
วิธีสร้างเว็บไซต์ (ฟรี) มือใหม่หัดทำได้ง่าย ๆ ทําเว็บสวยของคุณเองพร้อมใช้ได้ทันที
หากเรามองย้อนกลับไปซัก 10-20 ปีก่อนหน้านี้ การสร้างเว็บไซต์นั้นดูเป็นเรื่องที่ยุ่งยาก ถ้าเสิร์ชหา วิธีสร้างเว็บไซต์ ในช่วงเวลานั้นคงได้ปิดทิ้งกันอย่างแน่นอน เพราะทั้งเรื่องของการสร้างเว็บไซต์ การจัดการ และการใช้งาน ถ้าจะสร้างด้วยตัวเองก็ต้องเข้าใจเรื่องการเขียนโปรแกรม ภาษา HTML หรือ CSS ถึงจะสามารถ สร้างเว็บเอง ได้ จึงทำให้มีธุรกิจไม่กี่เจ้าเท่านั้นที่ได้เข้ามาในตลาดนี้ก่อนใคร
ต่างจากตอนนี้ ที่มีผู้ให้บริการเว็บไซต์สำเร็จรูปเกิดขึ้นมา ใครก็สามารถสร้างเว็บไซต์เป็นของตัวเองได้ และง่ายมากๆ ผู้ให้บริการแต่ละที่ก็จะมีจุดเด่น ข้อดี ข้อเสีย และดีไซน์ แตกต่างกันไป แต่เว็บสำเร็จรูปไม่จำเป็นต้องเรียนรู้เรื่องการเขียนโปรแกรมแค่เราสามารถ อัพรูป ใส่เนื้อหา ใส่ข้อมูลลงไปได้ เว็บไซต์ก็สามารถเปิดใช้งานได้ทันที
ซึ่งบทความนี้เองก็จะเป็นการแนะนำ วิธีสร้างเว็บไซต์ พร้อมแนะนำการสมัครสร้างเว็บไซต์ฟรี ด้วยระบบเว็บไซต์ของ MakeWebEasy หากคุณลองศึกษาและทำตามวิธีนี้สำเร็จ เว็บไซต์ของคุณก็สามารถใช้งานได้จริง เปิดทางสว่างให้ธุรกิจของคุณได้แน่นอน!!
เว็บไซต์สำเร็จรูป คืออะไร ?
เว็บไซต์สำเร็จรูปเป็น เว็บไซต์ที่ถูกพัฒนามาเพื่อให้คนทั่วไป หรือคนที่ไม่มีความรู้ด้านการเขียนโปรแกรมสามารถสร้างเว็บไซต์ได้ด้วยตัวเอง มีระบบจัดการเว็บไซต์ให้ครบครัน มี Template ให้เลือกหลากหลาย จัดการ/ลงข้อมูลได้ง่ายๆ ตอบโจทย์การสร้างเว็บไซต์ธุรกิจ SME ไปจนถึงองกรค์ขนาดใหญ่
จุดเด่นของเว็บไซต์สำเร็จรูป
- สามารถ สร้างเว็บไซต์เอง ได้ง่ายๆ พร้อมใช้งานได้ด้วยตัวคนเดียว
- ไม่ต้องมีพื้นฐานความรู้ด้านการเขียนโปรแกรมก็สร้างเว็บไซต์ได้
- มีคนให้คำปรึกษาเรื่องการใช้งานเว็บไซต์ ไม่ต้องแก้ปัญหาด้วยตัวคนเดียว
- เว็บไซต์ และเซิฟเวอร์ มีคนคอยดูแลให้ตลอดเวลา หมดห่วงเรื่องความปลอดภัย
- สามารถเริ่มต้นสร้างเว็บไซต์ได้ฟรี (แต่ส่วนใหญ่จะจำกัดพื้นที่ และฟีเจอร์)
ด้วยความง่ายนี้เองทำให้แบรนด์ดังมากมายเลือกใช้เว็บสำเร็จรูป ฟีเจอร์สำคัญต่างๆ ไม่ว่าจะเป็นระบบตะกร้าสินค้า จัดการสต็อก รับชำระเงินออนไลน์ผ่านบัตรเครดิต และขนส่ง ส่วนใหญ่ก็จะมีให้ใช้งานครบถ้วนอยู่แล้วด้วย จึงไม่จำเป็นต้องหาทีมพัฒนาเว็บไซต์มาทำระบบในส่วนนี้โดยเฉพาะ
STEP.1 เตรียมตัวก่อนเริ่มสร้างเว็บไซต์
การสร้างเว็บไซต์ไม่ว่าเราจะเลือกสร้างเว็บไซต์ฟรี สร้างเว็บไซต์ด้วยแพลตฟอร์ม หรือผู้ให้บริการเว็บสำเร็จรูปของที่ไหน ส่วนสำคัญอยู่ที่การวางแผน และเตรียมข้อมูลให้พร้อมสำหรับการสร้างเว็บไซต์
1.1 Sitemap หรือแผนผังเว็บไซต์
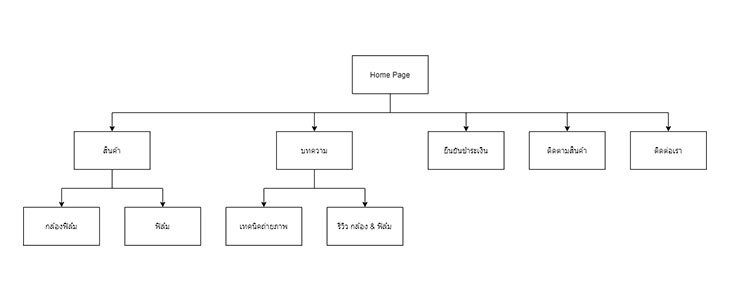
เว็บไซต์ของคุณจะมีกี่หน้า? มีหน้าอะไรบ้าง? สิ่งแรกที่คุณต้องทำคือ Sitemap หรือสร้างแผนผังเว็บไซต์ เพื่อให้คุณเห็นภาพรวมของเว็บไซต์ทั้งหมดตัวอย่างเช่น
ผมจะสร้างเว็บไซต์ ขายกล้องฟิล์ม เว็บไซต์ของผมจะมีหน้าเพจดังนี้
- Home Page – หน้าหลักที่คอยให้ข้อมูล บริการต่างๆ สินค้า วิธีการสั่งซื้อ/ชำระเงิน
- Product – มีการแบ่งสินค้าออกเป็น 2 ประเภท
- กล้องฟิล์ม
- ฟิล์มถ่ายภาพ
- Content – เป็นบทความให้ความรู้เกี่ยวกับการถ่ายภาพด้วยกล้องฟิล์ม
- เทคนิคการถ่ายภาพ
- รีวิวล้อง & ภาพถ่ายจากฟิล์ม
- Inform Payment – ให้ลูกค้าส่งสลิปเพื่อยืนยันการชำระเงิน
- Tracking – ติดตามสินค้า
- Contact – ช่องทางการติดต่อกับร้าน

ตัวอย่างการวาด Sitemap
1.2 Page Structure & Layout โครงสร้างหน้าเพจ
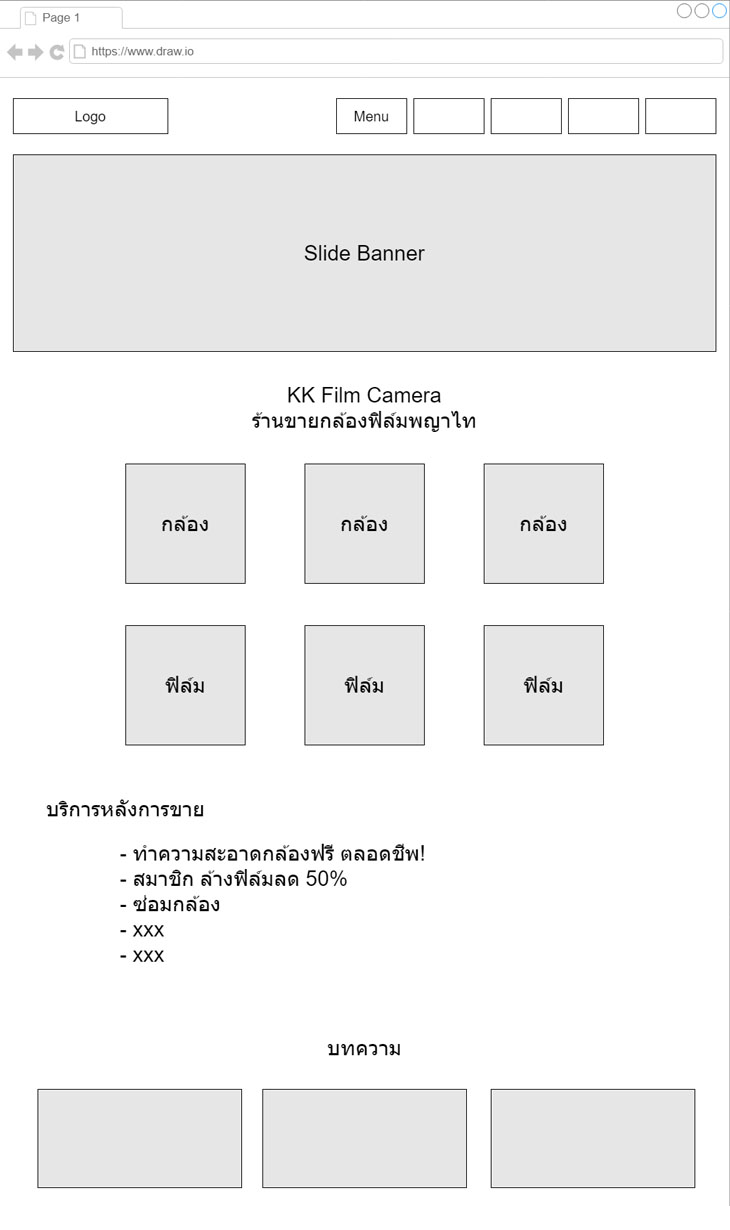
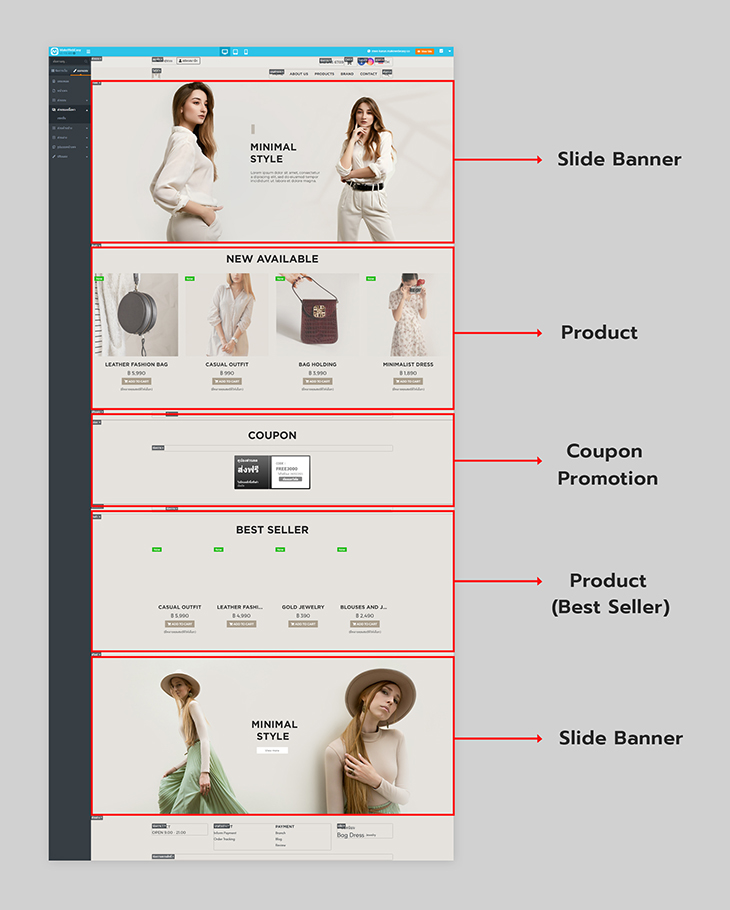
เมื่อเราวาด Sitemap ได้หัวข้อ หรือเมนู ที่จะทำในเว็บไซต์แล้ว ขั้นตอนต่อไปก็คือการวางโครงสร้างหน้าเพจ วาด Layout ใส่รายละเอียดคร่าวๆ ว่าแต่ละหน้าเพจจะมีข้อมูลอะไรอยู่ในหน้านั้นบ้าง
คุณอาจจะวาดใส่กระดาษหรือใช้โปรแกรมในการช่วยจัดวางก็ได้ ตัวอย่างเช่น ในหน้าโฮมเพจของผมต้องการใส่ข้อมูลคร่าวๆ ดังนี้

ตัวอย่างการวางโครงสร้างหน้าเพจ
ในขั้นตอนนี้เราอาจดูตัวอย่างการจัดวางเนื้อหาจากเว็บไซต์คู่แข่ง ศึกษาว่าเค้ามีบริการอะไรที่แตกต่างจากเราบ้าง และนำมาปรับใช้กับเว็บไซต์ของเรา หรือดูตัวอย่างเว็บไซต์จากเว็บที่รวมได้ที่ รวมเว็บไซต์ Inspire
เมื่อได้แนวทางในการออกแบบเว็บไซต์แล้ว ก็จงเตรียมข้อมูลให้พร้อม เพื่อนำไปประกอบขึ้นในการสร้างเว็บไซต์กัน!
STEP.2 สมัครบัญชี (ฟรี) MakeWebEasy เพื่อสร้างเว็บไซต์
ขั้นตอนก่อนจะเข้าไปสร้างเว็บไซต์เองได้ ให้เราสมัครบัญชี MakeWebEasy กันก่อน คลิกที่ปุ่มสร้างเว็บไซต์ฟรีเพื่อสมัครได้เลย เริ่มต้นสร้างเว็บไซต์คลิกที่นี่

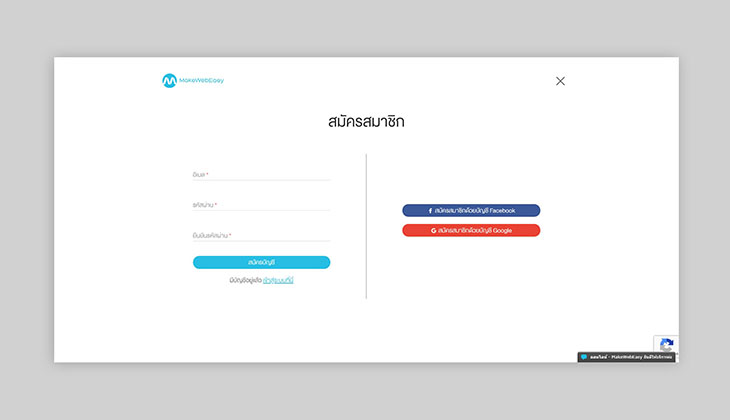
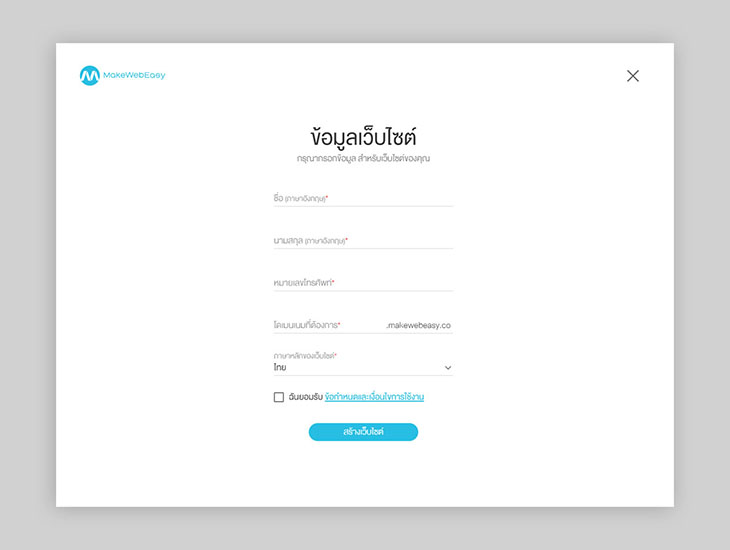
ในขั้นตอนของการสมัครสร้างเว็บไซต์ก็จะให้เรากรอก Email (ใช้สำหรับ Login และยืนยันตัวตน) รหัสผ่าน เมื่อยืนยันตัวในอีเมลเรียบร้อยแล้ว ระบบก็จะให้กรอกข้อมูลอีกเล็กน้อย พร้อมชื่อเว็บไซต์ที่เราต้องการใช้งาน

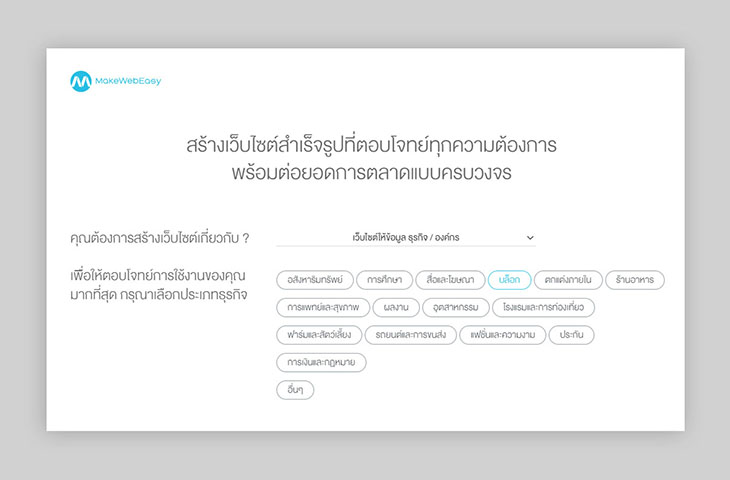
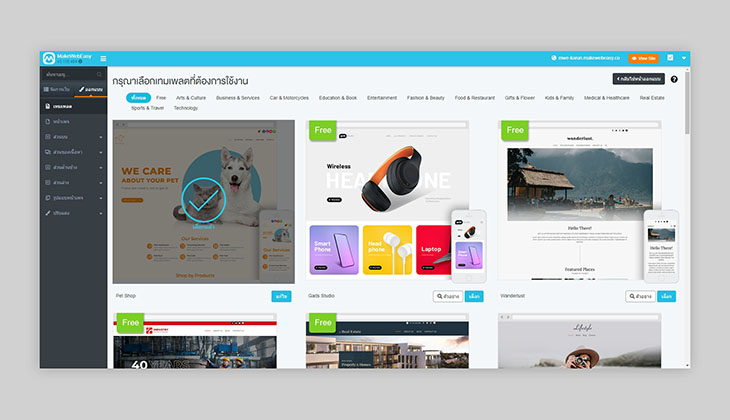
เลือกเทมเพลตสวยๆที่เราต้องการใช้งาน (เลือกอันไหนก็ได้ เพราะสุดท้ายจะแก้ไขให้เป็นสไตล์ของเราอยู่แล้ว) หรือบางคนออกแบบเว็บไซต์โดยอิงจากเทมเพลตสวยๆที่มีอยู่แล้วใส่ข้อมูลธุรกิจที่เตรียมไว้ลงไปแทน ก็สามารถทำได้ แต่ดีไซน์ของเว็บไซต์ก็อาจจะคล้ายกับคนที่สร้างเว็บไซต์ด้วยวิธีนี้เหมือนกัน



เมื่อเราเลือกเทมเพลตที่ต้องการได้แล้ว ก็ถึงเวลาที่เราจะนำข้อมูลที่เตรียมไว้ก่อนหน้านี้ ในขั้นตอนนี้จะเป็นการแนะนำว่าในระบบของ MakeWebEasy เราสามารถสร้างเว็บไซต์ ปรับแต่ง และจัดการข้อมูลต่างๆ ยังไงได้บ้าง ซึ่งเป็นวิธีทําเว็บไซต์ที่ง่ายมาก เพียงเลือกเทมเพลตและลงข้อมูลของเราก็สามารถเปิดใช้งานได้ทันที โดยระบบจะแบ่งออกเป็น 2 ส่วนใหญ่ๆ คือ ส่วนของการออกแบบ และ ส่วนของการลงข้อมูล
ระบบของเราออกแบบให้มีวิธีทําเว็บไซต์ที่ง่าย แล้วหากคุณต้องการดูคลิปวิดีโอ สอนและสาธิต วิธีสร้างเว็บไซต์ เพิ่มเติม สามารถดูได้ที่ลิงก์ด้านล่างนี้
สอนสร้างเว็บไซต์ พร้อมใช้งาน ด้วย MakeWebEasy
STEP.3 วิธีสร้างเว็บไซต์ ด้วย MakeWebEasy
3.1 สร้างหน้าเพจเว็บไซต์
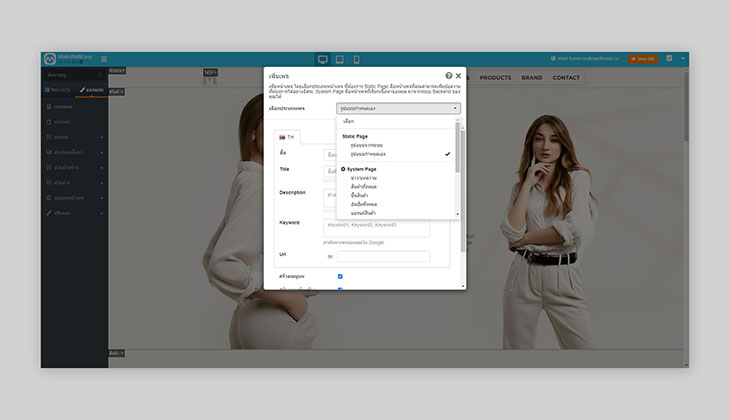
จาก Sitemap ที่เราได้วางโครงสร้างของเว็บไซต์เอาไว้ ว่าเราจะมีเมนูหน้าอะไรบ้างในเว็บ ฟังก์ชั่น หน้าเพจ เป็นฟังก์ชั่นสำหรับสร้างหน้าเพจต่างๆ ขึ้นมา โดยเราสามารถเลือกได้ว่าจะใช้รูปแบบของระบบ หรือสร้างและออกแบบใหม่ได้ตามที่เราต้องการ

เมื่อเราสร้างหน้าเพจเตรียมไว้เรียบร้อย ส่วนสำคัญต่อมาก็คือการลงข้อมูลเว็บไซต์ เตรียมเนื้อหา และไฟล์ภาพให้พร้อม แล้วจัดวางเนื้อหาตามสไตล์คุณได้เลย
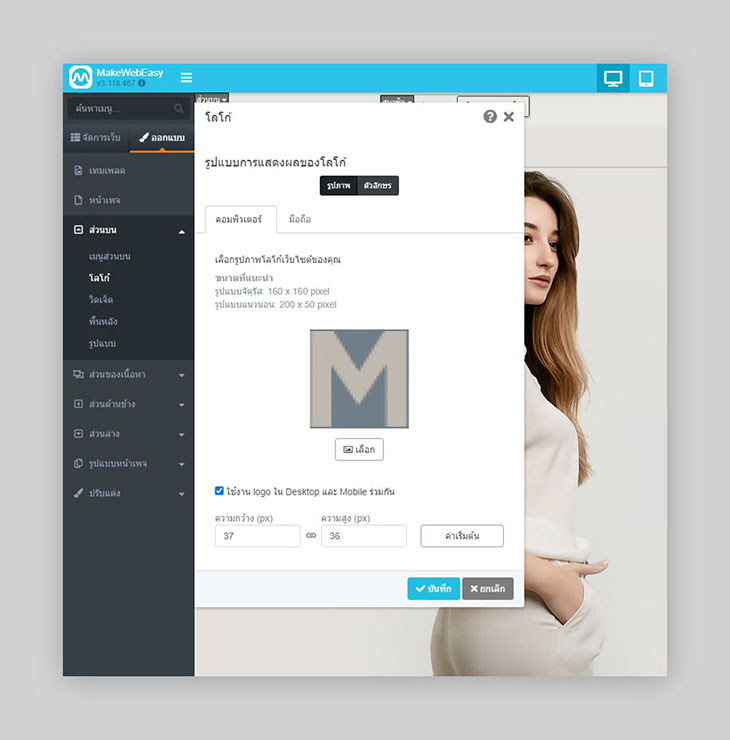
3.2 ใส่ Logo เว็บไซต์
เริ่มจากส่วนบนสุดของเว็บไซต์ คือการใส่โลโก้ หากคุณยังไม่มีไฟล์โลโก้ พิมพ์ Text ใส่ชื่อธุรกิจ หรือเว็บไซต์ลงไปก่อนก็ได้ แต่สุดท้ายแล้วผมแนะนำให้ทำโลโก้อย่างจริงจัง เพราะมันจะช่วยสร้างการจดจำให้แบรนด์ได้อย่างดี

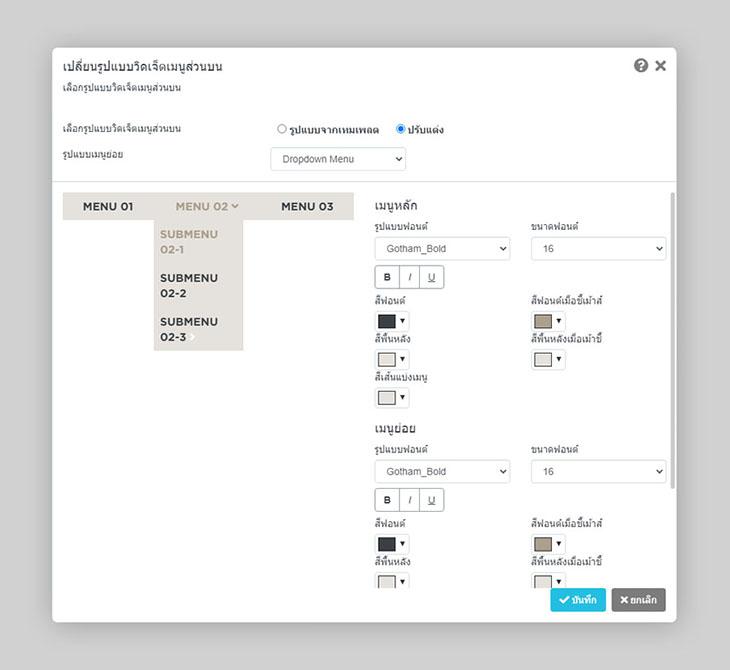
3.2 ปรับแต่งเมนูด้านบน
ในขั้นตอนของการสร้างเว็บไซต์หน้าเพจเบื้องต้นระบบจะเพิ่มเมนูด้านบนให้อัตโนมัติอยู่แล้ว การปรับแต่งเมนูด้านบนหากเราสร้างหน้าเพจมามาก หรือทำให้เมนูด้านบนยาวจนเกินไป ก็สามารถลบเมนูออกได้ โดยที่หน้าเพจจะไม่ถูกลบออกไปด้วย เพื่อให้รูปแบบของเมนูด้านบนออกมาสวยงาม
โดยในระบบของ MakeWebEasy นั้นเราสามารถปรับแต่งดีไซน์ของเมนูด้านบนเพิ่มเติมได้ด้วย (จริงๆ ก็ปรับดีไซน์ได้เกือบทั้งหมดในเว็บไซต์)
ดูวิธีการใช้งานฟังก์ชั่นเมนูฉบับเต็ม

3.3 สร้าง Section ใส่เนื้อหาเว็บไซต์
โลโก้พร้อม เมนูพร้อมแล้ว ลุยเนื้อหาเว็บไซต์กันต่อ จิ้มที่เมนู “ส่วนของเนื้อหา” ทางด้านซ้าย และเริ่มสร้าง Section กันได้เลย
สำหรับเนื้อหาที่มาจากเทมเพลต หากเราไม่ใช้ก็สามารถลบทิ้งออกไปได้เลย หากรูปแบบเนื้อหาไม่ตรงกับเว็บไซต์ที่เราจะทำ การลบและสร้างใหม่อาจเป็นวิธีที่ง่ายกว่า
โดยระบบจะมีให้ประเภทเนื้อหาให้เราสร้างกว่า 14 รูปแบบ เป็น 13 รูปแบบจากระบบ และ 1 แบบที่ให้เราสามารถ Customize ได้เอง
ดูวิธีการปรับแต่งเนื้อหาเว็บไซต์

สำหรับคนที่สร้าง Section บทความ สินค้า หรือส่วนต่างๆ ที่ไม่แสดงข้อมูล เราสามารถใส่ข้อมูลได้ที่เมนูจัดการเว็บ แล้วระบบจะดึงมาแสดงให้อัตโนมัติ
การทำเนื้อหาเว็บไซต์ ควรทำภาพกราฟิกแยกกับตัวอักษร (พิมพ์ Text เพิ่มทีหลัง) เพื่อให้บอทของ Google สามารถอ่านข้อความที่อยู่บนรูปภาพได้ ส่งผลดีต่อการทำอันดับของเว็บไซต์ด้วย
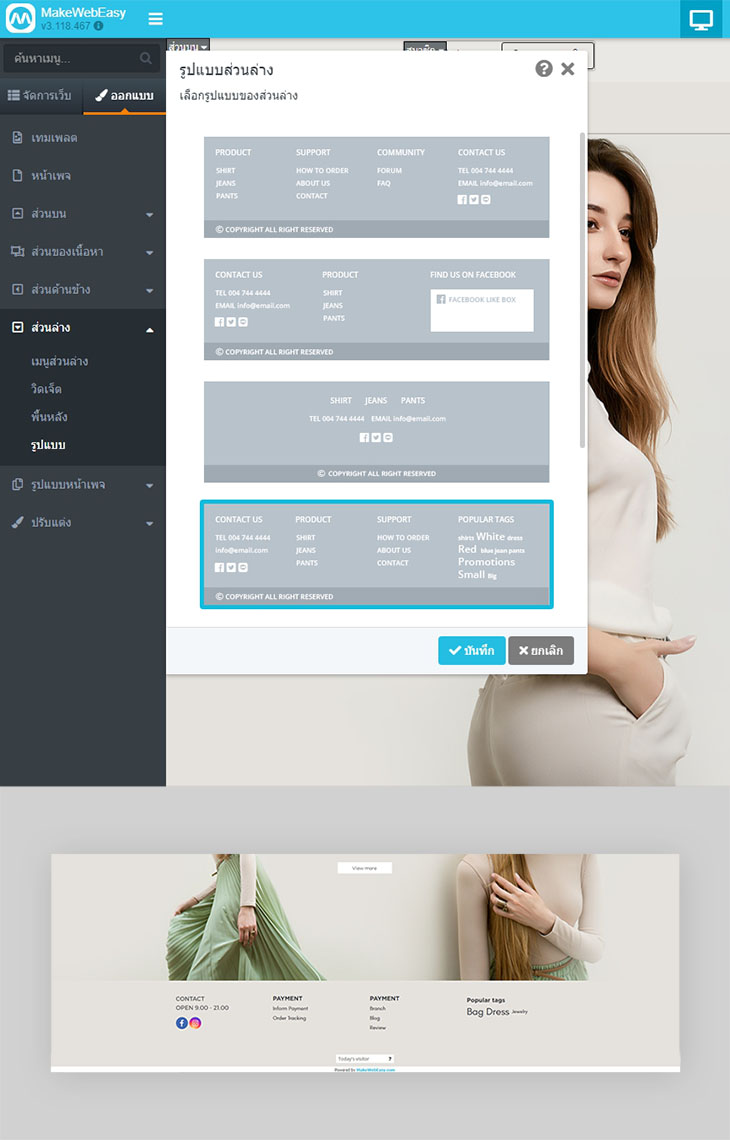
3.4 สร้าง Footer
เนื้อหาสำคัญของเว็บไซต์อีกข้อหนึ่ง ส่วนของ Footer พื้นที่สำหรับข้อมูลการติดต่อ ที่อยู่ของร้านค้าหรือบริษัท ช่องทาง Social media ต่างๆ เป็นสิ่งที่เว็บไซต์จะขาดไปไม่ได้
โดยธรรมชาติของผู้ใช้งานเว็บไซต์ จะมองหาช่องทางการติดต่อของเว็บไซต์อยู่ 2 ตำแหน่งหลักๆ คือ เมนู Contact us และตำแหน่ง Footer ของเว็บไซต์
เว็บไซต์ที่ไม่มีข้อมูลเหล่านี้ ทั้งลูกค้า และ Google ก็จะมองว่าเว็บไซต์ไม่น่าเชื่อถือ
(ถึงจะอยู่ล่างสุด ก็สำคัญนะ :p)

STEP.4 ลงข้อมูลเว็บไซต์ให้ครบถ้วน
การลงข้อมูลในฝั่งของจัดการเว็บไซต์จะมีรายละเอียดให้เราเล่นเยอะมาก ทั้งนี้ขึ้นอยู่กับการใช้งานของแต่ละคนว่าจะทำให้เว็บไซต์ไปในทิศทางไหน แต่หลักๆ แล้วจะเป็นฟีเจอร์สำหรับ eCommerce เช่น การลงข้อมูลสินค้า พร้อมเปิดใช้งานบัญชีรับเงิน และระบบขนส่ง เพื่อให้เว็บไซต์สามารถขายสินค้า พร้อมรับชำระเงินครบจบในที่เดียว หากเป็นเว็บไซต์ธุรกิจบริการก็จะมีฟีเจอร์รับชำระค่าบริการด้วยบัตรเครดิต
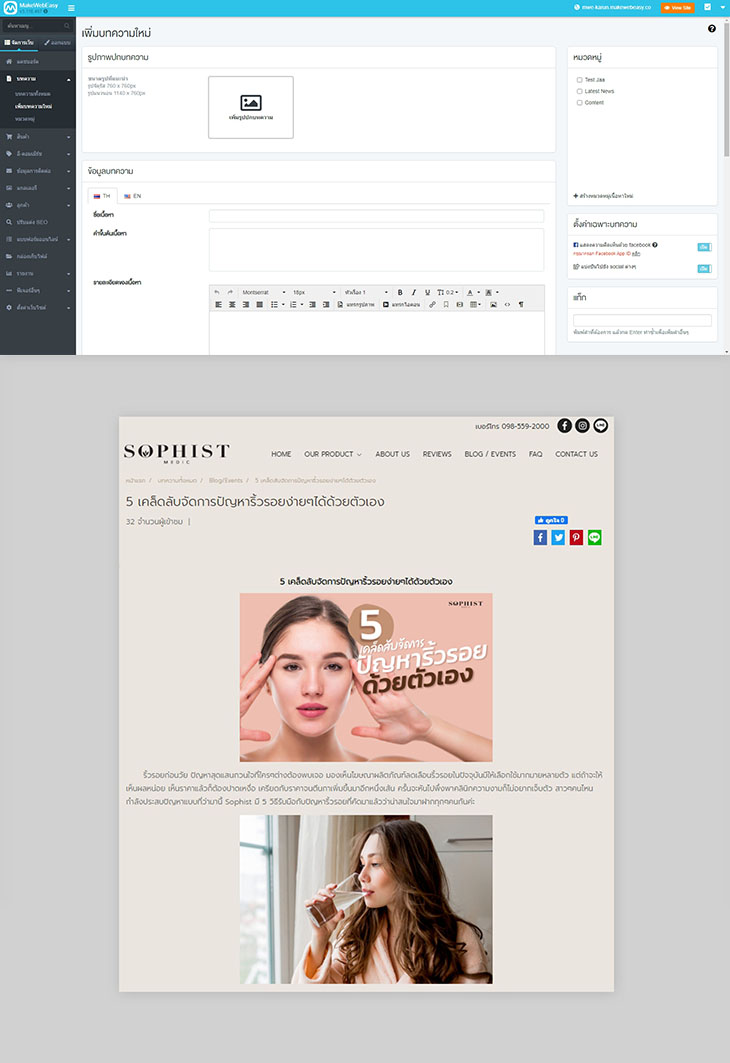
4.1 ใส่บทความเว็บไซต์
อยากให้เว็บไซต์มีโอกาสติดอันดับมากขึ้น อยากให้คนเข้าชมเว็บไซต์มากขึ้น บทความ เป็นสิ่งสำคัญ ลูกค้าหรือใช้งาน Internet มากมายเวลามีปัญหา มักจะค้นหาข้อมูลจากทาง Google ข้อนี้เราทราบกันดีอยู่แล้ว จะดีแค่ไหนถ้าเค้าพิมพ์ Keyword เพื่อหาข้อมูลแล้วเจอเว็บไซต์ของเรา
นอกจากจะได้ผู้ชมเว็บไซต์เพิ่มขึ้น ยังช่วยสร้างความน่าเชื่อถือให้กับธุรกิจ เมื่อมีมีคนเข้าเว็บไซต์มาก Google ก็จะมองว่าเว็บไซต์ของเรามีคุณภาพ และทำให้อันดับเว็บไซต์ของเราดีขึ้น

ขอบคุณภาพตัวอย่างคอนเทนต์จากเว็บไซต์ sophistmedic.com
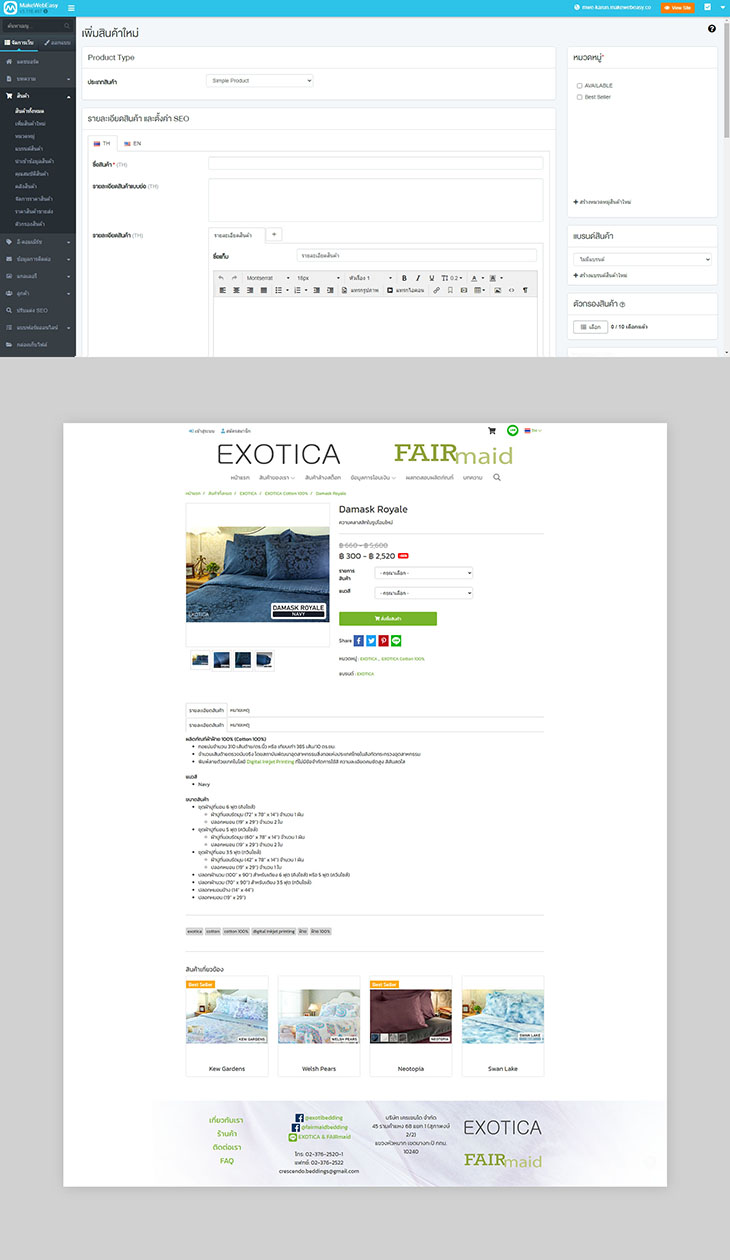
4.2 ลงสินค้า (สำหรับเว็บไซต์ eCommerce)
ระบบเว็บไซต์ของ MakeWebEasy เราสามารถลงสินค้าได้ 2 รูปแบบหลักๆ คือ
- Simple Product – สินค้าที่ไม่มี Option สี/ไซส์ให้เลือก
- Group Product – สินค้าที่มี Option ให้เลือก
สินค้าแต่ละรายการแบ่งประเภท และ Option ด้วยรหัส SKU ทำง่ายต่อการจัดการสต็อกสินค้า นอกจากนี้ยังสามารถตั้งราคาส่วนลด หรือราคาสำหรับสมาชิกได้อีกด้วย
การใส่ข้อมูลสินค้านอกจากภาพประกอบสินค้า และราคา สำคัญคือการใส่รายละเอียดข้อมูลของสินค้าให้ครบถ้วน เพื่อให้ลูกค้าสามารถอ่านรายละเอียดและเข้าใจตัวสินค้าได้มากขึ้น หรือเราจะเพิ่ม Tab คำอธิบายเพิ่มเพื่อใส่ภาพรีวิวจากลูกค้าเข้าไป ช่วยให้สินค้าดูน่าเชื่อถือมากยิ่งขึ้นได้
นอกจากนี้การใส่รายละเอียดสินค้า ยังช่วยให้หน้าเพจนี้มีคุณภาพมากยิ่งขึ้นถูกใจบอทของ Google มีโอกาสที่หน้าเพจนี้จะติดอันดับ Google ได้เหมือนกัน

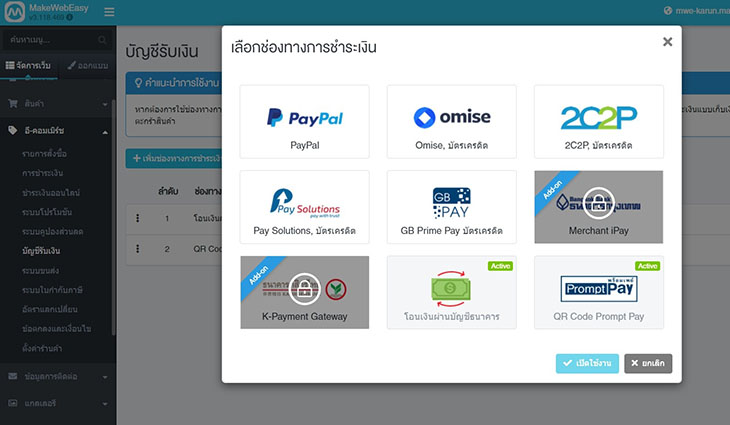
4.3 เปิดใช้งานบัญชีรับเงิน (สำหรับเว็บไซต์ eCommerce)
ลงข้อมูลสินค้าพร้อมช้อปแล้ว ก็อย่าลืมเปิดใช้งานบัญชีรับเงินด้วย! เราสามารถเลือกช่องทางการชำระได้ 3 รูปแบบหลักๆ ด้วยกันคือ
- โอนผ่านบัญชีธนาคาร – วิธีเบสิคก็คือการให้ลูกค้าโอนเข้าบัญชีของเจ้าของร้านโดยตรง
- Payment Gateway – การรับชำระเงินออนไลน์ ด้วยบัตรเดบิต และบัตรเครดิต ตอบโจทย์ช้อปที่ชอบใช้บัตรในการซื้อสินค้า เป็นช่องทางที่เพิ่มโอกาสในการขายได้เป็นอย่างดี!
- Prompt Pay – รับชำระเงินผ่านเบอร์โทรศัพท์ือถือ หรือบัตรประชาชนที่ลงทะเบียน Prompt Pay
หากร้านค้าของเรามีช่องทางการชำระเงินที่หลากหลาย ก็จะช่วยให้ลูกค้าสามารถตัดสินใจได้ง่ายยิ่งขึ้น

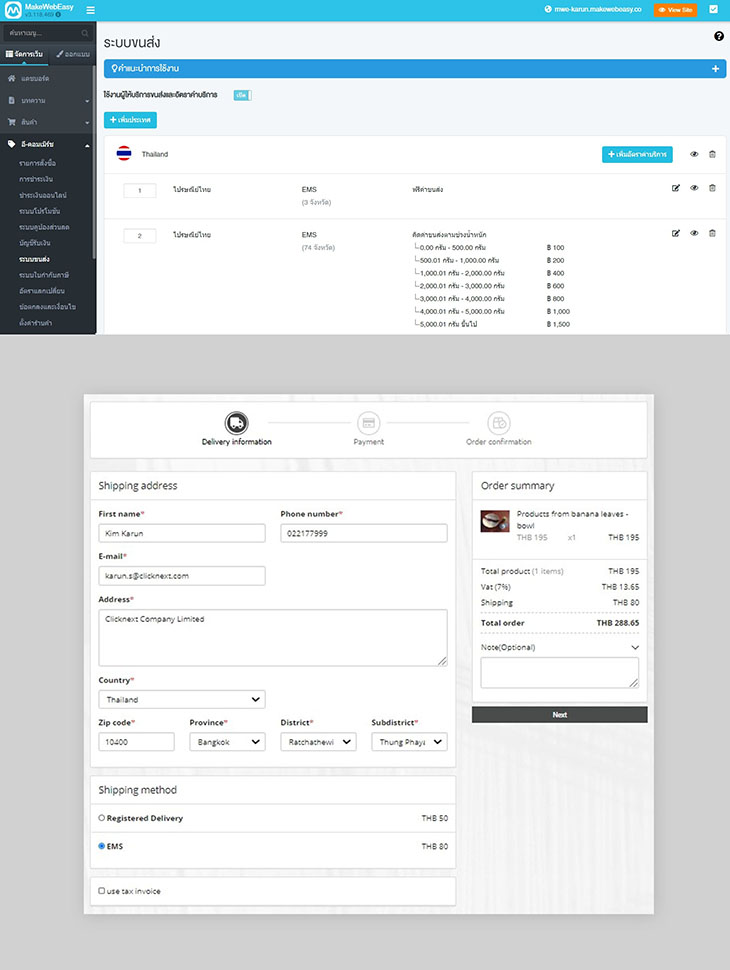
4.4 ตั้งค่าระบบขนส่ง (สำหรับเว็บไซต์ eCommerce)
เปิดใช้งานระบบขนส่ง สร้างทางเลือกการส่งสินค้าให้กับลูกค้า เพื่อเพิ่มโอกาสในการซื้อ เจ้าของร้านอาจสงสัยว่าแค่ระบบขนส่งจะเพิ่มโกาสในการซื้อให้กับเว็บไซต์ได้ยังไง?
เพราะปัจจุบันเรามีผู้ให้บริการขนส่งมากมาย ในมุมมองของเจ้าของร้านอาจเลือกผู้ให้บริการที่เราสะดวก อยู่ใกล้ ส่งง่าย แต่ในมุมมองของนักช้อปแล้ว ประสบการณ์ที่ได้รับจากผู้ให้บริการขนส่งแต่ละเจ้านั้นแตกต่างกันไป หากเราทำให้ลูกค้าสามารถขนส่งได้ ก็จะช่วยเพิ่มโกาสในการซื้อได้นั่นเอง
ในระบบเว็บไซต์ของ MakeWebEasy นอกจากเราจะเลือกผู้ให้บริการขนส่งได้หลากหลายแล้ว ยังกำหนดค่าบริการตาม จำนวน, ราคา และน้ำหนักของสินค้าได้อีกด้วย

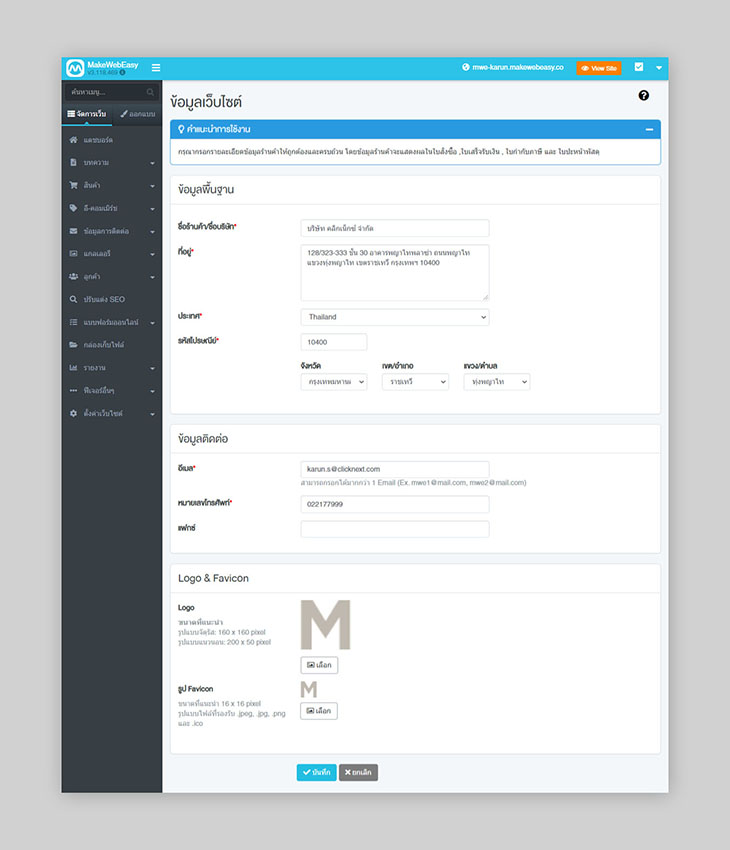
4.5 ใส่ข้อมูลเว็บไซต์
เป็นการใส่ข้อมูลพื้นฐานของธุรกิจโดยข้อมูลนี้จะถูกนำไปใช้ในส่วนต่างๆ เช่น
ข้อมูลร้านค้า – ข้อมูลนี้จะถูกนำไปแสดงผลในใบสั่งซื้อ,ใบเสร็จรับเงิน, ใบกำกับภาษี และใบปะหน้าพัสดุ รวมถึง เมื่อมีคนติดต่อเข้ามาทางเว็บไซต์ ระบบจะแจ้งไปยังอีเมลที่ใส่ไว้
Favicon – โลโก้ขนาดเล็ก จะถูกแสดงเป็นไอคอนอยู่บน Tab Website

STEP.5 ปรับแต่ง SEO
เพื่อให้เว็บไซต์สามารถสร้างผลลัพธ์ให้ธุรกิจได้ไม่ว่าจะเป็น
- จำนวนผู้ชมเว็บไซต์ที่มากขึ้น
- ธุรกิจเป็นที่รู้จัก
- มีลูกค้าเข้ามาอย่างต่อเนื่อง
- ยอดขายเพิ่มขึ้น
ผมแนะนำให้ทุกเว็บไซต์ทำ SEO เพื่อให้เว็บไซต์ติดอันดับที่ดีบน Google
ซึ่งปัจจัยหลักๆ นั้นจะอยู่ที่การทำเนื้อหาเว็บไซต์ การจัดวางโครงสร้างเนื้อหา และการเลือกใช้ Keyword
ในระบบของ MakeWebEasy เองมีโครงสร้างที่รองรับการการติด Google อยู่แล้ว และมีส่วนที่ให้เราสามารถตั้งค่า SEO เองได้ในระดับหนึ่ง

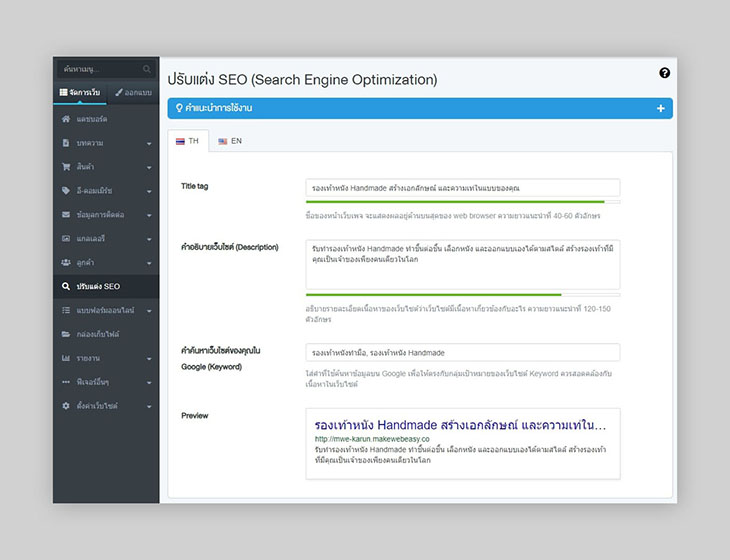
5.1 ตั้งค่า Title, Description และ Keyword
ในแต่ละหน้าเพจคุณสามารถตั้งค่า Title, Description และ Keyword ของแต่ละหน้าเพจได้ทุกหน้า โดยวิธีการใส่ที่ถูกต้องคือ การใส่ให้ตรงกับเนื้อหาหน้าเพจ แต่ละหน้าไม่ควรใช้คำ และข้อความเหมือนกัน ตัวอย่างเช่น ผมทำธุรกิจ รองเท้าหนัง, เครื่องประดับหนัง, เข็มขัดหนัง
Home Page ผมเลือก Keyword เป็น รองเท้าหนัง, รองเท้าหนัง Handmade
การเขียน Title และ Description ให้แทรก Keyword ที่ใช้เข้าไปในประโยคด้วย
Ex.
Title – รองเท้าหนัง Handmade สร้างเอกลักษณ์ และความเท่ในแบบของคุณ
Description – รับทำรองเท้าหนัง Handmade ทำชิ้นต่อชิ้น เลือกหนัง และออกแบบเองได้ตามสไตล์ สร้างรองเท้าที่มีคุณเป็นเจ้าของเพียงคนเดียวในโลก
ส่วนสินค้า เครื่องประดับหนัง และ เข็มขัดหนัง ผมจะสร้างหน้าเพจแยกออกไป และใช้ Title, Description และ Keyword ที่แตกต่างกัน
โดยเทคนิคนี้จะช่วยให้ Google สามารถโฟกัสเนื้อหาของเราได้ชัดเจนยิ่งขึ้น เพิ่มโอกาสให้หน้าเพจของเราติดอันดับได้ในทุกๆ หน้า
การทำ SEO เป็นเทคนิคที่เหมาะที่สุดสำหรับคนที่มีเว็บไซต์ เพราะเราสามารถทำได้ ฟรี!
อ่านบทความ และเทคนิค SEO เพิ่มเติม
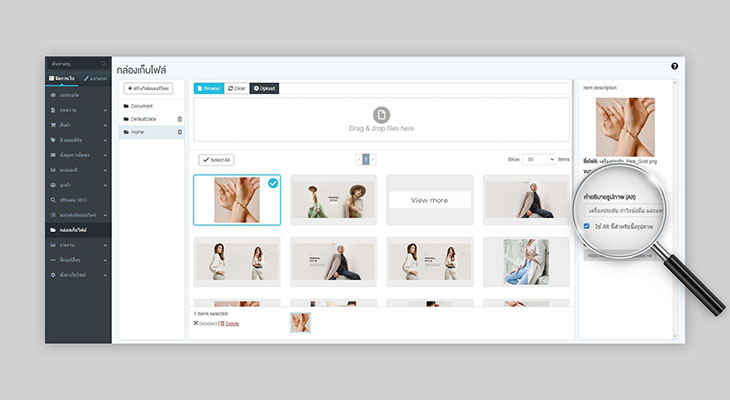
5.2 ตั้งชื่อไฟล์ และใส่คำอธิบายรูปภาพ
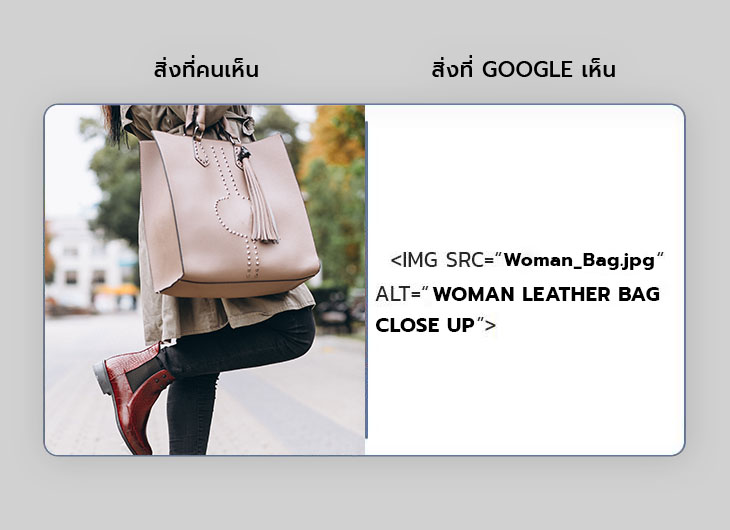
นอกจากเนื้อหาเว็บไซต์แล้ว รูปภาพบนเว็บไซต์ก็เป็นอีกส่วนที่สามารถเพิ่มคะแนน SEO ให้กับเราได้ เพราะ Google นั้นมองรูปภาพเป็น Text หรือเป็นชุดโค้ด จึงไม่สามารถเรียนรู้ได้ว่ารูปภาพแต่ละรูปหมายถึงอะไร

หากเราตั้งชื่อไฟล์โดยแทรก Keyword ของหน้าเพจนั้นลงไปด้วยก็จะทำให้ Google รู้ได้ว่าไฟล์ภาพนี้ คือภาพอะไร แต่เราควรใช้กับภาพที่สื่อความหมายตรงกับ Keyword จริงๆ เท่านั้น ไม่ควรใช้กับภาพประกอบ ตกแต่งในส่วนต่างๆ
อีกส่วนหนึ่งก็คือการใส่คำอธิบายรูปภาพ (Alt Text) มองว่าเป็นการทำคอนเทนต์ภายในรูปภาพก็ได้ อธิบายรูปภาพจะไม่แสดงออกมาให้เห็นในหน้าเว็บไซต์ แต่จะมีโปรแกรม Screen Reader ที่สามารถอ่านได้ โดยโปรแกรมเหล่านี้ถูกใช้ในกลุ่มของผู้พิการทางสายตา ให้พวกเขาสามารถอ่านเนื้อหาในเว็บไซต์ได้ รู้ว่าภาพที่เราใส่ในเว็บไซต์มีลักษณะยังไง
เมื่อเราสร้างเว็บไซต์ให้ตอบโจทย์ผู้ชมเว็บไซต์ได้มาก ก็จะช่วยให้เว็บไซต์ของเรามีอันดับที่ดีขึ้น

STEP.6 ติดตั้งโค้ดสำหรับวัดผลเว็บไซต์ และการตลาดออนไลน์
หลังจากที่เราจัดวางเนื้อหาเว็บไซต์ ลงข้อมูล พร้อมตั้งค่า SEO เสร็จเรียบร้อยแล้ว ขั้นตอนสุดท้ายที่เราจะต้องทำก็คือ การติดตั้งโค้ดเพื่อติดตามวัดผลลัพธ์เว็บไซต์ของเรา
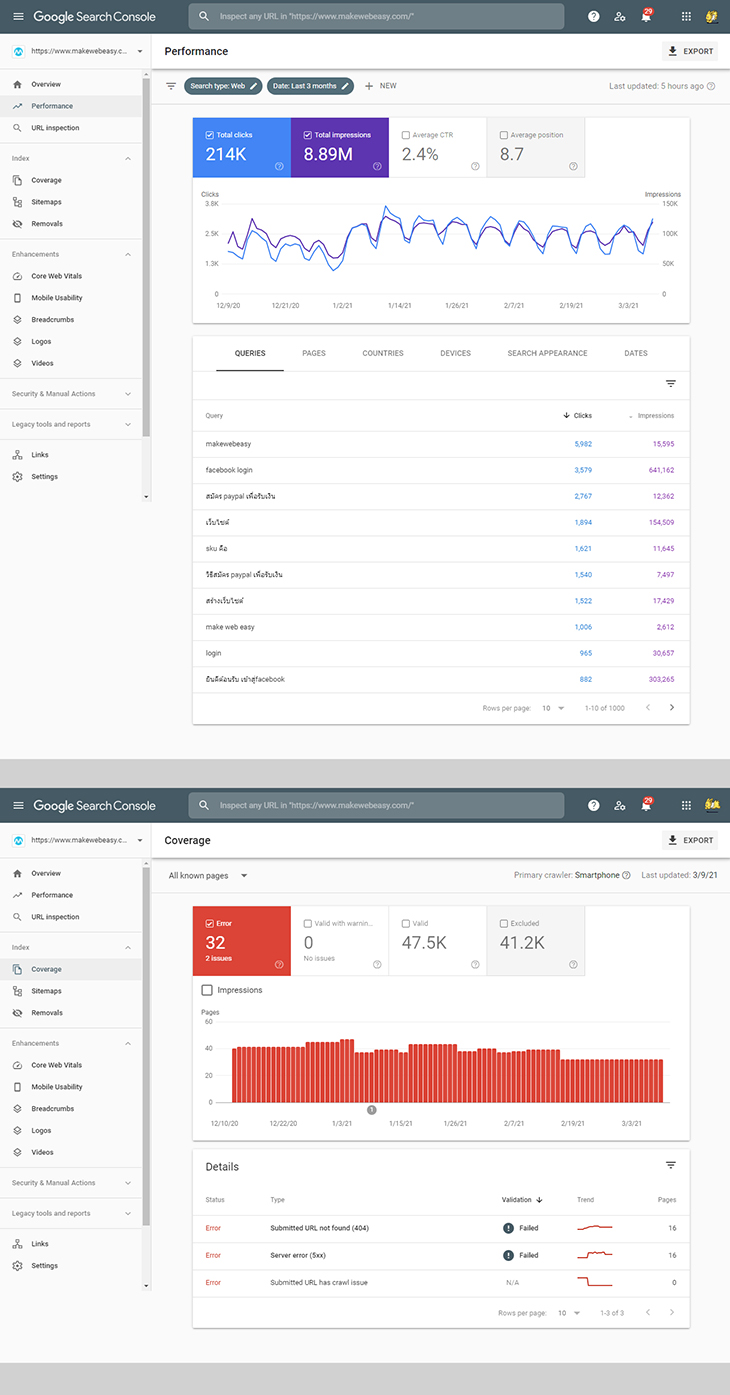
6.1 ติดตั้ง Google Search Console
Google Search Console เป็นเครื่องมือที่ใช้สำหรับดูผลลัพธ์จากการค้นหาแบบธรรมชาติ (Organic Search) ดูว่าคนส่วนใหญ่คลิกเข้ามาที่เว็บไซต์ของเราจาก Keyword คำไหน สามารถตรวจสอบปัญหาต่างๆ ที่เกิดขึ้นภายในเว็บไซต์ เพื่อให้เราสามารถแก้ไขปัญหาได้ตรงจุด เพิ่มคุณภาพให้กับเว็บไซต์ของเรา
การติดตั้ง Google Search Console ยังถือว่าเป็นการ Submit Website แจ้งให้ Google ทราบว่าเว็บไซต์ของเรามีตัวตนขึ้นมาแล้วนะ และเรียกให้บอทเข้ามาเก็บข้อมูลในเว็บไซต์ไปจัดอันดับ
ดูวิธีการติดตั้ง Google Search Console

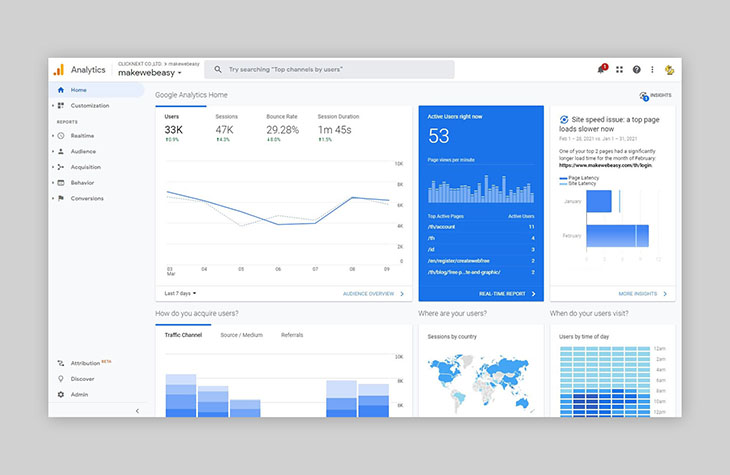
6.2 ติดตั้ง Google Analytics
สุดยอดเครื่องมือที่นักการตลาดออนไลน์ทุกคนต้องใช้
จุดเด่นของ Google Analytics อยู่ที่สามารถวัดผลลัพธ์ของเว็บไซต์ และการทำการตลาดได้มากมาย เช็คจำนวนผู้ชมเว็บไซต์ คนที่เข้ามาใช้งานเว็บไซต์เป็นใคร มาจากช่องทางไหน เข้ามาทำอะไรในเว็บไซต์ ซื้อสินค้าหรือไม่ได้ ได้ยอดขายจากเว็บไซต์เท่าไหร่ เว็บไซต์หน้าไหนที่คนเข้าใจงานมากที่สุด และหน้าไหนที่ไม่มีใครสนใจเลย นับเป็นเครื่องมือวัดผลลัพธ์ที่ครอบคลุมมากที่สุด
การติดตั้งเครื่องมือวัดผลลัพธ์จะช่วยให้เรามองเห็นแนวทางในการพัฒนาเว็บไซต์ให้มีคุณภาพมากยิ่งขึ้น แต่มีเจ้าของเว็บไซต์มากมายที่ทำเว็บเสร็จแล้ว ไม่ได้มีการวัดผลลัพธ์ และทำให้ใช้งานเว็บไซต์ได้ไม่เต็มประสิทธิภาพ การเติบโตจึงหยุดอยู่ที่เดิม
ดูวิธีการติดตั้ง Google Analytics

Let’s Start ลองสมัครสร้างเว็บไซต์ฟรี
หากคุณทำธุรกิจแล้วอยากขยายช่องทาง เพิ่มรายได้ให้มากขึ้นคุณก็สามารถ สร้างเว็บไซต์เอง ได้ง่ายๆ ตามวิธีที่ผมได้แนะนำไป นอกจากนี้ยังต่อยอดทำการตลาดออนไลน์ด้วย SEO หรือ Google Ads เพื่อเพิ่มโอกาสการขายให้มากขึ้น ธุรกิจของคุณก็จะเติบโตได้แบบก้าวกระโดดเลยทีเดียว ลองสร้างเว็บไซต์ฟรีมากดมาเล่นกันดูได้ที่ MakeWebEasy.com
รีบลงมือสร้างเว็บไซต์ตั้งแต่วันนี้ ทำให้เว็บไซต์ของคุณติดหน้าแรก Google ก่อนคู่แข่ง