การปรับแต่งส่วนของเนื้อหา (Add Section)
ส่วนของเนื้อหา คือ ส่วนที่แสดงข้อมูลเนื้อหาแต่ละประเภท เนื้อหาจะถูกเปลี่ยนไปตามหน้าเพจหรือเมนู ในระบบ MakeWebEasy จะมีให้คุณได้เลือกรูปแบบที่หลากหลาย ที่สามารถเลือกรูปแบบการจัดวาง ข้อความ รูปภาพ หรือวิดิโอได้เอง โดยวิธีการเพิ่มเนื้อหาเว็บไซต์จะมีด้วยกัน 2 แบบ
- วิธีการเพิ่มเซคชันเปล่า
- วิธีการเพิ่มเซคชันแบบ Preset
วิธีการเพิ่มเซคชันเปล่า (Blank)
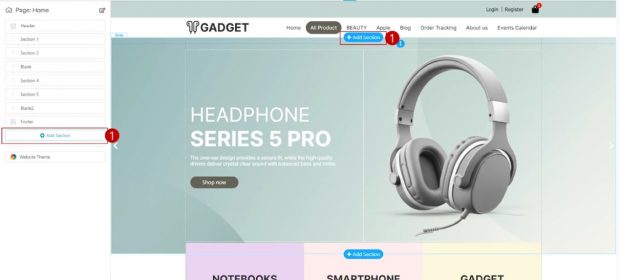
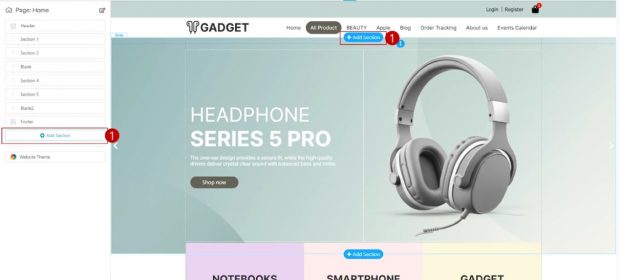
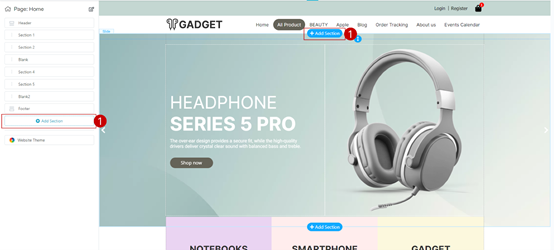
1.คลิกที่ปุ่ม “Add Section” ผู้ใช้งานสามารถทำการกดปุ่ม Add Section ได้ทั้งหมด 2 ที่ คือ ปุ่ม Add Section ด้านข้าง หรือที่ Render ปุ่ม Add Section สีฟ้า

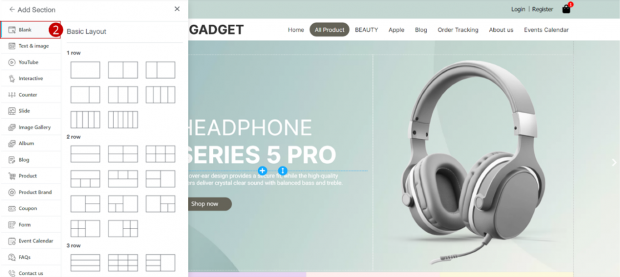
2.เลือก “เซคชันเปล่า” (Blank)

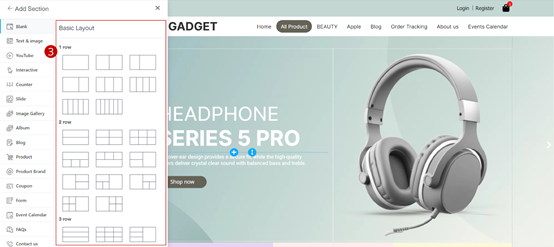
3.เลือกรูปแบบ (Layout) ที่ต้องการ

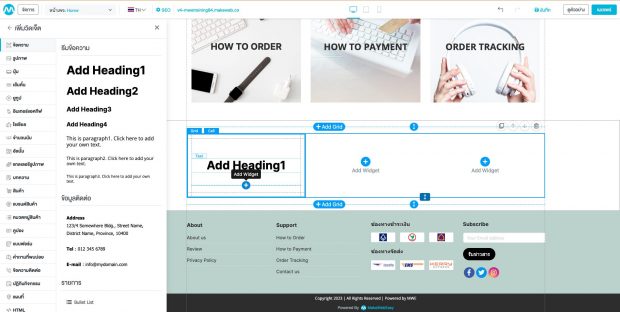
4.เมื่อเลือกรูปแบบที่ต้องการเรียบร้อยแล้ว ระบบจะให้ผู้ใช้งานทำการ Add widget เพื่อปรับแต่งเนื้อหาเว็บไซต์ ซึ่งวิธีการ Add Widget แต่ละประเภทสามารถดูได้ที่ เพิ่มและแก้ไขวิดเจ็ต (Add Widget)

วิธีการเพิ่มเซคชั่นแบบ Preset เป็นเซคชันที่ระบบได้ทำการกำหนดมาให้ วิธีการเพิ่มส่วนของเนื้อหา มีรายละเอียดดังนี้
ตัวอย่างวิธีการเพิ่มเซคชันเนื้อหา (Text & image)
1.คลิกที่ปุ่ม “Add Section” ผู้ใช้งานสามารถทำการกดปุ่ม Add Section ได้ทั้งหมด 2 ที่ คือ ปุ่ม Add Section ด้านข้าง หรือที่ Render ปุ่ม Add Section สีฟ้า

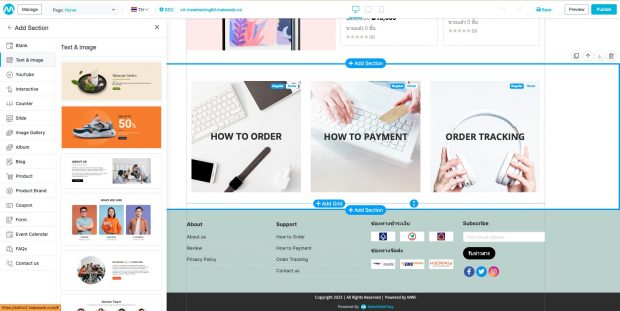
2.เลือก “เนื้อหา” (Text & image)

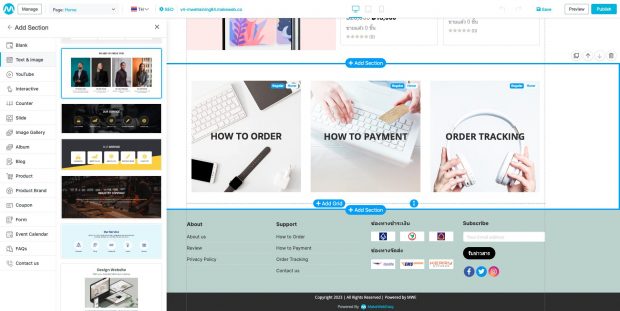
3.เลือก Preset ที่ต้องการ

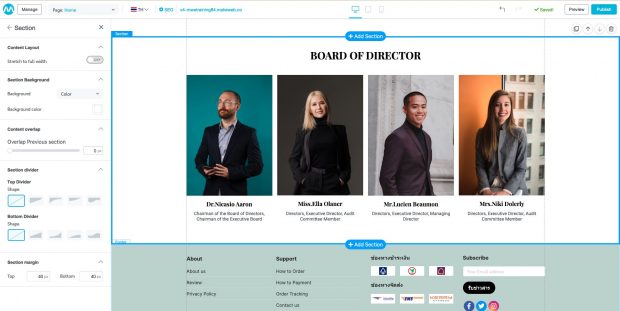
4.ระบบแสดง Preset ที่ทำการเลือก ผู้ใช้งานสามารถทำการปรับแต่งรูปภาพ ข้อความ เพิ่มเติมได้

ตัวอย่างวิธีการเพิ่มเซคชันสินค้า (Product)
1.คลิกที่ปุ่ม “Add Section” ผู้ใช้งานสามารถทำการกดปุ่ม Add Section ได้ทั้งหมด 2 ที่ คือ ปุ่ม Add Section ด้านข้าง หรือที่ Render ปุ่ม Add Section สีฟ้า

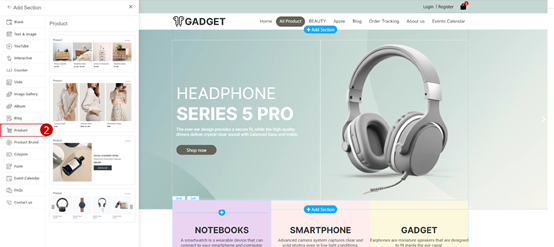
2.เลือก “สินค้า” (Product)

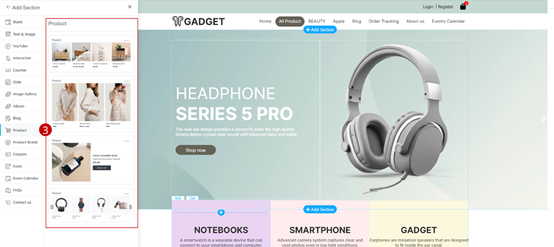
3.เลือก Preset ที่ต้องการ

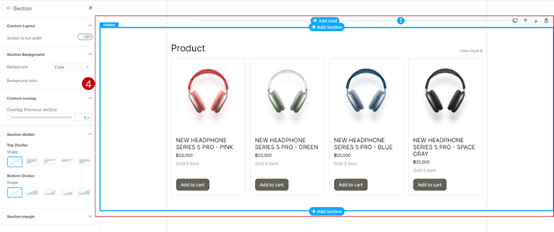
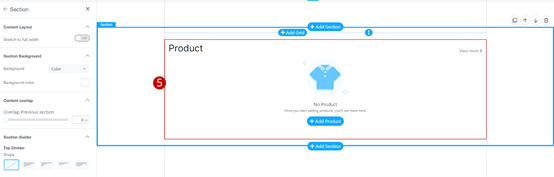
4.ระบบดึงสินค้าออกมาแสดงตามรูปแบบที่ทำการเลือก

5.กรณีที่ทำการปุ่ม “Add Section” > “สินค้า” (Product) แล้วไม่มีข้อมูลสินค้า ระบบแสดงข้อความดังรูป เพื่อให้ผู้ใช้งานทำการเพิ่มสินค้า

วิธีการตั้งค่า และการปรับแต่งส่วนของเนื้อหา (Add Section)
เมื่อผู้ใช้งานทำการเพิ่มเนื้อหาของเว็บไซต์เรียบร้อยแล้ว ผู้ใช้งานสามารถทำการปรับแต่งส่วนของเนื้อหาเว็บไซต์เพิ่มเติมได้ ซึ่งการปรับแต่งส่วนเนื้อหาแบ่งออกกเป็น 5 ส่วนดังนี้
- รูปแบบเนื้อหา ยืดให้เต็มความกว้าง (Stretch to full width)
- พื้นหลังเซคชัน (Section Background)
- เนื้อหาทับซ้อนกันของเซคชัน (Content overlap)
- ตัวแบ่งส่วนของเซคชัน (Section divider)
- ระยะขอบของเซคชัน (Section margin)

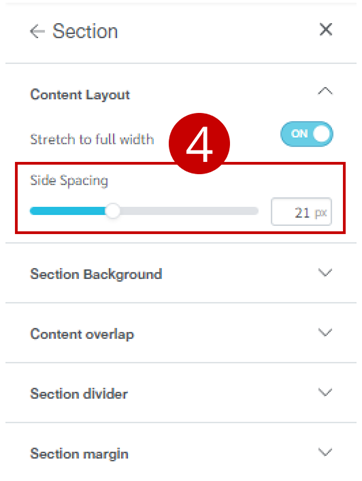
1.ปรับแต่งรูปแบบเนื้อหา ยืดให้เต็มความกว้าง (Stretch to full width)
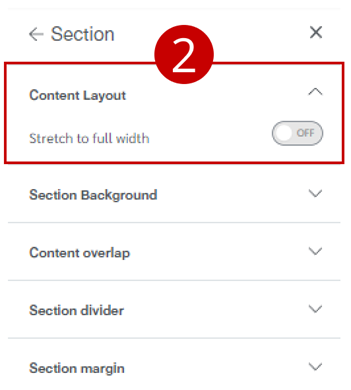
1. คลิกที่ “ส่วน Section”
2.ไปที่ “รูปแบบเนื้อหา” (Content Layout)

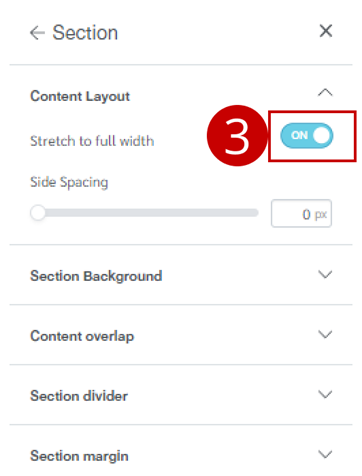
3.เปิด “ยืดให้เต็มความกว้าง” (Stretch to full width)

4.ผู้ใช้งานสามารถปรับระยะห่างด้านข้างเพิ่มเติมได้


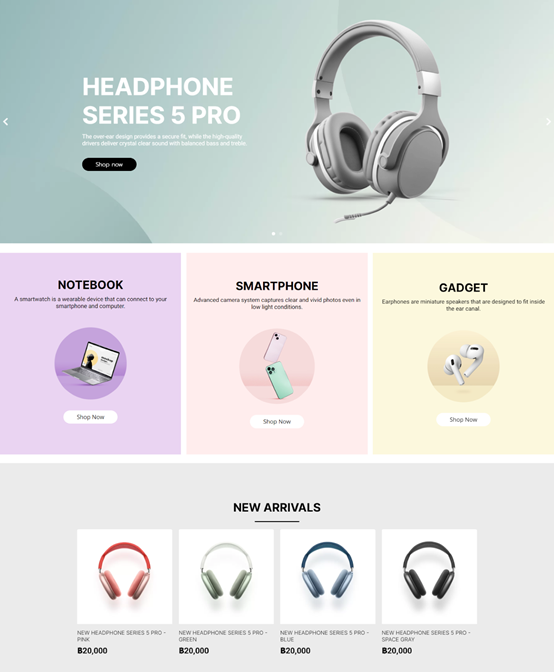
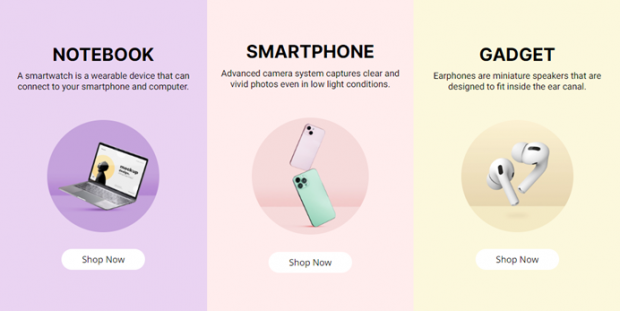
ตัวอย่างการแสดงผลเมื่อเปิด Stretch to full width

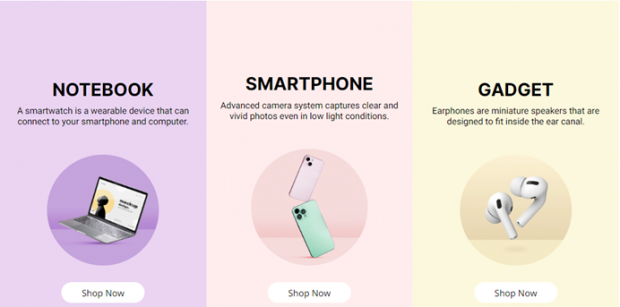
ตัวอย่างการแสดงผลเมื่อปิด Stretch to full width
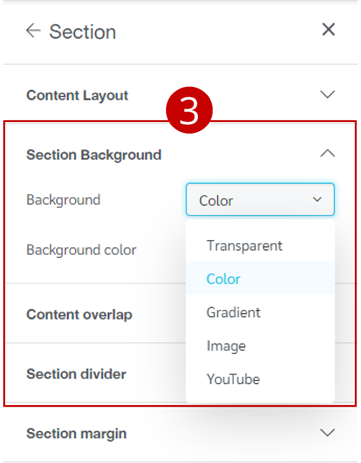
2.ปรับแต่งสีพื้นหลังเซคชั่น (Section Background) สามารถปรับแต่งพื้นหลังของเซคชั่นได้ทั้งหมด 5 รูปแบบ ดังนี้
2.1 Transparent (โปร่งใส) อิงจากพื้นหลังของเว็บไซต์เป็นหลัก
2.2 Color (สี) สามารถปรับแต่งสีได้ตามต้องการ
2.3 Gradient (ไล่เฉดสี) สามารถเลือกปรับสีไล่จากเข้มไปอ่อน และปรับตำแหน่งการไล่สีได้
2.4 Image (รูปภาพ) พื้นหลังแบบรูปภาพ สามารถปรับสเกลของภาพ ตำแหน่ง สีได้
2.5 Youtube (วีดีโอยูทูป) สามารถวางลิงก์ url ของคลิปเพื่อเล่นเป็นพื้นหลังแบบ Aotuplay ได้
ตัวอย่างการปรับแต่งสีพื้นหลังเซคชั่นแบบสี (Color)
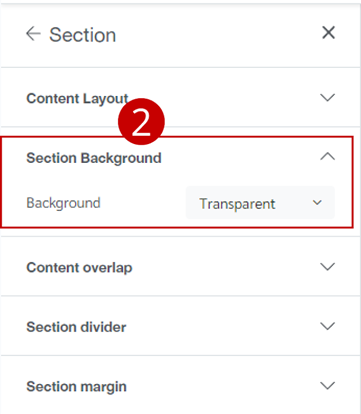
1. คลิกที่ “ส่วน Section”
2. ไปที่ “สีพื้นหลังเซคชั่น” (Section Background)

3. เลือกสีพื้นหลังให้เป็นรูปแบบ “สี” (Color)

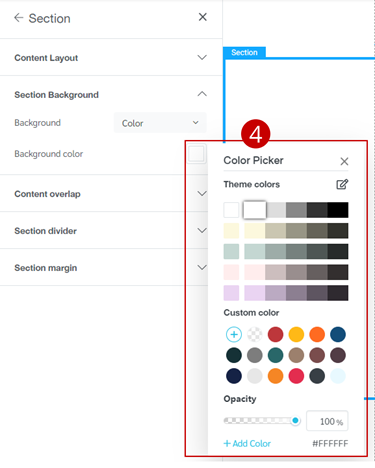
4.คลิกที่ “กล่องสี” เพื่อเลือกสีพื้นหลังที่ต้องการ


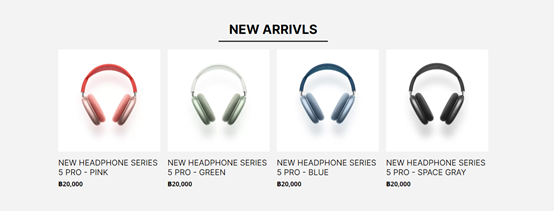
ตัวอย่างการแสดงผลการเปลี่ยนสีพื้นหลังของเซคชั่น
3.ปรับแต่งลูกเล่นเนื้อหาทับซ้อนกันของเซคชั่น (Content overlap) สามารถปรับการทับซ้อนของเซคชั่นจากล่างขึ้นบน เพื่อเพิ่มลูกเล่นการแสดงผลของหน้าเพจ
1. คลิกที่ “ส่วน Section”
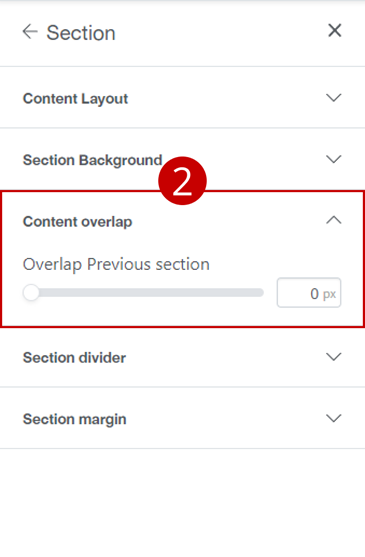
2. ไปที่ “เนื้อหาทับซ้อนกันของเซคชั่น” (Content overlap)

3. ปรับขนาด “พื้นที่ทับซ้อนเนื้อหาก่อนหน้า” (Overlap Previous section) ตามความต้องการ

ตัวอย่างการแสดงผลเนื้อหาทับซ้อนกันของเซคชั่น
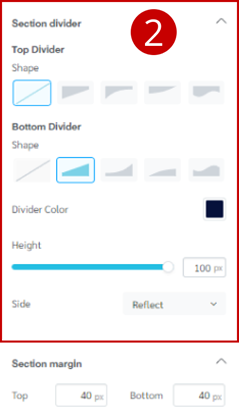
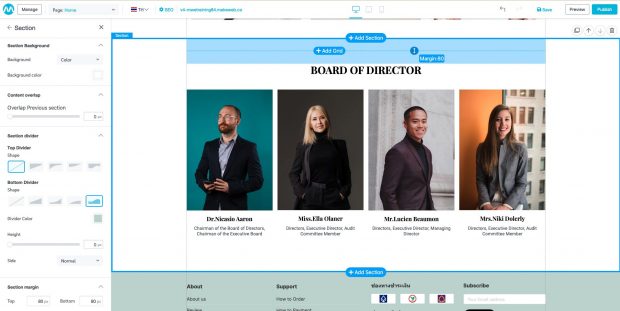
4.ปรับแต่งรูปร่างตัวแบ่งส่วนของเซคชั่น (Section divider)
1. คลิกที่ “ส่วน Section”
2.ไปที่ “เซคชันแบ่งส่วน” (Section divider) เพื่อปรับตัวแบ่งเซคชันส่วนบนหรือส่วนล่าง และสามารถเลือกรูปแบบ ปรับขนาดความสูง และสีได้ตามความต้องการ


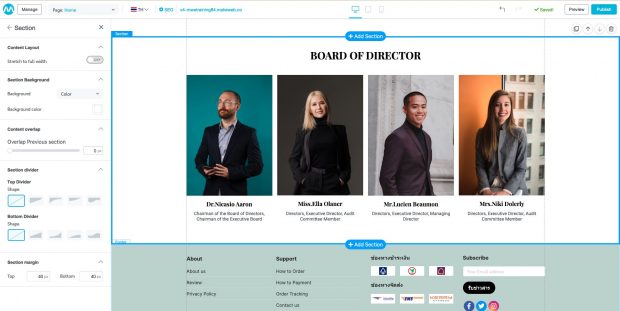
ตัวอย่างการแสดงผลการปรับแต่งรูปร่างตัวแบ่งส่วนของเซคชั่น (Section divider)
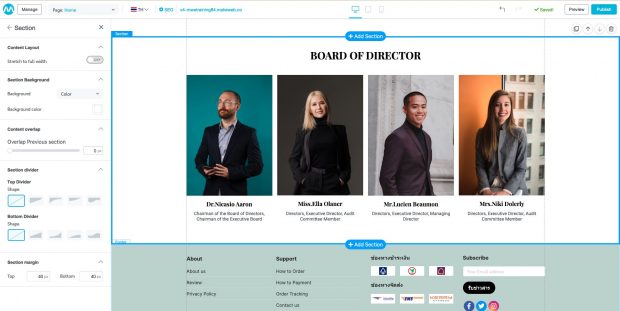
5. ปรับแต่งระยะขอบของเซคชั่น (Section margin) สามารถปรับระยะห่างของขอบระหว่างเซคชั่นได้ทั้ง บน และ ล่าง จากตัวอย่างจะเห็นได้ว่าจะมีแถบสีฟ้าเพื่อบ่งบอกถึงระยะของ margin ที่กำหนดไว้
1. คลิกที่ “ส่วน Section”
2. ไปที่ “ระยะขอบของเซคชั่น” (Section margin) เพื่อปรับระยะขอบของเซคชันตามความต้องการ โดยค่าเริ่มต้น (Default) ที่ระบบตั้งไว้ คือ ระยะขอบบน 40 และระยะขอบล่าง 40


ตัวอย่างระยะขอบของเซคชั่นที่เป็นค่าเริ่มต้น

ตัวอย่างการปรับแต่งระยะขอบของเซคชั่น
วิธีการปรับแต่งส่วนของกริดและเซลล์ (Grid & Cell)
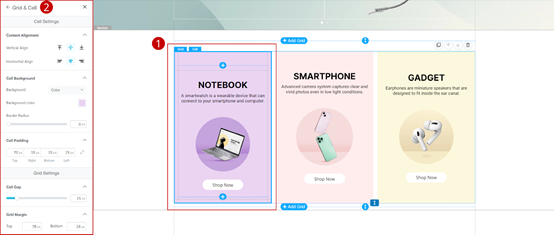
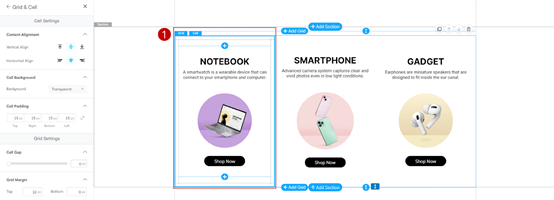
1.คลิกที่ “Grid” ที่ต้องการ
2.ระบบแสดง Site Settings การปรับแต่งส่วนกริดและเซลล์ทั้งหมด 4 ส่วนดังนี้
- จัดตำแหน่งเนื้อหาภายในเซลล์ (Content Alignment)
- ปรับแต่งสีพื้นหลังเซลล์ (Cell Background)
- ปรับแต่งระยะห่างภายในเซลล์ (Cell Padding)
- ปรับแต่งตั้งค่ากริด (Grid Settings)

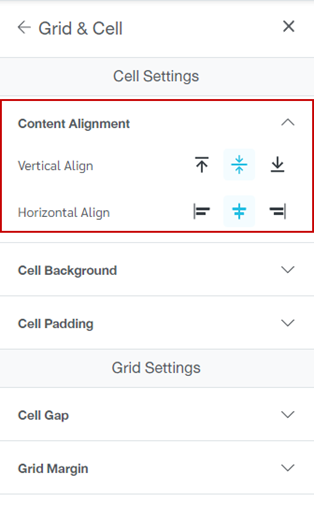
1. จัดตำแหน่งเนื้อหาภายในเซลล์ (Content Alignment) จะสามารถตั้งค่าได้ 2 ส่วนคือ จัดตำแหน่งแนวตั้ง (Vertical Align) และ จัดตำแหน่งแนวนอน (Horizontal Align) สามารถจัดตำแหน่งของเนื้อหาในเซลล์ได้ตามความต้องการ


ตัวอย่างการแสดงผลจัดตำแหน่งเนื้อหาภายในเซลล์แบบชิดบน

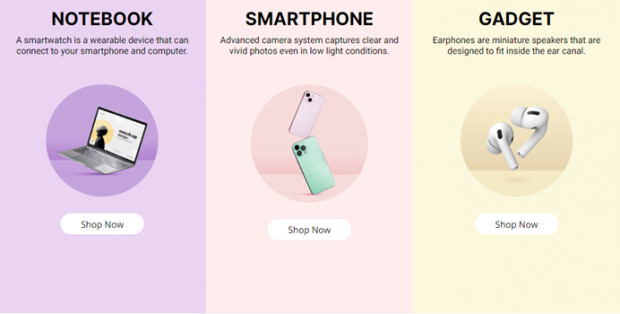
ตัวอย่างการแสดงผลจัดตำแหน่งเนื้อหาภายในเซลล์แบบกึ่งกลาง

ตัวอย่างการแสดงผลจัดตำแหน่งเนื้อหาภายในเซลล์แบบชิดล่าง
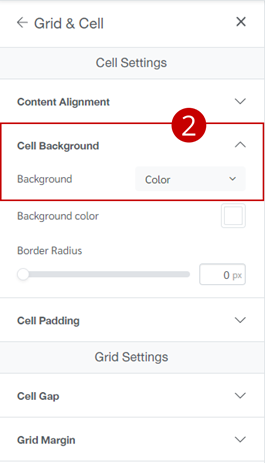
2.ปรับแต่งสีพื้นหลังเซลล์ (Cell Background) ส่วนของพื้นหลังจะสามารถเลือกได้ 4 รูปแบบ
- โปร่งใส / Transparent โปร่งใส อิงจากพื้นหลังของเว็บไซต์เป็นหลัก
- สี / Color สี สามารถปรับแต่งสีได้ตามต้องการ
- ไล่เฉดสี / Gradient ไล่สี สามารถเลือกปรับสีไล่จากเข้มไปอ่อน และปรับตำแหน่งการไล่สีได้
- รูป / Image รูปภาพ พื้นหลังแบบรูปภาพ สามารถปรับสเกลของภาพ ตำแหน่ง สีได้
ตัวอย่างวิธีการปรับสีพื้นหลังเซลล์ รูปแบบ “สี” (Color)
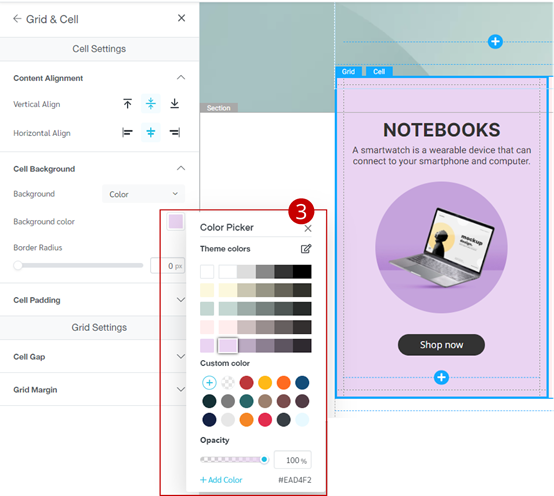
1. คลิกที่ “Grid”’

2.เลือกรูปแบบ “สี” (Color)

3.คลิกที่ “กล่องสี”

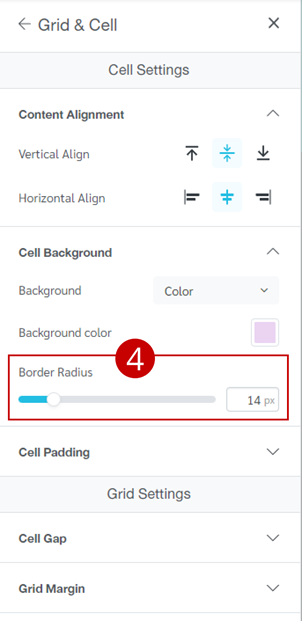
4.สามารถปรับ “ขอบมน” (Border Radius) ได้ตามความต้องการ


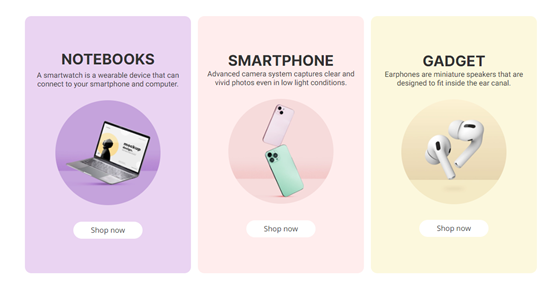
ตัวอย่างการแสดงผลปรับสีพื้นหลังเซลล์
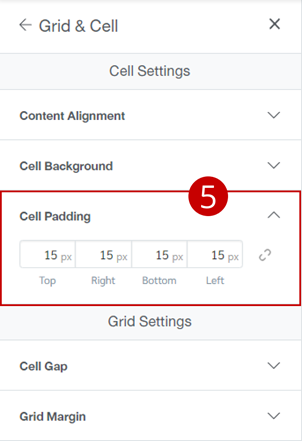
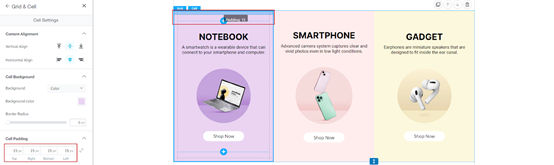
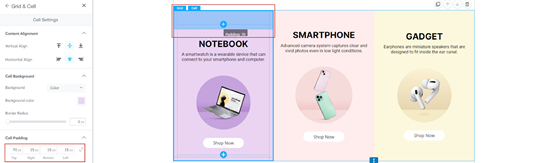
3. ปรับแต่งระยะห่างภายในเซลล์ (Cell Padding) ระยะขอบเซลล์ สามารถกำหนดระยะของขอบได้ทั้ง บน ขวา ล่าง และ ซ้าย โดยการระบุตัวเลขระยะห่างภายในเซลล์ได้ตามความต้องการ หรือ นำเมาส์วางที่เส้นประ สามารถคลิกค้างไว้และลากขึ้นลงตามความต้องการได้เช่นกัน


ตัวอย่างระยะห่างภายในเซลล์ที่เป็นค่าเริ่มต้น

ตัวอย่างการปรับแต่งระยะห่างภายในเซลล์
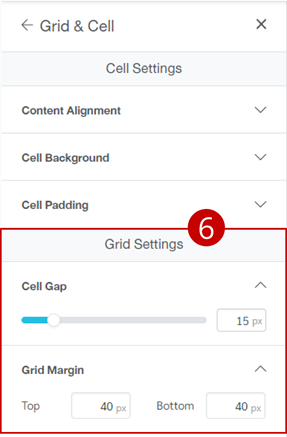
4. ปรับแต่งตั้งค่ากริด (Grid Settings) จะมีส่วนของช่องว่างระหว่างเซลล์ และ ระยะของกริด เราสามารถกำหนดความสูงของส่วน บน และ ล่างได้


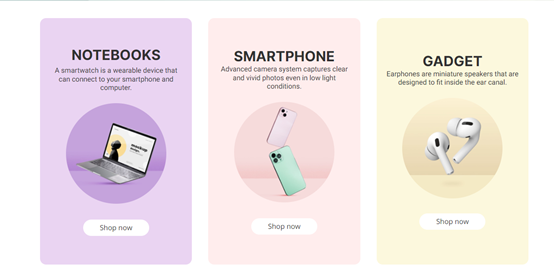
ตัวอย่างการปรับแต่งช่องว่างระหว่างเซลล์ (Cell Gap)
