การปรับแต่งเว็บไซต์ธีม (Website Theme)
ในการปรับแต่งเว็บไซต์ธีม ผู้ใช้งานสามารถดำเนินการตามขั้นตอนได้ ดังนี้
1. คลิกที่ปุ่ม “ปรับแต่งดีไซต์” (Design Website)

2.คลิกที่ปุ่ม “เว็บไซต์ธีม” (Website Theme)

3.ระบบจัดการมีให้เลือก ทั้งหมด 5 ระบบจัดการ ได้แก่
3.1 การจัดการเว็บไซต์ธีม
3.2 การจัดการรูปแบบฟอนต์
3.3 การจัดการพื้นหลังเว็บไซต์
3.4 การจัดการปรับแต่งปุ่ม
3.5 การจัดการเทมเพลตของฉัน

3.1 การจัดการเว็บไซต์ธีม
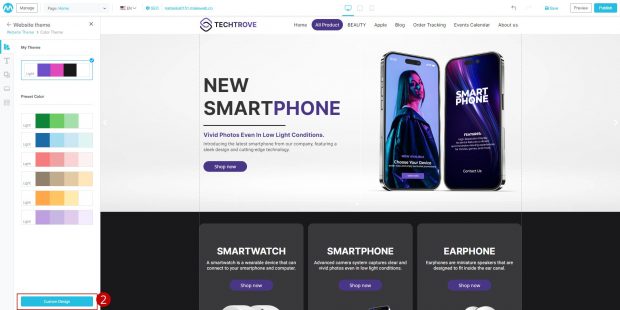
1. กรณีเลือก “ชุดธีมสีจากระบบ” (Preset Color) ให้คลิกที่ชุดสีที่ต้องการได้เลย หากต้องการปรับแต่งธีมสีเอง สามารถดำเนินการต่อได้ในข้อที่ 2.

หมายเหตุเพิ่มเติม
- ธีมปัจจุบัน คือ ธีมเมนูที่ผู้ใช้งานใช้อยู่ในปัจจุบัน
- เทมเพลต คือ ชุดธีมเมนูของระบบ
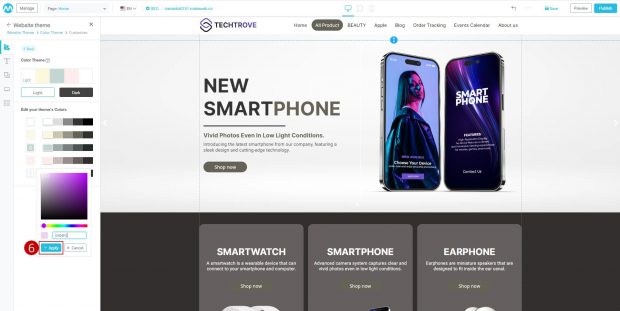
2. คลิกที่ปุ่ม “ปรับแต่งดีไซต์” (Custom Design) เพื่อปรับแต่งธีมเอง

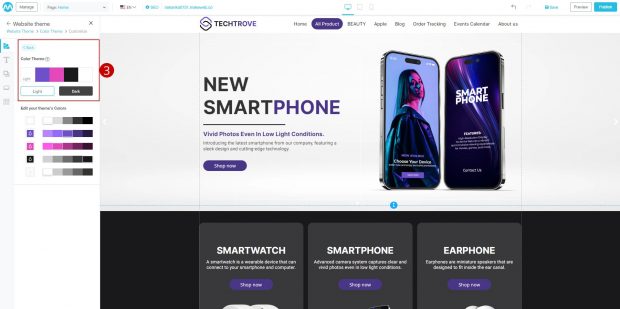
3. ผู้ใช้งานสามารถเลือกโหมด ธีมสว่าง (Light) หรือธีมมืด (Dark) ได้
-
- Theme Light คือ การไล่จากเฉดสีอ่อนไปยังสีข้ม
- Theme Dark คือ การไล่จากสีเข้มไปยังสีอ่อน

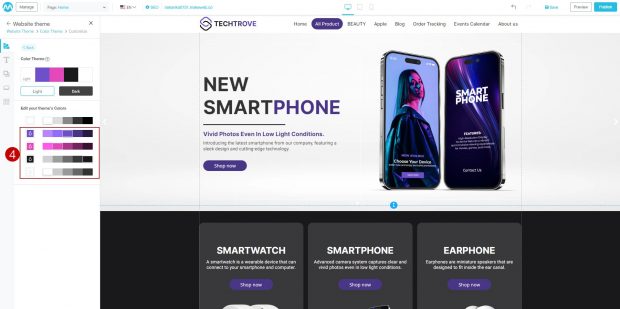
4. สามารถคลิกที่ “กล่องสี” เพื่อเป็นการกำหนดธีมสี ได้ในแถวที่ 2-5

หมายเหตุเพิ่มเติม
- แถวที่ 1 จะเป็นค่า Default ของระบบ ผู้ใช้งานไม่สามารถแก้ไขได้
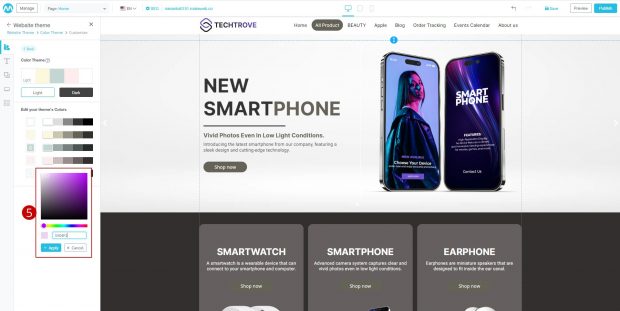
5. เมื่อคลิกที่ “กล่องสี” ระบบจะแสดง Color Picker เพื่อเลือกสีที่ต้องการ

6. คลิกที่ปุ่ม “ใช้งาน” (Apply) ระบบจะเปลี่ยนธีมสีที่ผู้ใช้งานทำการเลือก

3.2 ส่วนจัดการรูปแบบฟอนต์ (Font Style)
เมื่อคลิกที่แถบ “ข้อความ” (Text) จะเป็นการปรับรูปแบบธีมฟอนต์ของเว็บไซต์ โดยในการปรับรูปแบบฟอนต์นี้ ระบบจะดึงรูปแบบฟอนต์ที่กำหนด นำไปใช้ในแต่ละส่วนของเว็บไซต์

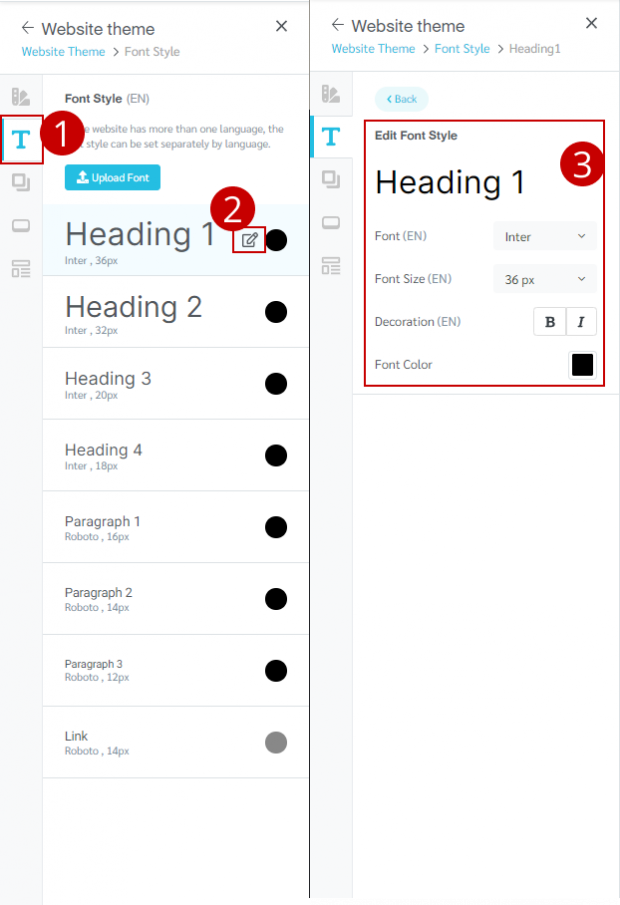
1. คลิกที่แถบ “ข้อความ” (Text) จะเป็นการปรับรูปแบบธีมฟอนต์ของเว็บไซต์
2. คลิกที่ไอคอน “รูปดินสอ” เพื่อทำการแก้ไขรูปแบบฟอนต์
3. ระบบแสดงการตั้งค่ารูปแบบฟอนต์ ผู้ใช้งานสามารถกำหนดรูปแบบฟอนต์ ขนาด ความหนา ตัวเอียง และสีของฟอนต์ได้
4. กรณีที่ผู้ใช้งานต้อกงานต้องอัปโหลดฟอนต์เอง สามารถคลิกที่ปุ่ม “อัปโหลดฟอนต์” (Upload Font) เพื่ออัปโหลดฟอนต์ที่ถูกลิขสิทธิ์เพิ่มเติมได้

3.3 การจัดการพื้นหลังเว็บไซต์ (Background)
ในกรณีที่ผู้ใช้งานทำการออกแบบเว็บไซต์ โดยการใส่พื้นหลังเซคชันเป็นสี เมื่อมาทำการปรับแต่งธีมพื้นหลังเว็บไซต์ระบบจะไม่แสดงผลการเปลี่ยนแปลงพื้นหลังเว็บไซต์ ยกเว้นผู้ใช้งานใส่พื้นหลังเซคชันเป็นโปร่งใส ซึ่งรูปแบบพื้นหลังมีทั้งหมด 3 รูปแบบ ได้แก่
- แบบที่ 1 : พื้นหลัง “สี”
- แบบที่ 2 : พื้นหลัง “สีไล่ระดับ” (Gradient)
- แบบที่ 3 : รูปแบบพื้นหลัง “รูป”
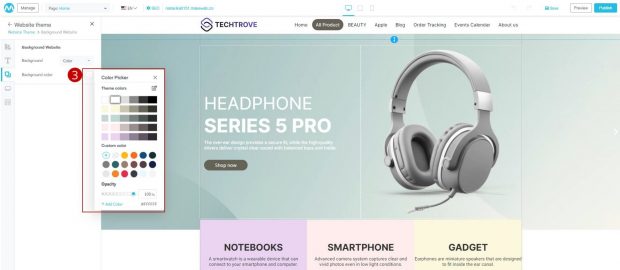
ขั้นตอนเปลี่ยนพื้นหลัง “สี”
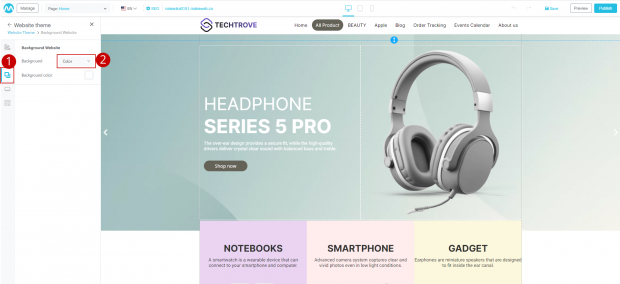
1. คลิกที่แถบ “Background Website” เพื่อปรับแต่งพื้นหลังทั้งหมดของเว็บไซต์
2. คลิกที่ “รูปแบบพื้นหลัง” (Dropdowns) เลือกเป็น “สี”

3.คลิกที่ “กล่องสี” ระบบแสดง Color Pikcer ให้กำหนดไว้สีพื้นหลัง


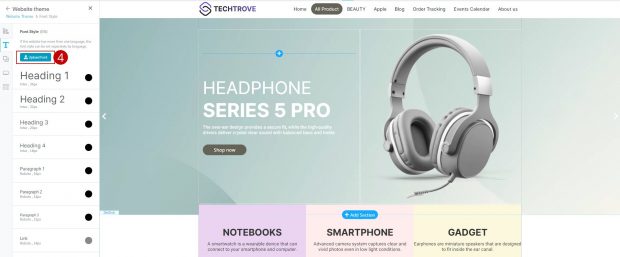
ผลลัพธ์กรณีเปลี่ยนสีพื้นหลังเว็บไซต์
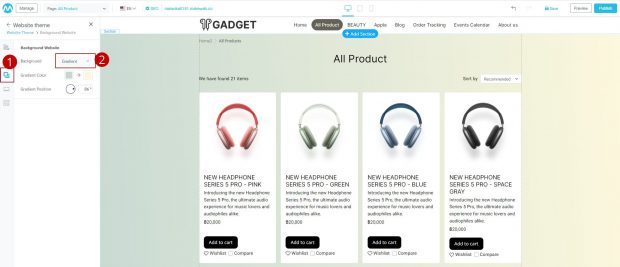
ขั้นตอนเปลี่ยนพื้นหลัง “สีไล่ระดับ” (Gradient)
1. คลิกที่แถบ “Background Website” เพื่อปรับแต่งพื้นหลังทั้งหมดของเว็บไซต์
2. คลิกที่ “รูปแบบพื้นหลัง” (Dropdowns) เลือกเป็น “สีไล่ระดับ” (Gradient)

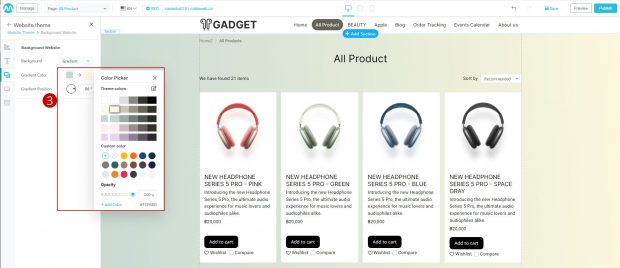
3. คลิกที่ “กล่องสี” ที่ต้องการไล่ระดับ ได้ทั้งหมด 2 สี พร้อมกับปรับตำแหน่งไล่เฉดสีตามองศาการไล่ระดับสีได้


ผลลัพธ์กรณีเปลี่ยนสีพื้นหลังเว็บไซต์
ขั้นตอนเปลี่ยนพื้นหลัง “รูป”
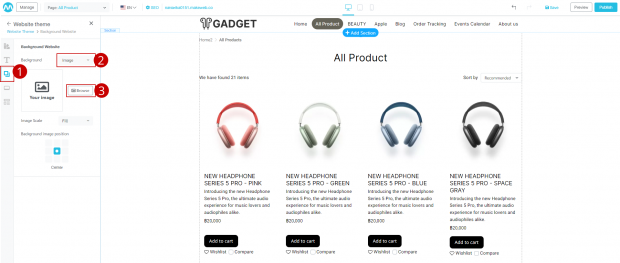
1. คลิกที่แถบ “Background Website” เพื่อปรับแต่งพื้นหลังทั้งหมดของเว็บไซต์
2. คลิกที่ “รูปแบบพื้นหลัง” (Dropdowns) เลือกเป็น “รูป”
3. คลิกที่ปุ่ม “เลือก”

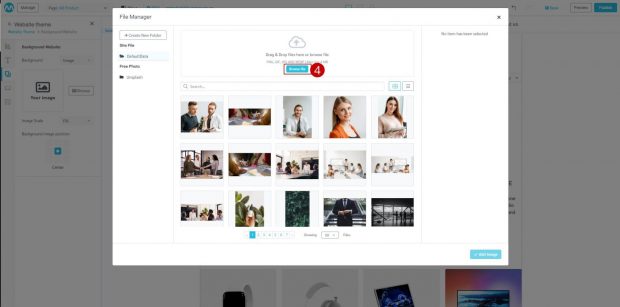
4. ระบบแสดงระบบจัดการไฟล์ ผู้ใช้งานสามารถคลิกที่ปุ่ม “เรียกดูไฟล์” (Browse file) ทำการอัปโหลดภาพพื้นหลังที่ต้องการ

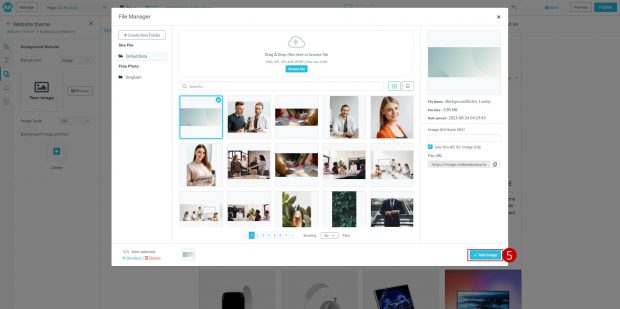
5. เลือกรูปพื้นหลังที่ต้องการ จากนั้นคลิกที่ปุ่ม “เพิ่มรูปภาพ” (Add Image) ระบบแสดงพื้นหลังที่ผู้ใช้งานทำการเลือก

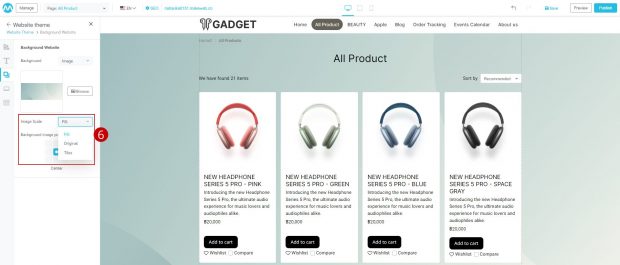
6. คลิกที่ “ตัวเลือก (Dropdown)” เพื่อกำหนดขนาดรูปภาพได้ ซึ่งรูปแบบขนาดรูปภาพมีทั้งหมด 3 รูปแบบ ได้แก่
-
- ขนาดเต็ม
- ขนาดต้นฉบับ
- ซ้ำแบบตาราง

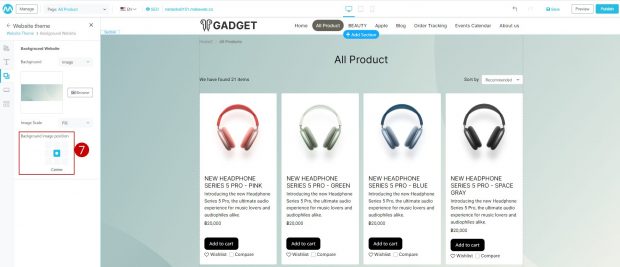
7. คลิกที่ “กล่องตำแหน่งรูปภาพ” เพื่อจัดตำแหน่งของรูปภาพพื้นหลัง


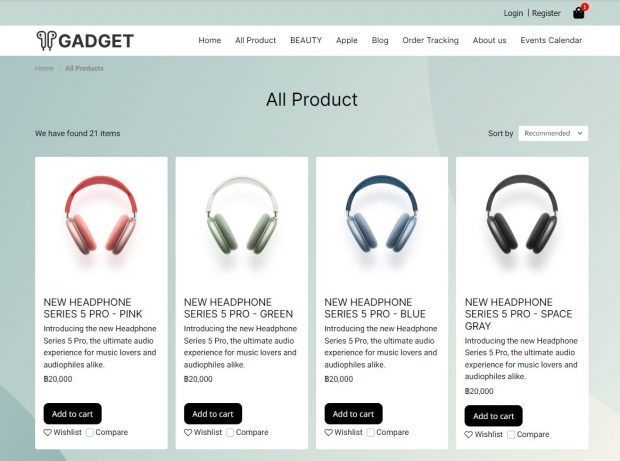
ผลลัพธ์กรณีเปลี่ยนสีพื้นหลังเว็บไซต์
3.4 การจัดปุ่ม (Button)
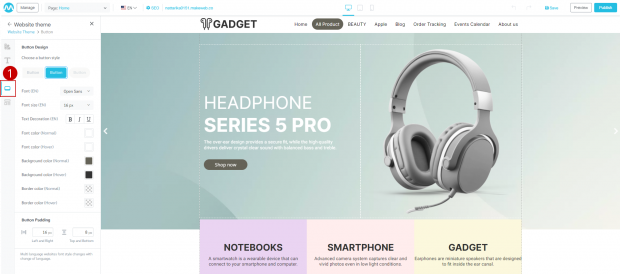
1. คลิกที่แถบ “Button” เพื่อจัดการปุ่มต่าง ๆ บนเว็บไซต์ได้

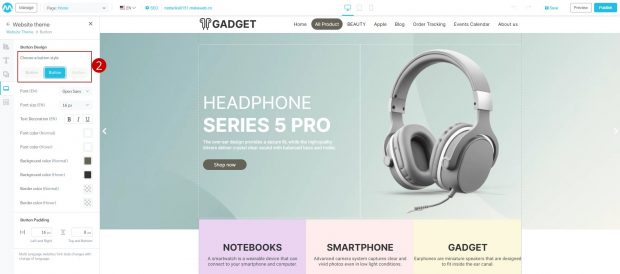
2.คลิกที่ “รูปแบบปุ่ม” (Button style) เพื่อเลือกรูปแบบปุ่มตามความต้องการ โดยที่ระบบมีรูปแบบปุ่มให้เลือกทั้งหมด 3 รูปแบบ ได้แก่
-
- ปุ่มขอบเหลี่ยม
- ปุ่มขอบมน
- ปุ่มขอบโค้ง

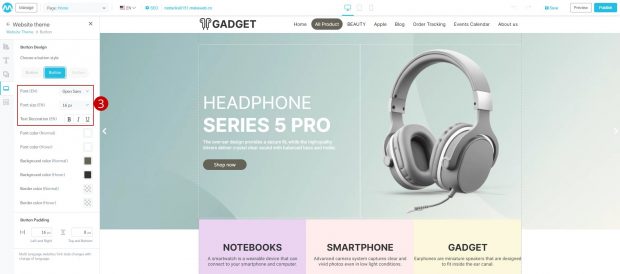
3. ผู้ใช้งานสามารถเลือกรูปแบบฟอนต์ ขนาดฟอนต์ และปรับแต่งฟอนต์ที่ต้องการได้

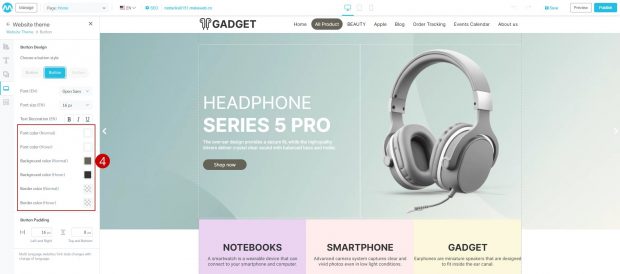
4. ผู้ใช้งานสามารถเลือกสีปุ่มและสีเส้นขอบที่ต้องการ โดยให้เลือกทั้งเวลาโชว์ปกติ (Normal)
และเมื่อเอาเม้าส์ไปชี้ (Hover)

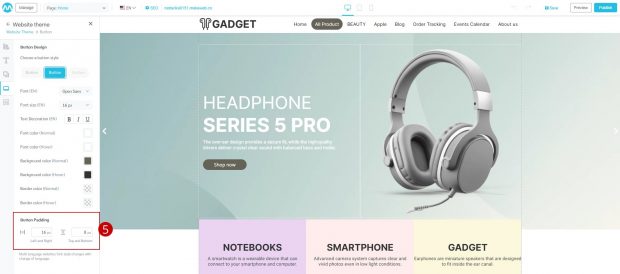
5. ผู้ใช้งานสามารถกำหนดระยะช่องว่าง ระหว่างเส้นขอบและเนื้อหา (Padding)


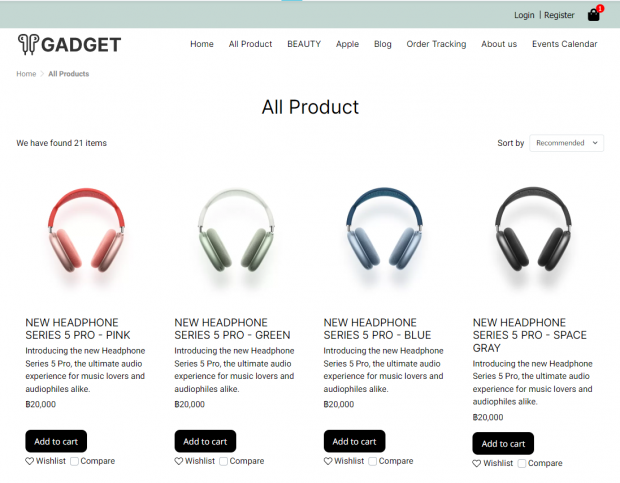
ผลลัพธ์กรณีเปลี่ยนสีพื้นหลังเว็บไซต์
3.5 การจัดการเทมเพลต (Template)
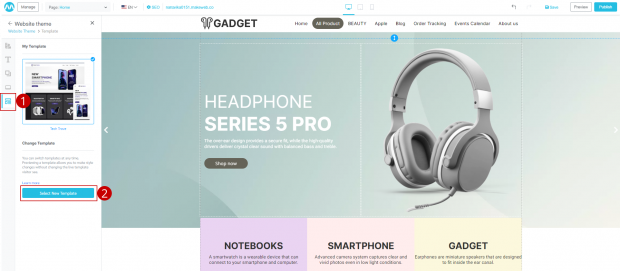
1. คลิกที่่แถบ “Template” ระบบแสดงเทมเพลตของฉัน (My Template) ที่ใช้งานอยู่
2. เมื่อต้องการเปลี่ยนเทมเพลต ให้คลิกที่ปุ่ม “เลือกเทมเพลตใหม่” (Select New Template)

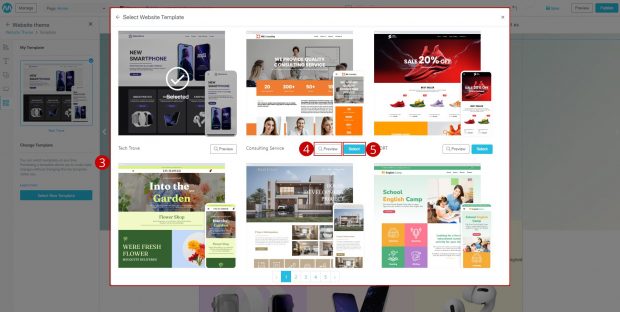
3. ระบบแสดงป็อบอัปแสดงเทมเพลตของระบบทั้งหมด
4. คลิกที่ปุ่ม “ดูตัวอย่าง” (Preview) เพื่อดูตัวอย่างเทมเพลต
5. คลิกที่ปุ่ม “เลือก” (Select) เพื่อเลือกเทมเพลต

หมายเหตุเพิ่มเติม :
- กรณีเลือกเทมเพลตเรียบร้อยแล้ว ธีมเว็บไซต์จะถูกเปลี่ยนเป็นธีมใหม่ทั้งหมด เทมเพลตใหม่จะกลายเป็นหน้าหลัก (Home) ส่วนหน้าเพจหลักเดิมจะกลายเป็นหน้าเพจ Custom Page
- กรณีที่มีมากกว่า 1 ภาษา เทมเพลตจะถูกเปลี่ยนทั้งหมด
