
Apa itu Data Web Inti? Faktor SEO Baru yang Mempengaruhi Peringkat Website
Semua pemilik website dan praktisi SEO bersiap menghadapi Core Web Vitals, faktor peringkat website yang telah diumumkan secara resmi oleh Google.
Setiap tahun kami mengikuti Tren SEO dari sejumlah pakar. Jadikan itu sebagai pedoman dalam melakukan SEO setiap tahunnya (jarang sekali Google yang memberi tahu Anda). Berbeda dengan saat ini dia sendiri yang mengumumkannya!
Data Web Inti adalah
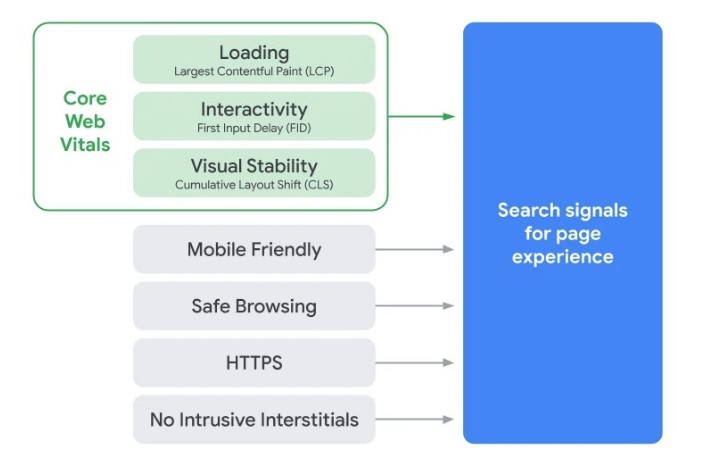
Faktor penting yang akan diukur adalah UX (User Experience) atau pengalaman penggunaan website. Karena selain konten website yang berkualitas, Google juga ingin penggunanya mendapatkan pengalaman yang baik. Entah itu masalah Kecepatan pengunduhan konten , daya tanggap situs web , dan stabilitas desain situs web

Memeriksa Data Web Inti
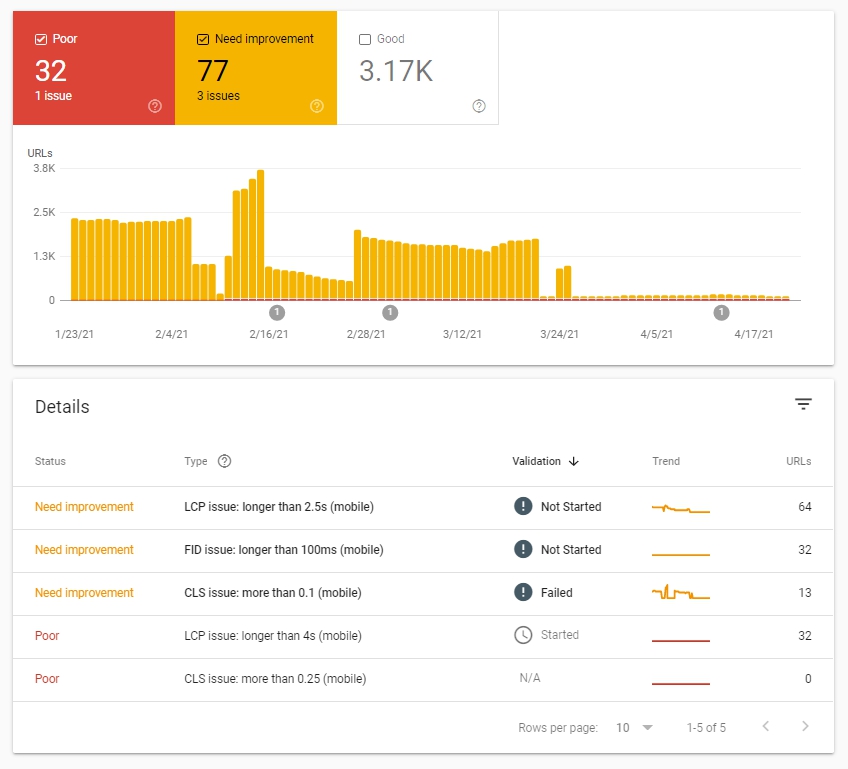
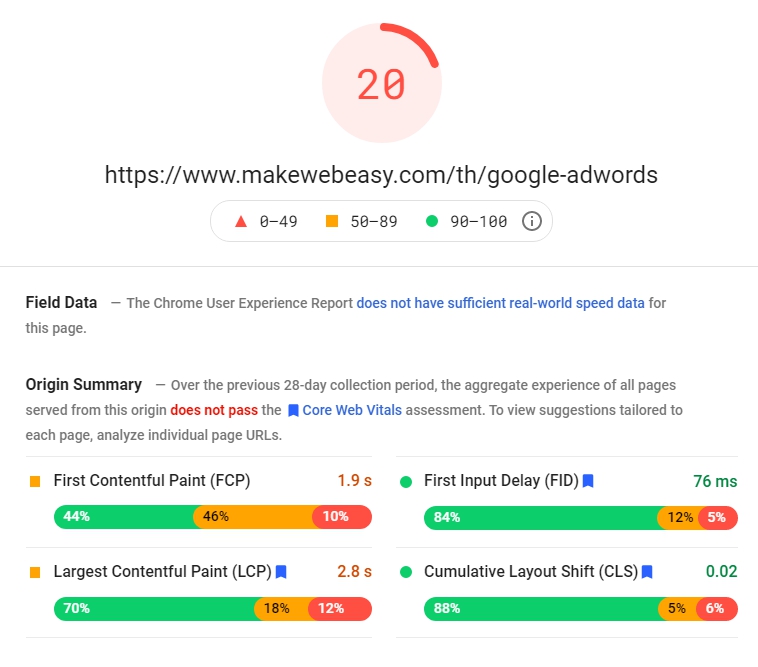
Kita bisa melihat laporan Core Web Vitals website kita di Google Search Console dan Google PageSpeed Insights . Kita bisa melihat gambaran lengkap website kita di satu tempat, halaman mana yang bagus, halaman mana yang bermasalah. Kita bisa melihat dengan jelas

Jika kita ingin klik untuk melihat detail di bagian yang berbeda yang perlu kami perbaiki, Google Search Console akan mengarahkan kami ke Google PageSpeed Insights untuk melihat kembali halaman itu secara mendalam.

Sekarang mari kita masuk lebih dalam ke masing-masing Inti. Lalu apa saja cara untuk menyesuaikan website? Sehingga kita bisa menyesuaikan website dengan lebih baik untuk mendapatkan skor dari Google.
-
Cat Contentful Terbesar (LCP)
Mengukur hasil Kecepatan pengunduhan konten di halaman situs web Dengan mengukur dari berbagai elemen yang ada di web, seperti konten, ilustrasi, atau video, kecepatan unduh yang sesuai tidak boleh lebih dari 2,5 detik (dihitung dari masing-masing komponen bukan seluruh situs web)
Hasilnya akan dihitung dari Komponen terakhir membutuhkan waktu paling lama untuk diunduh.

Memecahkan masalah dengan Kecepatan Halaman
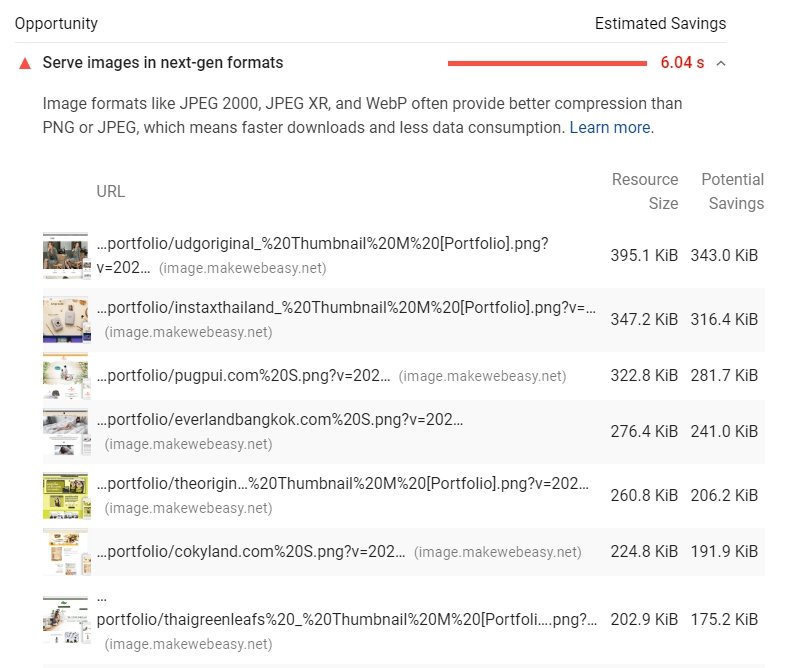
Menghapus dan mengurangi elemen situs web berukuran besar – masalah yang sering kita temui. Ini sering kali merupakan masalah file ilustrasi berukuran besar. Ekstensi file yang digunakan Animasi atau VDO
Karena ketika mendesain sebuah website, kebanyakan orang cenderung ingin gambar pada websitenya terlihat indah dan tajam. Oleh karena itu, buatlah file gambar menjadi besar. Beberapa situs web mungkin hanya berfokus pada penambahan gambar, menyebabkan banyak situs web mengalami masalah ini.
Coba perkecil ukuran file gambar agar pas. Hapus gambar yang tidak diperlukan. Simpan file gambar dengan ekstensi .webp , ini akan membantu menjaga website kita tetap ringan. dan memuat lebih cepat

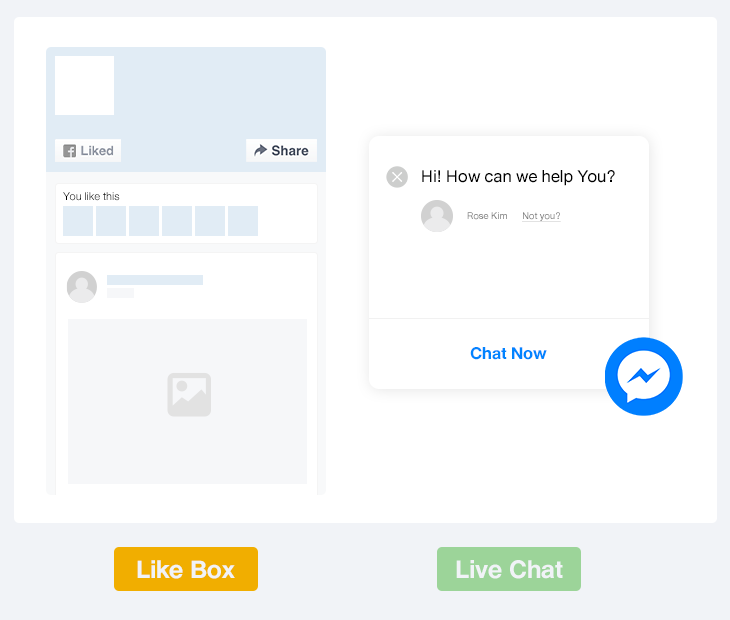
Hapus fungsi Script dari Pihak Ketiga – karena memuat halaman yang berisi fungsi tersebut Data dari luar website harus ditarik untuk ditampilkan juga. Jadikan situs web kami membutuhkan lebih banyak waktu untuk mengunduh
Misalnya saja fungsi Like Box Facebook saat kita masuk ke dalam website. Pengunduhan memerlukan pengambilan informasi Halaman Facebook dan Timeline di halaman kami untuk ditampilkan di situs web, yang memerlukan waktu lebih lama.
Termasuk berbagai Live Chat yang dianggap pihak ketiga juga.

Upgrade web hosting – Terbuka untuk meningkatkan kinerja server website yang kita sewa. Kalau itu website yang menyewakan hosting Mungkin ada paket yang memungkinkan kita berada di server dengan kecepatan download tinggi.
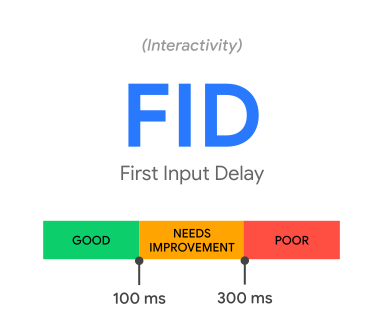
Penundaan Masukan Pertama (FID)
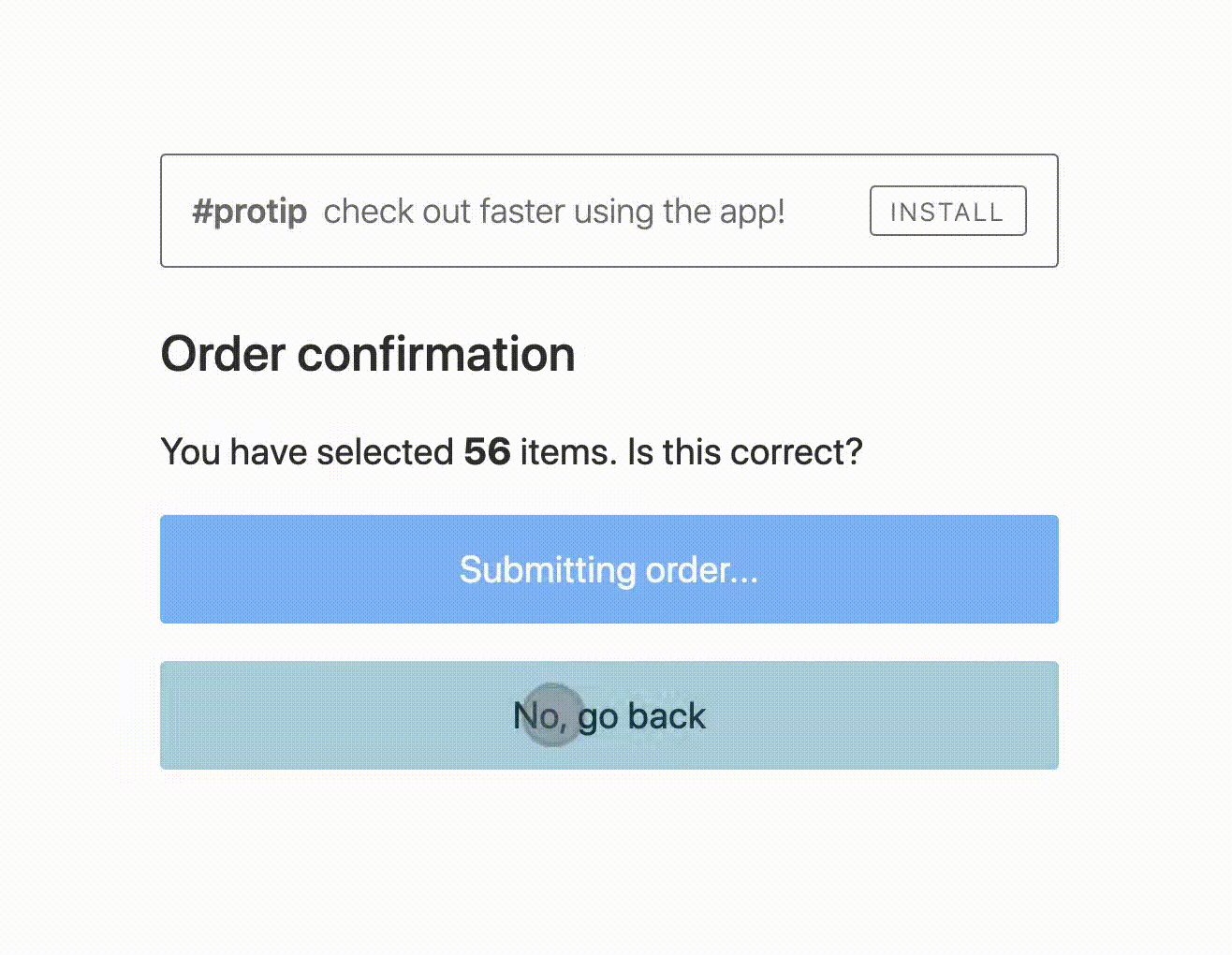
FID mengukur seberapa cepat situs web merespons pengguna. Bahwa ketika mengklik berbagai tombol Call to action di website, berapa lama sebelum ada respon? Misalnya,
- Mengklik untuk memilih menu Apakah itu mengubah halaman dengan cepat?
- Seberapa cepat respons klik tautan?
- Berapa lama waktu yang dibutuhkan untuk mengirimkan informasi dengan menekan Kirim atau Daftar?

Kecepatan optimal tidak boleh lebih dari 100 milidetik atau 0,1 detik.
Untuk situs web yang 100% hanya berisi konten, seperti blog, artikel, atau situs berita, FID mungkin tidak terlalu berpengaruh. Namun tetap ada responsif dalam menggulir layar, mengklik gambar, dan juga memperbesar/memperkecil.
Jika website kita mempunyai sistem login maka gunakanlah sistem keanggotaan. Namun saat diklik, Anda merasa websitenya lambat atau tidak bisa diakses sama sekali. Jelas ini bukan yang diinginkan Google, dan kami harus segera memperbaikinya.

Memecahkan masalah respons situs web
Masalah utama dengan penundaan ini berasal dari skrip pengunduhan browser dan data lainnya. di situs web Akibatnya respon klik menjadi cukup lambat.
Bagi orang yang menulis website atau menggunakan WordPress untuk membuat website, Google menyarankan agar kami menghapus JavaScritp yang tidak digunakan serta berbagai plug-in yang menarik informasi dari pihak ketiga untuk mengurangi pekerjaan yang tidak perlu.
Mengurangi ukuran file Gif dan Video tidak hanya akan membantu kecepatan halaman, tetapi juga membuat respons situs web lebih cepat.
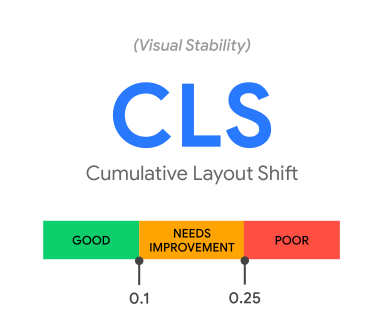
Pergeseran Tata Letak Kumulatif (CLS)
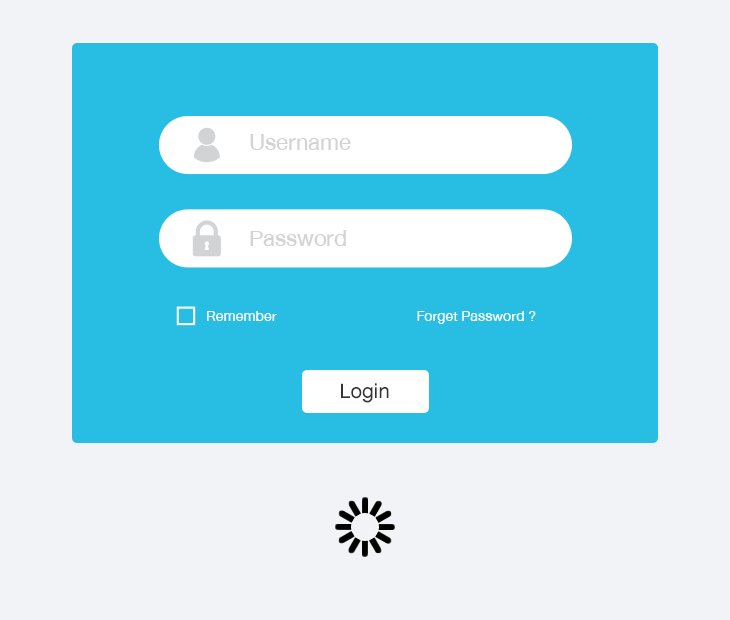
Metrik Stabilitas Tata Letak Situs Web Permasalahan ini terlihat jelas pada halaman web. Jika dijelaskan dengan gambar, misalnya:
- Fontnya terlalu kecil dan sulit dibaca.
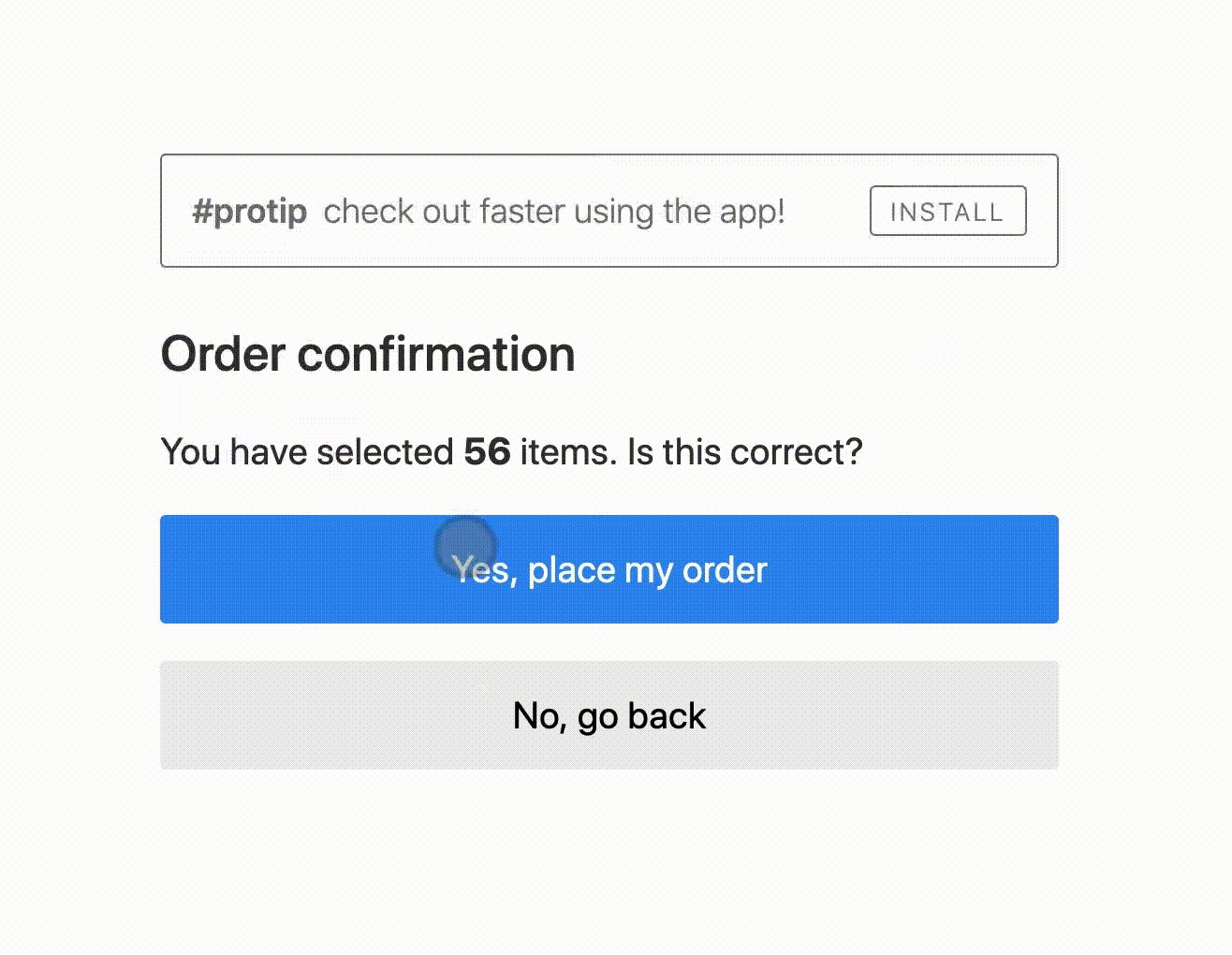
- Tombolnya kecil. atau di sebelah tombol terlalu banyak di samping menyebabkan penekanan yang salah
- Sebuah desain yang memantul dan memantul Saat situs web sedang dimuat

Ada orang yang ingin membaca artikel di sebuah website, namun tiba-tiba ada iklan yang masuk dan membuat mereka mengklik iklan tersebut. Terpental dari situs web Akibatnya, situs web kami memberikan pengalaman buruk kepada pengguna. Dan jika website kita masih seperti ini Tidak ada yang pasti akan kembali lagi ke website kita.

Memperbaiki stabilitas desain
Memperbaiki masalah ini tidaklah sulit sama sekali. Sesuaikan saja desain situs webnya. Jangan gunakan font yang terlalu kecil. Tombol-tombolnya berukuran dan diposisikan dengan tepat. Tidak terlalu berdekatan
Di berbagai bagian spanduk Kami mungkin menyesuaikan penempatannya agar tidak mengganggu konten, atau memberikan ruang bagi spanduk untuk ditampilkan tanpa mengganggu elemen lain di situs web.
Memulai
Core Web Vitals adalah hal penting yang perlu Anda fokuskan di sini. Kembali dan periksa situs web Anda dengan Google Search Console. Sesuaikan situs web Anda untuk menciptakan pengalaman pengguna yang baik.
- Jadikan situs web Anda memuat lebih cepat
- Pengoperasian lancar, klik tidak lambat atau tertunda.
- Sesuaikan penempatan berbagai tombol agar lebih mudah digunakan.
dan jadikan website Anda mendapatkan skor SEO dari Google.
Ciptakan peluang website Anda berada di halaman pertama Google, tingkatkan audiens dan penjualan website Anda dengan layanan SEO kami untuk menjadikan bisnis Anda lebih baik dari pesaing Anda.