
7 แหล่งไอเดีย ออกแบบเว็บไซต์ สวย ปัง ในวันที่คิดงานไม่ออก
การออกแบบเว็บไซต์ เพื่อสร้างแบรนด์ของตัวเอง บางทีก็ต้องพบกับปัญหาที่ว่า
” จะออกแบบเว็บไซต์ ยังไงให้สวยๆ ปังๆ ? “
วันนี้ขอแนะนำ 7 แหล่งไอเดีย ออกแบบเว็บไซต์ ดีไซน์สวย ปัง ที่รวบรวมตัวอย่างงานเว็บไซต์สวยๆ ทั้งแบบที่เป็นเว็บไซต์ จากแพลทฟอร์มสำเร็จรูป และ เว็บเขียนเองโดยใช้โปรแกรม มาให้ดูกันว่า การออกแบบเว็บไซต ให้สวยปังนั้น เป็นสิ่งที่ช่วยให้คนเข้ามาชมเว็บไซต์ สามารถจดจำผลงานของเราได้มากขึ้นด้วย
ไปดูกันเลย ว่า 7 เว็บไซต์ไอเดียเก๋มีที่ไหนกันบ้างค่ะ !
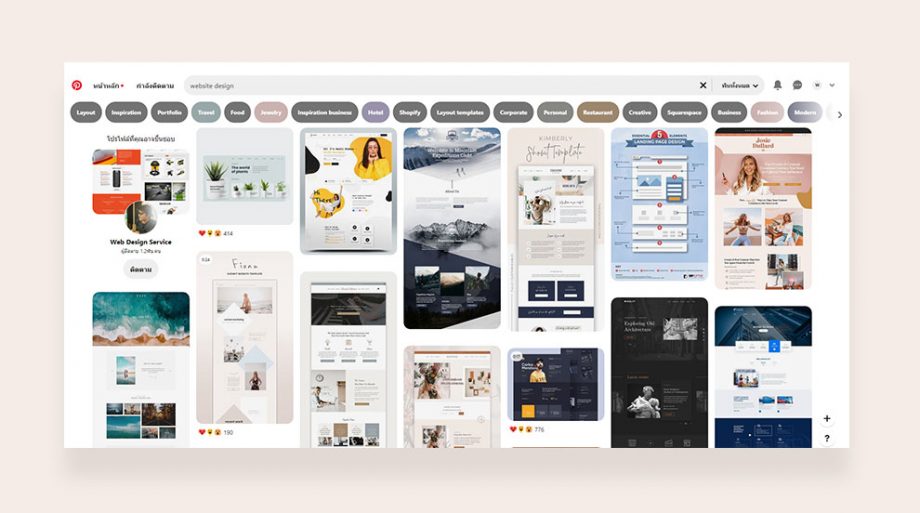
1. Pinterest

พินเทอเรส เป็นโซเชียลที่รวบรวมแรงบันดาลใจ ตัวอย่างงานดีไซน์ที่หลากหลาย หากอยากได้ตัวอย่างการ ออกแบบเว็บไซต์ ดีไซน์สวยๆ เพียงแค่พิมพ์คำว่า Web Design หรือ Website Design ก็จะเห็นเว็บไซต์ที่ออกแบบสวย ให้ดูกันเพียบ
ข้อดี : ภาพที่ได้มานั้งมีความสวยงาม มีความหลากหลาย น่าดึงดูด และยังสามารถเข้าใช้งานเว็บไซต์นี้ได้ง่ายมาก
ข้อเสีย : ใน Pinterest อาจมีผู้ใช้งานที่ไม่ประสงค์ดี อาจแอบอ้าง ก็อปปี้ผลงาน โดยไม่ให้เครดิตเจ้าของผลงานเกิดขึ้นเยอะ
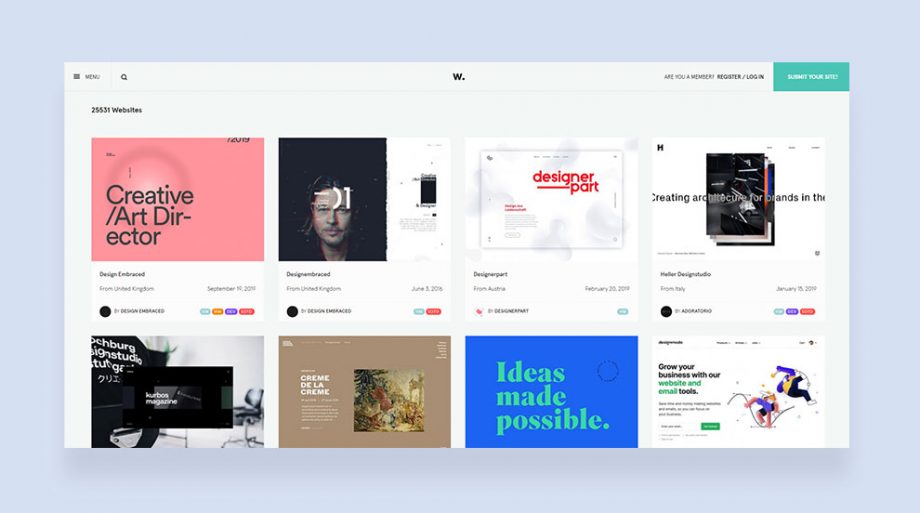
2. Awwwards

เว็บไซต์ Awwwards เป็นเว็บที่ไว้ใช้ประกวดการออกแบบเว็บไซต์ค่ะ สำหรับใครที่มีเว็บสวย หรูหรา ฟังก์ชั่นเว่อร์วังอลังการต้องมาดูที่นี่เลย !
เพราะเว็บไซต์ที่เขาส่งประกวดกันในนี้ ไม่ได้เน้นแค่ความสวย แต่สามารถใช้งานได้จริง เพียงแค่คลิกลิงก์ ก็ตามไปดูเว็บไซต์จริงได้เลยค่ะ ถือว่าเป็นเว็บไซต์ออกแบบที่มีคุณภาพสูงมาก การันตีผลงานจากผู้ทรงคุณวุฒิ รังรองว่าดีจริง ไม่ผิดหวังค่ะ
ข้อดี : คนเห็นผลงานเรามากขึ้น ได้ Traffic คนเข้าเว็บไซต์เพิ่มมากขึ้น มีคนเขียนบล็อกถึง และยังเปิดโอกาสให้ลูกค้าต่างชาติแวะเวียนเข้ามาชม และอาจติดต่อจ้างงานได้เลยล่ะ
ข้อเสีย : เว็บไซต์ในนี้ สามารถถูกคัดลอกไปได้ทั้งหมด ทั้งดีไซน์และชุดโค้ดบนเว็บไซต์
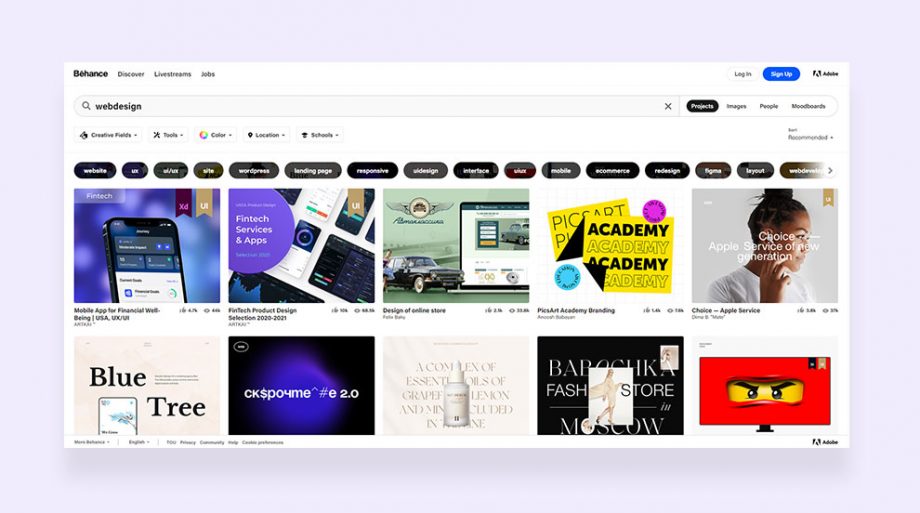
3. Behance

แหล่งคอมมูนิตี้ของเหล่าดีไซน์เนอร์ ช่างภาพ อาร์ททิส ที่ใช้โปรแกรม Adobe ไม่ว่าจะเป็น Illustrator , Photoshop , Lightroom และอีกหลายโปรแกรมในการสร้างและโชว์ผลงานออนไลน์ของแต่ละคน
วิธีการใช้งานจะคล้ายๆกับ Pinterest ค่ะ เพียงแค่พิมพ์คำว่า Web Design หรือ Website Design ลงไป ก็จะเจอตัวอย่างงาน ออกแบบเว็บไซต์ สวยๆ ซึ่งผู้สร้างผลงานก็มีทั้งตัวดีไซน์เนอร์เอง และที่เป็นเอเจนซี่ มีทั้งเว็บไซต์ที่ใช้งานได้จริง และที่เป็น Layout หน้าเว็บไซต์สวยๆ ให้ดูเป็นแนวทาง หากชอบ layout ไหน ก็สามารถ pin เก็บไว้ใน pinterest ได้ด้วยนะ
ข้อดี : เราสามารถโชว์ผลงาน และความเป็นตัวเองได้อย่างเต็มที่ โดยในแต่ละวัน ระบบจะอัพเดทผลงานที่น่าสนใจ โดยดูจาก Activity ของเรา ไว้ในหน้าแรกของแอพลิเคชั่น เพื่อให้ง่ายต่อการใช้งาน เว็บ Behance ยังมีระบบ Collections ส่วนตัวมาใหเ้ราสามารถชมผลงานอื่นๆ ที่เราชื่นชอบได้ในทันที โดยที่ไม่ต้องเสียเวลาเลื่อนหา และสามารถ Share ผลงานที่เราชื่นชอบให้กับเพื่อนของเราในสื่อ Social อื่นๆ ได้ด้วย
ข้อเสีย : ต้องสมัคร Behance Pro เพื่อการใช้งานขั้นสูง และสามารถ Customize ฟังก์ชั่นต่างๆ ได้ตามต้องการ อีกอย่างคือ แอปพลิเคชั่นค่อนข้างซับซ้อน ผู้ใช้ใหม่อาจจะต้องใช้เวลาเรียนรู้นิดนึงค่ะ
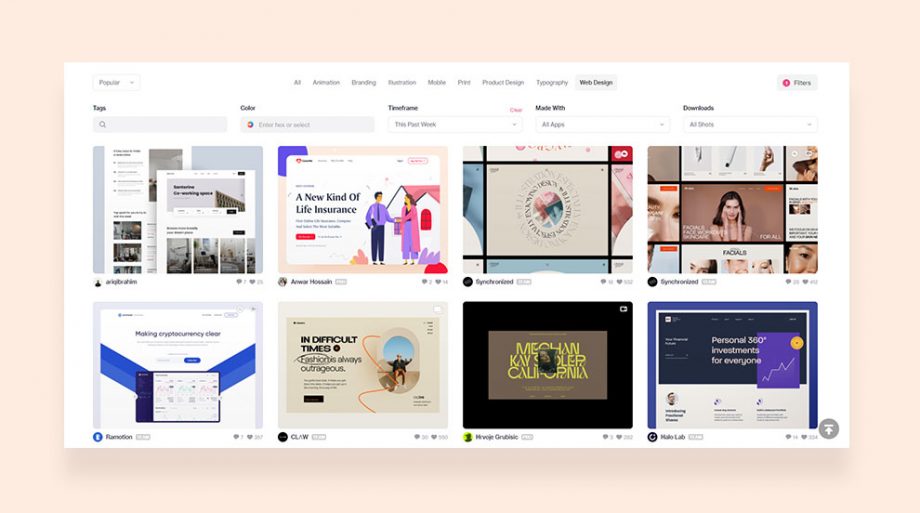
4. Dribbble

เว็บคอมมูนิตี้ของเหล่าดีไซน์เนอร์ล้วนๆ ที่เน้นไปทางด้านเทคโนโลยีซะส่วนใหญ่ ทั้งเว็บไซต์ หน้าตา UI ของแอพพลิเคชั่นบนมือถือนั้น สามารถแสดงเป็นภาพเคลื่อนไหวบน Thumbnail ได้ จะมีสัญลักษณ์ GIF กำกับไว้อยู่ หากเราชอบผลงานไหน ก็เอาตัวอย่างงานนั้นไปพินไว้ที่ Pinterest ได้ ผลงานนั้นก็จะอยู่บนบอร์ดของเราเลย
ข้อดี : มีดีไซน์เนอร์เก่งๆ มาแจกกราฟิกสวยๆ ฟรี บางทีก็เป็นไอคอนแจกฟรี , UI แจกฟรี , PSD เว็บไซต์ฟรี , ฟอนท์ฟรี ฯลฯ และหากลงผลงานดีไซน์ใน Dribbble ก็จะช่วยเปิดโอกาสให้เจ้าของผลงานได้ Offer ต่างๆมากมายด้วย
ข้อเสีย : เว็บไซต์ Dribbble นั้นใช้งานค่อนข้างยากเลยล่ะ
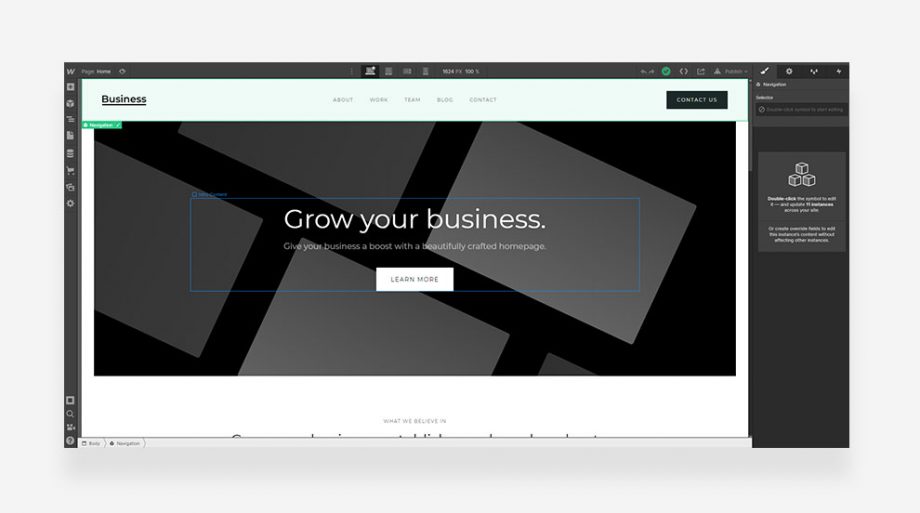
5. Webflow

แพลทฟอร์มสำหรับสร้างงานออกแบบเว็บไซต์ที่ไม่ต้องใช้ Coding Skill เหมาะกับดีไซน์เนอร์ที่ชอบความ interactive สวยงามแบบเต็มสตรีม ซึ่งสามารถ ออกแบบเว็บไซต์ ได้เองจากหน้าโล่งๆ หรือจะเลือกปรับจากเทมเพลตก็ได้ หากช่วงนั้นไอเดียตันจริงๆ ทางเว็บไซต์ยังมีหน้าโชว์เคส ที่ให้คนที่ใช้บริการอยู่เอาผลงานสุดปังมาแชร์กัน และสามารถคลิกเข้าไปดูรายละเอียดของแต่ละเว็บไซต์ได้ว่าเป็นยังไง นอกจากผลงานเว็บสวยๆ แล้ว Webflow ยังมีคอร์สให้เรียนฟรีด้วยนะ
ข้อดี : มีอิสระในการสร้างผลงานเว็บไซต์ และแต่ละเว็บไซต์ที่สร้างจาก Webflow ยังเป็นมิตรกับ SEO ด้วย
ข้อเสีย : เป็นเว็บไซต์ที่มีความซับซ้อน ต้องใช้เวลาพอสมควรในการทำความคุ้นเคยกับมัน
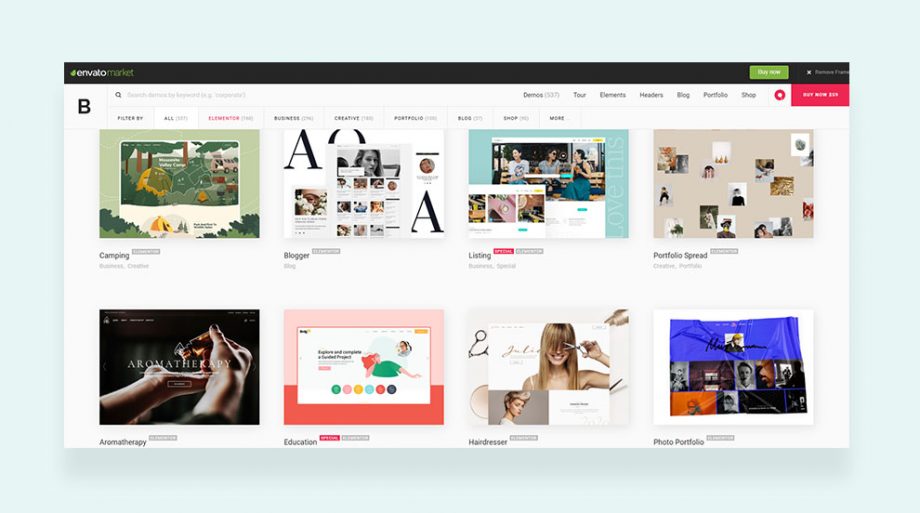
6. Bridgetheme

ตัวอย่างเทมเพลต theme bridge เหล่าดีไซน์เนอร์จะชอบใช้ธีมนี้กันมาก เพราะออกแบบมาได้อย่างสวยงาม น่าใช้ และมีให้เลือกใช้หลากหลาย โดยเว็บไซต์ตัวอย่างที่ออกแบบจะจัดวางเป็น layout สวยๆ มีการวางตัวหนังสือที่เข้ากับธีมเว็บไซต์เป็นอย่างดี รวมไปถึงข้อมูลบนหน้าเว็บไซต์ ที่มีเทคนิคการวางที่อ่านง่าย ผู้ชมเว็บไซต์ต้องปลื้มแน่นอน
ข้อดี : มี Demo มากกกวา่ 400 แบบ ทำให้เรามีตัวเลือกหลากหลาย และได้เว็บไซต์ตามที่เราต้องการมากขึ้น
ข้อเสีย : เว็บไซต์ Bridgetheme นั้นใช้งานยากไปนิด
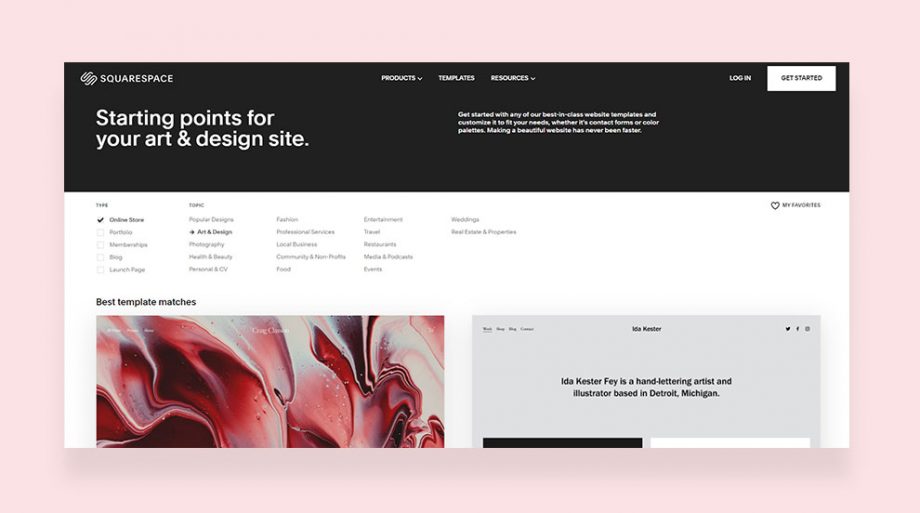
7. Squarespace

เว็บไซต์นี้ เป็นแพลทฟอร์มที่ใช้สำหรับ สร้างเว็บไซต์ ด้วยตัวเอง แม้ว่าตัวอย่างผลงานจะมีน้อยและไม่ได้มีการออกแบบที่หวือหวาเท่าเว็บอื่นๆ แต่ผลงานเว็บไซต์ Squarespace จะต้องถูกใจชาวมินิมอลิสต์แน่นอน เพราะเต็มไปด้วยผลงานที่เรียบ เก๋ ดูดี อีกทั้งยังมีฟีเจอร์ต่างๆ ที่ทำให้เว็บไซต์ของคุณดูดี เป็นมืออาชีพมากขึ้นด้วย
ข้อดี : ไม่จำเป็นต้องเขียนโค้ดเป็น ผู้ใช้ที่มีความรู้พื้นฐานก็สามารถสร้างเว็บไซต์ล้ำสมัย ด้วยเครื่องมือที่ใช้งานง่าย เทมเพลตสวยและดูมืออาชีพได้
ข้อเสีย : แม้ว่าเครื่องมือจะใช้งานได้ง่าย แต่การทำงานของ Squarespace จะค่อนข้างซับซ้อนอยู่ค่ะ
สรุปได้ว่า
หากคุณเป็นคนหนึ่ง ที่อยากเป็นดีไซเนอร์ ออกแบบเว็บไซต์ ต้องหมั่นดูผลงานเยอะๆ และหาข้อแตกต่างของแต่ละรูปแบบ ก็จะทำให้เราสามารถตีความหมายของโจทย์งานที่เราได้ง่ายขึ้น
การออกแบบเว็บไซต์ให้ดีให้คนชอบ ต้องคำนึงถึงการใช้งานที่ต้องเข้าใจง่าย ตอบโจทย์การใช้งานและมีการออกแบบที่ตรงใจ การดูงานออกแบบเว็บไซต์เยอะๆ และตั้งใจฝึกฝน จะนำมาสู่การพัฒนาฝีมือและประยุกต์ใช้กับงานเราได้ ลองจัดสรรเวลาสัก 1 –2 ชั่วโมงหรือช่วงเวลาว่างๆ เปิดเข้า 7 เว็บไซต์ ด้านบนเพื่อหาไอเดียใหม่ๆ ให้ตัวเองกันได้นะคะ