
เริ่มสร้างแบรนด์ที่แข็งแกร่งด้วย UX UI Design
เทคนิคในการออกแบบเว็บไซต์ให้ผู้ใช้งานชอบและไปต่อกับหน้าเว็บเราได้ก็คือ UX UI design ตัวย่อที่หลาย ๆ คนที่สนใจเรื่องการทำเว็บไซต์น่าจะรู้จักกันดีหรือพอจะคุ้นหูกันอยู่บ้าง เพราะ UX UI คือ สิ่งสำคัญในการออกแบบ ไม่ว่าจะเป็นสินค้าหรือบริการใด ๆ ก็ต้องอาศัยหลักการออกแบบ UX UI ในการสร้างเอกลักษณ์ของแบรนด์ขึ้นมา ซึ่งทั้งสองส่วนนี้มีความเกี่ยวข้องกันแต่ไม่เหมือนกันเลยนะ
UX UI คืออะไร ?
บางคนอาจสับสนหรือจำ UX UI สลับกันอยู่ แต่จริง ๆ แล้วทั้งสองมีความแตกต่างกันอย่างเห็นได้ชัดเลยล่ะค่ะ
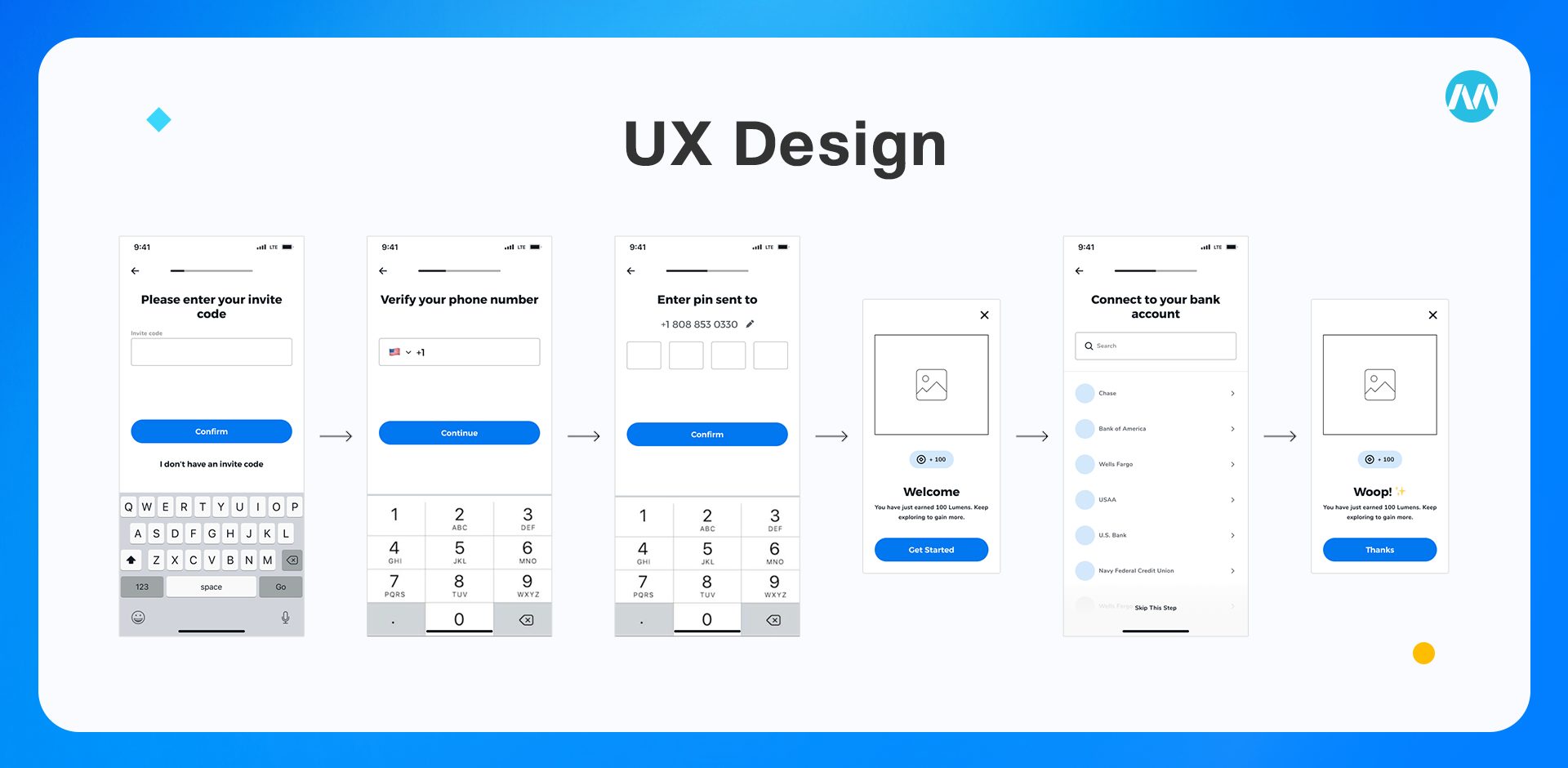
UX คืออะไร?
User Experience หรือ UX คือ ประสบการณ์ที่ผู้ใช้ได้รับจากการใช้งานสินค้าหรือได้รับการบริการใด ๆ ก็ตาม รวมถึงความง่าย สะดวกสบายในการใช้งานด้วย ซึ่ง UX ที่ดีจะต้องตอบโจทย์ความต้องการให้ผู้ใช้งานรู้สึกพึงพอใจมากที่สุด ซึ่งสิ่งนี้จะช่วยสร้างความประทับใจให้กับผู้ใช้งานได้เป็นอย่างดีเลยค่ะ
สำหรับการออกแบบ UX นั้นจะต้องศึกษาและทำความเข้าใจในความต้องการของผู้ใช้ (User Research) ก่อน แล้วจึงนำข้อมูลที่ได้มาปรับเพื่อออกแบบสินค้าและบริการให้เหมาะสมกับพฤติกรรมของผู้ใช้จริง

ㆍInteraction Design : การออกแบบการตอบโต้กับผู้ใช้ว่าต้องตอบโต้อย่างไร เช่น ตอบโต้ด้วยเสียง การสัมผัส การพิมพ์ด้วยคีย์บอร์ด การกดค้าง
ㆍWireframes & Prototypes : การร่างแบบแบรนด์ ไม่ว่าจะเป็นสเต็ปการใช้งานจากเริ่มไปจนถึงสุดทาง วางโฟลวว่าควรทำอย่างไรบ้าง และนำไปทำการทดสอบกับผู้ใช้งานจริง
ㆍInformation Architect : การออกแบบโครงสร้างของข้อมูล ลำดับการแสดงผลของข้อมูล การจัดหมวดหมู่ของข้อมูล เพื่อให้ผู้ใช้งานเข้าใจได้ง่าย
ㆍUser Research : ศึกษาพฤติกรรมของผู้ใช้งาน เพื่อหา insight การใช้งานของผู้ใช้จริง ไม่ว่าจะเป็น ปัญหาที่เจอขณะใช้งาน หรือ สิ่งที่ผู้ใช้ต้องการใช้ ต้องหารค้นหาจริง ๆ
ㆍScenarios : การจำลองสถานการณ์ในเชิงบวกและเชิงลบ เพื่อนำมาออกแบบการใช้งานให้รองรับเหตุการณ์ต่าง ๆ ที่อาจจะเกิดขึ้นได้
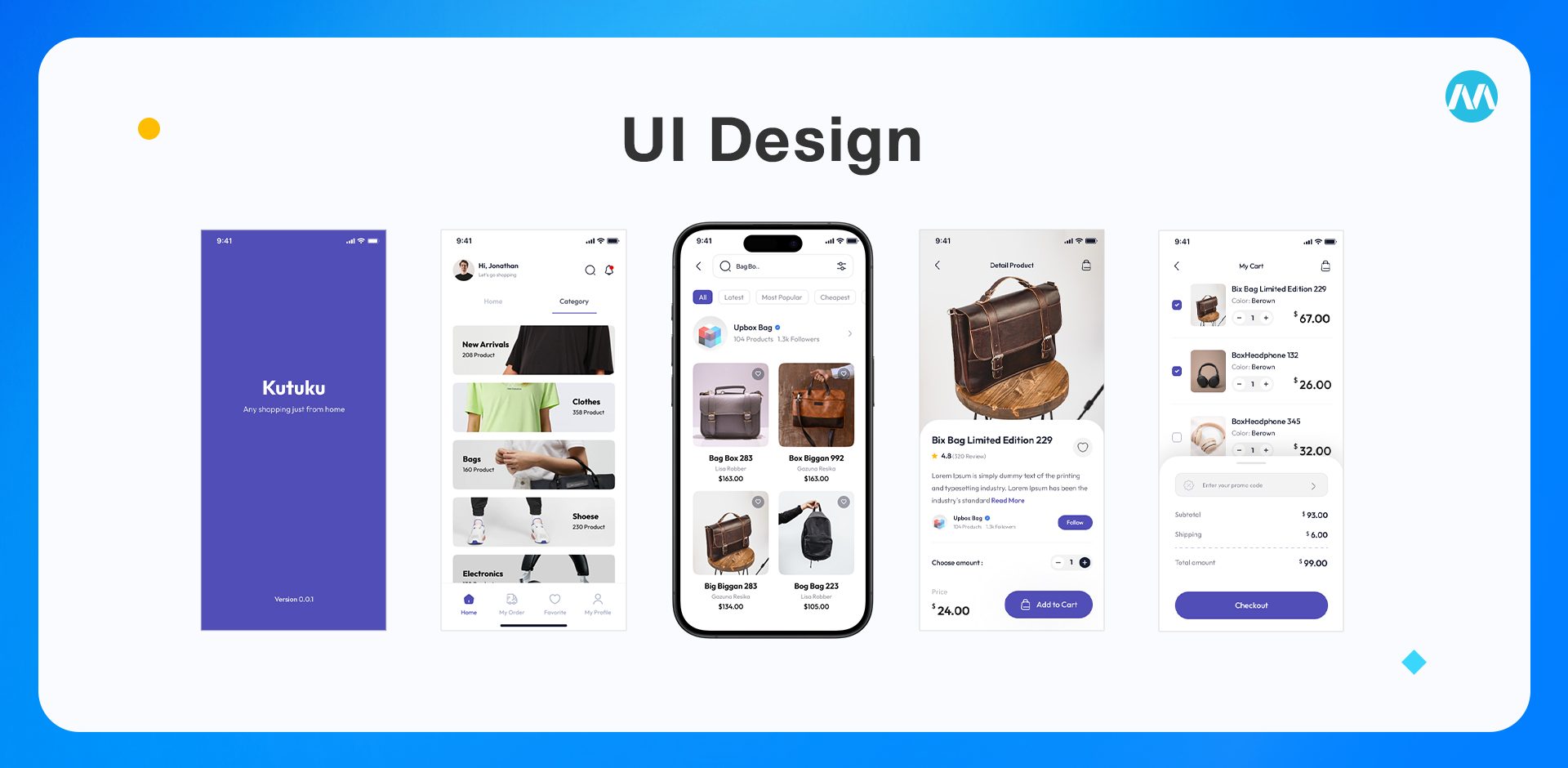
UI คืออะไร?
User Interface หรือ UI คือ ส่วนที่เชื่อมต่อระหว่างผู้ใช้งานกับตัวสินค้า เช่น รูปร่างสินค้า ข้อความ รูปภาพ ไอคอน กราฟิกต่าง ๆ พูดรวม ๆ ก็คือการออกแบบนี่เองค่ะ การออกแบบ UI ที่ดีต้องสามารถดึงดูดสายตาผู้ใช้ และบ่งบอกการใช้งานที่ชัดเจนให้กับเขาได้ง่าย ๆ ซึ่งจะมีองค์ประกอบสำคัญดังนี้

ㆍVisual Design : เป็นสิ่งที่เราสามารถมองเห็นและรับรู้ได้ทั้งหมด เช่น ความสวยงาม รูปร่าง ขนาด สีสัน แสงเงา
ㆍColors : การเลือกใช้สี เป็นสิ่งที่สำคัญมากในการออกแบบ UI เพราะแต่ละสี แต่ละเฉดจะให้ความรู้สึก การสื่อสารที่แตกต่างกัน และแต่ละแบรนด์ก็มีสีที่เหมาะสมต่างกันด้วย
ㆍGraphic Design : การออกแบบภาพประกอบการใช้สินค้า เพื่อดึงดูดความสนใจ ให้ผู้ใช้งานใช้ได้ง่ายและเข้าใจสิ่งที่ต้องการสื่อ เช่น การออกแบบภาพประกอบ ออกแบบไอคอนและภาพเคลื่อนไหวต่าง ๆ
ㆍLayouts : เมื่อมีองค์ประกอบครบ การจัดวางโครงสร้างของข้อมูลหรือตำแหน่งการแสดงผลก็สำคัญ ไม่ว่าจะแสดงผลบนหน้าจอแบบไหน แสดงผลที่ใด ก็ต้องเหมาะสมและออกมาสวยน่าใช้งาน
ㆍTypography : การจัดวางตัวอักษรให้ผู้ใช้งานอ่านได้ชัดเจน เข้าใจได้ง่าย เช่น Font อักษรไทยหัวตัดเหมาะสำหรับหัวข้อ Font อักษรไทยมีหัว เหมาะสำหรับเนื้อหาในพารากราฟ เพราะอ่านได้ง่ายกว่า
ถ้าจะให้ยกตัวอย่างความแตกต่างที่ชัดเจนระหว่าง UX UI design
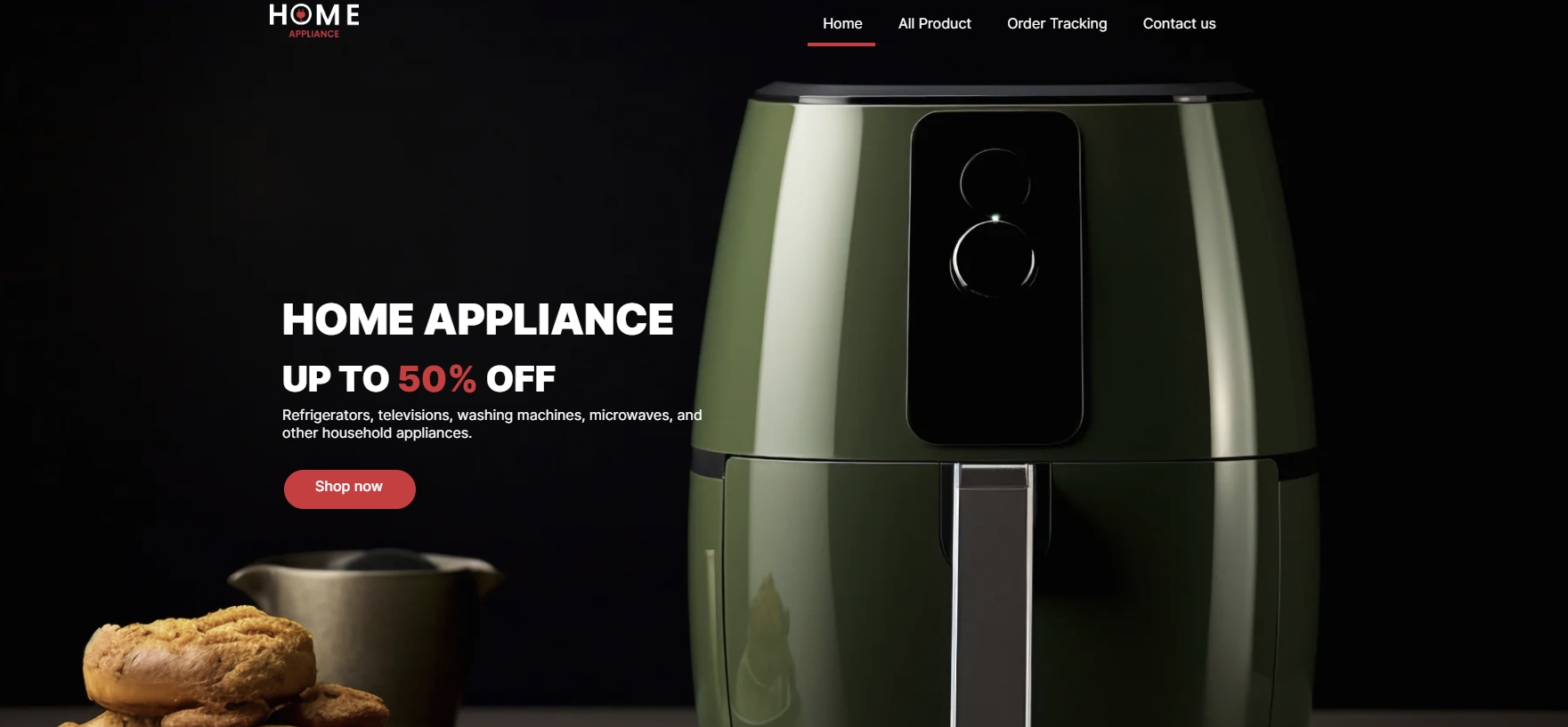
‘ การออกแบบเว็บไซต์ ’ ถือเป็นตัวอย่างที่เห็นภาพที่สุดเลยค่ะ

UX เว็บไซต์ = ปุ่มที่ใช้งานง่ายและอยู่ในตำแหน่งที่คุ้นเคย ผู้ใช้งานเมื่อเข้ามาก็สะดุดตาได้ทันที อย่างเช่น ปุ่ม SHOP NOW
UI เว็บไซต์ = การดีไซน์ปุ่ม SHOP NOW ให้สามารถดึงดูดสายตาได้ โดยเฉพาะการใช้สี ขนาดของปุ่มเอฟเฟคการกดปุ่ม ให้เข้ากันกับภาพรวมของเว็บไซต์
กฎเหล็กของ UX UI ในการสร้างแบรนด์
1. ต้องกำหนดเป้าหมายก่อน
ควรกำหนดวัตถุประสงค์และทิศทางที่ชัดเจนก่อนเริ่มออกแบบ ซึ่งสิ่งนี้จะช่วยให้ได้งานออกแบบ UX UI ที่ตอบโจทย์ความต้องการของผู้ใช้และตรงเป้าหมายของธุรกิจได้ ทีมออกแบบก็สามารถสร้างงานออกมาได้อย่างมีประสิทธิภาพ
- กำหนดเป้าหมายผู้ใช้ (User Goals) : ผู้ใช้หรือลูกค้าต้องการอะไรจากสินค้าเรา
- กำหนดเป้าหมายทางธุรกิจ (Business Goals) : ทางแบรนด์อยากได้อะไรจาการออกแบบ เช่น เพิ่มยอดขาย เพิ่มยอดคนรู้จักแบรนด์
2. ทำให้ใช้งานได้ง่ายเข้าไว้
ถ้าคุณเคยเข้าเว็บไซต์แล้วรู้สึกใช้ยาก สับสนในการใช้ นั่นแปลว่า เว็บไซต์นั้นต้องเปลี่ยนการออกแบบ UX ใหม่ เพื่อให้ตอบสนองต่อผู้ใช้งานได้ดีขึ้น และออกแบบ UI ให้ดูน่าเชื่อถือและผู้ใช้งานชื่นชอบด้วย
3. การใช้งานได้ดีสำคัญกว่าความสวยงาม
เป้าหมายหลักของการออกแบบ UX UI คือ การช่วยให้ผู้ใช้สามารถใช้งานได้อย่างมีประสิทธิภาพ ไม่สับสนหรือรู้สึกติดขัด บางเว็บไซต์แม้ว่าจะออกแบบมาสวย โมเดิร์น ใช้เอฟเฟคตื่นตามากแค่ไหน แต่ถ้าคนเข้าไปใช้งานไม่สะดวกก็ถือว่าล้มเหลวค่ะ
4. ออกแบบเพื่อผู้ใช้ ไม่ใช่ ออกแบบเพื่อตัวเราเอง
แบรนด์ควรนึกถึงผู้ใช้งานมาเป็นอันดับหนึ่ง จึงควรออกแบบ UX UI ที่เน้นการความต้องการและพฤติกรรมของผู้ใช้เป้าหมาย แทนที่จะเป็นการออกแบบตามความชอบของแบรนด์เอง เพราะการออกแบบที่ดี คือ การที่ผู้ใช้งานสามารถเข้าใจได้ว่าสิ่งที่เราออกแบบนั้นใช้งานได้อย่างไร ยกตัวอย่างเช่น
- ทำความเข้าใจผู้ใช้งานที่เป็นเป้าหมาย ศึกษาพฤติกรรม ความชอบ ผ่านการทำแบบสอบถาม ดู Heat map บนเว็บไซต์ หรือการสัมภาษณ์ลูกค้าโดยตรง
- เข้าใจปัญหาที่ผู้ใช้งานต้องเจอ (pain points) เพื่อให้ได้การออกแบบ UX UI ที่ตอบโจทย์ผู้ใช้มากที่สุด
- ไม่ยึดติดกับความชอบส่วนตัว ยึดจากข้อมูลเชิงลึกของพฤติกรรมผู้ใช้งานที่เรามี
5. ไม่มีการออกแบบไหนที่อยู่ได้ตลอดไป
การออกแบบที่ดีในปีนี้ อีก2ปีข้างหน้าอาจจะดูเฉยไปแล้ว เมื่อช่วงเวลาเปลี่ยน ความต้องการของผู้ใช้งาน ความพึงพอใจของลูกค้าก็อาจจะเปลี่ยนตามไปด้วย UX UI design จึงต้องมีการรีเสิร์ชพฤติกรรมของผู้ใช้งานอยู่เสมอ เพื่อปรับการออกแบบให้ตรงใจผู้ใช้และคงความสดใหม่อยู่เสมอ
