Cara Membuat Website (Gratis) yang Mudah Digunakan dan Siap Pakai
Jika kita melihat 10-20 tahun yang lalu cara membuat website menjadi hal yang rumit. Jika kamu cari cara untuk membuat website pada jaman dulu, pasti kamu tidak menemukannya baik pembuatan website profesional, cara pengelolaan dan kegunaannya. Jika kamu ingin membuat websitemu sendiri, kamu perlu memahami bahasa pemrograman, seperti HTML atau CSS untuk dapat membuat websitemu sendiri sebelum orang lain.
Berbeda dengan era digital saat ini dengan adanya penyedia layanan website siap pakai, semua orang dapat membuat website mereka sendiri dan sangat mudah! Setiap penyedia layanan memiliki kekuatan, kelebihan, kekurangan dan desain yang berbeda, tapi setiap website siap pakai tidak perlu memahami pemrograman. Kita hanya perlu unggah foto, memasukkan konten, memasukkan informasi, dan website kita sudah bisa diaktifkan.
Artikel ini merupakan rekomendasi bagaimana cara membuat website bisnis profesional dengan sistem website MakeWebEasy. Jika kamu mempelajari dan mengikuti cara-cara pada artikel ini, websitemu akan dapat digunakan dan pastinya membuka jalan untuk bisnismu.
Cara membuat website gratis, klik di sini.
Apa itu Website Siap Pakai?
Website siap pakai adalah website yang dikembangan untuk kebutuhan umum atau seseorang tanpa pengetahuan mengenai pemrograman dapat membuat website mereka sendiri. Terdapat sistem pengaturan website yang lengkap dengan berbagai template desain untuk dipilih. Kemudahan pengelolaan/memasukkan informasi memenuhi kebutuhan bisnis UKM hingga perusahaan besar.
Hal yang Penting dari Website Siap Pakai
- Kamu dapat dengan mudah membuat websitemu sendiri, siap pakai hanya dengan satu orang saja.
- Tidak diperlukan pengetahuan pemrograman.
- Terdapat orang yang akan membantu untuk menggunakannya. Kamu tidak perlu memecahkan masalahmu sendiri.
- Website dan server sudah ditangani ahlinya setiap waktu. Jadi tidak perlu khawatir mengenai keamanan.
- Kamu dapat mencobanya secara gratis (Tapi kebanyakan fitur yang dapat digunakan terbatas).
Dengan kemudahan ini, banyak brand terkenal yang sudah menggunakan website siap pakai. Fitur utama seperti keranjang belanja, pengelolaan stok, pembayaran online, dan pengiriman, kebanyakan telah tersedia. Karena itu tidak perlu lagi mencari tim pengembang website yang spesifik untuk melakukan hal ini.
LANGKAH 1: Persiapan Sebelum Memulai Membuat Website
Membuat website, baik mengembangkan website sendiri atau menggunakan penyedia layanan jasa pembuatan website profesional siap pakai, hal yang terpenting adalah perencanaan dan menyiapkan informasi untuk membuat website bisnis profesionalmu sendiri.
1.1 Sitemap
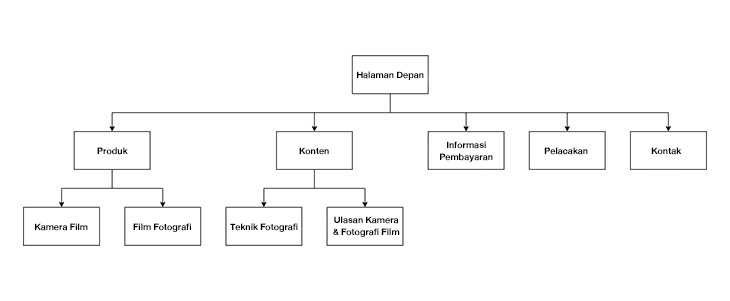
Akan ada seberapa banyak halaman website yang terdapat pada websitemu? Terdapat halaman apa saja? Hal pertama yang kamu perlu lakukan adalah Sitemap atau membuat sebuah peta website untuk memberikanmu gambaran keseluruhan website, sebagai contoh saya akan membuat website penjualan kamera film, maka website saya akan memiliki halaman website sebagai berikut:
1. Halaman Depan – Halaman website utama yang menyediakan informasi, layanan, produk, pemesanan/metode pembayaran.
2. Produk – Terdapat dua jenis produk:
- Kamera Film
- Film Fotografi
3. Konten – Merupakan artikel pengetahuan mengenai fotografi kamera film:
- Teknik Fotografi
- Ulasan Kamera & Fotografi Film
4. Informasi Pembayaran – Agar konsumen mengirimkan bukti konfirmasi pembayaran.
5. Pelacakan – Melacak pengiriman produk.
6. Kontak – Cara untuk menghubungi toko.

Contoh Gambar Sitemap
1.2 Struktur Halaman dan Layout
Ketika kita menggambar sebuah Sitemap, kita memiliki sebuah topik atau menu yang akan dibuat pada website bisnis kita. Langkah selanjutnya adalah untuk mengatur tata letak struktur halaman website, menggambar layout website, dan tambahkan detail kasar yang mana tiap halaman website akan memiliki beberapa informasi pada halaman tersebut.
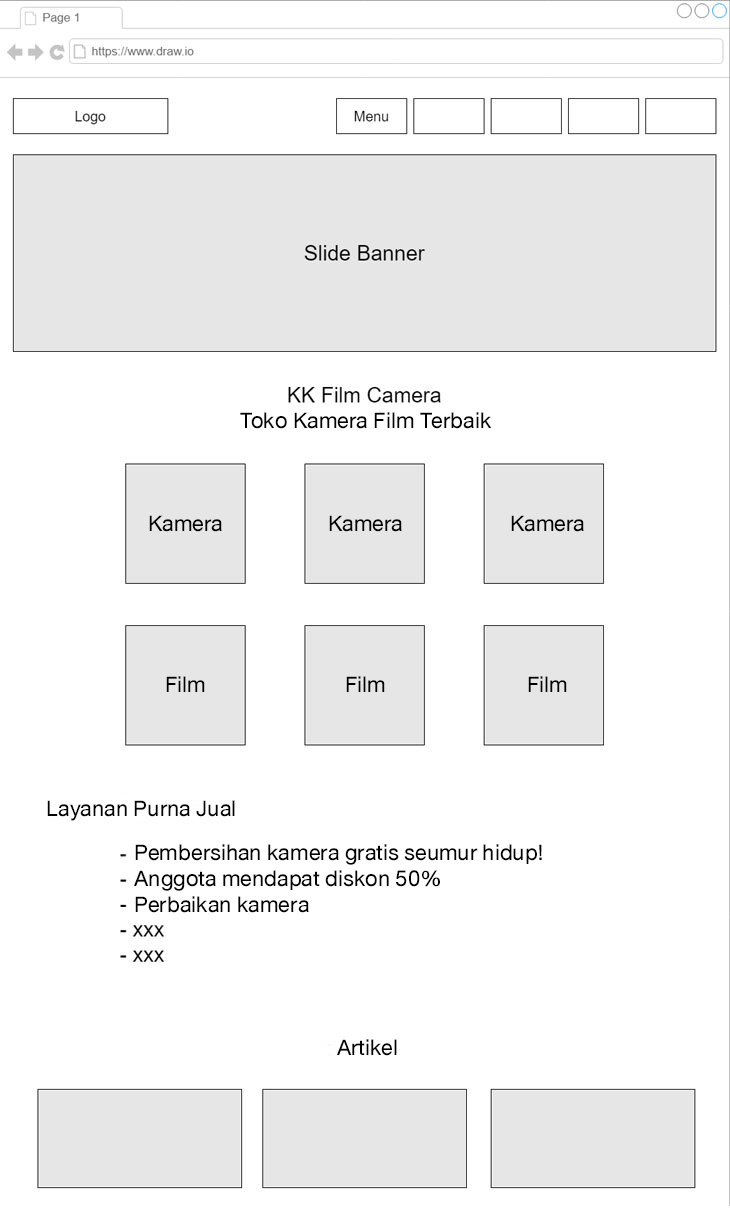
Kamu dapat menggambarnya di kertas maupun di program komputer untuk membantumu meletakkannya, misalnya pada halaman depan website saya, saya akan meletakkan informasi kurang lebih seperti ini:

Contoh Layout Halaman
Pada Langkah ini, kita akan meninjau layout konten dari website kompetitor kita. Pelajari dari kompetitor yang memberikan jasa yang berbeda dari bisnis kita, dan terapkan pada website kita. Atau bisa juga, lihat contoh website yang terdapat pada website inspirasi desain.
Setelah kamu memiliki pedoman untuk membuat desain website, siapkan informasi yang siap untuk digabungkan pada website!
LANGKAH 2: Daftar Akun (Gratis) MakeWebEasy
Sebelum pergi membuat websitemu sendiri, mari kita buat akun MakeWebEasy terlebih dahulu. Klik tombol membuat website gratis. Untuk memulai membuat website siap pakai, klik di sini.

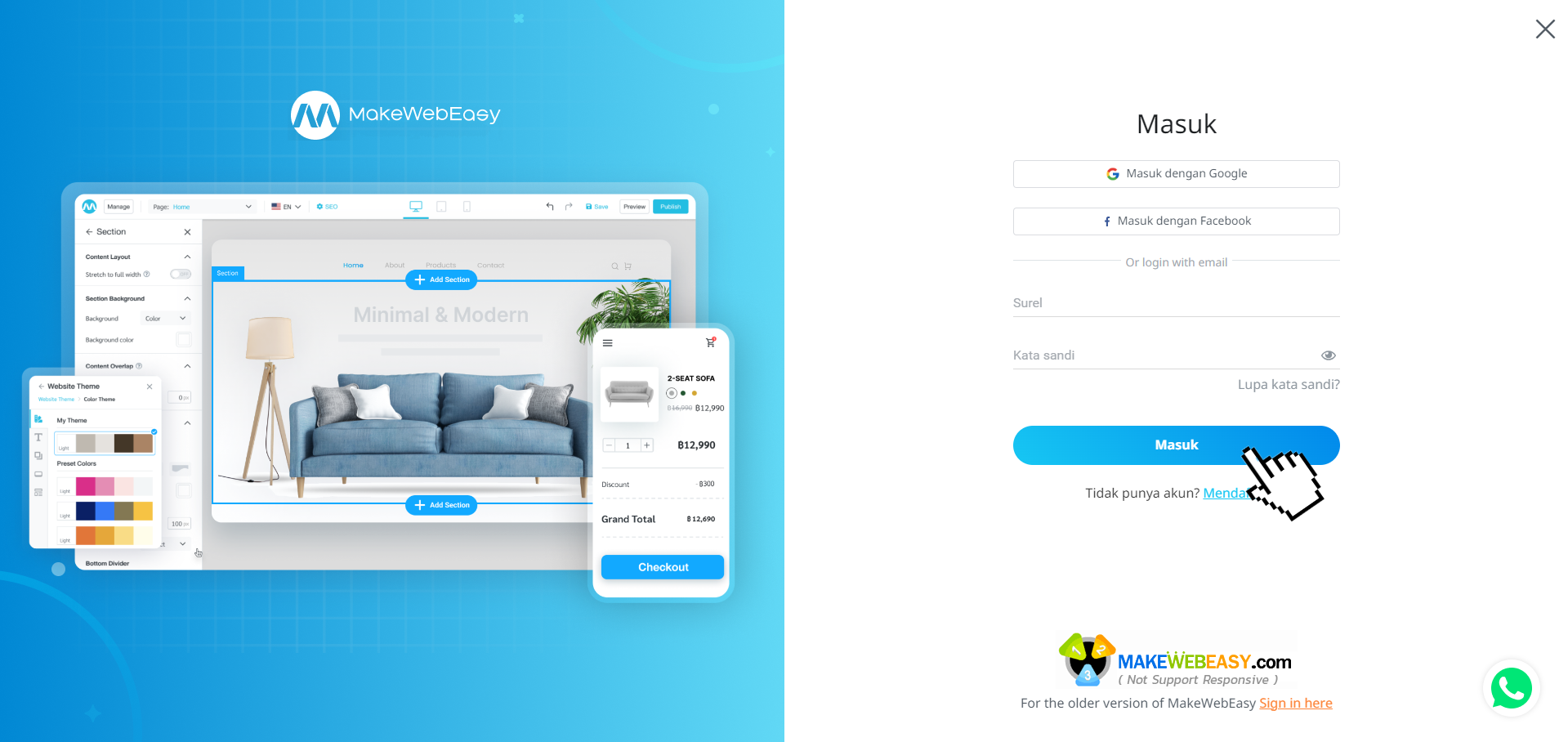
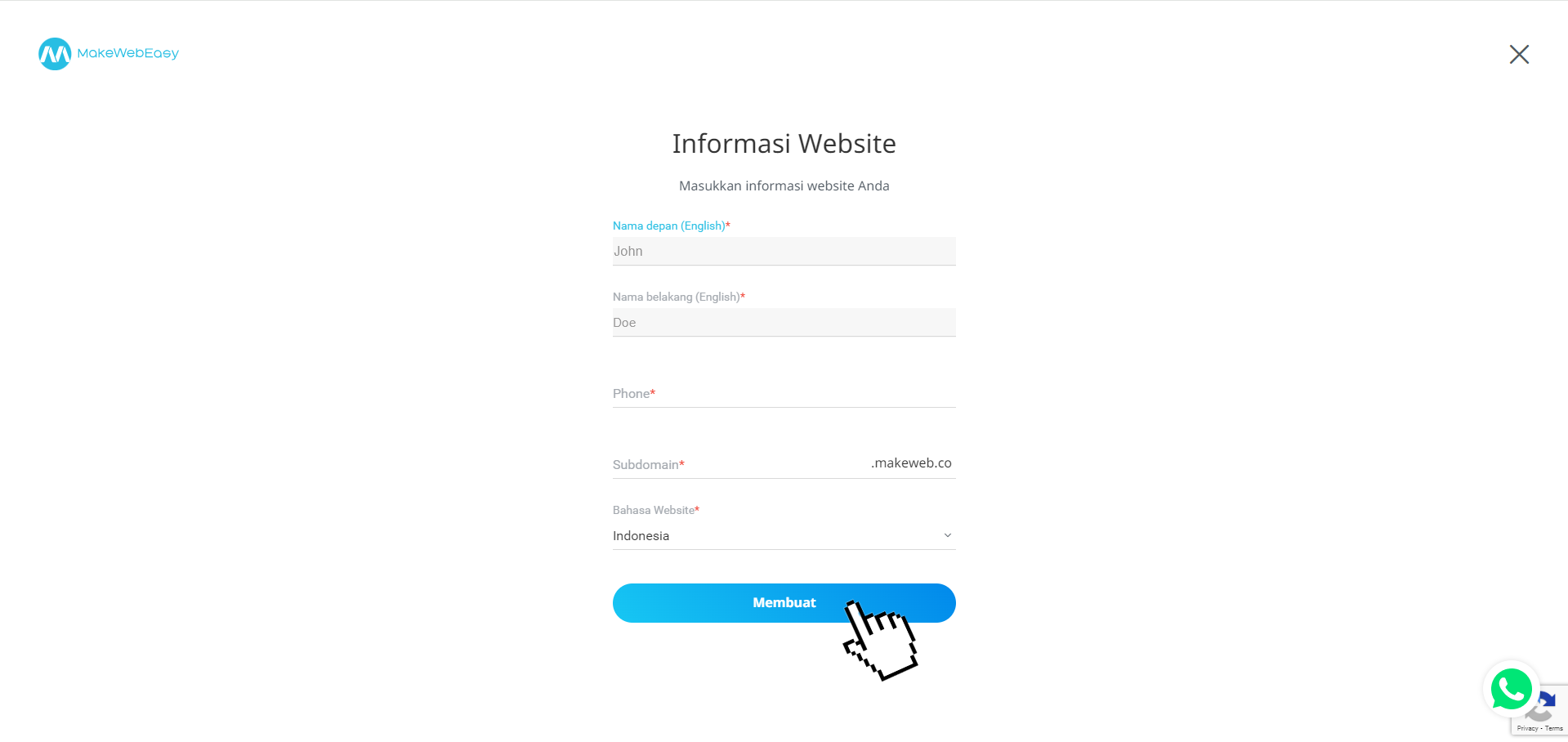
Pada proses pembuatan, kita akan mengisi Email (digunakan untuk login dan verifikasi identitas diri) dan Password setelah selesai konfirmasi identitas pada email. Sistem akan memberikan sedikit banyak informasi dengan nama website yang kita ingin gunakan.

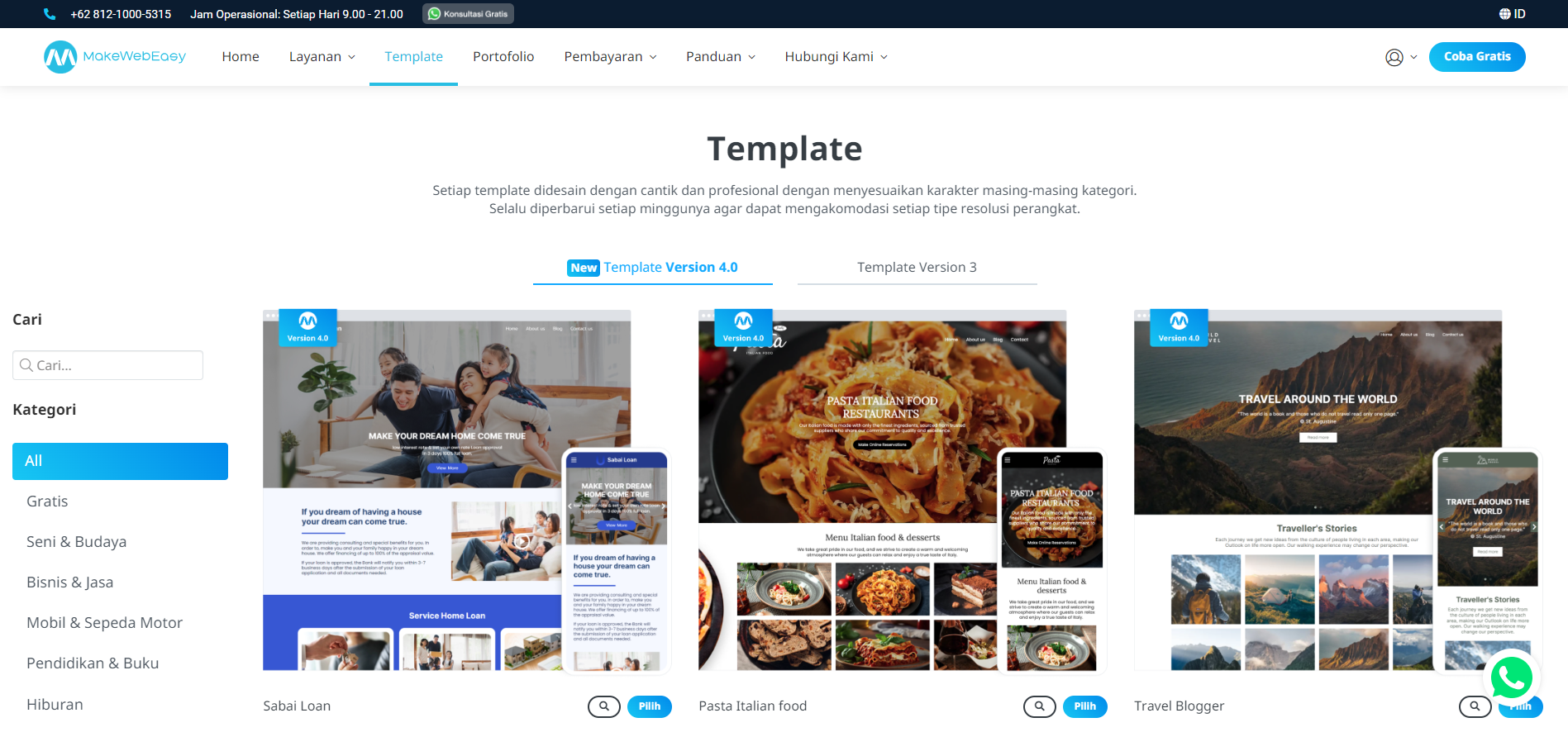
Pilih template website yang ingin kita gunakan (pilih yang mana saja karena nanti akan tetap bisa diedit menyesuaikan dengan selera) atau kamu dapat menggunakan desain website berdasarkan template yang sudah ada dan tinggal taruh informasi bisnis di dalamnya. Namun, desain website akan memiliki kesamaan dengan orang yang membuat website dengan cara siap pakai seperti ini juga.


Setelah kita memilih template website yang diinginkan, sekarang waktunya untuk memasukkan informasi yang sudah kita siapkan sebelumnya. Pada langkah ini, kita akan mempelajari bagaimana kita membuat, memodifikasi, dan mengelola informasi pada sistem MakeWebEasy. Sistem ini dibagi menjadi 2 bagian utama, yaitu bagian desain website dan bagian memasukkan data.
Jika kamu ingin melihat video tutorial dan cara membuat website, kamu dapat cek link di bawah:
Bagaimana cara membuat website siap pakai dengan MakeWebEasy.
LANGKAH 3: Bagaimana Cara Membuat Website dengan MakeWebEasy
3.1 Cara Membuat Halaman Website
Dari Sitemap, kita telah menyusun struktur website di mana kita akan memiliki menu pada halaman website. Halaman berfungsi membuat halaman berbeda sehingga kita dapat memilih apakah akan menggunakan halaman sistem ataukah membuat dan mendesain sesuai keinginan kita.
Ketahui bagaimana membuat halaman.

Ketika kita selesai membuat halaman website, hal penting berikutnya adalah memasukkan informasi website. Siapkan konten dan file gambar untuk diatur berdasarkan desain yang kamu mau.
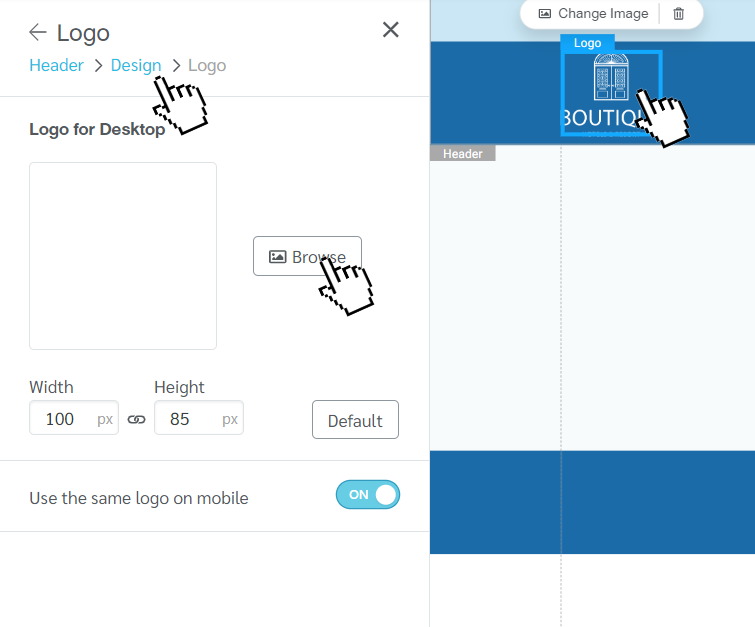
3.2 Tambahkan Logo Website
Mulai dari bagian atas website, kita akan menaruh logo website. Jika kamu belum memiliki file logo, kamu dapat menuliskan nama bisnismu pada Teks atau jika website belum siap, kamu dapat menonaktifkan websitenya terlebih dahulu. Namun, saya merekomendasikan membuat logo karena dapat membantu membangun pengenalan identitas brand/ brand identity dengan baik.
Ketahui cara menambahkan logo.

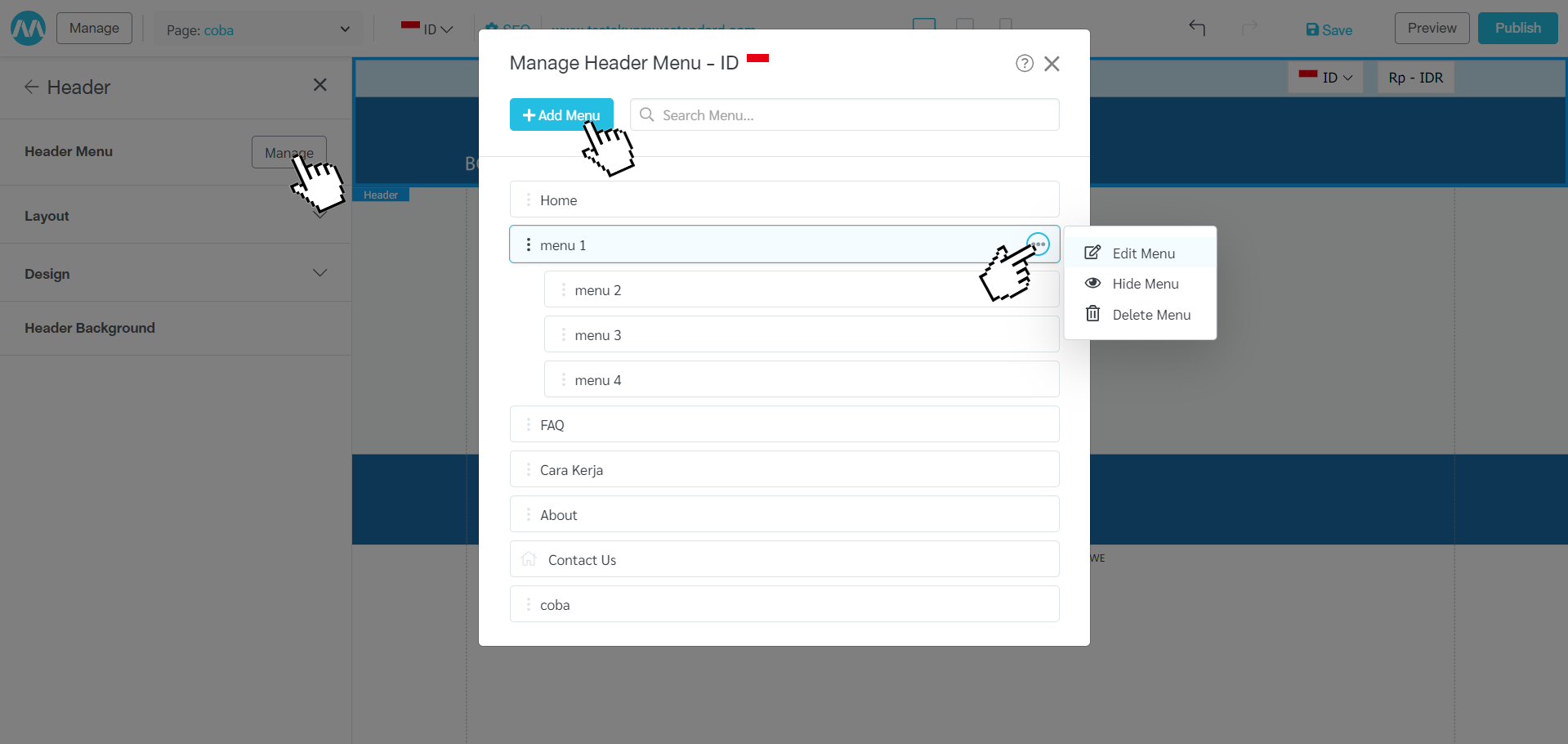
3.3 Atur Menu Bagian Atas
Pada proses pembuatan awal halaman website, sistem akan secara otomatis menambahkan section menu pada bagian atas (Header Menu). Atur Header Menu jika kamu ingin membuat banyak halaman atau jika membuat Header Menu yang terlalu panjang dapat juga menghapus sebagian menu untuk mengatur layout menu agar terlihat bagus. Menghapus menu tidak berarti menghapus halaman website.
Pada sistem MakeWebEasy, kita dapat menyesuaikan lebih lanjut desain Header Menu (Sebenarnya, hampir semua desain dapat diatur pada website).
Lihat cara lengkap menggunakan fungsi menu.

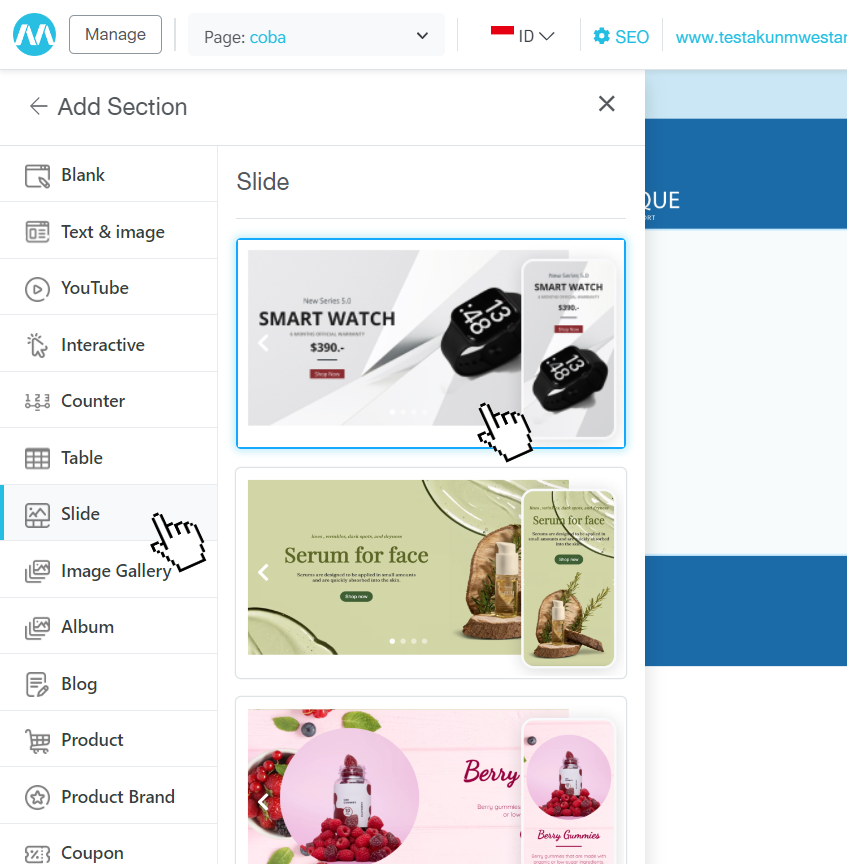
3.4 Membuat Bagian untuk Meletakkan Konten Website
Logo sudah siap, menu pun sudah siap. Mari kita lanjutkan ke konten website. Klik “Bagian” pada menu bagian sisi kiri dan mulai buat Bagian.
Untuk konten website yang berasal dari template, jika kamu tidak menggunakannya, kamu dapat menghapusnya. Jika format konten website tidak cocok dengan website yang kita inginkan, selain menghapus kita dapat juga membangun kembali konten website.
Sistem akan menyediakan tipe-tipe konten website untuk kita membuat lebih dari 14 bentuk, 13 dari sistem dan 1 model yang dapat kita atur sendiri.
Pelajari bagaimana mengatur konten website.

Bagi yang membuat Bagian seperti artikel, produk, atau bagian yang tidak menunjukkan informasi. Kita dapat memasukkan informasi pada menu Kelola website dan sistem akan muncul secara otomatis.
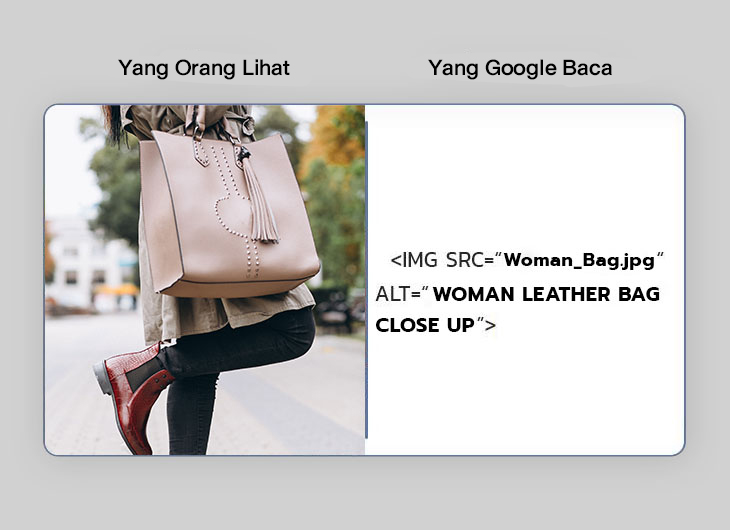
Membuat konten website seperti grafis harus selalu terpisah dari teks (ketik lebih banyak teks nanti) jadi bot Google dapat membaca teks pada gambar. Hal tersebut memberikan keuntungan pada peringkat website juga.
3.5 Membuat Footer
Konten penting lainnya pada website adalah bagian Footer website yang berisikan informasi kontak. Mulai dari alamat toko/perusahaan hingga akun media sosial yang sangat diperlukan di website.
Secara alami, pengguna website akan melihat informasi kontak di website pada 2 posisi utama, yaitu pada menu Hubungi Kami dan bagian Footer website.
Sebuah website tanpa informasi ini akan dilihat oleh konsumen dan Google sebagai website tidak terpercaya.
(Walaupun letaknya paling bawah, hal ini sangat penting lhoo…)

LANGKAH 4: Lengkapi Informasi Website
Memasukkan informasi pada sisi Kelola website akan memberikan banyak keuntungan untuk kita.
Bergantung dengan penggunaan tiap orang dalam membuat website untuk apa, tapi fitur paling utama untuk E-Commerce seperti memberikan informasi produk, siap mengaktifkan sistem struk pembelian, dan sistem pengiriman sehingga website bisnis kamu dapat menjual produk. Serta siap menerima semua jenis pembayaran dalam satu tempat. Jika website berupa bisnis layanan, maka harus memiliki fitur yang menerima pembayaran kartu kredit.
4.1 Memasukkan Artikel Website
Jika ingin website memiliki kesempatan mendapatkan peringkat yang lebih baik di Google dan lebih banyak orang mengunjungi websitemu, maka artikel merupakan hal penting. Konsumen atau siapapun banyak membuka internet ketika menemukan masalah. Seperti kita semua tahu, orang-orang mencari informasi di Google. Alangkah baiknya saat mereka mengetik kata kunci untuk mencari informasi dan menemukan website kita?
Sebagai tambahan untuk mendapatkan lebih banyak pengunjung website, artikel juga membantu membangun kredibilitas bisnis kamu. Saat lebih banyak orang mengunjungi websitemu, Google akan melihat website kita berkualitas dan membuat peringkat website kita lebih baik.
Ketahui cara membuat artikel di website.

Contoh Konten dari Website
4.2 Unggah Produk (Untuk Website E-Commerce)
Sistem MakeWebEasy, kita dapat mengunggah produk dalam 2 format penting:
1. Simple Product – Produk tanpa pilihan warna/ukuran.
2. Group Product – Produk dengan opsi untuk dipilih.
Tiap produk harus dikategorikan dan dengan kode SKU untuk mempermudah pengelolaan stok barang. Tiap produk juga dapat diatur harga diskon dan juga harga anggota.
Memasukkan informasi produk sebagai tambahan ilustrasi dan harga produk sangatlah penting, termasuk informasi lengkap tentang produk sehingga konsumen dapat membaca detail dan lebih memahami produk atau kita dapat menambahkan tab deskripsi untuk memasukkan gambar dari review konsumen. Hal ini dapat membantu produk terlihat lebih dapat diandalkan.
Sebagai tambahan, detail produk juga akan membantu halaman website lebih berkualitas. Seperti bot Google, ada kemungkinan jika halaman ini juga akan memiliki peringkat di Google.

4.3 Mengaktifkan Akun Penagihan (Untuk Website E-Commerce)
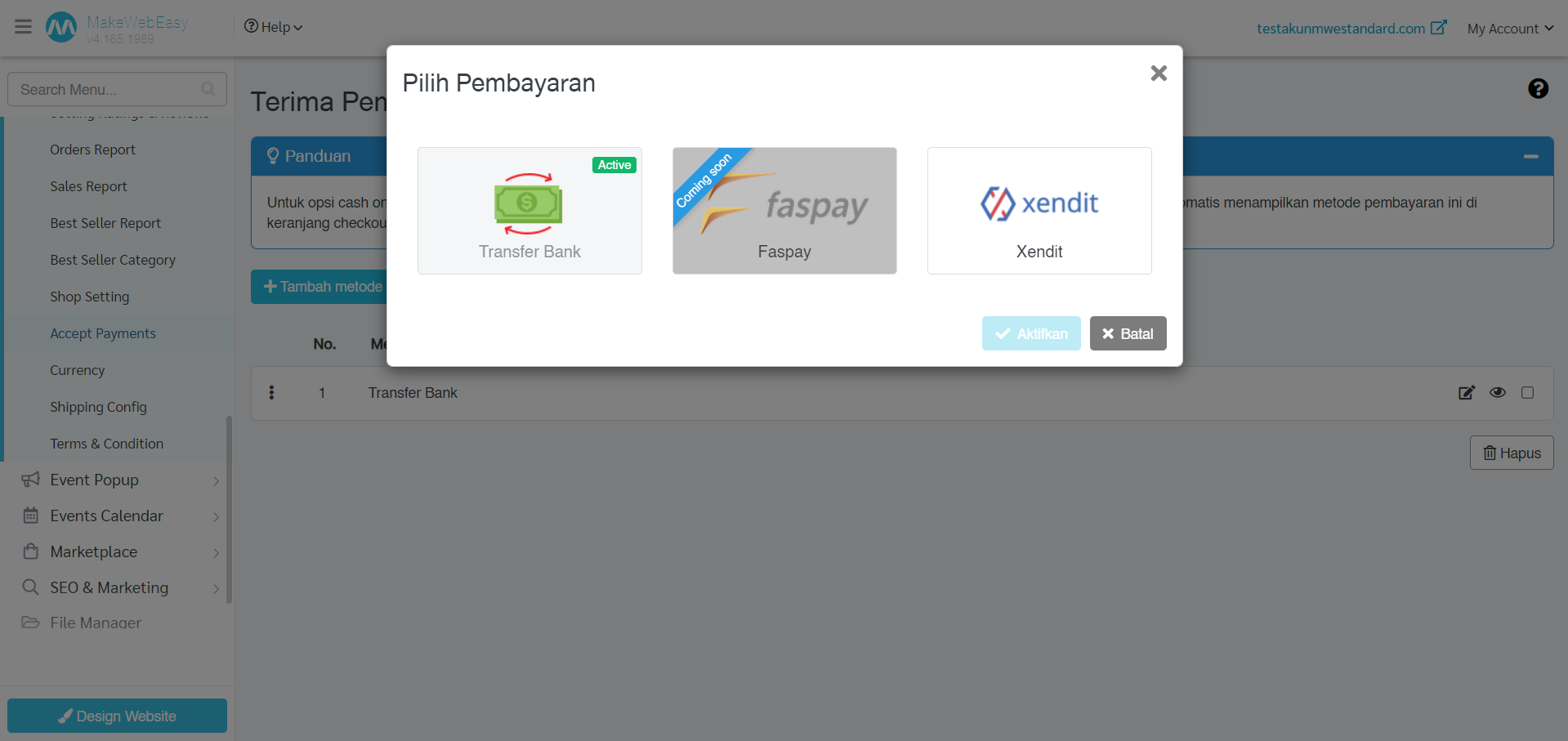
Memasukkan informasi produk dan produk yang sudah siap untuk dibeli. Namun jangan lupa untuk mengaktifkan akun pembayaranmu! MakeWebEasy memberikan 2 pilihan metode pembayaran:
1. Transfer Akun Bank – metode pembayaran paling mudah untuk konsumen mentransferkan uang secara langsung ke akun bank pemilik toko.
2. Payment Gateway – menerima pembayaran online dengan kartu debit dan kartu kredit. Memberikan kemudahan untuk konsumen yang menyukai pembayaran online saat berbelanja produk pada website. Hal ini merupakan cara yang bagus untuk meningkatkan peluang penjualan!
Jika toko online yang kita miliki memiliki berbagai jenis metode pembayaran tentu ini akan mempermudah konsumen dalam mengambil keputusan.

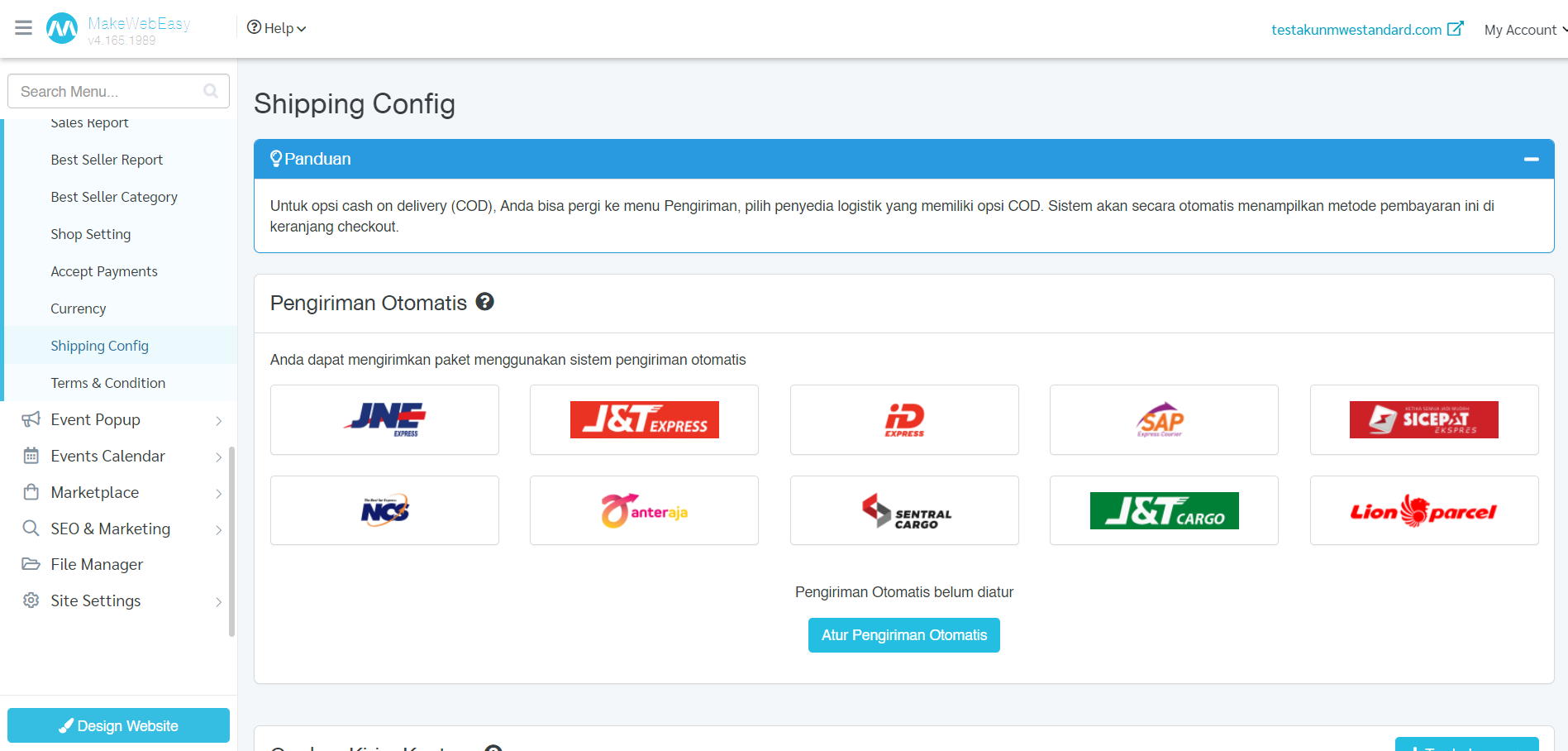
4.4 Mengatur Sistem Pengiriman (Untuk Website E-Commerce)
Mengaktifkan sistem pengiriman pada website sebagai opsi pengiriman untuk konsumen dapat meningkatkan biaya beli. Pemilik toko/bisnis mungkin bertanya-tanya bagaimana sebuah sistem pengiriman akan meningkatkan biaya pembelian di website?
Karena saat ini kami memiliki banyak penyedia layanan pengiriman. Dari sudut pandang pemilik toko, konsumen dapat memilih penyedia layanan yang nyaman bagi mereka, dekat, dan mudah dikirimkan. Tapi dari sudut pandang pembeli, pengalaman yang didapat dari berbagai jasa pengiriman berbeda-beda. Jika kita membuat konsumen dapat memilih jasa pengiriman yang mereka sukai, maka akan meningkatkan peluang pembelian produk di website kita.
Pada sistem MakeWebEasy, di samping dapat memilih berbagai penyedia layanan pengiriman, kamu juga dapat mengkonfigurasi layanan sesuai dengan kuantitas, harga, dan berat produk.

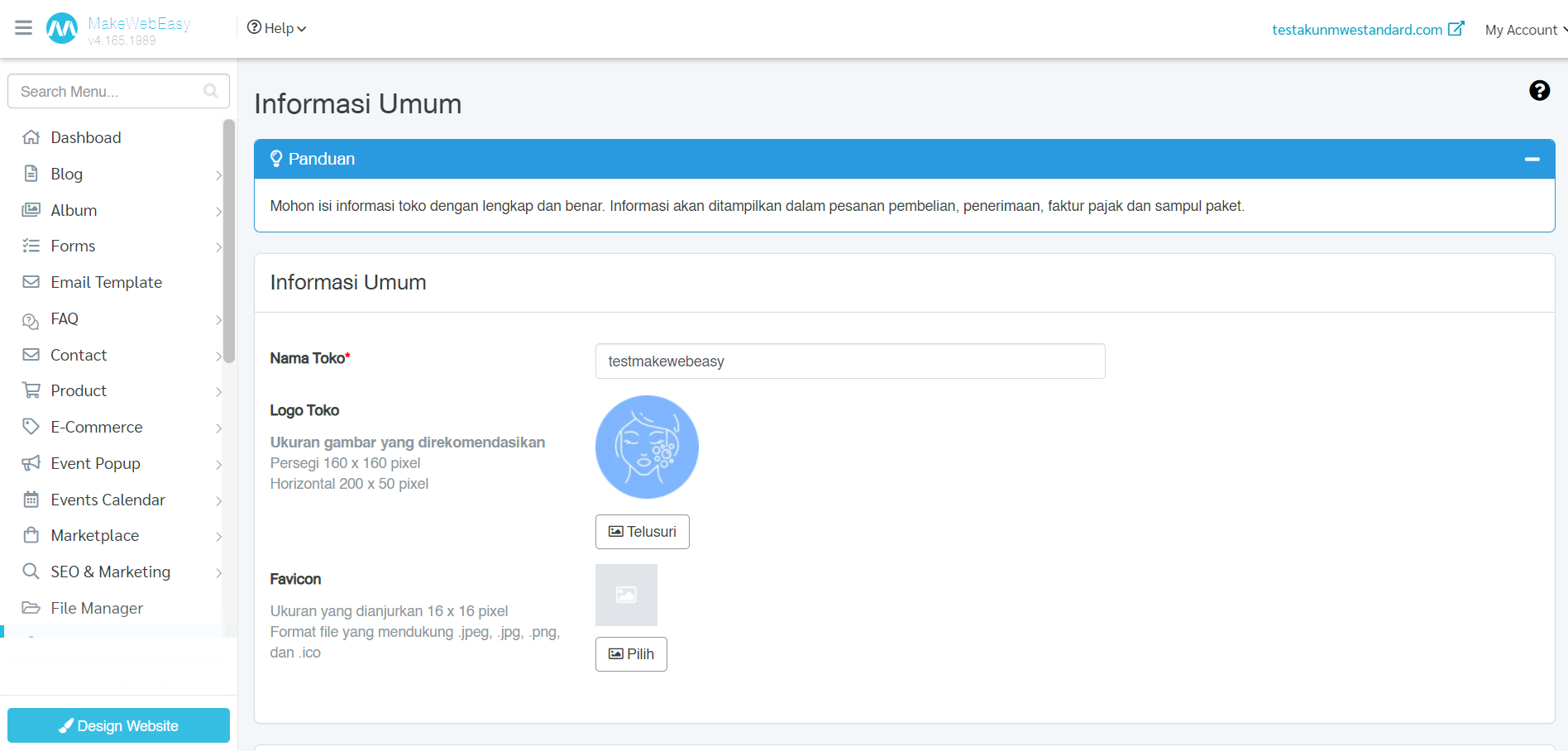
4.5 Memasukkan Informasi Website
Ini termasuk dalam informasi dasar bisnis. Informasi ini akan digunakan di berbagai area seperti:
Informasi Umum – Informasi ini akan ditampilkan pada pesanan pembelian, tanda terima, faktur pajak, dan bungkus paket, serta ketika orang menghubungi website, sistem akan menginfokanmu melalui email marketing yang kamu masukkan.
Favicon – Logo kecil yang akan muncul sebagian icon pada tab browser.

LANGKAH 5: Pengaturan SEO
Sebuah website dapat memberikan hasil untuk bisnis jika:
- Semakin besar jumlah pengunjung website
- Bisnis dikenal dengan baik
- Adanya konsumen yang datang terus menerus
- Peningkatan penjualan
Saya menyarankan setiap website menggunakan fitur SEO untuk mendapatkan peringkat yang baik dan teratas di Google yang mana faktor utamanya ada di konten website, struktur konten website, dan pilihan kata kunci yang ada pada website.
Sistem MakeWebEasy telah memiliki struktur website yang mendukung Google Ads dan memiliki bagian yang memungkinkan untuk mengatur SEO sampai batas tertentu.

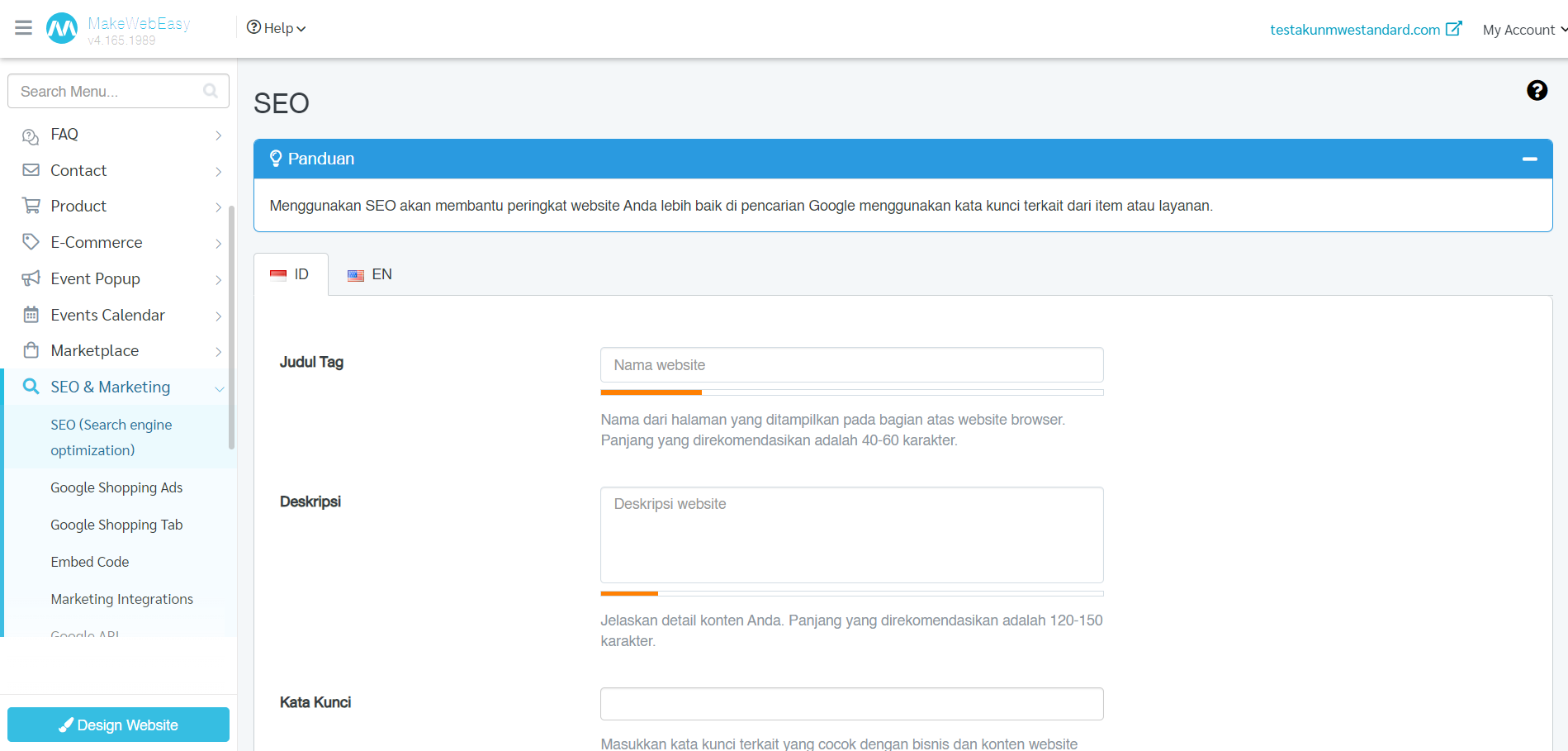
5.1 Atur Judul, Deskripsi, dan Kata Kunci
Untuk tiap halaman website, kamu dapat mengatur Judul, Deskripsi, dan Kata Kunci pada tiap halamannya, Oh iya, dalam pengaturannya harus dicocokkan dengan konten halaman website. Tiap halaman website tidak boleh menggunakan kata-kata dan pesannya haruslah sama. Sebagai contoh, Sayang memiliki bisnis sepatu kulit, aksesoris kulit, dan ikat pinggang kulit.
Pada Halaman Depan, saya memilih kata kunci berupa sepatu kulit dan sepatu kulit buatan tangan.
Untuk menulis judul dan deskripsi, saya harus memasukkan kata kunci dalam bentuk kalimat.
Contoh:
Judul – Sepatu kulit buatan tangan memberikan kamu gaya dan identitas yang unik.
Deskripsi – Sepatu kulit yang dibuat khusus, buatan tangan di tiap pasangnya, pilih kulit dan rancang gayamu sendiri. Buat sepatu yang hanya dimiliki kamu di dunia.
Untuk produk seperti aksesoris kulit dan ikat pinggang kulit, saya akan membuat dalam terpisah menggunakan Judul, Deskripsi, dan Kata Kunci yang berbeda.
Teknik ini memungkinkan Google untuk lebih fokus pada konten kita dan dapat meningkatkan peluang peringkat website kita di tiap halamannya.
Melakukan SEO merupakan cara yang paling cocok untuk pembuat website dan yang paling penting, kita bisa melakukan secara gratis!
Baca selengkapnya mengenai artikel dan teknik SEO.
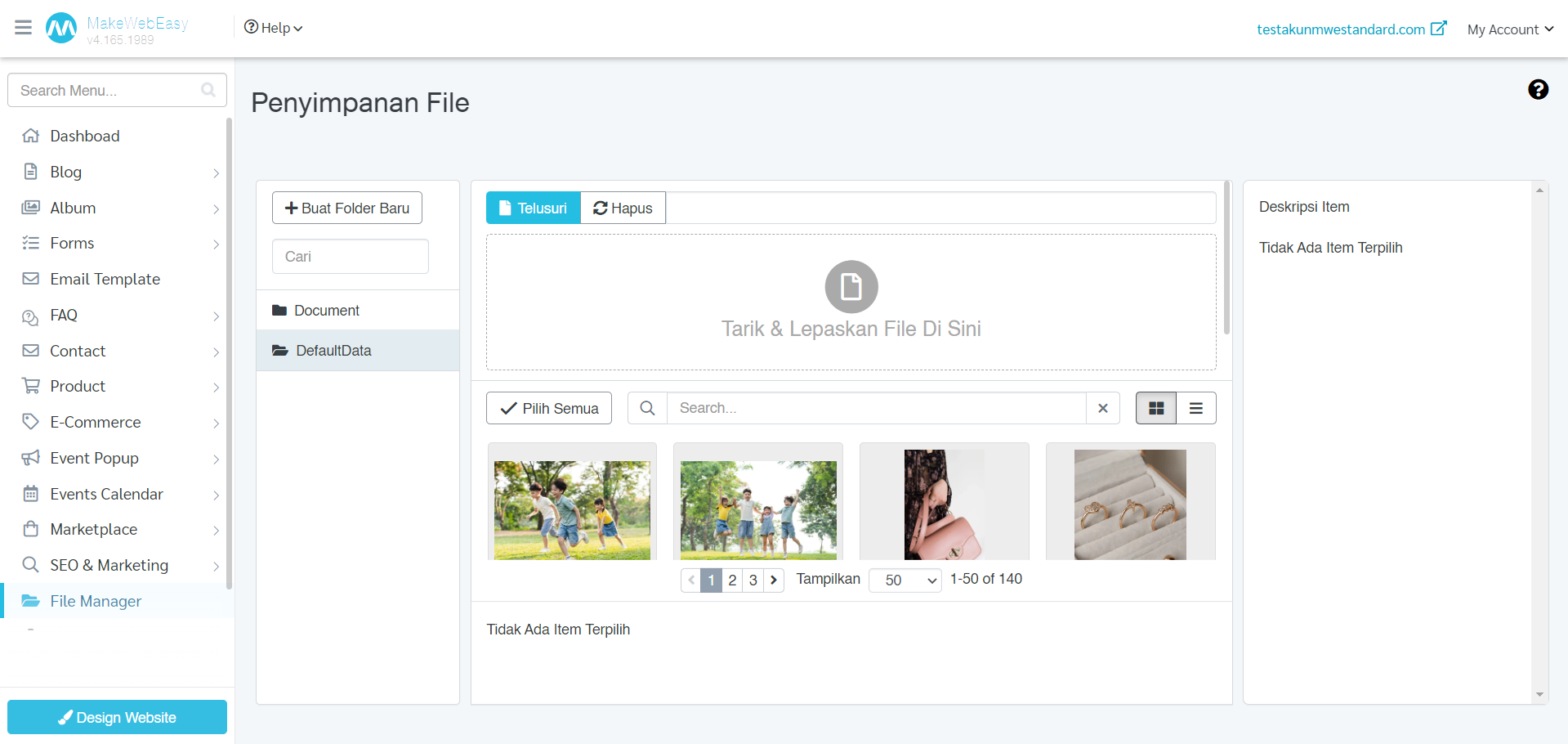
5.2 Beri Nama File dan Tambahkan Deskripsi pada Gambar
Selain konten website, gambar pada website adalah aspek lain yang dapat meningkatkan peringkat SEO kita karena Google akan melihat gambar sebagai teks atau sebagai sebuah kumpulan kode. Oleh karena itu, tidak mungkin untuk mempelajari apa arti setiap gambar.

Jika kita beri nama file dengan memasukkan kata kunci pada halaman website tersebut, itu akan memberitahu Google apa file gambar ini, tapi kita harus menggunakannya dengan gambar yang benar-benar menyampaikan arti dari kata kunci. Seharusnya tidak digunakan dengan ilustrasi, didekorasi di bagian yang berbeda.
Bagian lainnya adalah menambahkan Atribut Gambar (Alt Text). Kamu dapat melihatnya saat membuat konten dengan gambar. Atribut Gambar tidak akan ditampilkan pada halaman website. Namun akan ada program bernama Screen Reader yang dapat membacanya. Program ini digunakan oleh kelompok orang tunanetra agar mereka dapat membaca konten website dan mengetahui seperti apa tampilan gambar yang kita pasang di website.
Saat kita membuat website untuk memenuhi kebutuhan pengunjung website yang banyak, hal ini akan membantu website kita untuk mendapatkan peringkat yang lebih baik.

LANGKAH 6: Pasang Kode Pengukuran Website dan Online Marketing
Setelah kita selesai mengatur konten website, menambahkan informasi, dan mengatur SEO. Langkah terakhir yang perlu kita lakukan adalah memasang kode untuk mengukur hasil website kita.
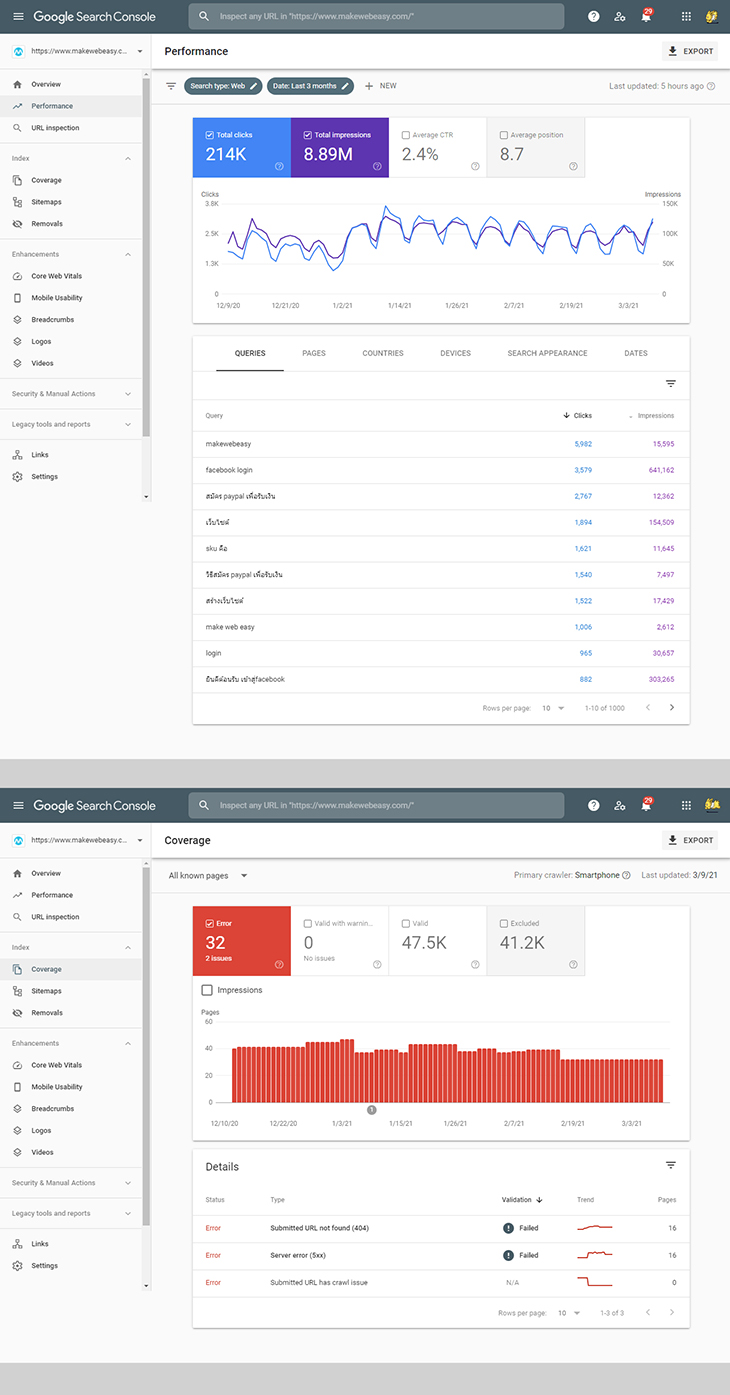
6.1 Pasang Google Search Console
Google Search Console adalah alat yang digunakan untuk melihat hasil dari pencarian organik (Organic Search) untuk melihat apa kata kunci yang paling banyak orang klik hingga sampai ke website kita. Alat ini juga dapat memeriksa masalah yang di dalam website sehingga kita dapat memperbaiki masalahnya langsung dan meningkatkan kualitas website kita.
Memasang Google Search Console juga dianggap mengirimkan website dan menginformasikan Google bahwa website kita telah ada dan meminta bot untuk mengumpulkan informasi pada website untuk menentukan peringkat.

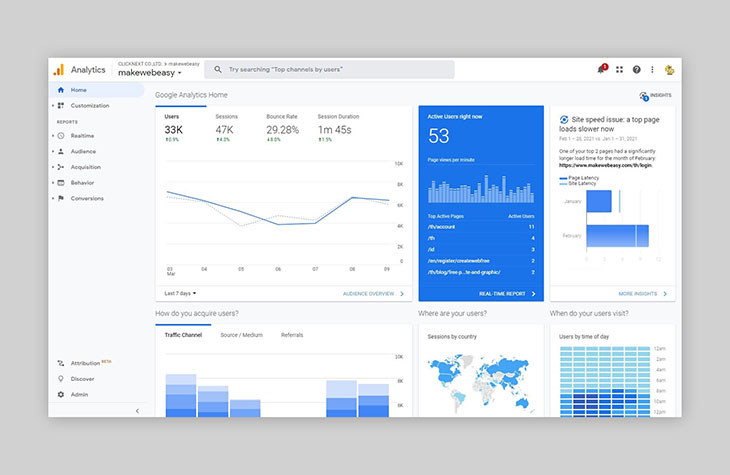
6.2 Memasang Google Analytics
Alat utama yang dibutuhkan setiap pemasar online.
Kelebihan Google Analytics ialah dapat mengukur hasil website dan banyaknya marketing. Mulai dari memeriksa jumlah pengunjung website, siapa orang yang menggunakan website, berasal dari channel yang mana, apa yang mereka lakukan di website, membeli produk atau tidak, berapa banyak penjualan yang kamu dapatkan dari website, halaman website yang mana yang mudah dipahami orang, dan halaman yang mana yang tidak dipedulikan sama sekali, sehingga alat ini merupakan alat pengukuran yang paling komprehensif.
Memasang alat pengukuran akan membantu kita melihat cara untuk meningkatkan kualitas website. Namun banyak juga pemilik website yang sudah menyelesaikan websitenya namun hasilnya tidak diukur dan menyebabkan website tidak efektif. Oleh karena itu, pertumbuhan berhenti di tempat yang sama.

Ayo Mulai!
Jika kamu memiliki bisnis dan ingin memperluas channel, menambah penghasilan, kamu dapat membuat website bisnis profesionalmu sendiri dengan mudah sesuai dengan metode yang telah saya sarankan. Apalagi online marketing dengan SEO atau Google Ads semakin ditingkatkan dapat meningkatkan peluang penjualan. Bisnismu akan tumbuh dengan pesat.
Cepat, mulai membuat websitemu sekarang! Dapatkan wesbitemu di halaman pertama Google sebelum kompetitormu.
Saya berharap kamu sukses dalam membuat websitemu!