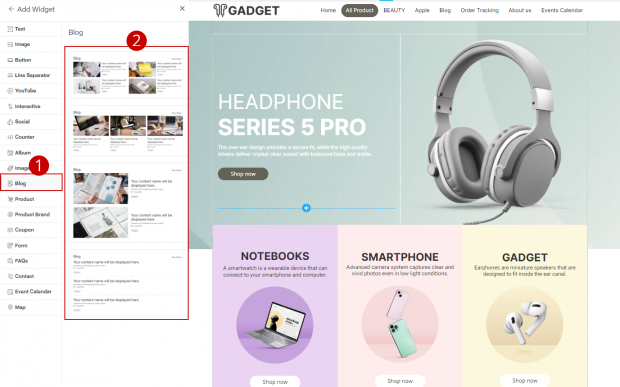
เพิ่มและแก้ไขวิดเจ็ต (Add Widget)
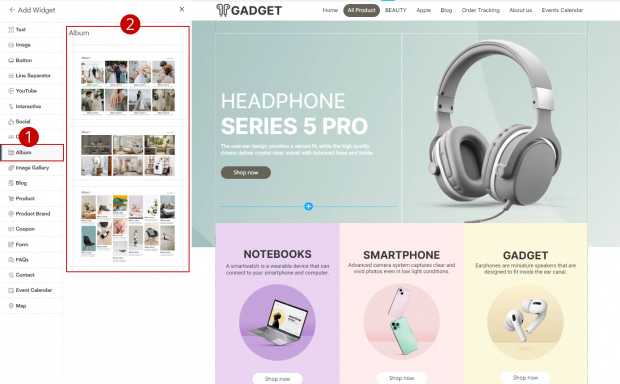
เพิ่มและแก้ไขวิดเจ็ต (Add Widget) ทางระบบมีให้ปรับแต่งในเซคชั่นของหน้าเพจ ซึ่งการ Add Section สามารถดูได้ที่ การปรับแต่งส่วนของเนื้อหา (Add Section) ซึ่งในการเพิ่มวิตเจ็ด ระบบจะมี Preset ให้เลือกทั้งหมด 19 รูปแบบดังนี้
- ข้อความ (Text)
- รูปภาพ (Image)
- ปุ่ม (Button)
- เส้นคั่น (Line Separator)
- ยูทูป (YouTube)
- อินเทอร์แอคทีฟ (Interactive)
- โซเซียล (Social)
- จำนวนนับ (Counter)
- อัลบั้ม (Album)
- แกลเลอรีรูปภาพ (Image Gallery)
- บทความ (Blog)
- สินค้า (Product)
- แบรนด์สินค้า (Product Brand)
- คูปอง (Coupon)
- แบบฟอร์ม (Form)
- คำถามที่พบบ่อย (FAQS)
- ข้อความติดต่อ (Contact)
- ปฏิทินกิจกรรม (Event Calendar)
- แผนที่ (Map)
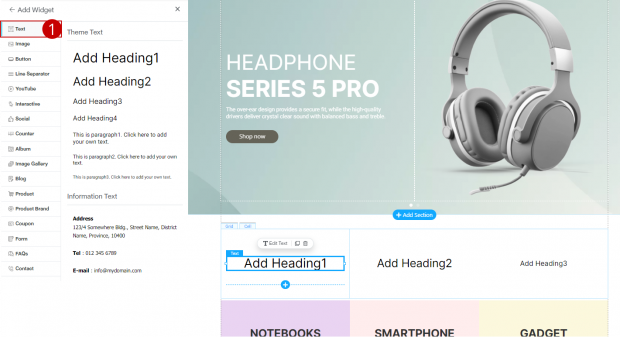
1.ข้อความ (Text) เป็นการสร้างกล่องข้อความ ซึ่งผู้ใช้งานสามารถปรับแต่งจัดตำแหน่งข้อความ ตั้งค่าข้อความ ปรับแต่งพื้นหลังข้อความ และระยะห่างจากขอบได้ โดยมีวิธีการเพิ่มข้อความ (Text) ดังนี้
1. คลิกที่ “ข้อความ” (Text)

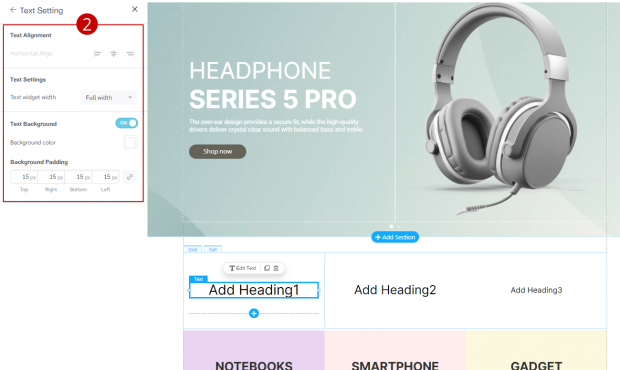
2.ระบบแสดง Site Settings ด้านข้างประกอบไปด้วย
2.1 จัดตำแหน่งข้อความ : ผู้ใช้งานจะสามารถปรับแต่งข้อความได้ก็ต่อเมื่อ ความกว้างของข้อความอยู่ที่
“ความกว้างคงที่” (Fixed width)
2.2 ตั้งค่าข้อความ : ผู้ใช้งานสามารถตั้งค่าความกว้างของข้อความได้ทั้งหมด 2 รูปแบบ คือ “ความกว้างเต็ม” (Full width) และ “ความกว้างคงที่” (Fixed width)
2.3 พื้นหลังข้อความ : เมื่อเปิดการตั้งค่าพื้นหลัง (Text Background) ระบบแสดงให้เลือกสีพื้นหลังที่ต้องการ พร้อมกับแสดงให้กำหนดระยะห่างจากขอบ

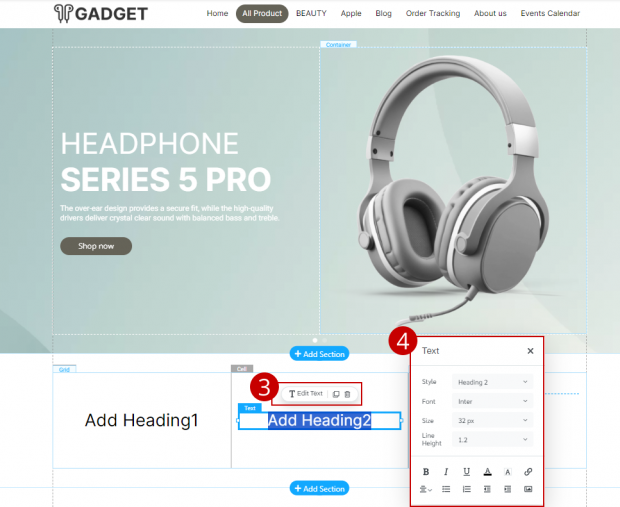
3. กรณีที่ผู้ใช้งานต้องการแก้ไขข้อความให้ คลิกที่ “แก้ไขข้อความ” (Edit Text)
4 ระบบแสดง Pop up ปรับแต่งข้อความ (Text) ผู้ใช้งานสามารถปรับแต่งรูปแบบฟอนต์ ขนาดฟอนต์ ระยะห่าง รวมถึงปรับแต่งสีของข้อความได้

ตัวอย่างวิธีการปรับแต่งพื้นหลังข้อความ (Text)
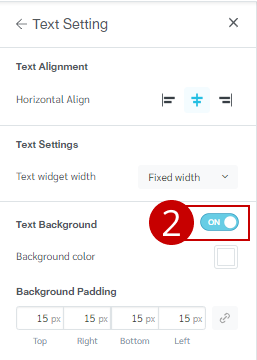
1. ไปที่ “พื้นหลังข้อความ” (Text Background)

2. เปิดการตั้งค่า “พื้นหลังข้อความ” (Text Background)

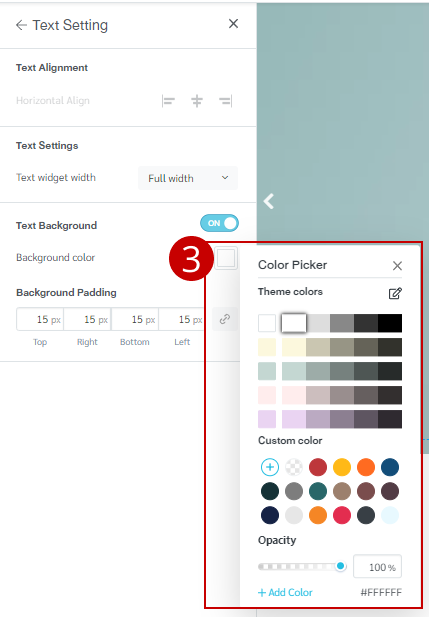
3. คลิกที่ “กล่องสี” เพื่อเลือกสีเพื้นหลังที่ต้องการ

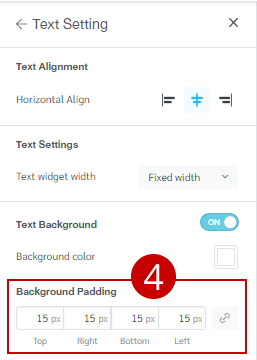
4. ปรับระยะจากขอบ โดยระบบจะตั้งค่าเริ่มต้นที่ระบบตั้งมาให้จะอยู่ที่ 15 ซึ่งผู้ใช้งานสามารถปรับระยะห่างจากขอบได้ความต้องการ


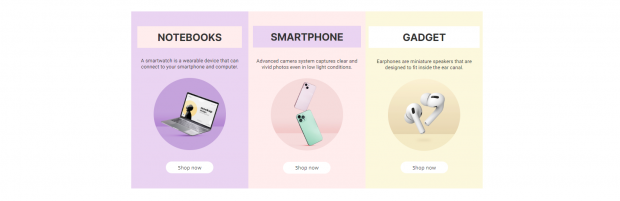
ผลลัพธ์กรณีที่ใส่พื้นหลังข้อความ
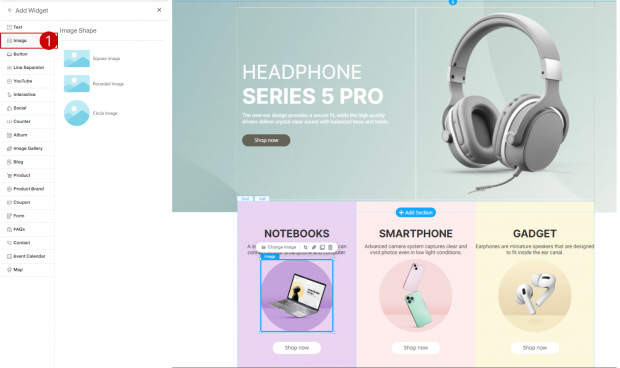
2. รูปภาพ (Image) สามารถเพิ่มรูปภาพที่ต้องการได้ 3 รูปแบบ เมื่อเพิ่มแล้วยังสามารถจัดการรูปภาพตามความต้องการได้ โดยมีวิธีการเพิ่มและการปรับแต่งรูปภาพ (Image) มีดังนี้
1. คลิกที่ “รูปภาพ” (Image)

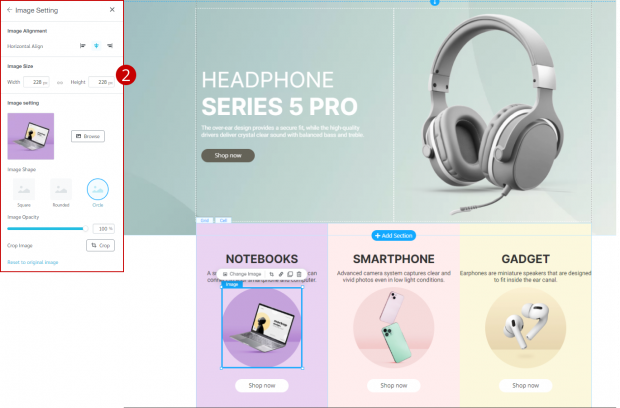
2. ระบบแสดง Site Settings ด้านข้างประกอบไปด้วย
2.1 จัดตำแหน่งรูปภาพ : ผู้ใช้งานสามารถจัดตำแหน่งรูปภาพได้ทั้งหมด 3 รูปแบบ ได้แก่ ชิดซ้าย กึ่งกลาง และชิดขวา
2.2 ขนาดรูปภาพ : ผู้ใช้งานสามารถปรับความกว้าง และความสูงของรูปภาพได้
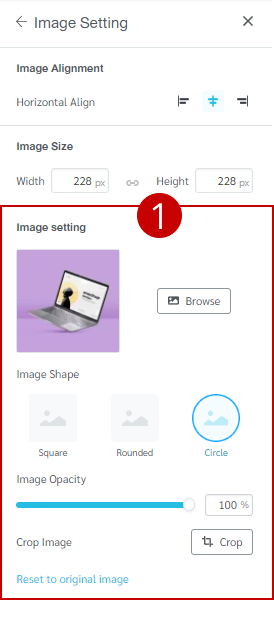
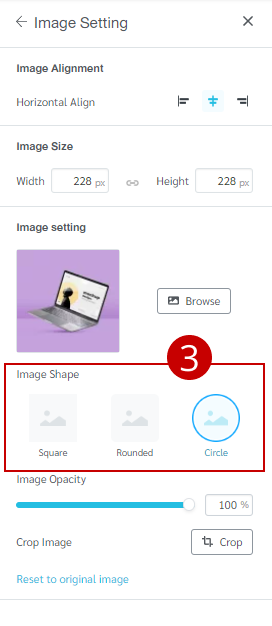
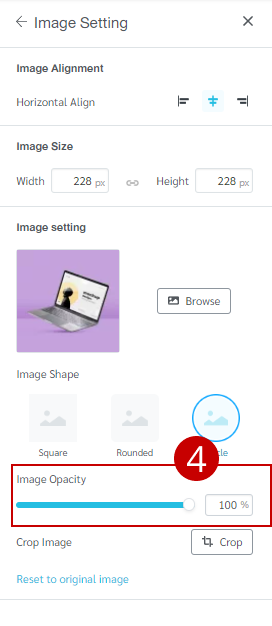
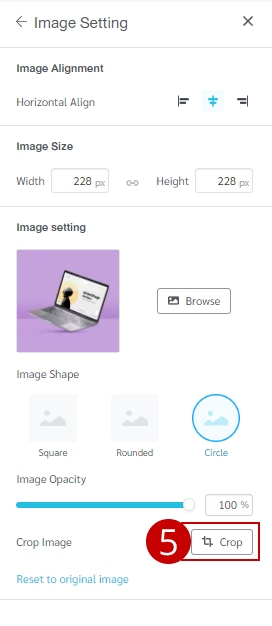
2.3 ตั้งค่ารูปภาพ : ผู้ใช้งานสามารถเลือกรูป เลือกกรอบรูปภาพ ปรับความโปร่งแสงของภาพ ครอบตัดรูปภาพได้

ตัวอย่างวิธีการปรับแต่งรูปภาพ (Image setting)
1. ไปที่การตั้งค่ารูปภาพ (Image setting)

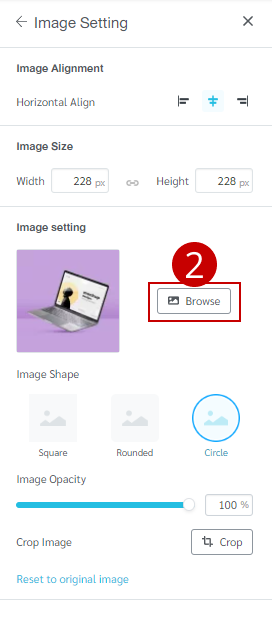
2. ผู้ใช้งานสามารถเปลี่ยนรูปภาพที่ต้องการได้ โดยการคลิกที่ปุ่ม “เลือก” (Browse) เพื่อเลือกรูปที่ต้องการ

3. สามารถปรับรูปแบบกรอกรูปภาพ ได้ทั้งหมด 3 รูปแแบบ ได้แก่
- จัตุรัส
- ขอบมน
- วงกลม

4. สามารถปรับแต่งความโปร่งแสงของภาพ ได้ความต้องการ โดยค่าเริ่มต้น (Default) ระบบกำหนดมาให้จะอยู่ 100 %

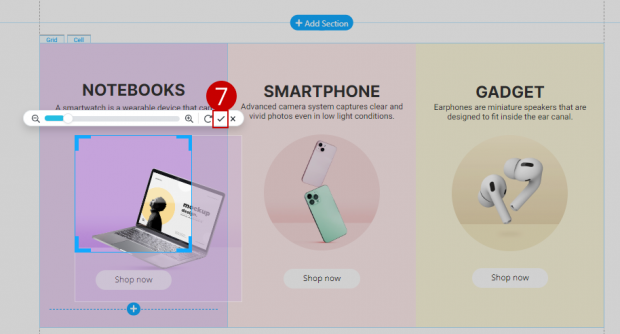
5. กรณีที่ผู้ใช้งานต้องการครอบรูปภาพ ให้คลิกที่ปุ่ม “ครอบตัด” (Crop)

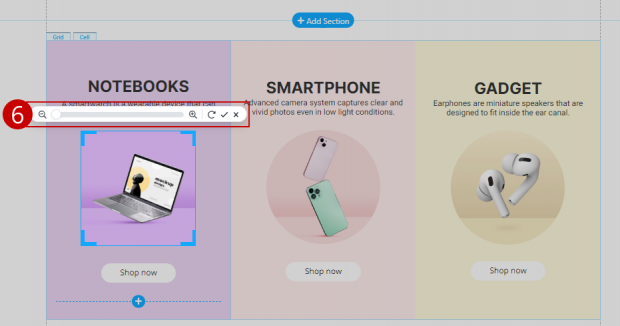
6. ระบบจะแสดงเครื่องมือในการครอบรูปภาพ ผู้ใช้งานสามารถครอบรูปภาพได้ตามความต้องการ

7. เมื่อได้ภาพที่ต้องการแล้ว ให้คลิกที่ไอคอน “เครื่องหมายถูก”


ผลลัพธ์กรณีที่มีการครอบตัดรูปภาพ
3. วิดเจ็ตปุ่ม (Button) สามารถสร้างปุ่มได้ตามความต้องการ ปรับแต่ง สี ขนาด ฟอนต์ของปุ่ม และยังสามารถกำหนดเส้นทางของปุ่มได้ตามความต้องการ โดยวิธีการเพิ่มวิตเจ็ตปุ่มมีดังนี้
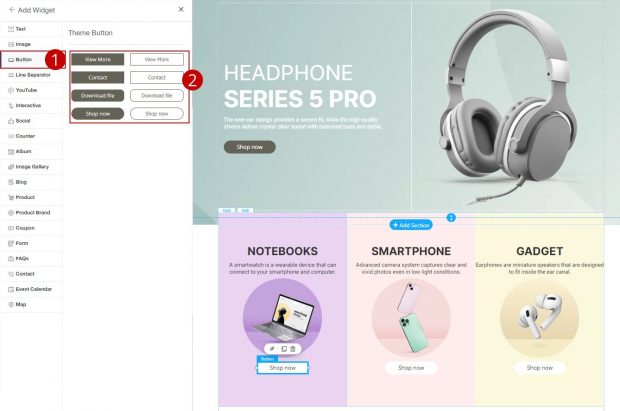
1. คลิกที่ “ปุ่ม” (Button)
2. เลือกรูปแบบปุ่มที่ต้องการ

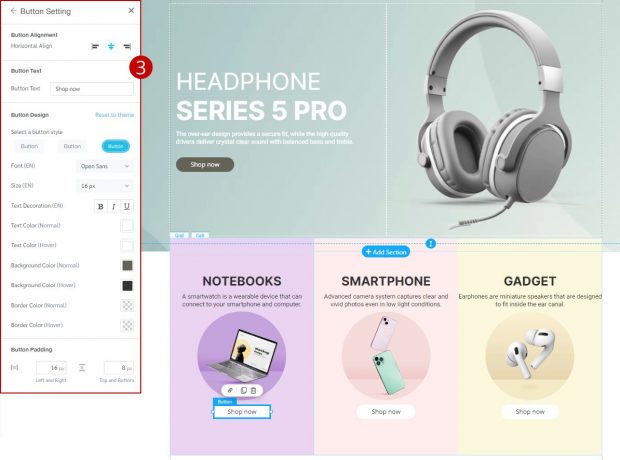
3. ระบบแสดง Site Settings ผู้ใช้งานสามารถปรับแต่งตำแหน่งการจัดวางปุ่ม ข้อความของปุ่ม ปรับแต่งปุ่ม อาทิเช่น รูปแบบฟอนต์ ขนาดฟอนต์ และรูปแบบของปุ่ม เป็นต้น รวมถึงสามารถปรับระยะห่างจากขอบของปุ่มได้


ผลลัพธ์กรณีปรับแต่งดีไซต์ปุ่ม (Button)
4. เส้นคั่น (Line Separator) สามารถสร้างเส้นคั่นตกแต่งส่วนของวิดเจ็ตได้ และยังปรับขนาด สี ตำแหน่งได้ตามความต้องการ โดยวิธีการเพิ่มวิเตเจ็ตเส้นคั่นมีดังต่อไปนี้
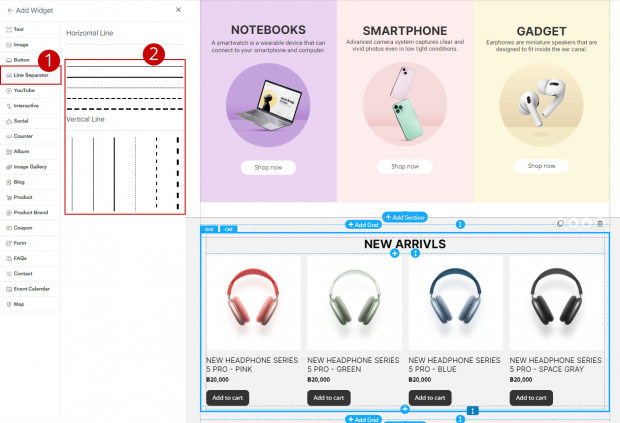
1. คลิกที่ “เส้นคั่น” (Line Separator)
2. เลือกรูปแบบเส้นคั้นที่ต้องการ

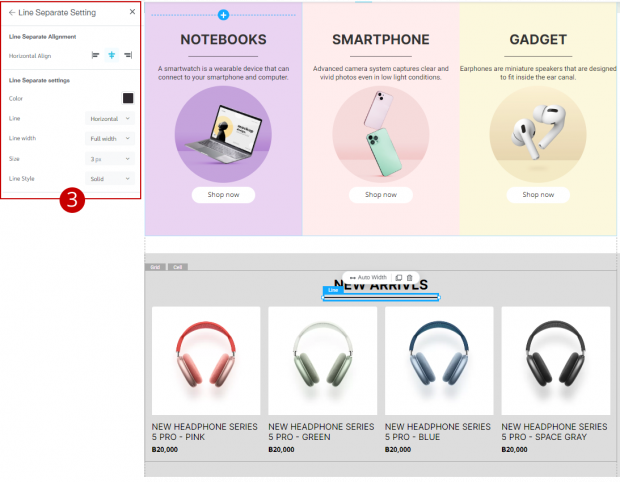
3. ระบบแสดง Site Settings ผู้ใช้งานสามารถปรับแต่งตำแหน่งเส้นคั่น ตั้งค่าเส้นคั่น เช่น สีเส้นคั่น
ความกว้างของเส้นคั่น ขนาด และรูปแบบเส้นคั่นได้

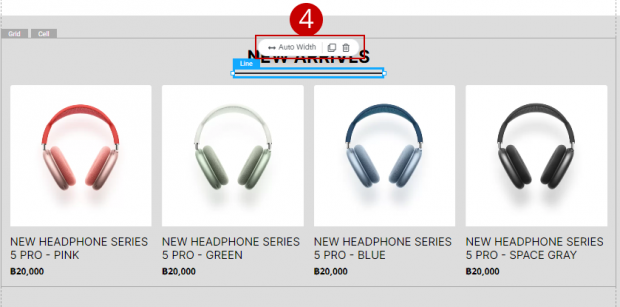
4. กรณีต้องการให้ความกว้างเส้นคั่นเต็มพื้นที่ ให้คลิกที่ปุ่ม “Auto Width”


ผลลัพธ์กรณีเพิ่มวิดเจ็ตเส้นคั่น (Line Separator)
5. วิดเจ็ตยูทูป (YouTube) สามารถแทรกวีดีโอจาก Youtube ตั้งค่าตัวเลือกการเล่นของคลิปได้ โดยวิธีการเพิ่มวิเจ็ตยูทูปมีรายละเอียดดังนี้
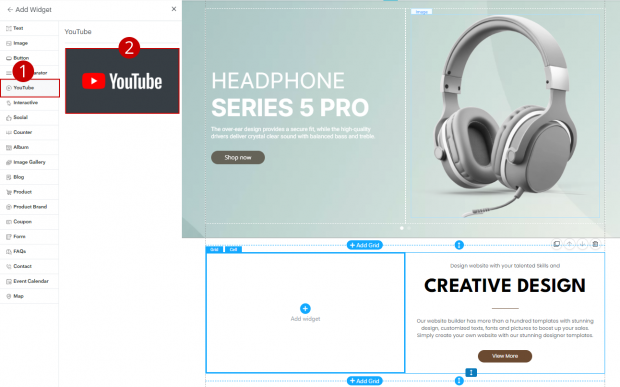
1. คลิกที่เมนู “ยูทูป” (YouTube)
2. คลิกที่ Preset ยูทูป

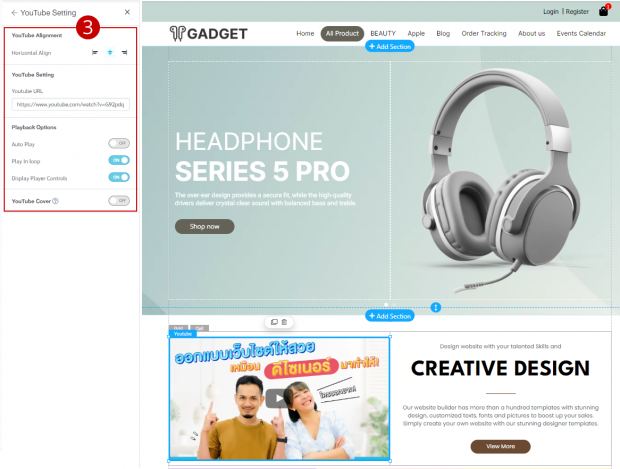
3. ระบบแสดง Site Settings ผู้ใช้งานสามารถปรับจัดตำแหน่งวิดีโอ ตั้งค่าวิดีโอยูทูป รูปแบบการแสดงผล และตั้งหน้าปกวิดีโอยูทูป

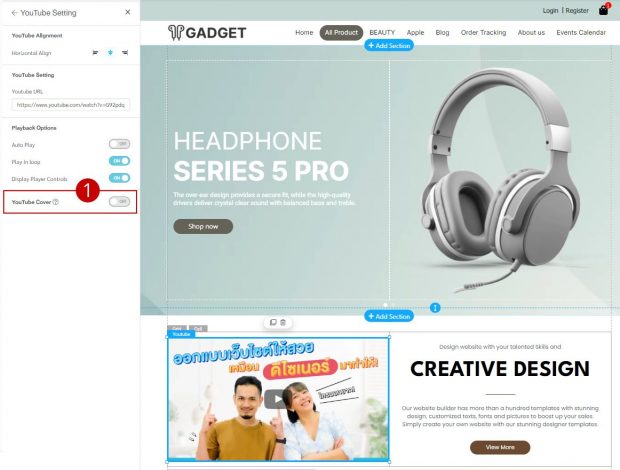
ตัวอย่างวิธีการตั้งค่าหน้าปกวิดีโอยูทูป
1. คลิกที่ปุ่ม “เปิด หน้าปกวิดิโอยูทูป”

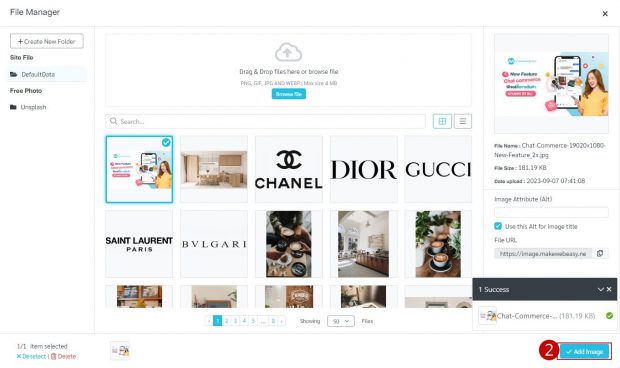
2. ระบบแสดง Modal ระบบจัดการไฟล์ ผู้ใช้งานสามารถเลือกรูปภาพหน้าปกวิดิโอได้ตามความต้องการ จากนั้นให้คลิกที่ปุ่ม “เพิ่มรูปภาพ” (Add image)


ผลลัพธ์กรณีเปลี่ยนรูปปกวิดิโอยูทูป (YouTube)
6. อินเทอร์แอคทีฟ (Interactive) สามารถสร้างวิดเจ็ตที่มีลูกเล่นของข้อความเคลื่อนไหวได้ ซึ่งวิธีการเพิ่มวิตเจ็ตอินเทอร์แอคทีฟมีดังนี้
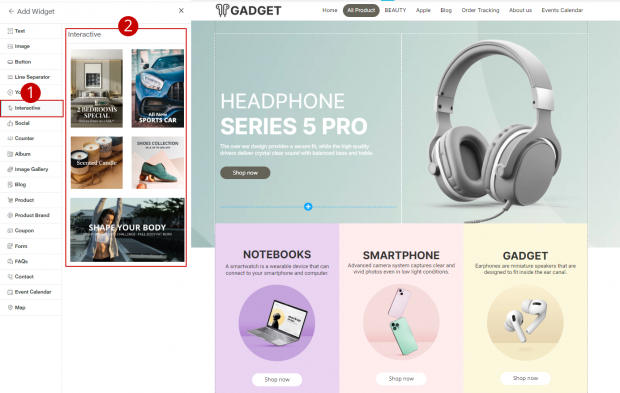
1. คลิกที่ “อินเทอร์แอคทีฟ” (Interactive)
2. เลือกรูปแบบอินเตอร์แอคทีฟที่ต้องการ

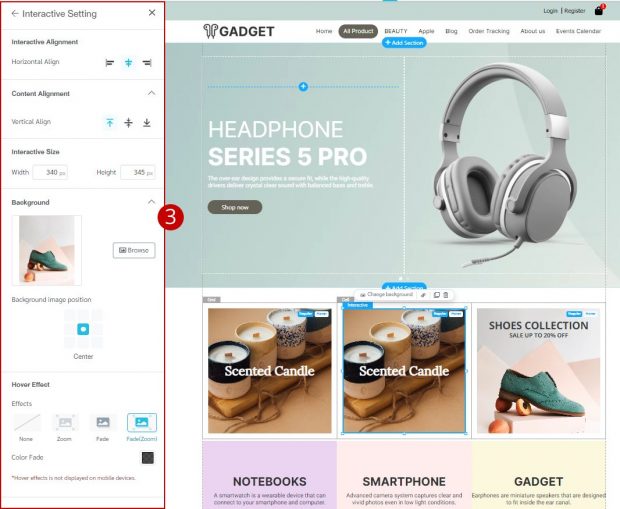
3. ระบบแสดง Site Settings ผู้ใช้งานสามารถปรับจัดตำแหน่งอินเทอร์แอคทีฟ จัดตำแหน่งเนื้อหา ปรับแต่งพื้นหลัง และปรับเอฟเฟกต์เมื่อเมาส์ชี้ได้


ผลลัพธ์กรณีปรับดีไซต์อินเทอร์แอคทีฟ (Interactive)
7. โซเชียล (Social) สามารถสร้างวิดเจ็ตโซเชียล ช่วยให้เราสามารถโปรโมทแบรนด์ให้เป็นที่รู้จัก ติดต่อกับลูกค้าได้ และยังสามารถ เปิด/ปิด การใช้งาน ตั้งค่า Social Media ต่าง ๆ ได้ตามต้องการ โดยวิธีการเพิ่มวิดเจ็ตโซเซียลมีดังนี้
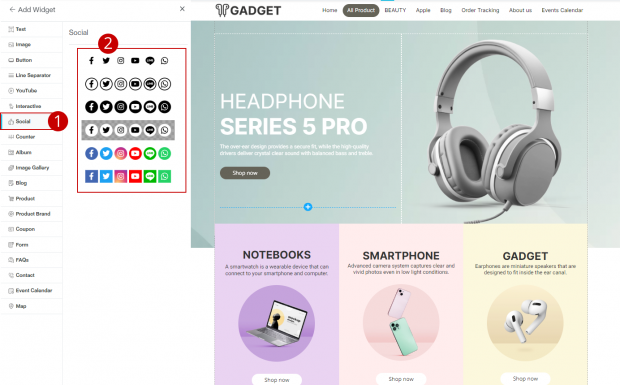
1. คลิกที่ “โซเชียล” (Social)
2. เลือกรูปแบบโซเซียล (Preset) ที่ต้องการ

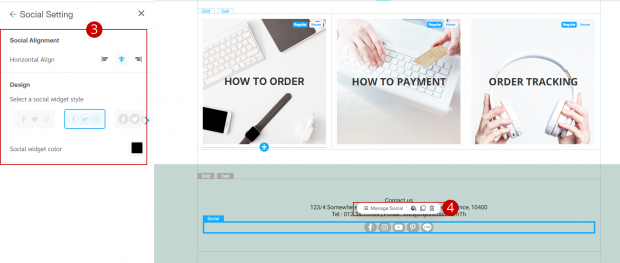
3. ระบบแสดง Site Settings ผู้ใช้งานสามารถปรับจัดตำแหน่งสื่อโซเชียล และปรับแต่งรูปแบบโซเซียลได้ตามความต้องการ
4.กรณีที่ผู้ใช้งานต้องการจัดการโซเซียล ให้คลิกที่ปุ่ม “Manage Social”

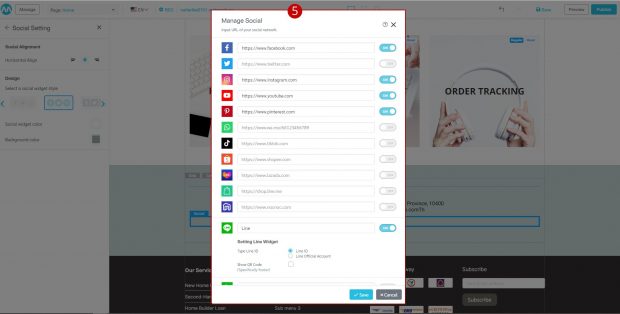
5. ระบบแสดง Modal จัดการโซเซียล ผู้ใช้งานสามารถเปิดปิดการตั้งค่าโซเซีบลได้ความต้องการ


ผลลัพธ์กรณีปรับดีไซต์โซเชียล (Social)
8. จำนวนนับ (Counter) สามารถตั้งค่าการตัวนับเลข และกำหนดความเร็วได้ตามความต้องการ โดยวิธีการเพิ่มวิดเจ็ตจำนวนนับมีดังนี้
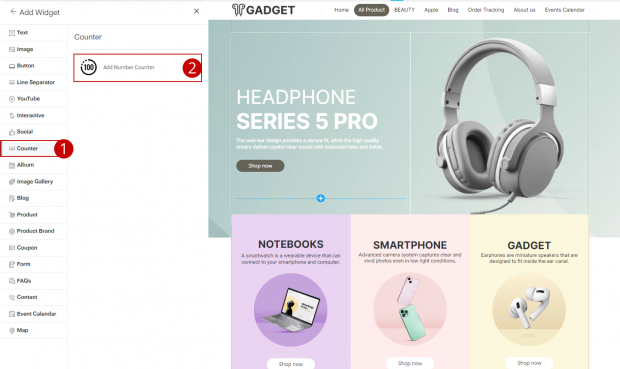
1. คลิกที่ “จำนวนนับ” (Counter)
2. คลิกที่ “Add Number Counter”

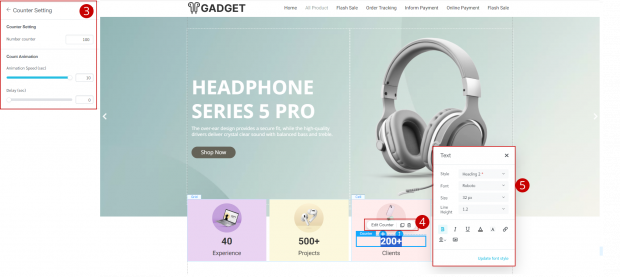
3. ระบบแสดง Site Settings เพื่อให้ผู้ใช้งานตั้งค่าจำนวนนับ
4.กรณีต้องการแก้ไขจำนวนนับให้คลิกที่ “Edit Counter”
5. ระบบแสดง Pop up ปรับแต่งข้อความ (Text) ผู้ใช้งานสามารถปรับแต่งรูปแบบฟอนต์ ขนาดฟอนต์ ระยะห่าง รวมถึงปรับแต่งสีของข้อความได้


ผลลัพธ์กรณีปรับดีไซต์จำนวนนับ (Counter)
9. อัลบั้ม (Album) สามารถสร้างวิดเจ็ตอัลบั้ม ที่มีการลงข้อมูลฝั่งจัดการเว็บไซต์มาแสดงผลได้ และยังตั้งค่ารูปแบบการแสดงผลเลือกหมวดหมู่ ตกแต่งสีชื่ออัลบั้มได้ตามความต้องการ โดยวิธีการเพิ่มวิดเจ็ตอัลบั้มมีดังนี้
1. คลิกที่ “อัลบั้ม” (Album)
2. เลือกรูปแบบ (Preset) ตามความต้องการ

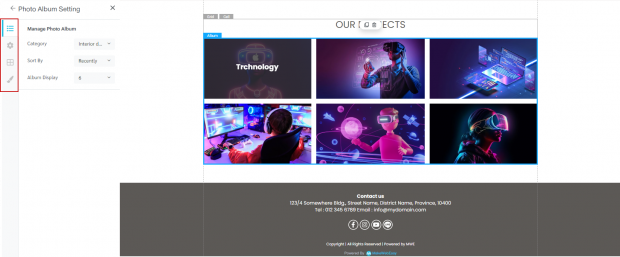
3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 5 ระบบจัดการ ได้แก่
3.1 การจัดการอัลบั้มรูปภาพ (Manage Photo Album)
3.2 การจัดการตั้งค่าหน้าปกอัลบั้มรูปภาพ (Settings Photo Album cover)
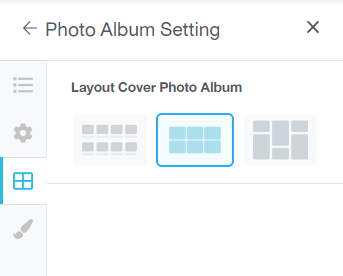
3.3 การจัดการรูปแบบหน้าปกอัลบั้มรูปภาพ (Layout)
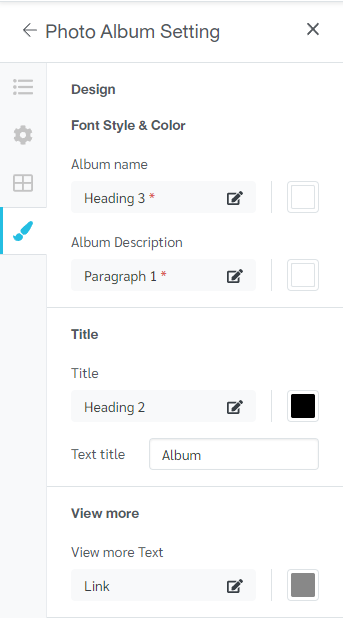
3.4 การจัดการปรับแต่งดีไซน์ (Design)

3.1 การจัดการอัลบั้มรูปภาพ (Manage Photo Album)
คลิกที่แถบ “จัดการ” (Manage) เพื่อเลือกหมวดหมู่ การจัดเรียงข้อมูล และการแสดงจำนวนของอัลบั้มรูปภาพได้

3.2 การจัดการตั้งค่าหน้าปกอัลบั้มรูปภาพ (Settings Photo Album cover)
คลิกที่แถบ “ตั้งค่า” (Settings) เพื่อเปิด / ปิดการ การตั้งค่าการแสดงผลการแสดงผลหน้าปกอัลบั้ม

3.3 การจัดการรูปแบบหน้าปกอัลบั้มรูปภาพ (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อเลือกรูปแบบหน้าปกอัลบั้ม

3.4 การจัดการปรับแต่งดีไซน์ (Design)
คลิกที่แถบ “ดีไซต์” (Design) เพื่อปรับแต่งรูปแบบฟอนต์และสีของฟอนต์


ตัวอย่างการแสดงผลตั้งค่าแกเลอรี่รูปภาพ (Image Gallery)
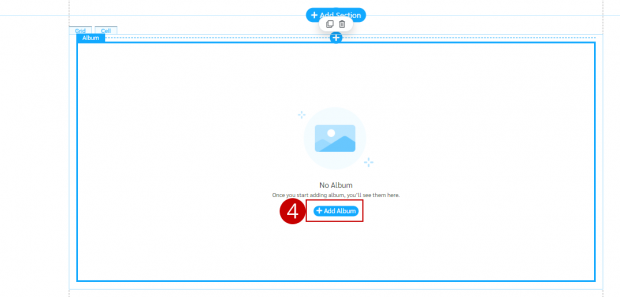
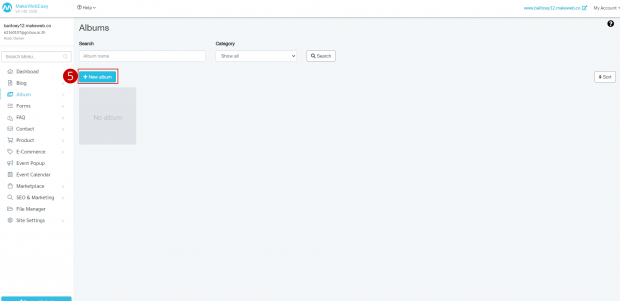
4. กรณีที่เพิ่มวิดเจ็ตอัลบั้ม โดยไม่มีข้อมูลในระบบหลังบ้าน ให้คลิกที่ “เพิ่มอัลบัม” (Add Album)

5. ระบบจะพามาที่ระบบหลังบ้าน โดยไปที่เมนู “อัลบั้ม” (Album) > “อัลบั้มทั้งหมด” (All Album) จากนั้นคลิกที่ปุ่ม “เพิ่มอัลบัมใหม่” (New album) ซึ่งรายละเอียดในการเพิ่มอัลบั้มสามารถดูได้ที่ การสร้างอัลบั้มใหม่

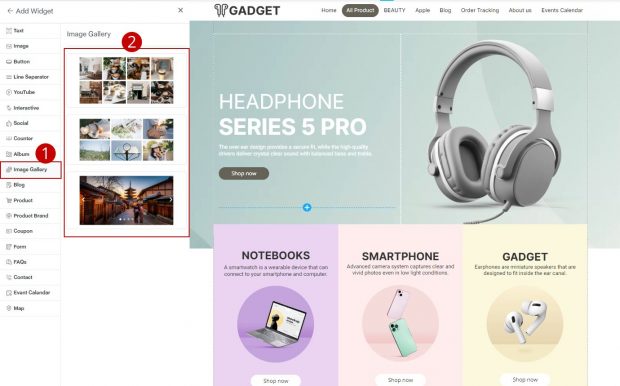
10. แกลเลอรี่รูปภาพ (Image Gallery) สามารถสร้างวิดเจ็ตแกลเลอรี่ภาพได้ตามความต้องการ และยังปรับแต่งการแสดงผลภาพได้ โดยวิธีการเพิ่มวิดเจ็ตแกลเลอรี่รูปภาพ
1. คลิกที่ “แกลเลอรี่รูปภาพ” (Image Gallery)
2. เลือกรูปแบบ (Preset) ตามความต้องการ

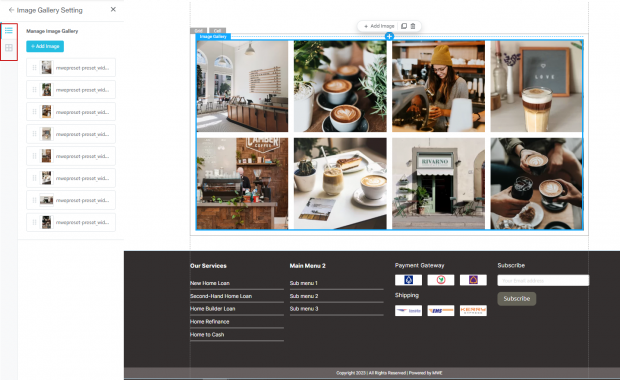
3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 2 ระบบจัดการ ได้แก่
3.1 การจัดการแกเลอรี่รูปภาพ (Manage Image Gallery)
3.2 การจัดการรูปแบบแกเลอรี่รูปภาพ (Layout)

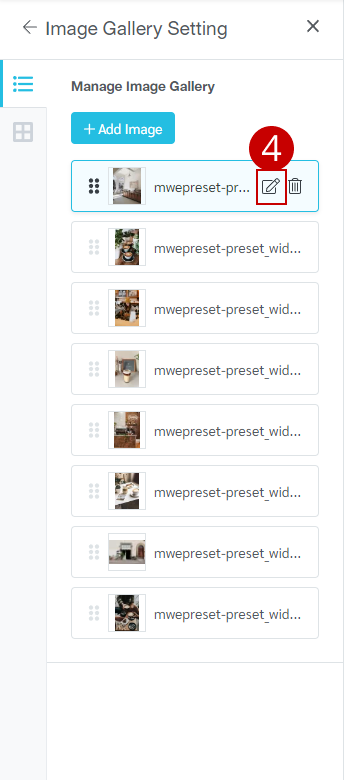
3.1 การจัดการแกเลอรี่รูปภาพ (Manage Image Gallery)
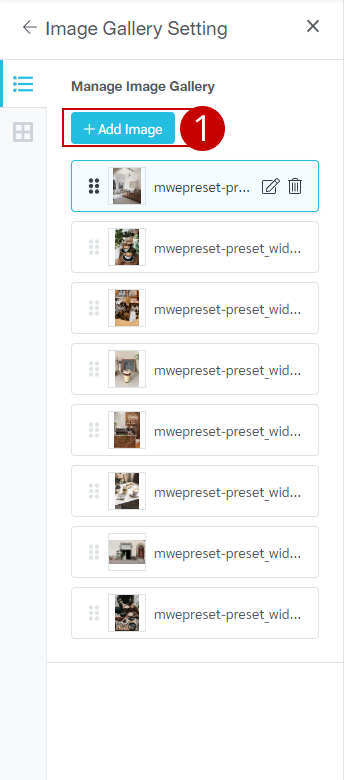
คลิกที่แถบ “จัดการ” (Manage) เพื่อจัดการอัลบั้มรูปภาพ เช่นการเพิ่ม ลบ และแก้ไขรูปภาพ โดยวิธีการจัดการแกเลอรี่มีดังนี้
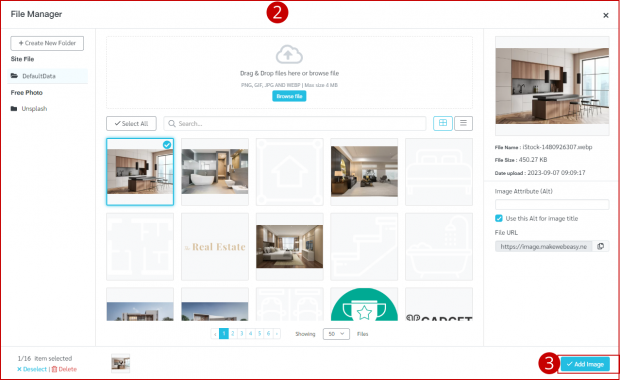
1. คลิกที่ปุ่ม “เพิ่มรูปภาพ” (Add Image)

2. ระบบแสดง Modal “จัดการไฟล์” (File Manage)
3. คลิกที่ปุ่ม “เพิ่มรูปภาพ” (Add Image)

4. คลิกที่ “ไอคอนแก้ไข” เพื่อแก้ไขรูปภาพ

5. คลิกที่ “ไอคอนถังขยะ” เพื่อลบรูปภาพ

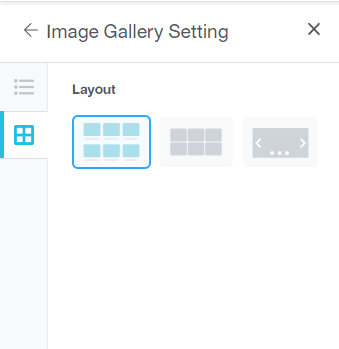
3.2 การจัดการรูปแบบแกเลอรี่รูปภาพ (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อเลือกรูปแบบแกเลอรี่รูปภาพ


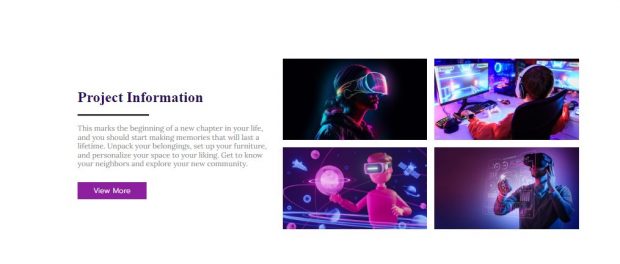
ตัวอย่างการแสดงผลตั้งค่าแกเลอรี่รูปภาพ (Image Gallery)
11. บทความ (Blog) สามารถสร้างวิดเจ็ตบทความที่มีการเขียนบทความลงฝั่งจัดการเว็บไซต์ ดึงเพื่อมาแสดงผลที่หน้าเพจได้ และยังสามารถเลือกรูปแบบการตั้งค่าการแสดงผลต่าง ๆ ได้ โดยวิธีการเพิ่มวิด
เจ็ตบทความ (Blog)
1. คลิกที่ “บทความ” (Blog)
2. เลือกรูปแบบ (Preset) ตามความต้องการ

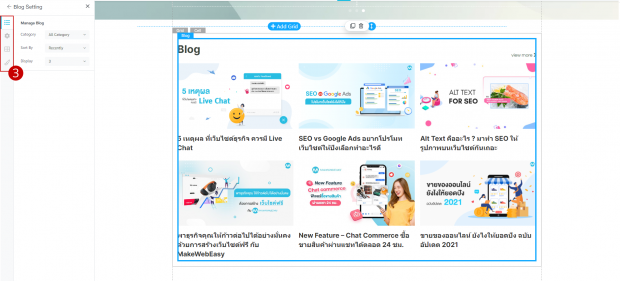
3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 4 ระบบจัดการ ได้แก่
3.1 การจัดการบทความ (Manage Blog)
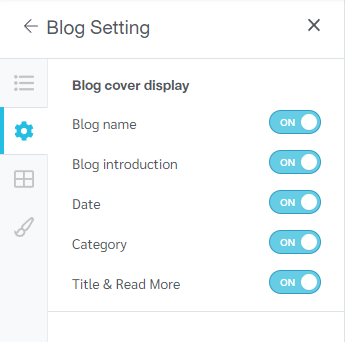
3.2 การจัดการตั้งค่าการแสดงผลหน้าปกบทความ (Blog cover display)
3.3 การจัดการรูปแบบบทความ (Layout)
3.4 การจัดการปรับแต่งดีไซน์ (Design)

3.1 การจัดการบทความ (Manage Blog)
คลิกที่แถบ “จัดการ” (Manage) เพื่อเลือกหมวดหมู่ การจัดเรียงข้อมูล และการแสดงจำนวนของบทความได้

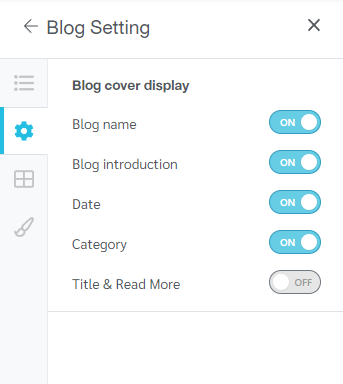
3.2 การจัดการตั้งค่าการแสดงผลหน้าปกบทความ (Blog cover display)
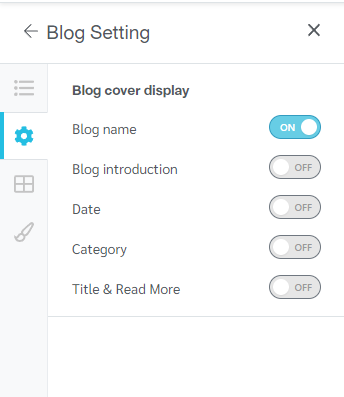
1. คลิกที่แถบ “ตั้งค่า” (Settings) เพื่อเปิด / ปิดการ การตั้งค่าการแสดงผลการแสดงผลหน้าปกบทความ


ผลลัพธ์กรณีเปิดการตั้งค่าการแสดผลบทความทั้งหมด
2. กรณีตั้งค่าการแสดงผลหน้าปก บทความ โดยเปิดชื่อบทความอย่างเดียว ระบบจะแสดงผลลัพธ์ดังนี้


ผลลัพธ์กรณีเปิดการตั้งค่าชื่อบทความ
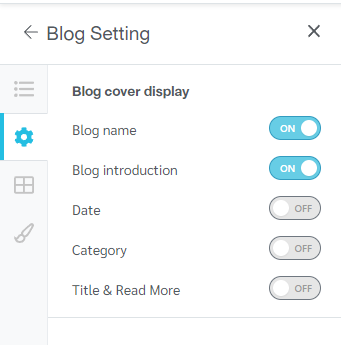
3. กรณีตั้งค่าการแสดงผลหน้าปก บทความ โดยเปิดชื่อบทความ และคำขึ้นต้นเนื้อหา (Blog introduction) ระบบจะแสดงผลลัพธ์ดังนี้


ผลลัพธ์กรณีเปิดการตั้งค่าชื่อบทความ และคำขึ้นต้นเนื้อหา (Blog introduction)
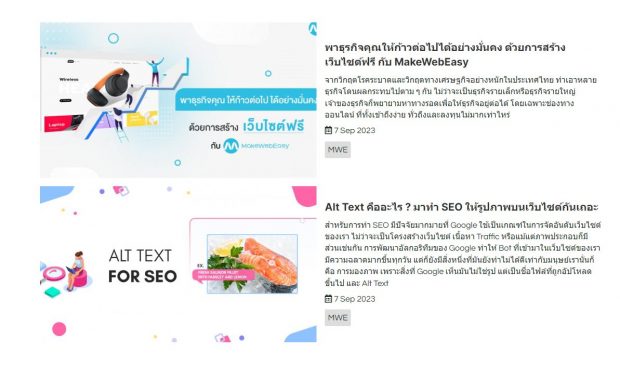
4. กรณีตั้งค่าการแสดงผลหน้าปก บทความ โดยเปิดชื่อบทความ และคำขึ้นต้นเนื้อหา (Blog introduction) วันที่ หมวดหมู่บทความ ระบบจะแสดงผลลัพธ์ดังนี้


ผลลัพธ์กรณีเปิดการตั้งค่าชื่อบทความ คำขึ้นต้นเนื้อหา (Blog introduction) วันที่ และหมวดหมู่บทความ
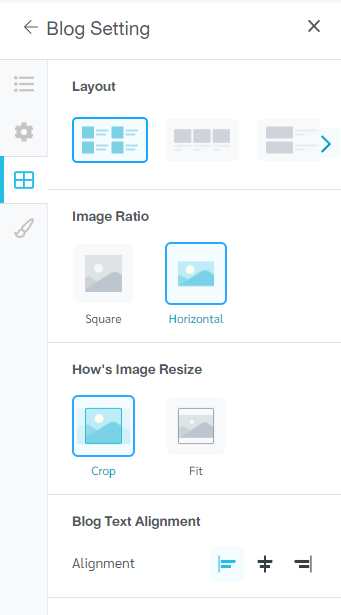
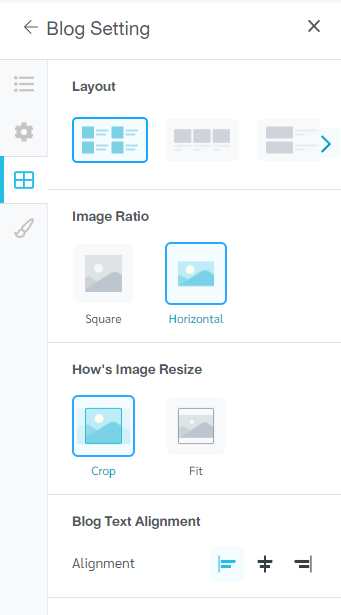
3.3 การจัดการรูปแบบบทความ (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อเลือกรูปแบบบทความ ปรับอัตราส่วนภาพ ปรับขนาดรูปภาพ และการจัดตำแหน่งข้อความของบทความได้

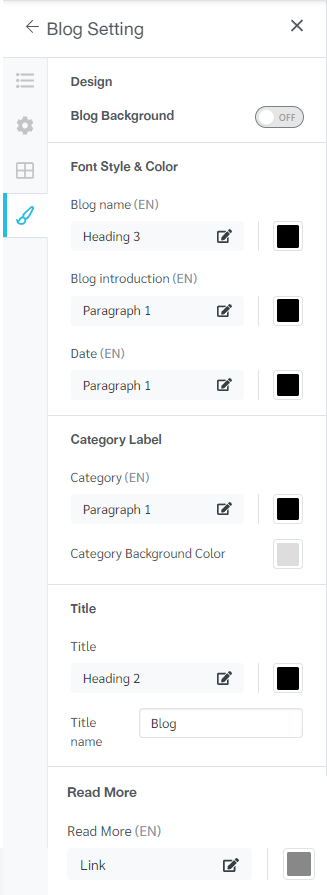
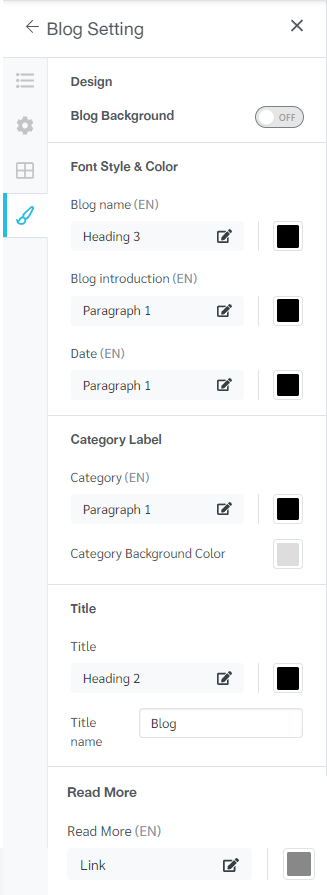
3.4 การจัดการปรับแต่งดีไซน์ (Design)
คลิกที่แถบ “ดีไซต์” (Design) เพื่อปรับแต่งรูปแบบฟอนต์และสีของฟอนต์

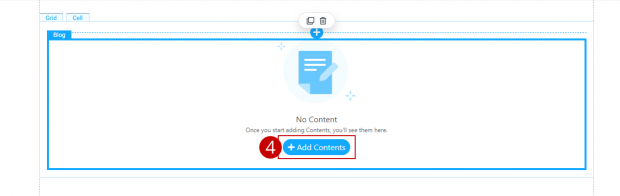
4. กรณีที่ผู้ใช้งานทำการเพิ่มวิดเจ็ตบทความ (Blog) โดยที่ไม่มีข้อมูลบทความในระบบหลังบ้าน ให้คลิกที่ปุ่ม “Add Contents” เพื่อเพิ่มข้อมูลบทความ

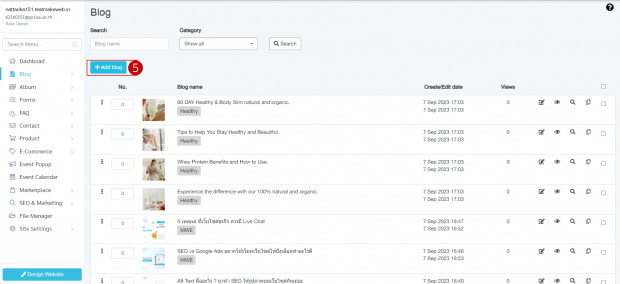
5. ระบบจะพามาที่ระบบหลังบ้านให้ไปที่เมนู “Blog” จากนั้นคลิกที่ปุ่ม “เพิ่มเนื้อหา” (Add Blog) โดยวิธีการเพิ่มเนื้อหา (Blog) สามารถดูได้ที่ การเพิ่มโพสต์ (Blog)

12. สินค้า (Product) สามารถสร้างวิดเจ็ตสินค้าเพื่อดึงการแสดงผลของสินค้าที่เจ้าของเว็บสร้างไว้แล้วมาแสดงให้ทางลูกสั่งซื้อสินค้าได้ และยังสามารถปรับแต่งสีและการจัดวางได้ ซึ่งวิธีการเพิ่มวิดเจ็ตสินค้ามีดังนี้
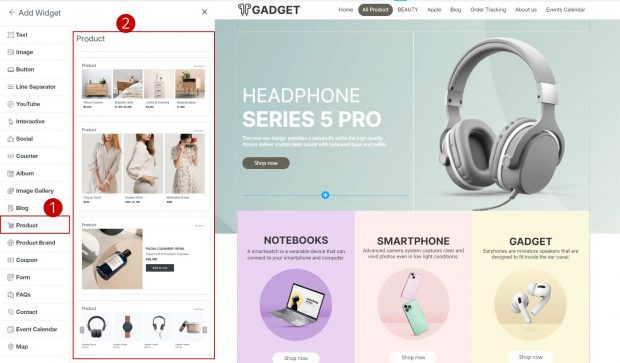
1. คลิกที่ “สินค้า” (Product)
2. เลือกรูปแบบ (Preset) ตามความต้องการ

3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 4 ระบบจัดการ ได้แก่

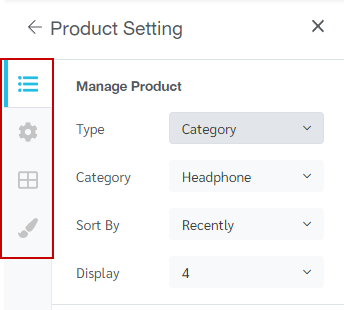
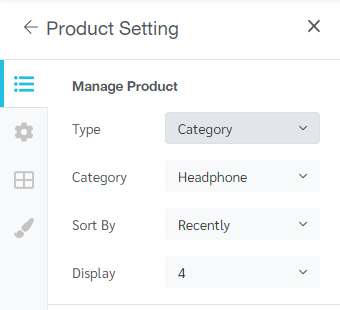
3.1 การจัดการสินค้า (Manage Product)
คลิกที่แถบ “จัดการ” (Manage) เพื่อเลือก ประเภท หมวดหมู่ การเรียงลำดับข้อมูลสินค้า และจำนวนสินค้าที่ต้องการให้แสดงผล ซึ่งข้อมูลจัดการส่วนนี้จะแตกต่างกันออกไปขึ้นอยู่กับผู้ใช้งาน เลือก
“ประเภท” (Type)

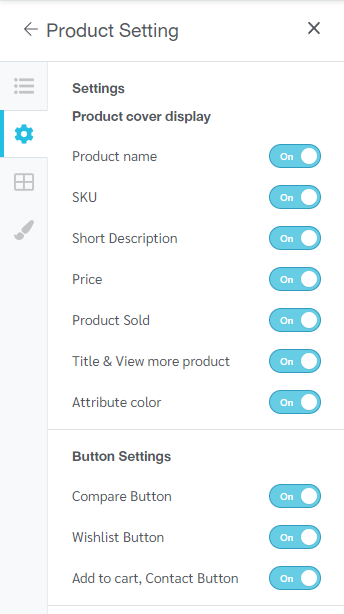
3.2 การจัดการตั้งค่าสินค้า (Settings)
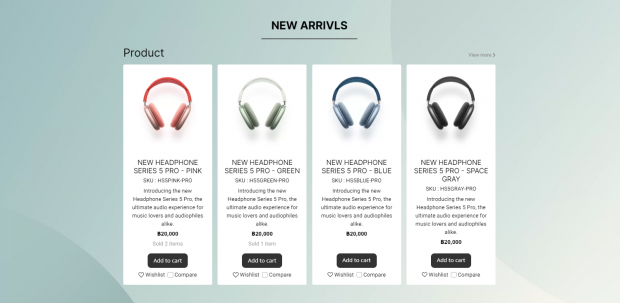
1. คลิกที่แถบ “ตั้งค่า” (Settings) เพื่อเปิด / ปิดการ การตั้งค่าการแสดงผลการแสดงผลหน้าปกสินค้า โดยเปิดการแสดงผลหน้าปกสินค้าทั้งหมด


ผลลัพธ์กรณีเปิดการตั้งค่าสินค้า (Product) ทั้งหมด
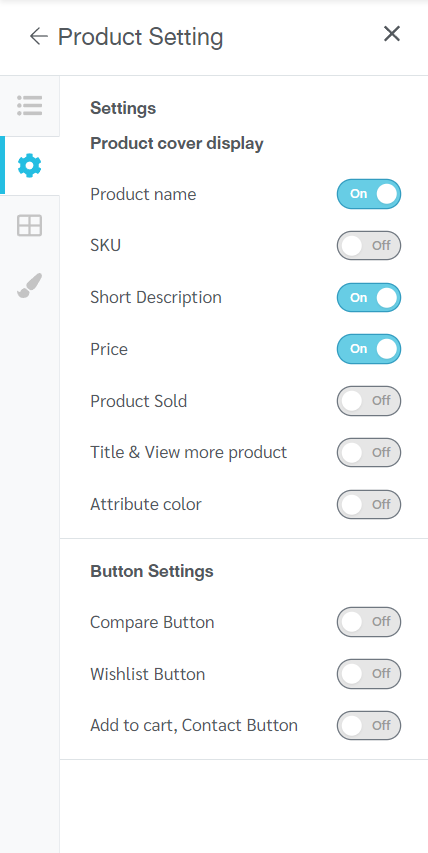
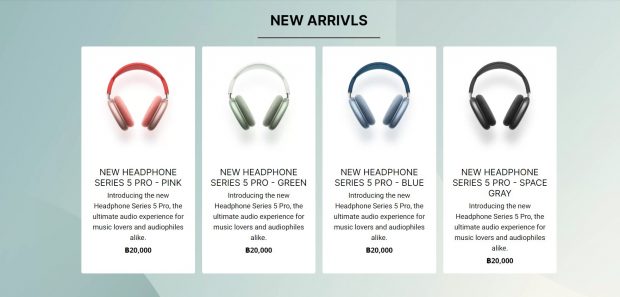
2. กรณีเปิด / ปิดการตั้งค่าการแสดงผลการแสดงผลหน้าปกสินค้า เฉพาะ ชื่อสินค้า คำอธิบายแบบสั้น และราคาสินค้า


ผลลัพธ์การแสดงผลกรณีเปิดการตั้งค่าชื่อสินค้า คำอธิบายแบบสั้น และราคาสินค้า
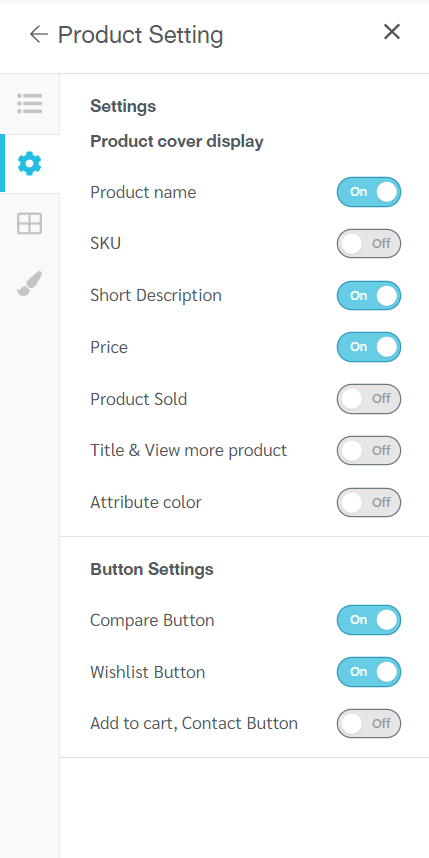
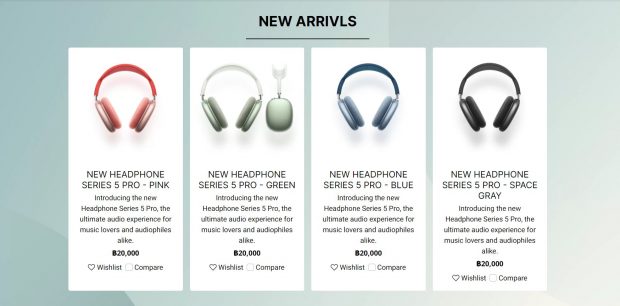
3. กรณีเปิด / ปิดการตั้งค่าการแสดงผลการแสดงผลหน้าปกสินค้า โดยเปิดการแสดงปุ่มเปรียบเทียบสินค้า และรายการโปรด


ผลลัพธ์การแสดงผลกรณีเปิดการตั้งค่าการแสดงปุ่มเปรียบเทียบสินค้า และรายการโปรด
3.3 การจัดการรูปแบบสินค้า (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อเลือกรูปแบบหน้าปกสินค้า ตั้งค่าอัตราส่วนภาพ ปรับขนาดรูปภาพ และจัดตำแหน่งข้อความ

3.4 การจัดการปรับแต่งดีไซต์ (Design)
คลิกที่แถบ “ดีไซต์” (Design) เพื่อปรับเปลี่ยนรูปแบบของฟอนต์ ขนาดฟอนต์ สีของฟอนต์ รวมถึงรูปแบบปุ่ม สีปุ่ม และสามารถปรับแต่งป้ายสินค้า ได้

4. กรณีที่ผู้ใช้งานทำการเพิ่มวิดเจ็ตสินค้า (Product) โดยที่ไม่มีข้อมูลสินค้าในระบบหลังบ้าน ให้คลิกที่ปุ่ม “Add Product” เพื่อเพิ่มข้อมูลสินค้า

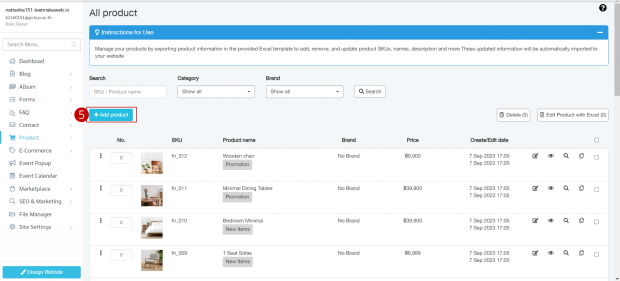
5. ระบบจะพามาที่ระบบหลังบ้าน ให้ไปที่เมนู สินค้า (Product) จากนั้นไปที่เมนู “สินค้าทั้งหมด” (All Product) คลิกที่ปุ่ม “เพิ่มสินค้า” (Add Product) โดยวิธีการเพิ่มสินค้าสามารถดูรายละเอียดได้ที่ วิธีเพิ่มสินค้า Simple product และ วิธีเพิ่มสินค้า Group product

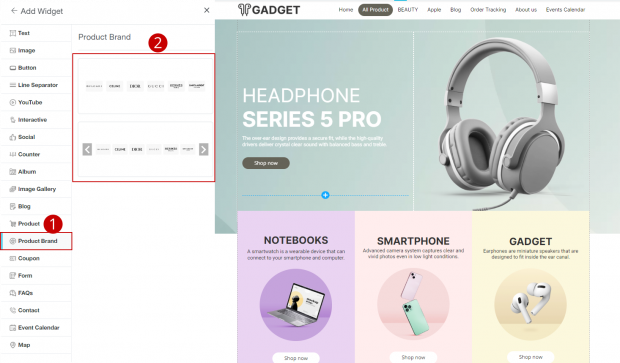
13. แบรนด์สินค้า (Product brand) สามารถสร้างวิดเจ็ตแบรนด์สินค้าที่ร้านจัดกลุ่มสินค้าไว้ เพื่อดึงการแสดงผล และยังสามารถปรับแต่งสีและการจัดวางได้ โดยวิธีการเพิ่มวิดเจ็ตแบรนด์สินค้ามีดังนี้
1. คลิกที่ “แบรนด์สินค้า” (Product brand)
2. เลือกรูปแบบ (Preset) ตามความต้องการ

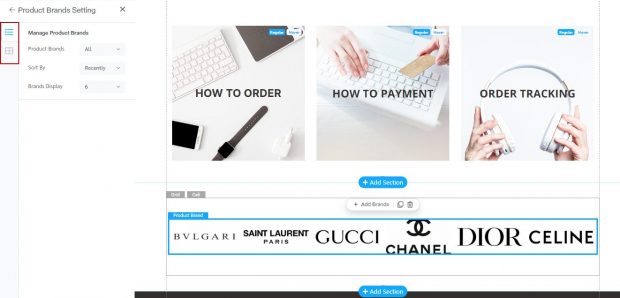
3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 2 ระบบจัดการ ได้แก่
3.1 การจัดการแบรนด์สินค้า (Manage Product)
3.2 การจัดการรูปแบบแบรนด์สินค้า (Layout)

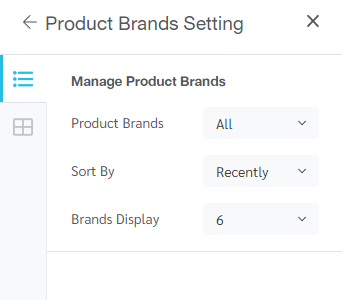
3.1 การจัดการแบรนด์สินค้า (Manage Product)
คลิกที่แถบ “จัดการ” (Manage) เพื่อเลือกหมวดหมู่ การจัดเรียงข้อมูล และการแสดงจำนวนของแบรนด์สินค้าได้

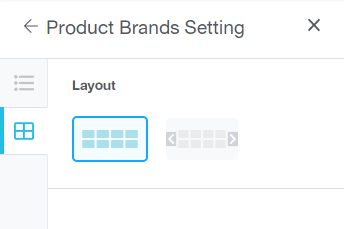
3.2 การจัดการรูปแบบแบรนด์สินค้า (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อเลือกรูปแบบการแสดงผลของแบรนด์สินค้าที่ต้องการ


ตัวอย่างการแสดงผลปรับแต่งดีไซต์ และการตั้งค่าการแสดงผลแบรนด์สินค้า
14. คูปอง (Coupon) สามารถสร้างวิดเจ็ตคูปองส่วนลดมาแสดงผล เพื่อให้ทางลูกค้ากดเก็บโค้ดของคูปองมาใช้งานได้ โดยวิธีการเพิ่มวิดเจ็ตคูปองมีรายละเอียดดังนี้
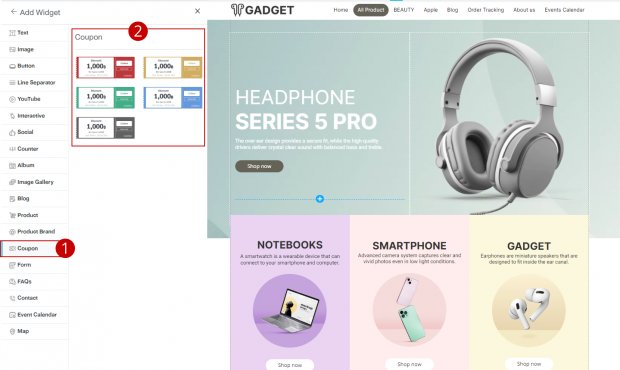
1. คลิกที่ “คูปอง” (Coupon)
2. เลือกรูปแบบ (Preset) ตามความต้องการ

3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 2 ระบบจัดการ ได้แก่
3.1 การจัดการคูปองส่วนลด (Coupon Product)
3.2 การจัดการปรับแต่งดีไซต์ (Design)

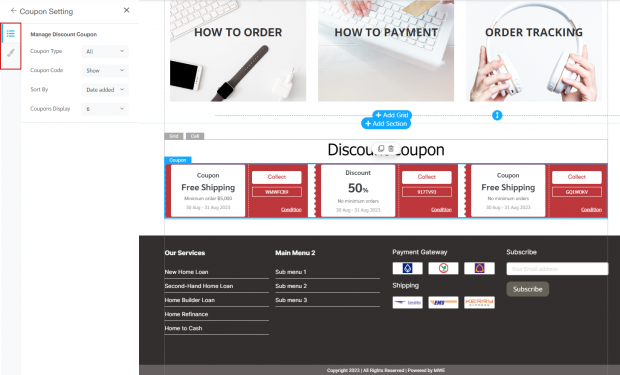
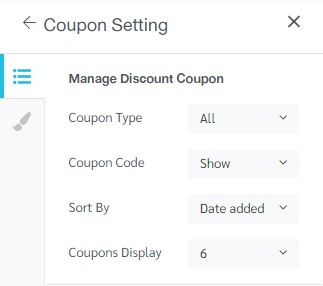
3.1 การจัดการคูปองส่วนลด (Coupon Product)
คลิกที่แถบ “จัดการ” (Manage) เพื่อเลือกประเภทคูปอง รหัสโค้ด การจัดเรียงข้อมูล และการแสดงจำนวนของคูปองได้

3.2 การจัดการปรับแต่งดีไซต์ (Design)
คลิกที่แถบ “ดีไซต์” (Design) เพื่อปรับแต่งคูปอง


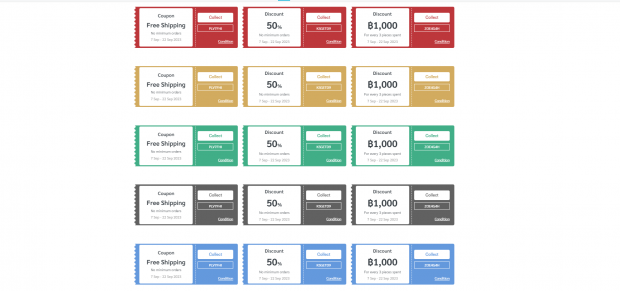
ตัวอย่างการแสดงผลกรณีเพิ่มวิดเจ็ตคูปอง
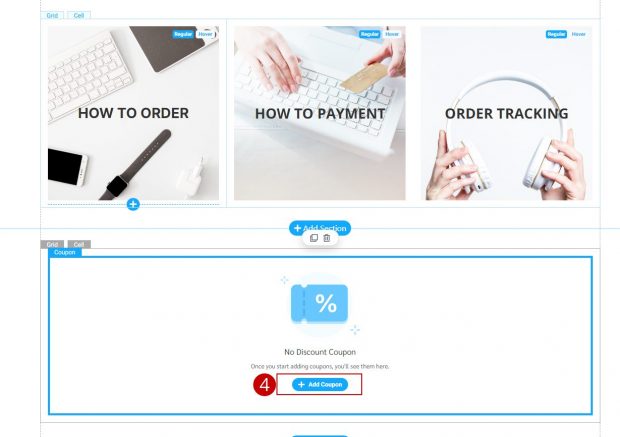
4. กรณีที่เพิ่มวิดเจ็ตแบบคูปอง โดยไม่มีข้อมูลในระบบหลังบ้าน ให้คลิกที่ “สร้างคูปอง” (Add Cdoupon)

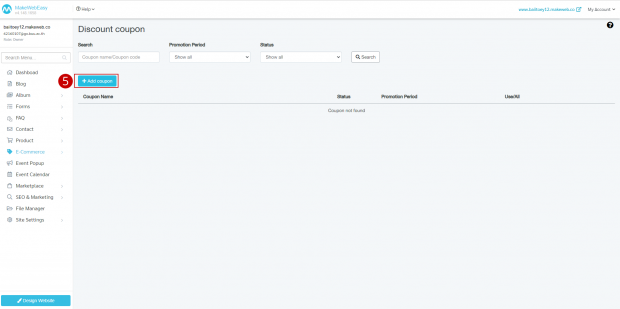
5. ระบบจะพามาที่ระบบหลังบ้าน โดยไปที่เมนู E – Commerce เลือกเมนู Discount cupon จากนั้นกดปุ่ม “สร้างคูปอง” (Add Coupon) ซึ่งวิธีการสร้างคูปองส่วนลดดูรายละเอียดได้ที่ ระบบคูปองส่วนลด

15. แบบฟอร์ม (Form) สามารถสร้างวิดเจ็ตฟอร์มเพื่อดึงการแสดงผลของฟอร์มที่เจ้าของเว็บสร้างไว้แล้วมาแสดงให้ทางลูกค้าส่งข้อมูลได้ และยังสามารถปรับแต่งสีและการจัดวางได้
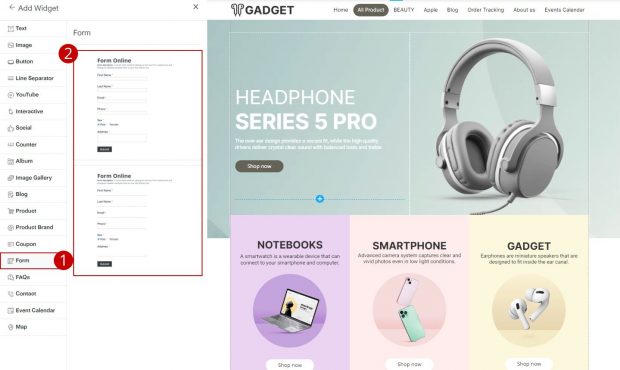
1. คลิกที่ “แบบฟอร์ม” (Form)
2. เลือกรูปแบบฟอร์ม (Preset) ที่ต้องการ

3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 4 ระบบจัดการ ได้แก่
3.1 การจัดการแบบฟอร์ม (Form)
3.2 การจัดการตั้งค่าแบบฟอร์ม (Settings)
3.3 การจัดการรูปแบบฟอร์ม (Layout)
3.4 การจัดการปรับแต่งดีไซต์ (Design)

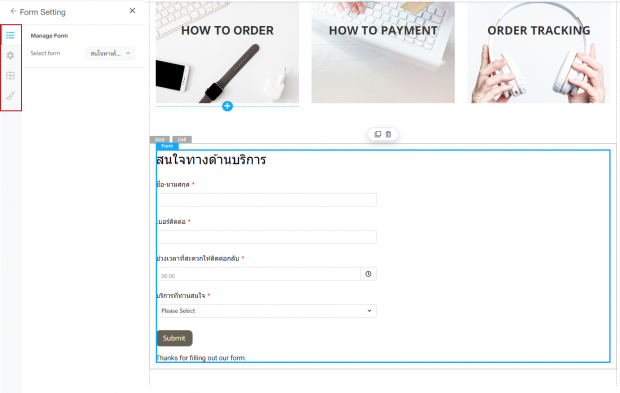
3.1 การจัดการแบบฟอร์ม (Form)
คลิกที่แถบ “จัดการ” (Manage) เพื่อเลือกฟอร์มที่ต้องการ

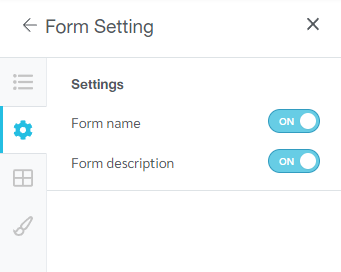
3.2 การจัดการตั้งค่าแบบฟอร์ม (Settings)
คลิกที่แถบ “ตั้งค่า” (Settings) เพื่อเปิด / ปิด ชื่อแบบฟอร์มและรายละเอียดของแบบฟอร์ม

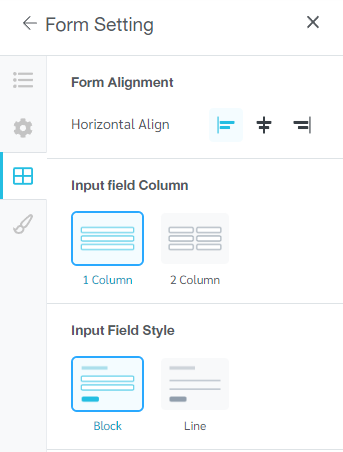
3.3 การจัดการรูปแบบ แบบฟอร์ม (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อจัดรูปแบบการแสดงผลของแบบฟอร์ม

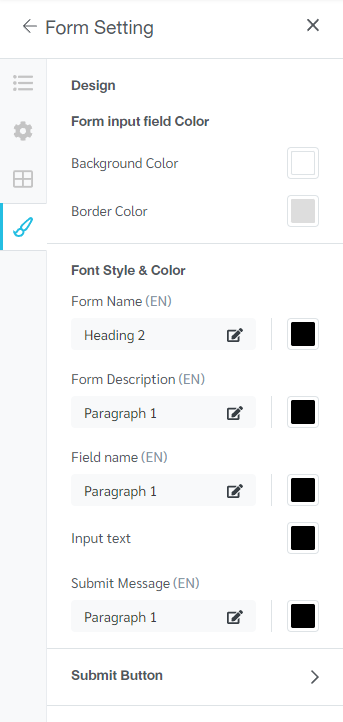
3.4 การจัดการปรับแต่งดีไซต์ (Design)
คลิกที่แถบ “ดีไซต์” (Design) เพื่อปรับพื่อปรับแต่งรูปแบบฟอนต์และสีของฟอนต์

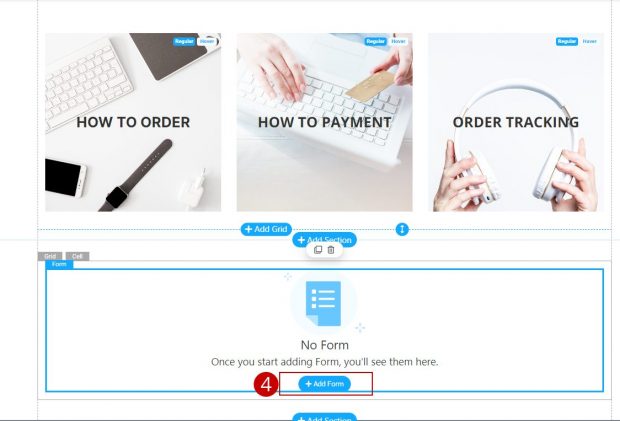
4. กรณีที่เพิ่มวิดเจ็ตแบบฟอร์ม โดยไม่มีข้อมูลในระบบหลังบ้าน ให้คลิกที่ “เพิ่มแบบฟอร์ม” (Add Form)

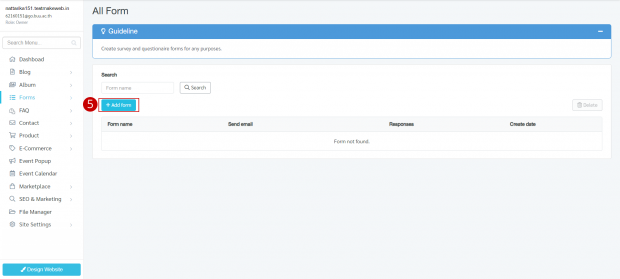
5. ระบบจะพามาที่ระบบหลังบ้าน จากนั้นให้ไปที่เมนู “แบบฟอร์ม” (Forms) คลิกที่ปุ่ม “เพิ่มแบบฟอร์ม” (Add Form) ซึ่งวิธีการเพิ่มแบบฟอร์มสามารถดูรายละเอียดได้ที่ การจัดการระบบแบบฟอร์มออนไลน์


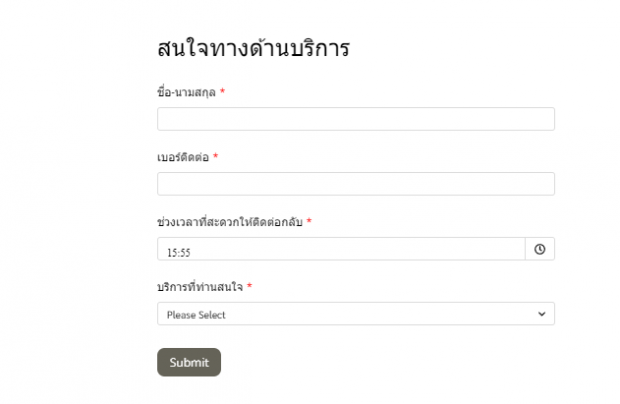
ตัวอย่างการแสดงผลตั้งค่า“แบบฟอร์ม” (Forms)
16. คำถามที่พบบ่อย (FAQs) สามารถสร้างคำถามและคำตอบที่เกิดขึ้นบ่อยระหว่างการขายสินค้าหรือบริการ เพื่อช่วยลดขั้นตอนการตอบคำถามซํ้า ๆ ระหว่างเจ้าของเว็บไซต์และลูกค้า และยังปรับแต่งรูปแบบการแสดงผลได้
1. คลิกที่ “คำถามที่พบบ่อย” (FAQs)
2. เลือกรูปแบบคำถามที่พบบ่อยที่ต้องการ

3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 4 ระบบจัดการ ได้แก่
3.1 การจัดการคำถามที่พบบ่อย (FAQs)
3.2 การจัดการตั้งค่าคำถามที่พบบ่อย (Settings)
3.3 การจัดการรูปแบบคำถามที่พบบ่อย (Layout)
3.4 การจัดการปรับแต่งดีไซต์ (Design)

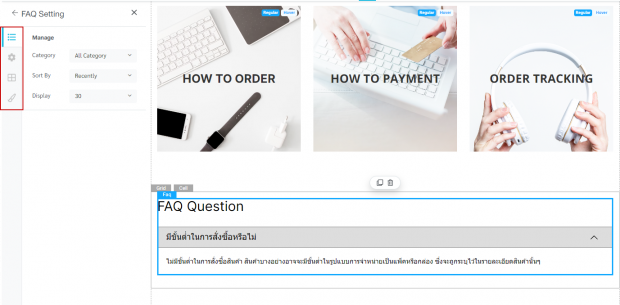
3.1 การจัดการคำถามที่พบบ่อย (FAQs)
คลิกที่แถบ “จัดการ” (Manage) เพื่อเลือกหมวดหมู่ การจัดเรียงข้อมูล และการแสดงจำนวนของอัลบั้มรูปภาพได้

3.2 การจัดการตั้งค่าคำถามที่พบบ่อย (Settings)
คลิกที่แถบ “ตั้งค่า” (Settings) เพื่อเปิด / ปิด การตั้งค่าการแสดงผลชื่อหมวดหมู่

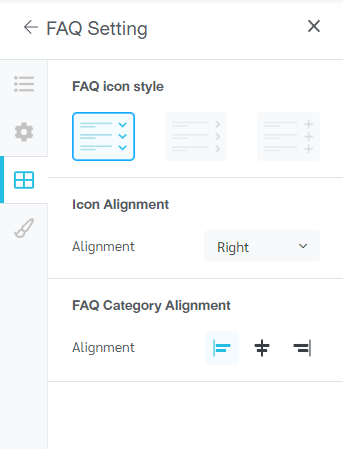
3.3 การจัดการรูปแบบคำถามที่พบบ่อย (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อเลือกไอคอน จัดตำแหน่งของไอคอนและจัดตำแหน่งข้อความของหมวดหมู่คำถามที่พบบ่อยได้

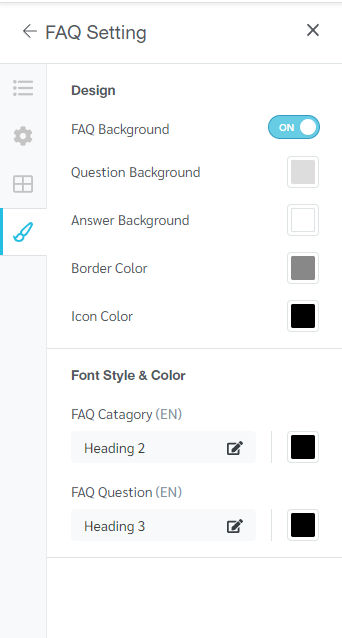
3.4 การจัดการปรับแต่งดีไซต์ (Design)
คลิกที่แถบ “ดีไซต์” (Design) เพื่อปรับแต่งรูปแบบฟอนต์และสีของฟอนต์

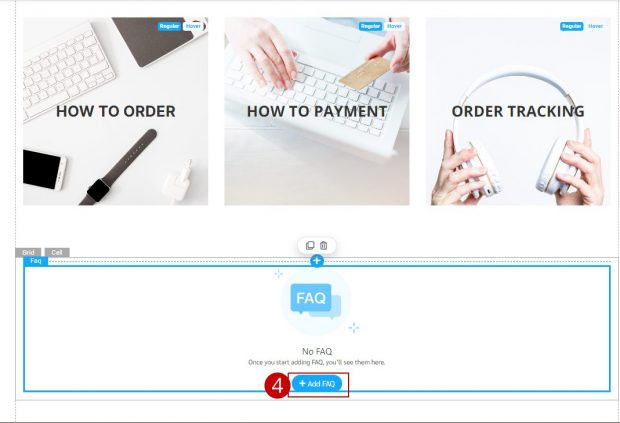
4. กรณีที่เพิ่มวิดเจ็ตคำถามที่พบบ่อย โดยไม่มีข้อมูลในระบบหลังบ้าน ให้คลิกที่ “เพิ่มคำถามที่พบบ่อย” (Add FAQ)

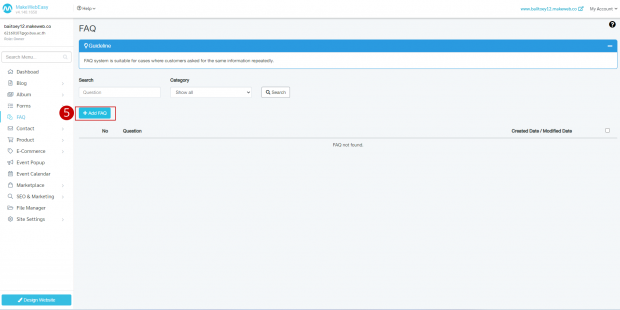
5. ระบบจะพามาที่ระบบหลังบ้าน ให้ไปที่เมนู FAQ จากนั้นคลิกที่ปุ่ม “เพิ่มคำถามที่พบบ่อย” (Add FAQ) โดยการเพิ่มคำถามที่พบบ่อยสามารถดูรายละเอียดได้ที่ ระบบคำถามที่พบบ่อย (FAQ)


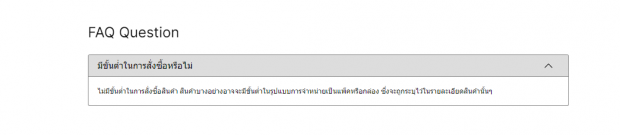
ตัวอย่างการแสดงผลตั้งค่าคำถามที่พบบ่อย (FAQs)
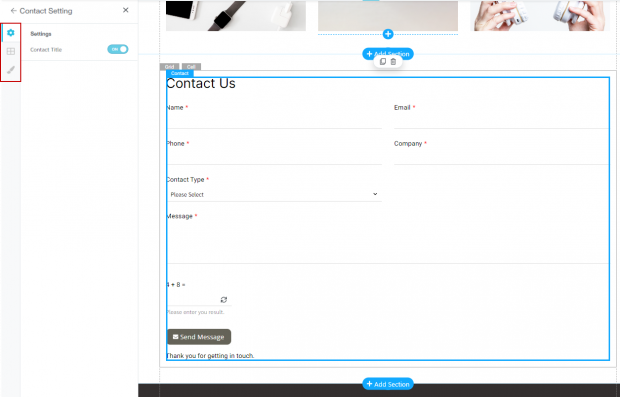
17. ข้อความติดต่อ (Contact) สามารถสร้างวิดเจ็ตช่องทางการติดต่อเพื่อให้ลูกค้าส่งข้อความผ่านระบบกล่องข้อความ ข้อมูลรายละเอียดจะถูกเก็บไว้ที่กล่องข้อความเข้าระบบฝั่งจัดการเว็บ
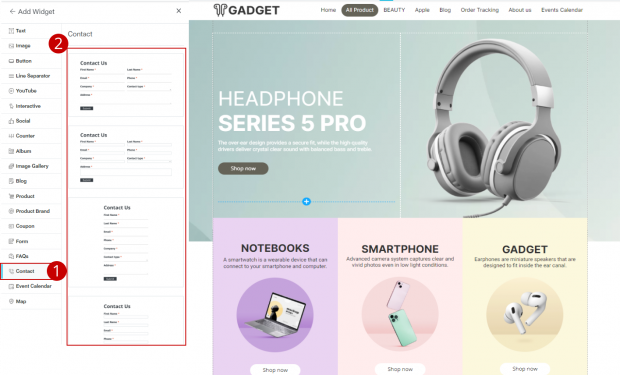
1. คลิกที่ “ข้อความติดต่อ” (Contact)
2. เลือกรูปแบบข้อความติดต่อที่ต้องการ

3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 3 ระบบจัดการ ได้แก่
3.1 การจัดการตั้งค่าข้อความติดต่อ (Settings)
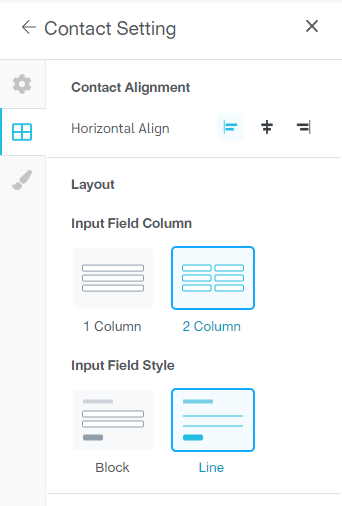
3.2 การจัดการรูปแบบข้อความติดต่อ (Layout)
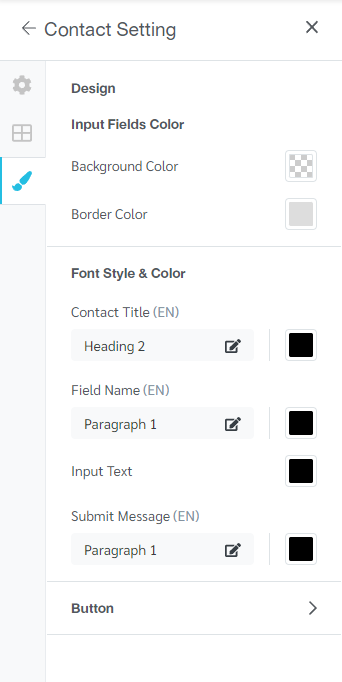
3.3 การจัดการปรับแต่งดีไซต์ (Design)

3.1 การจัดการตั้งค่าข้อความติดต่อ (Settings)
คลิกที่แถบ “ตั้งค่า” (Settings) เพื่อเปิด / ปิด การตั้งค่าการแสดงผลหัวข้อข้อความติดต่อ

3.2 การจัดการรูปแบบข้อความติดต่อ (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อจัดตำแหน่งข้อความของบทความและเลือกรูปแบบของบทความ

3.3 การจัดการปรับแต่งดีไซต์ (Design)
คลิกที่แถบ “ดีไซต์” (Design) เพื่อปรับแต่งรูปแบบฟอนต์และสีของฟอนต์


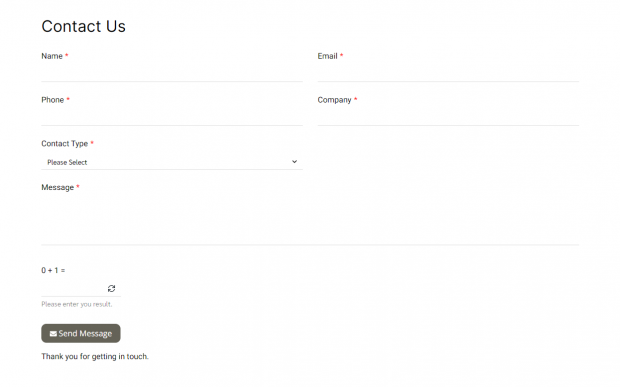
ตัวอย่างการแสดงผลตั้งค่าติดต่อเรา (Contact)
18.ปฏิทินกิจกรรม (Event Calendar) สามารถสร้างวิดเจ็ตปฏิทินกิจกรรมพื่อดูกิจกรรมที่กำลังจะเกิดขึ้นได้ ผ่านปฏิทินกิจกรรม และยังสามารถปรับแต่งรูปแบบและการตั้งค่าการแสดงผลของปฏิทินกิจกรรมได้
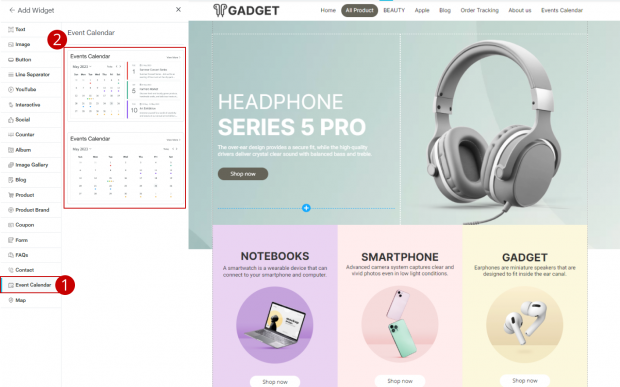
1. คลิกที่ “ปฏิทินกิจกรรม” (Event Calendar)
2. เลือกรูปแบบปฏิทินกิจกรรมที่ต้องการ

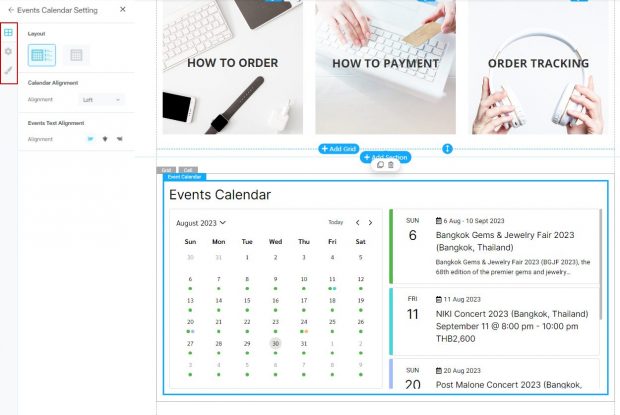
3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 3 ระบบจัดการ ได้แก่
3.1 การจัดการตั้งค่าปฏิทินกิจกรรม (Settings)
3.2 การจัดการรูปแบบปฏิทินกิจกรรม (Layout)
3.3 การจัดการปรับแต่งดีไซต์ (Design)

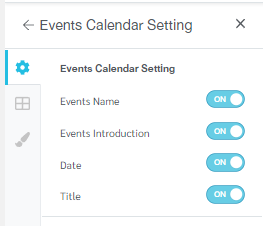
3.1 การจัดการตั้งค่าปฏิทินกิจกรรม (Settings)
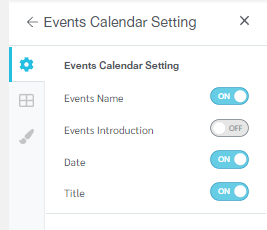
1. คลิกที่แถบ “ตั้งค่า” (Settings) เพื่อเปิด / ปิด การตั้งค่าการแสดงผลปฏิทินกิจกรรม


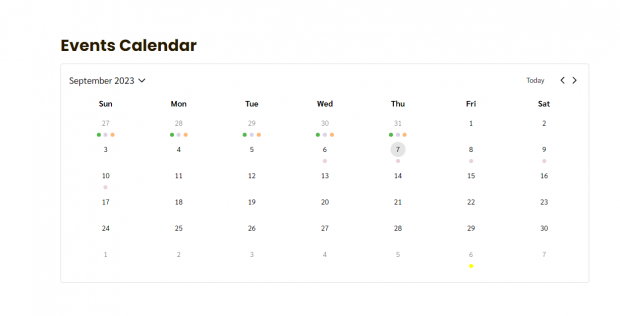
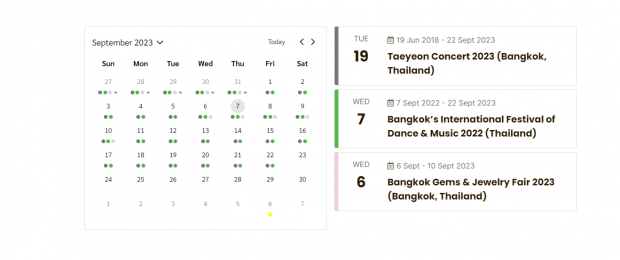
ผลลัพธ์เปิดการตั้งค่าปฏิทินกิจกรรมในรูปแบบปฏิทินทั้งหมด
2. กรณีปิดการตั้งค่าคำขั้นต้นเนื้อหา (Events Introduction)


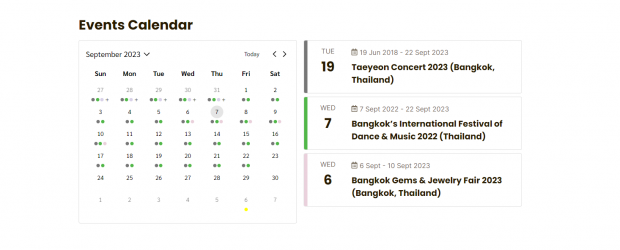
ผลลัพธ์ปิดการตั้งค่าคำขึ้นต้นเนื้อหาปฏิทินกิจกรรมในรูปแบบรายการ
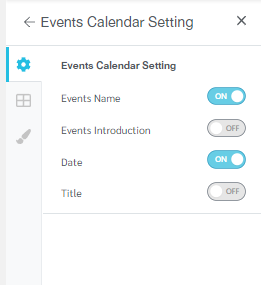
3. กรณีปิดการตั้งค่าคำขั้นต้นเนื้อหา (Events Introduction) และหัวข้อ (Title)


ผลลัพธ์ปิดการตั้งค่าคำขึ้นต้นเนื้อหาปฏิทินกิจกรรมในรูปแบบรายการ
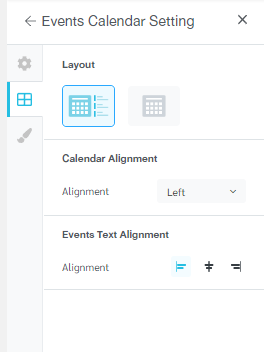
3.2 การจัดการรูปแบบปฏิทินกิจกรรม (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อเลือกรูปแบบปฏิทินกิจกรรมที่ต้องการ รวมถึงทำการจัดตำแหน่งของข้อความ

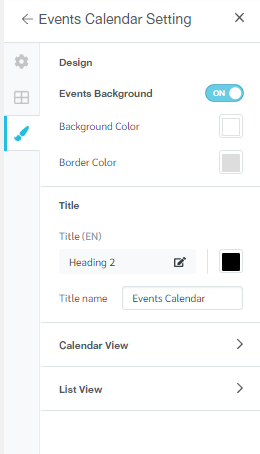
3.3 การจัดการปรับแต่งดีไซต์ (Design)
คลิกที่แถบ “ดีไซต์” (Design) เพื่อปรับแต่งดีไซต์ปฏิทินกิจกรรมทั้งรูปแบบปฏิทิน และรูปแบบรายการ โดยการปรับแต่ดีไซต์จะขึ้นอยู่กับรูปแบบ (Layout) ที่เลือก

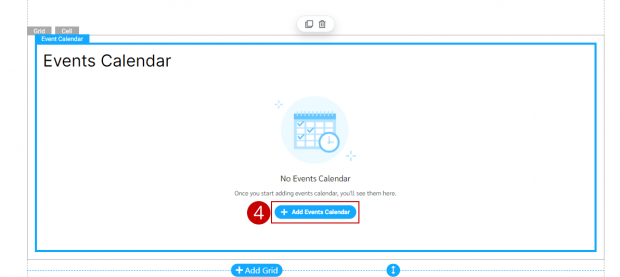
4. กรณีที่เพิ่มวิดเจ็ตปฏิทินกิจกรรม โดยไม่มีข้อมูลปฏิทินกิจกรรมในระบบหลังบ้าน ให้คลิกที่ “เพิ่มปฏิทินกิจกรรม” (Add Events Calendar)

5. ระบบจะพามาที่ระบบหลังบ้าน โดยไปที่เมนู Event Calendar เมื่อคลิกที่ปุ่ม “เพิ่มกิจกรรม” (Add Event) ระบบไปหน้าการเพิ่มข้อมูล ซึ่งรายละเอียดในการเพิ่มข้อมูลสามารถดูได้ที่ ปฎิทินกิจกรรม (Events Calendar)

19. แผนที่ (Map) สามารถสร้างวิดเจ็ตแผนที่เพื่อแสดงตำแหน่งหมุดร้านค้าได้ 1 ตำแหน่งหากเป็นรูปแบบหมุดหลายตำแหน่งจะต้องดำเนินการตั้งค่า Googel Map API โดยวิธีการเพิ่มวิดเจ็ตแผนที่มีดังนี้
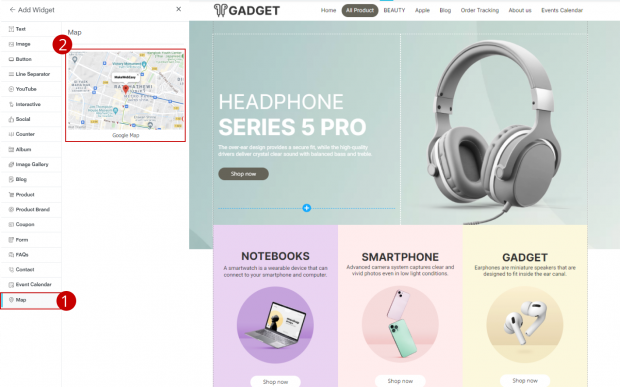
1. คลิกที่ “แผนที่” (Map)
2. เลือกรูปแบบแผนที่

3. ระบบแสดง Site settings ด้านข้าง ประกอบไปด้วยระบบจัดการ ทั้งหมด 2 ระบบจัดการ ได้แก่
3.1 การจัดการแผนที่ (Manage Map)
3.2 การจัดการรูปแบบแผนที่ (Layout)

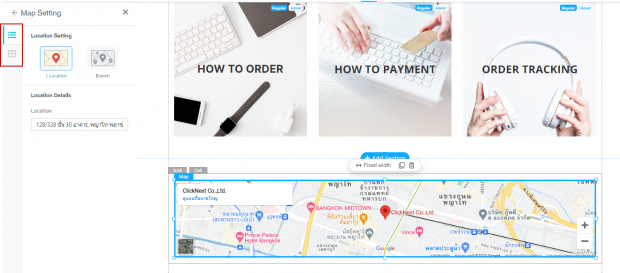
3.1 การจัดการแผนที่ (Manage Map)
คลิกที่แถบ “จัดการ” (Manage) เพื่อเลือกการแสดงผลตำแหน่งที่อยู่และสามารถกรอกรายละเอียดที่อยู่ได้

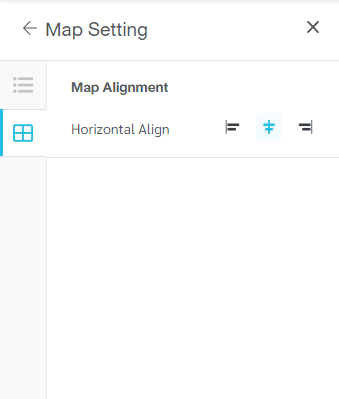
3.2 การจัดการรูปแบบแผนที่ (Layout)
คลิกที่แถบ “รูปแบบ” (Layout) เพื่อจัดตำแหน่งข้อความของแผนที่


ตัวอย่างการแสดงผลตั้งค่าแผนที่ (Map)
