การใช้งาน Header ส่วนบน
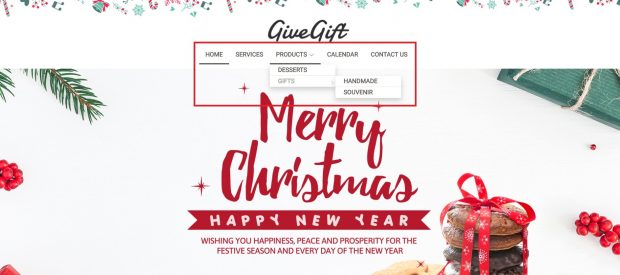
ส่วนบน (Header) คือ ส่วนที่จะติดไปทุก ๆ หน้าของเว็บไซต์ เป็นส่วนที่แสดงโลโก้ แสดงเมนูของเว็บไซต์ เป็นต้น
โดยเมนูส่วนบนจะมีเมนูย่อยแบ่งออกเป็น 5 หัวข้อ คือ
1. เมนูส่วนบน
2. โลโก้
3. วิดเจ็ต
4. พื้นหลัง
5. รูปแบบ
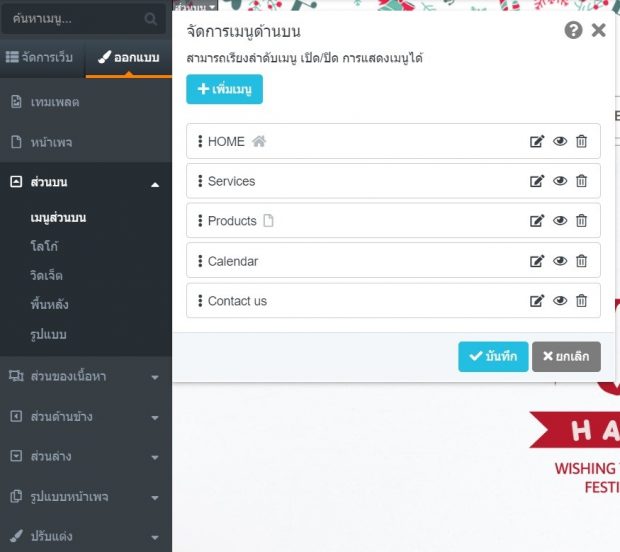
การจัดการเมนูส่วนบน
หากสร้างหน้าเพจแล้วเลือกเปิดใช้งานเมนูบน ไม่ต้องมาสร้างที่เมนูส่วนบนอีก แต่หากสร้างหน้าเพจแล้วไม่ได้
เลือกใช้งานที่เมนูบนจะต้องมาสร้างเมนูที่นี่ก่อน โดยสามารถสร้างได้ดังนี้
1. ไปที่เมนู ออกแบบ > ส่วนบน > เมนูส่วนบน

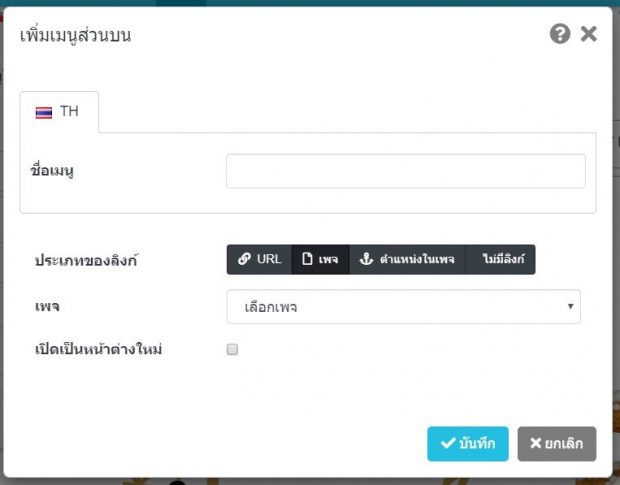
2. กรอกรายละเอียด
● ชื่อเมนู คือ การกำหนดชื่อเมนูเพื่อสื่อถึงเนื้อหา เช่น แสดงข้อมูลสินค้า ก็อาจจะตั้งชื่อเมนูเป็น สินค้าโปรโมชั่น สินค้าขายดี หรือ สินค้าทั้งหมด
● ประเภทของลิงก์ แบ่งออกเป็น 4 ประเภท คือ
1) URL ใช้ในกรณีต้องการให้คลิกเมนูแล้วไปที่เนื้อหานอกเว็บไซต์ เช่น ลิงก์ไปที่ Facebook หรือ ลิงก์ไปที่เว็บไซต์อื่น โดยการ Copy URL มาวาง
2) เพจ ใช้ในกรณีที่มีเนื้อหาข้อมูลอยู่ในเว็บไซต์อยู่แล้ว โดยเลือกเพจที่ต้องการแสดง
เป็๋นเมนู (หากไม่ได้สร้างเพจก่อน ระบบจะไม่มีให้เลือก สามารถดูวิธีการสร้างเพจได้ที่นี่)
3) ตำแหน่งในเพจ ใช้ในกรณีที่ต้องการให้เว็บไซต์เป็นเพจหน้าเดียว (Single
Page) เช่น เมนูติดต่อเรา เมื่อคลิกที่เมนูติดต่อเรา เว็บไซต์จะเลื่อนลงมาให้อัตโนมัติ
ที่เซคชั่นติดต่อเรา
4) ไม่มีลิงค์ ใช้ในกรณีที่สร้างเมนูหลัก และ เมนูย่อย โดยไม่ต้องการให้คลิกที่เมนูหลัก
ได้ ให้แสดงเป็นหัวข้อเมนูเท่านั้น
● เปิดเป็นหน้าต่างใหม่ หากต้องการคลิกที่เมนูแล้วเปิดเป็นหน้าต่างใหม่ ให้เลือกในส่วนนี้ จะ
ใช้ในกรณีที่เมนูนั้นมีการออกนอกเว็บไซต์ ป้องกันการเปิดทับเว็บไซต์หลัก

3. คลิกที่ปุ่มบันทึก

ตัวอย่างการเพิ่มเมนูส่วนบน
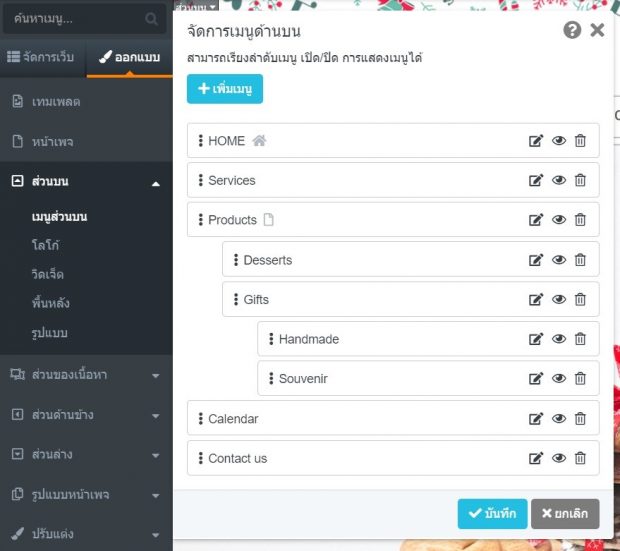
ในกรณีที่ต้องการสร้างเมนูย่อย
1. ไปที่เมนู ออกแบบ > ส่วนบน > เมนูส่วนบน
2. เอาเมาส์ไปชี้ที่เมนู ที่ต้องการให้เป็นเมนูย่อย จากนั้นจะเห็นว่ามีลูกศรสี่แฉก ให้คลิกค้างเอาไว้ และให้
ลากขึ้นไป เสร็จแล้วให้เยื้องไปทางขวาเล็กน้อยแล้วปล่อย เมนูจะทำได้ 3 ระดับ คือเมนูหลัก หมวดหมู่
ย่อยลำดับที่ 1 และหมวดหมู่ย่อยลำดับที่ 2

3. คลิกที่ปุ่ม บันทึก

ตัวอย่างการทำเมนูย่อยทั้ง 3 ระดับ
การตั้งค่าปรับแต่งเมนู
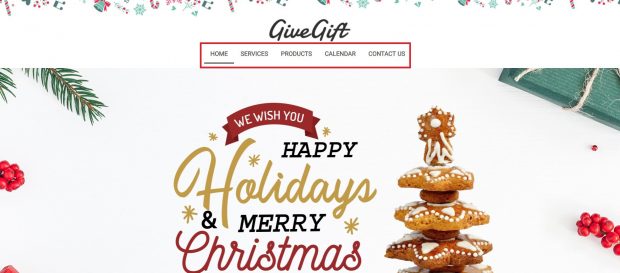
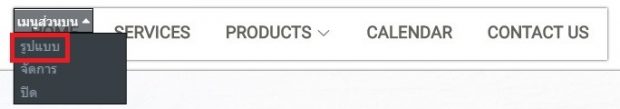
1. เมื่อสร้างเมนูบนเรียบร้อยแล้ว เมนูจะแสดงผลอยู่ด้านบนของเว็บไซต์ ให้คลิกที่มุมซ้ายของเมนู ที่เขียน
ว่า เมนูส่วนบน > รูปแบบ

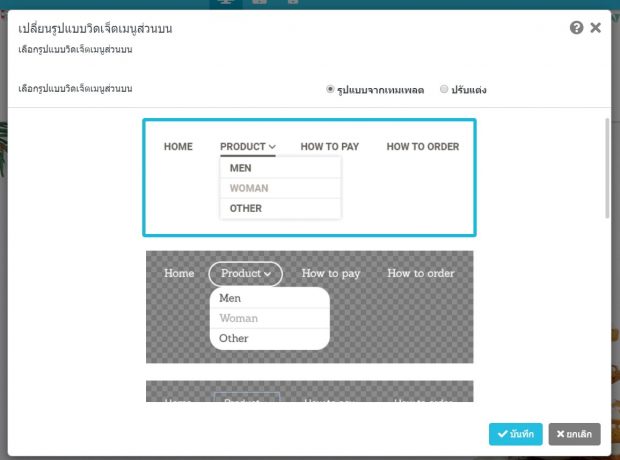
2. การปรับแต่งเมนูมีให้เลือก 2 รูปแบบคือ รูปแบบจากเทมเพลต และ ปรับแต่งเอง
3. หากเลือกรูปแบบจากเทมเพลต สามารถคลิกเลือกรูปแบบแล้วกดปุ่มบันทึกได้เลย

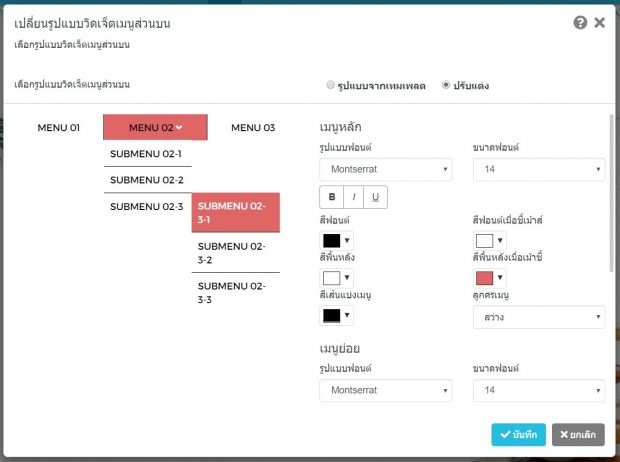
4. หากเลือกปรับแต่งเอง จะสามารถปรับแต่งได้ทั้งเมนูหลัก และ เมนูย่อย ดังนี้
● รูปแบบฟอนต์ โดยฟอนต์จะเป็นฟอนต์จากทาง Google ที่ถูกลิขสิทธิ์ ทั้งนี้ลูกค้าสามารถ
อัพโหลดฟอนต์เองได้โดยสามารถดูวิธีการอัพโหลดฟอนต์ได้ที่นี่
● ขนาดฟอนต์ กำหนดขนาดฟอนต์ของเมนู เพื่อความสวยงามของเว็บไซต์ ไม่ควรใช้ขนาดที่
เล็กเกินไปจนอ่านยาก หรือขนาดใหญ่เกินไปจนเมนูตกบรรทัด
● สีฟอนต์ กำหนดสีฟอนต์ของเมนู เพื่อให้เมนูสามารถอ่านได้ง่าย ควรใช้สีเมนูที่ไม่กลืนไปกับ
สีพื้นหลังส่วนบน
● สีฟอนต์เมื่อชี้เม้าส์ กำหนดสีฟอนต์ของเมนูเมื่อเอาเม้าส์ไปชี้หรือคลิกที่เมนู
● สีพื้นหลัง กำหนดสีพื้นหลังของเมนู หากกำหนดสีพื้นหลัง ควรใช้สีฟอนต์ที่ไม่กลืนกับสีพื้นหลัง
● สีพื้นหลังเมื่อเม้าชี้ กำหนดสีพื้นหลังของเมนูเมื่อเอาเม้าส์ไปชี้หรือคลิกที่เมนู
● สีเส้นแบ่งเมนู กำหนดสีเส้นแบ่ง ที่คั่นระหว่างเมนู
● ลูกศรเมนู ในกรณีที่มีเมนูย่อยจะมีลูกศรแสดงว่าเมนูหลักนี้มีเมนูย่อย สามารถกำหนดได้ว่า
จะให้ลูกศร เป็นลูกศรแบบทึบหรือสว่าง

5. คลิกที่ปุ่ม บันทึก

ตัวอย่างการปรับแต่งรูปแบบเมนูเอง
การจัดการโลโก้เว็บไซต์
ตั้งค่ารูปแบบการแสดงผลโดยใช้รูปภาพ
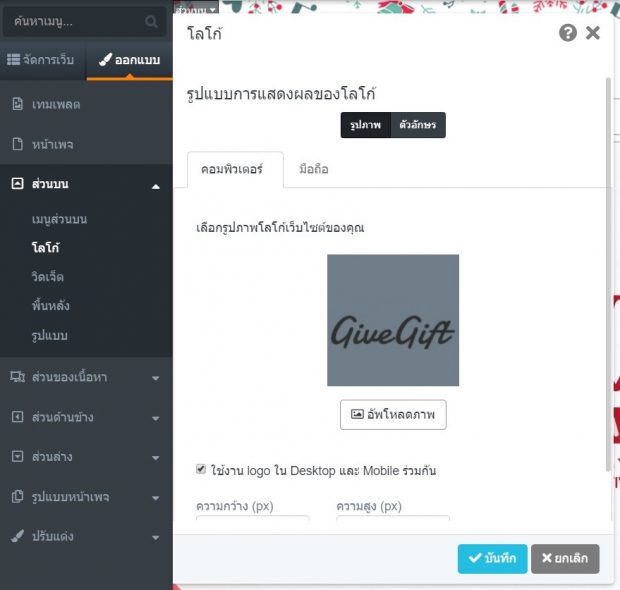
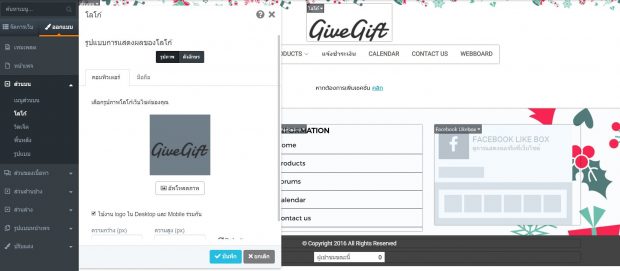
1. ไปที่เมนู ออกแบบ > ส่วนบน > โลโก้
2. เลือก รูปแบบการแสดงผลของโลโก้ เป็นรูปภาพ

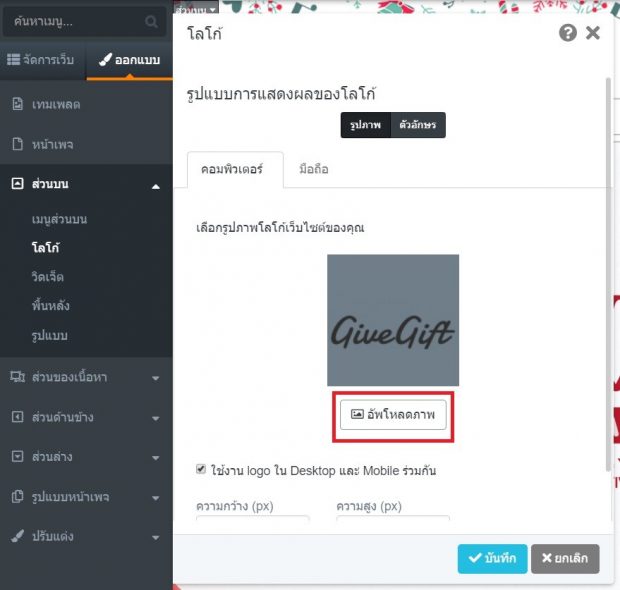
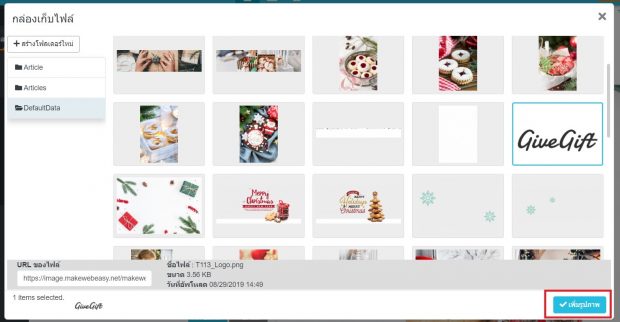
3. อัพโหลดโลโก้ โดยคลิกที่ปุ่ม อัพโหลดรูปภาพ จากนั้นคลิกเพิ่มรูปภาพ



4. คลิก ใช้งาน logo ใน Desktop และ Mobile ร่วมกัน
ในกรณีที่รูป logo เหมือนกันทั้งสองที่ แต่ถ้าไม่เหมือนกัน เช่น ใน Desktop โลโก้มีสัญลักษณ์และ
ข้อความ Mobile เหลือแค่สัญลักษณ์ ก็ให้คลิกเอาเครื่องหมายถูกออก เพื่อจะได้ทำการอัพโหลดภาพ
ใหม่ที่ Mobile

5. กำหนด ความกว้าง (px) และ ความสูง (px) ของ Logo โดยตัวเลขที่แสดงจะเป็นขนาดโลโก้เดิม ใน
กรณีที่มีขนาดใหญ่เกินไป ก็สามารถลดสัดส่วนโดยแก้ไขตัวเลขความกว้างและความสูงได้
6. คลิกที่ปุ่ม บันทึก

ตัวอย่างโลโก้บนหน้า Desktop

ตัวอย่างโลโก้บน Mobile
ตั้งค่ารูปแบบการแสดงผลโดยใช้ข้อความ (กรณีไม่มีรูปโลโก้)
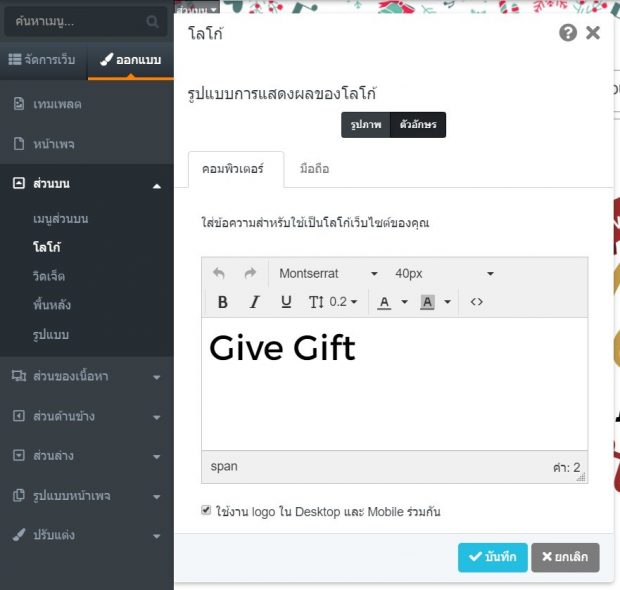
1. ไปที่เมนู ออกแบบ > ส่วนบน > โลโก้
2. เลือก รูปแบบการแสดงผลของโลโก้ เป็นตัวอักษร

3. พิมพ์ข้อความที่ใช้แทนรูปโลโก้ เช่น ชื่อบริษัท จากนั้นปรับขนาด ปรับฟอนต์ตามที่ต้องการ
4. คลิก ใช้งาน logo ใน Desktop และ Mobile ร่วมกัน
ในกรณีที่ตัวอักษร เหมือนกันทั้งสองที่ แต่ถ้าไม่เหมือนกัน เช่น ใน Desktop ข้อความชื่อเต็ม
Mobile ตัวอักษรย่อ ก็ให้คลิกเอาเครื่องหมายถูกออก เพื่อจะได้พิมพ์ข้อความเข้าไปใหม่
5. คลิกที่ปุ่ม บันทึก

ตัวอย่างโลโก้บน Desktop

ตัวอย่างโลโก้ Mobile
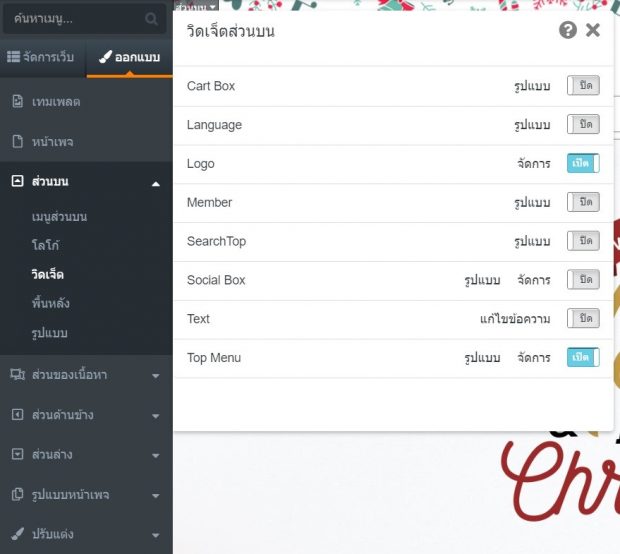
การตั้งค่าวิดเจ็ตส่วนบน
เป็นระบบฟังก์ชั่นการใช้งานเล็ก ๆ ที่สามารถเปิด / ปิด การใช้งาน จะอยู่ในบริเวณ Header ส่วนบน
1. ไปที่เมนู ออกแบบ > ส่วนบน > วิตเจ็ต

2. เปิด / ปิด วิตเจ็ต ที่ต้องการใช้งาน
● Cart Box – ตะกร้าสินค้า
● Language – ธงชาติภาษา แสดงภาษาในเว็บไซต์ กดเพื่อเปลี่ยนภาษา
● Logo – โลโก้ร้านค้า / บริษัท
● Member – ระบบสมาชิก เข้าสู่ระบบ I สมัครสมาชิก
● SearchTop – เครื่องมือค้นภายในเว็บ
● Social Box – icon Facebook / Twitter / instagram / Google+ / YouTube /
Pinterest / WhatApp / Line
● Text – กล่องข้อความ (ใส่ชื่อบริษัท เบอร์โทรศัพท์)
● Top Menu – การแสดงผลเมนูส่วนบน

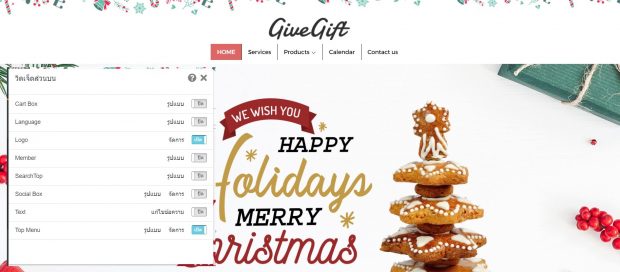
ตัวอย่างการเปิดใช้งานเฉพาะ วิดเจ็ต Logo และ Top Menu

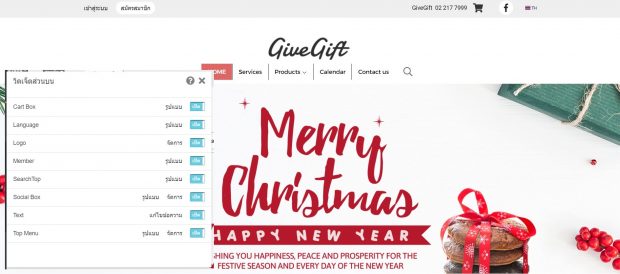
ตัวอย่างการเปิดใช้งานทุกวิดเจ็ต
การตั้งค่าพื้นหลังส่วนบน
พื้นหลังส่วนบน ประกอบไปด้วย 2 ส่วน คือ พื้นหลังส่วนบน และ แถบส่วนบน โดยพื้นหลังส่วนบนจะเป็น
บริเวณโลโก้และเมนู ส่วนแถบส่วนบนจะอยู่เหนือเมนู จะเป็นแถบตรงวิตเจ็ตอย่างโซเชียล
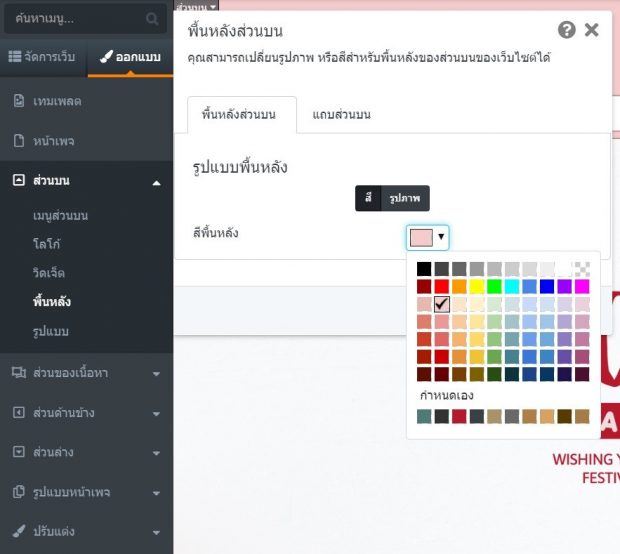
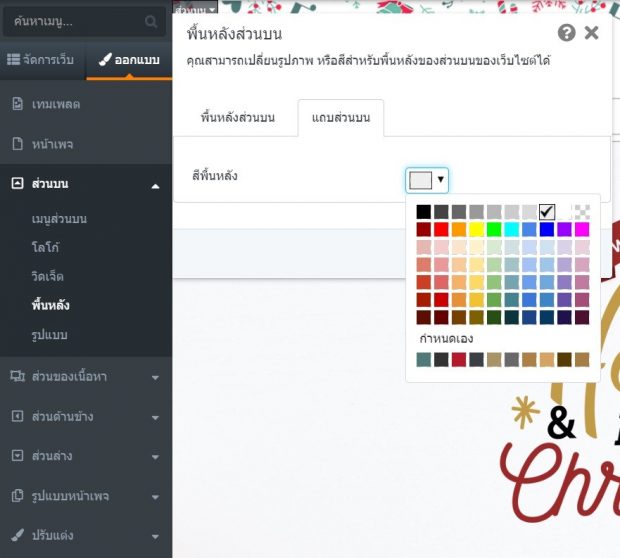
การตั้งค่าพื้นหลังส่วนบน โดยใช้สีพื้นหลัง
1. ไปที่เมนู ออกแบบ > ส่วนบน > พื้นหลังส่วนบน
2. เลือกการจัดการพื้นหลังส่วนบน รูปแบบพื้นหลังเป็น สี
3. กำหนดสีพื้นหลังตามที่ต้องการ


ตัวอย่างการใช้พื้นหลังส่วนบนเป็นสี
4. คลิกที่ปุ่ม บันทึก
การตั้งค่าพื้นหลังส่วนบน โดยใช้รูปภาพ
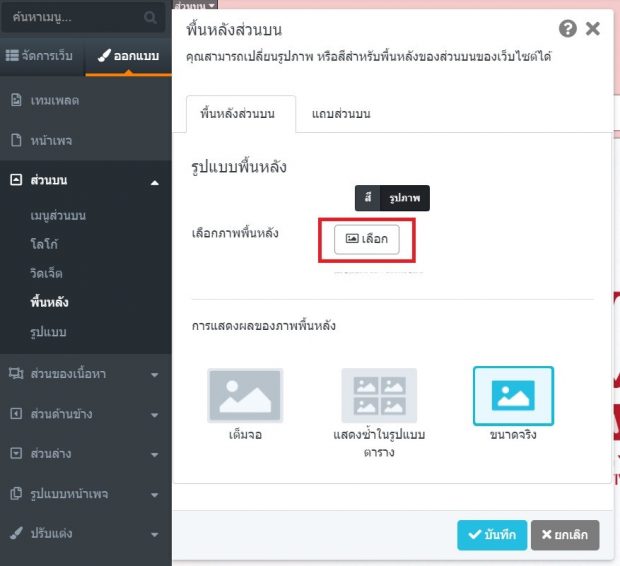
1. ไปที่เมนู ออกแบบ > ส่วนบน > พื้นหลังส่วนบน
2. เลือกการจัดการพื้นหลังส่วนบน รูปแบบพื้นหลังเป็น รูปภาพ
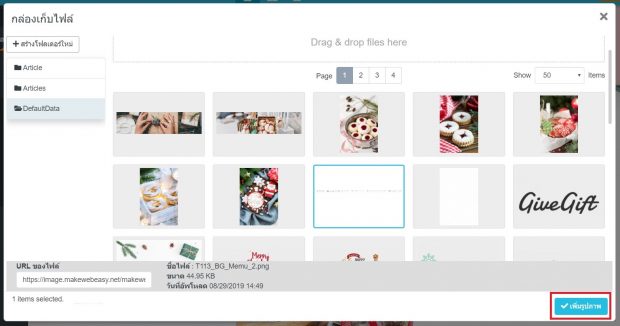
3. อัพโหลดรูปภาพพื้นหลัง โดยคลิกที่ เลือก


4. กำหนด การแสดงผลของภาพพื้นหลัง แบ่งออกเป็น
● เต็มจอ คือ ไม่ว่าจะอัพรูปภาพมาขนาดแค่ไหน ภาพจะถูกขยายให้เต็ม
● แสดงซํ้าในรูปแบบตาราง คือ ในกรณีที่อัพโหลดรูปภาพขนาดเล็กภาพจะถูกแสดง ซํ้าไปเรื่อย ๆ
จนเต็มพื้นที่ทั้งหมด
● ขนาดจริง คือ หากรูปภาพขนาดเล็ก พื้นหลังก็จะเหลือพื้นที่สีขาว แต่ถ้าอัพโหลดรูปขนาดพอดี
ภาพก็จะเต็มพื้นที่ เป็นขนาดจริงของรูปที่อัพโหลด

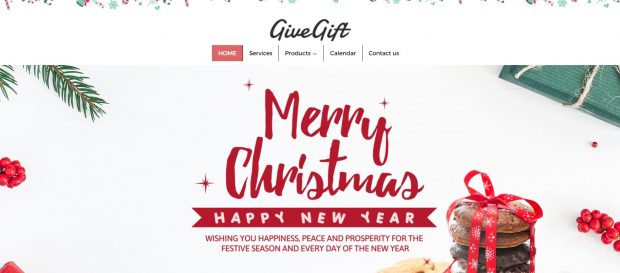
ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

ตัวอย่างแสดงพื้นหลังแบบแสดงซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงพื้นหลังแบบขนาดจริง
5. คลิกที่ปุ่ม บันทึก
การตั้งค่าพื้นหลัง แถบส่วนบน โดยใช้สีพื้นหลัง (ไม่สามารถใส่รูปภาพได้)
1. ไปที่เมนู ออกแบบ > ส่วนบน > พื้นหลังส่วนบน
2. เลือกการจัดการแถบส่วนบน
3. กำหนดสีแถบส่วนบนตามที่ต้องการ


ตัวอย่างการใช้พื้นหลังแถบส่วนบนเป็นสี
4. คลิกที่ปุ่ม บันทึก
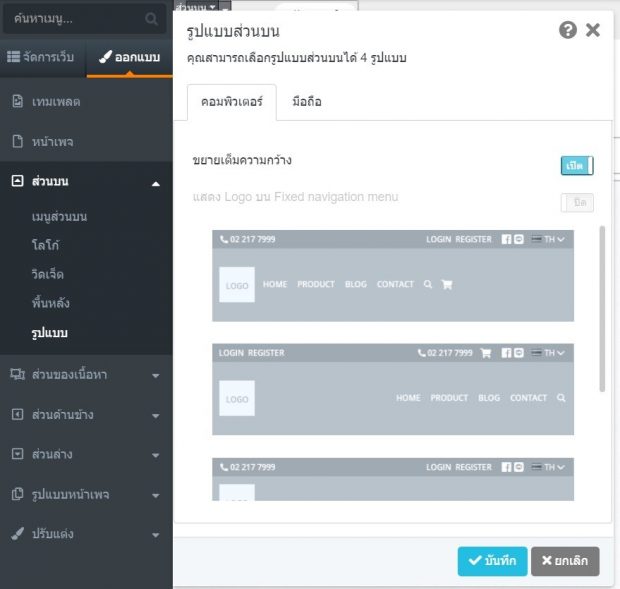
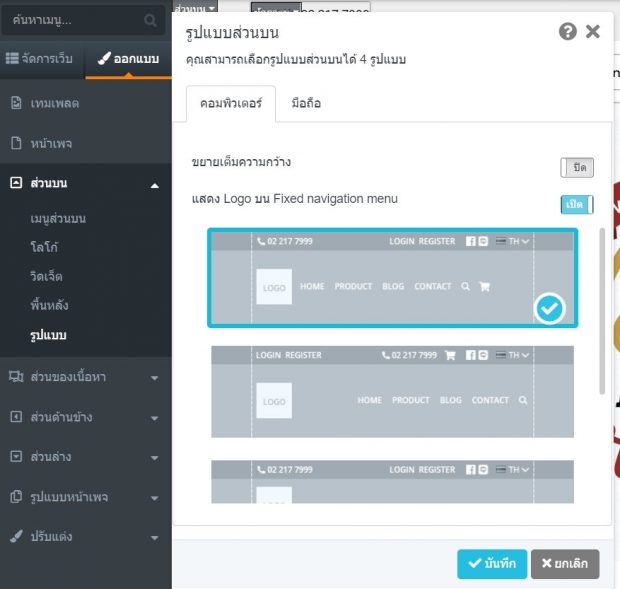
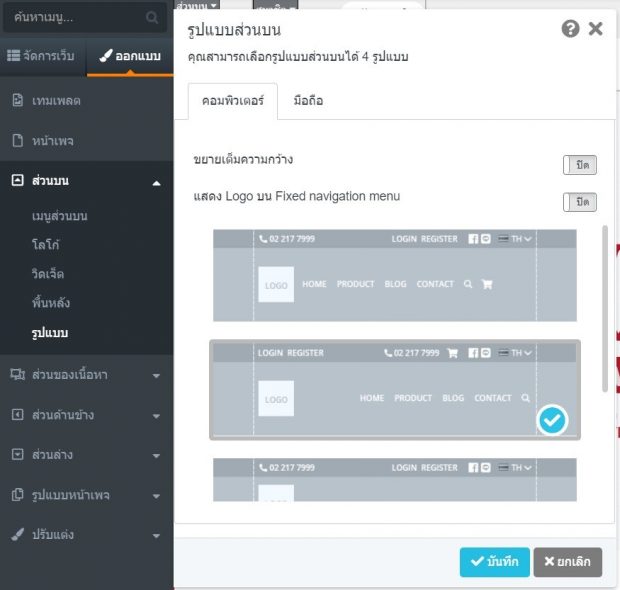
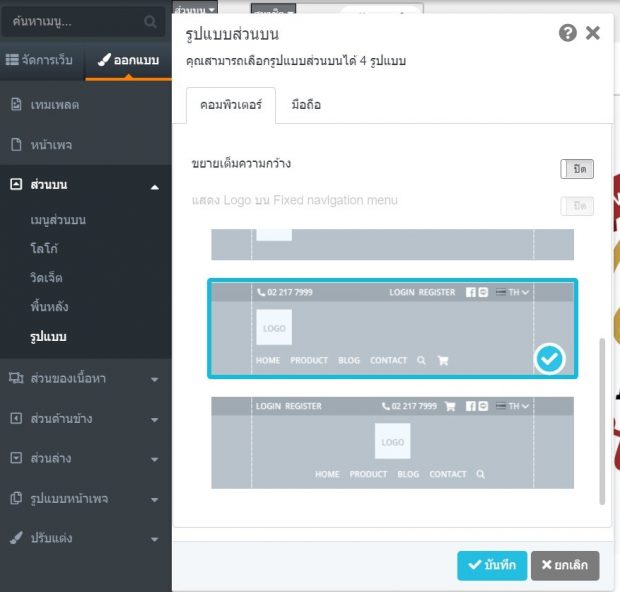
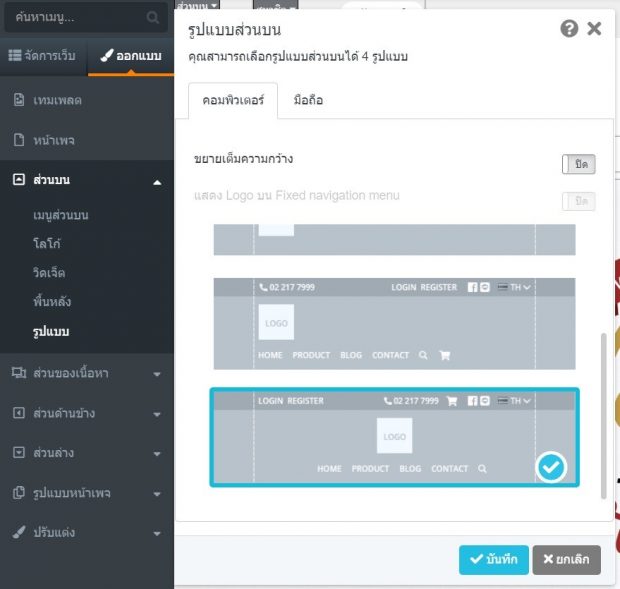
การตั้งค่ารูปแบบส่วนบน
ตั้งค่าการแสดงผลของ Header ส่วนบน ได้ทั้งหมด 4 รูปแบบ
● เปิด / ปิด ขยายเต็มความกว้าง


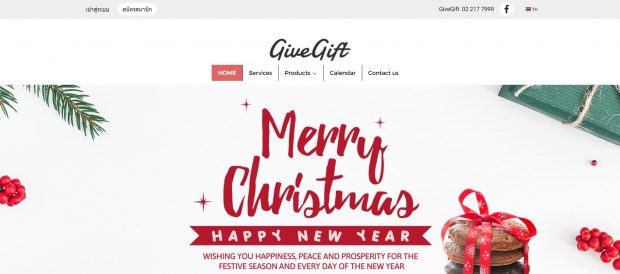
ตัวอย่างหน้าเว็บแบบปิดการขยายเต็มความกว้าง

ตัวอย่างหน้าเว็บแบบเปิดขยายเต็มความกว้าง


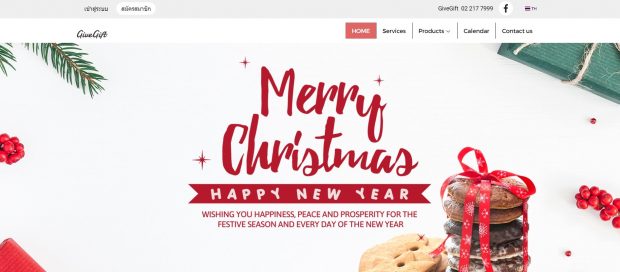
ตัวอย่างรูปแบบเมนูส่วนบนแบบที่หนึ่ง


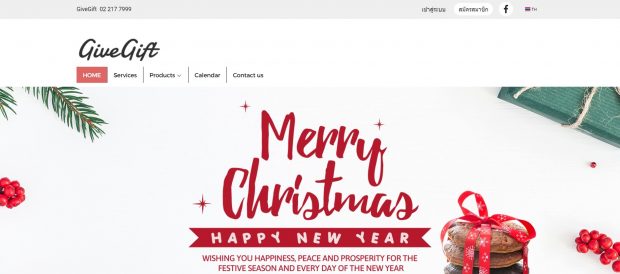
ตัวอย่างรูปแบบเมนูส่วนบนแบบที่สอง


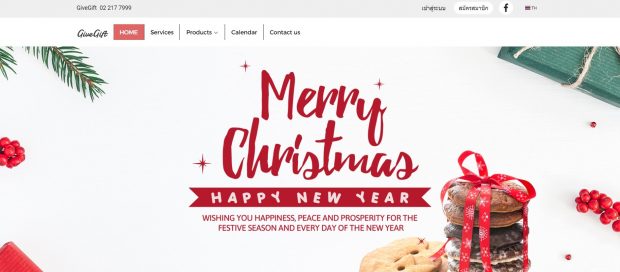
ตัวอย่างรูปแบบเมนูส่วนบนแบบที่สาม


ตัวอย่างรูปแบบเมนูส่วนบนแบบที่สี่
● เปิด / ปิด แสดง Logo บน Fixed navigation menu (ใช้ได้เฉพาะ Layout 1 และ 2)
