
MakeWebEasy New Feature – Event Popup
เปิดตัวแล้วสำหรับฟีเจอร์ Event Popup การสร้างแบนเนอร์สำหรับอีเว้นท์หรือโปรโมทร้านค้าของคุณ ในตำแหน่งที่โดดเด่น พร้อมเปิดให้คุณใช้งานแล้ววันนี้
Event Popup คือการแสดงประกาศของร้านค้าไว้บนหน้าเว็บไซต์ ช่วยให้ผู้เข้าชมเว็บไซต์เห็นประกาศนั้นๆ ได้อย่างชัดเจนและไม่พลาดข่าวสารจากร้านค้า เจ้าของร้านสามารถนำ Event Popup มาใช้งานได้หลากหลายรูปแบบ และปรับเปลี่ยนได้ตามความต้องการ โดยสามารถตั้งค่าการใช้งานได้ที่ More Feature > Event Popup
วิธีการใช้งาน Event Popup
เจ้าของร้านสามารถเข้าไปตั้งค่าได้ง่ายๆ เพียงทำตามวิธีการดังนี้
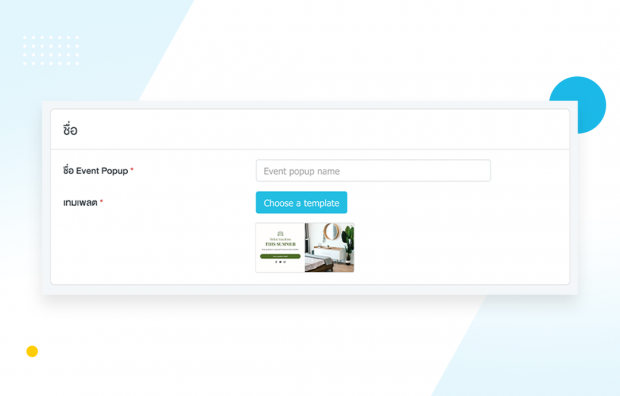
1. ตั้งชื่อ Event Popup และเลือกเทมเพลต

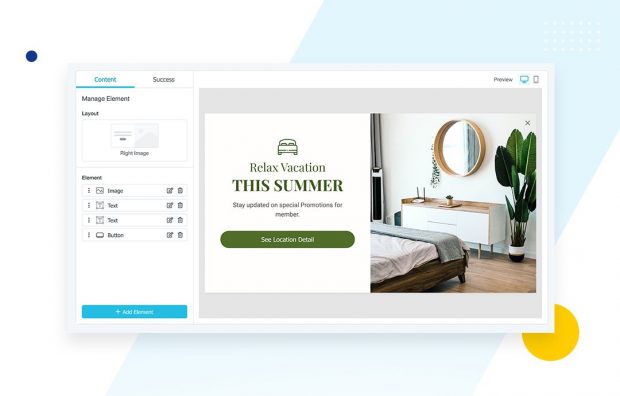
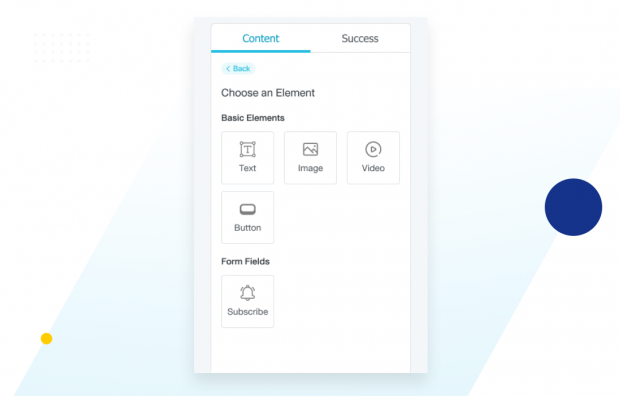
2.จัดการ Event Popup ด้วยการเลือก Layout และตั้งค่า Elements โดยดู Preview หรือภาพตัวอย่างแบนเนอร์ได้ 2 รูปแบบ คือ Desktop และ Mobile

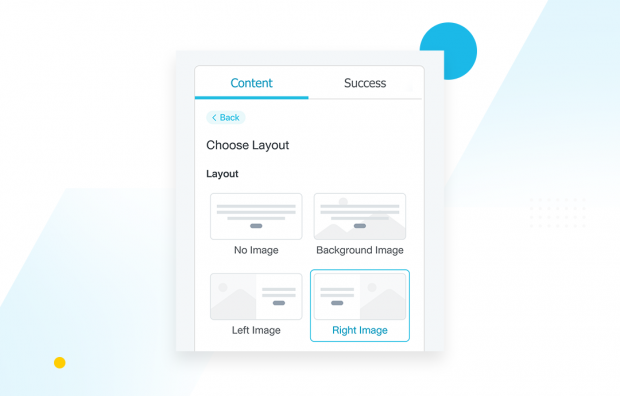
2.1 รองรับ Layout 4 รูปแบบ เจ้าของร้านสามารถเลือกเทมเพลตที่ต้องการได้ คือ
- No Image
- Background Image
- Left Image
- Right Image

2.2 รองรับ Elements 5 รูปแบบ ซึ่งเจ้าของร้านสามารถเลือกเปลี่ยนข้อมูลได้ ดังนี้
- Text : เพิ่มข้อความตัวอักษรได้ไม่จำกัด พร้อมปรับขนาด สี ฟอนท์ ตำแหน่งได้
- Image : รองรับไฟล์รูปภาพทั้ง JPEG และ PNG
- Video : สามารถใส่ลิงก์วิดิโอที่มาจาก Youtube ได้เท่านั้น
- Button : เพิ่มปุ่มสำหรับการลิงก์ไปหน้าเพจที่ต้องการ และแก้ไขข้อความบนปุ่มได้ตามต้องการ
- Subscribe : เพิ่มปุ่ม Subscribe ในแบนเนอร์ที่ต้องการให้ลูกค้าสมัครรับข้อมูลได้ทันที

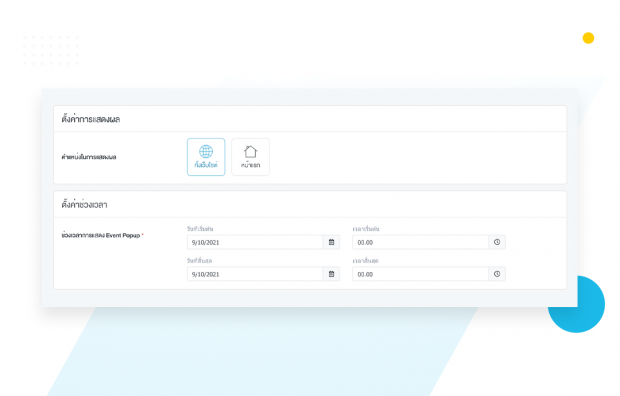
3.ตั้งค่าตำแหน่งในการแสดงผล สามารถเลือกได้ว่าจะให้แสดงผลในทุกหน้าของเว็บ หรือจะเลือกเฉพาะหน้าแรก และกำหนดช่วงเวลา เริ่มต้น – สิ้นสุด ในการแสดงผล Event Popup

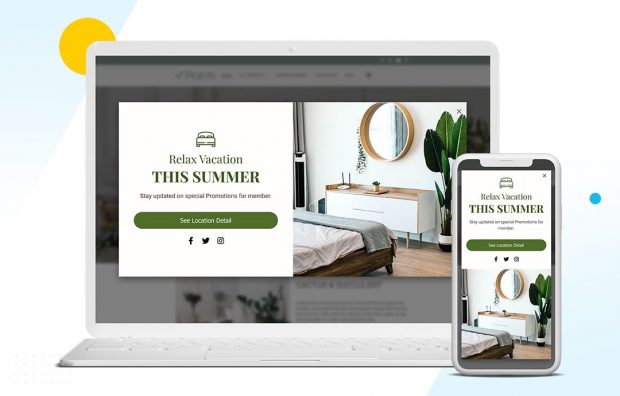
ตัวอย่างของ Event Popup

สำหรับเจ้าของร้านที่สนใจเปิดใช้ฟีเจอร์ Event Popup สามารถอ่านรายละเอียดการตั้งค่าได้ที่ คู่มือ Event Pop เพิ่มเติมได้เลยนะคะ เพื่อไม่ให้ลูกค้าของคุณพลาดทุกอีเวนท์สำคัญของธุรกิจคุณ
