การใช้งาน ตั้งค่าเว็บไซต์ (Site Setting)
ตั้งค่าเว็บไซต์ (Site Setting) เป็นการตั้งค่าในส่วนต่าง ๆ เพิ่มเติมเพื่อให้เว็บไซต์ทำงานได้อย่างมี
ประสิทธิภาพมากขึ้น โดยการตั้งค่าเว็บไซต์จะประกอบไปด้วย
● Favicon
● Facebook API
● Google API
● Line API
● Instagram API
● ข้อความ Error 404
● ปิดปรับปรุงเว็บไซต์
● อีเมลรับข้อมูลการติดต่อ
● ป้องกันการคัดลอกข้อมูล
● ระบบภาษา
● โค้ดที่ระบบรองรับ
● บล็อคไอพีแอดเดรส
● จัดการแถบโฆษณา
การจัดการ Favicon
สัญลักษณ์ที่จะแสดงอยู่บนแท็บของเว็บเบราเซอร์ ช่วยให้ผู้เข้าชมเว็บไซต์สามารถจดจำเว็บไซต์ได้จาก
Favicon ยกตัวอย่างการเข้าเว็บไซต์ ของ Google, Facebook, YouTube เมื่อเปิดแท็บหลายแท็บทำให้มองไม่
เห็นชื่อเว็บไซต์ แต่เราสามารถจดจำได้จาก สัญลักษณ์ Favicon
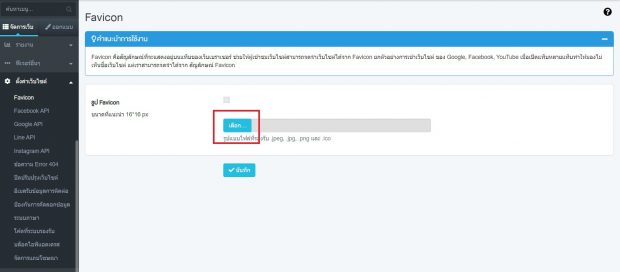
1. ไปที่ ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > Favicon
2. + คลิกเลือก เพื่อกำหนดรูป Favicon ขนาดที่แนะนำ 16*16 px
(รูปแบบไฟล์ที่รองรับ .jpeg, .jpg, .png และ .ico)

3. กดบันทึก
![]()
ตัวอย่าง Favicon ของ MakeWebEasy
การตั้งค่า Facebook API
ระบบที่จะช่วยให้เว็บไซต์ สามารถเชื่อมต่อเข้ากับระบบ Facebook เพื่อเปิดใช้งานระบบ Facebook Comment ,
Facebook Login และ Facebook Instant Articles โดยก่อนที่จะเปิดใช้งานระบบเหล่านี้ได้ ต้องทำการ ตั้งค่า
Facebook App ก่อน โดยมีขั้นตอนดังนี้
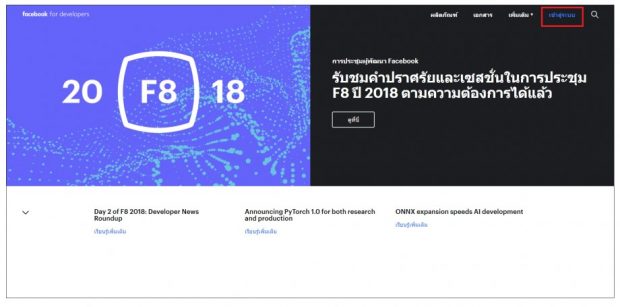
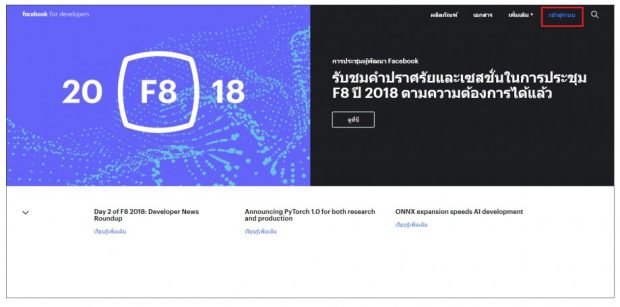
1. ไปที่ https://developers.facebook.com/
2. คลิก เลือก เข้าสู่ระบบ (Log in) ที่มุมขวาบนของเมนู

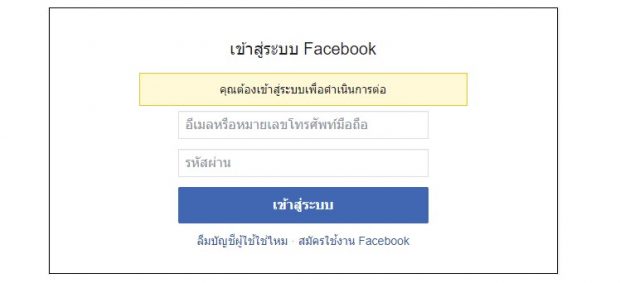
3. กรอกอีเมล และ รหัสผ่าน ของบัญชี Facebook เมื่อกรอกแล้วคลิก เข้าสู่ระบบ

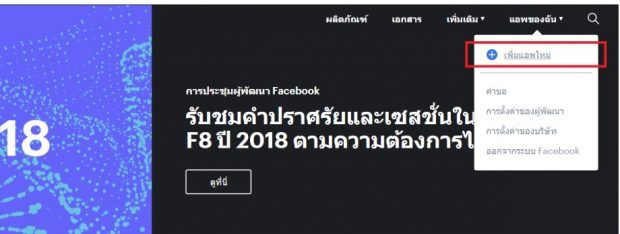
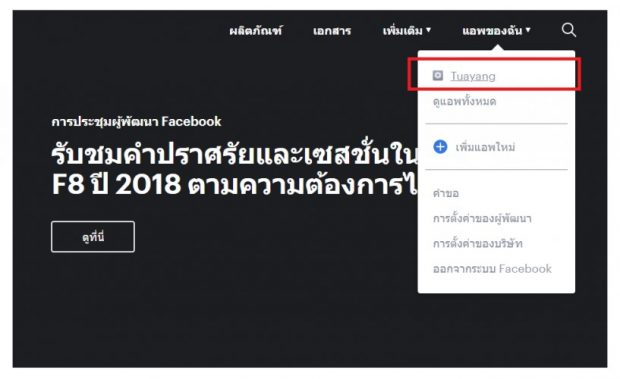
4. เมื่อเข้าสู่ระบบเรียบร้อยแล้ว ให้ไปที่เมนู แอพของฉัน (My App) ที่มุมขวาบนของเมนู
5. คลิกที่ + สร้างแอพ (Add a New App) เพื่อสร้างแอพที่ใช้เชื่อมต่อกับระบบ Facebook

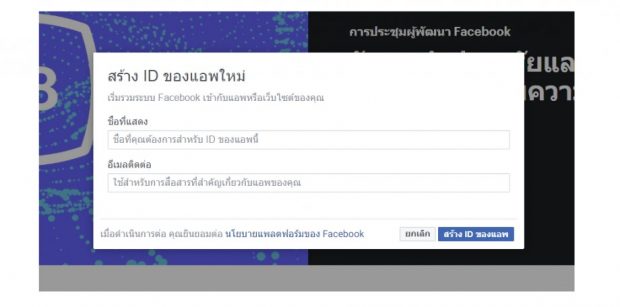
6. ระบบจะขึ้นหน้า สร้าง ID ของแอพใหม่ ให้กรอกข้อมูล
– ชื่อที่แสดง : ตั้งชื่อที่ต้องการสำหรับ ID ของแอพ
– อีเมลติดต่อ : อีเมลที่ใช้สำหรับในการจัดการแอพ
7. กรอกเรียบร้อยแล้วให้คลิก สร้าง ID แอพ
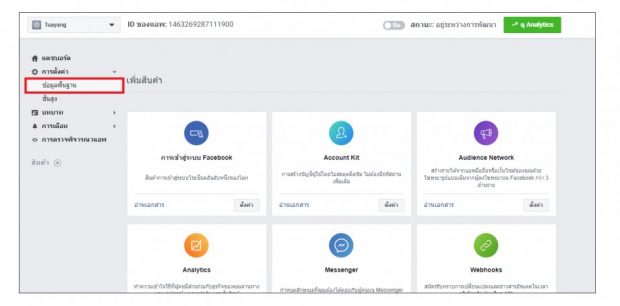
8. เมื่อคลิกสร้าง ID แอพ เราจะได้หน้าที่เป็น ID แอพ ของเรา

9. ให้คลิกที่เมนูการตั้งค่า > ข้อมูลพื้นฐาน ที่อยู่ทางด้านซ้ายมือ

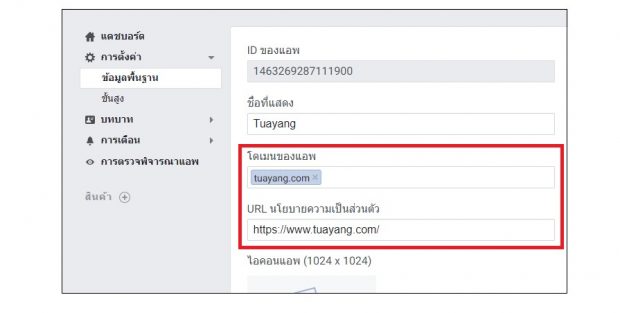
10. ให้กรอกข้อมูล ดังนี้
– โดเมนของแอพ ตัวอย่าง makewebeasy.com
– URL นโยบายความเป็นส่วนตัว ตัวอย่าง https://www.makewebeasy.com

11. บันทึกการเปลี่ยนแปลง
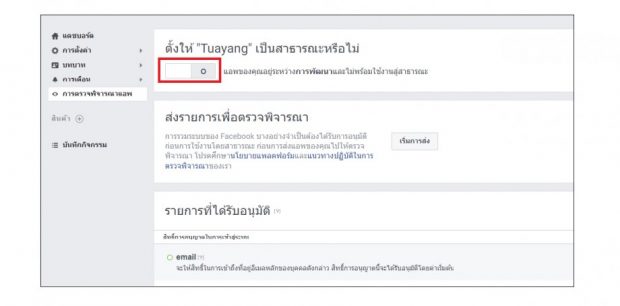
12. ให้ไปที่เมนูซ้ายมือ คลิก การตรวจพิจารณาแอพ > สิทธิ์การอนุญาตและฟีเจอร์
13. คลิกปุ่มเปิดให้ระบบ เป็น On สถานะ : อยู่ระหว่างพัฒนา ที่อยู่ด้านขวามือบน

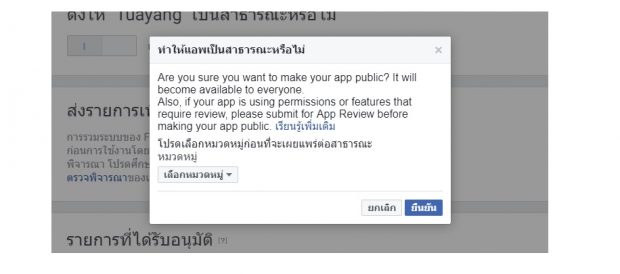
14. ระบบจะให้ทำการยืนยันว่าต้องการให้แอพเป็นสาธารณะหรือไม่ และระบบจะให้เลือกหมวดหมู่ก่อนที่จะ
เผยแพร่ต่อสาธารณะ เมื่อเลือกแล้วกดยืนยัน

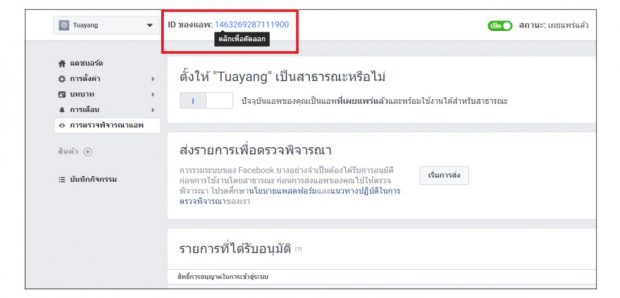
15. เมื่อตั้งค่าให้แอพเป็นสาธารณะแล้ว ให้คัดลอกหมายเลขที่ ID ของแอพ (App ID) ที่อยู่ทางซ้ายมือบน
ให้คัดลอกไปตั้งค่าในระบบหลังบ้าน MakeWebEasy

การตั้งค่า Facebook App
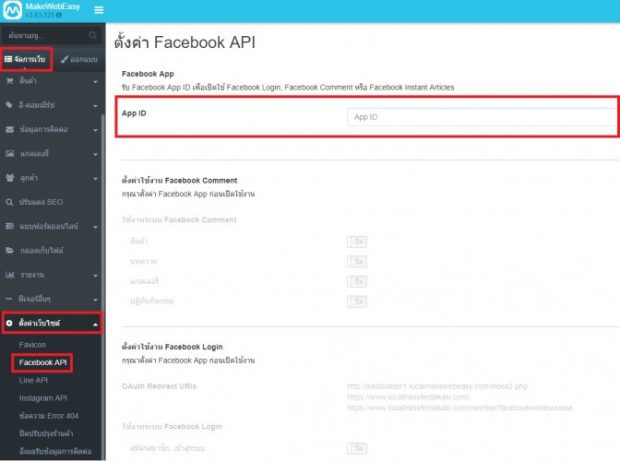
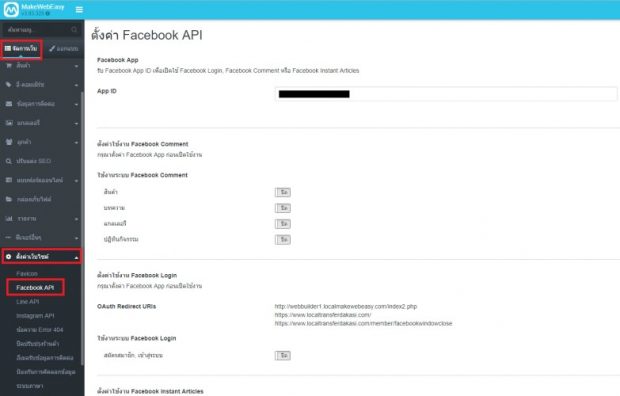
1. ไปที่ ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > Facebook API
2. กรอกรหัสหมายเลข App ID

3. คลิกที่ปุ่มบันทึก
การตั้งค่า Facebook Comment
เป็นระบบกล่องข้อความของ Facebook ที่ให้สามารถแสดงความคิดเห็นเกี่ยวกับสินค้าหรือบริการได้ผ่านช่อง
Facebook Comment ได้ (หากจะทำการเปิดระบบนี้จะต้องตั้งค่า Facebook App ด้านบนก่อน)
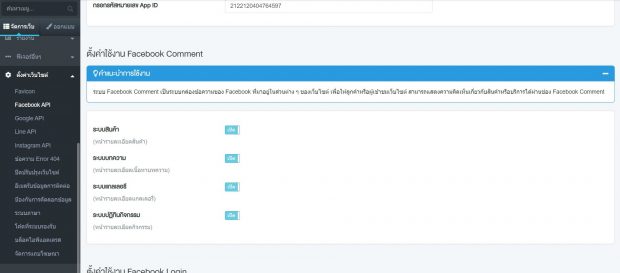
1. ไปที่ ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > Facebook API
2. เปิด / ปิด Facebook Comment ในส่วนต่าง ๆ ของเว็บไซต์
● ระบบสินค้า (หน้ารายละเอียดสินค้า)
● ระบบบทความ (หน้ารายละเอียดเนื้อหาบทความ)
● ระบบแกลเลอรี (หน้ารายละเอียดแกลเลอรี่)
● ระบบปฏิทินกิจกรรม (หน้ารายละเอียดกิจกรรม)

การตั้งค่า Facebook Login
ระบบที่เจ้าของเว็บไซต์มีไว้เพื่ออำนวยความสะดวกให้กับลูกค้าหรือผู้เข้าชมเว็บไซต์ ให้สามารถสมัครสมาชิก
และเข้าสู่ระบบเว็บไซต์ได้ง่าย ๆ โดยคลิกผ่านบัญชี Facebook
1. วิธีตั้งค่า Facebook Login ให้ไปที่ https://developers.facebook.com/
2. คลิก เลือก เข้าสู่ระบบ (Log in) ที่มุมขวาบนของเมนู

3. กรอกอีเมล และ รหัสผ่าน ของบัญชี Facebook เมื่อกรอกแล้วคลิก เข้าสู่ระบบ

4. เมื่อเข้าสู่ระบบเรียบร้อยแล้ว ให้ไปที่เมนู แอพของฉัน (My App) ที่มุมขวาบนของเมนู

5. เลือกแอพของลูกค้า ( หากยังไม่มีให้กลับไปขั้นตอนสร้าง Facebook App )
6. คลิกเมนูแดชบอร์ด ที่เมนูด้านซ้ายมือ
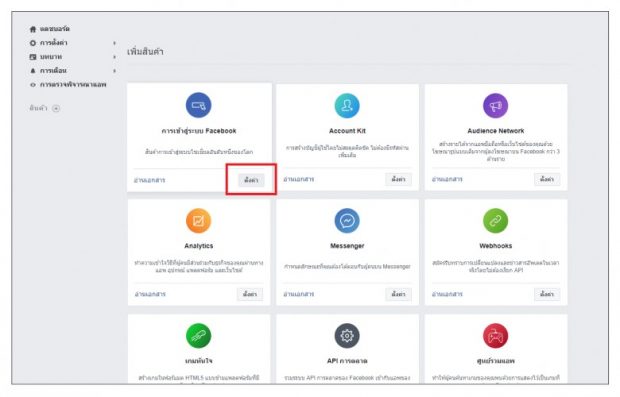
7. เลื่อนลงมาจะเจอในส่วน เพิ่มสินค้า
8. ให้คลิกตั้งค่า ในส่วนของ การเข้าสู่ระบบ Facebook

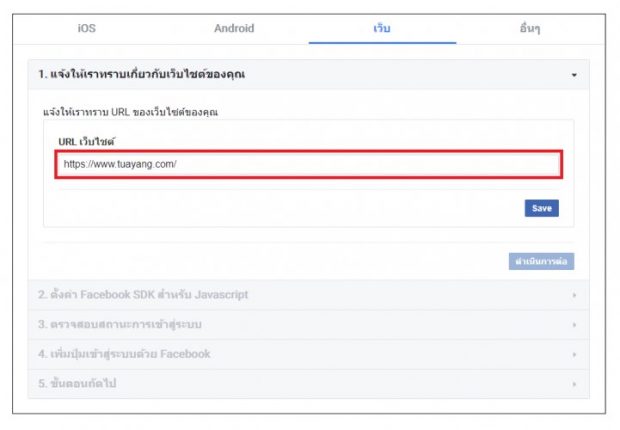
9. เลือกแพลตฟอร์มสำหรับแอพ โดยให้เลือกเป็น WWW (เว็บ)

10. กรอก URL เว็บไซต์ แล้วกด Save

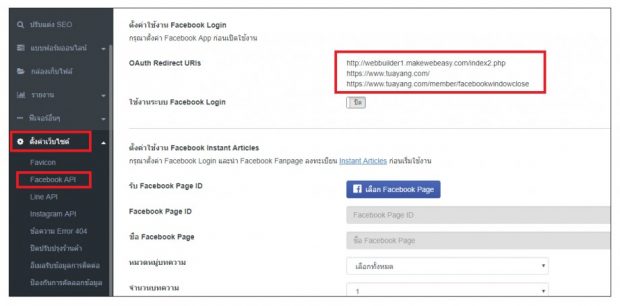
11. จากนั้นให้กลับมาที่เว็บไซต์ โดย ไปที่ ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > Facebook API เลือกหัวข้อ
Facebook Login
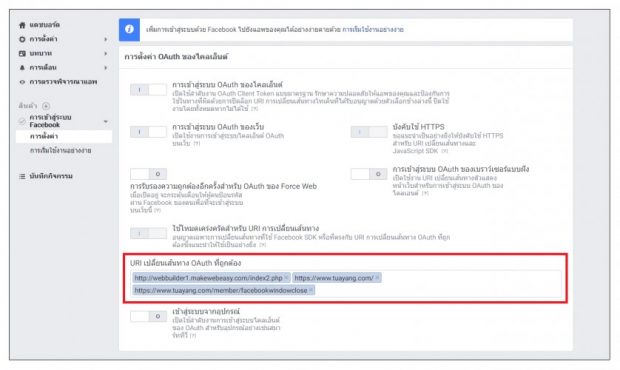
12. คัดลอก OAuth Redirect URIs ทีละ url ไปใส่ในช่อง URI เปลี่ยนเส้นทาง OAuth ที่ถูกต้อง ในหน้า
Facebook for Developers ของแอพที่เตรียมไว้
หมายเหตุ : OAuth Redirect URIs แต่ละเว็บไซต์จะไม่เหมือนกัน


13. คลิกบันทึกการเปลี่ยนแปลง
14. เมื่อคัดลอกเรียบร้อยแล้วให้กลับมาที่เว็บไซต์เพื่อเปิดใช้งานระบบ Facebook Login
การตั้งค่า Facebook Instant Articles
เป็นระบบที่ช่วยให้บทความในเว็บไซต์ที่ถูกแชร์ลงใน Facebook FanPage ถูกเปิดได้อย่างรวดเร็ว แก้ปัญหาการ
โหลดช้าของข่าวสารบทความ (ก่อนที่จะทำการตั้งค่า Facebook Instant Articles จะต้องทำการตั้งค่า Facebook Login
ในระบบหลังบ้านเว็บไซต์ก่อน เพื่อให้ระบบสามารถดึงรายชื่อและข้อมูลของ Facebook Page ได้)
1. ไปที่ https://instantarticles.fb.com/
2. คลิกที่ปุ่ม Sign up

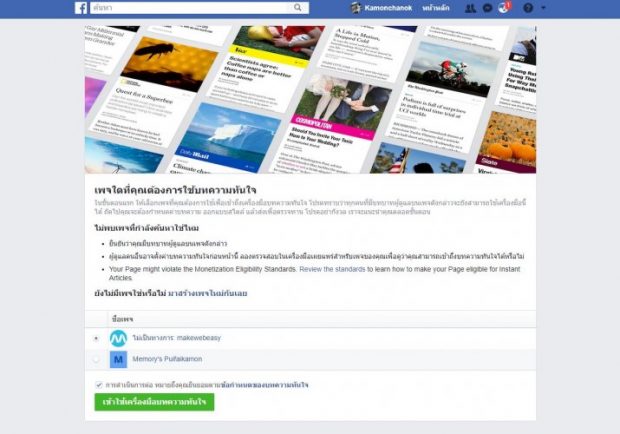
3. ให้คลิกที่ สร้างเพจใหม่ หากยังไม่มี Page ในกรณีที่มีเรียบร้อยแล้ว แล้วระบบจะแสดง Page ที่มีทั้งหมด
4. คลิกเครื่องหมายถูก ที่ช่องการดำเนินการต่อ หมายถึงคุณยินยอมตามข้อกำหนดของ Instant Articles

5. คลิกเข้าใช้เครื่องมือ Instant Articles
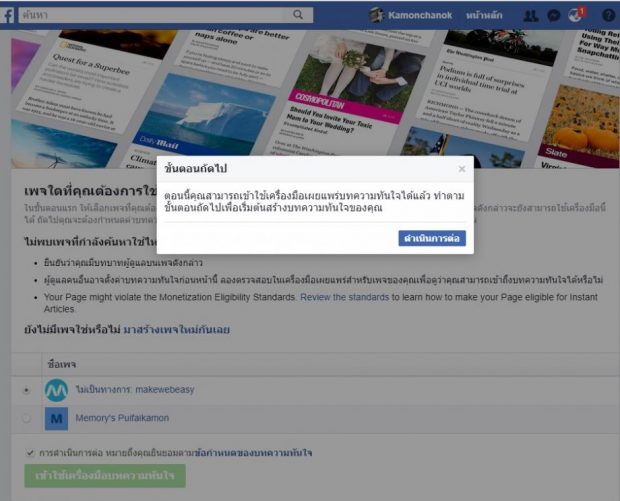
6. ระบบจะขึ้นหน้าจัดการขั้นตอนถัดไป ให้คลิกที่ปุ่ม ดำเนินการต่อ ในส่วนนี้จะถือว่าเสร็จสิ้นขั้นตอน
สมัครเพจเรียบร้อยแล้ว

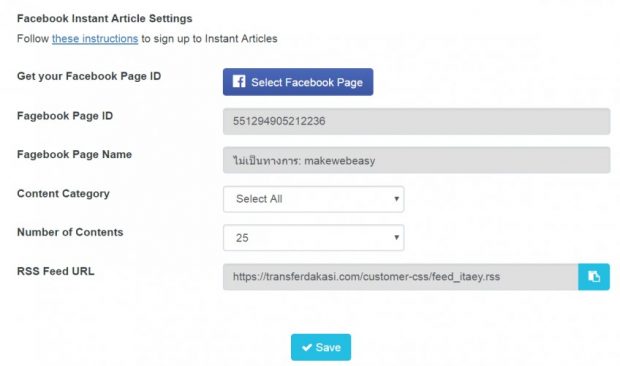
7. กลับที่เว็บไซต์ ให้ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > Facebook API เลือกหัวข้อ Instant Articles

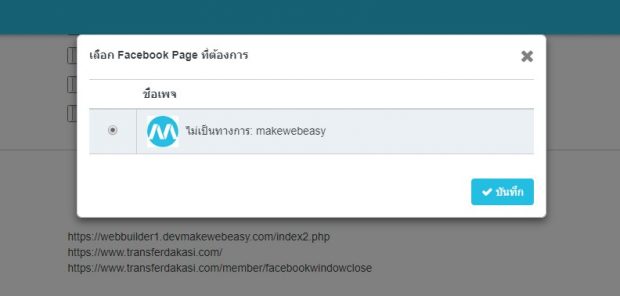
8. คลิกที่ปุ่ม เลือก Facebook Page
9. เลือก Facebook Page ที่ต้องการและกดบันทึก

10. หลังจากบันทึกเรียบร้อยแล้ว ข้อมูล Page ID , Page Name และ RSS Feed URL จะขึ้นมาให้
อัตโนมัติ
11. กำหนดข้อมูลที่เหลือ คือ
– Content Category ระบบจะ Auto เลือกหมวดหมู่ทั้งหมดให้ ในกรณีที่ต้องการเลือกบาง
หมวดหมู่ที่ต้องการจะนำเข้าให้เป็นบทความทันใจให้คลิกเลือกชื่อหมวดหมู่นั้น ๆ
– Number of Contents จำนวนบทความที่ต้องการนำเข้า
(เหตุผลที่สามารถเลือกหมวดหมู่ได้นั้นเพราะว่า การอ่านบทความ บน App ของ Facebook โดยตรง
ทำให้จำนวนผู้เข้าชมจะนับมาจาก Facebook ไม่ใช่จาก Website ทำให้มีผลในเรื่องของสถิติการเข้าชมเว็บไซต์)

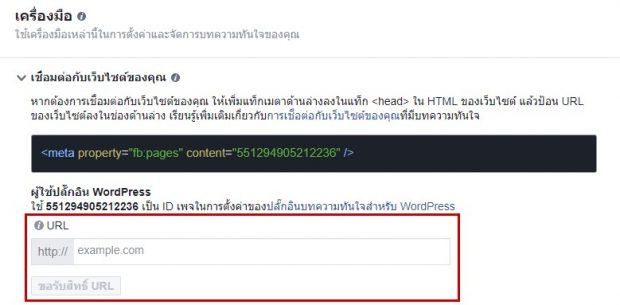
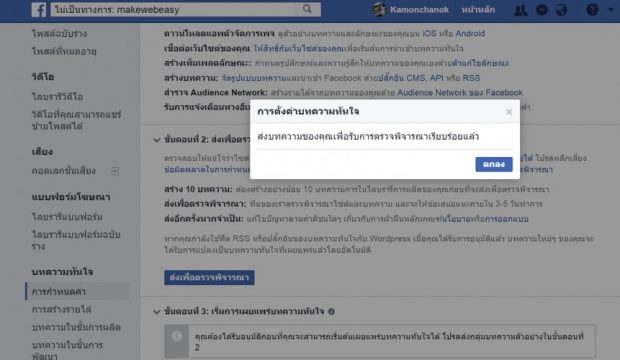
12. เมื่อเลือกเสร็จแล้วให้ไปที่ Page Facebook คลิกไปที่การตั้งค่า > การกำหนดค่าบทความทันใจ >
เครื่องมือ > เชื่อมต่อกับเว็บไซต์ของคุณ
13. จากนั้นใส่ URL เว็บไซต์ของคุณโดยไม่ต้องใส่ www ( Ex. example.com ) แล้วคลิก ขอรับสิทธิ์
URL เพื่อให้ Facebook ตรวจสอบเว็บไซต์ว่ามี Facebook Page ID ตรงกันหรือไม่

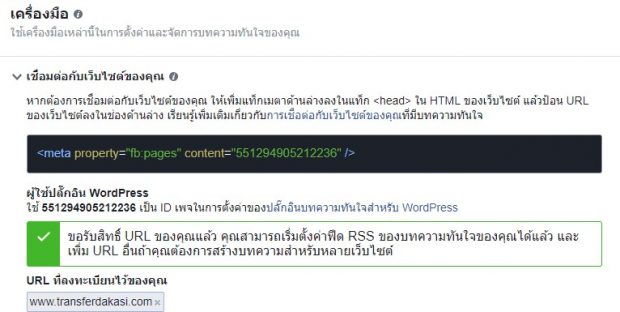
14. หากเว็บไซต์ของคุณมี Facebook Page ID ตรงกันจะได้ผลลัพธ์ดังรูป

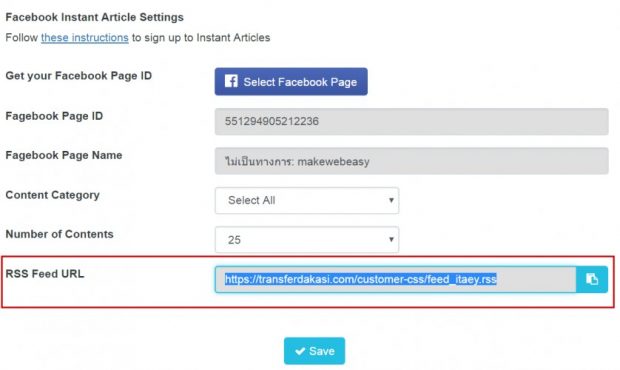
15. ให้กลับไปคัดลอก RSS Feed URL ในระบบเว็บไซต์

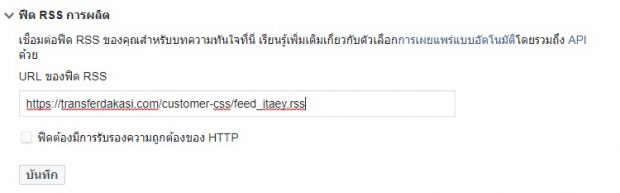
16. นำไปใส่ไว้ใน ฟีด RSS การผลิต ใน Pageจัดการบทความทันใจ หน้า การกำหนดค่าบทความทันใจ
ของเพจ แล้วกดปุ่ม บันทึก

17. หากบทความไม่ถูกปิดการใช้งานไว้ หรือ อยู่ในหมวดหมู่บทความที่ถูกปิดใช้งาน หรือ เป็นบทความ
จากเพจอื่น (URL หรือ Canonical เหมือนกัน) บทความจะถูกนำเข้าและจะปรากฏดังรูป

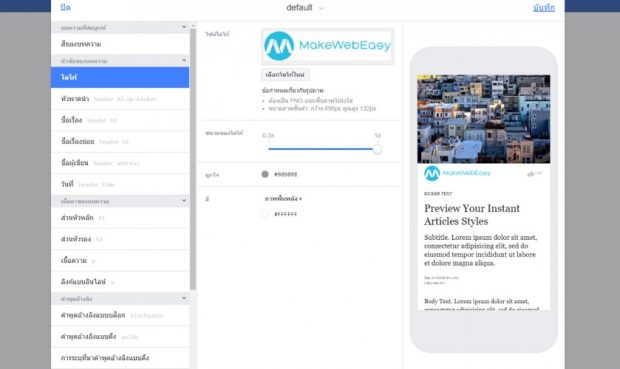
18. ใส่ logo ของเว็บไซต์ โดยไปที่ บทความทันใจ > การกำหนดค่า > เครื่องมือ > รูปแบบ > default > โลโก้
จากนั้นคลิก Upload รูป logo ที่ต้องการตามข้อกำหนดเกี่ยวกับรูปภาพ จากนั้นกด บันทึก

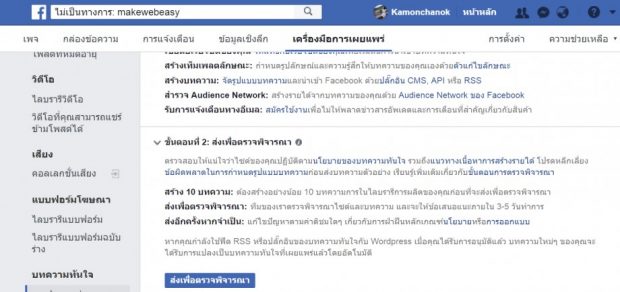
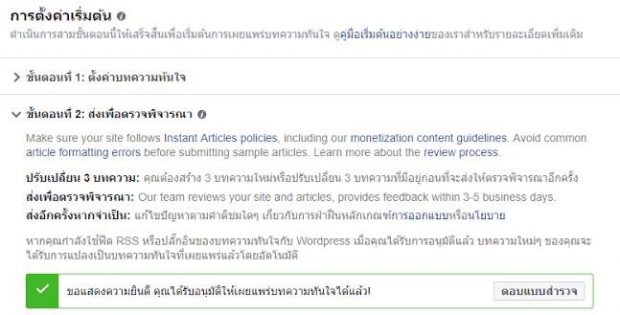
19. มาถึงขั้นตอนส่งตรวจพิจารณา ให้มาที่ บทความทันใจ > การกำหนดค่า > การตั้งค่าเริ่มต้น >
ขั้นตอนที่ 2: ส่งเพื่อตรวจพิจารณา
20. คลิกที่ปุ่ม ส่งเพื่อตรวจพิจารณา ในการส่งเพื่อตรวจสอบจะต้องมี 10 บทความขึ้นไป ถึงจะส่งตรวจสอบ
ได้ รวมถึงโลโก้ของเว็บไซต์


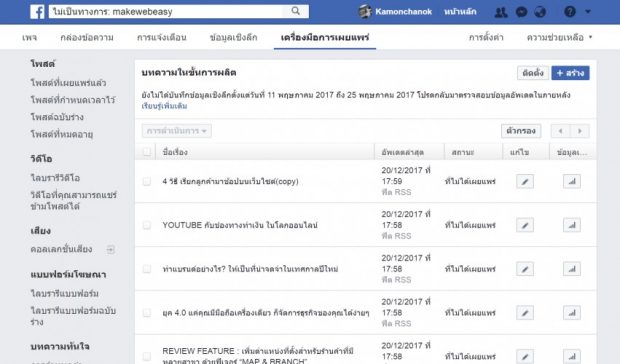
21. หากบทความได้รับการอนุมัติให้เผยแพร่บทความได้แล้ว จะแสดงผลดังรูป

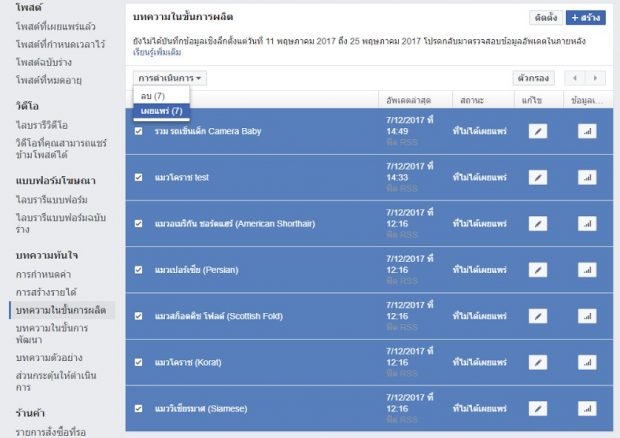
22. เข้ามาในส่วน บทความในขั้นการผลิต เลือกบทความที่ต้องการเผยแพร่เป็นบทความทันใจ กดปุ่ม
การดำเนินการ เลือก เผยแพร่

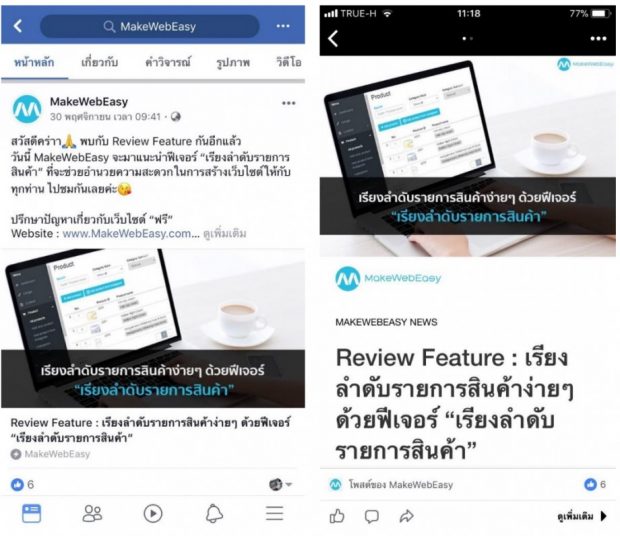
23. การนำเข้าและการเผยแพร่บทความทันใจไม่ได้ส่งผลให้บทความนั้นได้รับการโพสต์ Facebook ลงใน
เพจอัตโนมัติ แต่เมื่อมีการ Share Link ของบทความนั้นลงในโพสต์ Facebook จะทำให้สามารถเปิด
บทความในรูปแบบบทความทันใจได้ทันที

การตั้งค่า Google API
ทำให้เว็บไซต์ของคุณสามารถเชื่อมต่อเข้ากับระบบ Google เพื่อเปิดใช้งานระบบ
● Google Login
● Google Map
การตั้งค่าใช้งาน Google Login
ระบบที่เจ้าของเว็บไซต์มีไว้ เพื่ออำนวยความสะดวกให้กับลูกค้าหรือผู้เข้าชมเว็บไซต์ ให้สามารถสมัครสมาชิก
และเข้าสู่ระบบเว็บไซต์ได้ง่าย ๆ โดยคลิกผ่านบัญชี Google
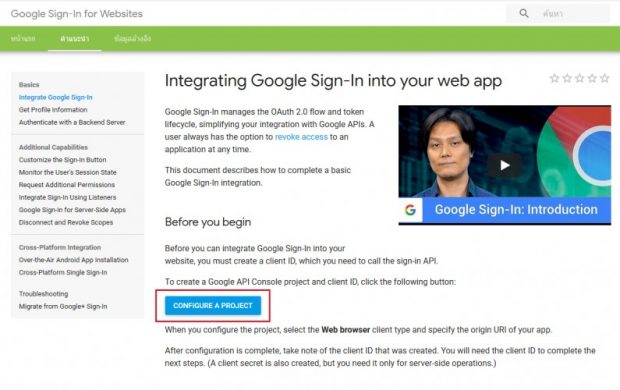
1. ไปที่ https://developers.google.com/identity/sign-in/web/sign-in
2. คลิกที่ปุ่ม Configure a project

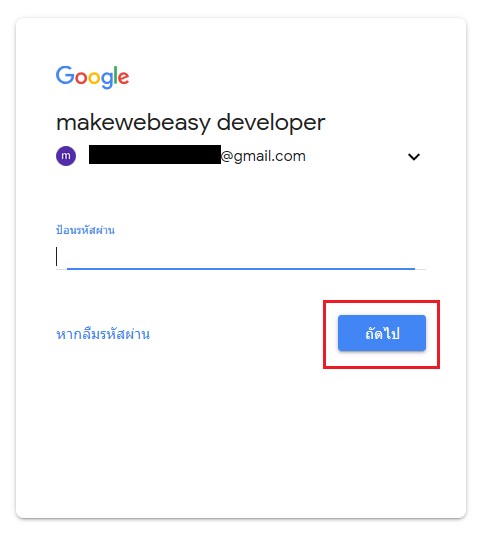
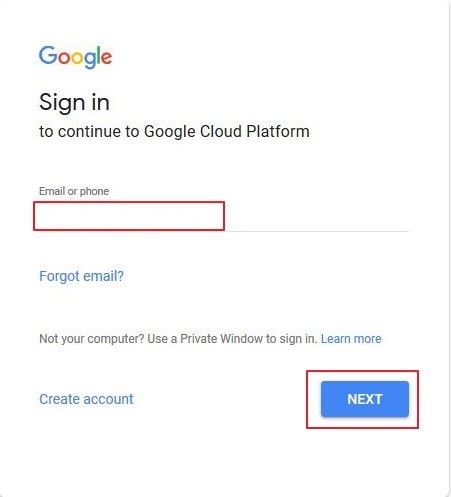
3. หากยังไม่ได้ Login ให้ ทำการ Login เข้าใช้งานด้วยบัญชี Gmail จากนั้นคลิกถัดไป (Next) (หาก
login ใช้งานไว้แล้ว ระบบจะพาไปที่ข้อ 4. )

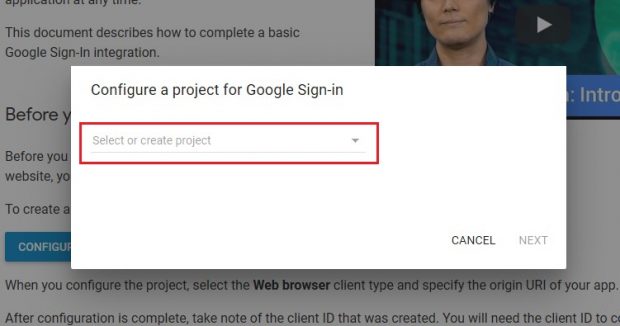
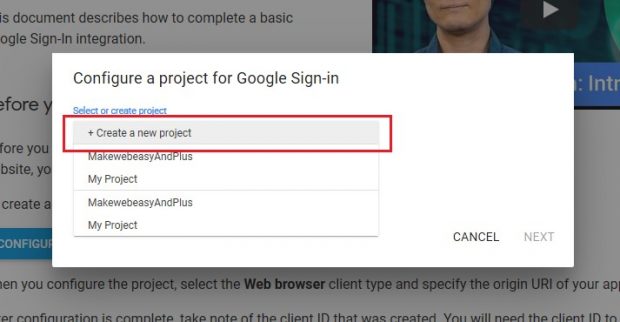
4. คลิกที่ตัวเลือก select box แล้วเลือก + Create a new project


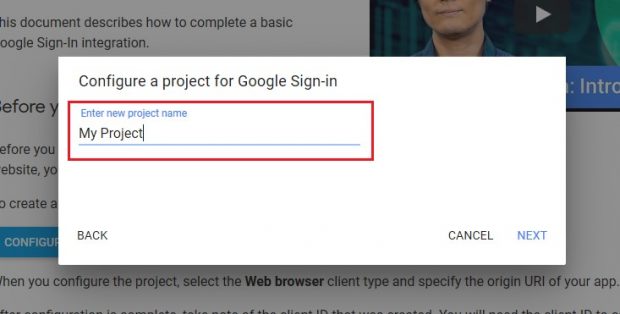
5. ตั้งชื่อ Project (เช่น My Project) แล้วกดปุ่ม NEXT.

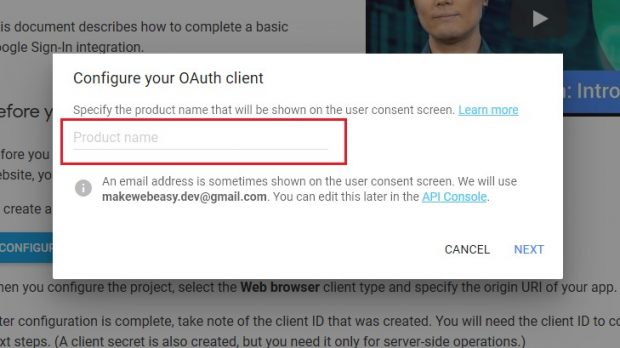
6. ตั้งชื่อ Product name (เช่น ชื่อร้านค้าเป็นภาษาอังกฤษ) แล้วกดปุ่ม NEXT

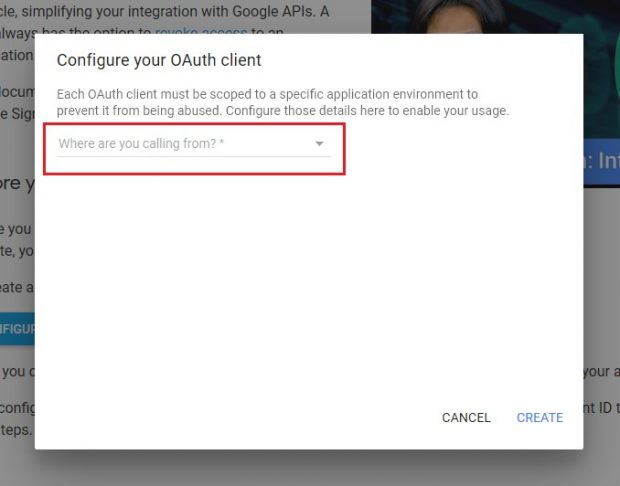
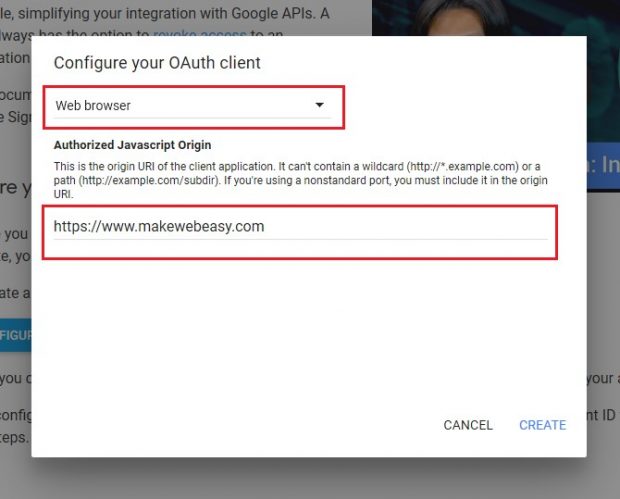
7. คลิกที่ตัวเลือก select box เลือก Web browser แล้วใส่ URL เว็บไซต์ของท่าน (เช่น
https://www.makewebeasy.com/) แล้วกดปุ่ม CREATE


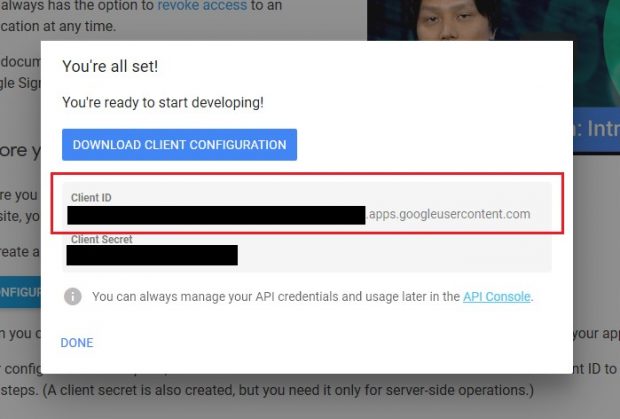
8. จะได้ Client ID สำหรับใช้งาน Google Sign-In

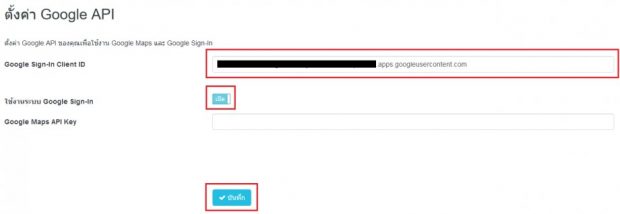
9. ให้นำค่า Client ID มาใส่ในช่อง Client ID ที่หน้า ตั้งค่า Google API แล้วตั้งค่าเปิดใช้งานระบบ
Google Sign-In

การตั้งค่าใช้งาน Google Map
ระบบแสดงแผนที่ในเว็บไซต์ เพื่อให้ลูกค้าหรือผู้เข้าชมเว็บไซต์ สามารถรู้ตำแหน่งของที่ตั้งร้านค้าหรือบริษัท
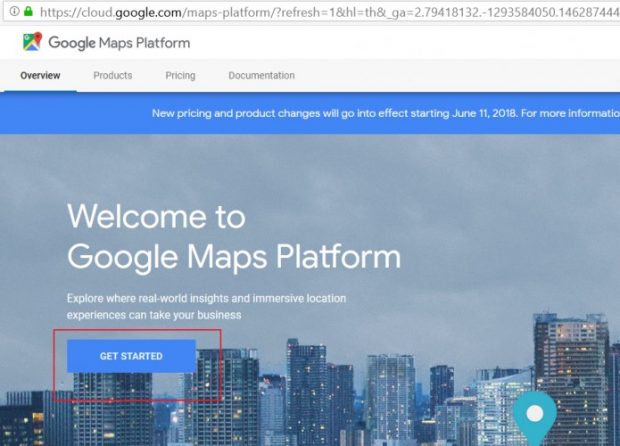
1. ไปที่ https://cloud.google.com/maps-platform
2. คลิกที่ปุ่ม GET STARTED

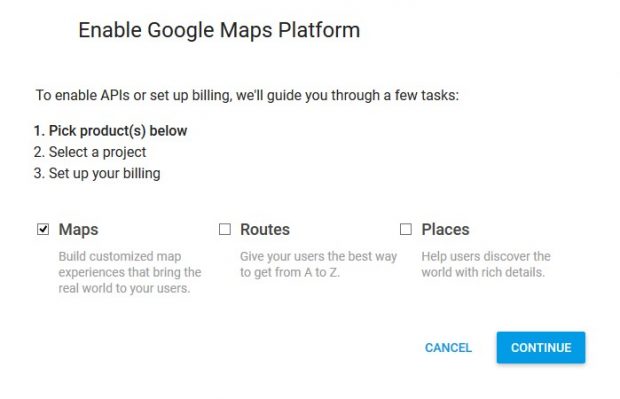
3. คลิกเลือกการใช้งาน Maps และกด CONTINUE

4. หากยังไม่ได้ Login ให้ ทำการ Login เข้าใช้งานด้วยบัญชี Gmail จากนั้นคลิกถัดไป (Next) (หาก
login ใช้งานไว้แล้ว ระบบจะพาไปที่ข้อ 5. )

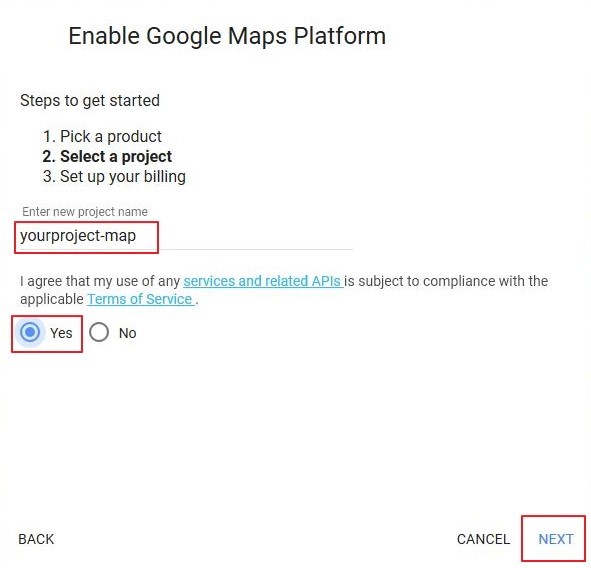
5. ตั้งชื่อ project name ตามที่ต้องการ ชื่อที่ตั้งต้องมีตัวอักษรมากกว่า 4 ตัวขึ้นไป เว้นวรรค และ – ได้
เมื่อตั้งชื่อเรียบร้อยแล้ว คลิก ยอมรับ Yes และคลิก NEXT

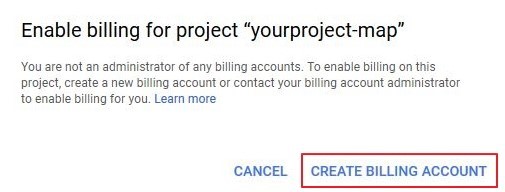
6. คลิก CREATE BILLING ACCOUNT เพื่อตั้งค่าข้อมูลการชำระเงิน

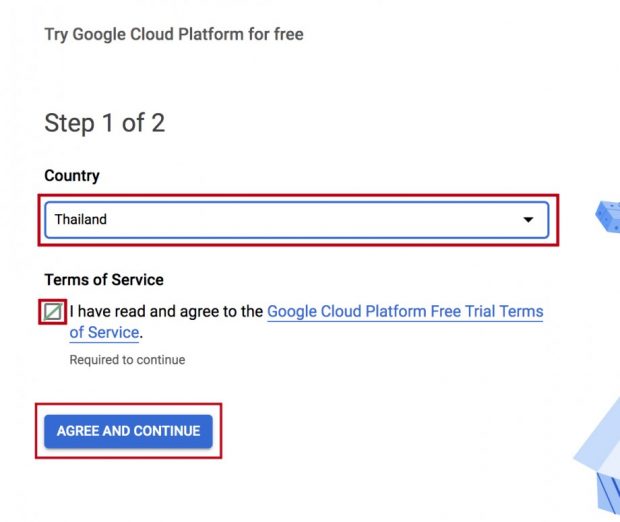
7. หากบัญชี Google ของคุณไม่เคยถูกใช้เพื่อรับรหัส Google Map API มาก่อนระบบจะให้ทดลองใช้
ฟรี 30 วันตามที่แสดงในภาพด้านล่างเลือกประเทศของท่าน เช่น ประเทศไทย และตรวจสอบข้อกำหนด
ในการให้บริการแล้ว > คลิก AGREE AND CONTINUE

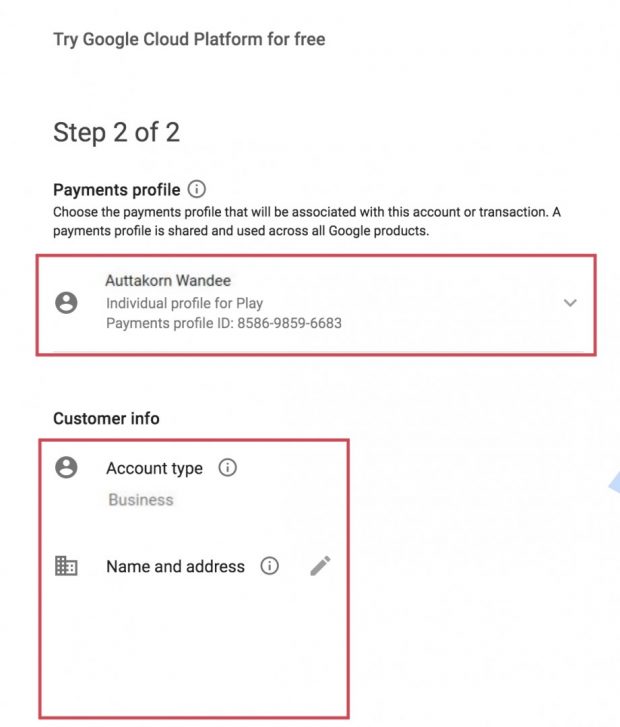
8. ตั้งค่าโปรไฟล์การชำระเงินแก้ไขประเภทบัญชีของคุณและกรอกชื่อและที่อยู่ของคุณ (Step 2 of 2)

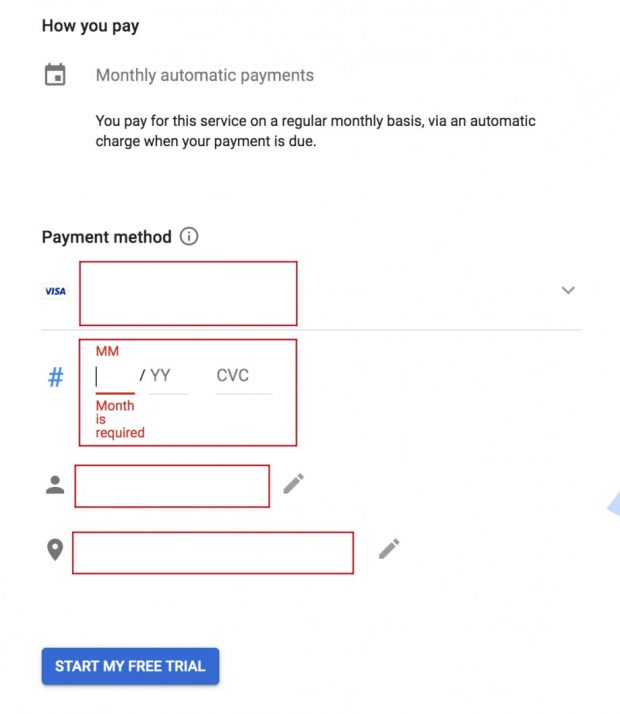
9. เลื่อนลงเพื่อตั้งค่าวิธีการชำระเงิน แก้ไขชื่อและที่ตั้งปัจจุบันของคุณ > คลิก START MY FREE TRIAL

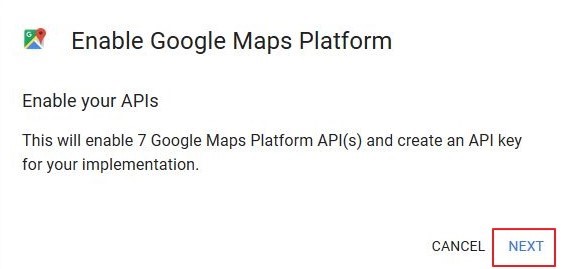
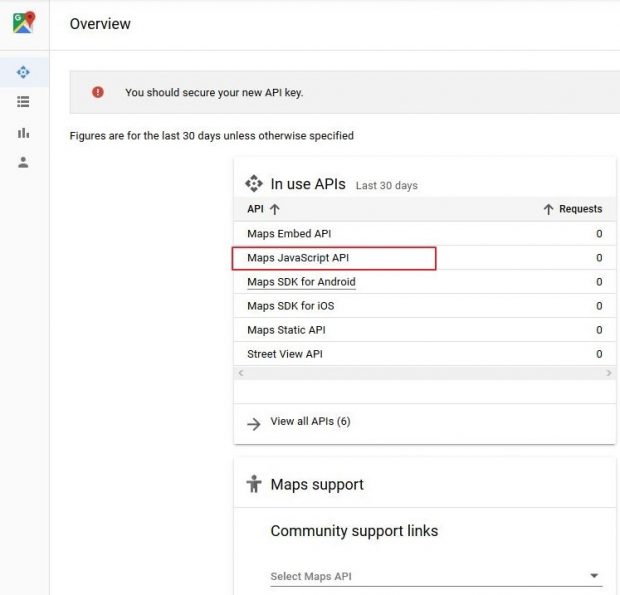
10. คลิก NEXT เพื่อเปิดใช้งานแพลตฟอร์ม Google Maps

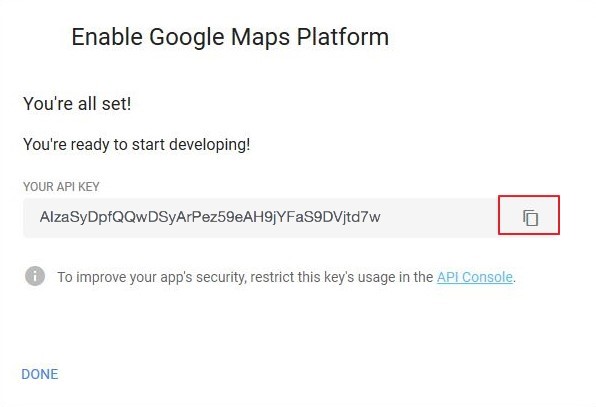
11. คัดลอก API ของคุณ > คลิก DONE

12. Overview จะปรากฏดังแสดงในภาพด้านล่างเลือก Maps JavaScript API

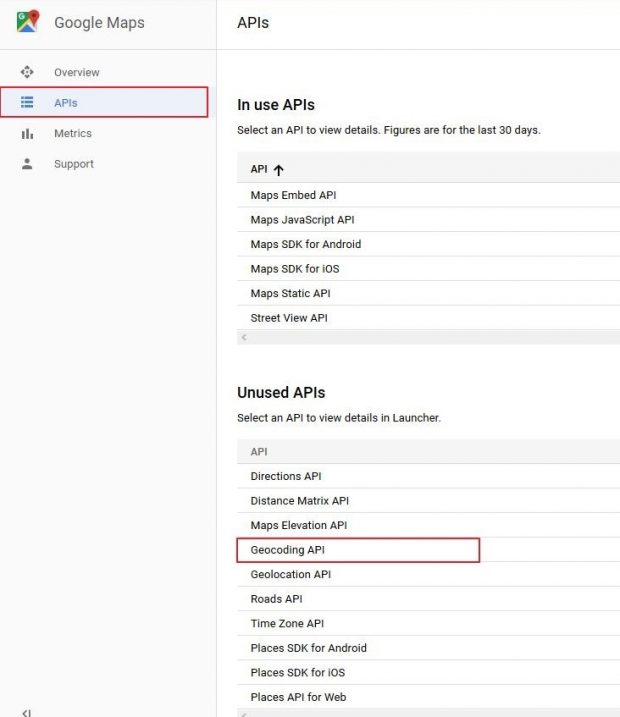
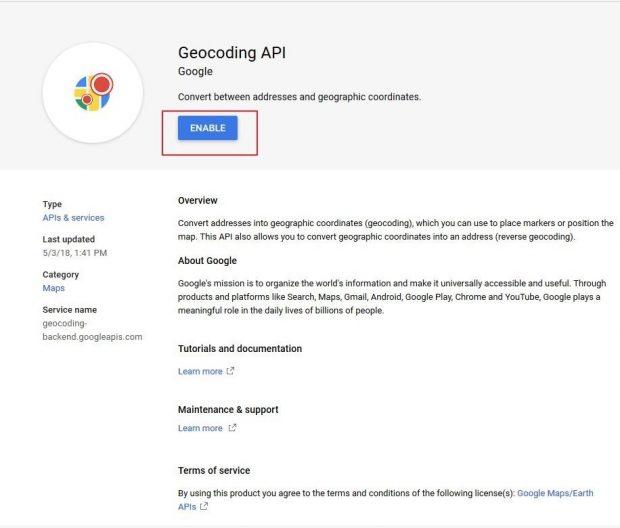
13. ไปที่แท็บเมนูทางด้านซ้ายและไปที่ API เลือก Geocoding API

14. คลิก ENABLE

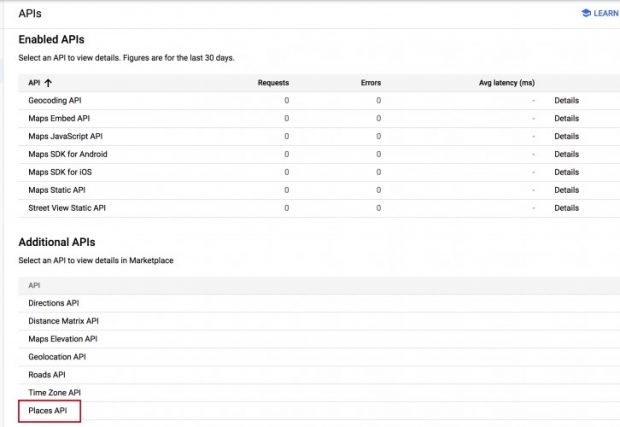
15. กลับไปที่เมนู API > เลือก Places API เพื่อใช้งาน

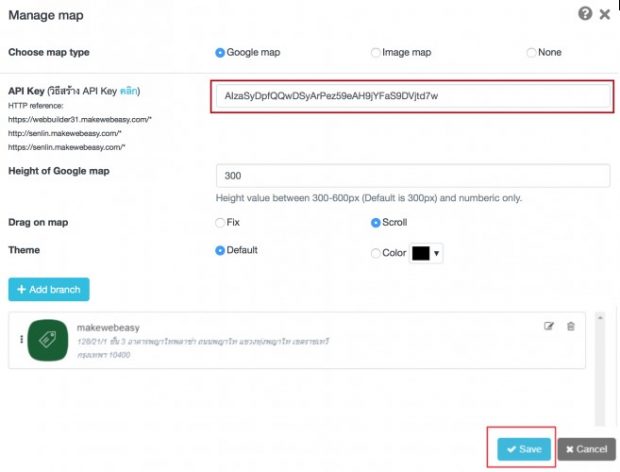
16. กลับไปที่เว็บไซต์ ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > Google API เลือกหัวข้อ ตั้งค่าใช้งาน Google
Map ให้ Copy Google Maps API Key แล้วกดบันทึก

การตั้งค่า Line API
ระบบแจ้งเตือนสำหรับร้านค้าออนไลน์ที่มีการใส่จำนวนสต็อคสินค้า เมื่อสินค้าในสต็อคหมด ระบบจะทำการแจ้ง
เตือนผ่านทาง Application Line
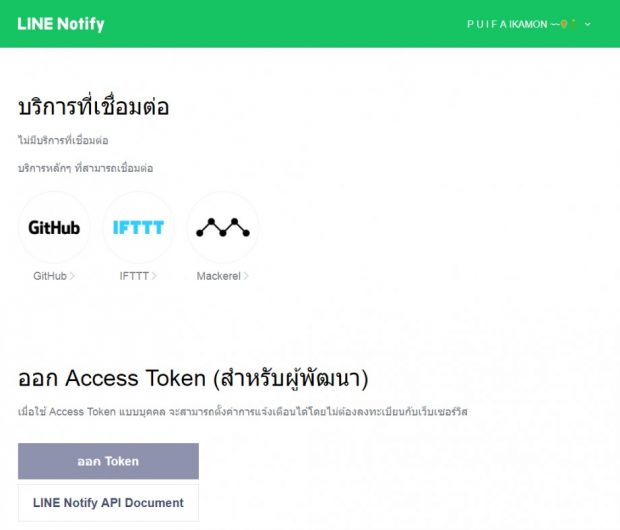
1. ไปที่ https://notify-bot.line.me/th/
2. คลิกเข้าสู่ระบบ ที่มุมขวามือ

3. กรอกอีเมลและรหัสผ่านเพื่อเข้าสู่ระบบ Line

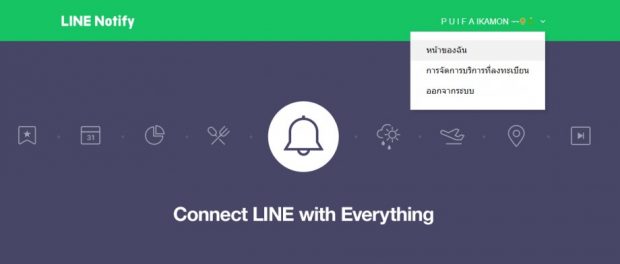
4. เข้าสู่เรียบร้อยแล้ว ระบบจะเชื่อมต่อกับ Line ของเรา (สามารถใช้ได้ทั้ง Line @ และ Line ส่วนตัว)
ให้เลือก หน้าของฉัน

5. เข้ามาแล้วให้ คลิกที่ปุ่ม ออก Token

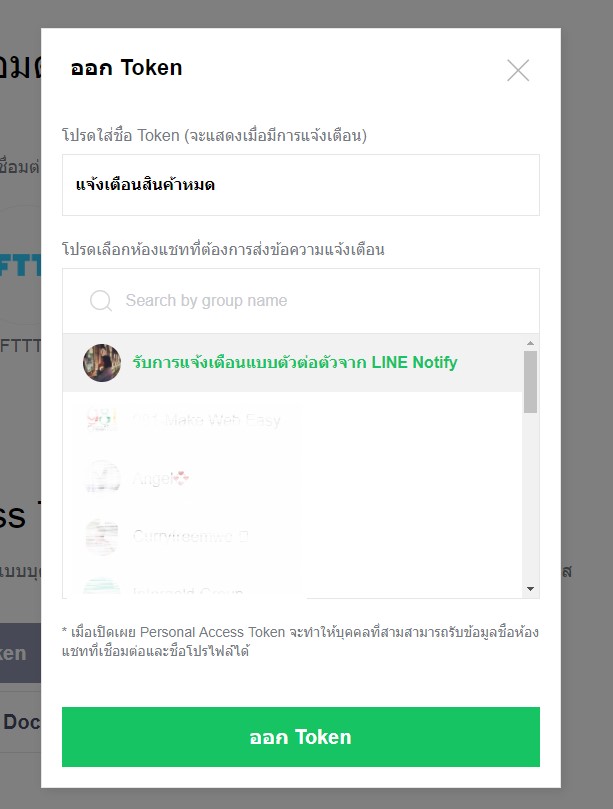
6. ใส่ชื่อ Token เมื่อมีการแจ้งเตือน จากนั้นเลือกห้องแชทที่ต้องการส่งข้อความแจ้งเตือน และคลิกออก Token

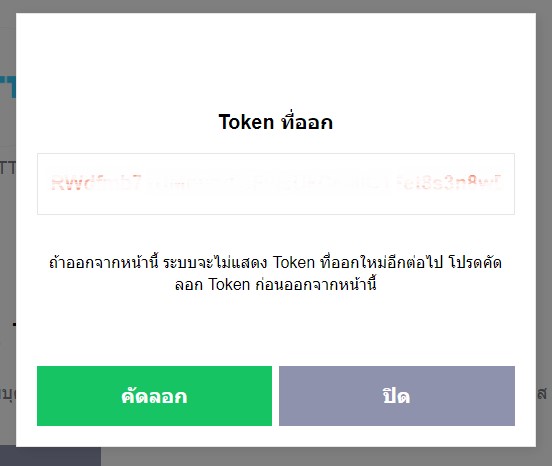
7. ทำการคัดลอก Token ไปใส่ไว้ที่เว็บไซต์ โดยไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > Line API

8. คลิกบันทึก
การตั้งค่า Instagram API
จะทำให้เว็บไซต์ของคุณสามารถเชื่อมต่อเข้ากับระบบ Instagram เพื่อให้ใช้งาน Instagram API ต่าง ๆ ได้ ดังนี้
● เพิ่มสินค้าลงเว็บไซต์โดยดึงข้อมูลจากสินค้าใน Instagram
● Instagram Feed (อยู่ในส่วนของ Body Section หน้าแรก) เป็นการดึงข้อมูลรูปภาพจาก Instagram
มาแสดงผลในเว็บไซต์
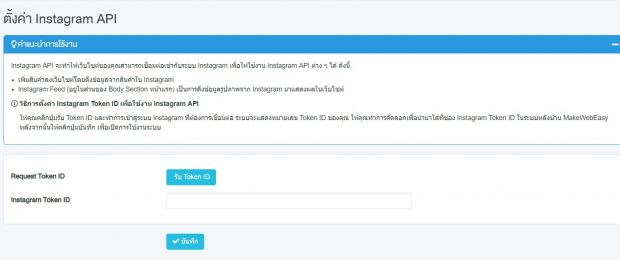
1. ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > Instagram API
2. คลิกปุ่มรับ Token ID และทำการเข้าสู่ระบบ Instagram ที่ต้องการเชื่อมต่อ


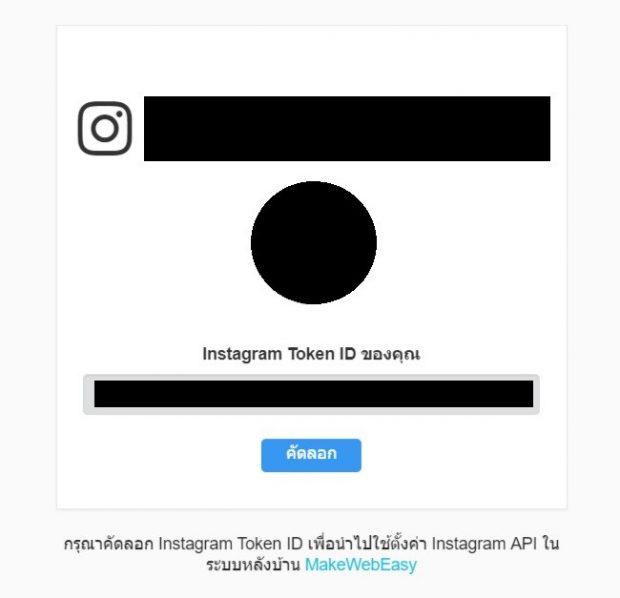
3. ระบบจะแสดงหมายเลข Token ID ให้ทำการคัดลอกเพื่อนำมาใส่ที่ช่อง Instagram Token ID


4. คลิกปุ่มบันทึก เพื่อเปิดการใช้งานระบบ
5. ระบบ Instagram Feed จะอัพเดทข้อมูลภาพล่าสุดเป็นช่วงเวลาทุก 5 นาที เนื่องจาก Instagram API
มีข้อจำกัดการเรียกใช้ Feed ได้ไม่เกิน 200 ครั้งต่อชั่วโมง หากต้องการอัปเดตให้เป็นข้อมูลล่าสุดทันที
กรุณาคลิกปุ่ม อัพเดทเดี๋ยวนี้
การตั้งค่าข้อความ Error 404
ข้อความระบุความผิดพลาด Error 404 จะแสดงขึ้นเมื่อลูกค้าหรือผู้เข้าชมเว็บไซต์ไม่สามารถเปิดหน้าเว็บไซต์ได้
ตัวอย่างในกรณีที่เคยสร้างหน้าเพจไว้และปัจจุบันเว็บไซต์มีการลบหน้าเพจออกไปแล้ว เมื่อลูกค้าหรือผู้เข้า
ชมเว็บไซต์มีลิงก์หน้านี้อยู่และเปิดเว็บไซต์ จึงเกิดเป็นหน้าเพจ Error 404 เพื่อป้องกันลูกค้าหาข้อมูลไม่เจอ
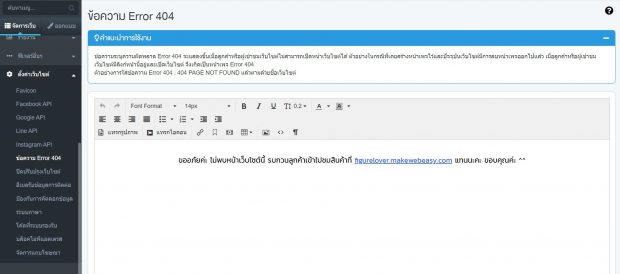
1. ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > ข้อความ Error 404
2. กรอกรายละเอียด (แนะนำให้ใส่ชื่อเว็บไซต์หลักเอาไว้ เพื่อกลับไปยังหน้าเว็บไซต์หลักได้)

3. คลิกบันทึก
การจัดการปิดปรับปรุงเว็บไซต์
ในกรณีที่ข้อมูลในเว็บไซต์ยังไม่เรียบร้อย ระบบสามารถใส่ข้อความแสดงรายละเอียดของช่องทางติดต่ออื่น ๆ
เช่น ที่อยู่, เบอร์โทรศัพท์,อีเมล และ Social เพื่อให้เว็บไซต์ไม่พลาดการติดต่อกับลูกค้าหรือผู้เข้าชมเว็บไซต์
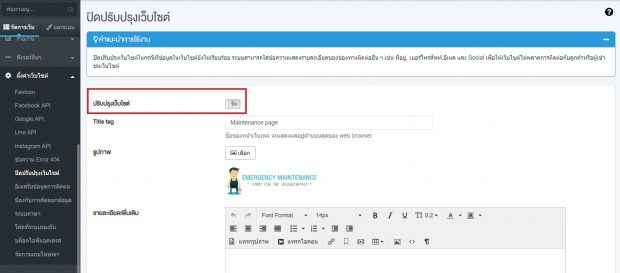
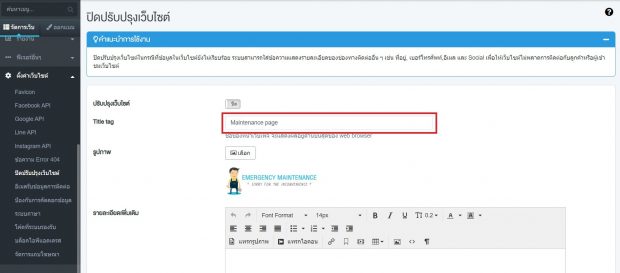
1. ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > ปิดปรับปรุงเว็บไซต์
2. เปิด ON ปรับปรุงเว็บไซต์

3. Title tag : ชื่อของหน้าเว็บเพจ จะแสดงผลอยู่ด้านบนสุดของ web browser ใส่เป็นชื่อเว็บไซต์ หรือ
ปิดปรับปรุงเว็บไซต์

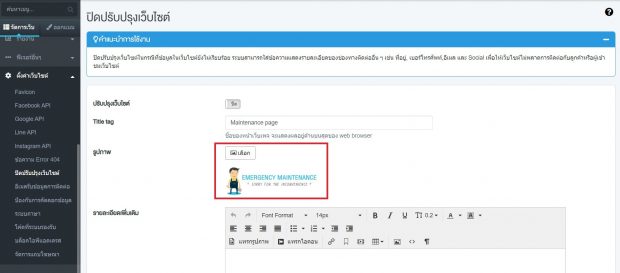
4. รูปภาพ : จะใส่หรือไม่ก็ได้ ถ้ามีก็ใส่เป็นภาพที่สื่อถึงการปิดปรับปรุงเว็บไซต์

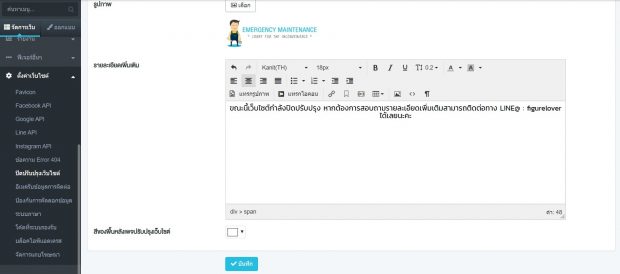
5. รายละเอียดเพิ่มเติม : ข้อมูลการติดต่อในช่องทางอื่น เพื่้อใม่ให้เสียโอกาส

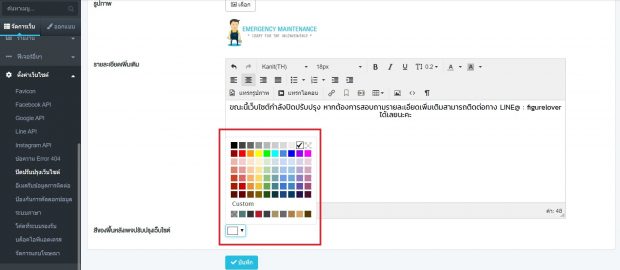
6. สีของพื้นหลังเพจปรับปรุงเว็บไซต์ : หากไม่ใส่สีให้เลือกเป็นโปร่ง หากต้องการใส่สีพื้นหลังก็สามารถ
คลิกใส่สีได้

7. คลิกบันทึก
การตั้งค่าป้องกันการคัดลอกข้อมูล
เป็นการป้องกันข้อมูลจากบุคคลที่ไม่หวังดีที่เข้ามาในเว็บไซต์เพื่อ Copy ข้อความหรือรูปภาพ ไปใช้ จากการ
คลิกขวาแล้วกดบันทึกรูปภาพ หรือคลิกขวาแล้วทำแทบแสงคลุม
1. ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > ป้องกันการคัดลอกข้อมูล
2. ป้องกันการคัดลอกข้อมูล กด เปิด

3. คลิกที่ปุ่มบันทึก
การจัดการระบบภาษา
เป็นระบบที่จะทำให้ร้านค้าออนไลน์ หรือองค์กรบริษัท มีความน่าเชื่อถือมากยิ่งขึ้น เปิดโอกาสทางธุรกิจรองรับ
ลูกค้าหลายชาติหลายภาษา โดยการตั้งค่าภาษาในเว็บไซต์จะขึ้นอยู่กับแพคเกจที่เลือกใช้งาน
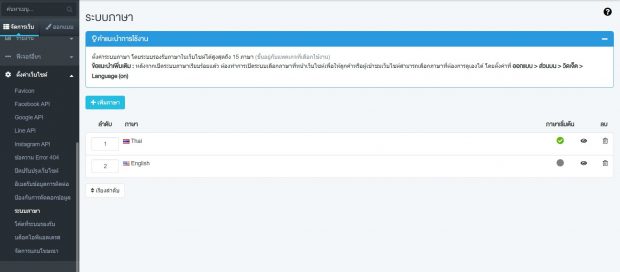
1. ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > ระบบภาษา
2. ระบบจะแสดงภาษาเริ่มต้นที่เจ้าของเว็บไซต์ได้เลือกไว้ตั้งแต่แรก

3. หากต้องการเพิ่มภาษา ให้คลิกที่ปุ่ม +เพิ่มภาษา

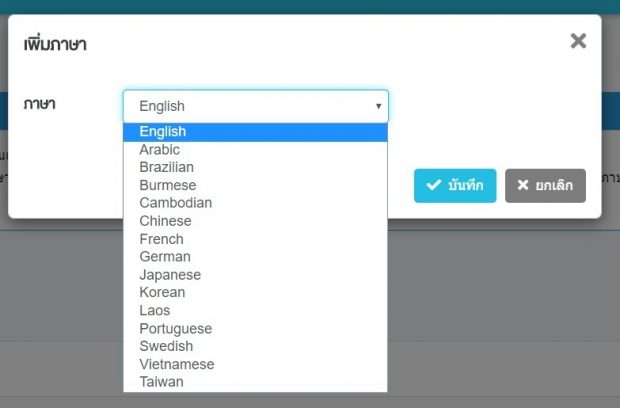
4. เลือกภาษาที่ต้องการ

5. คลิกที่ปุ่มบันทึก
6. รอการจัดการสักครู่ จากนั้นจะสามารถใช้งานภาษาที่ 2 ได้ โดยข้อมูลของลูกค้าต้องทำการกรอกเอง
แต่ข้อความที่อยู่ในระบบ ระบบภาษาจะแปลให้อัตโนมัติ

7. หลังจากเปิดระบบภาษาเรียบร้อยแล้ว ต้องทำการเปิดระบบเลือกภาษาที่หน้าเว็บไซต์เพื่อให้ลูกค้าหรือผู้
เข้าชมเว็บไซต์สามารถเลือกภาษาที่ต้องการดูเองได้ โดยตั้งค่าที่ ออกแบบ > ส่วนบน > วิดเจ็ต >
Language (on)
การตั้งค่าโค้ดที่ระบบรองรับ
เป็นระบบรองรับ Source code จาก Community ต่างๆ ที่ระบบอนุญาตให้เอาเข้ามาใส่ในเว็บไซต์ได้ เพื่อ
ประสิทธิภาพที่ดีขึ้นในการทำเว็บไซต์
1. ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > โค้ดที่ระบบรองรับ
2. จัดการโค้ดตามส่วนต่าง ๆ ดังนี้
● Google Tag Manager
ระบบจัดการแท็กที่ช่วยให้คุณสามารถอัปเดตแท็กข้อมูลโค้ด บนเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่
(https://www.makewebeasy.com/blog/2018/03/%e0%b8%a7%e0%b8%b4%e0%b8%98%e
0%b8%b5%e0%b8%aa%e0%b8%a1%e0%b8%b1%e0%b8%84%e0%b8%a3%e0%b9%83
%e0%b8%8a%e0%b9%89%e0%b8%87%e0%b8%b2%e0%b8%99-google-tag-manager/)
● Google Analytic
เครื่องมือวิเคราะห์และเก็บข้อมูลเชิงสถิติของผู้เข้าชมเว็บไซต์
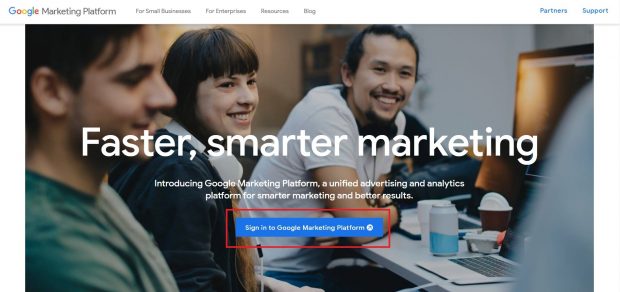
1. ไปที่เว็บไซต์ https://marketingplatform.google.com/about/ แล้วคลิกที่ Sign in to
Google Marketing Platform

2. กรอกอีเมลที่ลงทะเบียนกับ Google ไว้ เพื่อเข้าสู่ระบบ ถ้ายังไม่เคยลงทะเบียนอีเมล Google
ให้คลิกที่ Create Account แล้วสร้างอีเมลก่อน

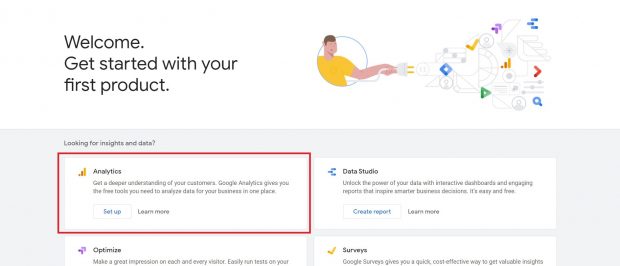
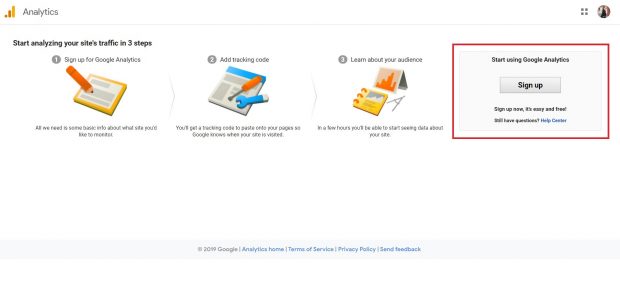
3. ไปที่หัวข้อ Google Analytic แล้วคลิกที่ Set up

4. คลิกที่ Sign up เพื่อลงทะเบียนสร้างบัญชี Google Analytic

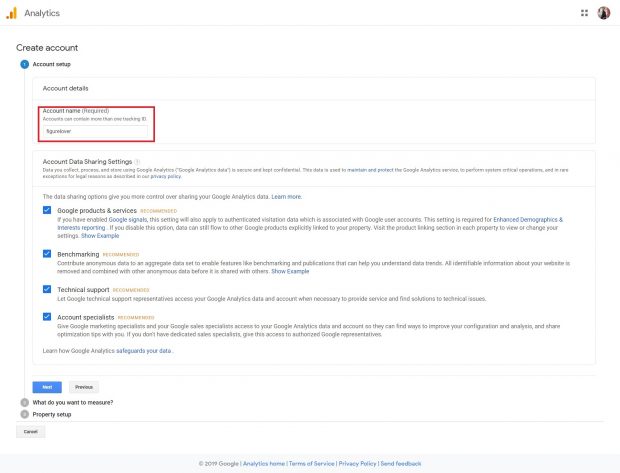
5. กรอกชื่อบัญชีที่ต้องการ (แนะนำว่าควรเป็นชื่อแบรนด์ หรือชื่อเว็บไซต์) แล้วคลิก Next

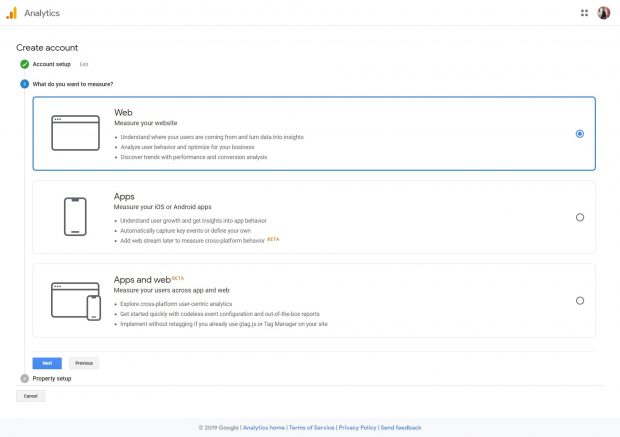
6. เลือกการวัดผลสถิติจากแหล่งที่มา “เว็บไซต์” แล้วคลิก Next

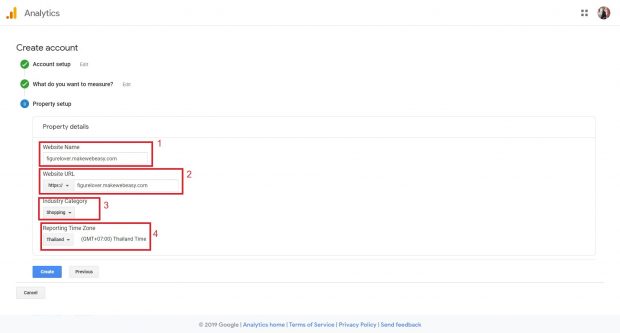
7. ใส่ข้อมูลดังต่อไปนี้
7.1. ชื่อเว็บไซต์
7.2. ลิงก์เว็บไซต์
7.3. ประเภทธุรกิจ
7.4. ประเทศที่ตั้ง

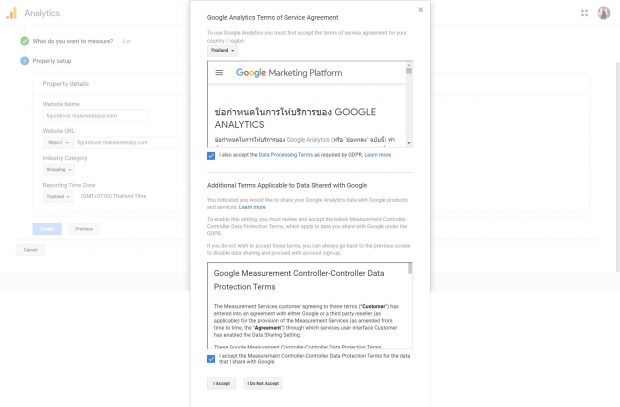
8. หลังจากนั้นจะพบหน้าจอ “ข้อกำหนดการให้บริการของ Google Analytics” ให้ติ๊กที่ช่อง
สี่เหลี่ยม เพื่อยอมรับเงื่อนไขการใช้บริการ และคลิกที่ I accept

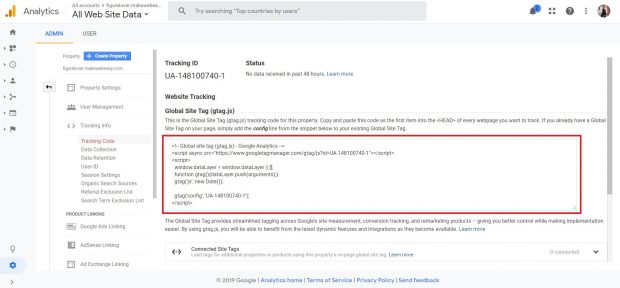
9. จากนั้นจะปรากฏหน้าจอตามภาพด้านล่าง ให้คัดลอกโค้ดในช่องเอาไว้

10. จากนั้นให้เข้าสู่ระบบการจัดการเว็บไซต์ของ MakeWebEasy ผ่านทาง
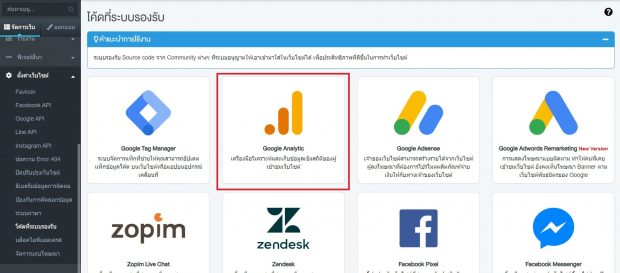
www.makewebeasy.com/login แล้วไปที่เมนู จัดการเว็บ > โค้ดที่ระบบรองรับ >
Google Analytic

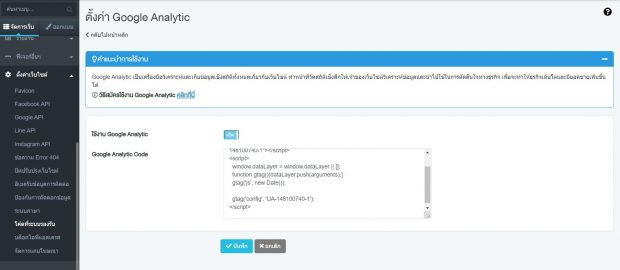
11. นำโค้ดที่คัดลอกไว้ไปวางในช่องสี่เหลี่ยม แล้วกดเปิดใช้งาน Google Analytic แล้วกดบันทึก

หลังจากตั้งค่าการใช้งาน Google Analytic เสร็จเรียบร้อยแล้ว ให้รอประมาณ 24-48 ชั่วโมง เพื่อให้ Google
เก็บข้อมูลสถิติในเว็บไซต์ของเรา จากนั้นผู้ใช้สามารถเข้าไปดูข้อมูลทั้งหมดได้ผ่านทาง analytics.google.com
โดยล็อกอินด้วยอีเมลที่ลงทะเบียนไว้
● Google Adsense
เจ้าของเว็บไซต์สามารถสร้างรายได้จากเว็บไซต์ ผู้ลงโฆษณาที่ต้องการโปรโมตผลิตภัณฑ์จ่ายเงิน
ให้กับทางเจ้าของเว็บไซต์
(https://www.makewebeasy.com/blog/2018/03/%e0%b8%81%e0%b8%b2%e0%b8%a3%e
0%b8%aa%e0%b8%a1%e0%b8%b1%e0%b8%84%e0%b8%a3%e0%b9%83%e0%b8%8a
%e0%b9%89%e0%b8%87%e0%b8%b2%e0%b8%99-google-adsense/)
● Google Adwords Remarketing New Version
การแสดงโฆษณาแบบติดตาม ทำให้คนที่เคยเข้าชมเว็บไซต์ ยังคงเห็นโฆษณา Banner ตามเว็บไซต์
พันธมิตรของ Google (https://www.makewebeasy.com/blog/2019/07/how-to-set-remarketing-tag/)
● Zopim Live Chat
เครื่องมือการแชทที่สามารถเริ่มการสนทนาแบบ real time กับผู้เข้าชมได้ในไม่กี่วินาที
(https://www.makewebeasy.com/blog/2018/03/%e0%b8%84%e0%b8%b9%e0%b9%88%e
0%b8%a1%e0%b8%b7%e0%b8%ad%e0%b8%81%e0%b8%b2%e0%b8%a3%e0%b8%aa
%e0%b8%a1%e0%b8%b1%e0%b8%84%e0%b8%a3-zendesk/)
● Zendesk
เครื่องมือการแชทที่สามารถเริ่มการสนทนาแบบ real time กับผู้เข้าชมได้ในไม่กี่วินาที
(https://www.makewebeasy.com/blog/2018/03/%e0%b8%84%e0%b8%b9%e0%b9%88%e
0%b8%a1%e0%b8%b7%e0%b8%ad%e0%b8%81%e0%b8%b2%e0%b8%a3%e0%b8%aa
%e0%b8%a1%e0%b8%b1%e0%b8%84%e0%b8%a3-zendesk/)
● Facebook Pixel
โค้ดสำหรับเว็บไซต์ที่สามารถวัดประสิทธิภาพของโฆษณา และสร้างกลุ่มเป้าหมายสำหรับแคมเปญ
โฆษณาได้
1. ล็อกอินเข้าใช้งาน Facebook ของคุณ
2.ไปที่เว็บไซต์ https://www.facebook.com/ads/manager/pixel/custom_audience_pixel/
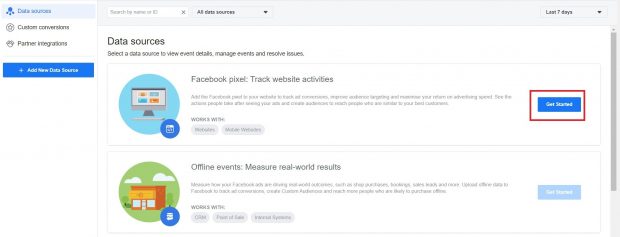
3. เลือกแหล่งที่มาของข้อมูลจาก Facebook Pixel แล้วเลือกที่ Get Started

4. ตั้งชื่อ Facebook Pixel (แนะนำว่าควรใช้ชื่อแบรนด์ หรือชื่อเว็บไซต์) พร้อมใส่ URL ของเว็บไซต์
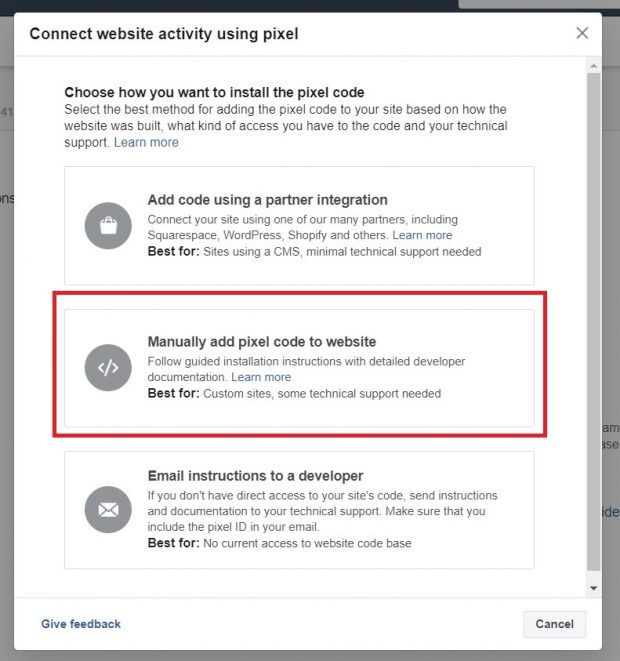
5. จากนั้นจะปรากฏหน้าจอการเลือกติดตั้งโค้ดพิกเซล ให้เลือกที่ “การติดตั้งโค้ดด้วยตนเอง”

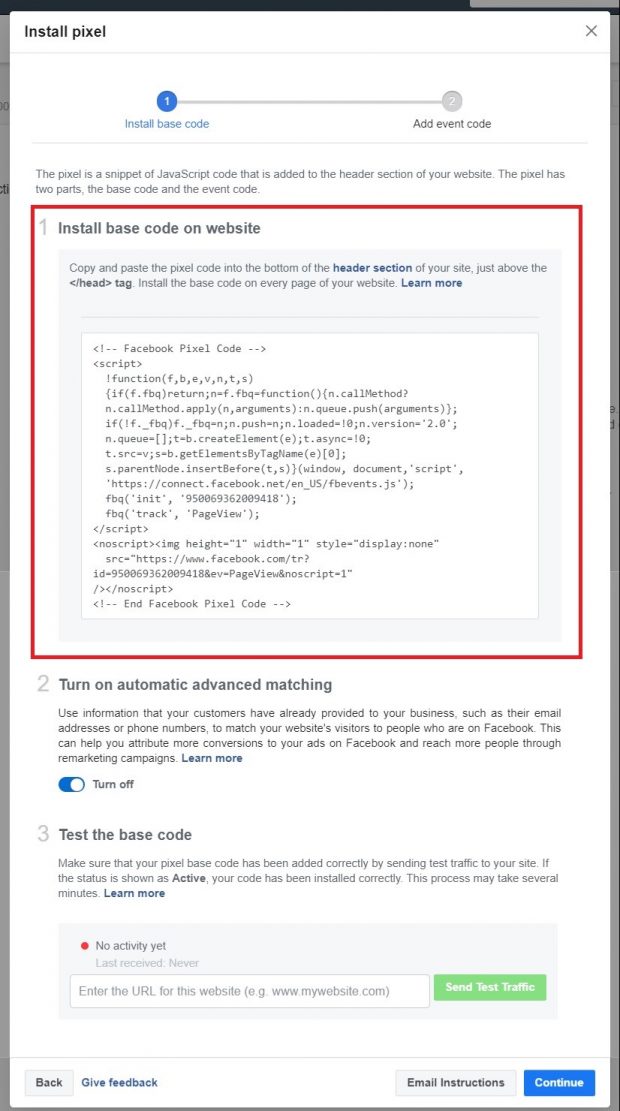
6. คัดลอกโค้ดที่ปรากฏขึ้นมาเอาไว้ก่อน แล้วกด continue

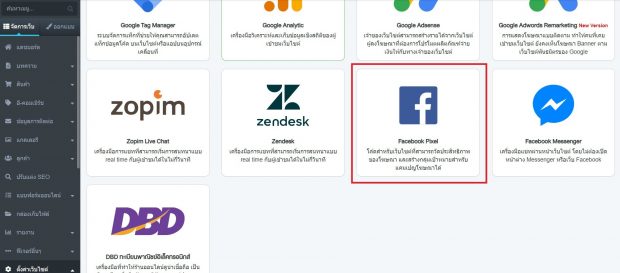
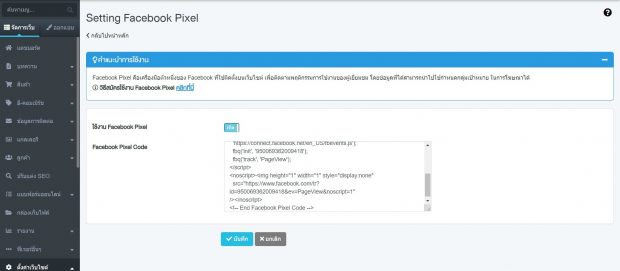
7. จากนั้นให้กลับไปที่หน้าจัดการระบบของ MakeWebEasy แล้วไปที่ จัดการเว็บ > โค้ดที่ระบบรองรับ >
Facebook Pixel

8. นำโค้ดที่คัดลอกไว้ก่อนหน้านี้มาวางในช่องติดตั้งโค้ด แล้วกดเปิดใช้งาน Facebook Pixel สำหรับ
เว็บไซต์ของเรา แล้วกดบันทึก

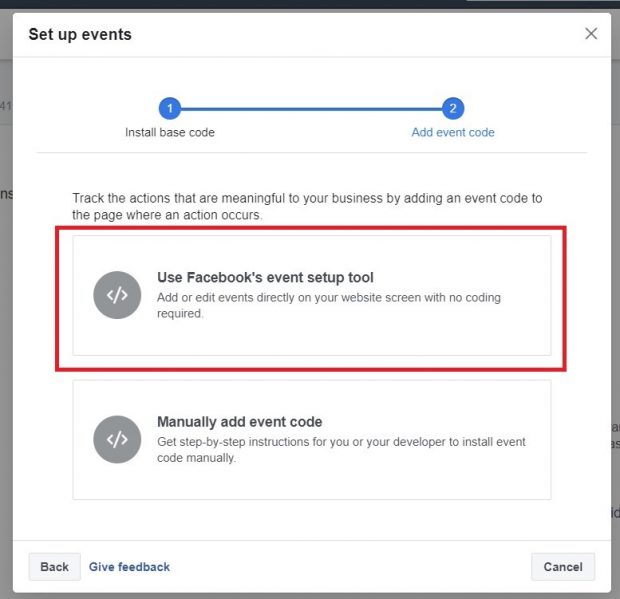
9. ออกจากระบบหลังบ้าน MakeWebEasy แล้วกลับมาที่หน้าจอการจัดการพิกเซลใน Facebook จะมี
หน้าต่างการติดตั้ง Event Tracking ให้เลือกที่ ใช้เครื่องมือติดตั้ง Facebook Event

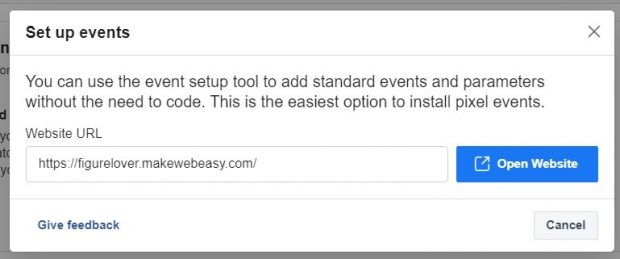
10. จากนั้นจะมีช่องให้กรอก URL เว็บไซต์ แล้วกดที่ เปิดเว็บไซต์ ก็จะเริ่มต้นใช้งาน Facebook Pixel
ได้ทันที

● Facebook Messenger
เครื่องมือแชทผ่านหน้าเว็บไซต์ โดยไม่ต้องเปิดหน้าต่าง Messenger หรือเว็บ Facebook
(https://www.makewebeasy.com/blog/2018/07/%E0%B8%81%E0%B8%B2%E0%B8%A3
%E0%B8%95%E0%B8%B1%E0%B9%89%E0%B8%87%E0%B8%84%E0%B9%88%E0
%B8%B2%E0%B9%83%E0%B8%8A%E0%B9%89%E0%B8%87%E0%B8%B2%E0%B
8%99-facebook-messenger/)
● DBD ทะเบียนพาณิชย์อิเล็คทรอนิกส์
เครื่องมือที่ทำให้ร้านออนไลน์ดูน่าเชื่อถือ เป็นมืออาชีพ เพื่อยืนยันการมีตัวตนของผู้ประกอบการ
(https://www.makewebeasy.com/blog/2016/04/%e0%b8%a7%e0%b8%b4%e0%b8%98%e
0%b8%b5%e0%b8%81%e0%b8%b2%e0%b8%a3%e0%b9%83%e0%b8%8a%e0%b9%89
%e0%b8%87%e0%b8%b2%e0%b8%99dbdregistered/)
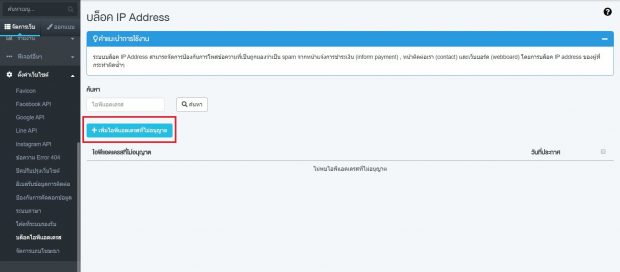
การตั้งค่า บล็อค IP Address
สามารถจัดการป้องกันการโพสข้อความที่เป็นถูกมองว่าเป็น spam จากหน้าแจ้งการชำระเงิน (inform
payment) , หน้าติดต่อเรา (contact) และเว็บบอร์ด (webboard) โดยการบล็อค IP address ของผู้ที่กระทำผิดซ้ำๆ
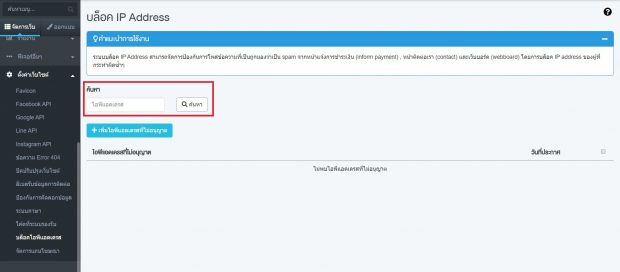
1. ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > บล็อค IP Address
2. บล็อค IP Address จะประกอบไปด้วย
● ส่วนที่ 1 : ค้นหา IP Address

● ส่วนที่ 2 : + เพิ่มไอพีแอดเดรสที่ไม่อนุญาต ใส่ไอพีและกดบันทึก

● ส่วนที่ 3 : รายละเอียด IP Addres ที่ถูกบล็อคทั้งหมด (ถ้ามี)
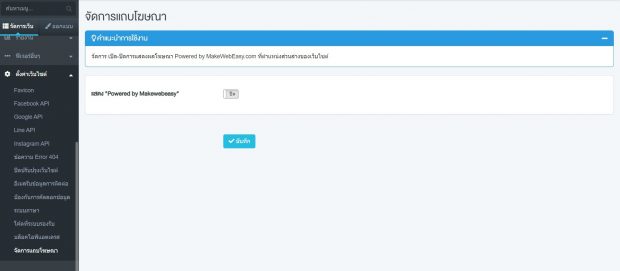
การจัดการแถบโฆษณา
จัดการ เปิด-ปิดการแสดงผลโฆษณา Powered by MakeWebEasy.com ที่ตำแหน่งส่วนล่างของเว็บไซต์ ใช้
งานได้เฉพาะแพคเกจ Professional
1. ไปที่ จัดการเว็บ > ตั้งค่าเว็บไซต์ > จัดการแถบโฆษณา
2. แสดง “Powered by Makewebeasy” ให้กดเปิด / ไม่ต้องการให้แสดง ให้กด “ปิด”

3. คลิกบันทึก
