Pengaturan Tema
Untuk mengatur tema situs, pengguna dapat melakukan langkah-langkah berikut:
1. Klik tombol ”Design Website”
 2. Klik tombol “Website Theme”
2. Klik tombol “Website Theme”

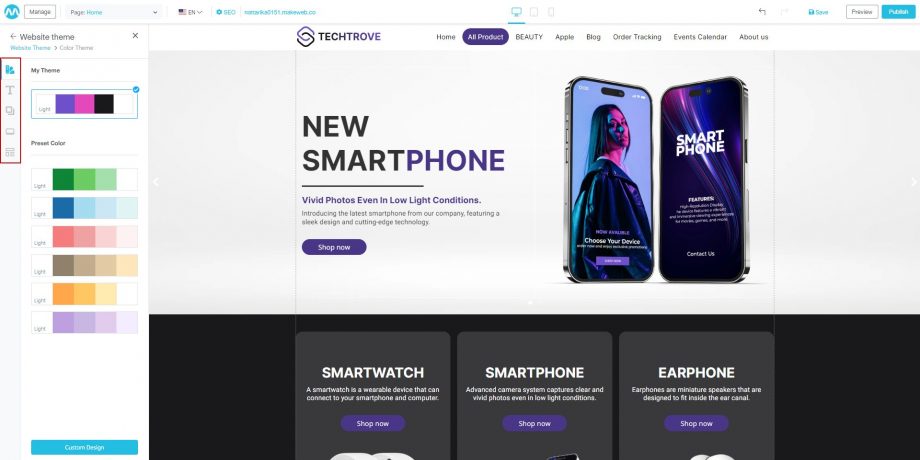
3. Ada 5 sistem manajemen yang dapat dipilih:
3.1 Atur Tema Website
3.2 Atur Gaya Font
3.3 Atur Background Website
3.4 Atur Button
3.5 Atur Template

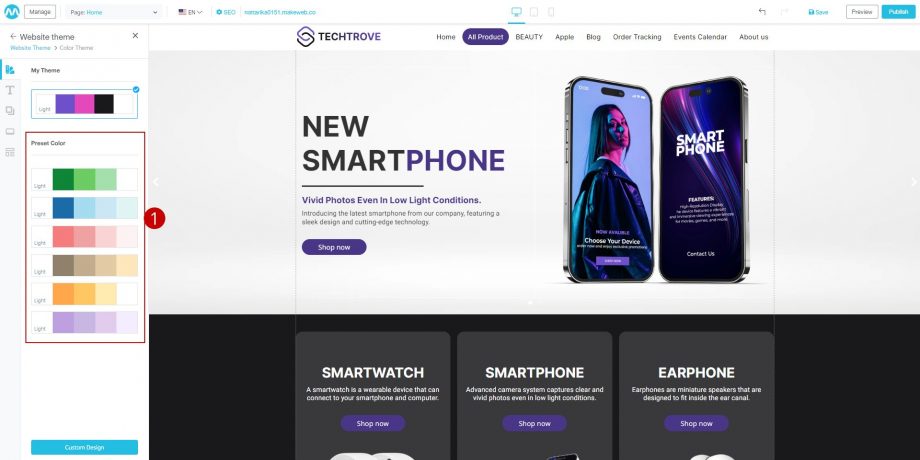
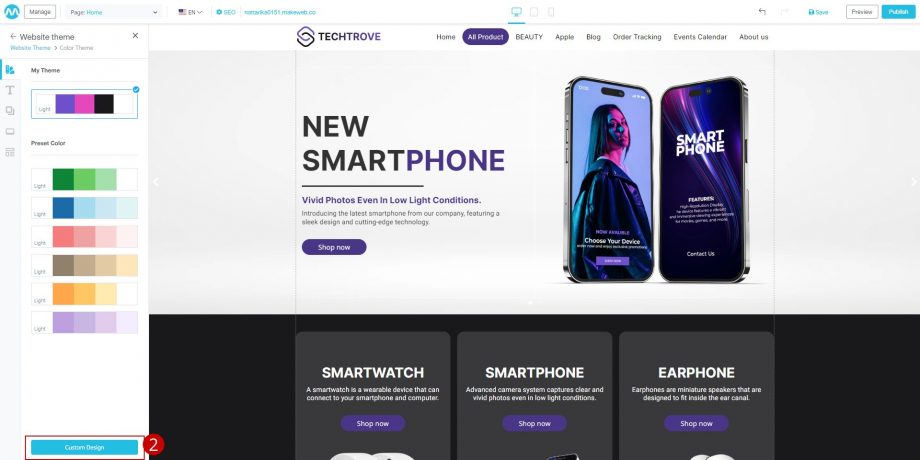
3.1 Atur Tema Website
- Saat memilih “Preset Color”, klik kumpulan warna yang diinginkan. Ingin menyesuaikan tema warna? Anda dapat melanjutkan ke poin 2.

Catatan
- Tema saat ini adalah tema menu yang sedang digunakan pengguna.
- Template adalah sekumpulan tema menu sistem.
2. Klik tombol “Custom Design” untuk menyesuaikan tema.
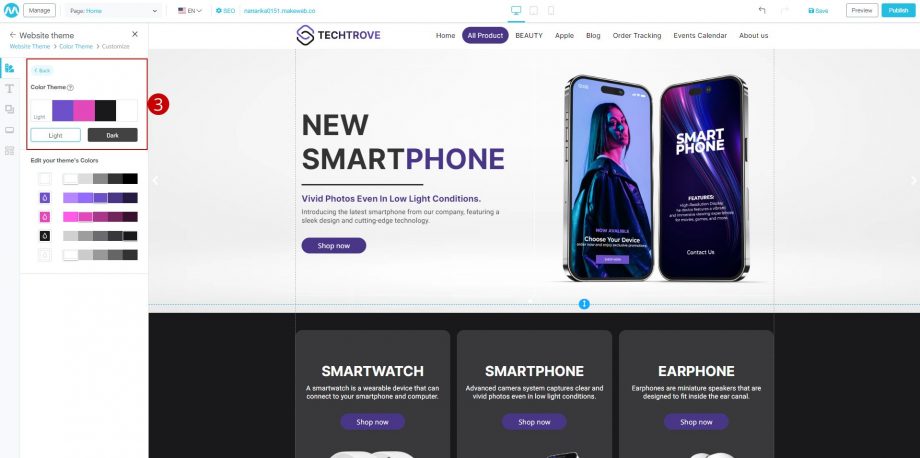
 3. Pengguna dapat memilih mode tema warna terang (Light) atau gelap (Dark).
3. Pengguna dapat memilih mode tema warna terang (Light) atau gelap (Dark).
- Theme Light adalah gradasi dari warna terang ke gelap.
- Theme Dark adalah gradiasi dari warna gelap ke terang.

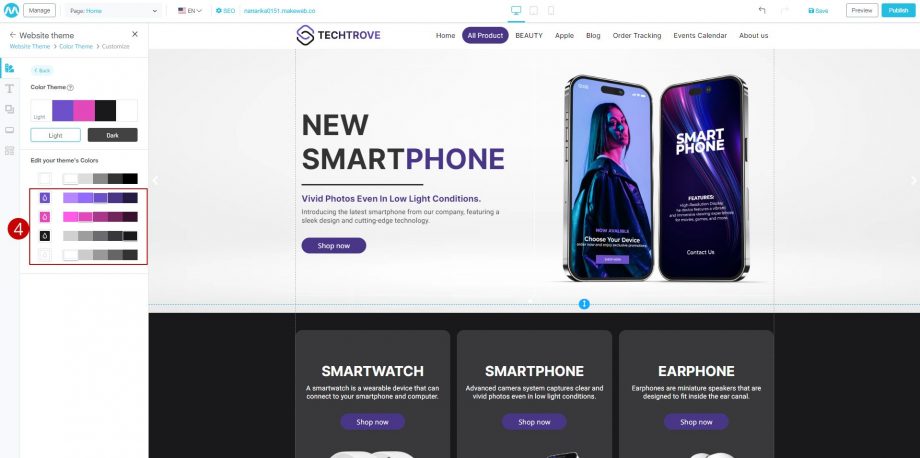
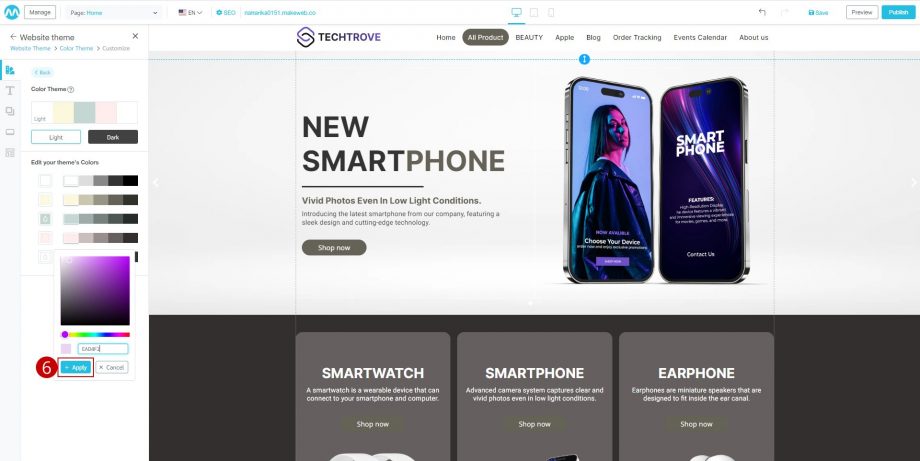
4. Anda dapat mengklik “Kotak Warna” untuk mengatur tema warna pada baris 2-5.

Catatan
Baris 1 adalah default sistem, pengguna tidak dapat mengeditnya.
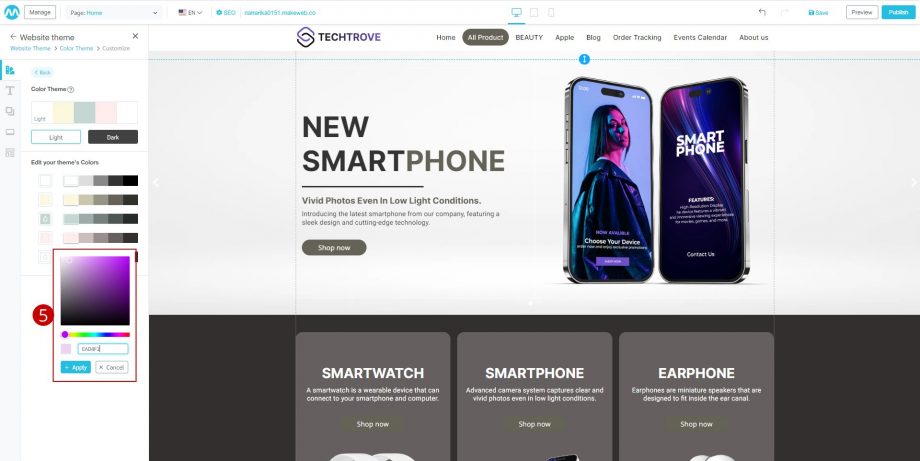
5. Ketika Anda klik “Kotak Warna”, sistem akan menampilkan Color Picker untuk memilih warna yang diinginkan.

6. Klik tombol “Apply” dan sistem akan mengubah tema warna yang dipilih pengguna.

3.2 Atur Gaya Font
Klik tab Font Style “T” untuk menyesuaikan tema font situs web. Dengan menyesuaikan gaya font ini, sistem akan mengambil gaya font yang ditentukan. Terapkan ke setiap bagian situs web.

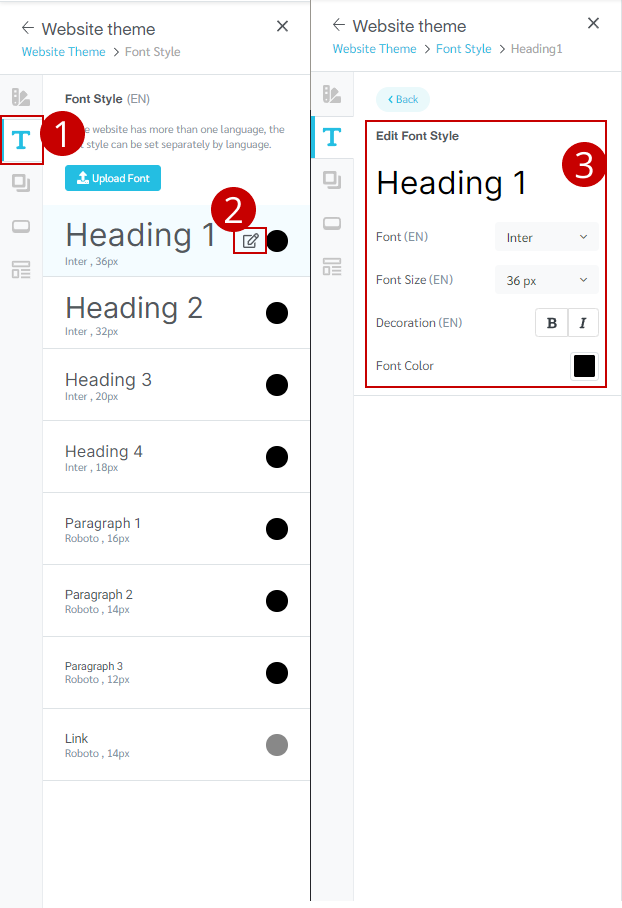
- Klik pada ikon “T” untuk menyesuaikan tema font situs web.
- Klik ikon “pensil” untuk mengedit gaya font.
- Sistem menampilkan pengaturan gaya font. Pengguna dapat mengatur gaya font, ukuran, ketebalan, miring, dan warna font.
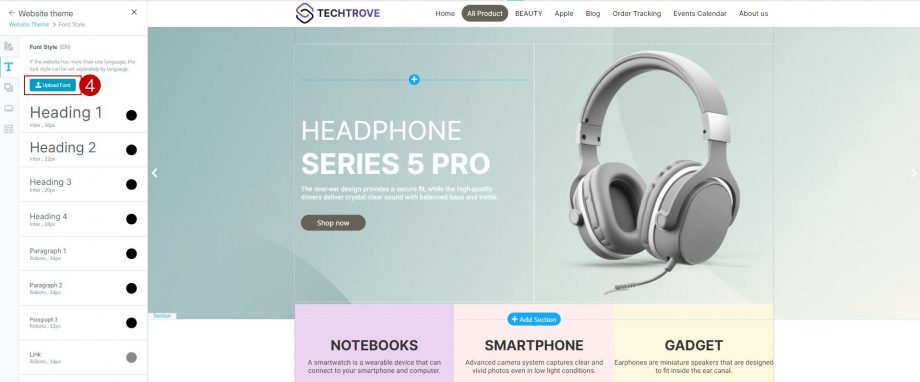
- Pada bagian ini pengguna bisa mengunggah fontnya sendiri. Anda dapat mengklik tombol “Uploud Font” untuk mengunggah font berhak cipta tambahan.

3.3 Atur Background Website
Pada bagian ini pengguna bisa mendesain situs web dengan menambahkan latar belakang dengan warna pilihan. Saat melakukan kustomisasi tema background website, perubahan pada background website tidak akan ditampilkan. Kecuali jika pengguna mengatur latar belakang bagian menjadi transparan. Ada 3 gaya latar belakang:
- Tipe 1: Warna (Color) latar belakang
- Tipe 2: Latar Belakang gradiasi (Gradient)
- Tipe 3: Pola latar belakang (Image)
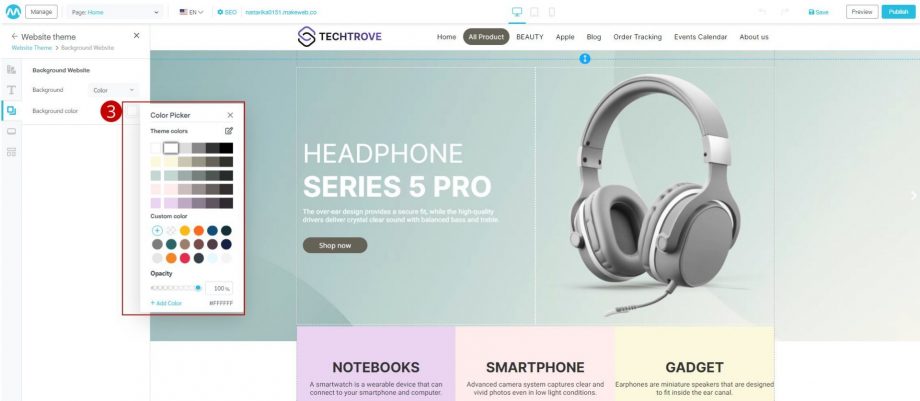
“Color” Latar Belakang
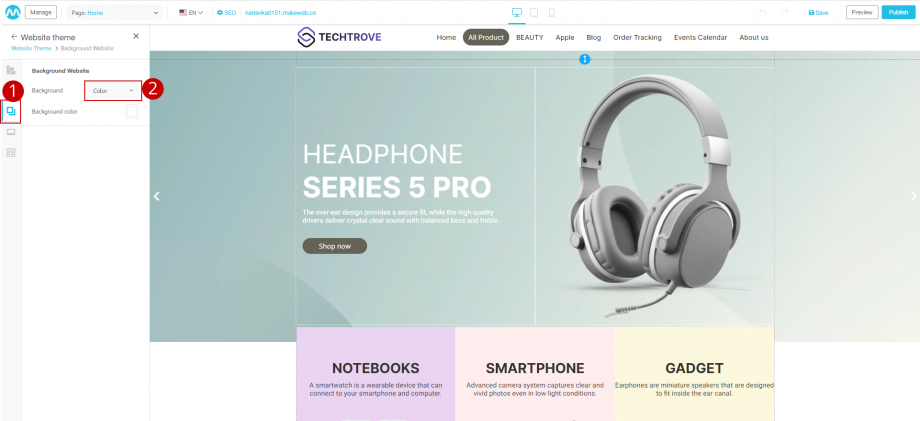
- Klik tab “Background Website” untuk menyesuaikan seluruh latar belakang situs web.
- Klik pada Dropdown Background dan pilih “color”.

3. Klik “Kotak Warna” dan sistem akan menampilkan Color Picker untuk mengatur warna latar belakang.


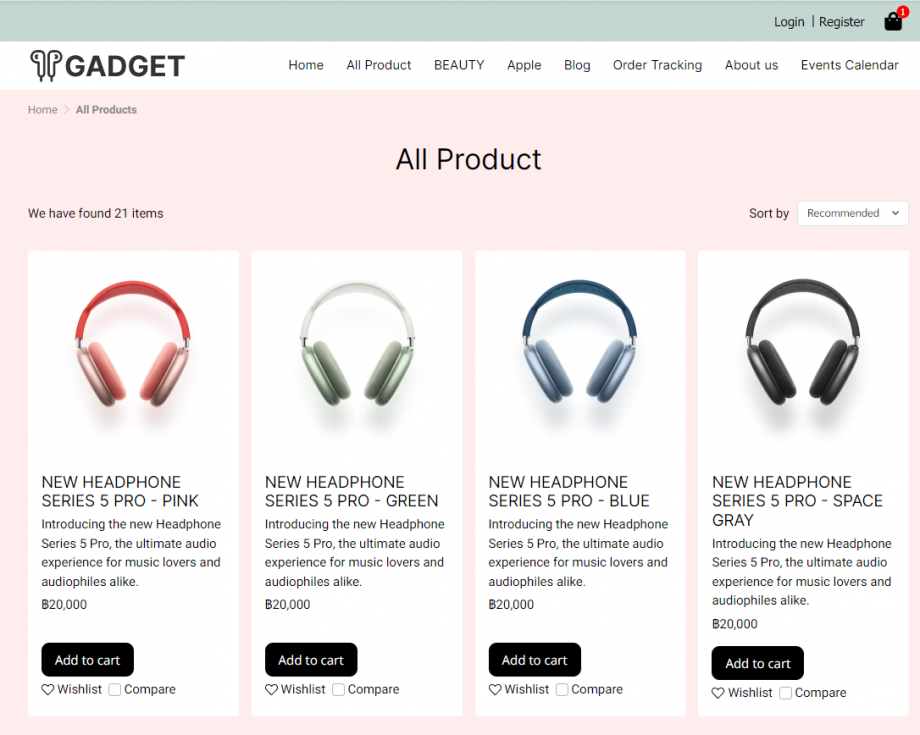
Hasil setelah warna latar belakang berubah
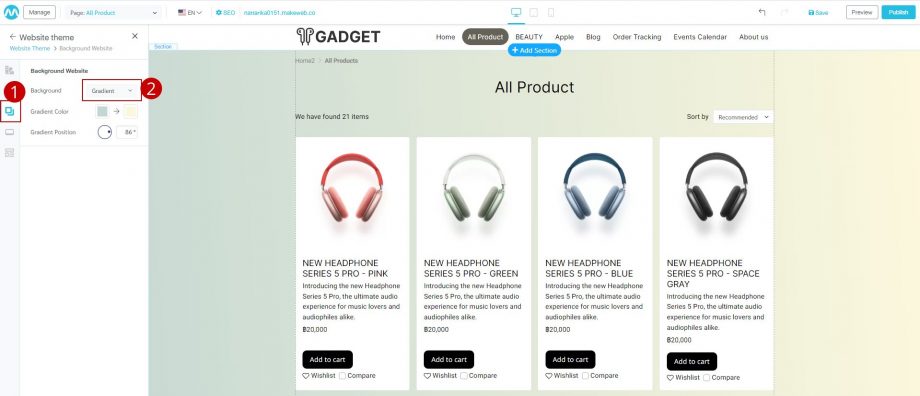
Latar Belakang Gradiasi (Gradient)
- Klik tab “Background Website” untuk menyesuaikan seluruh latar belakang situs web.
- Klik pada Dropdown Background dan pilih “Gradient”.

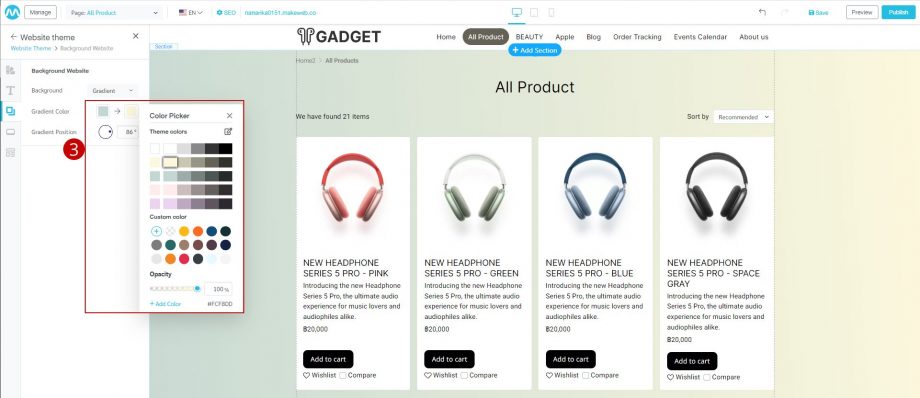
3. Klik “kotak warna” yang ingin dipilih untuk mendapatkan 2 warna sekaligus mengatur dengan posisi gradien sesuai dengan derajat gradien.


Hasil setelah warna latar belakang berubah
Pola Latar Belakang (Image)
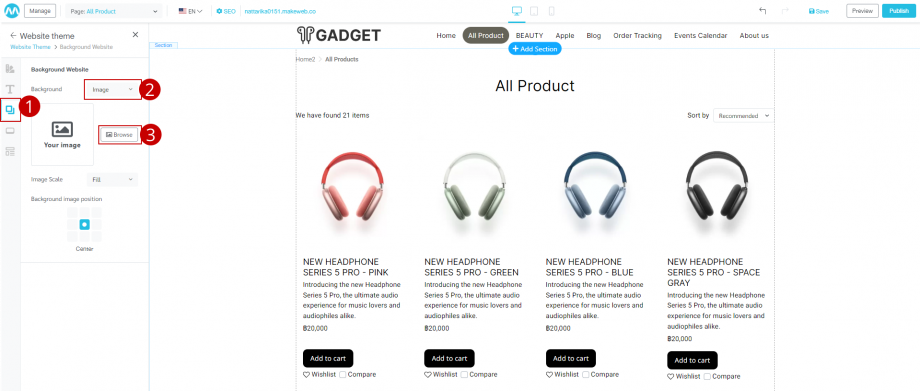
- Klik tab “Background Website” untuk menyesuaikan seluruh latar belakang situs web.
- Klik pada Dropdown Background dan pilih “Image”.
- Sistem akan menampilkan file yang bisa pengguna klik untuk “Browse”

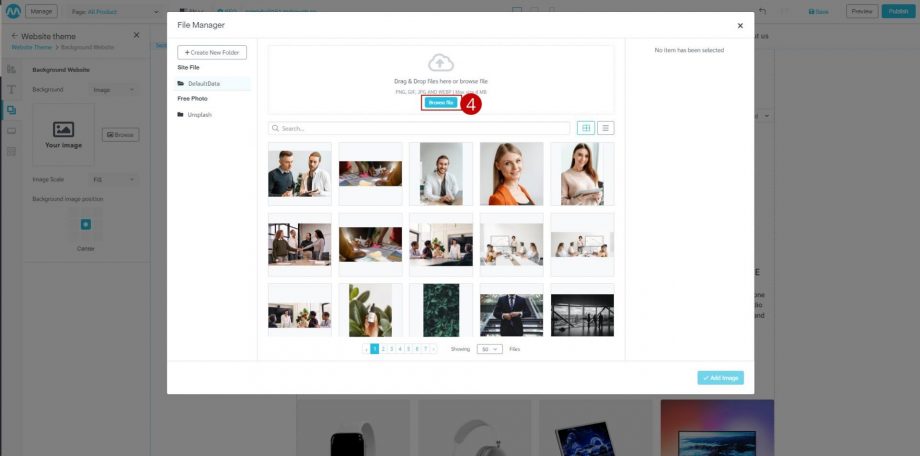
4. Unggah gambar latar belakang yang diinginkan.

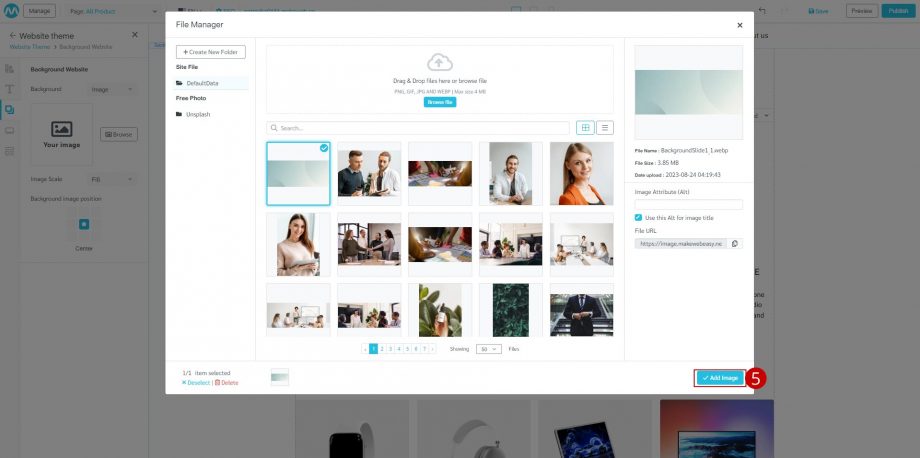
5. Pilih gambar latar belakang yang diinginkan kemudian klik tombol “Add Image”. Sistem menampilkan latar belakang yang telah dipilih pengguna.

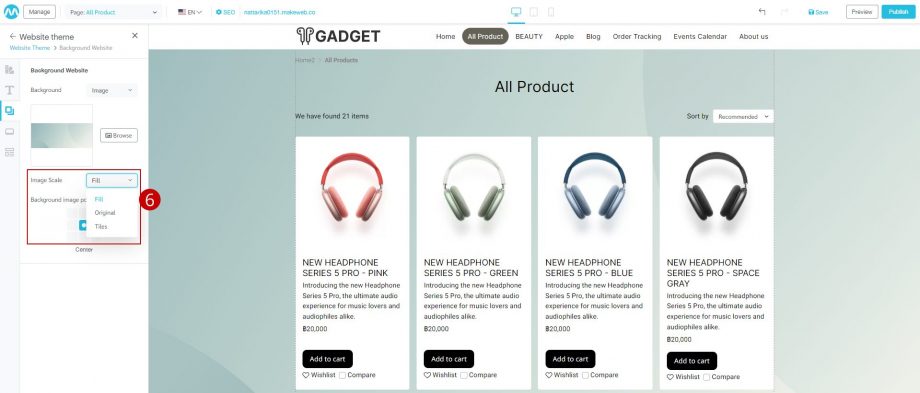
6. Klik Dropdown untuk mengatur ukuran gambar. Ada 3 format ukuran gambar:
- Ukuran penuh (Fill)
- Ukuran asli (Original)
- Gambar diulang (Tiles)

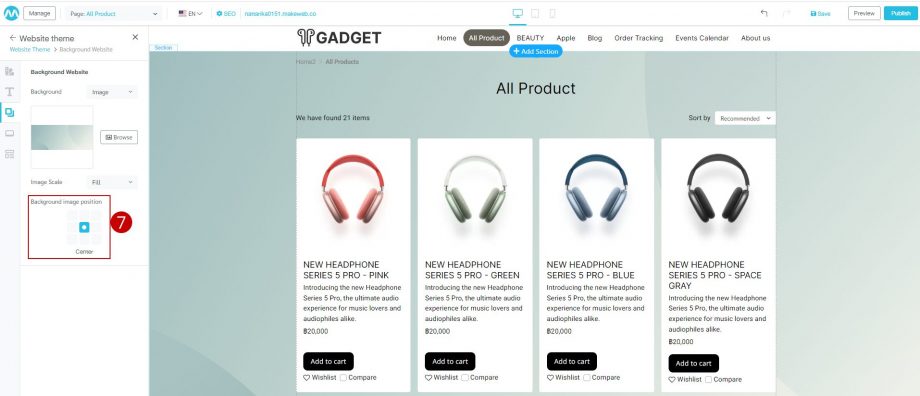
7. Klik pada “Background image position” untuk memposisikan gambar latar belakang.


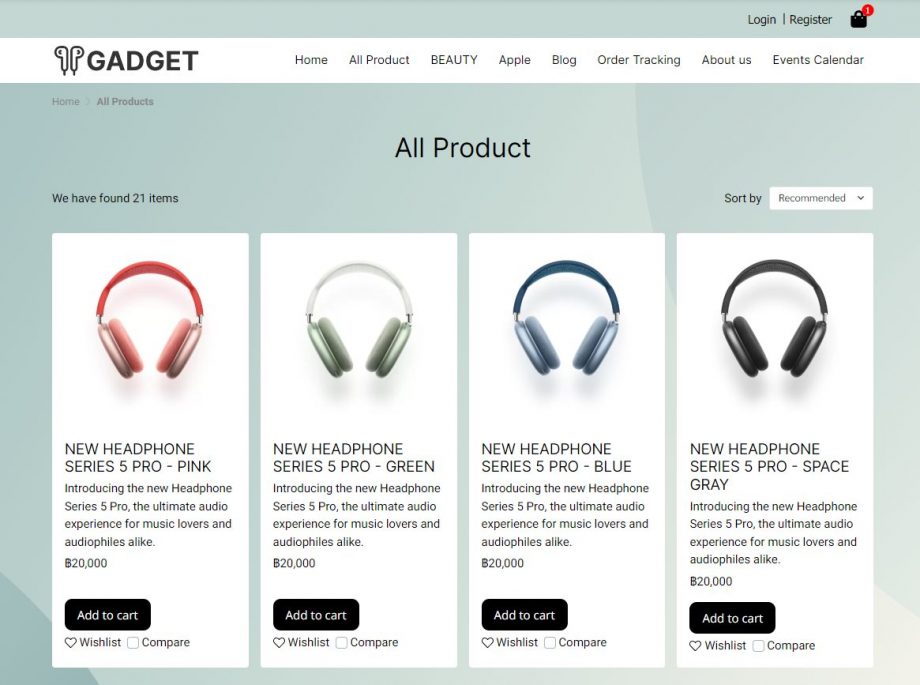
Hasil setelah warna latar belakang berubah
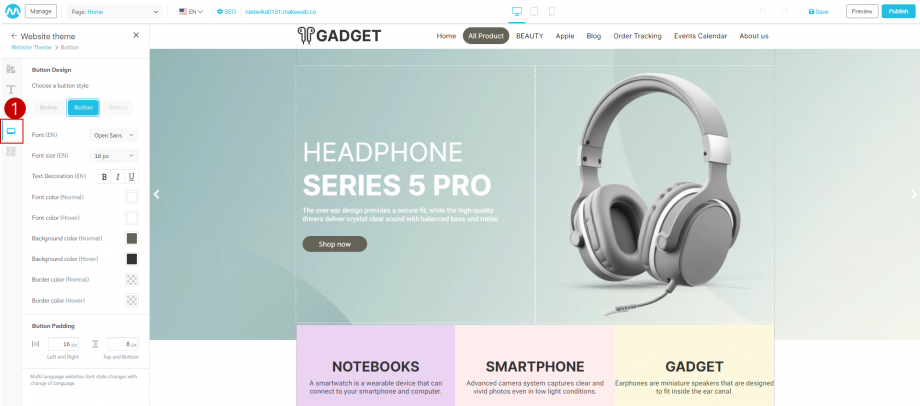
3.4 Atur Button
- Klik pada tab “Button” untuk mengelola tombol di situs web.

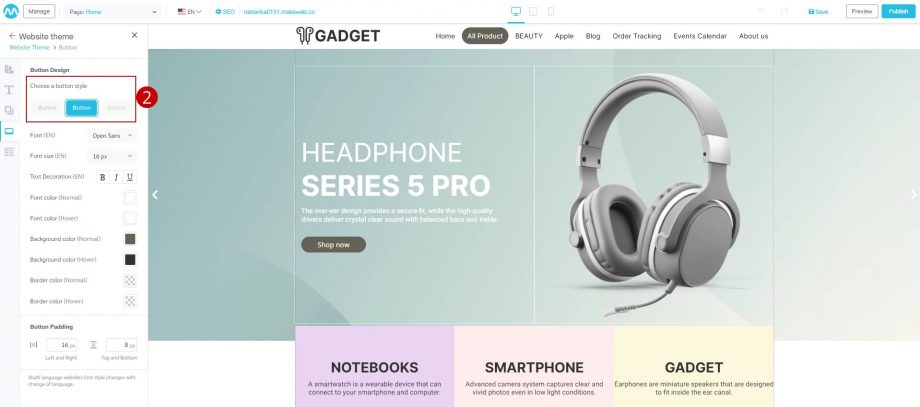
2. Klik “Button style” untuk memilih gaya tombol sesuai kebutuhan Anda. Sistem memiliki 3 gaya tombol untuk dipilih:
- Tombol tepi persegi
- Tombol tepi membulat
- Tombol tepi melengkung

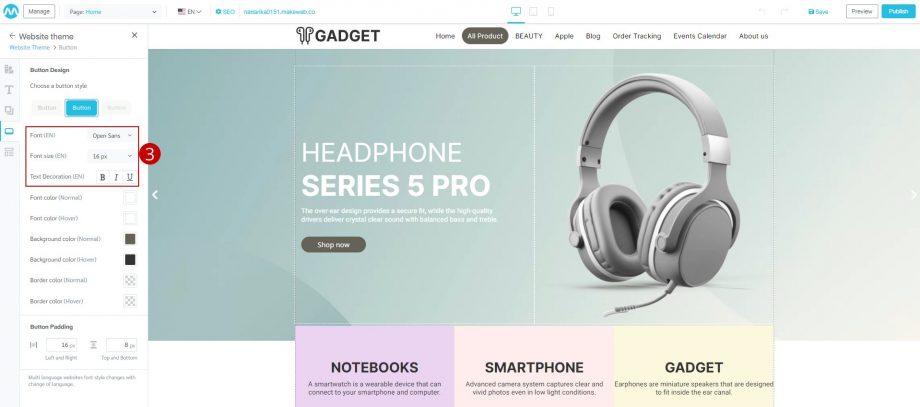
3. Pengguna dapat memilih gaya font, ukuran font, dan menyesuaikan font yang diinginkan.

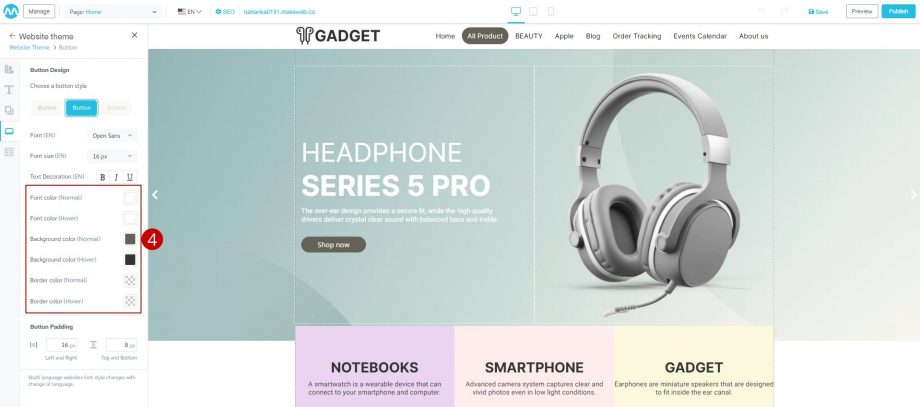
4. Pengguna dapat memilih warna tombol dan warna border yang diinginkan. Dengan memilih waktu tayang normal (Normal) dan saat mengarahkan mouse (Hover).

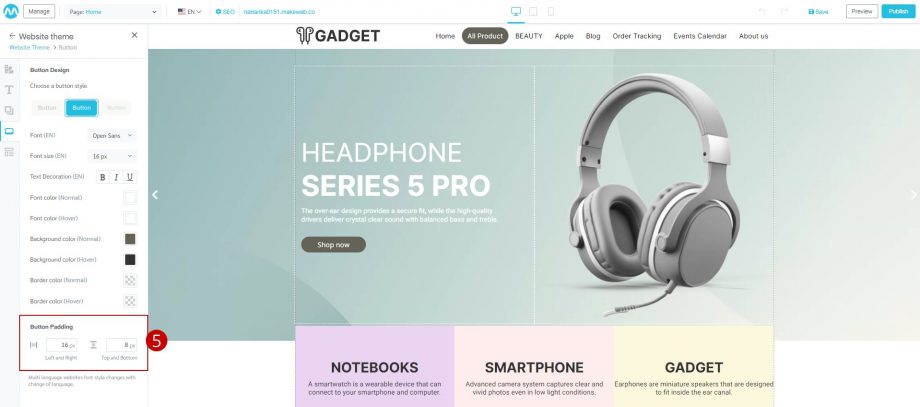
5. Pengguna dapat mengatur jarak antara perbatasan konten (Padding)


Hasil setelah warna latar belakang berubah
3.5 Atur Template
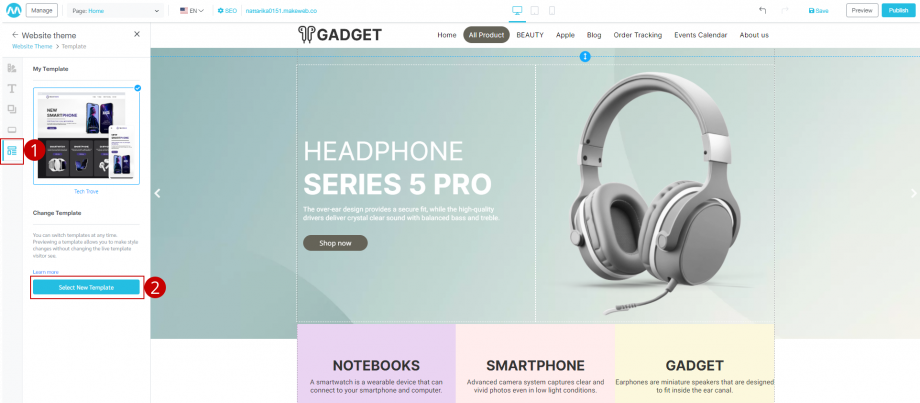
1. Klik tab “Template”, sistem akan menampilkan templat yang sedang digunakan (My Template).
2. Untuk mengubah templat klik tombol “Select New Template”.

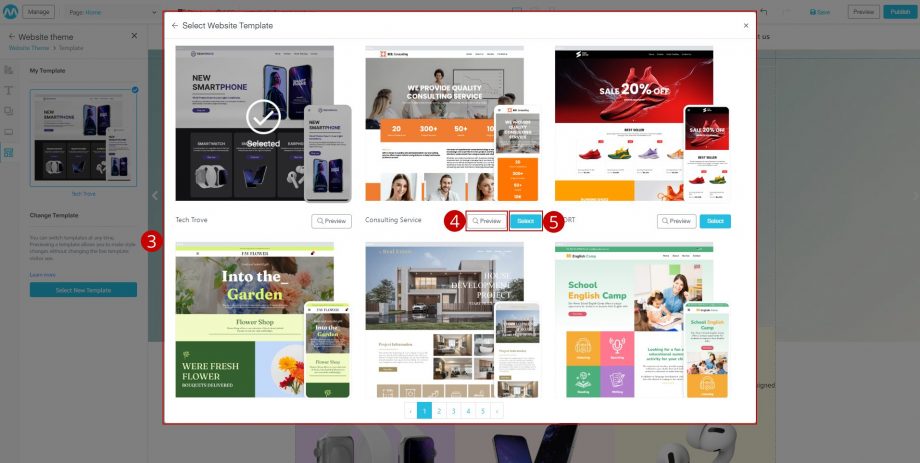
3. Sistem menampilkan semua template dari sistem.
4. Klik tombol “Preview” untuk melihat pratinjau template
5. Klik tombol “Select” untuk memilih template.

Catatan
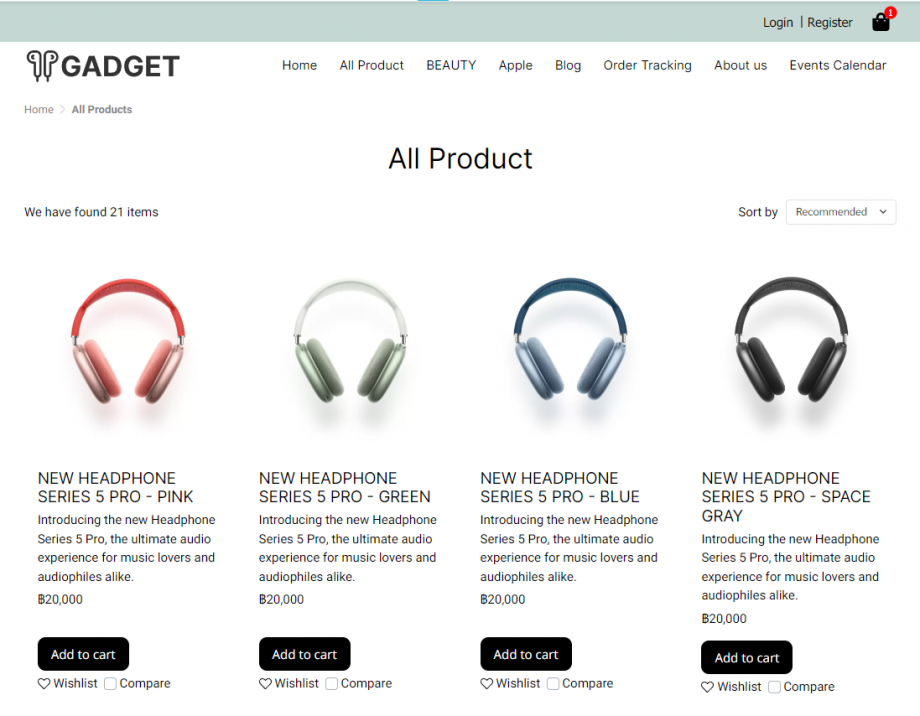
- Jika template sudah dipilih tema website akan otomatis berubah. Template baru akan menjadi halaman beranda (Home), sedangkan halaman beranda sebelumnya akan menjadi Custom Page.
- Untuk website dual bahasa, semua template akan ikut terubah.
