Mengaktifkan Menu Samping pada Website
Menu samping sangat cocok untuk website dengan jumlah menu yang banyak. Kebanyakan orang saat ini memilih kolom menu untuk menampilkan menu-menu yang berkaitan dengan produk yang mereka jual. Anda bisa melihat blog kami tentang cara membuat menu kolom di tab Kelola kemudian buat sub-menu/menu kolom. Terdapat 3 konten dalam menu samping:
- Menu Samping
- Widget
- Latar Belakang
1. Mengatur menu samping
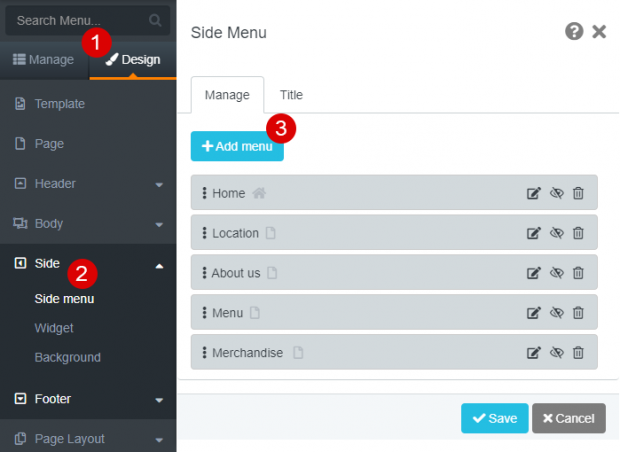
1. Arahkan kursor ke Desain
2. Pilih Samping > Menu Samping
3. Klik tombol Tambah menu
Catatan: menu yang muncul di awal merupakan menu dasar yang biasa ada di menu samping sebuah website. Anda bisa menghapusnya sewaktu-waktu apabila menu-menu tersebut tidak dibutuhkan

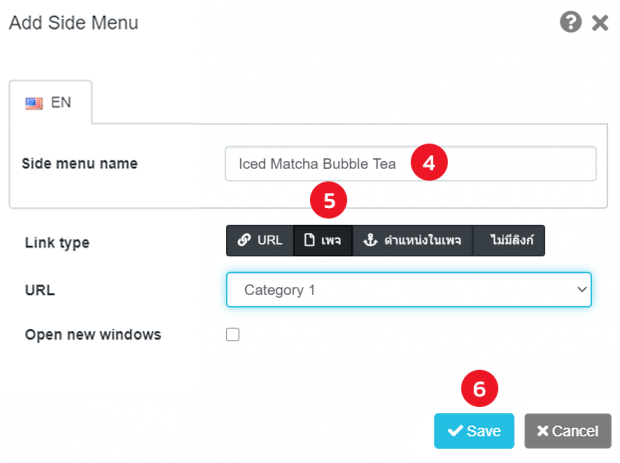
4. Beri nama pada Menu Samping
5. Pilih jenis link, sebagai contoh: Halaman
5.1 URL: digunakan apabila tautan berasal dari menu internal. Klik dan keluarlah menu yang dituju
5.2 Halaman: Jika menu berisi teks, gambar, atau desain khusus, jenis link ini sangat tepat digunakan untuk menu Anda. Anda harus membuat menu baru di halaman pertama. Setelah itu, akan ada beberapa opsi yang bisa dipilih
5.3 Tautan posisi: digunakan ketika website Anda hanya memiliki satu halaman. Pilih menu dan arahkan ke bagian bawah halaman (di halaman yang sama). Anda perlu membuat menu halaman baru dan bagiannya terlebih dahulu
5.4 Tanpa link: digunakan ketika menu yang Anda buat merupakan menu utama dengan sub-menunya, maka Anda tidak perlu menghubungkannya ke mana saja
6. Tekan tombol Simpan


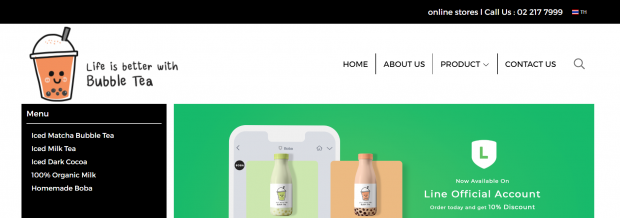
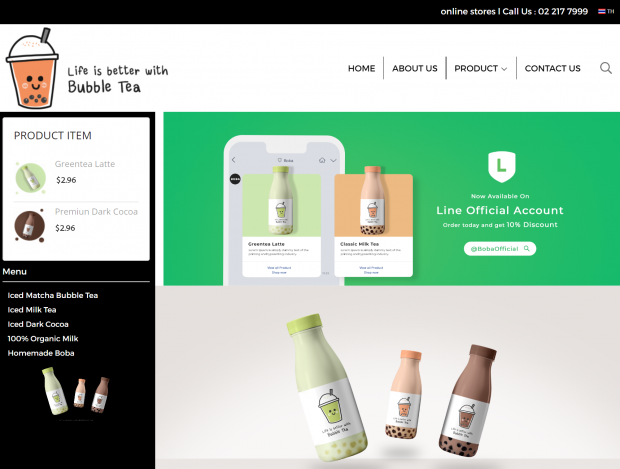
Hasil saat membuka menu samping yang muncul di sisi kiri situs Anda. Menu akan muncul setiap halaman
2. Mengatur widget
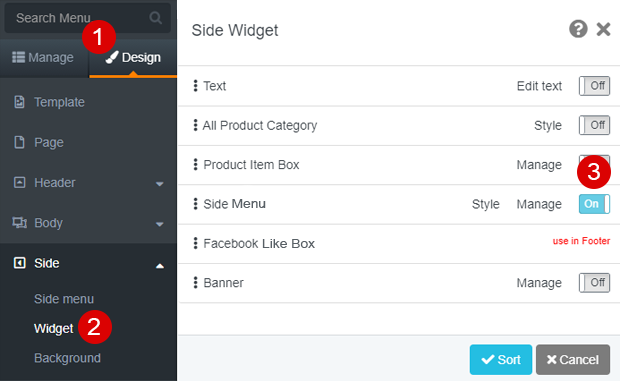
1. Arahkan kursor ke Desain
2. Pilih Samping > Widget
3. Geser tombol Aktif/Nonaktif untuk memilih widget apa saja yang akan muncul di bagian samping
Instruksi tambahan: jika Anda ingin mengatur desain widget, klik Hias atau Kelola dan sesuaikan desain seperti contoh. Apabila Anda ingin mengurutkan menu, arahkan kursor ke ikon titik tiga di sebelah nama widget dan geser ke atas/bawah, lalu tekan tombol Urut


Hasil saat membuka menu samping dan widget yang berada di sisi kiri situs Anda. Menu akan muncul setiap halaman
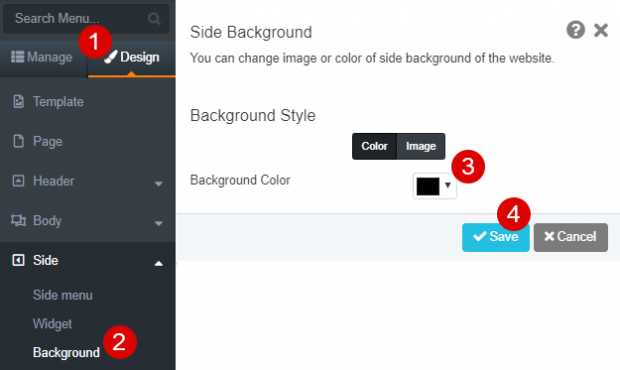
3. Mengatur latar belakang
1. Arahkan kursor ke Desain
2. Pilih Samping > Latar Belakang
3. Pilih warna atau atur latar belakang dengan latar transparan
4. Tekan tombol Simpan


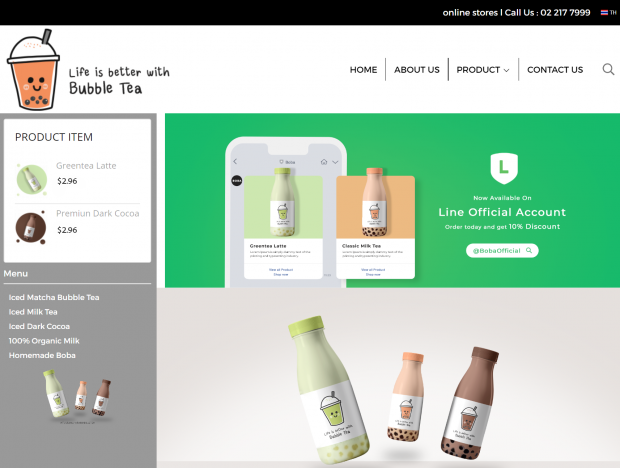
Hasil setelah mengubah warna latar belakang dari warna hitam menjadi abu-abu
