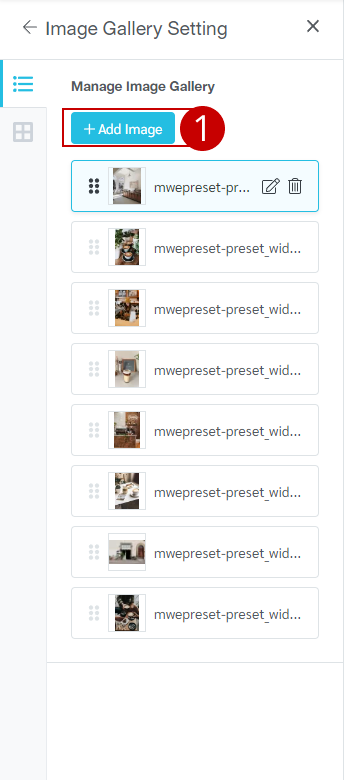
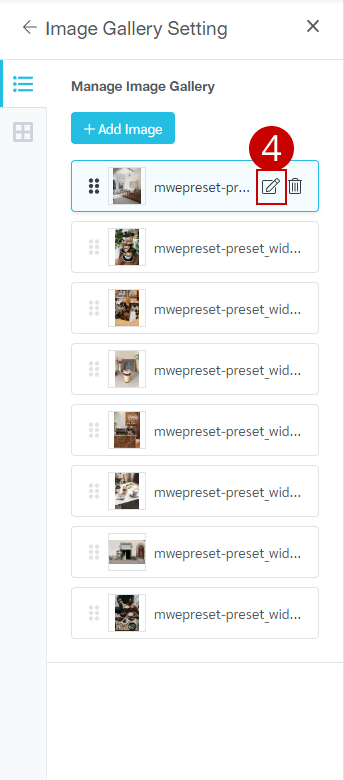
Klik tab “Manage” untuk mengelola album foto, seperti tambah, hapus, dan edit foto. Cara pengelolaan galeri adalah sebagai berikut:
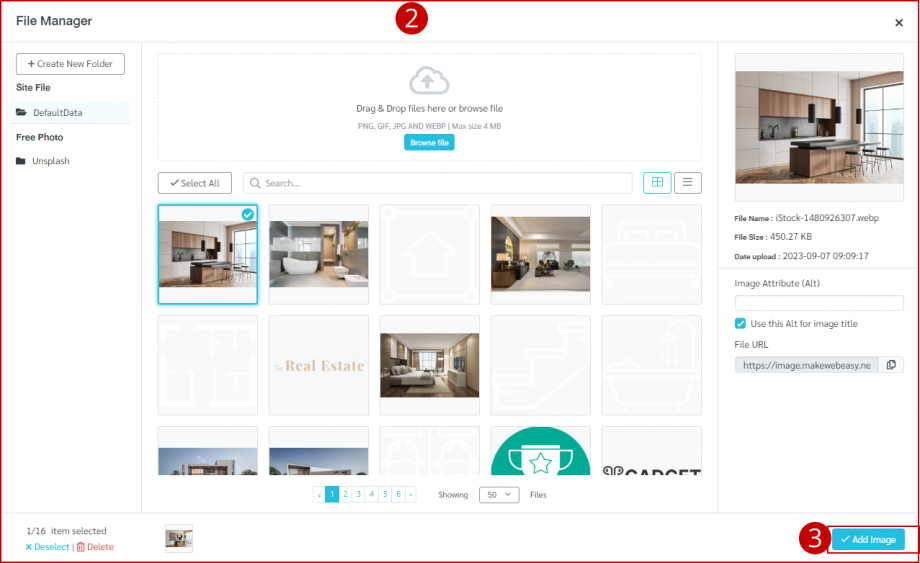
1. Klik tombol “Add Image”

2. Sistem akan menampilkan “File Manager”
3. Klik tombol “Add Image”

4. Klik ikon edit (pensil) untuk mengedit gambar

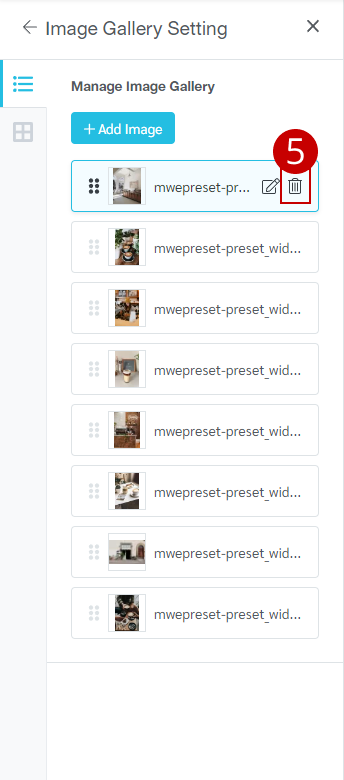
5. Klik pada ikon “Sampah” untuk menghapus foto

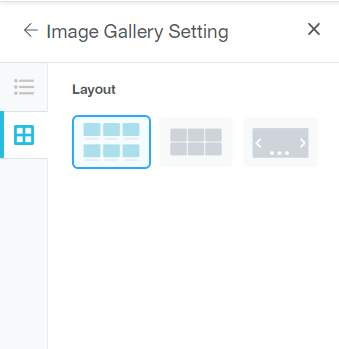
3.2 Mengelola format galeri foto (Layout)
Klik “Layout” untuk memilih format galeri foto


Hasil Pengaturan Tampilan Image Gallery
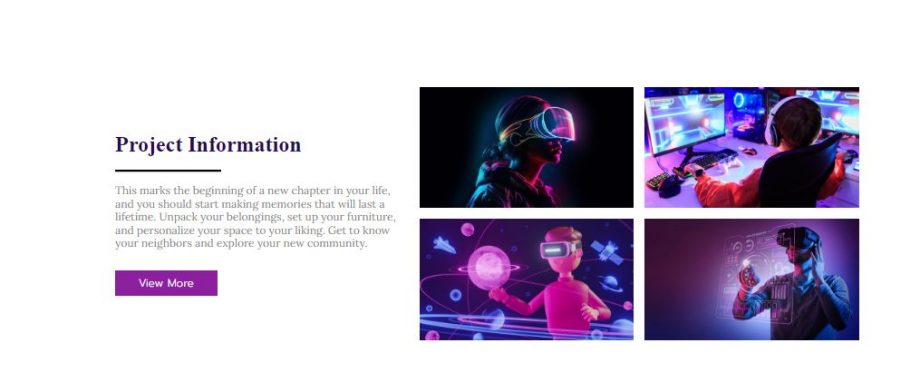
Blog (Artikel): Widget artikel memungkinkan Anda menempatkan artikel-artikel yang telah ditulis untuk ditampilkan pada website. Anda juga dapat memilih pengaturan yang berbeda untuk setiap tampilan artikel ini. Berikut adalah cara menggunakan widget artikel:
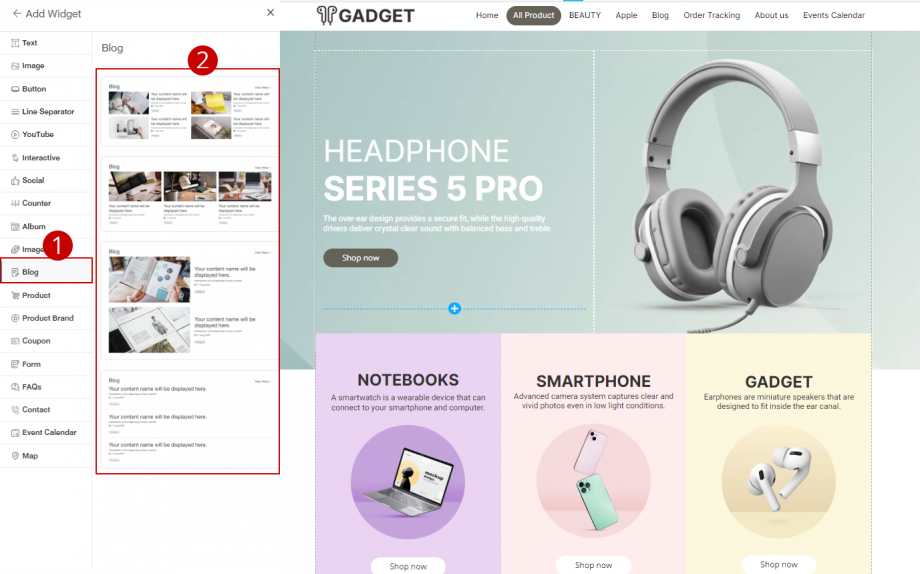
1. Klik menu “Blog”
2. Pilih format (Preset) sesuai kebutuhan

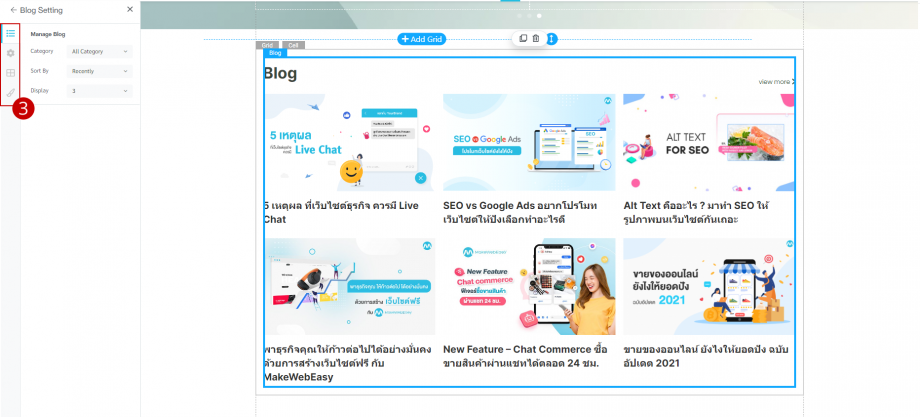
3. Sistem akan menampilkan Site Settings yang terdiri dari 4 manajemen, antara lain:
3.1 Manage Blog
3.2 Blog cover display
3.3 Layout
3.4 Design

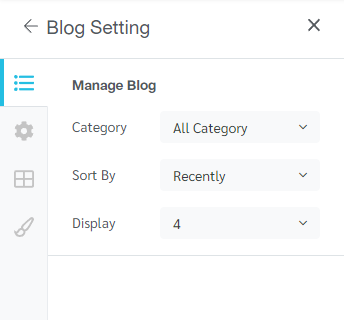
3.1 Manage Blog (Kelola Artikel)
Klik “Manage” untuk memilih kategori penyortiran data dan menampilkan jumlah artikel.

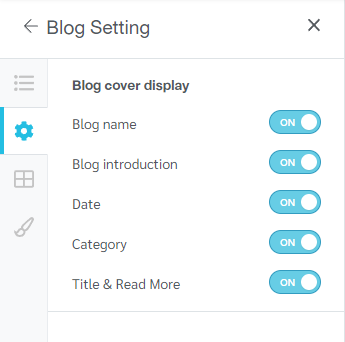
3.2 Blog Cover Display (Pengaturan Tampilan Sampul Artikel)
1. Klik “Settings” untuk mengaktifkan/menonaktifkan pengaturan blog cover display.


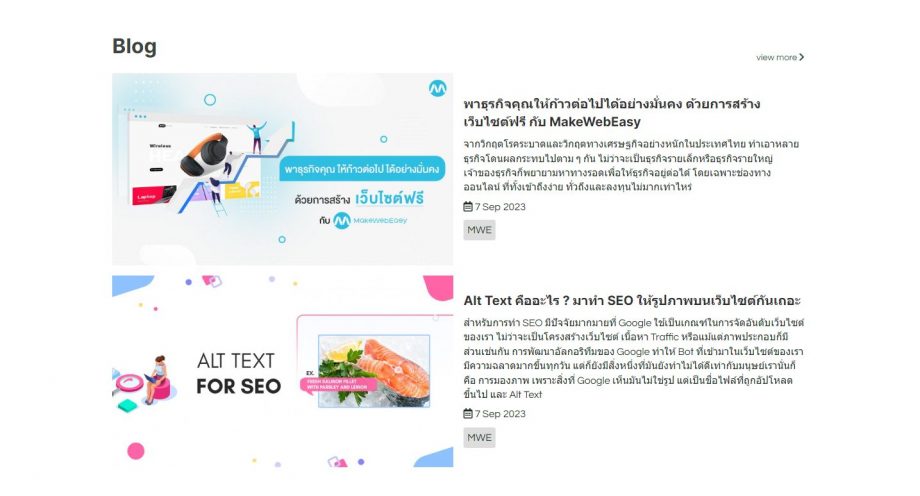
Hasil jika membuka semua blog cover display
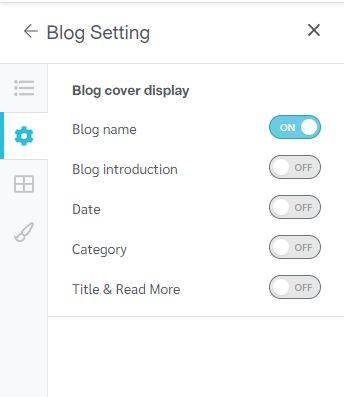
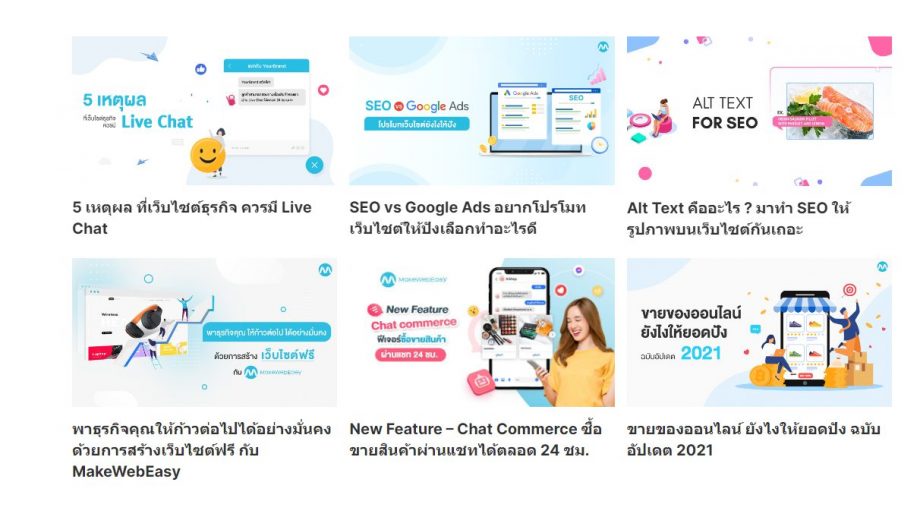
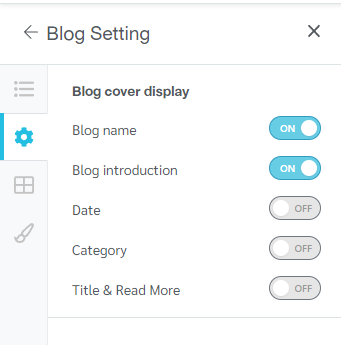
2. Jika Anda hanya mengaktifkan opsi “Blog Name” saja, maka sistem akan menampilkan hasil sebagai berikut.


Hasil jika nyalakan Blog Name
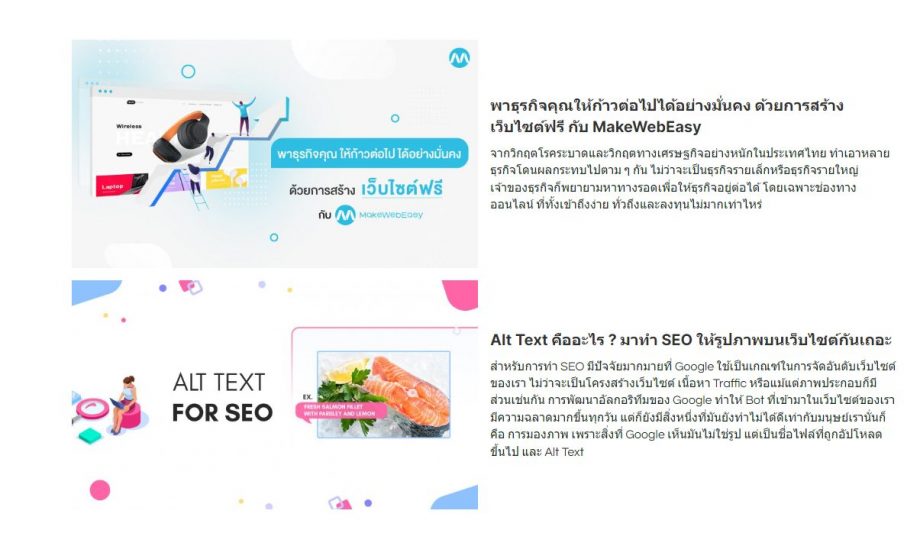
3. Lalu, jika Anda hanya mengaktifkan opsi “Blog Name” dan “Blog Introduction” saja, maka sistem akan menampilkan hasil sebagai berikut.


Hasil jika nyalakan Blog Name dan Blog Introduction
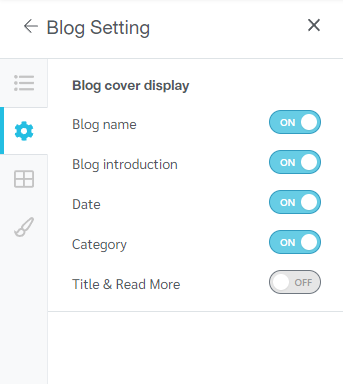
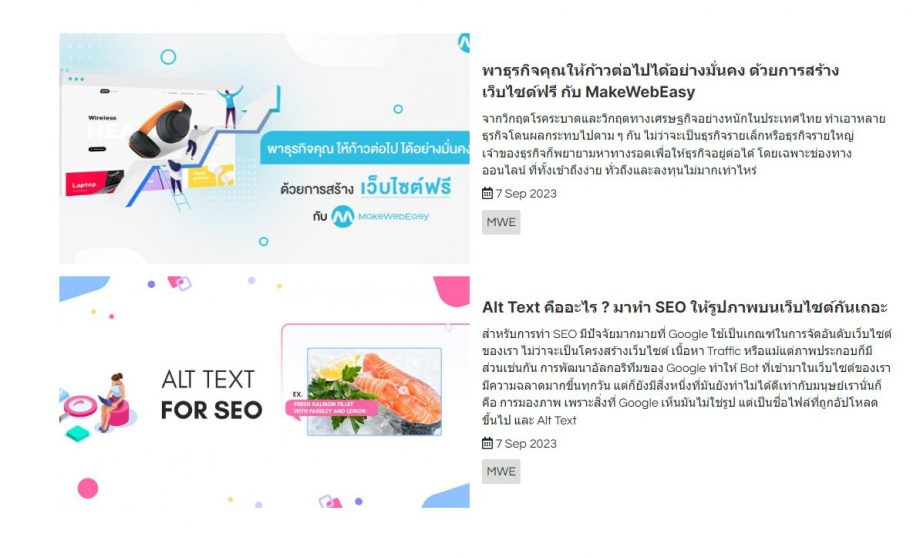
4. Jika Anda hanya mengaktifkan opsi “Blog Name”, “Blog Introduction”, “Date”, dan “Category” maka sistem akan menampilkan hasil sebagai berikut.


Hasil jika nyalakan Blog Name, Blog Introduction, Date, dan Category
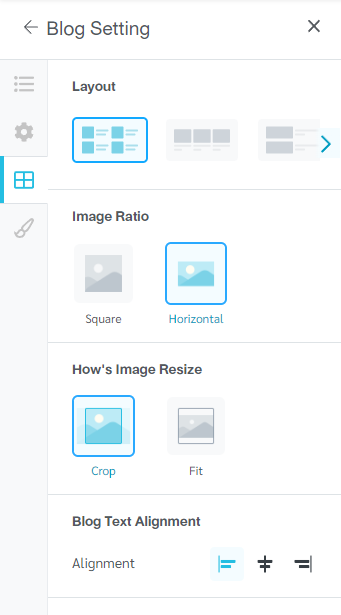
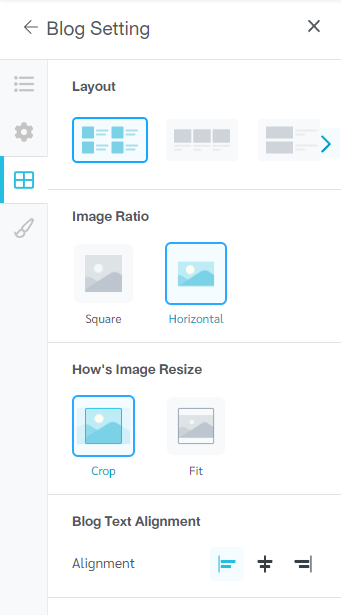
3.3 Layout (Kelola Tata Letak Artikel)
Klik pada “Layout” untuk memilih format artikel. Anda dapat menyesuaikan rasio aspek untuk mengubah ukuran gambar dan posisi teks artikel.

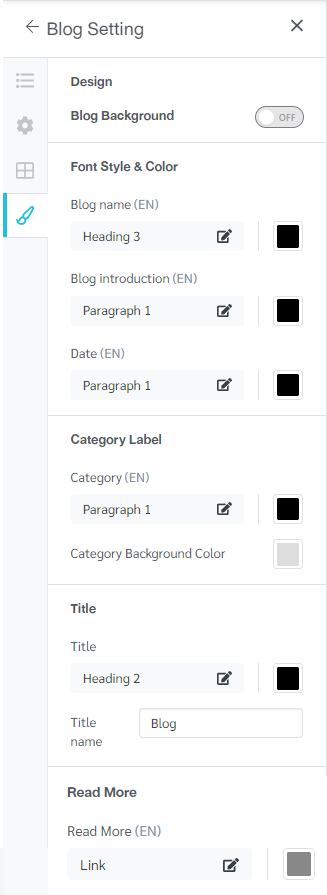
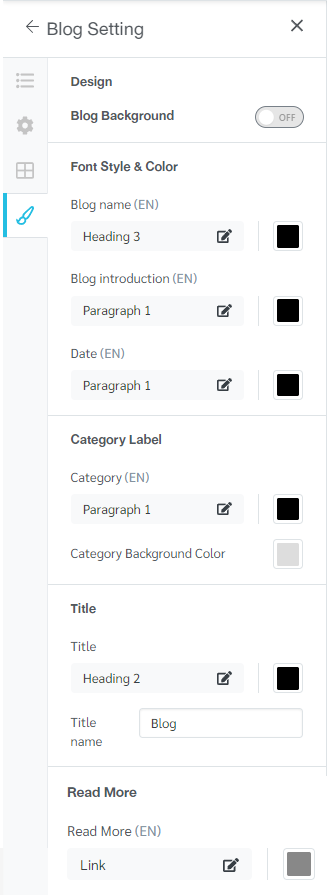
3.4 Design
Klik “Design” untuk menyesuaikan gaya font dan warna font,

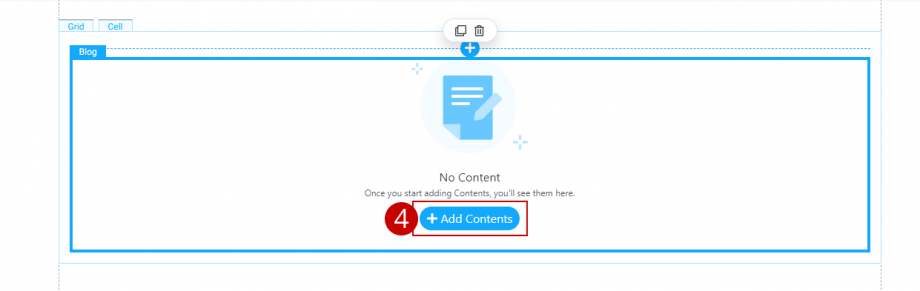
4. Jika Anda menambahkan widget artikel tanpa memiliki informasi artikel di sistem back-end. Klik tombol “Add Contents” untuk menambahkan informasi artikel.

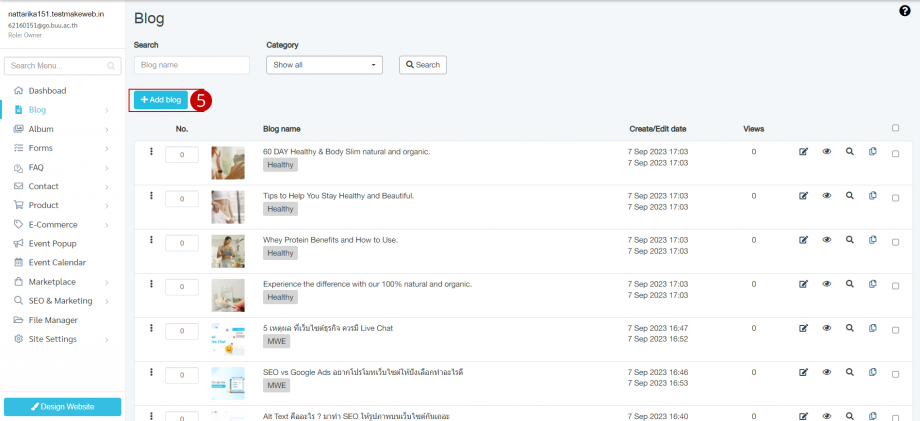
5. Sistem akan membawa Anda ke back-end. Masuk ke menu “Blog”, lalu klik tombol “Add Contents” untuk menambahkan konten artikel dalam halaman.

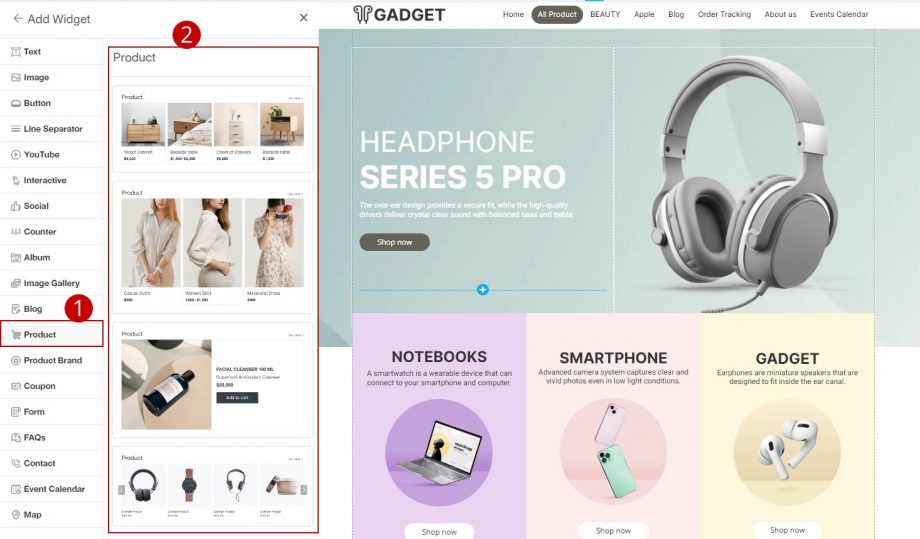
Product: Widget produk dapat digunakan untuk menunjukkan produk atau berbagai layanan yang Anda sediakan untuk pengunjung. Anda dapat menyesuaikan warna dan tata letaknya sesuai dengan keinginan. Cara menambahkan widget produk adalah sebagai berikut:
1. Klik menu “Product”
2. Plih format (preset) sesuai dengan kebutuhan

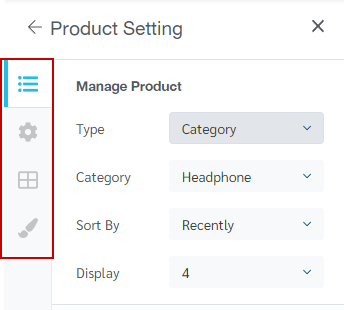
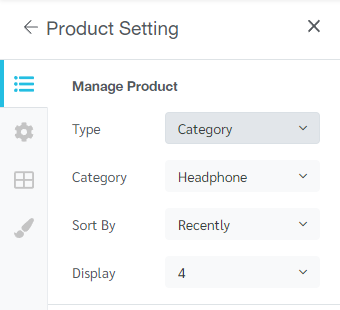
3. Sistem akan menampilkan Site Settings yang terdiri dari 4 manajemen yaitu:

3.1 Manage Product (Kelola Produk)
Klik pada “Manage” untuk memilih jenis, kategori, serta mengurutkan informasi produk. Anda juga dapat menampilkan jumlah produk yang diinginkan dalam bagian ini.

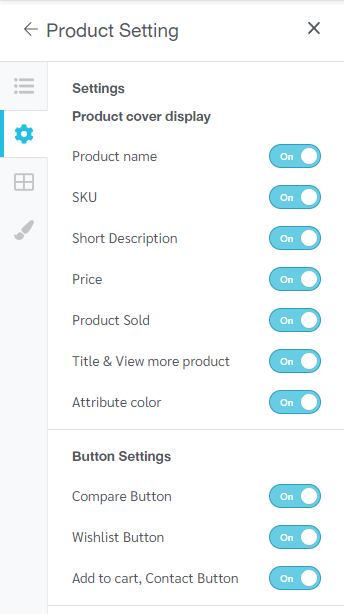
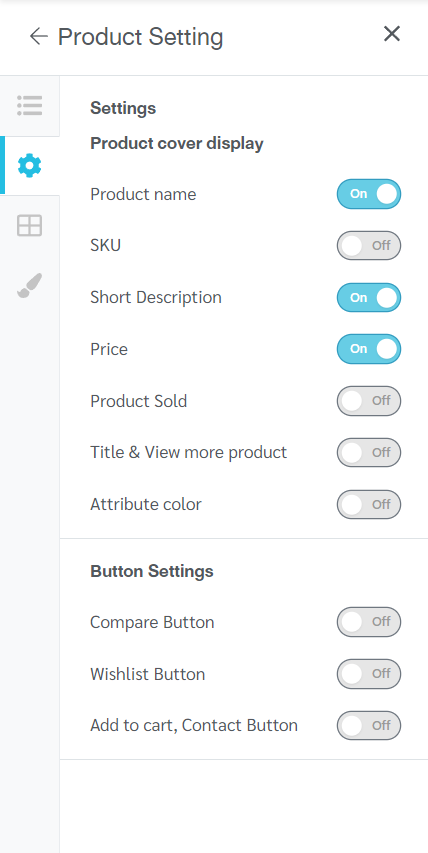
3.2 Settings (Pengaturan Produk)
Anda dapat membuka tampilan seluruh cover produk dengan mengklik tab “Settings” untuk mengaktifkan/menonaktifkan pengaturannya.


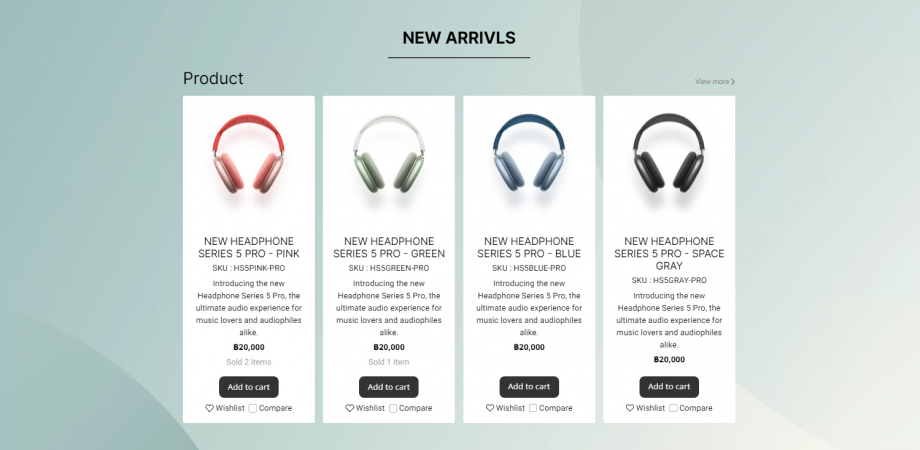
Hasil Jika Mengaktifkan Semua Pengaturan Produk
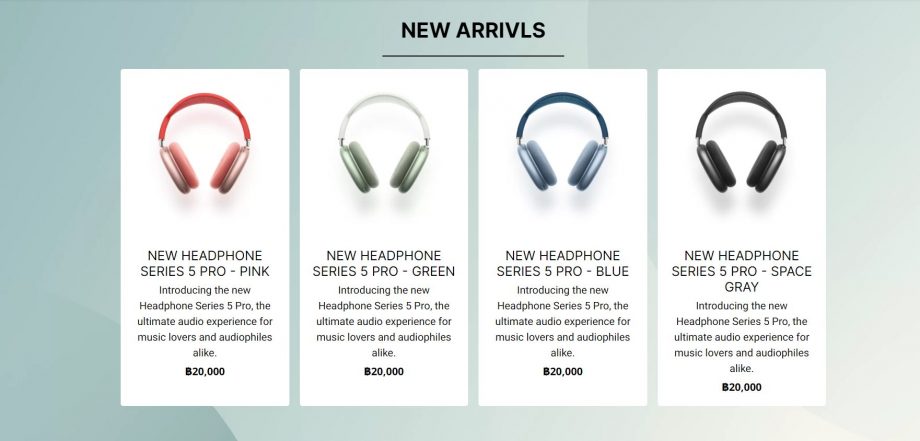
2. Sistem hanya dapat menampilkan halaman sampul produk, nama produk, deskripsi singkat. dan harga produk


Tampilkan nyalakan pengaturan nama produk, deskripsi singkat dan harga produk
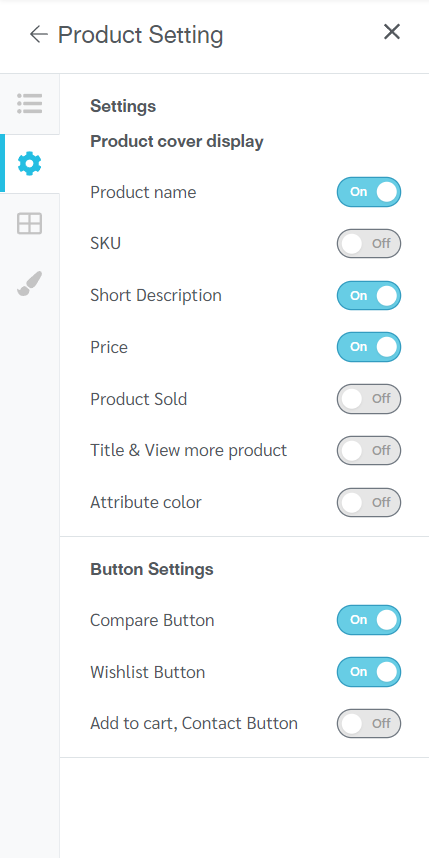
3. Saat nyalakan pengaturan tampilan sampul produk dengan menyalakan tampilan tombol Compare Button dan Wishlist


Tampilan saat nyalakan Compare and Wishlist Button
3.3 Layout (Manajemen Tata Letak)
Klik pada “Layout” untuk memilih format sampul produk. Anda dapat mengatur rasio aspek, mengubah ukuran gambar, dan menyelaraskan teks di bagian ini.

3.4 Design (Manajemen Desain)
Klik tab “Design” untuk mengubah gaya font, ukuran font, gaya tombol, warna tombol, dan menyesuaikan label produk.

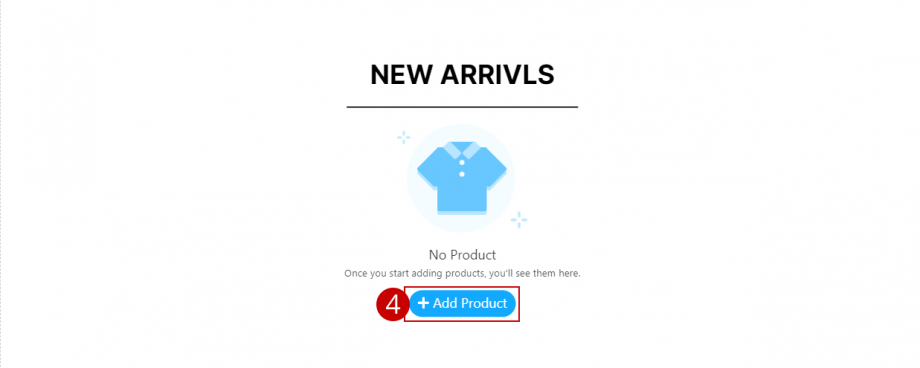
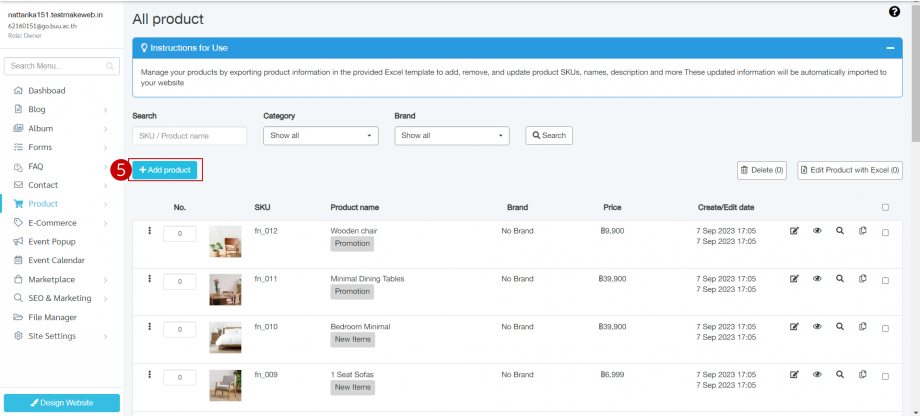
4. Jika anda menambahkan widget produk tanpa memiliki informasi produk apapun dalam sistem back-end, maka klik tombol “Add Product” untuk menambahkan informasi produk.

5. Sistem akan membawa anda ke sistem back-end. Di tahap ini, Anda dapat mengklik menu “Product”, lalu klik tombol “All Product” dan “Add Product” untuk menambahkan produk. Detailnya dapat dilihat di Cara menambahkan Simple Product dan Group Product.

Product Brand (Merek): Anda dapat membuat widget product brand sebagai tempat untuk mengatur grup produk. Agar lebih menarik, Anda juga dapat menyesuaikan warna dan tata letak dari widget ini. Caranya adalah sebagai berikut:
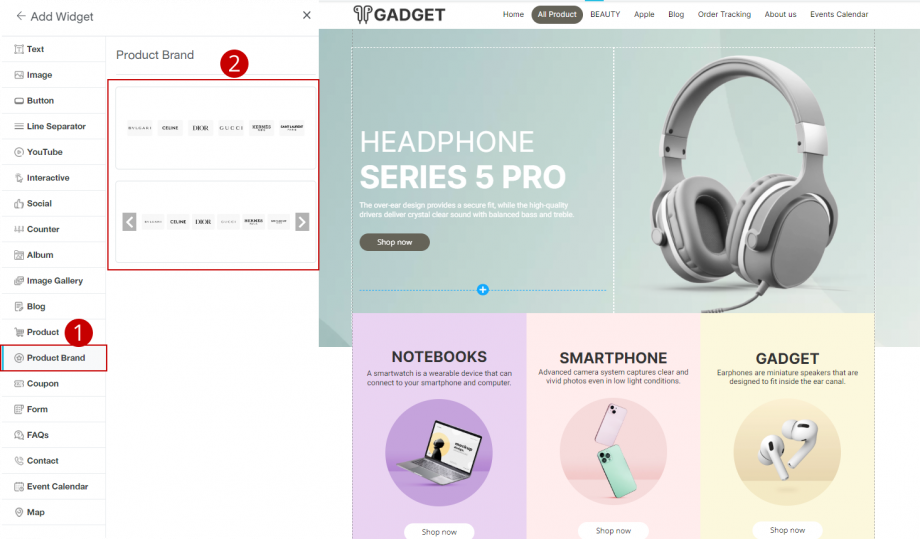
1. Klik menu “Product Brand”
2. Pilih format (preset) sesuai keinginan

3. Sistem akan menampilkan Site Settings di samping yang terdiri dari 2 sistem manajemen:
3.1 Manage Product Brand
3.2 Layout

3.1 Manage Product Brand (Kelola Brand Produk)
Klik pada “Manage” untuk memilih kategori penyortiran data dan menampilkan jumlah merek produk.

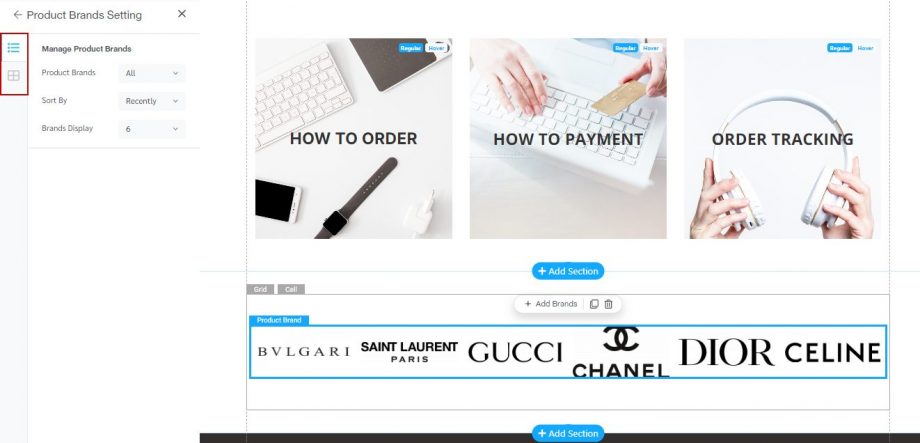
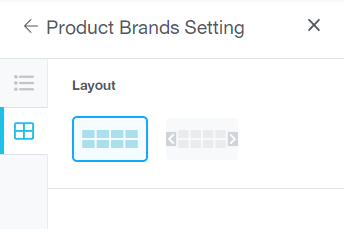
3.2 Layout (Manajemen Tata Letak)
Klik pada “Layout” untuk memilih format tampilan merek produk yang diinginkan.


Hasil Tampilan Website dengan Tampilan Product Brand
Coupon: Anda dapat menampilkan kupon promosi dengan menggunakan widget kupon, sehingga pengunjung dapat mengumpulkan kode kupon untuk digunakan saat berbelanja di website Anda. Cara menambahkan widget kupon adalah sebagai berikut:
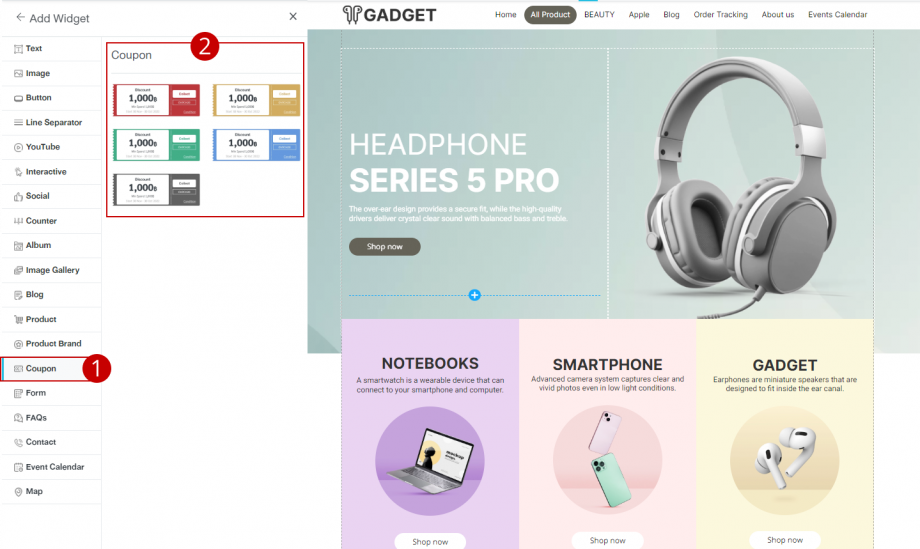
1. Klik menu “Coupon”
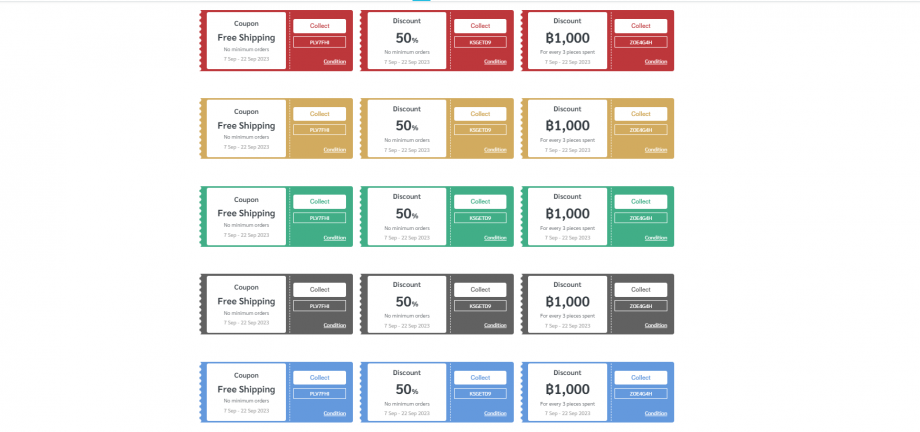
2. Pilih format (preset) sesuai keinginan Anda

3. Sistem akan menampilkan pengaturan situs disamping yang terdiri dari 2 sistem manajemen:
3.1 Pengaturan Coupon Product
3.2 Design Coupon

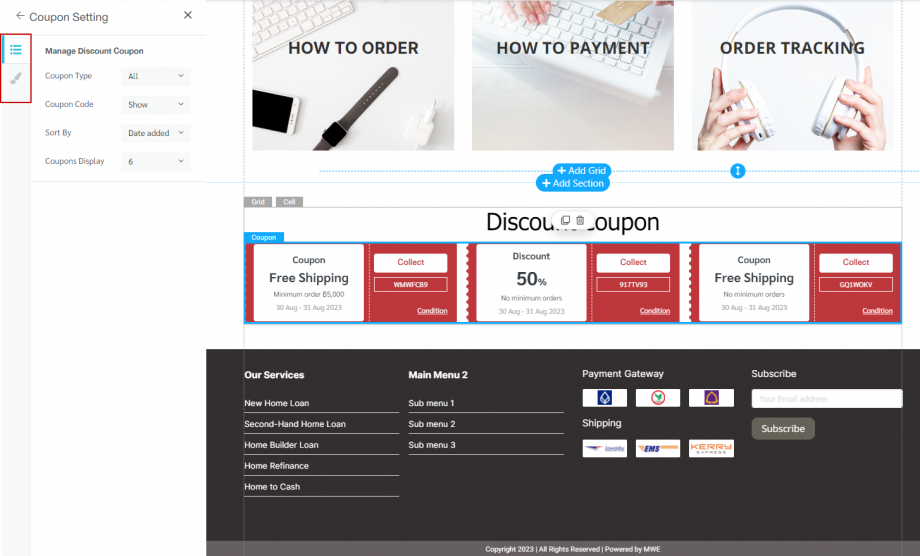
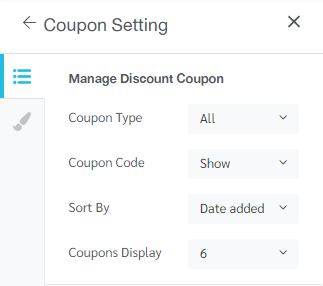
3.1 Pengaturan Discount Coupon (Kelola Kupon Diskon)
Klik pada “Manage” untuk memilih jenis kupon, kode, dan penyortiran data, serta menampilkan jumlah kupon.

3.2 Design Coupon
Klik pada “Design” untuk menyesuaikan desain kupon.


Hasil Tampilan Saat Menambahkan Widget Kupon
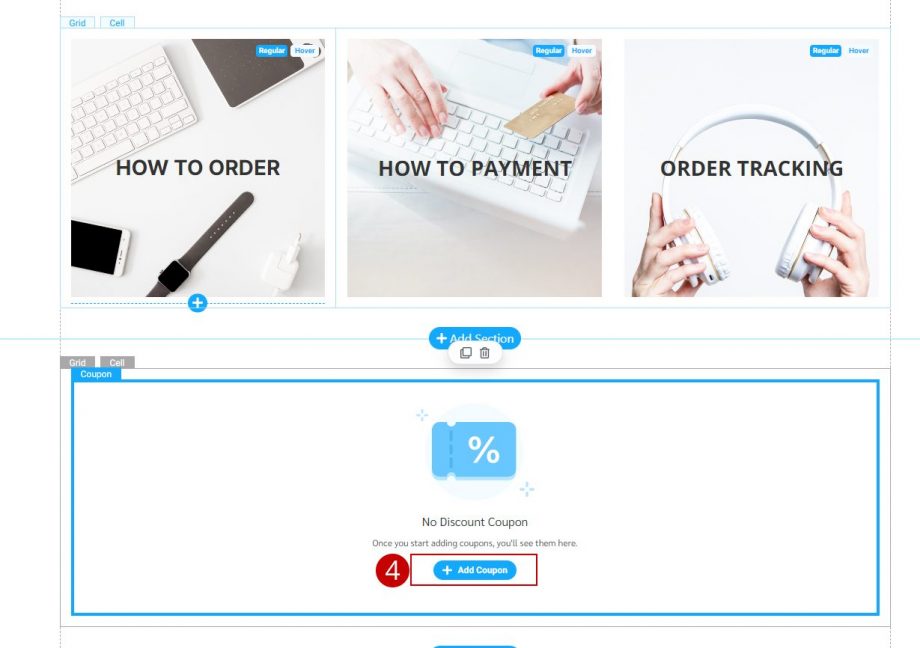
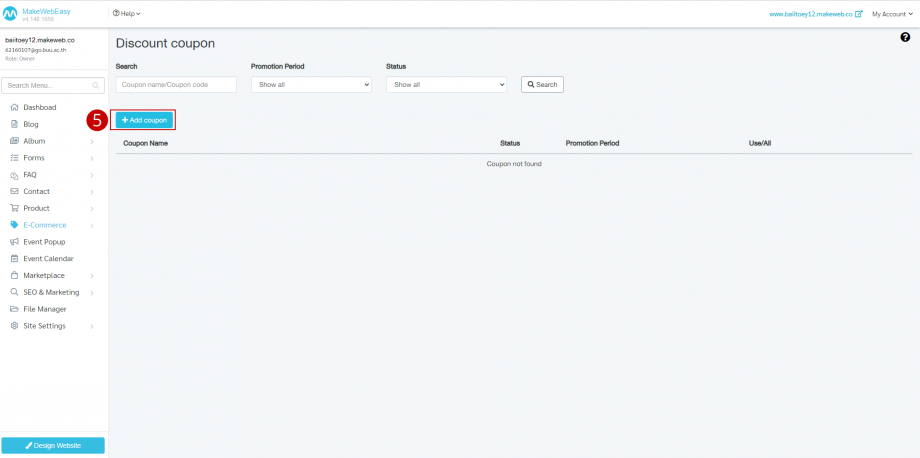
4. Jika anda menambahkan widget kupon tanpa memiliki informasi produk apapun dalam sistem back-end, maka klik tombol “Add Coupon” untuk menambahkan kupon baru.

5. Sistem akan beralih ke back-end. Anda dapat mengklik menu “E-Commerce” dan klik “Discount Coupon”, lalu klik “Add Coupon” untuk buat kupon baru.

Form (Formulir): Anda dapat membuat formulir untuk ditampilkan pada website yang dapat diisi oleh pengunjung. Anda juga dapat mengkustomisasi tampilan formulir agar tetap terlihat menarik. Cara untuk mengatur widget formulir adalah sebagai berikut:
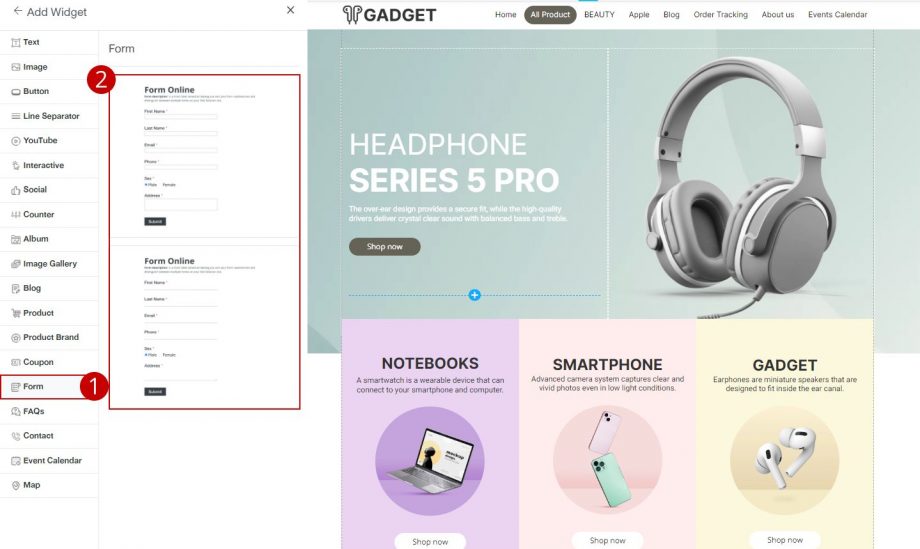
1. Klik menu “Form”
2. Pilih format formulir (preset) sesuai keinginan Anda

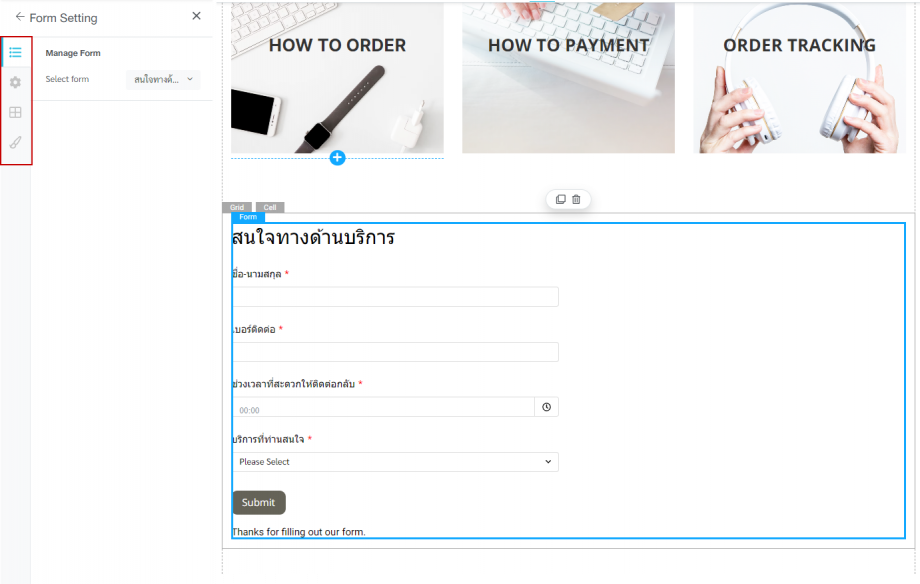
3. Sistem akan menampilkan pengaturan situs disamping yang terdiri dari 4 sistem manajemen, antara lain:
3.1 Form
3.2 Settings
3.3 Layout
3.4 Design

3.1 Manage Form (Manajemen Formulir)
Klik pada “Manage” untuk memilih formulir yang diinginkan

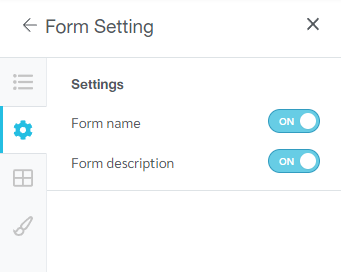
3.2 Settings
Klik pada “Settings” untuk mengaktifkan/menonaktifkan nama dan deskripsi formulir.

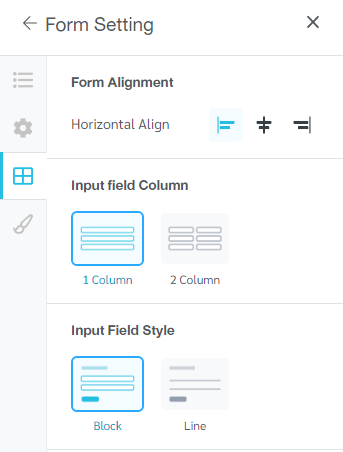
3.3 Layout
Klik pada “Layout” untuk mengtur tata letak tampilan formulir

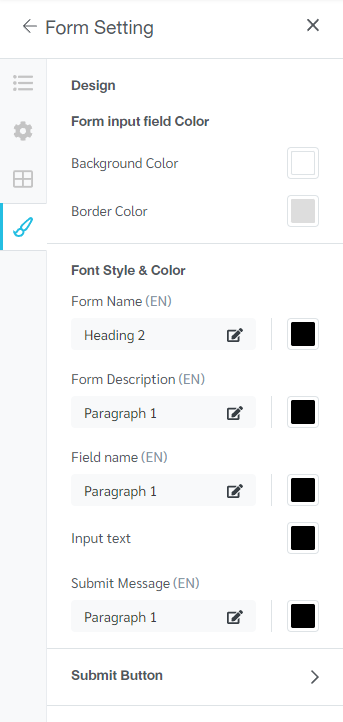
3.4 Design
Klik pada “Design” untuk menyesuaikan gaya font dan warna font

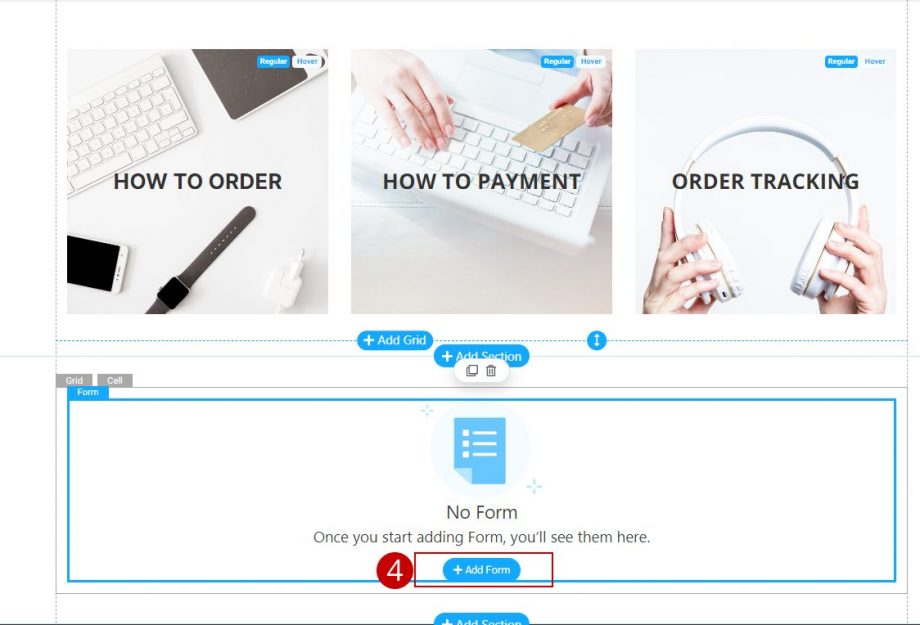
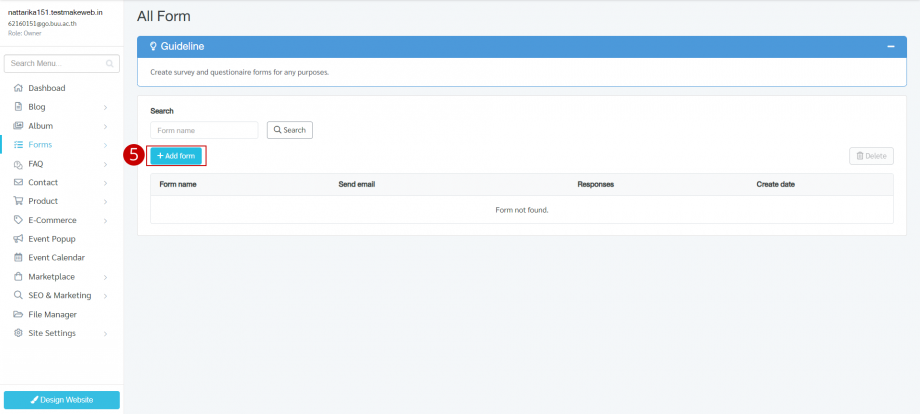
4. Jika anda menambahkan widget formulir tanpa memiliki data apapun dalam sistem back-end, maka klik tombol “Add Form” untuk menambahkan informasi produk.

5. Sistem akan membawa Anda ke sistem back-end. Anda dapat masuk ke menu “Form” lalu klik tombol “Add Form” untuk menambahkan formulir baru.


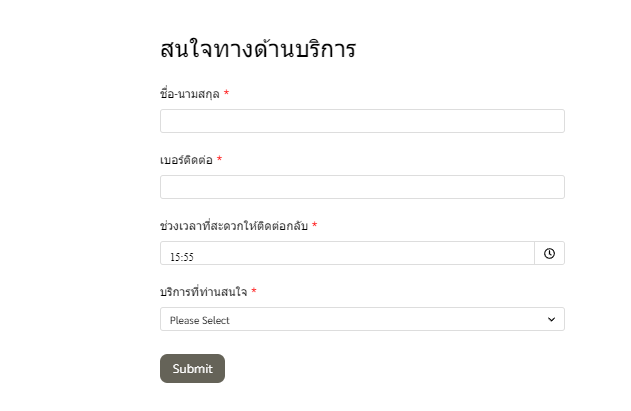
Hasil tampilan pengaturan formulir
Frequently Asked Questions (FAQ): Seringkali pengunjung memiliki pertanyaan yang sering ditanyakan ketika berinteraksi dengan brand Anda. Untuk membantu mengurangi proses tanya jawab berulang antara Anda dan pengunjung. Anda dapat menggunakan widget FAQ. Cara untuk menggunakannya adalah sebagai berikut:
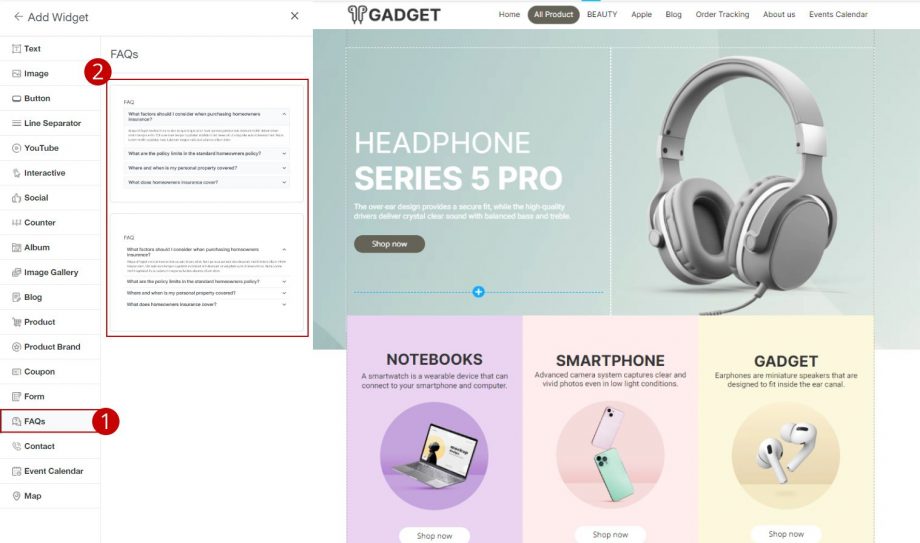
1. Klik menu “FAQ”
2. Pilih format FAQ sesuai yang diinginkan

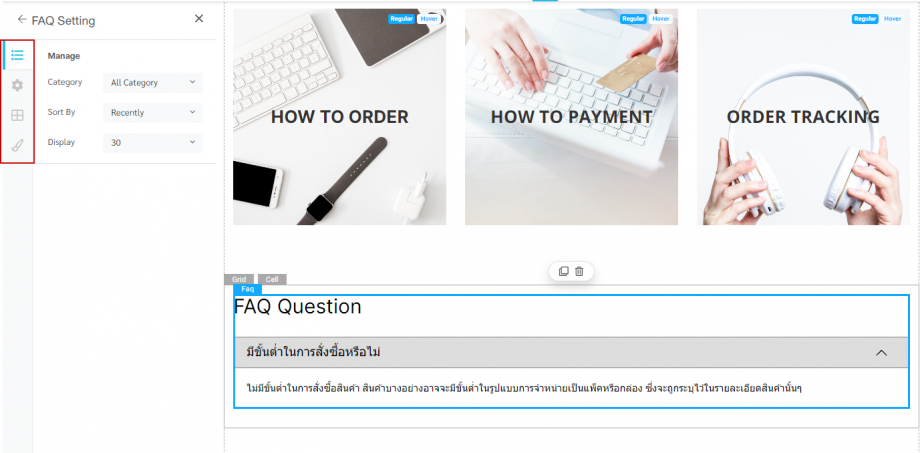
3. Sistem tampilan akan menampilkan pengaturan situs di samping yang terdiri dari 4 sistem manajemen, antara lain:
3.1 FAQs
3.2 Settings
3.3 Layout
3.4 Design

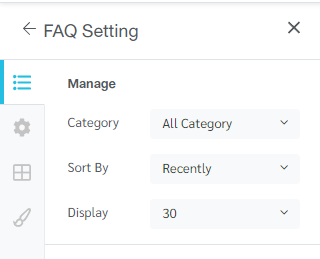
3.1 Manage
Klik pada “Manage” untuk memilih kategori penyortiran data dan menampilkan jumlah pertanyaaan.

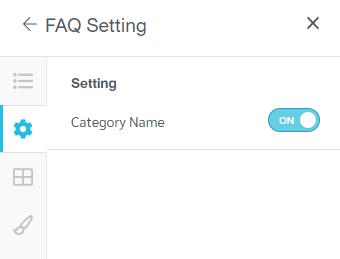
3.2 Settings
Klik pada “Settings” untuk mengaktifkan/menonaktifkan nama kategori.

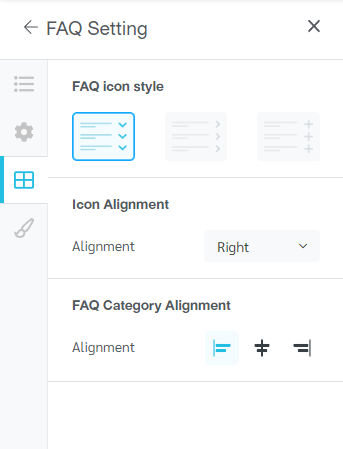
3.3 Layout
Klik pada “Layout” untuk memilih ikon. Anda juga dapat memosisikan ikon dan menyelaraskan teks dari kategori dalam widget FAQ.

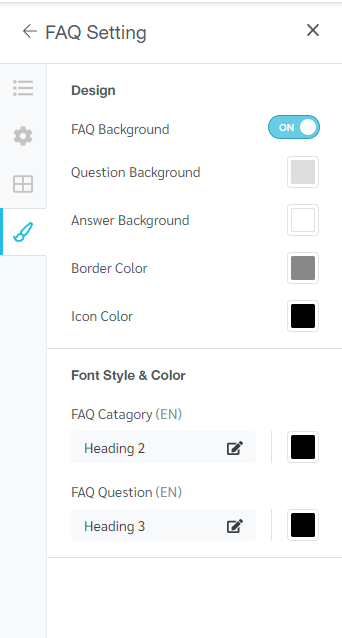
3.4 Design
Klik pada “Design” untuk menyesuaikan gaya font dan warna font.

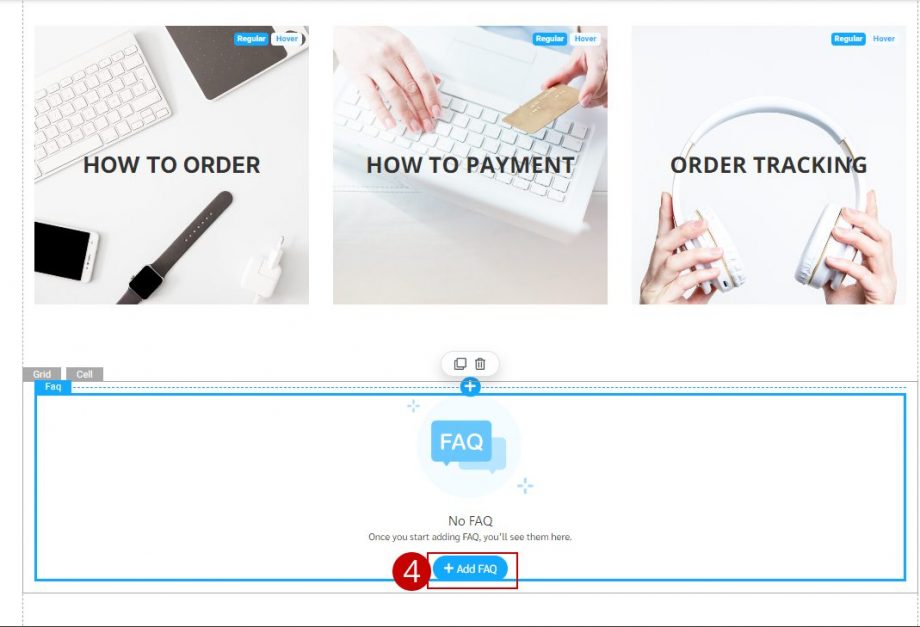
4. Ketika menambahkan widget FAQ, jika Anda tidak memiliki informasi pertanyaaan apapun di sistem back-end, maka klik “Add FAQ”

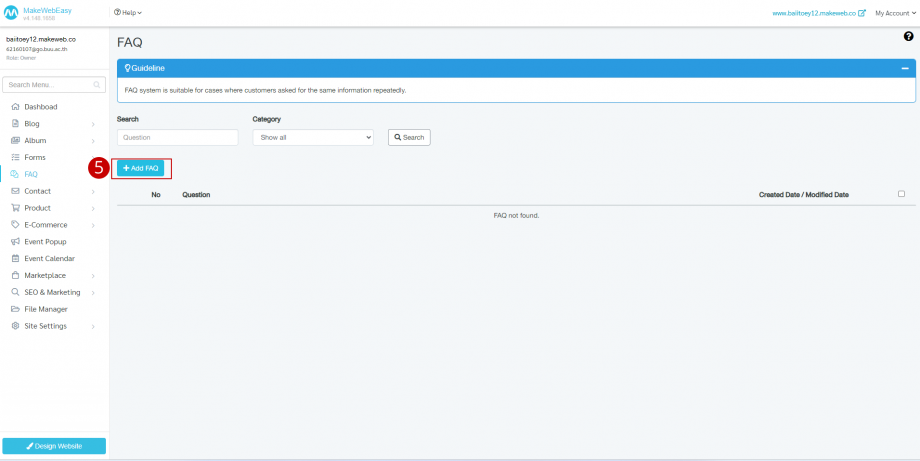
5. Sistem akan membawa Anda ke sistem back-end. Masuk ke menu “FAQ”, lalu klik tombol “Add FAQ” untuk menambahkan list pertanyaaan yang sering diajukan.


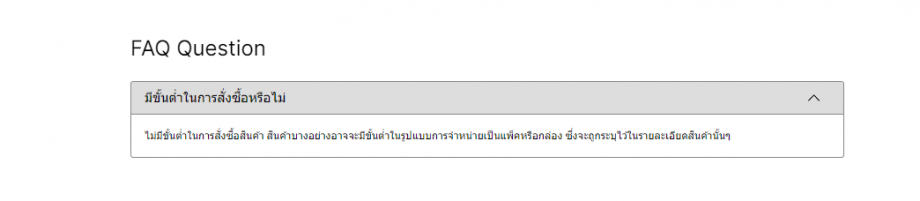
Hasil tampilan FAQ
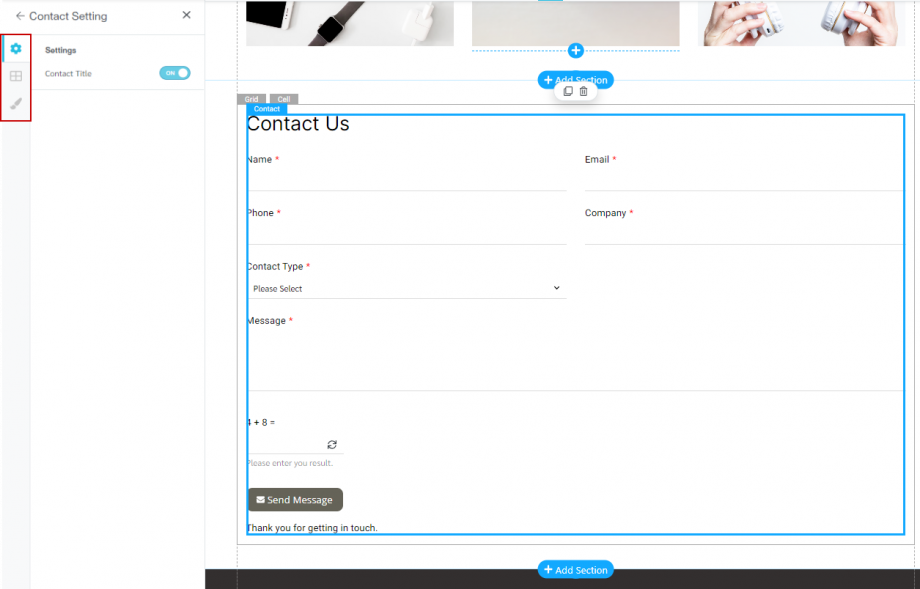
Contact (Kontak): Anda dapat membuat widget saluran kontak bagi pengunjung untuk mengirim pesan kepada Anda. Cara menggunakan widget kontak adalah sebagai berikut:
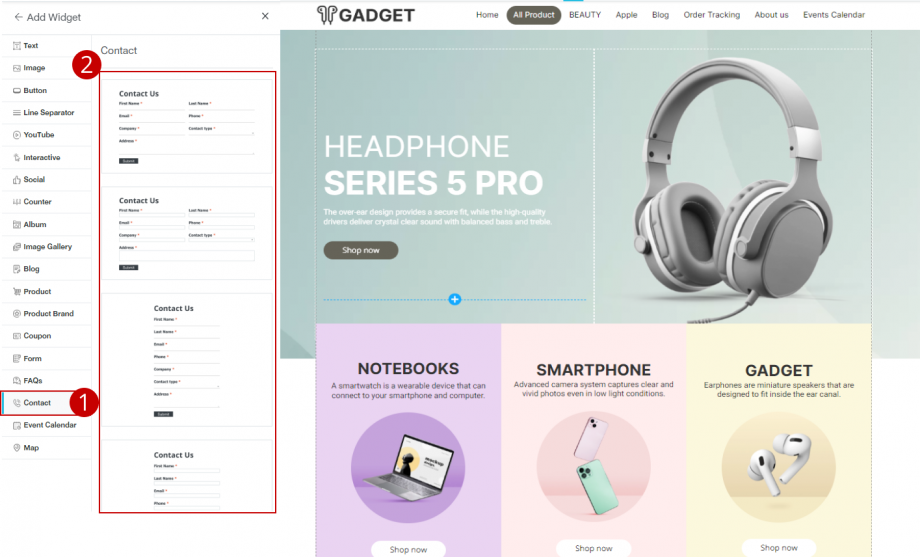
1. Klik menu “Contact”
2. Pilih format pesan kontak yang diinginkan

3. Sistem akan menampilkan pengaturan situs disamping yang terdiri dari 3 sistem manajemen:
3.1 Settings
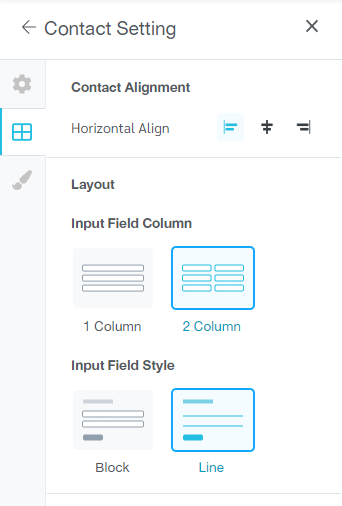
3.2 Layout
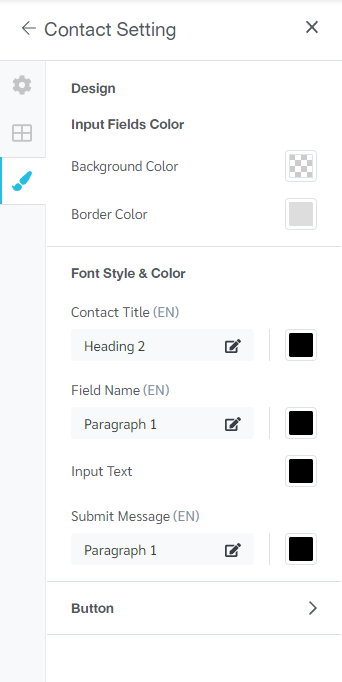
3.3 Design

3.1 Settings
Klik pada “Settings” untuk mengaktifkan/menonaktifkan pengaturan tampilan judul kontak.

3.2 Layout
Klik pada “Layout” untuk menyelaraskan teks dan memilih format.

3.3 Design
Klik pada “Design” untuk menyesuaikan gaya font dan warna font


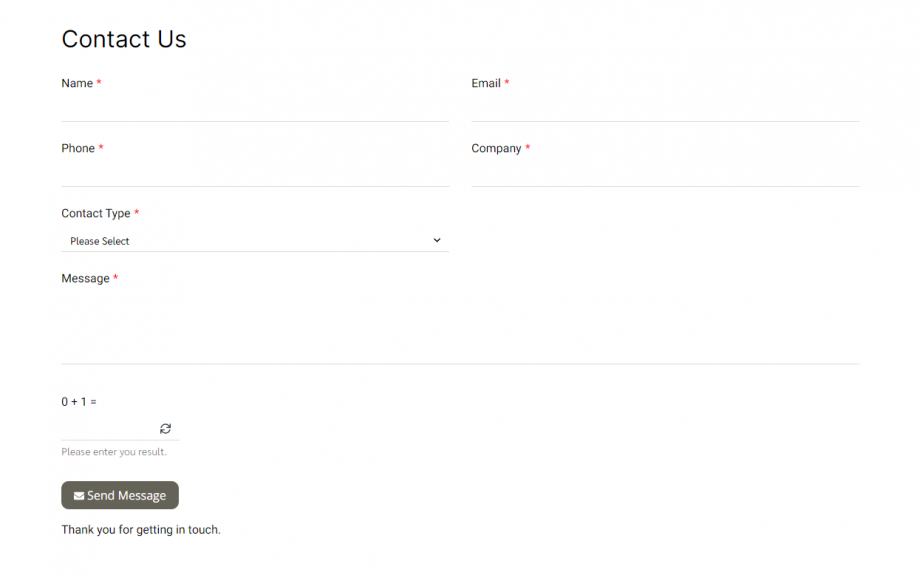
Hasil tampilan Contact (Hubungi Kami)
Event Calendar (Kalender Acara): Anda dapat membuat widget kalender acara untuk melihat acara yang akan datang. Anda tentu dapat menyesuaikan format dan pengaturan tampilan dari widget kalender acara ini.
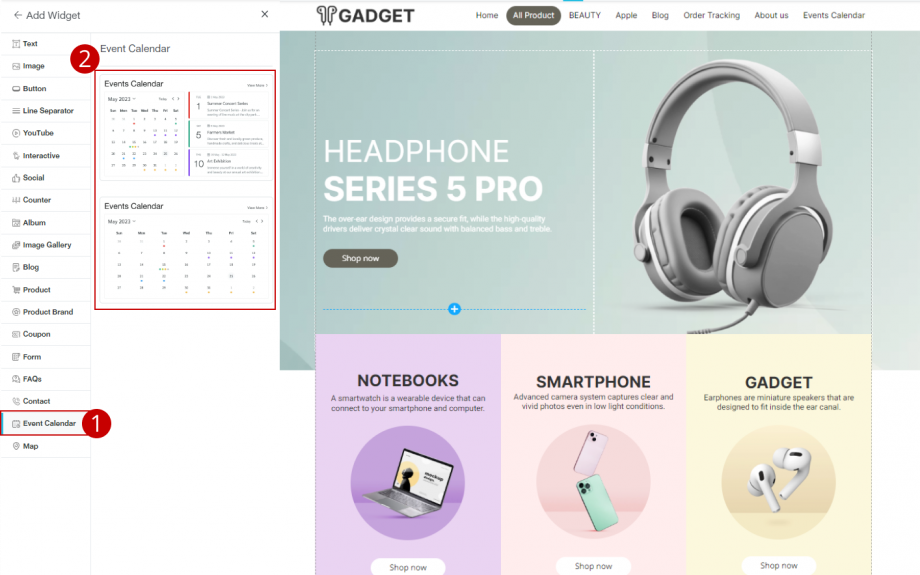
1. Klik menu “Event Calendar”
2. Pilih format kalender acara sesuai keinginan

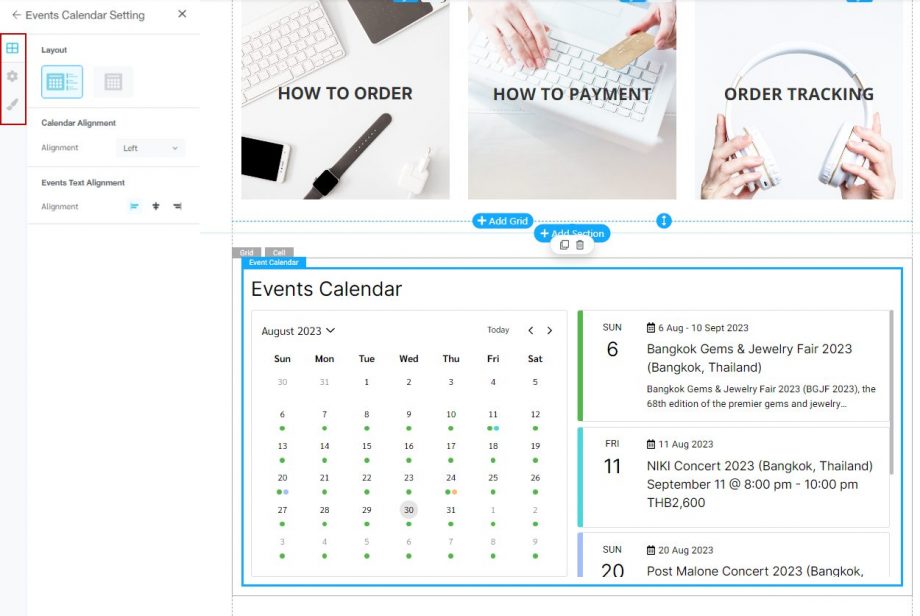
3. Sistem akan menampilkan pengaturan situs disamping yang terdiri dari 3 sistem manajemen:
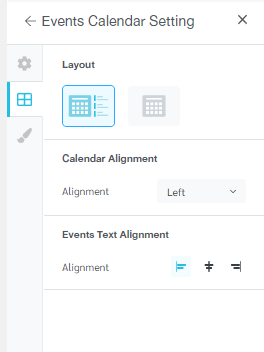
3.1 Settings
3.2 Layout
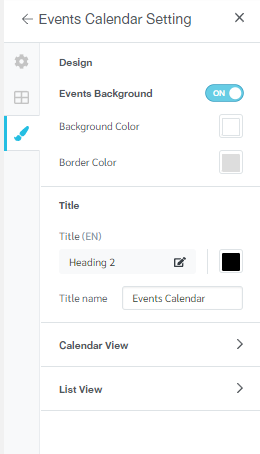
3.3 Design

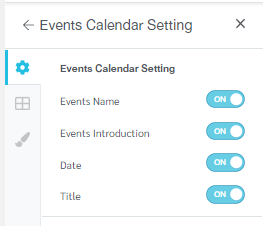
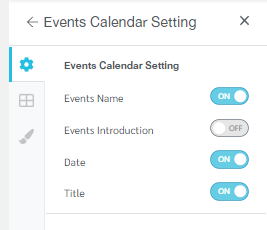
3.1 Setting (Pengaturan Kalender Acara)
1. Klik “Setting” untuk mengaktifkan/menonaktifkan pengaturan tampilan kalender acara


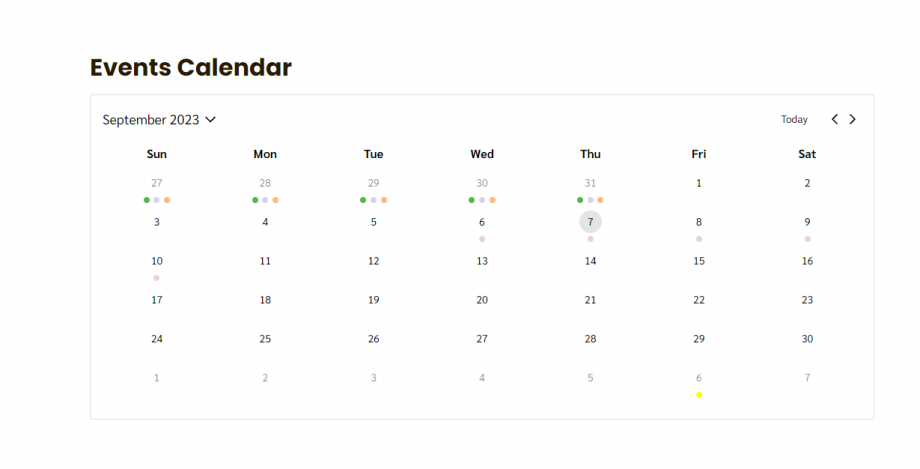
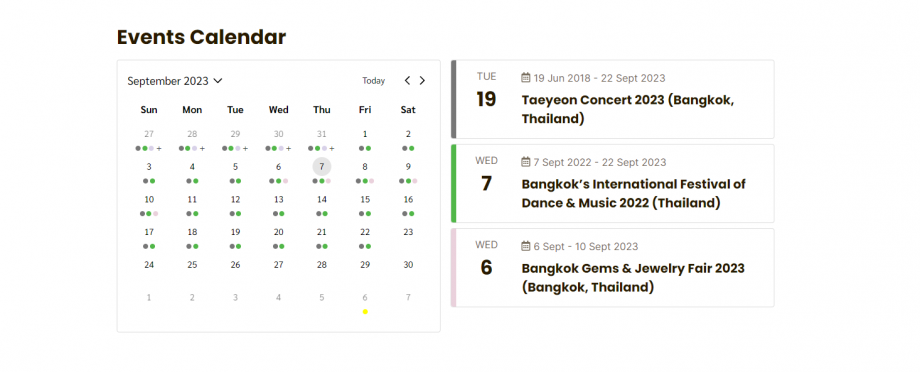
Hasil Membuka Semua Format Kalender Acara
2. Jika Anda ingin mematikan pengaturan perkenalan acara (Events Introduction), maka tampilannya adalah sebagai berikut:


Hasil mematikan pengaturan konten acara kalender dalam format didaftar.
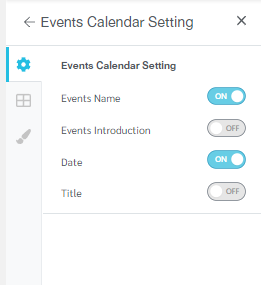
3. Jika Anda mematikan pengaturan pengenalan acara (Events Introduction) dan judul (Title), maka tampilannya adalah sebagai berikut:

Hasil mematikan pengaturan konten acara kalender dalam format didaftar.
3.2 Layout
Klik “Layout” untuk memilih format kalender acara yang diinginkan, termasuk mengatur posisi teks.

3.3 Design
Klik “Design” untuk menyesuaikan format desain pada kalender acara. Anda dapat mengkustomisasi warna, gaya font, ukuran font, dan lainnya pada menu ini. Kustomisasi situs akan bergantung pada tata letak yang dipilih.

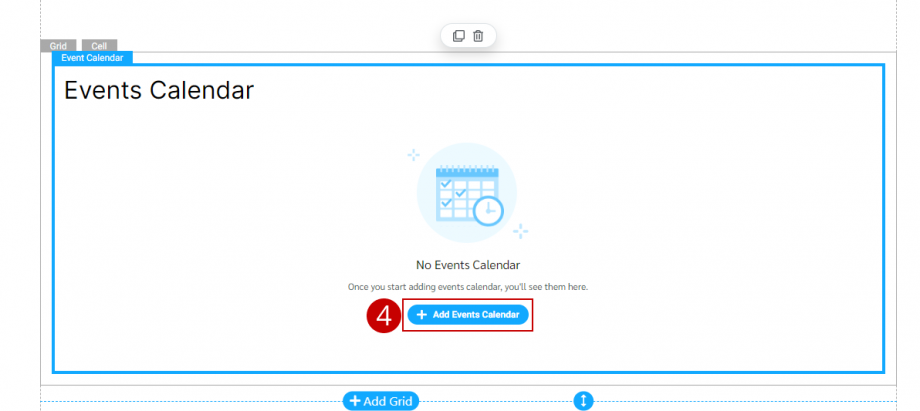
4. Ketika menambahkan widget kalender acara, jika Anda tidak memiliki informasi kalender apapun di sistem back-end, maka klik “Add Event Calendar”

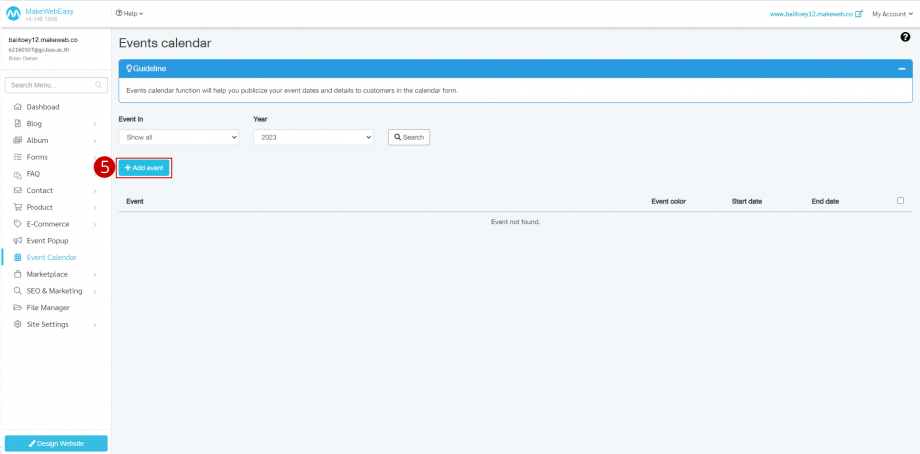
5. Sistem akan beralih ke sistem back-end. Di tahap ini, klik “Event Calendar” lalu klik “Add Event” untuk menambahkan informasi mengenai acara yang akan dibuat.

Map (Peta): Anda dapat membuat widget peta untuk menampilkan 1 lokasi pin toko atau kantor Anda. Jika Anda memiliki banyak lokasi untuk di pin, maka Anda perlu menyiapkan Google Map API. Cara menambahkan widget peta adalah sebagai berikut.
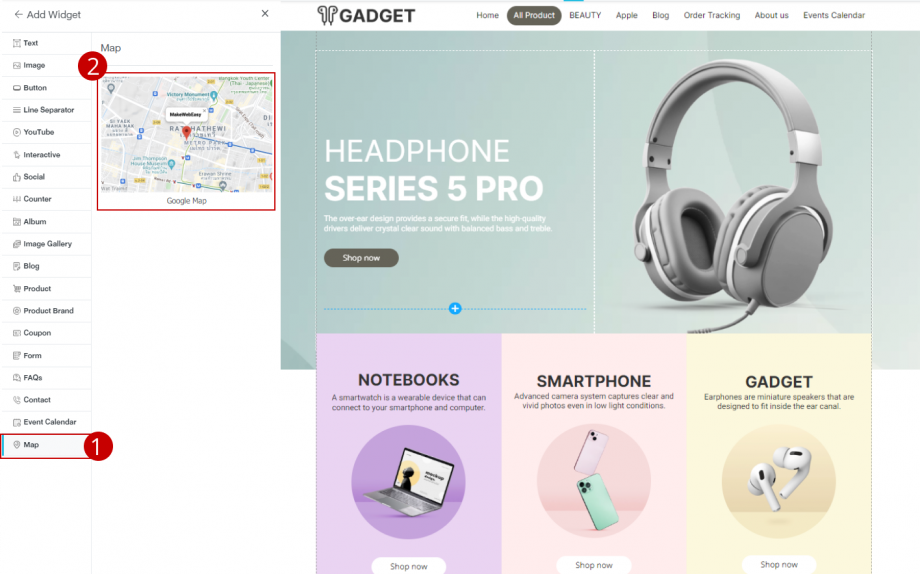
1. Klik menu “Map”
2. Pilih format peta sesuai keinginan Anda

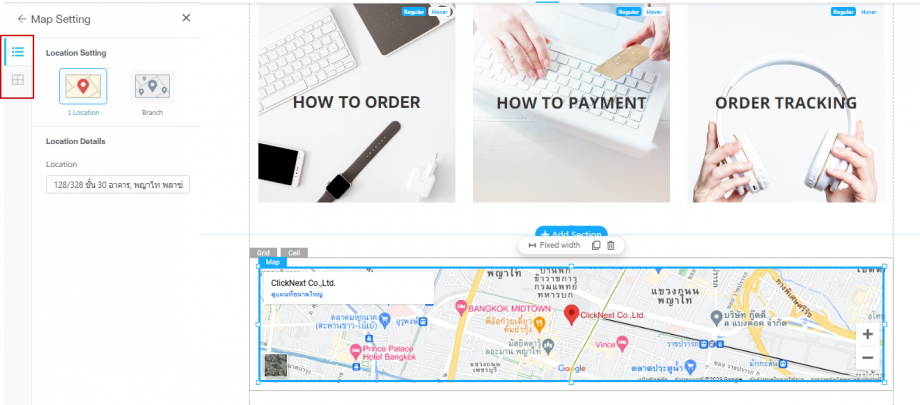
3. Sistem akan menampilkan pengaturan situs disamping yang terdiri dari 2 sistem manajemen:
3.1 Map Setting
3.2 Layout

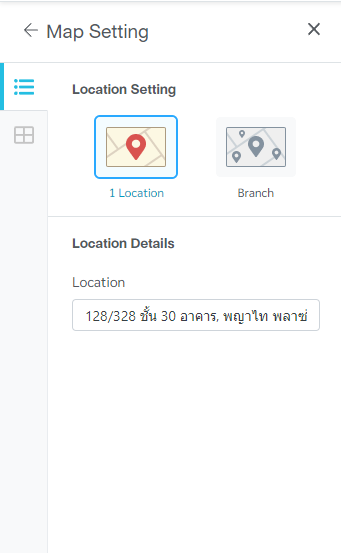
3.1 Map Setting
Klik pada “Manage” untuk memilih tampilan lokasi dan memasukkan rincian alamat.

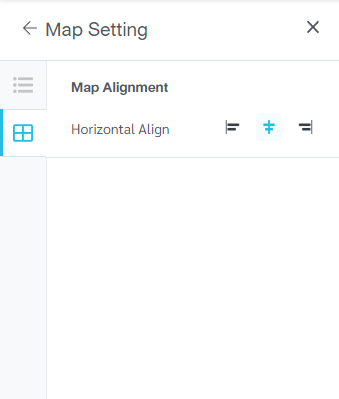
3.2 Layout
Klik pada “Layout” untuk menyelaraskan teks pada peta


Hasil tampilan Map (Peta)
