Desain Situs dengan Whitespace! Ruang Kosong Sederhana yang Memberi Kesan Elegan
Banyak orang mungkin pernah mengalami masalah dengan website yang memiliki terlalu banyak konten-konten gambar. Mengapa website malah jadi terlihat kurang indah? Apa yang salah ya?
Hari ini, kami akan memperkenalkanmu pada Whitespace. ruang kosong yang bukan berarti ruang putih pada situs, tetapi ini merupakan elemen penting yang membuat situs terlihat elegan dan mewah.
Apa itu Whitespace?

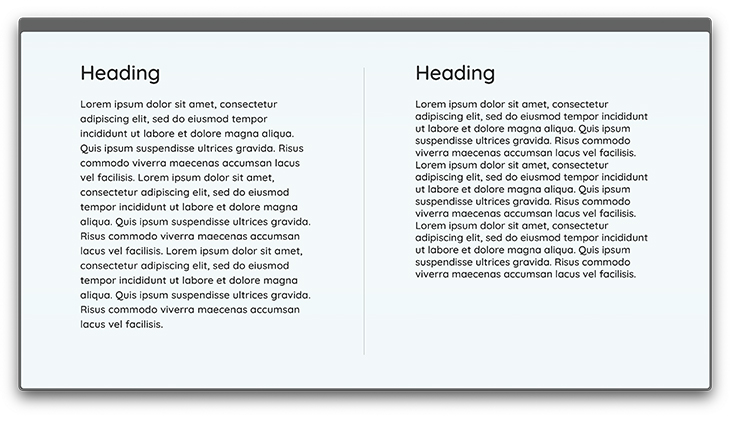
Referensi dari http://www.energeticthemes.com/templates/shopmade/home-4.html
Whitespace adalah ruang kosong pada sebuah website.
Kata putih tidak hanya mengacu pada ruang berlatar putih, tetapi mencakup semua ruang kosong berwarna lainnya yang akan membantu desain menjadi harmonis, seimbang, dan terorganisir. Bagaimana menggunakan whitespace dalam desain website mu?
1. Buatlah teks yang jelas, mudah dibaca, dan terorganisir.
Penggunaan whitespace tidak hanya terbatas pada ruang kosong, tetapi juga dapat diterapkan pada pengelolaan teks di situs kamu. Salah satunya adalah spasi huruf atau spasi baris yang tepat, tidak terlalu dempet, yang bisa membantu pengunjung merasa nyaman dan mudah untuk membaca.

Sebaliknya, jika kamu tidak menyisakan ruang atau jarak yang cukup, maka pembaca atau pengunjung situs akan merasa sulit untuk membaca dan akhirnya akan menutup situs. Jarak yang ideal dapat meningkatkan minat baca pengunjung sebesar 20%.
2. Buatlah titik fokus untuk konten atau hal yang ingin dipresentasikan.
Desain web yang terlalu banyak berisikan gambar dapat membuat pengunjung bingung dan tidak tahu harus fokus pada konten apa. Menggunakan whitespace di halaman web akan membantumu mengatasi masalah ini dengan memberi fokus pada objek, orang, atau pesan, untuk menarik perhatian pembaca kepada apa yang ingin disampaikan.

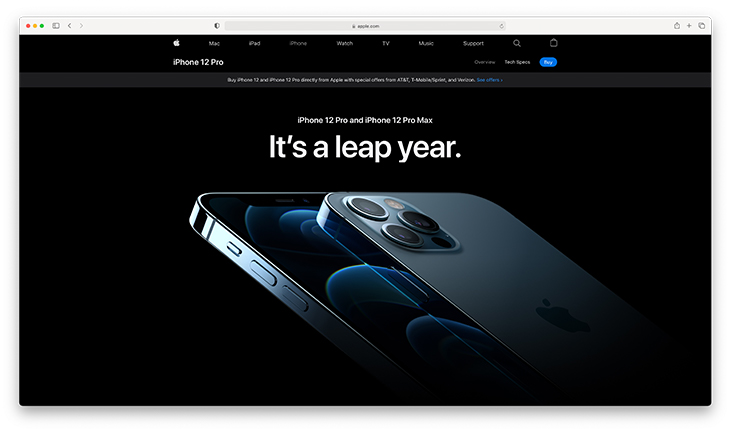
Referensi dari https://www.apple.com/iphone
Jika kamu mengunjungi situs Apple, kamu akan melihat bahwa tidak ada banyak teks atau gambar di halaman web. Tapi kamu tidak akan merasakan bahwa situs web itu kosong. Sebaliknya, kamu merasakan keanggunan, kesederhanaan untuk mengkomunikasikan produk, dan produk pun terlihat menonjol.
3. Ciptakan kesan mewah pada desain website
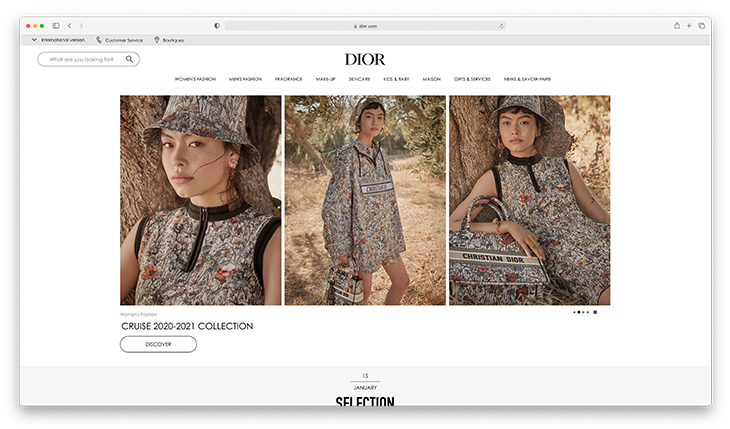
Tidak dapat disangkal bahwa kemewahan dan whitespace saling berkaitan. Bahkan banyak orang mengadopsi konsep ‘sederhana tapi mewah’. Menggunakan whitespace dalam desain web akan memberikan kesan sederhana namun mewah di saat bersamaan.

Referensi dari https://www.dior.com/en_int
Whitespace tidak hanya menciptakan keseimbangan dalam desain, tetapi juga inti dari apa yang membuat situs terlihat indah, elegan, terorganisir, dan rapi. Kamu tidak boleh menganggap spasi jarak hanya sebagai ruang yang tidak berguna di situsmu, melainkan ini adalah komponen utaman yang bisa membuat website terlihat sempurna.
Hindari desain dengan layout yang padat dengan teks dan gambar sehingga menyisakan ruang kosong.
Di MakeWebEasy, kami memiliki template cantik dan clean yang siap membuat website bisnismu terlihat bagus dan berkelas dengan Whitespace.