
รีวิวฟีเจอร์ – ระบบ Header ของเว็บไซต์ และเทคนิคออกแบบให้เว็บไซต์สวยน่าใช้
สิ่งแรกที่ผู้คนจะเห็นเมื่อเข้ามาในเว็บไซต์ ก็คือ Header ส่วนบนของบนของเว็บไซต์นั่นเอง ซึ่งองค์ประกอบเว็บไซต์นี้ถือเป็นสิ่งสำคัญที่เจ้าของเว็บไซต์ต้องใส่ใจในการออกแบบ เพราะเป็นตัวตัดสินเลยว่าคนที่เข้ามานั้น จะอยู่ในเว็บไซต์ต่อหรือกดออกไป
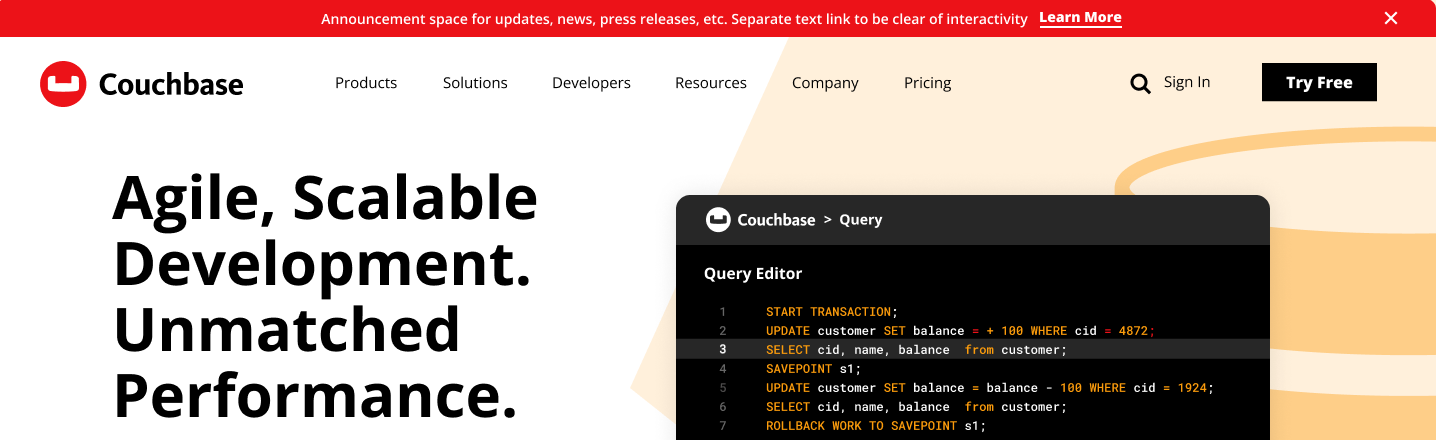
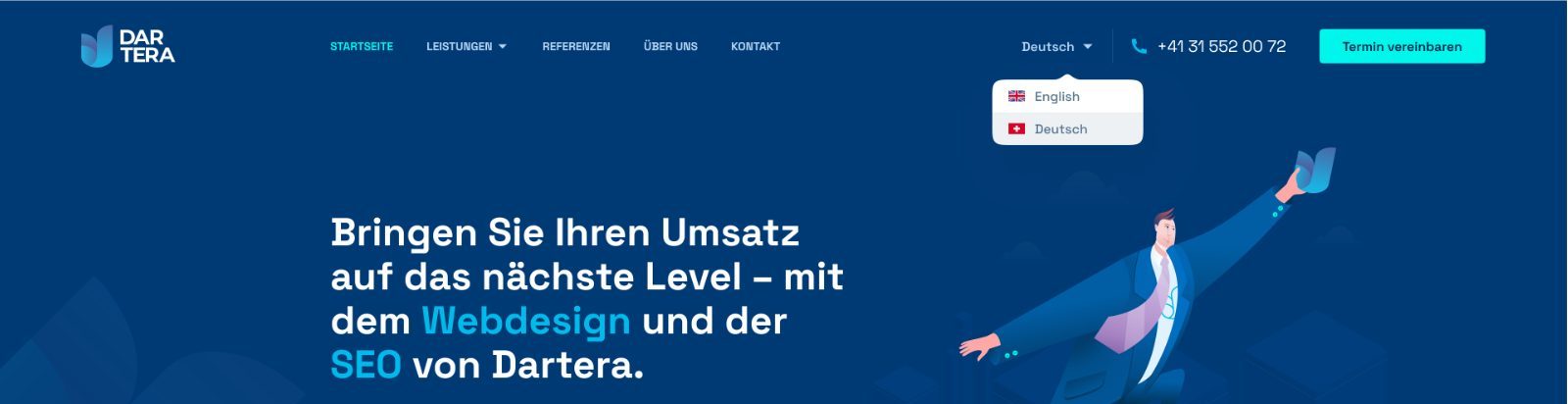
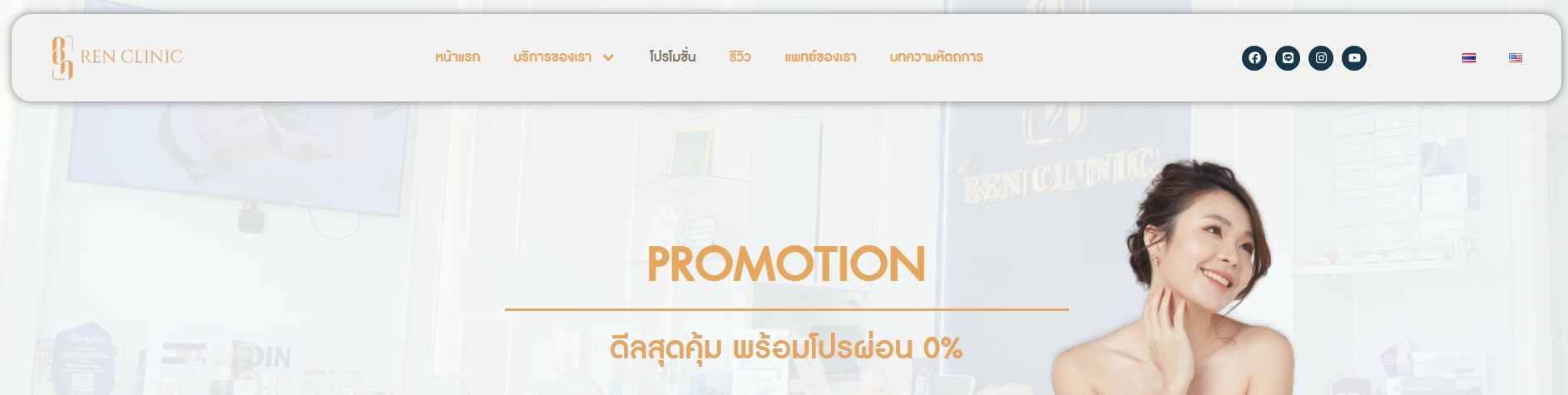
Website Header คือ ส่วนบนสุดของหน้าเว็บไซต์ ซึ่งเป็นองค์ประกอบเว็บไซต์ที่จะอยู่ด้านบนสุดในทุกหน้า โดยส่วนมากจะประกอบไปด้วย
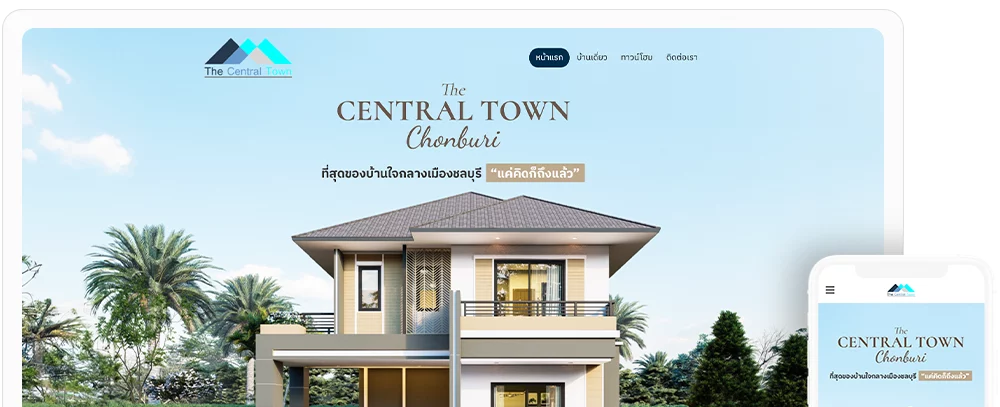
- โลโก้ : สิ่งที่สื่อถึงแบรนด์ได้มากที่สุดก็คือโลโก้ ส่วนบนสุดของเว็บไซต์จึงควรมีโลโก้ที่ชัดเจน จดจำง่าย สื่อถึงตัวตนของแบรนด์ และหาตำแหน่งวางให้เด่นชัดที่สุด
- เมนู : เป็นลิงก์ที่ช่วยนำทางให้ผู้เข้าชมเว็บไซต์ไปยังหน้าเว็บอื่นๆ ในเว็บไซต์ได้ง่ายขึ้น ซึ่งเจ้าของเว็บไซต์ควรจัดเรียงเป็นหมวดหมู่ ให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่าย ขนาดปุ่มเมนูควรมีขนาดใหญ่คลิกใช้งานสะดวก
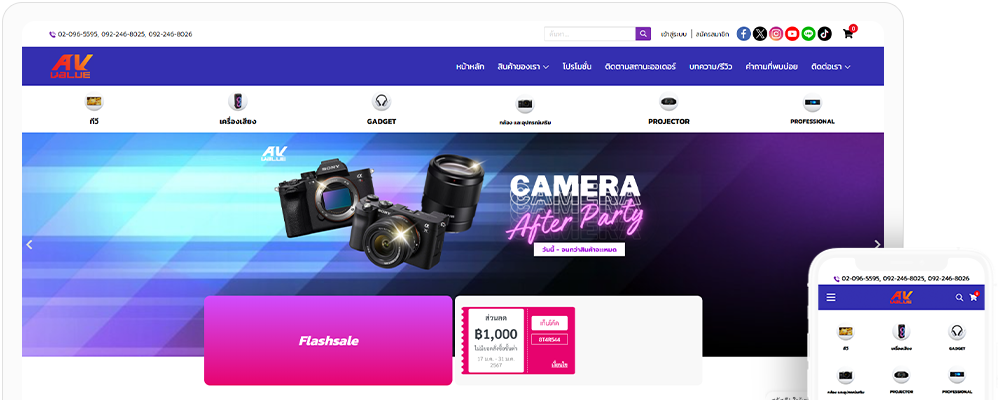
- ปุ่ม : นอกจากเมนูแล้ว ส่วนของ Website Header อาจจะเพิ่มปุ่มเพิ่มเติมอื่น ๆ ได้ อย่างปุ่มสมัครสมาชิก Login หรือปุ่มที่เป็นช่องทางการติดต่อที่รวดเร็วที่สุด เช่น โทร หรือ LINE
- กล่อง Search : สำหรับเว็บไซต์ที่มีข้อมูลเยอะ ผู้ใช้งานบางคนก็ไม่อยากเสียเวลาหาข้อมูลที่อาจจะใช้เวลานาน กล่องค้นหาที่อยู่ในส่วนด้านบนของเว็บไซต์ ก็จะช่วยให้ค้นหาได้รวดเร็ว
- ข้อความสำคัญ : แต่ละแบรนด์อาจมีข้อความที่ต้องการโปรโมท ไม่ว่าจะเป็นโปรโมชั่น ข้อความต้อนรับ หรือข้อมูลติดต่อ เช่น เบอร์โทรศัพท์ อีเมล หรือที่อยู่ ก็สามารถใส่ลงไปในแถบด้านบนได้
- ไอคอน Social Media : หากมีช่องทางติดต่ออื่น ๆ อาจใส่เป็นไอคอนให้ผู้เข้าชมเว็บไซต์คลิกไปยังช่องทางนั้นได้เลยทันที
MakeWebEasy มี Header แบบไหนให้เลือกบ้าง ?
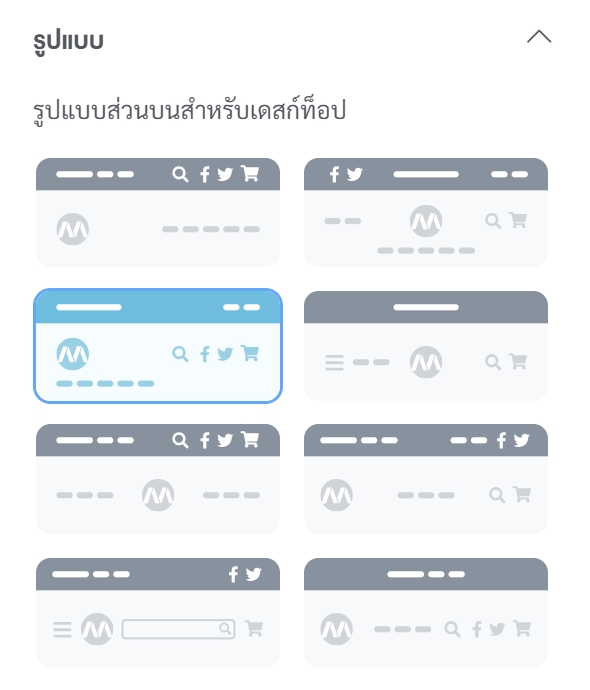
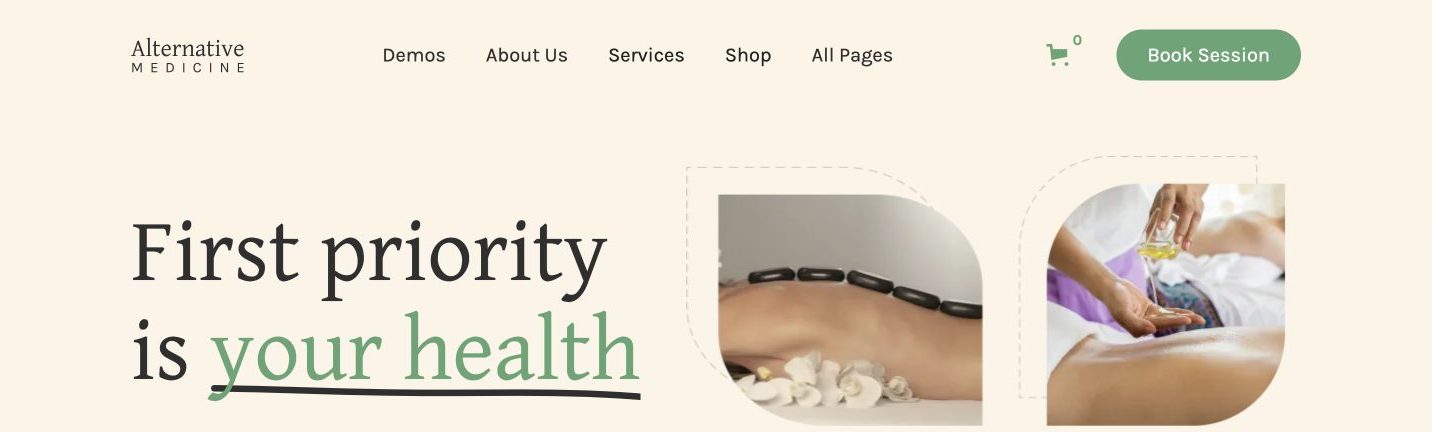
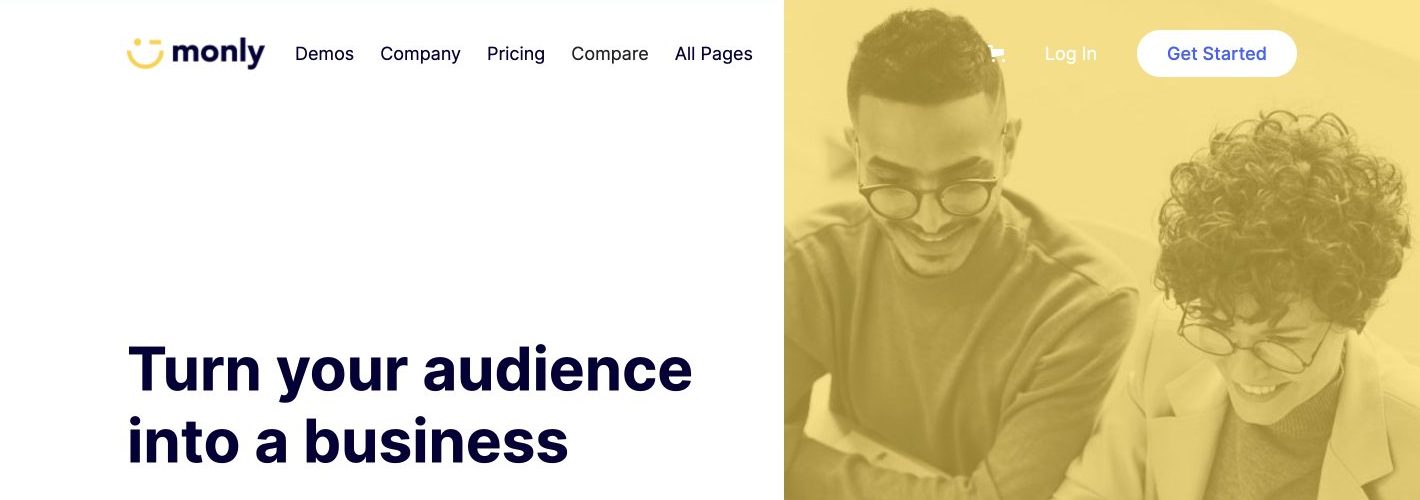
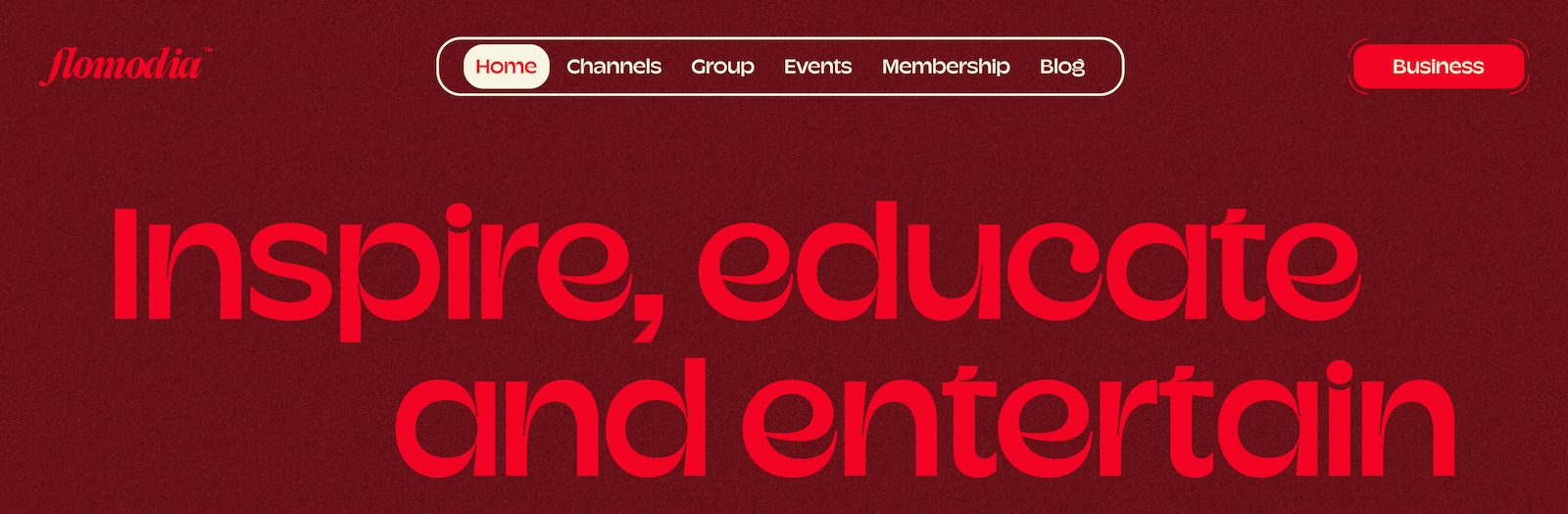
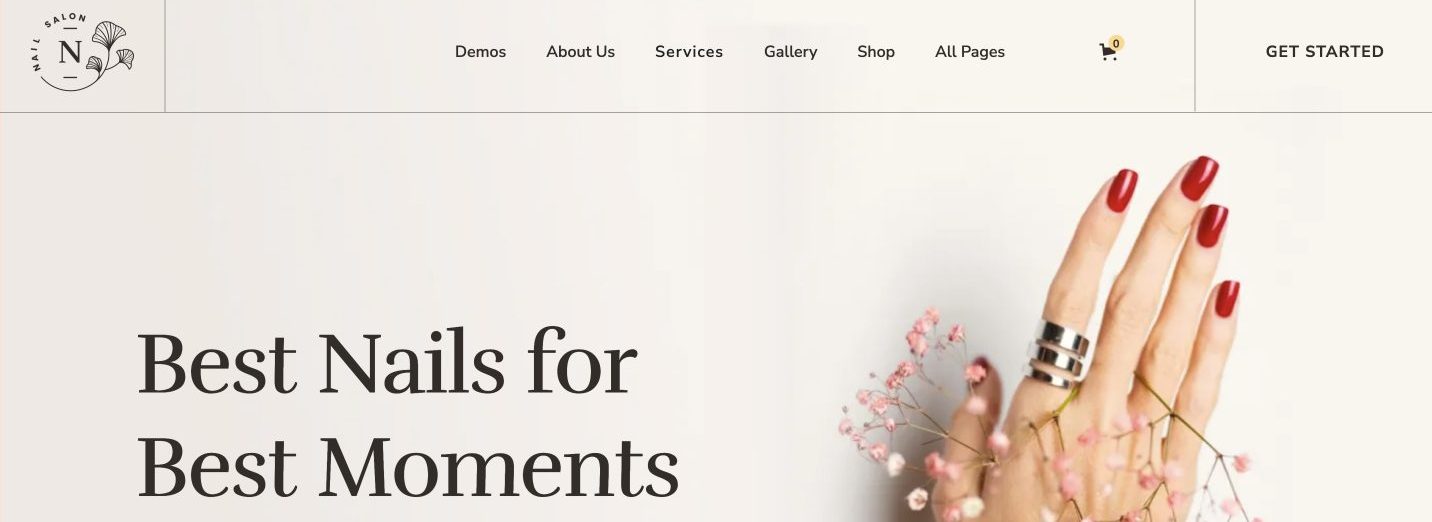
ระบบเว็บไซต์ของเราบน Desktop สามารถเลือกรูปแบบ Header ของเว็บไซต์ได้ทั้งหมด 8 แบบ ซึ่งแต่ละแบบนั้นสามารถปรับเปลี่ยนได้เองตามอิสระ ไม่ว่าจะเป็นขนาดโลโก้ จำนวนเมนู ข้อความและไอคอนที่แสดงบนแถบส่วนบน

เจ้าของเว็บไซต์สามารถเข้าไปปรับแต่งส่วนบนของเว็บไซต์ ( Website Header ) ได้ที่เมนู Design Website > ส่วนบนเว็บไซต์ หรือจะคลิกที่ส่วนบนของเว็บไซต์ในหน้าออกแบบ > เลือกเมนู รูปแบบ
มากกว่านั้น ยังสามารถจัดการองค์ประกอบอื่น ๆ ของส่วนบนได้อีก
- ตำแหน่งเมนูส่วนบน : เลือกได้ว่าอยากให้เมนูอยู่ซ้าย กลาง หรือขวา
- ยืดให้เต็มความกว้าง : เลือกได้ว่าอยากจะให้เมนูขยายไปติดขอบเว็บไซต์ หรือให้มีสเปซขอบไว้
- แสดงผลเมนูทั้งหมด หรือ แสดงผลแค่เมนูแรก ๆ
- เชื่อมต่อกับเซคชั่นด้านล่าง เพื่อให้เว็บไซต์ดูโมเดิร์นขึ้น
- ยึดเมนูส่วนบนขณะดูเว็บ : เมื่อเลื่อนหน้าเว็บไซต์ลงไปเรื่อย ๆ เมนูส่วนบนจะอยู่ด้านบนตลอด
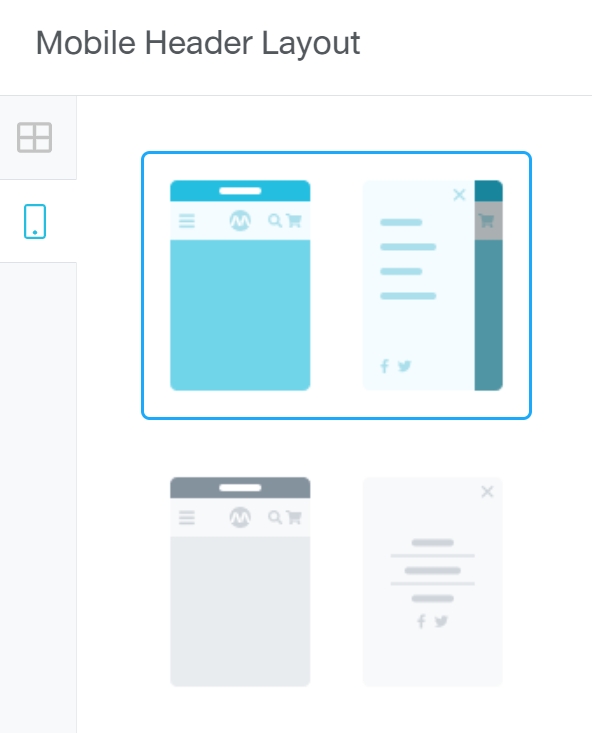
และหากเลือกการดีไซน์บนหน้า Mobile ก็จะสามารถเลือกรูปแบบเมนูที่แสดงได้ ดังนี้

เทคนิคการออกแบบ Header ของเว็บไซต์
เมื่อแต่ละธุรกิจมีเว็บไซต์เป็นของตัวเองแล้ว ก็ควรจะออกแบบเว็บไซต์ให้มีเอกลักษณ์เฉพาะตัว พอลูกค้าเข้ามาปุ๊บ ก็รู้ได้เลยว่าเป็นเว็บไซต์อะไร
- เลือกใช้สี & คู่สีของแบรนด์
การทำเว็บไซต์เพื่อให้เป็นบ้านของแบรนด์ การเลือกใช้สีเป็นเรื่องที่สำคัญมาก ควรเลือกสีที่อยู่ในโลโก้แบรนด์ หรือใช้คู่สีที่สื่อถึงตัวตนของแบรนด์ตามหลัก 60 30 10 (สีหลัก สีรอง สีตัด) และเลือกใช้สีตัด หรือสีที่เด่นที่สุดใน Call to action



- ขนาด & สีตัวอักษร ต้องเห็นชัด
ตัวอักษรที่อยู่บน Header ทั้งหมด ทั้งในส่วนของข้อความโปรโมท เมนูหลัก เมนูย่อย ช่องทางติดต่อ ควรใช้สีที่เด่นชัดหรือใช้สีตัดกับพื้นหลังส่วนบนไปเลย เพื่อให้เห็นได้ชัด พร้อมกับปรับขนาดของตัวอักษรให้พอเหมาะ ไม่ใหญ่จนดูล้นหรือเล็กจนอ่านไม่ออก


- เลือกเมนูหลักที่น่าสนใจ
ทางฝั่งของเมนูส่วนบน ควรคัดเอาเมนูที่น่าสนใจไว้ดึงดูดลูกค้า หรือสื่อถึงเนื้อหาหลักของเว็บไซต์ ใช้คำที่เข้าใจง่าย และจัดเรียงตามลำดับความสำคัญ ควรมีไม่เกิน 5 เมนูหลักเพราะอาจจะทำให้แถบเมนูยาวเกินไปได้


- เช็คหน้าเว็บไซต์บนหน้า Mobile ด้วย
เพราะทุกเว็บไซต์ของ MakeWebEasy เป็นเว็บไซต์ Responsive จึงทำให้หน้าเว็บไซต์ปรับเปลี่ยนตามขนาดหน้าจอของแต่ละอุปกรณ์ได้เลย แต่ก็อย่าประมาทไปนะ! ควรเช็ครูปแบบโลโก้ให้ดีว่าเห็นชัดหรือไม่ หรือจำนวนของเมนูหลักที่อาจจะเยอะไปจนต้องไล่เมนูลงมาได้


การออกแบบส่วนบนของเว็บไซต์ หรือ Website Header เป็นสิ่งสำคัญที่หลายคนอาจมองข้ามไป เพราะมองว่าเป็นเพียงส่วนเล็ก ๆ บนหน้าเว็บไซต์ แต่อาจลืมไปว่า Header นี่แหละ ที่เป็นเหมือนจุดนำทางของผู้ใช้งาน ที่จะนำพาเขาไปยังจุดต่าง ๆ ที่เราต้องการได้
อ่านบทความนี้จบแล้ว
ลองเปิดเข้าไปเช็คส่วน Header บนเว็บไซต์ของคุณดูนะคะ
