Event Popup
Event Popup คือ การแสดงประกาศของร้านค้าไว้บนหน้าเว็บไซต์ ช่วยให้ผู้เข้าชมเว็บไซต์เห็นประกาศนั้นๆ ได้อย่างชัดเจนและไม่พลาดข่าวสารจากร้านค้า เจ้าของร้านสามารถนำ Event Popup มาใช้งานได้หลากหลายรูปแบบ และปรับเปลี่ยนได้ตามความต้องการ
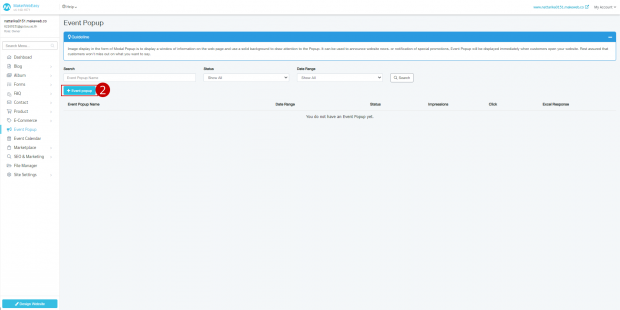
1.ไปที่เมนู “อีเว้นท์ป็อบอัพ” (Events Popup)

2.คลิกที่ปุ่ม “ อีเว้นท์ป็อบอัพ” (Events Popup)

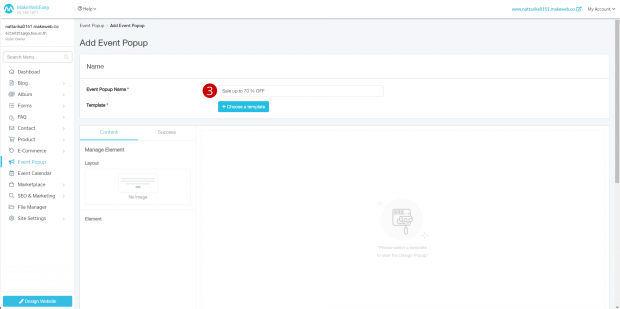
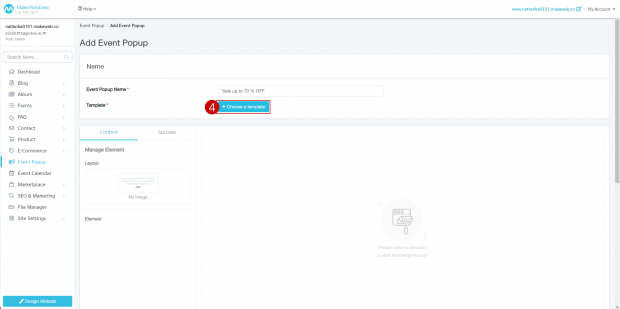
3.ตั้งชื่ออีเว้นท์ป็อบอัพ (Events Popup Name)

4.คลิกที่ปุ่ม “เลือกเทมเพลต” (Choose a template)

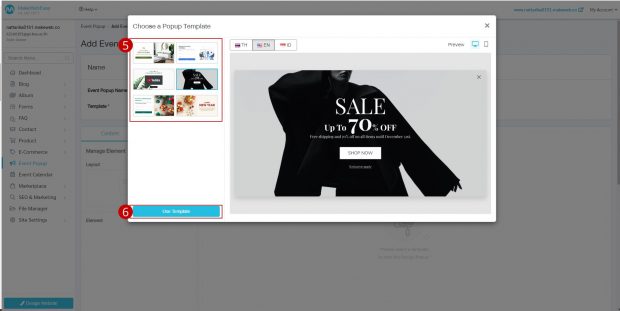
5.ระบบแสดงหน้าจอเพื่อให้เจ้าของร้านเลือกเทมเพลตที่ต้องการ
6.คลิกที่ปุ่ม “เลือกเทมเพลต” (Use template)

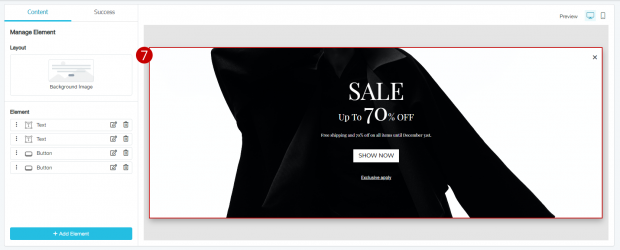
7.ระบบแสดงตัวอย่างเทมเพลตที่ทำการเลือก

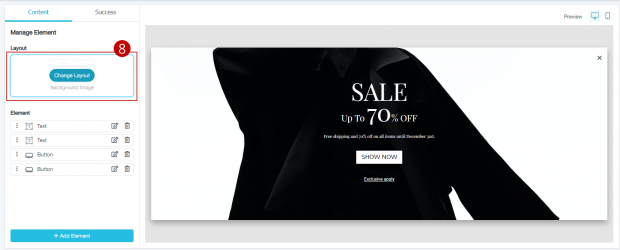
8.ผู้ใช้งานสามารถเลือกเปลี่ยน Layout ของ Popup ได้ โดยการคลิกที่ปุ่ม “Change Layout”

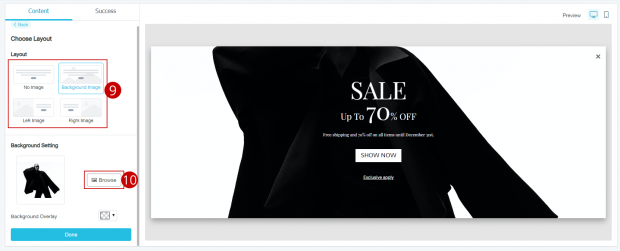
9.เลือก Layout ที่ต้องการ
10.คลิกที่ปุ่ม “เลือก” เพื่อเลือกรูปภาพในแบนเนอร์ที่ต้องการ

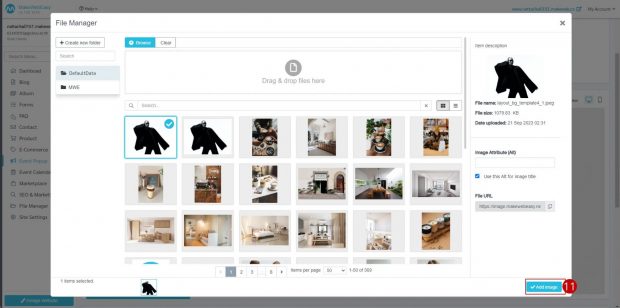
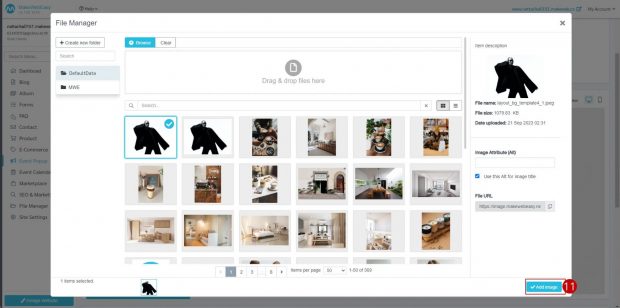
11เลือกรูปที่ต้องการ จากนั้นคลิกที่ปุ่ม “เพิ่มรูปภาพ” (Add image)

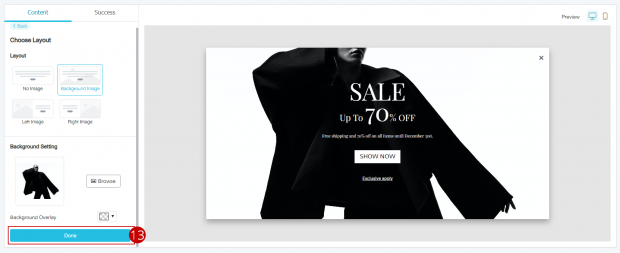
12.คลิกที่ “กล่องสี” เพื่อเลือกสีพื้นหลังที่ต้องการ

13.คลิกที่ปุ่ม “ยืนยัน” (Done)

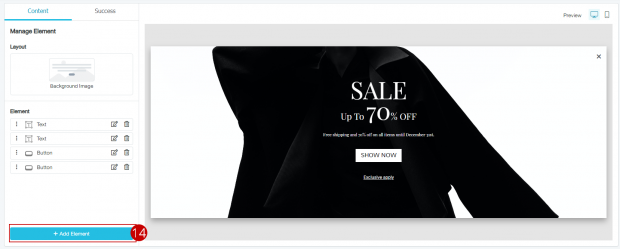
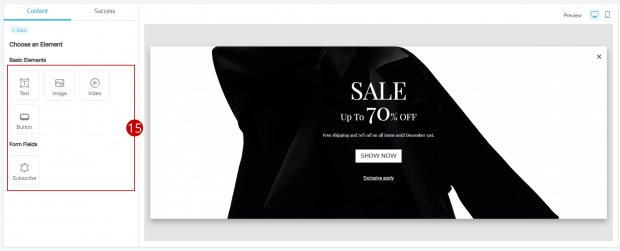
14.ผู้ใช้งานสามารถเพิ่ม Element เข้าไปในแบนเนอร์ได้ โดยการคลิกที่ปุ่ม “Add Element”

15.เลือก Element ที่ต้องการเพิ่ม

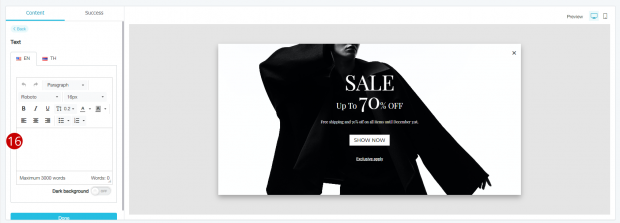
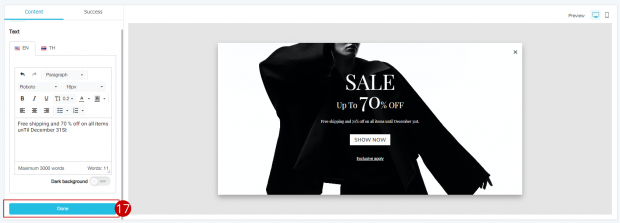
16.ยกตัวอย่างเช่น การเพิ่ม Element “ข้อความ” (Text) ซึ่งระบบจะให้ทำการกรอกรายละเอียดข้อความ

17.คลิกที่ปุ่ม “ยืนยัน” (Done)

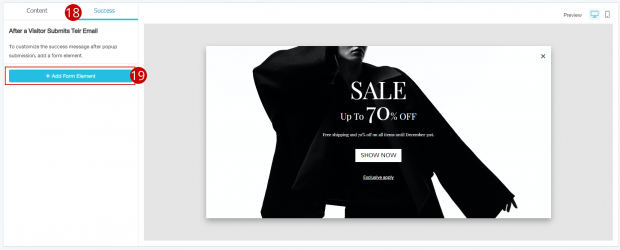
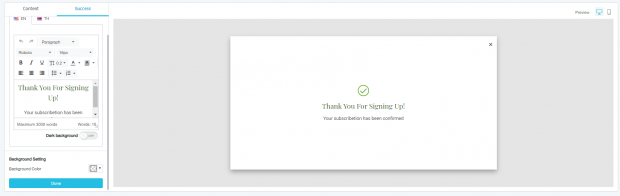
18.กรณีที่เจ้าของร้านเปิดใช้งาน Element Subscribe จะสามารถกำหนดข้อความขอบคุณลูกค้าได้ที่ การตั้งค่า Page Success
19.คลิกที่ปุ่ม “เพิ่มแบบฟอร์ม” (Add Form Element)

20.กรอกรายละเอียดข้อความขอบคุณลูกค้า

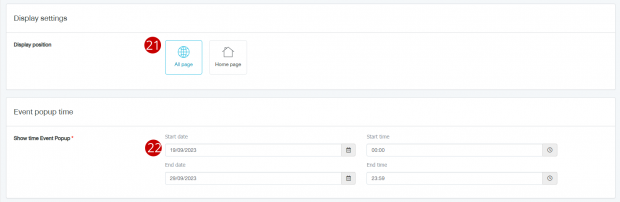
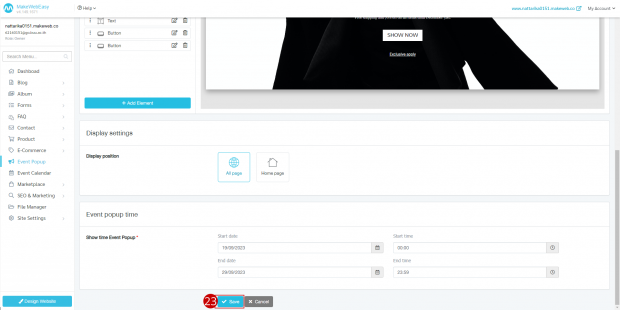
21.เลือกการแสดงผล Popup บนหน้าเว็บได้ โดยสามารถเลือกแบบทั้งเว็บไซต์ หรือ จะเลือกเฉพาะหน้าแรกได้
22.ตั้งค่าวัน/เวลาในการแสดงผลได้

23.คลิกที่ปุ่ม “บันทึก” (Save)


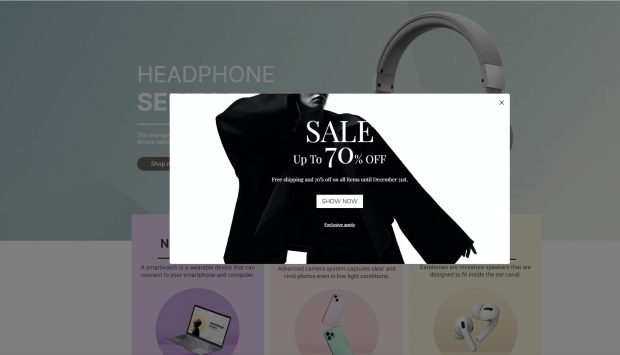
ผลลัพธ์การแสดงผล Events Popup
