
ฟีเจอร์เด็ดที่ ‘เว็บไซต์ร้านอาหาร’ ต้องมี
ในสภาพเศรษฐกิจที่ไม่ค่อยสู้ดีนัก หลายธุรกิจจึงเริ่มขยับขยายเข้ามาอยู่บนออนไลน์กันมากขึ้น
ร้านอาหาร ก็เป็นอีกหนึ่งธุรกิจ ที่หันมาจับทางออนไลน์ เพราะลูกค้าส่วนมากหันมาสั่งออนไลน์และจัดส่งแบบเดลิเวอรี่กันมากขึ้น เว็บไซต์ร้านอาหาร จึงมีเพิ่มมากตามไปด้วย
เจ้าของร้านอาหาร ที่กำลังจะเปิดเว็บไซต์ใหม่ หรือครุ่นคิดว่า เว็บไซต์ร้านอาหาร ของเรานั้นขาดอะไรไปบ้าง จะต้องปรับส่วนไหนหรือเปล่า วันนี้เรามาเช็คลิสต์กันค่ะว่า ฟีเจอร์เว็บไซต์ตัวไหนบ้าง ที่จะทำให้เว็บไซต์ร้านอาหารของคุณ สมบูรณ์แบบมากที่สุด !
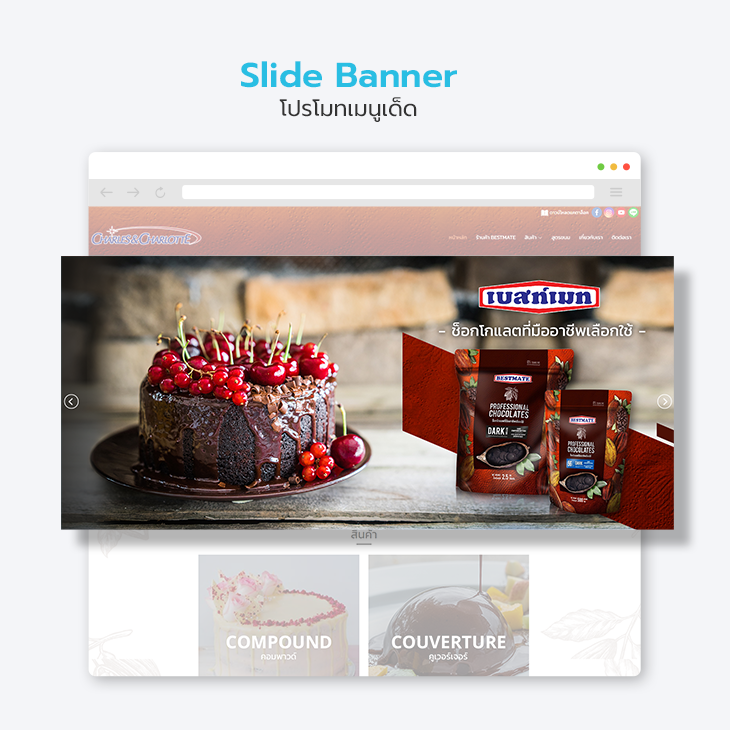
1. Slide Banner โปรโมทเมนูเด็ด
สิ่งที่จะสะดุดตาลูกค้าเป็นอย่างแรก เมื่อเข้ามาในเว็บไซต์ จะเป็นอะไรไปได้ ถ้าไม่ใช่แบนเนอร์
ซึ่งแบนเนอร์นี่แหละค่ะ ที่จะช่วยให้ร้านของคุณสามารถโปรโมทเมนูเด็ด หรือ โปรโมชั่นในช่วงเวลานั้น ๆ ได้เป็นอย่างดี

( อ่านวิธีติดตั้งได้ที่ https://bit.ly/3tlxbQ8 )
ไม่ใช่แค่รูปเดียว แต่ Banner บนเว็บไซต์สามารถทำเป็น Slide เพื่อใส่รูปภาพได้มากถึง 10 รูปกันไปเลย แถมยังตั้งค่ากำหนดเวลาเปลี่ยนแบนเนอร์ได้ด้วยนะ
ตัวอย่างการใช้ Slide Banner บนเว็บไซต์
🍫 ช็อกโกแลต เบสท์เมท (BESTMATE) https://www.bestmatethailand.com/
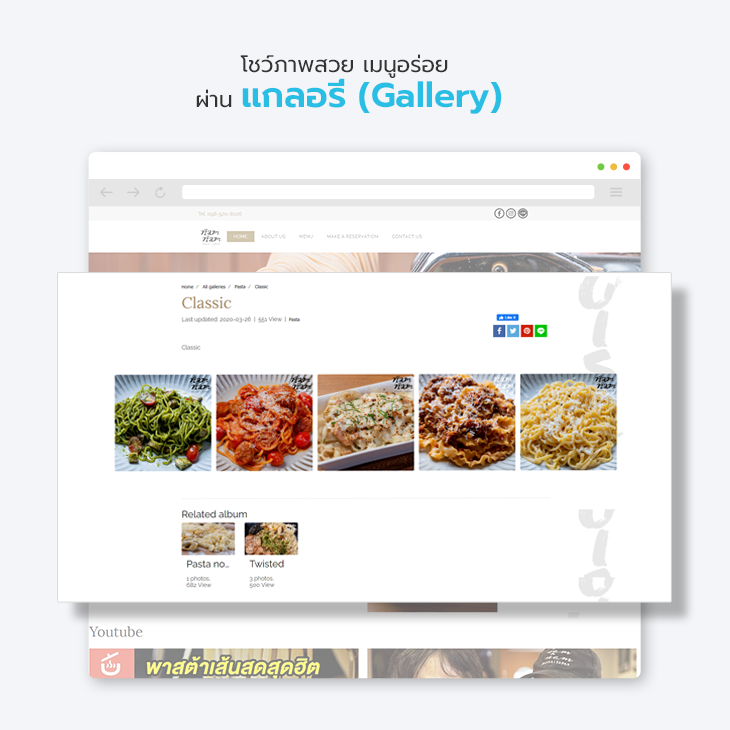
2) โชว์ภาพสวย เมนูอร่อย ผ่านแกลอรี่ (Gallery)
รูปภาพ เป็นด่านแรกที่จะทำให้ลูกค้าตัดสินใจซื้อ
การสร้าง Gallery เมนูอาหารต่าง ๆ ไว้ในหน้าแรก จะช่วยดึงดูดความสนใจของลูกค้า

ยิ่งถ้าคุณมีรูปอาหารสวย ๆ และหลากหลายมุม หรือรูปรีวิวอาหารจากลูกค้า ยิ่งทำให้อาหารในร้านของคุณน่าสนใจและกระตุ้นความอยากกินมากขึ้นด้วย!
( อ่านวิธีติดตั้งได้ที่ https://bit.ly/3ejIbcP )
ตัวอย่างการใช้ แกลอรี่ บนเว็บไซต์
🍝 ร้าน NamNam https://www.namnampasta.com/
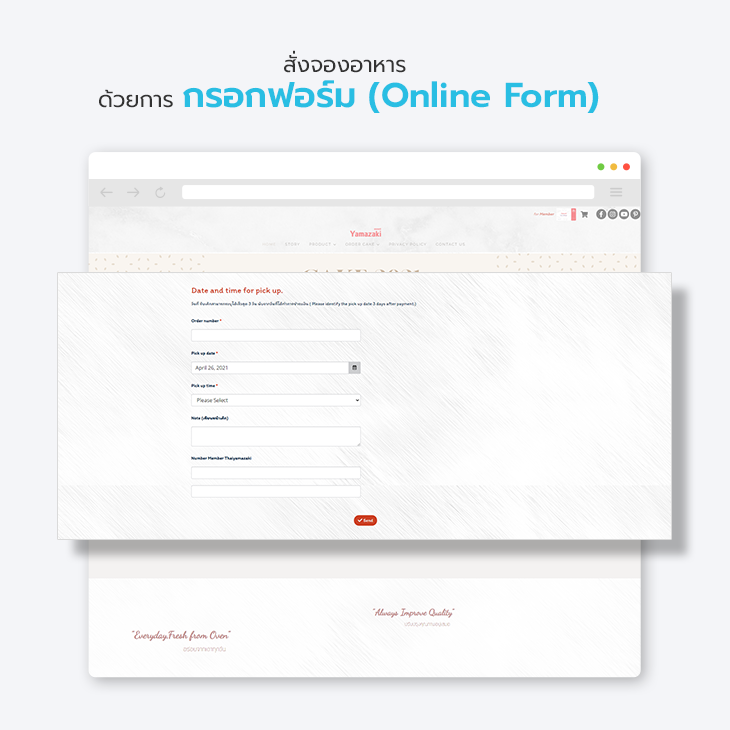
3) สั่งจองอาหารด้วย Online Form
หลายเว็บไซต์อาจจะตั้งค่าการสั่งซื้ออาหารไว้แล้ว แต่อีกฟีเจอร์นึงที่น่าสนใจ คือ การทำแบบฟอร์มออนไลน์ค่ะ

( อ่านวิธีติดตั้งได้ที่ https://bit.ly/33hutRi )
Online Form ตอบโจทย์มาก ๆ กับร้านอาหารที่เปิดให้จองเมนูพิเศษ หรือสั่งทำเมนูพิเศษโดยเฉพาะ อย่างเช่น ร้านเค้ก ร้านเบเกอรี่ ที่จะมีการระบุข้อความบนเค้ก เลือกรสชาติของเค้ก หรือกำหนดวันรับเค้ก
แบบฟอร์มออนไลน์ จะให้คุณสร้างฟอร์มที่ต้องระบุในออร์เดอร์ มาให้กับลูกค้าได้เลยบนเหน้าเว็บ ซึ่งสร้างได้คล้ายกับ Google form เลยล่ะค่ะ เมื่อมีการกรอกฟอร์มเข้ามา ก็จะมีแจ้งเตือนทาง email ไปให้คุณทันที สะดวกมากกกกก
ตัวอย่างการใช้ Online form บนเว็บไซต์
🥐 ร้าน Yamazaki https://bit.ly/33dRZ1l
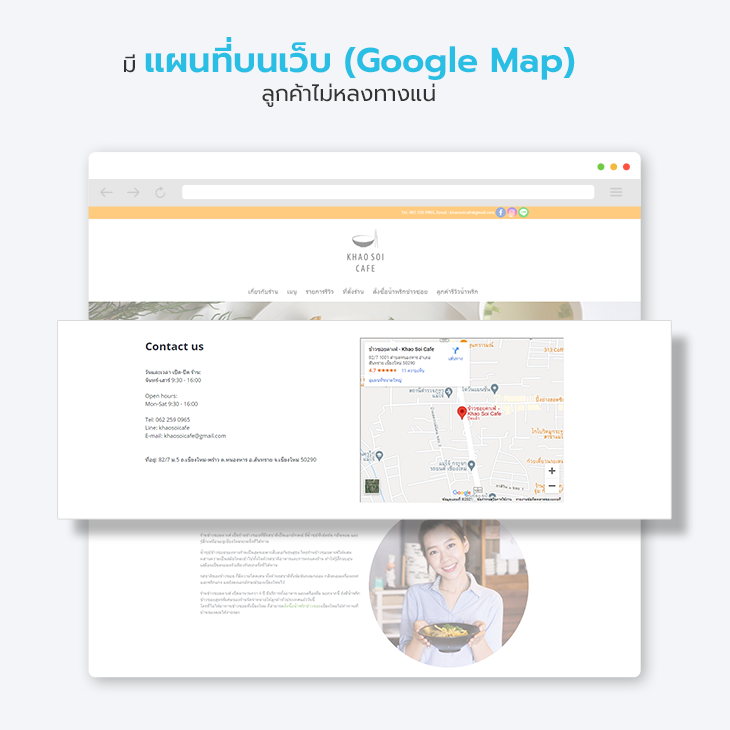
4) มีแผนที่บนเว็บ (google map)
แน่นอนว่าธุรกิจที่มีหน้าร้าน คงอยากให้ลูกค้าเดินทางไปซื้ออาหารที่ร้านด้วย
ซึ่งบนเว็บไซต์สามารถนำ #GoogleMap ขึ้นมาโชว์ตำแหน่งร้านได้ โดยการเชื่อมต่อกับ #GoogleAPI ผ่านระบบของเราค่ะ

( อ่านวิธีติดตั้งได้ที่ https://bit.ly/3gYU9u5 )
เพราะมีคนค้นหาร้านอาหารใหม่ๆอยู่ตลอด หากลูกค้าเจอเว็บไซต์ของคุณแล้วเกิดอยากลองชิมขึ้นมา การมีแผนที่ปัก Location ไว้ให้ลูกค้าเสร็จสรรพ จะทำให้ลูกค้าเดินทางมาร้านของคุณได้อย่างง่าย
นอกจากนั้น Google Map ยังสามารถใส่รีวิว กดให้คะแนน เพื่อกระตุ้นให้ลูกค้าใหม่ๆ ที่เสิร์ชมาเจอตัดสินใจมาลองชิมอาหารของคุณได้อีกด้วย
ตัวอย่างการเปิด Google Map บนเว็บไซต์
🍜 ร้านข้าวซอยคาเฟ่ เชียงใหม่ https://www.khaosoicafe.com/#customize-9154
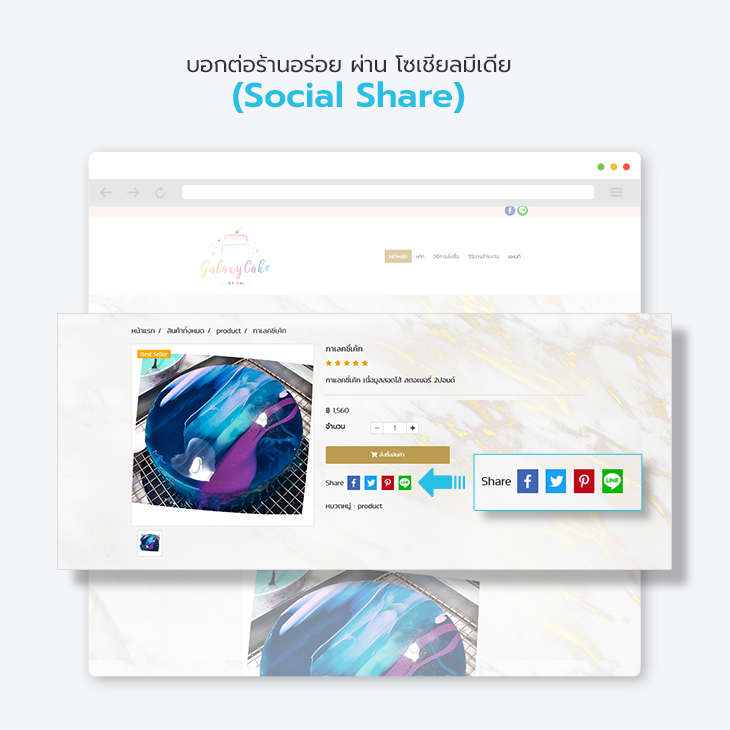
5) บอกต่อร้านอร่อยผ่าน Social share
ร้านอาหารในยุคนี้เกิดได้เพราะ Social media กันเยอะ การที่เว็บไซต์ของคุณจะเปิดฟีเจอร์การแชร์สินค้า บทความ หรืออัลบั้มรูปต่าง ๆ ในโซเชียลนั้น เป็นสิ่งที่ห้ามมองข้ามเด็ดขาดนะ

( อ่านวิธีติดตั้งได้ที่ https://bit.ly/3xMbtZc )
ไม่ว่าจะเป็นการแชร์ผ่าน Facebook , LINE , Pinterest หรือ Twitter เมื่อลูกค้าของคุณเข้ามาที่เว็บไซต์แล้วเห็นว่าร้านอาหารนี้น่ากินสุด ๆ ก็สามารถคลิกที่ไอคอนโซเชียลนั้นๆ เพื่อแชร์ต่อไปได้เลย เป็นการกระจายการโปรโมทร้านอาหารที่ง่ายและไม่ต้องเสียเงินสักบาทด้วยล่ะค่ะ
ตัวอย่างการเปิด Social share บนเว็บไซต์
🍦 ร้าน galaxy cake by fai www.galaxycakebyfai.com/product/20346-18755/กาเลคซี่เค้ก
รู้แล้ว เริ่มเลย!
รู้ยังงี้แล้ว ลอง ล็อกอิน เข้าไปเช็คเว็บไซต์ร้านอาหารของคุณด่วนจี๋ แล้วมาสร้างเว็บไซต์ร้านอาหารของคุณให้ Perfect กว่าใครตาม โดยการเพิ่มฟีเจอร์เหล่านี้ลงไปบนเว็บไซต์ของคุณดูสิคะ รับรองว่าลูกค้าจะต้องติดใจแน่นอน!