การใช้งาน Footer ส่วนล่าง
Footer ส่วนล่าง คือ ส่วนที่จะติดไปทุก ๆ หน้าของเว็บไซต์ ซึ่งตำแหน่งจะอยู่ที่ด้านล่างสุดของเว็บไซต์ เป็น
ส่วนที่แสดงข้อมูลการติดต่อ ทั้งที่อยู่ เบอร์โทรศัพท์ ช่องทางโซเชียล หรือเมนูอื่น ๆ เพิ่มเติม โดยส่วนล่างจะมี
เมนูย่อยแบ่งออกเป็น 4 หัวข้อ คือ
1. เมนูส่วนล่าง
2. วิดเจ็ต
3. พื้นหลัง
4. รูปแบบ
การจัดการเมนูส่วนล่าง
1. ไปที่ ออกแบบ > ส่วนล่าง> เมนูส่วนล่าง
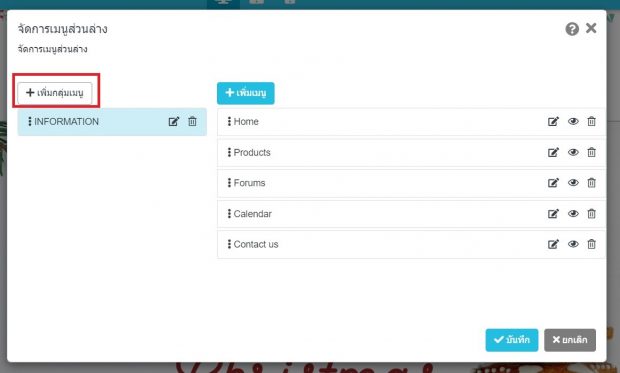
2. คลิกที่ปุ่ม +เพิ่มกลุ่มเมนู

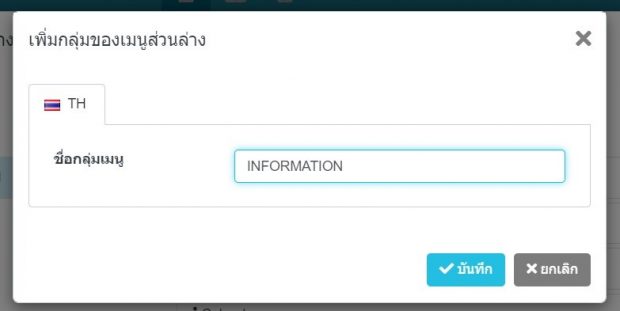
3. กำหนดชื่อปุ่มเมนู ตัวอย่างเช่น ข้อมูลด้านบริการ

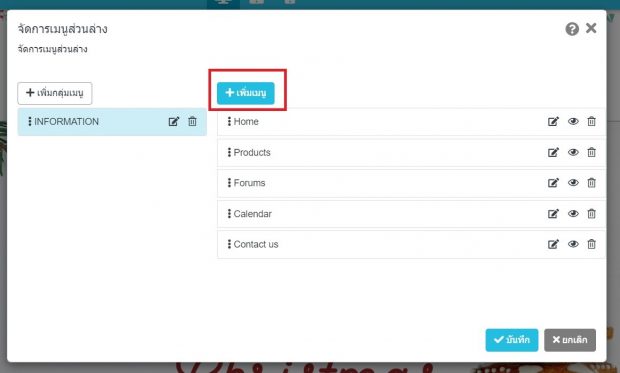
4. จากนั้นกำหนดเมนูในกลุ่มนี้ โดยคลิกที่ปุ่ม + เพิ่มเมนู

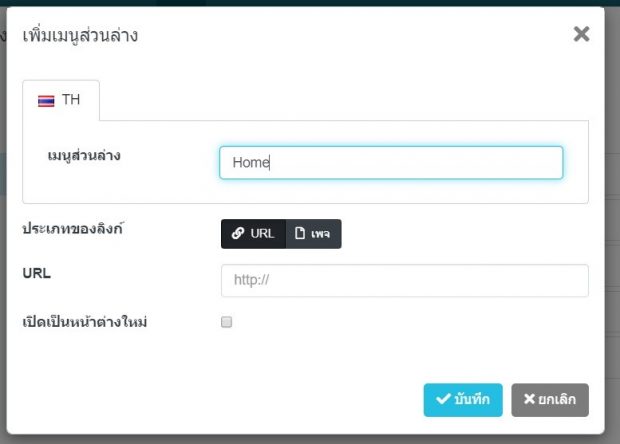
5. กำหนดชื่อในช่องเมนูส่วนล่าง เช่น แจ้งชำระเงิน , ตรวจสอบเลขพัสดุ
6. กำหนดประเภทของลิงก์ โดยมี 2 ประเภทคือ
● URL : เป็นการเชื่อม Link ภายนอก เมื่อคลิกที่เมนูให้ไป URL เว็บไซต์อื่น
● เพจ : เป็นการเชื่อมเมนูภายในเว็บไซต์ จากเพจที่สร้างขึ้น คลิกดูวิธีการสร้างเพจ
6. เปิดเป็นหน้าต่างใหม่ หากติ๊กเลือก เมื่อคลิกที่เมนูจะเปิด Tab Browser ใหม่ แนะนำว่าหากใช้เป็น
URL ไปที่นอกเว็บไซต์ ให้เลือกเปิดหน้าต่างใหม่ แต่หากเลือกเป็นเพจ ไม่จำเป็นต้องเลือกเปิด
หน้าต่างใหม่

7. คลิกที่ปุ่มบันทึก ในกรณีที่ต้องการสร้างเพิ่มให้ทำซํ้าเหมือนเดิม

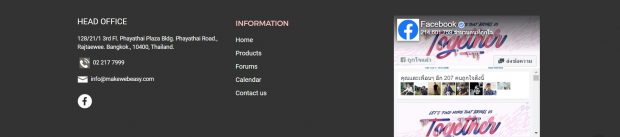
ตัวอย่างเมนูส่วนล่าง
การตั้งค่า Widget วิดเจ็ตส่วนล่าง
เป็นระบบฟังก์ชั่นการใช้งานเล็ก ๆ ที่สามารถเปิด / ปิด การใช้งาน จะอยู่ในบริเวณส่วนล่าง
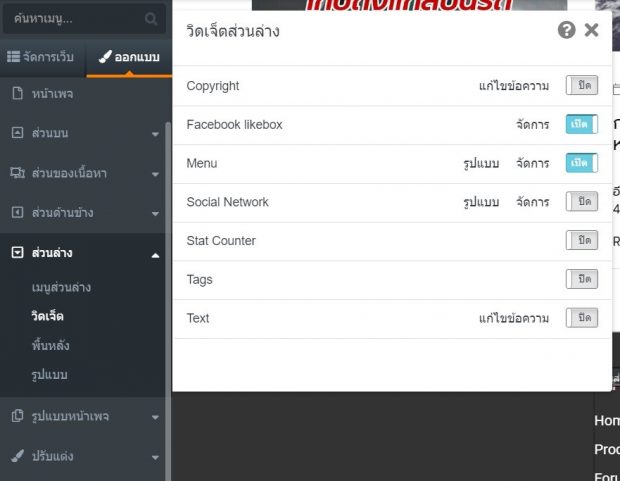
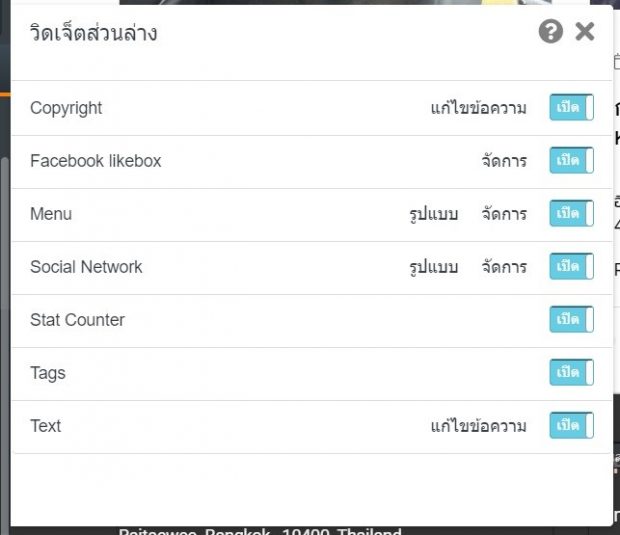
1. ไปที่ ออกแบบ > ส่วนล่าง> วิดเจ็ต
2. เปิดวิตเจ็ต ที่ต้องการใช้งาน หรือกดปิดวิตเจ็ตหากไม่ต้องการใช้งาน
● Copyright – แสดงถึงลิขสิทธิ์ของเว็บไซต์ ห้ามคัดลอกใด ๆ
● Facebook likebox – ระบบกล่องเฟซบุ๊ก ใช้ได้กับ Footer Layout ที่ 2
● Menu – เปิดเมนูส่วนด้านล่าง (ตั้งค่าเมนูส่วนล่างได้ตามหัวข้อเมนูส่วนล่าง)
● Social Network – แสดง icon ช่องทางการติดต่อของ Social
● Stat Counter – ตัวนับสถิติจำนวนผู้เข้าชม
● Tags – แสดงแท็กในเว็บไซต์ (การค้นหายอดนิยม) ใช้ได้กับ Footer Layout ที่ 4
● Text – ระบบข้อความ สามารถใส่รายละเอียดข้อความได้ เช่น ที่อยู่ , เบอร์โทรศัพท์



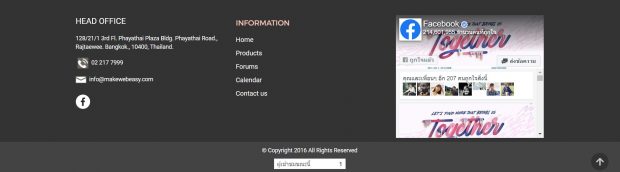
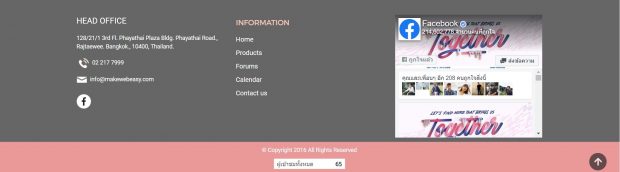
ตัวอย่างการเปิดใช้งานวิดเจ็ตส่วนล่างคือ Facebook likebox และ Menu


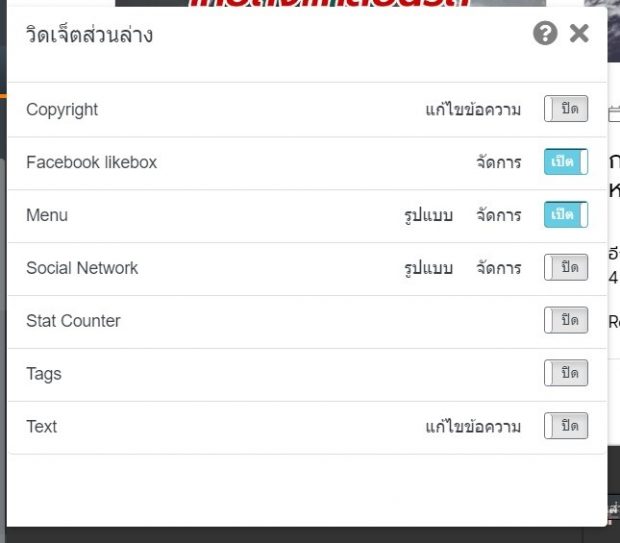
ตัวอย่างการเปิดใช้งานวิดเจ็ตสำหรับเมนูส่วนล่างทุกตัว
การตั้งค่าพื้นหลังส่วนล่าง
พื้นหลังส่วนล่าง ประกอบไปด้วย 2 ส่วน คือ พื้นหลังส่วนบน และ แถบส่วนบน โดยพื้นหลังส่วนบนจะเป็น
บริเวณข้อความ หรือ Social ส่วนแถบส่วนล่างจะอยู่บริเวณ Copyright

การตั้งค่าพื้นหลังส่วนล่าง โดยใช้สีพื้นหลัง
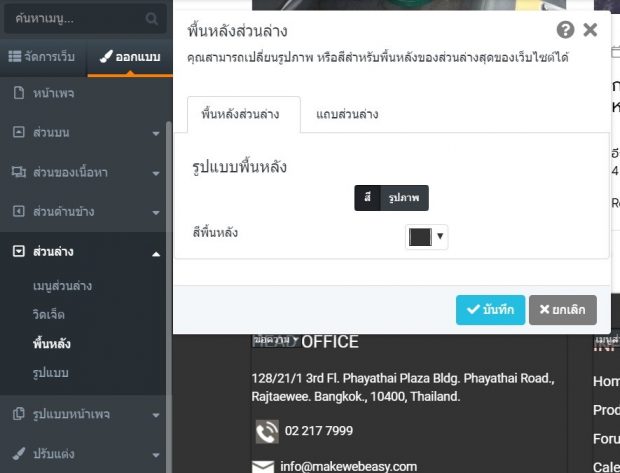
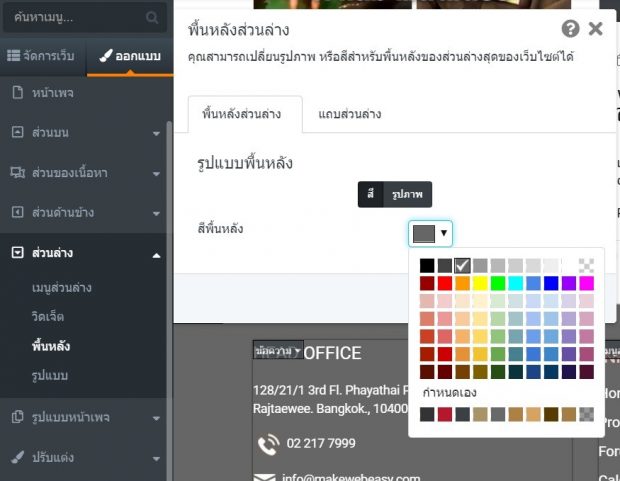
1. ไปที่เมนู ออกแบบ > ส่วนล่าง > พื้นหลัง
2. เลือกการจัดการพื้นหลังส่วนล่าง รูปแบบพื้นหลังเป็น สี
3. กำหนดสีพื้นหลังตามที่ต้องการ

4. คลิกที่ปุ่ม บันทึก

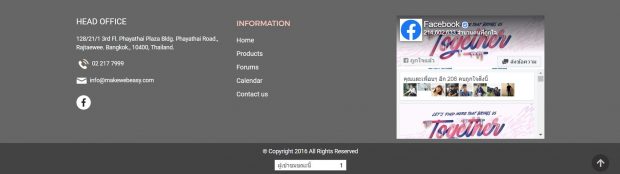
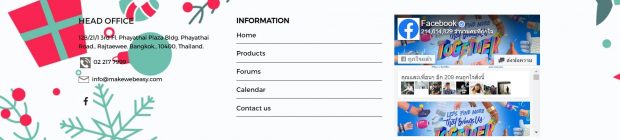
ตัวอย่างการแสดงพื้นหลังส่วนล่างเป็นสี
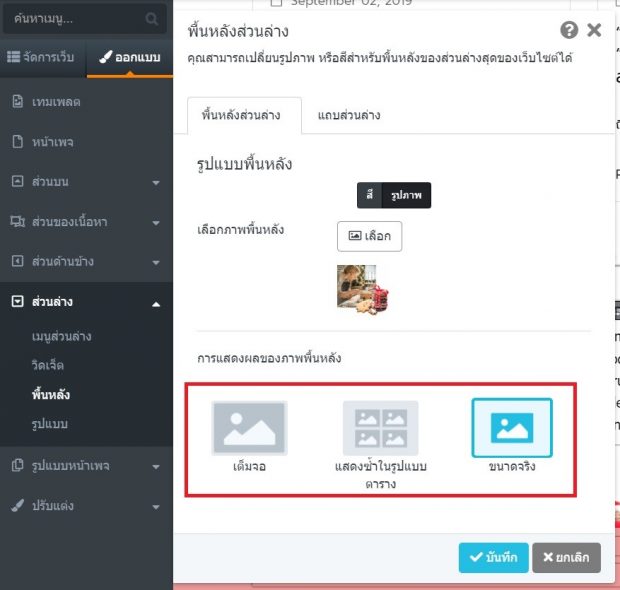
การตั้งค่าพื้นหลังส่วนล่าง โดยใช้รูปภาพ
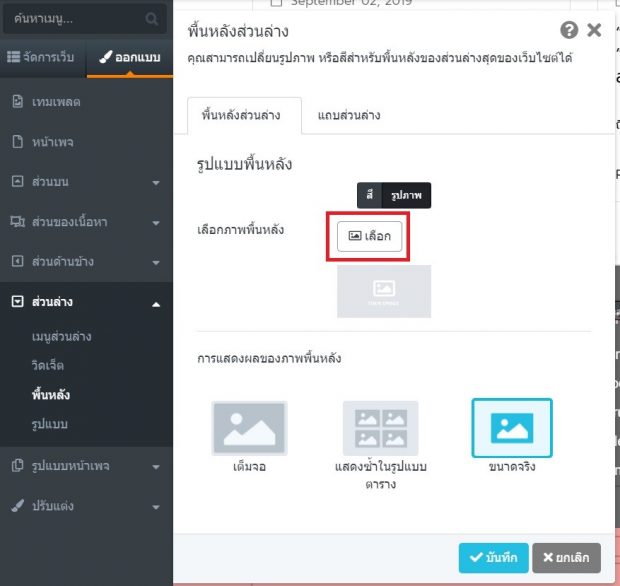
1. ไปที่เมนู ออกแบบ > ส่วนล่าง > พื้นหลัง
2. เลือกการจัดการพื้นหลังส่วนล่าง รูปแบบพื้นหลังเป็น รูปภาพ
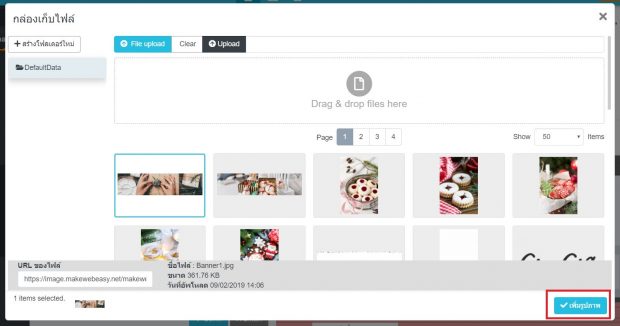
3. อัพโหลดรูปภาพพื้นหลัง โดยคลิกที่ เลือก


4. กำหนด การแสดงผลของภาพพื้นหลัง แบ่งออกเป็น
● เต็มจอ คือ ไม่ว่าจะอัพรูปภาพมาขนาดแค่ไหน ภาพจะถูกขยายให้เต็ม
● แสดงซํ้าในรูปแบบตาราง คือ ในกรณีที่อัพโหลดรูปภาพขนาดเล็กภาพจะถูกแสดง ซํ้าไปเรื่อย ๆ
จนเต็มพื้นที่ทั้งหมด
● ขนาดจริง คือ หากรูปภาพขนาดเล็ก พื้นหลังก็จะเหลือพื้นที่สีขาว แต่ถ้าอัพโหลดรูปขนาด
พอดี ภาพก็จะเต็มพื้นที่ เป็นขนาดจริงของรูปที่อัพโหลด


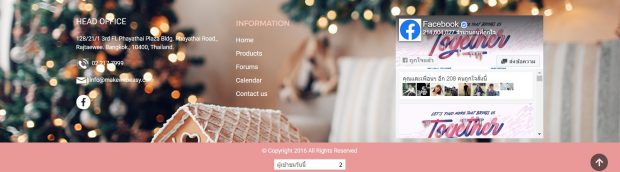
ตัวอย่างการแสดงภาพพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงภาพพื้นหลังซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงภาพพื้นหลังตามขนาดจริง
5. คลิกที่ปุ่ม บันทึก
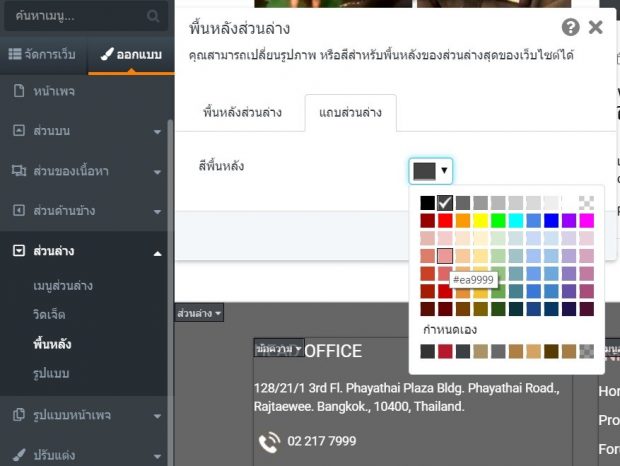
แถบส่วนล่าง โดยใช้สีพื้นหลัง (ไม่สามารถใส่รูปภาพได้)
1. ไปที่เมนู ออกแบบ > ส่วนล่าง > พื้นหลังส่วนล่าง
2. เลือกการจัดการแถบส่วนล่าง
3. กำหนดสีแถบส่วนล่างตามที่ต้องการ

4. คลิกที่ปุ่ม บันทึก

ตัวอย่างการใช้พื้นหลังแถบส่วนล่างเป็นสี
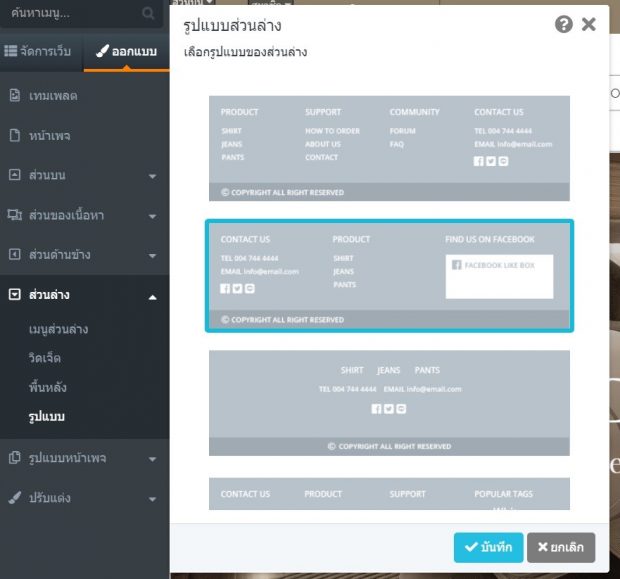
การตั้งค่ารูปแบบส่วนล่าง
ตั้งค่าการแสดงผลของ Footer ส่วนล่าง ใส่ได้ทั้งหมด 4 รูปแบบ