
Rekomendasi Ukuran Gambar Website Dengan Sistem MakeWebEasy
Merancang website yang cantik dengan pilihan gambar dan ukuran yang tepat harus selalu diutamakan. Karena tidak bisa dipungkiri bahwa pengunjung cenderung lebih tertarik pada produk atau layanan dari brand yang memiliki website yang menarik.
Jika saat ini kamu sedang belajar merancang website mu dengan MakeWebEasy, hari ini kami hadir untuk membantu dengan rekomendasi berbagai kebutuhan ukuran gambar dalam sebuah web agar brand kamu bisa diminati audiens lebih luas lagi.
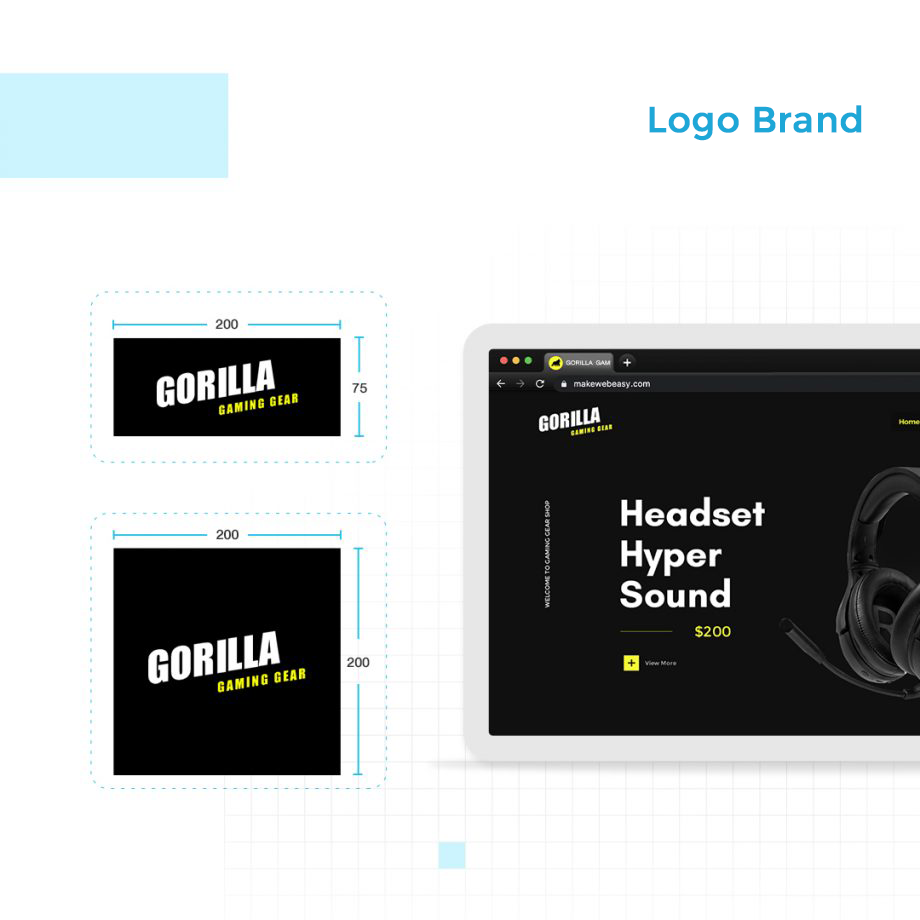
Logo Brand
Persegi 200 x 200 px
Landscape tinggi minimal 75 px

Hal yang selalu teringat pelanggan pada sebuah brand adalah Logonya.
Jika logo berbentuk persegi, kami menyarankan ukuran 200 x 200 pixels. Namun jika horizontal atau vertical pastikan ukuran tidak kurang dari 75px. Jika logo terlalu kecil, khawatir gambar tidak terlihat oleh pengunjung.
Pastikan file gambar tidak rusak atau buram ya. Karena hal sekecil itu saja bisa memberi impresi buruk pada brand kamu. Seakan brand kamu tidak profesional dan tidak bisa dipercaya. Ukuran logo juga tidak boleh terlalu besar karena akan memakan banyak ruang.
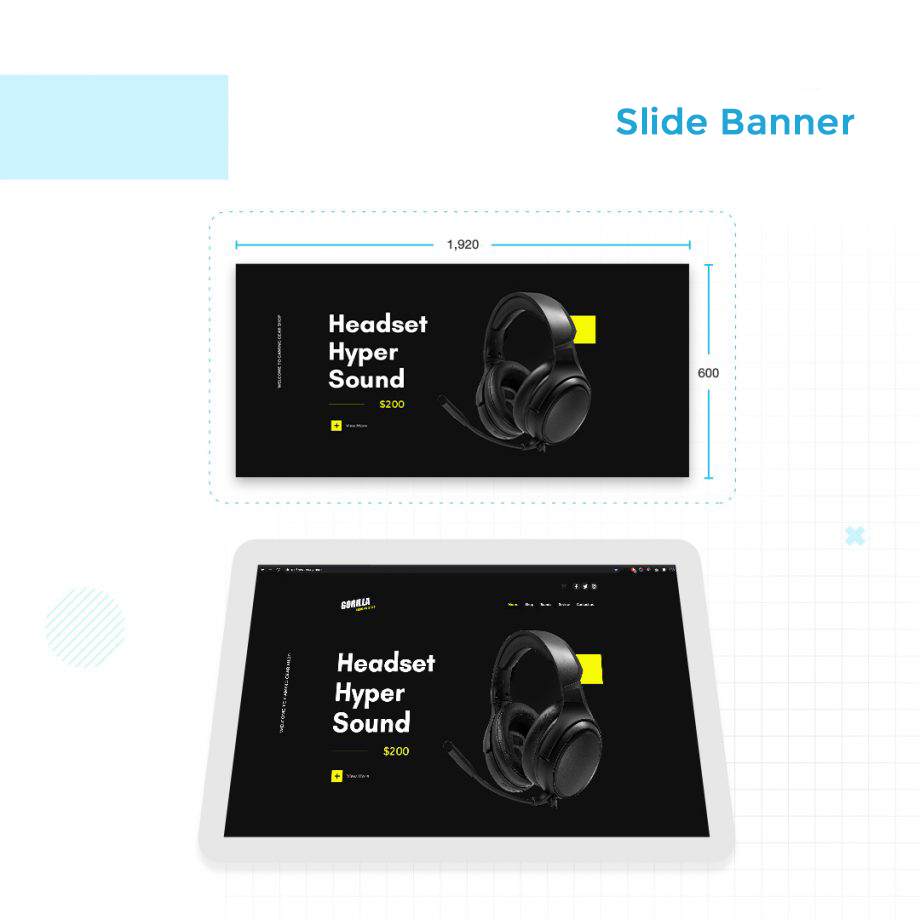
Slide Banner
Lebar 1920 px
Tinggi Minimal 600 px

Ketika pelanggan datang ke suatu situs, hal pertama yang menarik perhatiannya adalah slide banner.
Ukuran yang direkomendasikan untuk banner adalah lebar 1920 px, yang bisa membentang di semua device, dengan tinggi dan 600 px.
Rekomendasi
Pada halaman depan cukup pasang banner dengan 3-4 slide agar situs tidak lambat saat dimuat. Kebanyakan orang juga tidak menggulir semua slide. Terlalu banyak masukan informasi pada banner bisa menyulitkan kamu berkomunikasi dengan pengunjung.
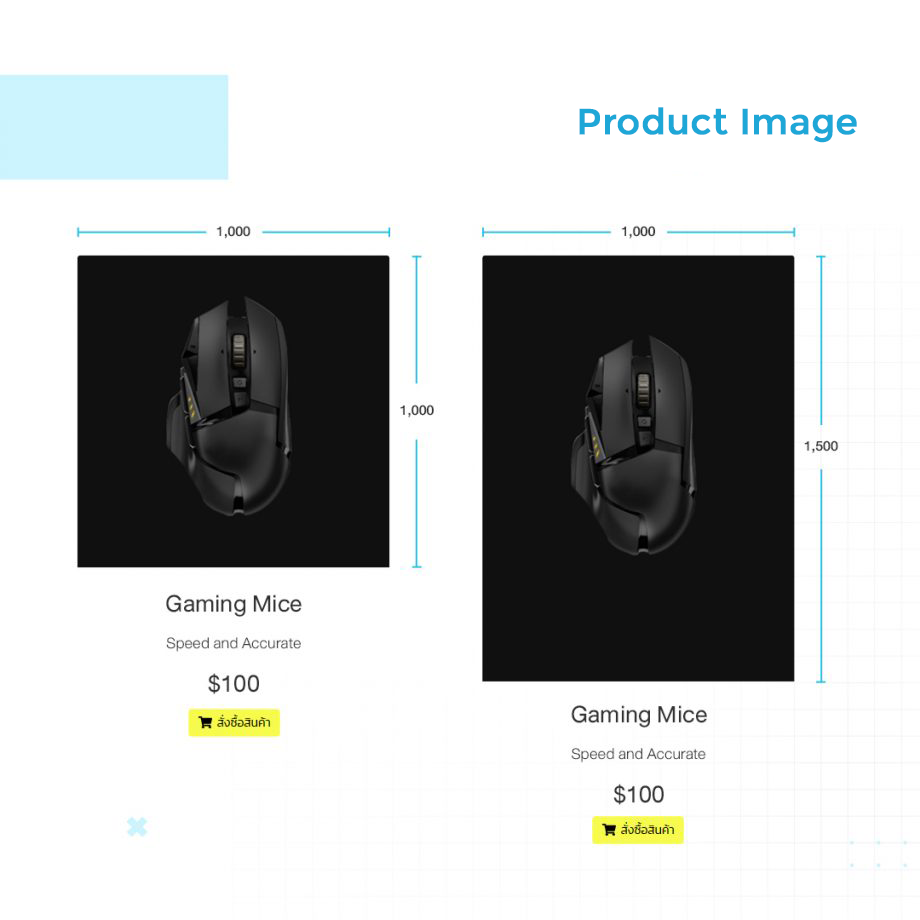
Product Image
Persegi 1000 x 1000 px
Potrait 1000 x 1500 px

Gambar produk adalah inti dari situs web penjualan. Jika gambarnya yang dipasang bagus dan ukuran sesuai dengan template, website mu akan terlihat balanced dan pastinya menarik.
Untuk situs toko online ukuran gambar produk harus lebar 1000 px lebar dan pastikan tidak pecah. Jadi pelanggan bisa memperbesar untuk melihat detail produk tersebut. Misal kalau kamu jual baju dengan motif, jika gambar terlalu kecil pelanggan jadi tidak bisa melihat detail motif yang kamu tawarkan.
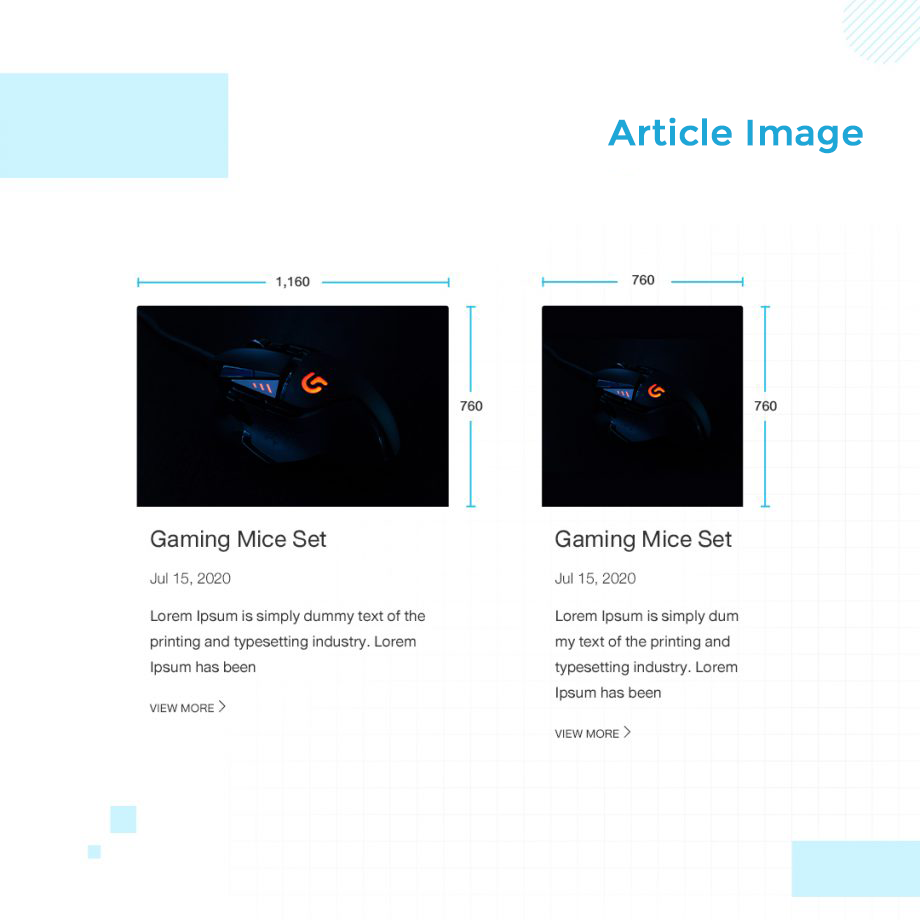
Sampul Artikel
Persegi 760 x 760 px
Landscape 1160 x 760 px

Gambar sampul adalah daya tarik bagi orang-orang yang mengunjungi situs dan memilih untuk mengklik untuk membaca isi artikel kamu.
Ukuran gambar yang ideal untuk situs web tidak boleh lebih kecil dari 760 x 760 px jika berbentuk persegi panjang.
Tapi bukan berarti MakeWebEasy membatasi gambar sampul menjadi persegi. Kami juga bisa menyetel sampul menjadi vertikal, yaitu 1160 x 760 px. Jangan khawatir tentang mengenai ukuran gambar thumbnail karena akan terset otomatis oleh sistem.
Favicon Icon Website
16 x 16 px
![]()
Masih banyak orang tidak familiar dengan istilah Favicon.
Tapi jika kamu sadar hampir setiap situs web memiliki Favicon yang berbeda. Gambar sekecil ini bisa membantu meningkatkan brand recognition dan brand awareness produk kamu.
Ukuran gambar Favicon yang direkomendasikan sangat kecil yaitu 16 x 16 px, sementara format file yang diterima MakeWebEasy hanya .jpeg, .jpg, .png dan .ico.
Rekomendasi
Sebaiknya gunakan logo kamu sendiri sebagai Favicon, atau sesuatu yang mirip dan berkaitan dengan logo. Sehingga kamu tidak membingungkan pelanggan dan bisa memaksimalkan brand recognition.
Mari Kita Mulai!
Rekomendasi ukuran gambar yang kami tawarkan disini adalah esensi dari sebuah website. Jika kamu bisa terapkan semua pasti website kamu bisa tampil prima disetiap perangkat.