
8 เว็บไซต์แจกโค้ดสีฟรี เลือกคู่สีที่ใช่สำหรับออกแบบเว็บไซต์คุณ
ขั้นตอนที่สำคัญที่สุดของออกแบบงานกราฟิก ไม่ว่าจะเป็นงานคอนเทนต์ Print Ad หรือการออกแบบเว็บไซต์ คือ การเลือกจับคู่สี หรือการใช้ชุดสี (Colors Palette) ในการออกแบบทุกส่วนของชิ้นงานนั้น ถ้าหากเราเลือกคู่สีได้ดี ก็จะช่วยให้ภาพลักษณ์ของธุรกิจแบรนด์ หรือสินค้าของเรามีความโดดเด่นน่าสนใจมากยิ่งขึ้น หากว่าคุณยังไม่รู้ว่าจะใช้คู่สีแบบไหนถึงจะเหมาะกับแบรนด์ MakeWebEasy เสิร์ฟเว็บแจกโค้ดสีฟรีให้คุณถึงที่แล้ว
โค้ดสีคืออะไร ?
รหัสสี หรือ โค้ดสี คือรหัสแทนค่าสีที่ช่วยให้นักออกแบบสามารถทำงานออกมาได้ตรงโจทย์ หรือ CI ของแบรนด์ได้มากที่สุด โค้ดสีป้องกันการผิดเพี้ยนของสีที่จะทำให้เกิดผลเสียของแบรนด์ในรูปแบบต่างๆ ไม่ว่างจะเป็น ประสบการณ์ในการเข้าชมเว็บไซต์สีของฟอนต์ และตัวอักษร มีความใกล้เคียงกันเกินไป หรือความสวยงามที่ดูขัดกันจนทำให้ภาพไม่มีความโดดเด่น และด้อยลง ซึ่งอาจส่งผลต่อภาพลักษณ์ของแบรนด์
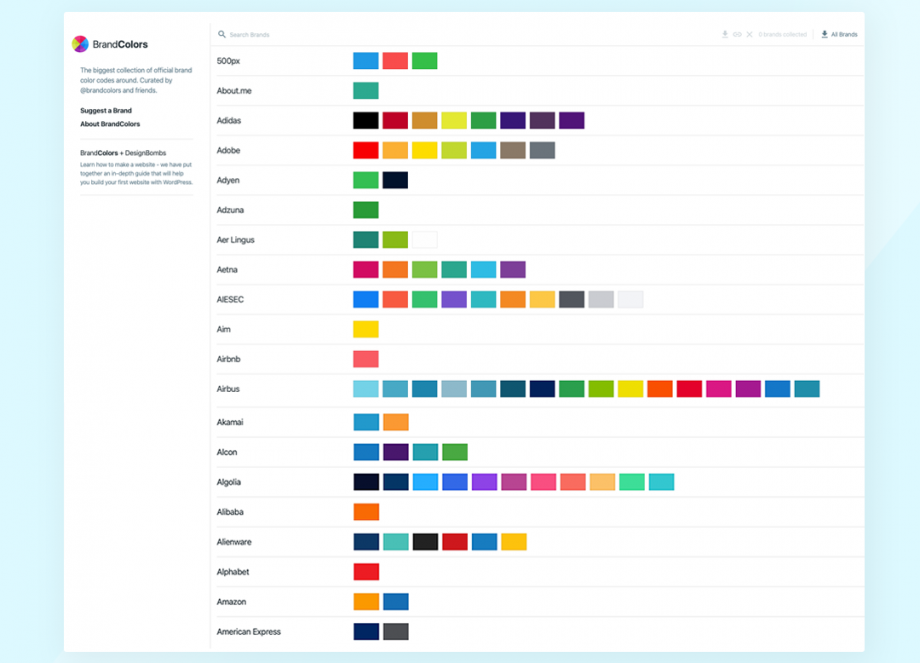
1) BrandColors

The biggest collection of official brand color codes.
คุณเคยสงสัยมั้ยว่า พวกแบรนด์ดังๆทั่วโลก เขาใช้โค้ดสีอะไร ?
BrandColors เป็นเว็บไซต์ที่ควรค่าแก่การกด Bookmark ไว้เลยล่ะค่ะ เพราะเว็บนี้จะแสดงชุดสีที่มาจากแบรนด์ชื่อดังทั่วโลก เพิ่มฟังก์ชั่นความเก๋ตรงที่ว่า คุณสามารถค้นหาชื่อแบรนด์ต่าง ๆ ตรงช่องเสิร์ช เพื่อดูว่าแต่ละแบรนด์เขาใช้ชุดสีและโค้ดสีอะไรในการออกแบบกันบ้าง
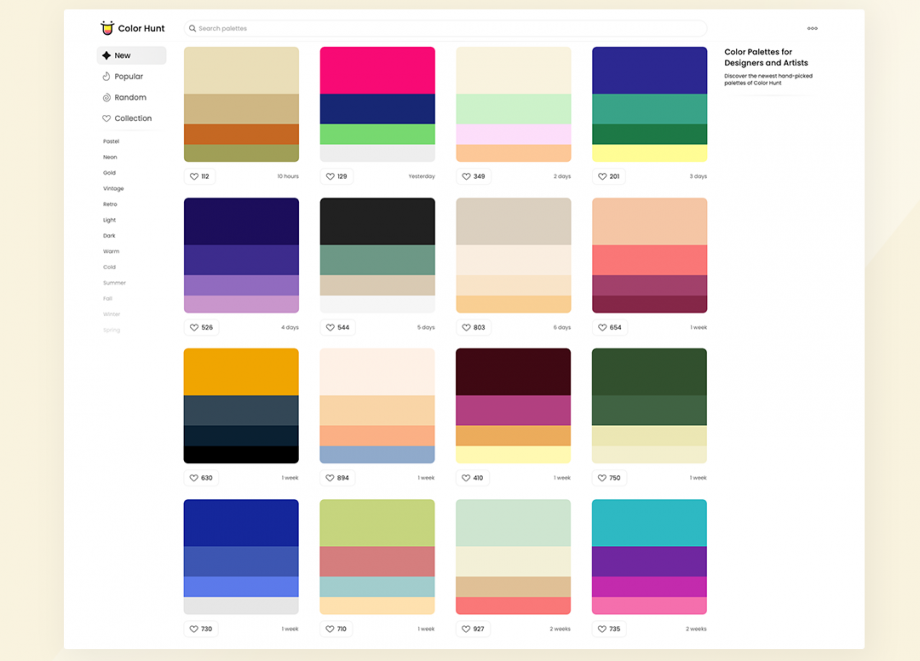
2) Color Hunt

Color Hunt เป็นเว็บไซต์ที่รวบรวมพาเลทสี ที่สร้างโดยนักออกแบบทั่วโลกไว้เยอะมาก ๆ เลยค่ะ ซึ่งคุณเองสามารถที่จะค้นหาชุดสีและโค้ดสีที่ชอบได้เลย โดยเลือกจากหมวดต่าง ๆ ทาง Column ด้านซ้าย ที่ทางเว็บได้รวมเอาการจับคู่สีที่ให้ความรู้สึกแบบนั้นไว้ให้แล้ว เช่น
- Pastel สีสันหวาน ๆ เน้นโทนสีอ่อน
- Summer / Fall / Winter / Spring หลากหลายอารมณ์ตามฤดูกาล
- Earth Tone / Nature ออกโทนน้ำตาล ครีม เขียว ดูสบายตา
- Christmas / Halloween / Wedding โทนสีที่เหมาะกับแต่ละอีเว้นท์ก็มีนะ
เว็บจับคู่สี Color Hunt เป็นอีกหนึ่งเว็บที่แนะนำเลยล่ะค่ะ เพราะใช้งานง่ายมาก เหมาะกับมือใหม่ที่อยากจะออกแบบงานสวย ๆ หรือว่าวันไหนที่คิดงานไม่ออก แค่เปิดเข้ามาก็ได้ไอเดียการเลือกใช้สีออกไปสู้งานต่อแน่นอน
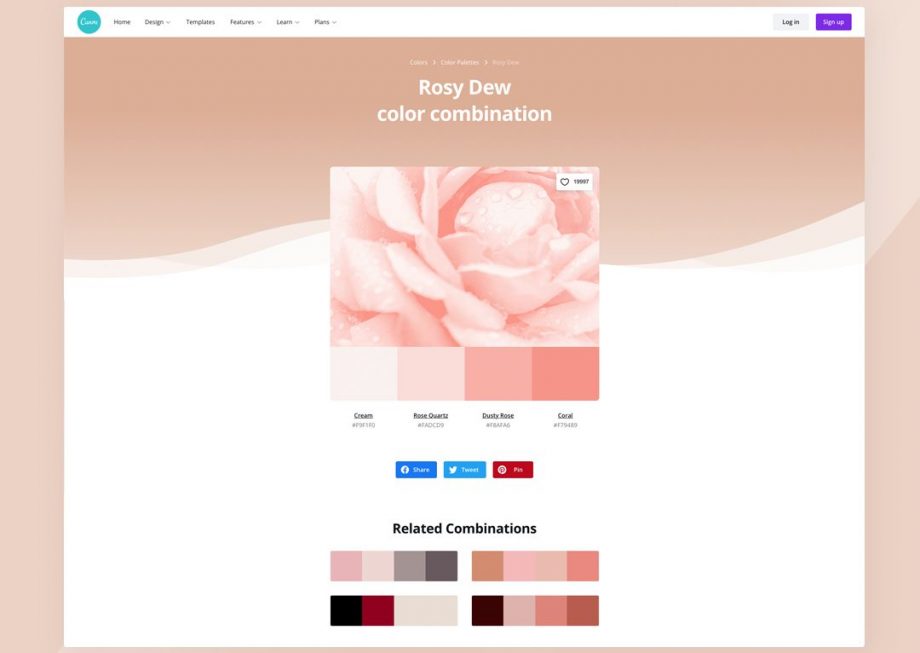
3) Canva Palette Generator

หลาย ๆ คนคงคุ้นเคยกับเว็บ Canva กันเป็นอย่างดีแล้วใช่มั้ยคะ แต่วันนี้จะพามารู้จักเว็บ Canva Palette Generator ที่เขาบอกว่าเป็น “ The easiest place to get colors from your photos ” เลยล่ะ
เครื่องมือสร้างพาเลทสีของ Canva ถึงแม้จะทำได้โดยการ upload รูปภาพที่เราชอบโทนสี แล้วระบบจะจับคู่สีออกมาเป็นพาเลทให้เราอัตโนมัติ ซึ่งมองดูแล้วมันก็เป็นวิธีที่เบสิคสุด ๆ แต่ต้องบอกว่าเว็บนี้ ประมวลผลออกมาได้ไวมากและสมบูรณ์แบบสุด ๆ ค่ะ
Canva Palette Generator จึงเหมาะกับคนที่ต้องการค้นหาสีพื้นฐานและโค้ดสีจากรูปภาพ หรืออยากได้พาเลทสีที่เป็นธรรมชาติค่ะ
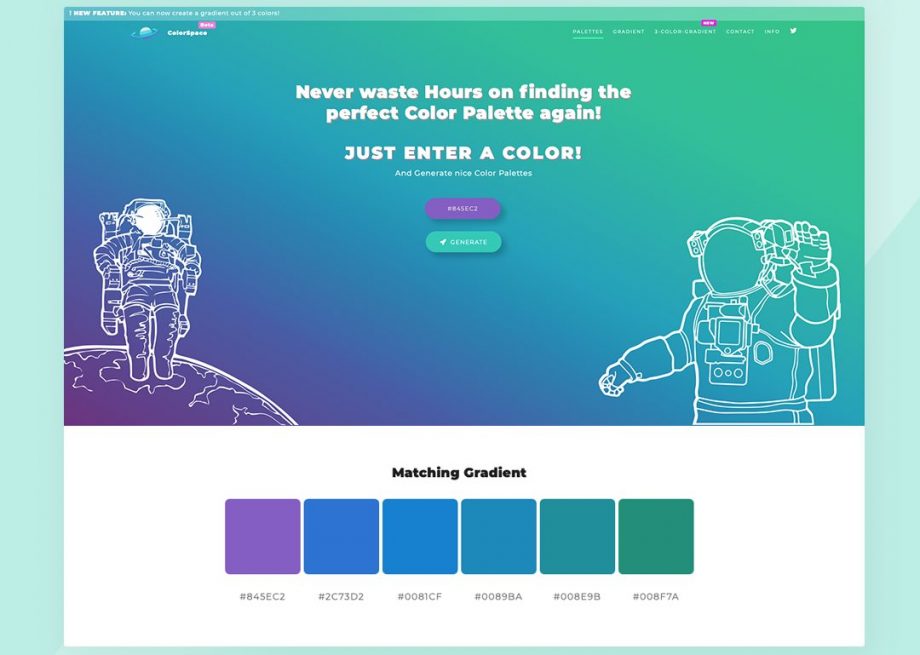
4) ColorSpace

ColorSpace เป็นอีกหนึ่งเครื่องมือสร้างการจับคู่สี ที่ต้องบอกเลยว่าใช้งานง่ายมาก ๆ กว่าทุกเว็บที่ว่ามาเลยค่ะ มันช่วยให้คุณสามารถสร้างพาเลทสีกว่า 10 ชุด ด้วยการคลิกเพียงครั้งเดียว
สิ่งที่คุณต้องทำ คือ การป้อนรหัสสีหลักลงในเว็บไซต์ การกรอกแบบนี้คงเหมาะกับดีไซน์เนอร์มือโปรล่ะนะ แต่สำหรับคนที่อยากจะออกแบบเว็บไซต์สวย ๆ หรือมือใหม่ในด้านการออกแบบเว็บไซต์ ก็ไม่ต้องกังวลค่ะ ColorSpace เขาให้คุณจิ้มเลือกสีที่ชอบได้เลย จากนั้นระบบก็จะสร้างโค้ดสีการจับคู่สีสไตล์ต่าง ๆ โดยมีสีที่เราเลือกเป็นฐาน พร้อมกับการไล่ระดับสีที่ตรงกันออกมาให้ค่ะ
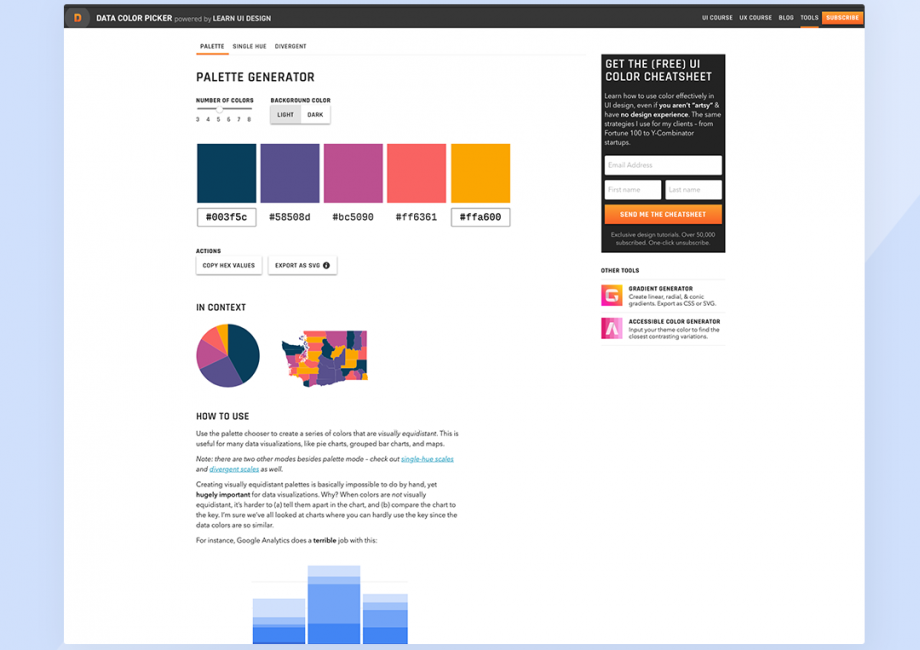
5) Data Color Picker

แม้ UI ของเว็บนี้จะดูไม่ค่อยน่าสนใจสักเท่าไหร่ แต่เครื่องมือจับคู่สีนี้ ก็ยังเป็นเครื่องมือที่ยอดเยี่ยม ที่คุณสามารถใช้สร้างพาเลทสีของคุณเองได้
โดยระบบจะมีให้เลือกว่า อยากจะสร้างพาเลทกี่ช่อง ตั้งแต่ 3-8 ช่องเลยค่ะ จากนั้น ให้คุณคลิกเลือกสีช่องแรก และช่องสุดท้าย ระบบก็จะช่วยเลือกสีที่กลมกลืนและเข้ากับ 2 สีหัวท้ายที่คุณเลือกไว้ได้ และยังมีให้เลือกดูสีพื้นหลังแบบ Light & Dark เพื่อเทียบความแตกต่างด้วย
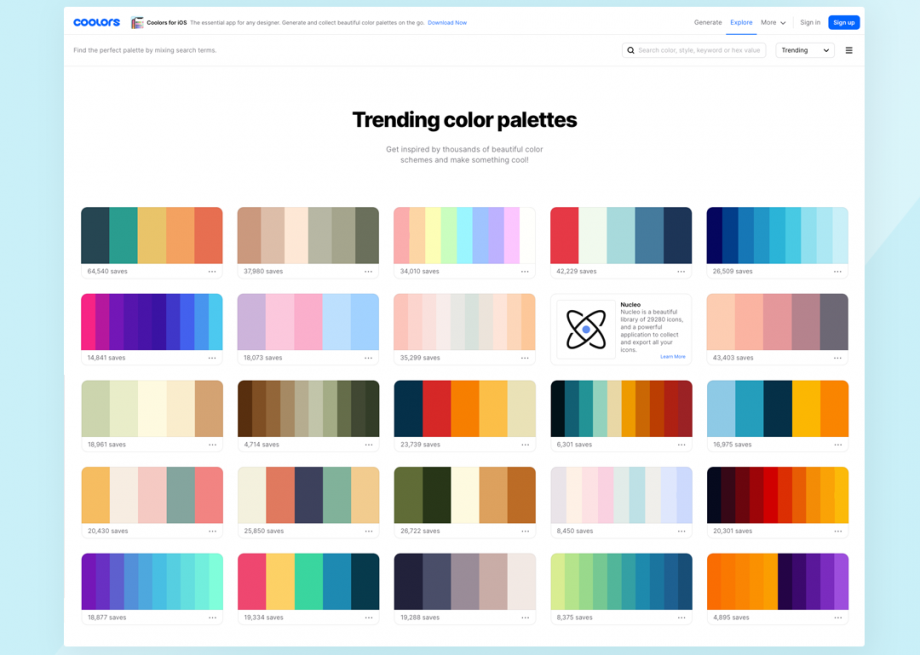
6) Coolors.co

Coolors.co เป็นหนึ่งในเครื่องมือการจับคู่สีที่ใช้งานง่ายมาก เหมาะสำหรับมือใหม่หาโค้ดสีในการออกแบบสุด ๆ
เว็บนี้จะมีให้คุณเลือกใช้งาน 2 แบบด้วยกันค่ะ
– Make A Palette : สร้างชุดสีง่าย ๆ ด้วยตัวคุณเอง โดยจะเป็นแทบสีให้คุณสามารถเลือกเฉดสี ความเข้ม ความสว่าง เลือกสลับตำแหน่งสีเองได้ตามใจ และมันยังถอดพาเลทสีจากรูปภาพได้ด้วย
– Explore Trending Palette : หากใครคิดไม่ออก กดตรงนี้เลย มันจะพาเราไปยังหน้าที่รวมพาเลทสีหลายร้อยแบบ และสามารถเลือกฟิลเตอร์จาก Trending , Popular หรือ Lastest อัปเดทล่าสุดก็ได้ค่ะ
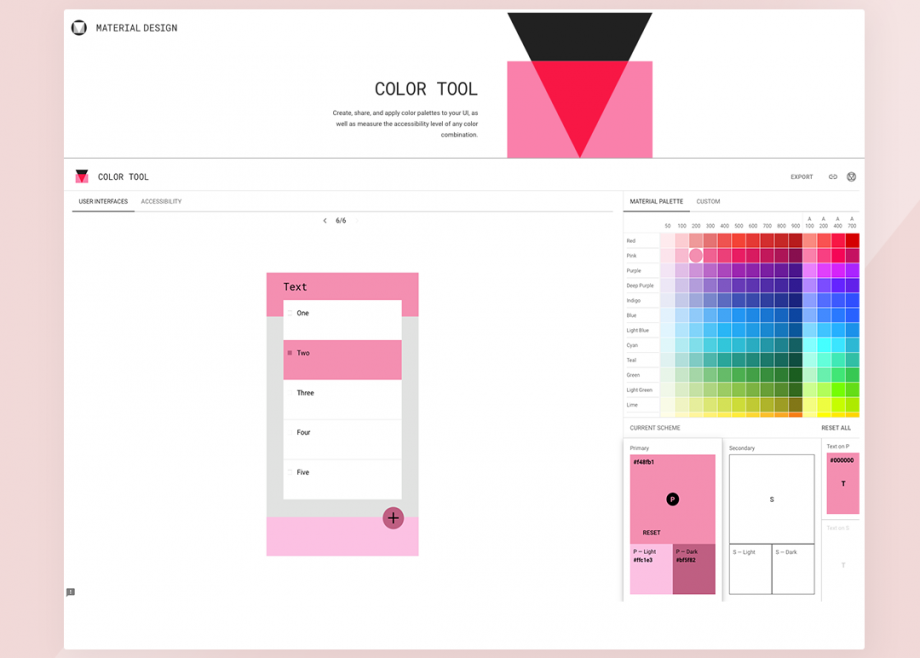
7) Color Tool

ใครกำลังจะออกแบบเว็บไซต์ เว็บจับคู่สีนี้ตอบโจทย์ที่สุด!
Color Tool คือ เครื่องมือสร้างการจับคู่สีขั้นสูง ที่ออกแบบมาสำหรับนักออกแบบเว็บไซต์ เพราะฉะนั้น เหมาะมากกับคนที่กำลังหาไอเดีย ออกแบบเว็บไซต์ ของตัวเองค่ะ
เว็บนี้จะช่วยให้คุณสร้างการจับคู่สีของดีไซน์ Material ตามอินเทอร์เฟซ หรือหน้าเว็บแบบต่าง ๆ ว่าถ้าเราเลือกสี A กับสี B เป็นคู่สีหลักบนเว็บไซต์ เวลาแสดงบนหน้าเว็บจริงจะเข้ากันมั้ย ต้องวางสีไหนที่ส่วนไหนจะเหมาะกว่า และควรใช้ตัวอักษรสีอะไรเพื่อให้เข้ากับสีพื้นหลังเว็บไซต์ด้วย สุดยอดไปเลย!
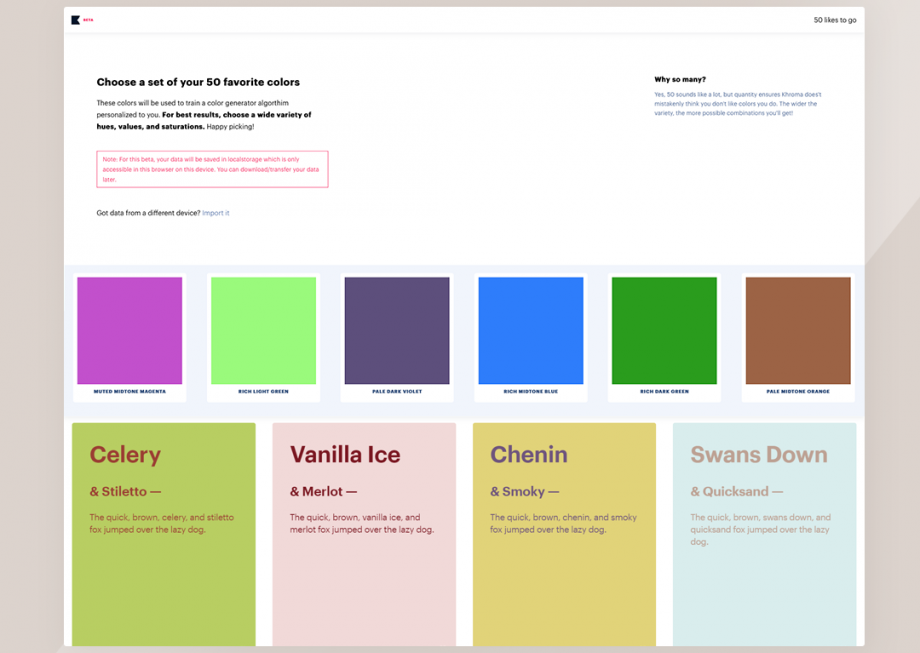
8) Khroma

เว็บจับคู่สีแบบ Advance ขั้นสุด เราขอเสนอเว็บ Khroma เลยค่ะ
เป็นเว็บสร้างคู่สีที่ใช้เทคโนโลยี AI เพื่อประมวลผล และสร้างการจับคู่สีที่ตอบโจทย์ความต้องการและสวยมาก โดยเว็บจะพาไปยังหน้าที่มีการ์ดสีอยู่หลายร้อยสี คุณต้องเลือกสีที่คุณต้องการทั้งหมด 50 สี เพื่อส่งให้ AI สร้างพาเลทออกมาให้ในรูปแบบต่าง ๆ คือ
- Background + Text : พื้นหลังและตัวอักษรสีไหนที่โดนใจที่สุด
- Poster : สี Background ตามสีที่คุณเลือก
- Gradient : จับคู่สีที่คุณชอบมาในรูปแบบการไล่สี
- Photo : เมื่อคู่สีต่าง ๆ มาอยู่บนรูป จะออกมาเป็นยังไง
ถ้าชอบแบบไหน ก็กดหัวใจบันทึกพาเลทที่ชอบได้ และถ้า AI ประมวลผลออกมาให้เยอะจนตาลาย เลือกไม่ถูก คุณก็สามารถพิมพ์โค้ดสีที่ต้องการในช่องเสิร์ช ระบบก็จะแสดงเฉพาะโทนสีที่คุณเลือกมาให้ค่ะ