9 Graphic Design Trend มาแรงในปี 2016
ช่วงต้นปีอย่างนี้มีหรือที่เราจะพลาดการอัพเดทเทรนด์ที่น่าจะมาแรงของปี 2016 ในแวดวงกราฟฟิคดีไซน์ของเรา
ในหลายๆครั้งเรามักจะเห็นเทรนด์ของปี ที่ผ่านสายตาเรามาแล้วก็ผ่านสายตาเราไปอย่างไม่ทันรู้ตัว บางครั้งบางเทรนด์ก็กลับไม่ฮิตอย่างที่คิดใว้ แต่บางเทรนด์ก็ดันกลายมาเป็นรูปแบบมาตรฐานของงานดีไซน์ยุคใหม่เสียเฉยๆ ทำให้การคาดการณ์พยากรณ์อะไรแบบนี้ก็ไม่ต่างกับการแทงหวยซักเท่าไหร่ แต่เอาเถอะครับมันจะมาหรือมันจะไปก็เป็นเรื่องของมัน แต่ถ้ากูรูด้านการออกแบบเก่งๆ ที่เราพบตาม Behance Dribble Pinterest ฯลฯ ลองได้ทำออกมาแล้ว ก็น่าสนใจที่จะติดตามว่า Graphic Design สไตล์ไหนที่จะวินในปี 2016 นี้บ้าง
1. ย้อนยุคแต่ทันสมัย
แบบย้อนยุคแต่ทันสมัยทำให้งงมั้ยครับ? ไม่งงเนอะ… เพราะงานย้อนยุคแบบทันสมัยมันก็หมายถึงการวาดหรือสร้างสรรค์ งานกราฟฟิคที่มีกลิ่นอายแบบยุคสมัยเก่าหรือที่เราเรียกติดปากว่าเรโทรนั่นแหละ แต่สร้างด้วยเทคนิคสมัยใหม่ โดยอาจจะหยิบยืมรูปแบบหรือสไตล์มาจากงานออกแบบ แฟชั่น กราฟฟิก วัฒนธรรม อะไรต่างๆในยุคโน้นนั่นเอง
ดูไอเทมสุดฮอตเหล่านี้สิครับ มันถูกนำมาวาดใหม่ด้วยสีสันฉูดฉาดและด้วยรูปแบบ Flat Design ทำให้ความเก่ากลายเป็นความเก๋ขึ้นมาเลย

แผ่นเสียงไวนิลในรูปแบบกราฟฟิกเรียบๆแบบมินิมอล
The Welcome Branding Group
หรือจะเป็นแบรนด์เครื่องเขียนที่หยิบเอากราฟฟิกที่เคยฮอตสุดๆในยุค 80s กลับมาปัดฝุ่นก็ดูจี๊ดจ๊าดโดนใจ
แม้แต่ Coca Cola ก็เอากับเขาด้วยการทำกระป๋องพิเศษ Pixel Edition Screen กระป๋องเป็นกราฟฟิก Pixel 8Bit มันซะเลย
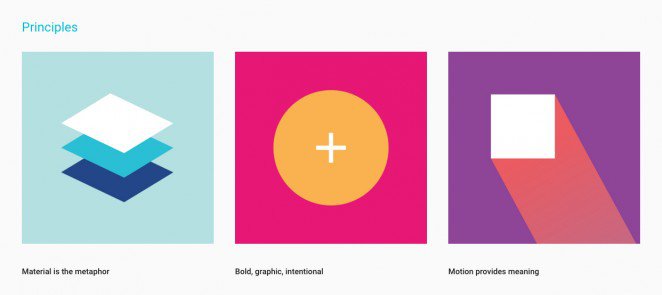
2. Material Design
Material Design คือไกด์ไลน์หรือเรียกง่ายๆว่าระเบียบการที่ออกมาโดย Google ว่าการออกแบบอินเตอร์เฟซของอะไรก็ตามที่จะถูกนำมาใช้ในจักรวาลของกูเกิ้ลควรปฏิบัติตามนี้ เพื่อให้เป็นไปในทิศทางเดียวกัน หรือเรียกอีกอย่างว่ากูเกิ้ลพยายามจะพัฒนา “ภาษาภาพ” ให้ใช้ร่วมกันนั่นเอง ซึ่งมันมีหลักการและองค์ประกอบมากมาย ไม่ใช่แค่เรื่องรูปแบบอย่างเดียว ซึ่งผู้สนใจเข้าไปศึกษาเพิ่มเติมได้ที่ Google Material Design
ในมุมมองของผมถ้าจะสรุปความสั้นๆของกราฟฟิกดีไซน์รูปแบบนี้ผมขอพูดว่ามันคือ กราฟฟิกสองมิติ ที่ถูกใช้งานเสมือนสามมิติ เพราะมันใช้พื้นสีพื้น Solid เรียบๆผนวกเข้ากับการจัดวางแบบมีลำดับชั้น โดยใช้ Shadow ในการแบ่งสัดส่วนเนื้อหาต่างๆ ในขณะที่ภาพรวมก็จะยังดูง่าย และเหมาะกับการใช้งานในสื่ออย่าง Smartphone อย่างที่เจตนาตั้งต้นของ Google ต้องการจะเป็นนั่นเอง
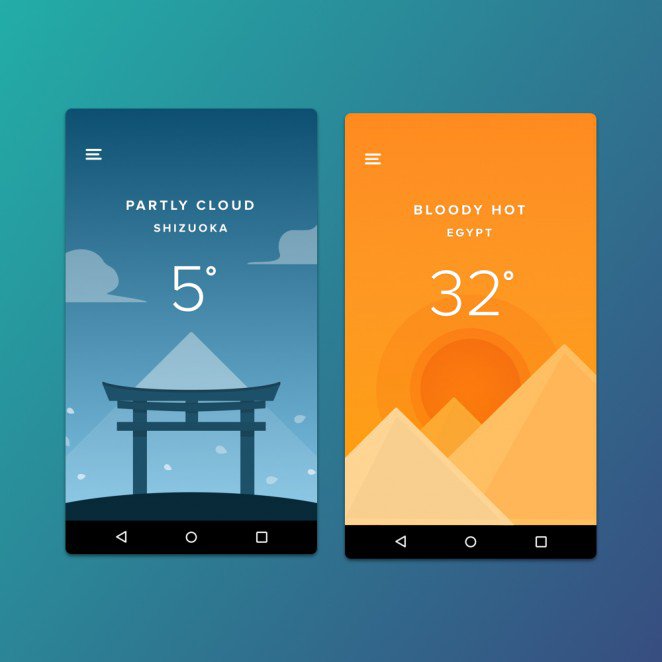
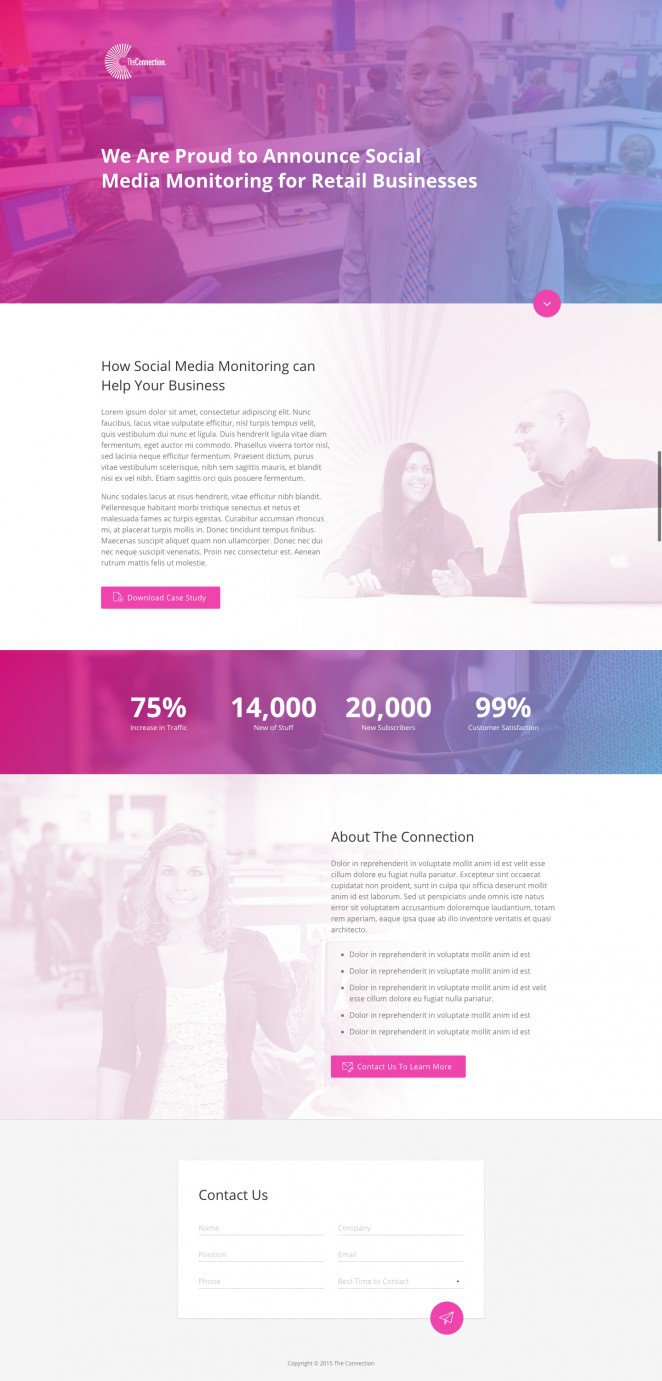
แต่ก็ใช่ว่าเราจำเป็นต้องทำตามไกด์บุ๊คของกูเกิ้ลไปเสียหมด ดีไซเนอร์สามารถประยุกต์ใช้ได้หลากหลาย อย่างเช่นงานเว็บนี้ก็แสดงให้เราเห็นว่าองค์ประกอบที่เป็นสี เมื่อมาอยู่กับ Shadow ที่เป็น Diffuse Shadow ( นี่ก็เทรนด์ใหม่เช่นกัน ) ก็ทำให้สีพื้นเรียบๆดูมีมิติสวยงามได้เช่นกัน
หรือจะไม่ Diffuse Shadow ก็ไม่ว่ากัน แต่พอนำมาเติม Gradient ด้วยคู่สีเหมาะๆก็ดูดีได้อีกเหมือนกัน
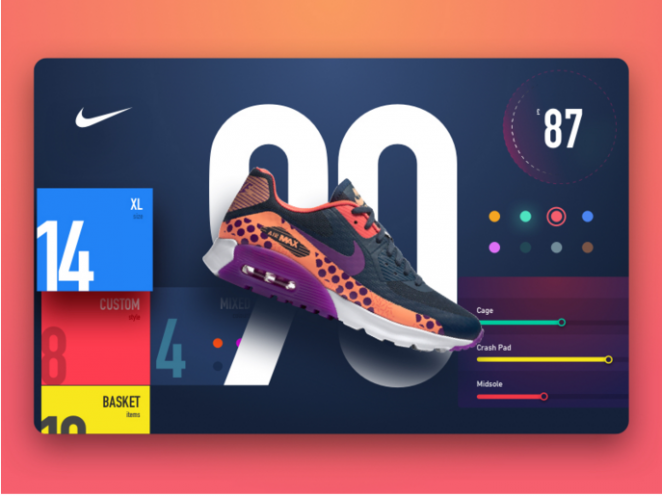
หรือจะนำไปใช่ร่วมกับภาพวัตถุจริงๆที่วางบนพื้นสีสดสไตล์ Matterial Design ก็ทำให้งานดูน่าสนใจได้
และถ้าคุณกำลังสงสัยว่าจะเอาสีสดจัดจ้านแบบนี้มาใช้จากไหนก็ตามไปที่นี่เลย Matterial Pallete
.
3. กราฟฟิกสีสันสดใส
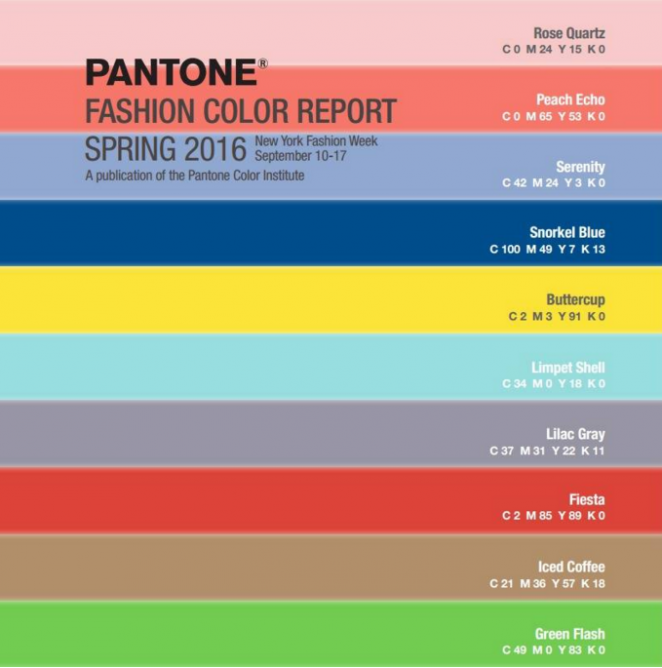
ความสดของสีที่แทบจะสะท้อนแสงอยู่แล้ว ก็เป็นอีกเทรนด์ที่น่าจะมาแรงเช่น เพราะเฉดสีที่สวยๆมากมายได้ถือกำเนิดขึ้นในปี 2016 นี้ ขนาด Pnatone ยังกำหนดสีประจำปีให้หวานจ๋อยเสียขนาดนี้ แสดงว่าธีมสีแบบนี้มาแรงจริงๆ
ซึ่งจระกูลสีสดแบบนี้บางทีก็ใกล้เคียงกับ Pastel หรือ Neon แต่ถึงแม้จะเป็นสีสดใสก็จริง แต่ก็ไม่ได้หมายความว่าการมีสีหวานๆสีเดียวจะรอด มันจำเป็นต้องมีคู่สีที่เหมาะสมกันมาอยู่ร่วมกันมันจึงจะดูน่าสนใจครับ ลองดูตามตารางสีด้านล่างนี้ก็ได้ลองจับมาแมตซ์กันดู
Pantone’s Spring 2016 Color Report
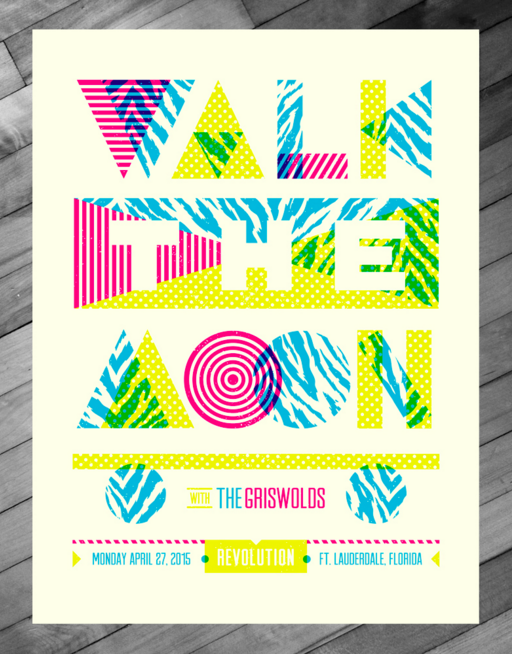
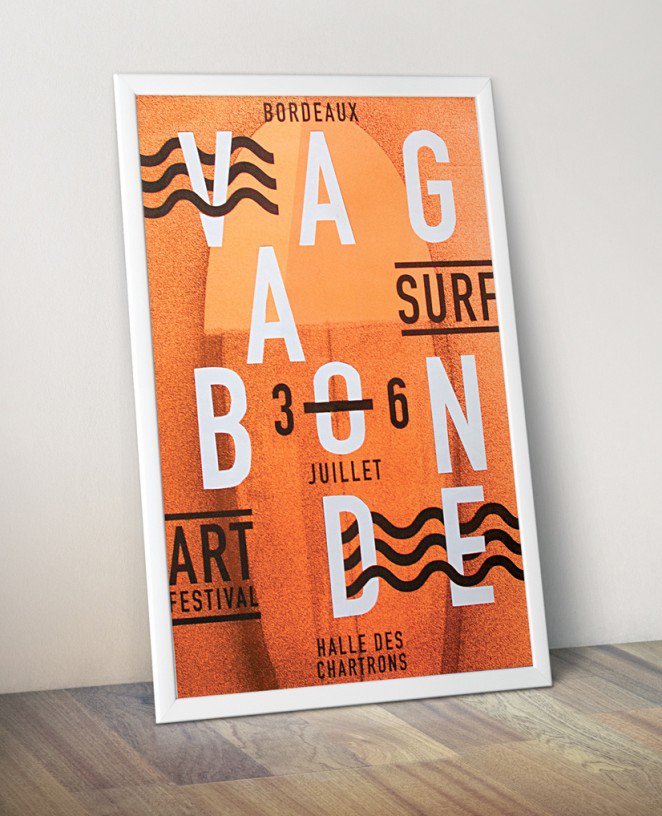
หรือลองดูวิธีการใช้เฉดสีแบบ neon ที่ออกเขียวแต่เป็นเขียวหวานๆมาจับคู่กับเหลืองหม่นหน่อย และเบรคความหวานด้วยสีดำ ทำให้ภาพรวมของโปสเตอร์นี้ดูเปรี้ยวเท่ขึ้นมาทันที
และอีกวิธีการใช้สีสดสไตล์ Pastel ได้อย่างน่าดูชมก็คือ การใช้เป็น Gradient Shade ในการไล่สองสีไปบนภาพถ่ายแล้วใช้ Blending Mode เพื่อสร้างความกลมกลืนและเห็นความเหลื่อมของส่วนที่มืดและสว่างในภาพ เมื่อถูกย้อมไปกับเฉดสีสดใสก็เกิดเป็นภาพที่ดูสวยทันสมัยดี
หรือการเอาแรงบันดาลใจในยุคสมัยที่การพิมพ์ CMYK ยังเป็นทางเลือกเดียวของการ Output ผลงาน ทำให้การใช้กราฟฟิคประเภท ลายเส้น เรขาคณิต ลายจุด ฯลฯ ที่มีสีสดหลายๆสีมาจัดวางในภาพเดียวกันก็จะกลับมาให้เห็นอีกครั้งแต่ไม่่ใช่ด้วยข้อจำกัดเรื่องการพิมพ์เหมือนสมัยก่อน แต่เป็นเรื่องความเก๋ล้วนๆ พิมพ์เหมือนสมัยก่อน แต่เป็นเรื่องความเก๋ล้วนๆ
4. รูปทรงเรขาคณิต Geometric
รูปทรงเรขาคณิต ( Geometric ) ก็ตือมรดกตกทอดในยุค 80s ที่ได้กล่าวถึงมาก่อนหน้านี้ ที่จะกลับมาสร้างความตื่นตาในยุคสมัยนี้ โดยการใช้กราฟฟิกง่ายๆอย่าง สามเหลี่ยม สี่เหลี่ยม วงกลม ลายขวาง ลายจุด เส้นเฉียง มาใช้เป็นองค์ประกอบหลักของดีไซน์
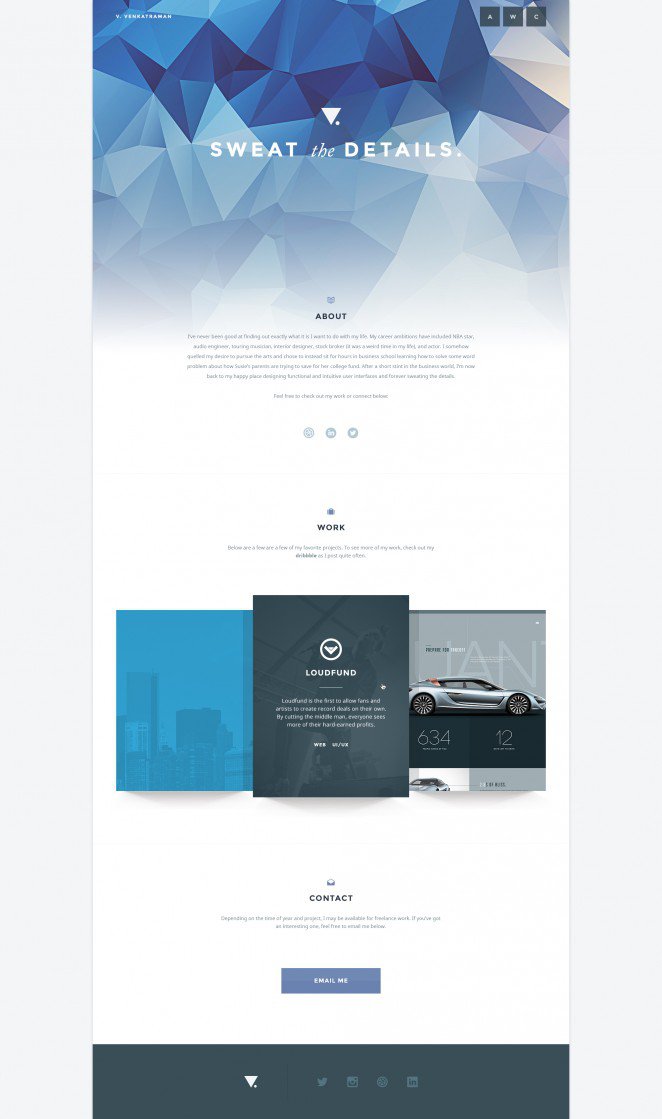
อย่างที่จะเห็นกันบ่อยๆเลยก็ต้องนี่ครับ Low Polygon ที่ใข้สามเหลี่ยมเฉดสีต่างๆมาวางประกบกันด้วยส่วนมืดส่วนสว่าง เพื่อสร้างมิตืที่เป็นเป็นเหลี่ยมเป็นมุม เราจะพบได้บ่อยในงาน Background ต่างๆ
หรือจะใช้การผสมผสานของกราฟฟิกหลัก 2-3 อย่างจนเป็นรูปแบบเฉพาะ เหมือนนามบัตรด้านล่างนี้

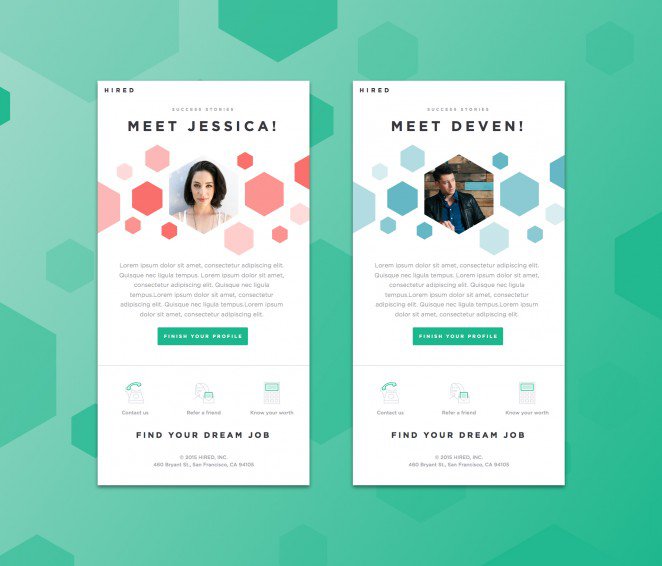
หรือจะใช้รูปทรงเดียวอย่างหกเหลี่ยม แต่ไปมีลูกเล่นที่การจัดวางให้มีรูปแบบเฉพาะเช่น Pattern หรือ การใช้ขนาดที่แตกต่างให้ดูน่าสนใจมากขึ้นก็ได้เช่นกัน
แม้กระทั่งการนำทรงสามเหลี่ยมมาวางเรียงแบบเป็นระเบียบ แต่ด้วยการใช้สีที่แตกต่างกันเป็นการบอกเล่าเรื่องราวก็น่าสนใจ เช่นกล่องบรรจุขนมที่ใช้สีตามรสชาติผลไม้ของกล่องนั้นๆมาจัดวางบน pattern ทรง Polygon นี้
Bag of Bees
และสุดท้ายแค่มีวงกลมกับสี่เหลี่ยมก็สามารถทำให้เกิดรูปแบบเฉพาะตัวได้แล้ว เพียงแต่ต้องมีความเข้าใจในการใช้คู่สีเข้ามาร่วมสนุกด้วย
5. Nagative Space
และนี่ก็เป็นขาประจำที่ยังเป็นที่นิยมได้เรื่อยๆไม่เสื่อมเลย คือการใช้ประโยชน์จากพื้นที่ว่างเปล่าทั้งส่วนเข้มและส่วนสว่าง มันก็คล้ายๆหลักการออกแบบโลโก้ที่พยายามให้ความหมายกับกราฟฟิกที่มองได้สองทาง
อย่างพื้นฐานเลยก็จะเป็นแบบตัวอย่างข้างล่าง การออกแบบให้มองเป็นหงส์ก็ได้เป็ดก็ได้
หรืออีกรูปแบบก็คือการใช้ Space ที่อยู่บนภาพเอง โดยการเจาะขาวด้วยกราฟฟิกบางอย่างเพื่อใช้พื้นหลังเป็นตัวกราฟฟิกเสียเอง ดังตัวอย่างที่เขาแถบสีขาวมาวางบนภาพเพื่อดึงให้พื้นหลังกลายเป็นตัวหนังสือ SH FT ซะเอง โดยการใช้สีขาวกั้นให้เกิดรูปทรงนั่นเอง
งาน 123 ปีดนตรีอังกฤษ ที่ถ่ายทอดผ่านเล็ข 1 2 3 เป็นทรงกีต้าใหญ่ได้สวยงามลงตัว
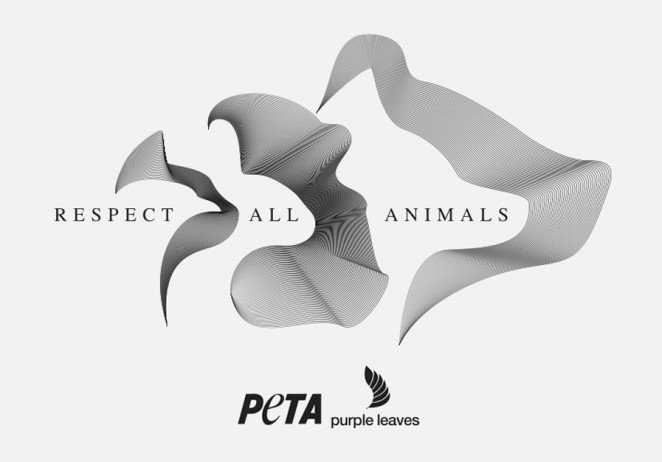
ลองมาดูอะไรที่ Abstract และดูยากกันบ้างดีกว่า ลองดูอันนี้เผินๆเราคงเห็นแค่ริบบิ้นริ้วๆ ที่ไม่รู้ว่าคืออะไร แต่ถ้าเรามองเข้าไปในพื้นที่ว่างเราจะเห็นสัตว์ 6 ชนิดเลยนะครับ!!
White Space : นก กระต่าย สุนัข Black Space : แมว กอลิล่า หมี
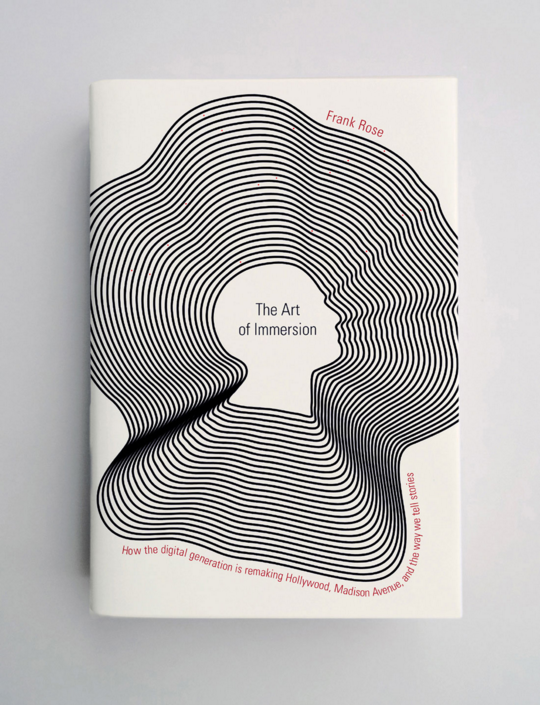
นี่ก็เป็นปกหนังสือที่ถูกออกแบบมาจากชื่อหนังสือคือศิลปะการแช่น้ำ ก็เลยใช้ลายเส้นภาพคนและทำซ้ำเส้นให้กระจายออกมาเป็นวงน้ำซะเลย…
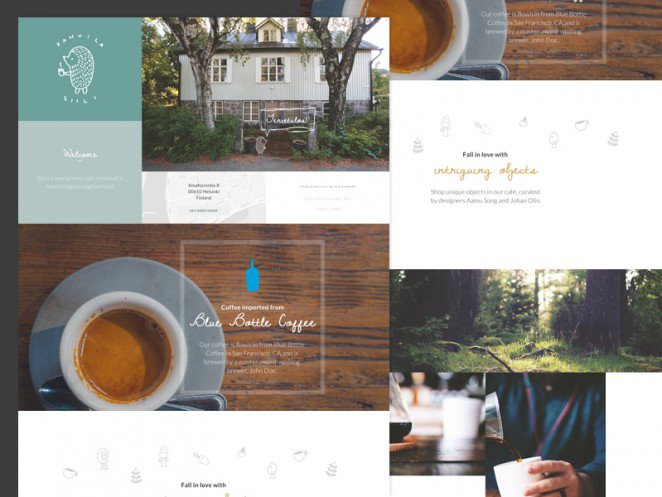
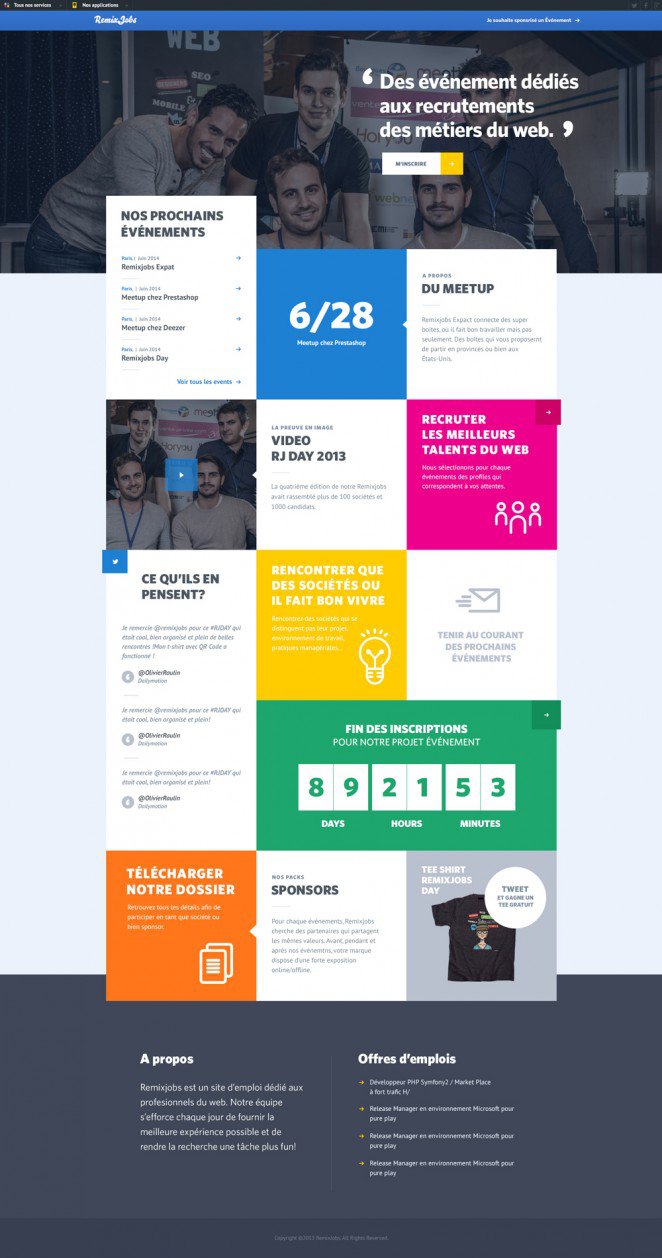
6. Modular Layouts
อาจฟังดูไม่ค่อยคุ้นเท่าไหร่กับคำว่า Modular Layout แต่ถ้าบอกว่ามันคือการดีไซน์แบบ Card ที่เป็นที่นิยมในหมู่นังออกแบบเว็บไซต์ หรือ แอพพลิเคชั่น UI/UX น่าจะพอเข้าใจมากกว่า ซึ่งรูปแบบนี้เนี้ยไม่ใช่สิ่งใหม่ เพราะอย่างที่บอกว่ามันคือรูปแบบที่มักใช้ออกแบบ เว็บไซต์หรือ แอพพลิเคชั่นการมาซักพักใหญ่แล้ว โดยรูปแบบของมันก็จะเป็นการนำส่วนต่างๆมาสอดประสาน ซ้อนทับ หรือรวมเข้าด้วยกัน ด้วย Grid System ที่ถูกกำหนด แต่จะคงความยืดหยุ่นสามารถสลับย้ายตำแหน่งกันได้โดยที่ Theme โดยรวมไม่เปลี่ยนไป
เราจึงเห็นมันเป็นเหมือนการ์ดที่สามารถเลื่อนไปมา นำไปทับหรือสอดใว้ใต้การ์ดอื่นให้เห็นการ์ดแค่บางส่วนก็ยังได้
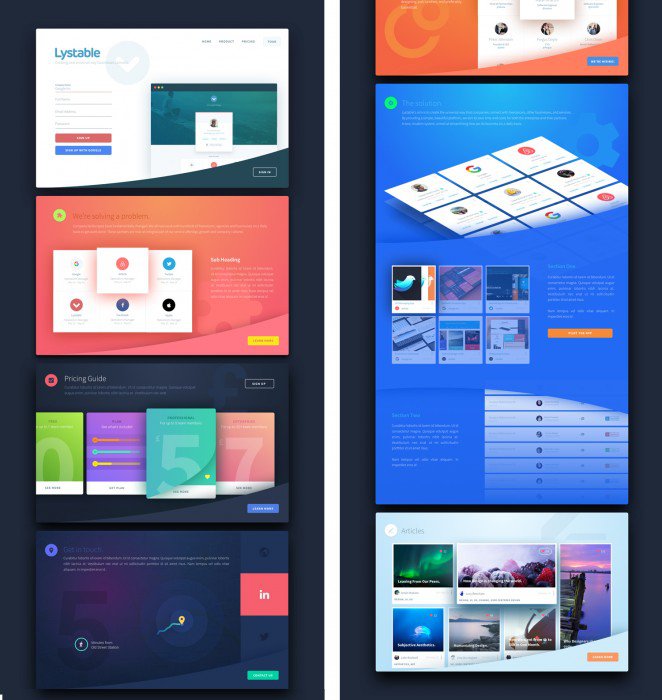
จากเว็บไซต์นี้นอกจากระบบระเบียบของ Layout ที่เป็น Grid ดูมีระเบียบเรียบร้อยแล้ว ความเป็น Modular อีกอย่างคือ Navigation ต่างๆที่ใช้จะมีลักษณะลอยมาด้านหน้าขณะใช้งานนั่นเอง
หรือบางทีก็ไม่จำเป็นต้องจัดวางให้เป็นระเบียบเกินไปก็ย่อมได้ อย่างเช่นตัวอย่างด้านล่างที่จัดให้มีการวางที่เหลื่อมล้ำกันพอประมาณ
หรือจะผสมกันโดยที่ Grid หลักก็ยังเป็นระเบียบเรียบร้อย แต่ก็มีการเหลื่อมหรือการผสานกันของกลุ่มก้อนที่น่าสนใจอยู่ด้วย
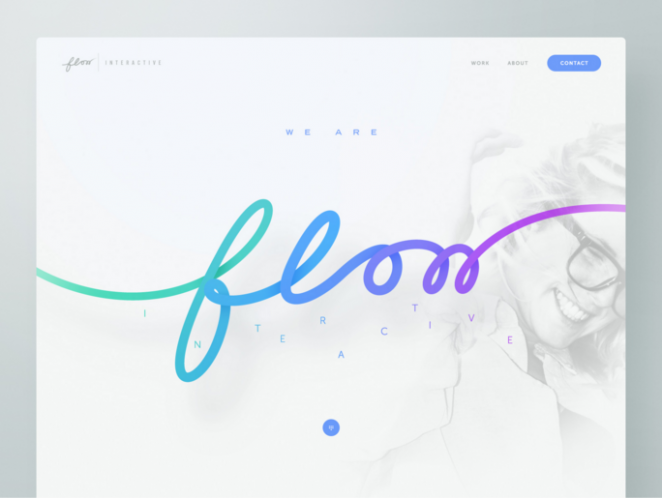
7. Dramatic Typhography
มันคงไม่ใช่แค่การทำให้ตัวอักษรดูใหญ่ หนา เด่น ชัดอ่านง่ายเพียงเท่านั้น แต่การออกแบบ Typeface ที่ควรจะมาพร้อมกับ Story ที่บอกเล่าเรื่องราวและบุคลิก หรือที่มาที่ไปของตัวอักษรนั้นๆได้ด้วย อาจจะด้วยวิธีการที่หลากหลาย เช่นการใช้รูปทรง การทำเป็นงาน Craft หรือ การใช้ Texture ก็ได้
อย่างปก Magazine ก็ถูกสร้างขึ้นมาอย่างปราณีตสุดๆ ด้วยการใช้วัสดุจริงมาทำเป็น Typography แน่นอนว่ามันดูมีเสนห์กว่าการใช้ฟ้อนต์สำเร็จรูปเยอะเลย
แต่ก็ใช่ว่าต้องทำมืออย่างเดียวเท่านั้นถึงจะมีเสน่ห์ได้ การจัดวางให้มีรูปแบบเฉพาะตัวก็สร้างบุคลิกภาพให้ชุดตัวอักษรนั้นได้เช่นกัน
หรือแม้แต่การใช้เส้นและสี ที่เพิ่มเติมกิมมิกเล็กๆคือแสงเงาของการม้วนเป็นตัวอักษร แม้จะดูเรียบแต่ก็ไม่น่าเบื่อ

และสุดท้ายการจัดวางที่แปลกตามารวมกับ Texture ที่เข้ากันก็สร้างความน่าสนใจได้เช่นเดียวกัน
8. Illustration เฉพาะตัว
ไม่ต้องกังวลเลยว่างาน Illustrate จะถูกงาน Graphic Stock เข้ามาแทนที่ ถึงแม้ยุคนี้จะมี Stock สำเร็จรูปให้เลือกซื้อมากมาย แต่ก็อย่างที่เราเห็นกันหลาย Illustration บางอย่าง มันซ้ำและดูดาษดื่น ซึ่งมันก็มีกลุ่มตลาดใหญ่ๆลองรับอยู่แล้วแหละ แต่ศิลปินภาพประกอบที่มีรูปแบบของงานที่ค่อนข้างเป็นตัวของตัวเอง แตกต่างโดดเด่น อาจจะงานเข้าได้ เพราะแบรนด์ต่างๆย่่อมไม่อยากให้ตัวเองดูซ้ำ การเลือกใช้ภาพประกอบที่แตกต่างและถูกสร้างสรรค์ขึ้นแบบเฉพาะตัว จึงเป็นแนวทางที่จะมีมากขึ้น
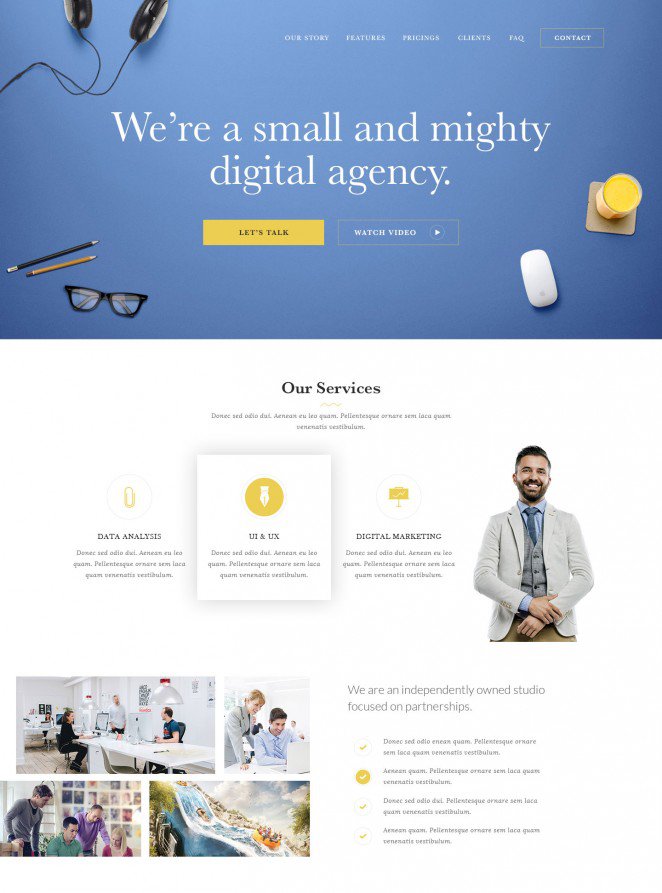
ยกตัวอย่างเช่นภาพหน้าเว็บด้านล่างนี้ที่เป็นภาพแนว Flat Design แต่ก็มีองค์ประกอบเฉพาะขององค์กรผสมไปด้วย
หรือ Dropbox เองก็มีการใช้ภาพประกอบในเนื้อหาบริการ ด้วยลายเส้นที่ถูกวาดขึ้นมาเพื่อ Dropbox เท่านั้น ที่ช่วยสื่อถึงอารมณ์สบายๆ ของแบรนด์
หรือแม้แต่บน Packaging เองก็ยังสามารถใช้ภาพประกอบที่มีความ Unique สูงมาก
9. Abstract Minimalistic
นี่คือสไตล์ที่เป็นเหมือนคู่ตรงข้ามกับกับความฉูดฉาดของยุค 80s เพราะมันคือความเรียบง่าย เส้นง่ายๆดูน้อย และมี Space เยอะ มาใช้งานร่วมกับรูปทรงที่ถูกบิดเบือนให้ดูเป็นนามธรรมแต่ยังคงความมินิมอลอยู่
ยกตัวอย่างเช่น Brand Identity ของสถาบันทางดนตรีที่หยิบเอารูปแบบส่วนหนึ่งของตัวโน๊ตมาทอนรูปทรงให้เรียบง่ายเหลือแค่เส้นกับสี่เหลี่ยมแต่ใช้การจัดวางเข้ามาช่วยทำให้มันดูรู้ว่าเป็นเรื่องเกี่ยวกับดนตรี
นี่ก็เป็นอีกตัวอย่างของ Abstract ที่ถูกใช้ร่วมกับ Typo ธรรมดามากแต่มีสไตล์
และสุดท้ายมาดูกันที่ปกหนังสือพวกนี้ ที่แม้จะมีรูปทรงเรขาคณิตสีฉูดฉาด แต่พิ้นที่ส่วนใหญ่ก็เป็นพื้นขาว ( ความมินิมอลที่ชัดเจนอีกอย่างคือพื้นขาว แต่ถ้าเป็นสีต้องออกโทนสว่างมากๆเฉดพาสเทล ) มันจึงดูเรียบง่ายแต่ซ่อนนัยยะนามธรรมด้วยกราฟฟิกที่ดูนามธรรมนั่นเอง
สุดท้ายนี้แค่อยากฝากใว้ว่าสิ่งที่นำมาเสนอไม่ใช่กฏ กติกา มารยาทในการออกแบบในปี 2016 นี้แต่อย่างใด ไม่ทำตามก็ไม่ได้ผิดหรือหลุดกระแสอะไรหรอกครับ หากแต่มันเป็นเพียงการคาดการณ์จากปีที่ผ่านมา แนวโน้มต่างๆจึงสามารถเปลี่ยนแปลงได้เสมอ ก็ขึ้นอยู่กับตัวคุณเองหละครับ ว่าจะหยิบจับไปใฃ้ประโยชน์ได้อย่างไรบ้าง แบบว่ารู้ใว้ไม่เสียหายนั่นเอง
ทิ้งท้ายอีกซักนิด…จากการสังเกตุดูในภาพรวมของ Trends ทั้งหมดนี้เนี่ย ที่จริงมันก็มีรูปแบบที่คล้ายๆจะซ้ำซ้อนกันอยู่บ้าง ก็คือมันอยู่ได้ในทุกสไตล์นั่นแหละแล้วแต่จะหยิบจุดเด่นตรงไหนมากล่าวถึงเท่านั้นเอง เช่นเดียวกันกับงานออกแบบของพวกเราที่บางครั้งมันอาจจะไม่ได้ถูกกำหนดด้วยคำนิยามบางอย่างได้ตรงซะทีเดียว มันอาจจะมีที่มามาจากหลายๆสิ่งจนเป็นงานชิ้นนึงก็ได้เช่นกัน เพราะการออกแบบมันก็อิสระอย่างนี้นี่เองแหละครับ
Source : Canva Design School