การปรับแต่งรูปแบบส่วนบน (Header)
ส่วนบน (Header) คือ ส่วนที่จะติดไปทุก ๆ หน้าของเว็บไซต์ เป็นส่วนที่แสดงโลโก้ แสดงเมนูของเว็บไซต์ ช่องทางการติดต่อ หรือโซเซียล เป็นต้น ซึ่งวิธีการปรับแต่งรูปแบบส่วนบน (Header) สามารถแบ่งออกเป็น 4 วิธี ดังนี้
- วิธีการเพิ่มเมนูบน (Header Menu)
- วิธีการตั้งค่ารูปแบบเมนูบน (Layout)
- วิธีการปรับแต่งดีไซน์ (Design)
- วิธีการปรับแต่งพื้นหลังส่วนบน (Header Background)
1. วิธีการเพิ่มเมนูบน (Header Menu)
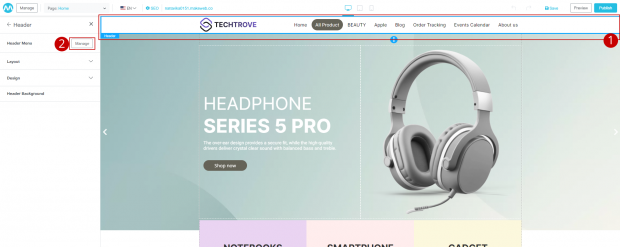
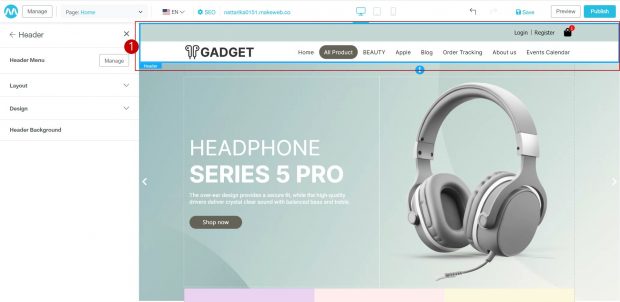
1.คลิกที่ “ส่วนบนเว็บไซต์” หรือคลิกที่แถบเมนู (Header) ระบบจะแสดง Site Settings ส่วนบนเว็บไซต์
2.คลิกที่ปุ่ม “จัดการ” (Manage) ในแถบเมนูส่วนบน (Header Menu)

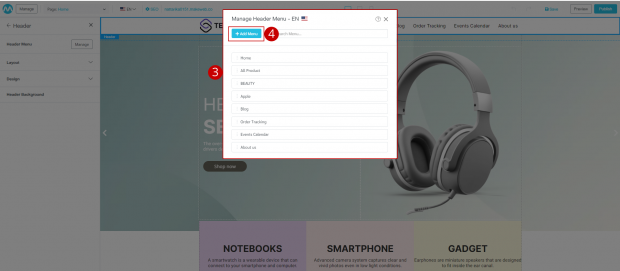
3.ระบบแสดง Modal เพิ่มเมนู (Manage Header Menu)
4.เมื่อคลิกปุ่ม “เพิ่มเมนู” (Add Menu)

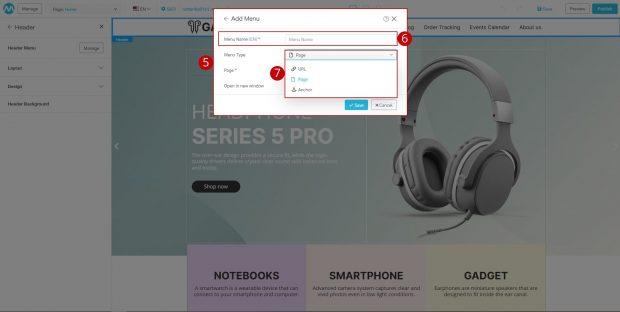
5.ระบบจะแสดง Modal เพิ่มเมนู (Add Menu)
6.กำหนดชื่อเมนู และเลือกประเภทของเมนูที่ต้องการได้
7.คลิกที่ตัวเลือก (Dropdown) ระบบแสดงตัวเลือก 3 ตัวเลือก ได้แก่
- ลิงก์ (URL) : ใช้ในกรณีที่เมนูเป็นเว็บภายใน คลิกแล้วเมนูออกไปภายนอก
- หน้าเพจ (Page) : หากเมนูมีเนื้อหา รูปภาพ ทั้งที่ออกแบบเอง หรือจะเป็นระบบสินค้าต้องใช้เมนูนี้ โดยเราต้องไปสร้างที่ เมนูหน้าเพจ ก่อน เมื่อสร้างแล้วจะมีตัวเลือกขึ้นมาให้
- เชื่อมต่อเซคชัน (Anchor) : ใช้ในกรณีที่เว็บไซต์เป็น Single page หน้าเว็บเดียว เลือกเมนูและเลื่อนลงมาข้างล่างที่เซคชั่นนั้น โดยเราต้องไปสร้างที่ เมนูหน้าเพจ และ สร้างเซคชั่น ก่อน เมื่อสร้างแล้วจะมีตัวเลือกขึ้นมาให้

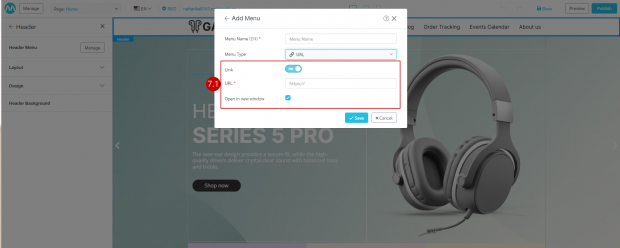
7.1 เมื่อเลือก “ลิงก์” (URL) ระบบจะให้กรอกข้อมูลลิงก์ ดังรูป

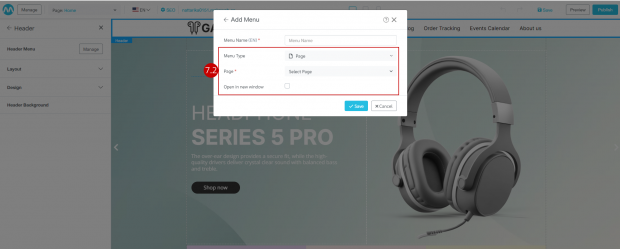
7.2 เมื่อเลือก “หน้าเพจ” (Page) ระบบจะให้เลือกหน้าเพจ ดังรูป

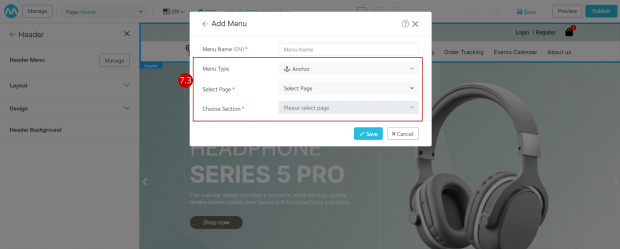
7.3 เมื่อเลือก “เชื่อมต่อเซคชัน” (Anchor) ระบบจะให้เราเลือกหน้าเพจ และเซคชั่น ดังรูป

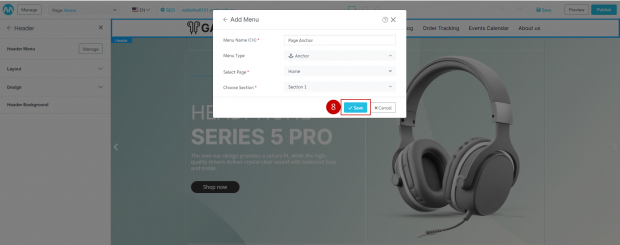
8. คลิกที่ปุ่ม “บันทึก” (Save) ระบบจะแสดงเมนูที่เราสร้างขึ้นมา

2. วิธีการตั้งค่ารูปแบบเมนูบน (Layout)
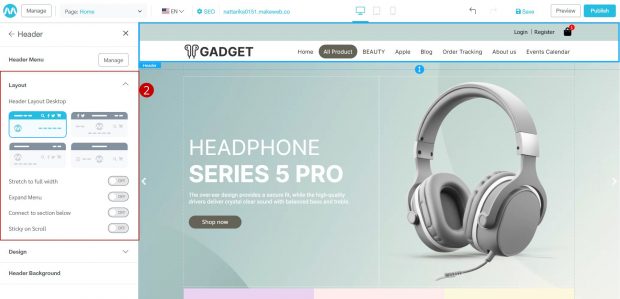
1.คลิกที่แถบเมนู (Header Menu)

2.คลิกที่ส่วน Layout ระบบจะแสดงรูปแบบการแสดงผลส่วนของเมนูบนทั้งหมด 4 รูปแบบ

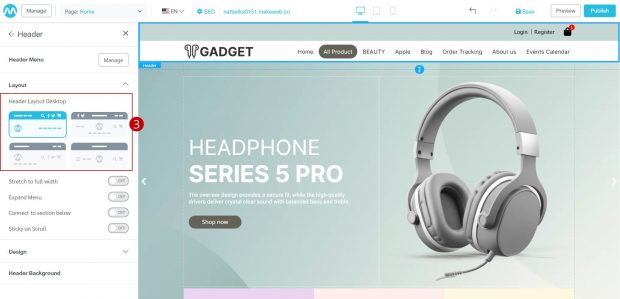
3.คลิกที่ “รูปแบบเมนูบน” (Thumbnial) เพื่อเลือกรูปแบบเมนูที่ต้องการ

โดยในแต่ละรูปแบบผู้ใช้งานสามารถคลิกที่ปุ่ม เปิด/ปิด การตั้งค่าการแสดงผลส่วนของเมนูบนได้ ดังนี้
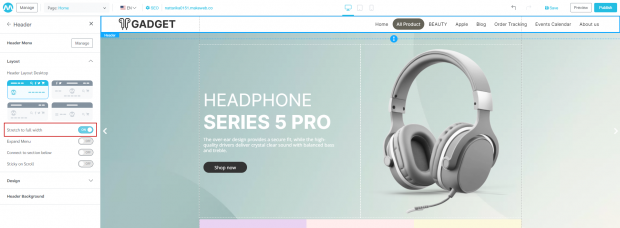
- ยืดให้เต็มความกว้าง (Stretch to full width) : เป็นส่วนที่ทำให้เมนูบนยืดเต็มความกว้าง


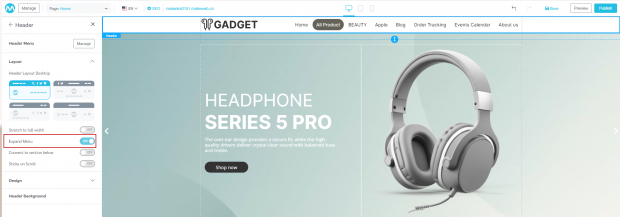
ผลลัพธ์กรณีเปิด “ยืดให้เต็มความกว้าง” (Stretch to full width)
- แสดงผลเมนูทั้งหมด (Expand Menu) : แสดงผลเมนูทั้งหมด (ไม่มีเมนู more)


ผลลัพธ์กรณีเปิด “แสดงเมนูทั้งหมด” (Expand Menu)
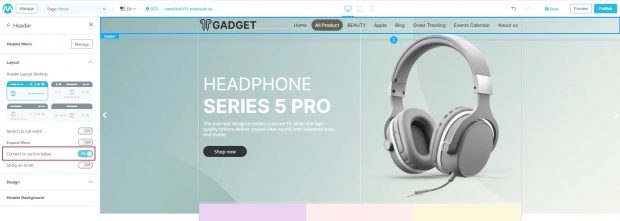
- เชื่อมต่อกับเซคชั่นด้านล่าง (Connect to section below) : เชื่อมภาพพื้นหลังของเมนูบนกับเซคชั่นถัดไป


ผลลัพธ์กรณีเปิด “เชื่อมต่อกับเซคชั่น” (Connect to section below)
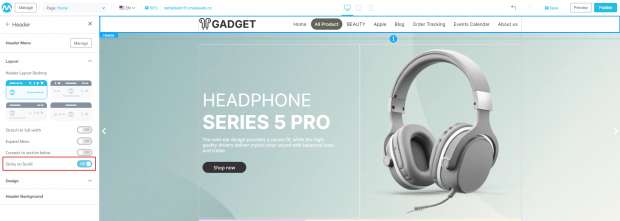
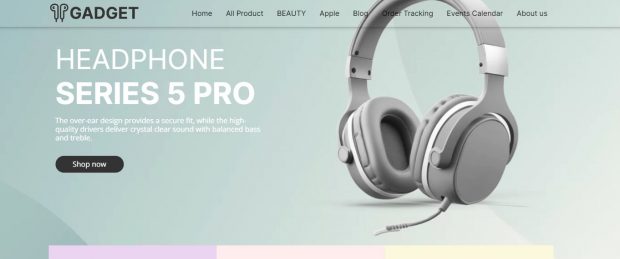
- ยึดเมนูส่วนบนขณะดูเว็บ (Sticky on Scroll) : เมื่อเปิดแถบ Header เมนูจะเลื่อนตามหน้าเว็บ


ผลลัพธ์กรณีเปิด “ยึดเมนูส่วนบนขณะดูเว็บ” (Sticky on Scroll)
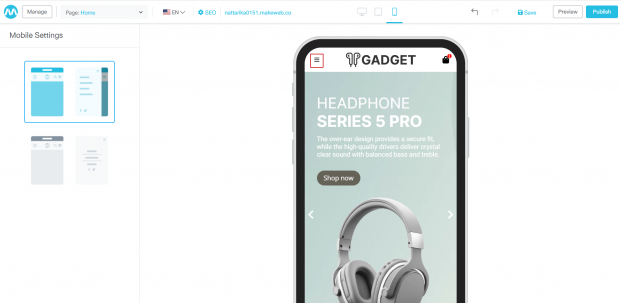
คำแนะนำเพิ่มเติม : เมื่อเมนูไปอยู่ในรูปแบบมือถือจะเป็นในลักษณะขีดสามขีด เรียกว่า “เมนูแฮมเบอร์เกอร์” สามารถเลือกรูปแบบได้ที่แถบมือถือ

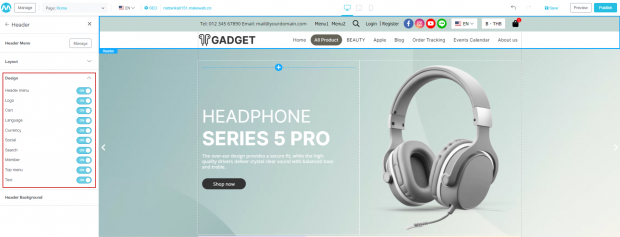
3. วิธีการปรับแต่งดีไซน์ (Design)
ผู้ใช้งานสามารถเปิด/ปิด การแสดงผลข้อมูลส่วนต่าง ๆ บน Hearder ได้ โดยการคลิกที่แถบ Header > Design ระบบแสดงการเปิด/ปิดข้อมูลดังนี้
- เมนูบน (Header menu)
- โลโก้ (Logo)
- ตะกร้าสินค้า (Cart)
- ภาษา (Language)
- สกุลเงิน (Currency
- สื่อโซเซียล (Social)
- ปุ่มค้นหา/แถบค้นหา (Search)
- ปุ่มสมาชิก (Member)
- เมนูแถบส่วนบน (Top menu)
- ข้อความ (Text)

ซึ่งในแต่ละส่วนที่กล่าวมา ผู้ใช้งานสามารถทำการปรับแต่งเว็บไซต์ได้ดังต่อไปนี้
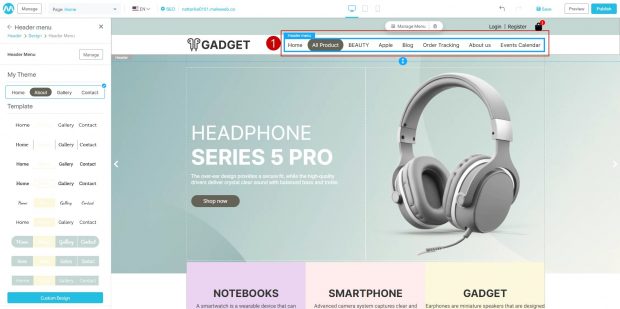
3.1 วิธีการปรับแต่งเมนูบน (Header menu)
1.ผู้ใช้งานสามารถคลิกที่ “เมนูด้านบน” (Header menu)

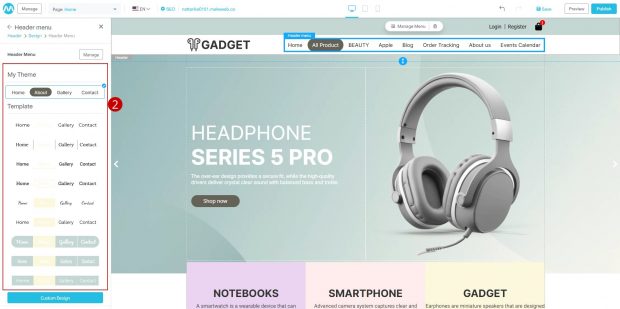
2.ระบบจะแสดง Site Settings ด้านข้างประกอบไปด้วย ธีมปัจจุบัน (My Theme) และเทมเพลตเมนู (Template) ผู้ใช้งานสามารถเลือกรูปแบบได้จากเทมเพลต และสามารถปรับดีไซน์เองได้ตาม ข้อที่ 3
- ธีมปัจจุบัน คือ ธีมเมนูที่ผู้ใช้งานใช้อยู่ในปัจจุบัน
- เทมเพลต คือ ชุดธีมเมนูของระบบ

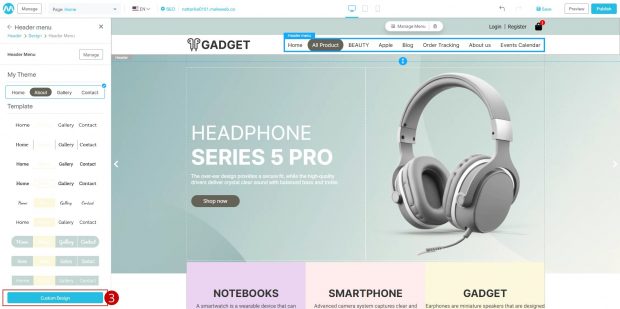
3.สามารถปรับแต่งดีไซต์เองได้ โดยการคลิกที่ปุ่ม “ปรับแต่งดีไซต์” (Custom design)

4.ระบบแสดง Site Settings ทั้งหมด 2 ส่วน
- ส่วนดีไซต์ (Design) คือ การปรับแต่งรูปแบบเมนู
- ส่วนข้อความ (Text) คือ การปรับเปลี่ยนรูปแบบของฟอนต์ ขนาดฟอนต์ เป็นต้น

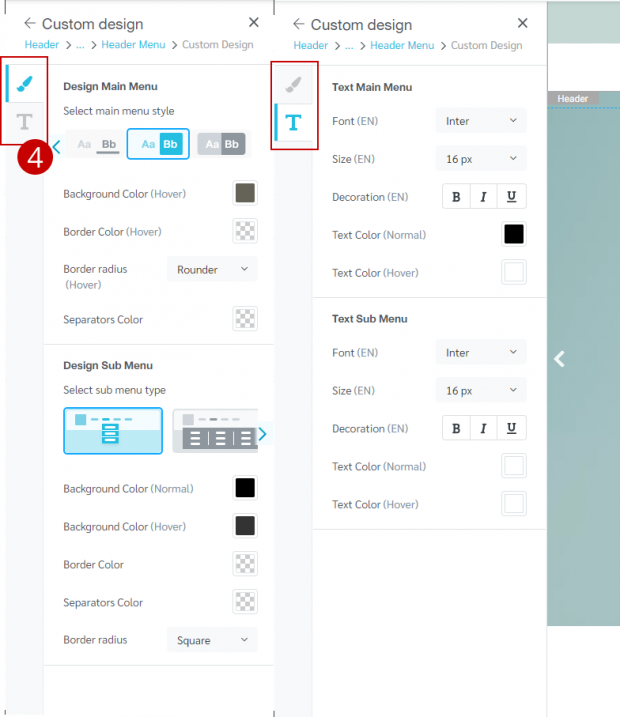
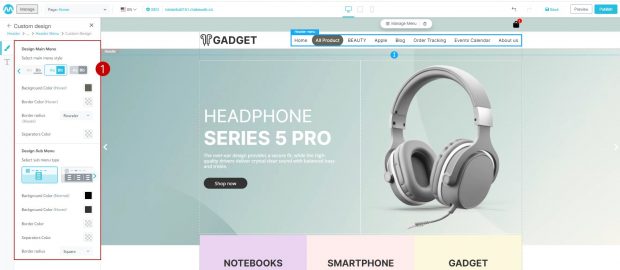
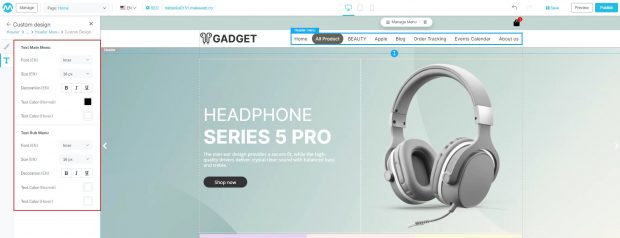
4.1 ขั้นตอนในการปรับแต่งรูปแบบเมนู
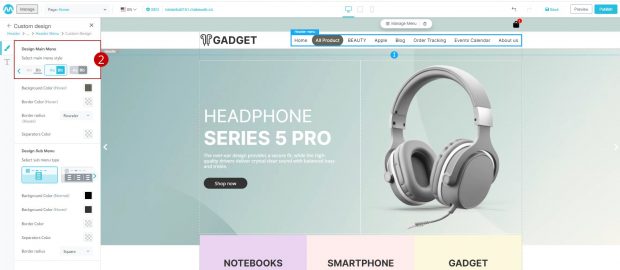
1.คลิกที่แถบ “ดีไซน์” (Design) การปรับแต่งรูปแบบเมนูหลัก (Design Main Menu) และปรังแต่งเมนูรอง (Design Sub Menu)

2.คลิกที่ “รูป Thumbnial” (Layout) เมนูหลัก (Design Main Menu) เพื่อเปลี่ยนรูปแบบการแสดงผลเมนู

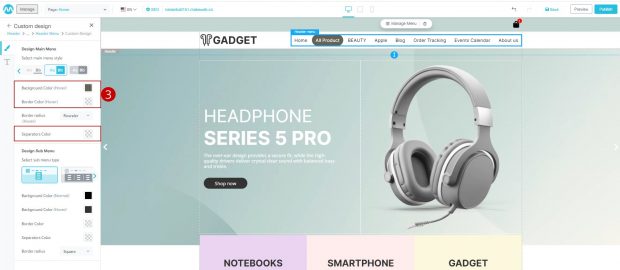
3.คลิกที่ “กล่องสี” เพื่อปรับแต่งสีพื้นหลัง (เมาส์ชี้) สีเส้นขอบ (เมาส์ชี้) และสีเส้นคั่นเมนู

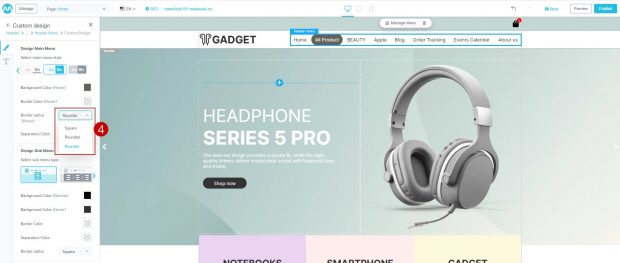
4.คลิกที่ตัวเลือกรูปแบบเส้นขอบ (Dropdowns) เพื่อเลือกรูปแบบเส้นขอบได้ โดยรูปแบบเส้นขอบที่ระบบกำหนดมาให้มีทั้งหมด 3 รูปแบบ คือ
- สี่เหลื่ยม (Square)
- ขอบมน (Rounded)
- และขอบโค้ง (Rounder)

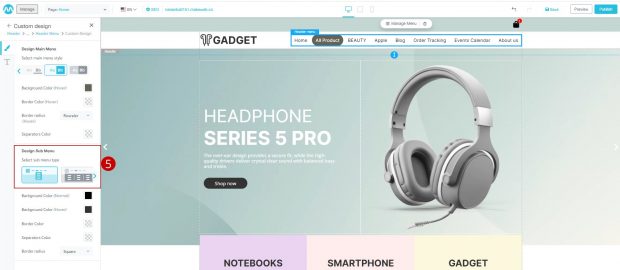
5.คลิกที่ “รูป Thumbnial” (Layout) เมนูรอง (Design Sub Menu) เพื่อเปลี่ยนรูปแบบการแสดงผลเมนู

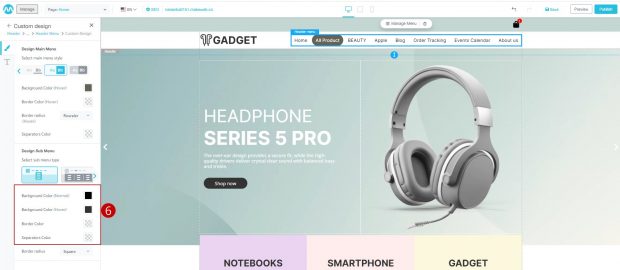
6.คลิกที่ “กล่องสี” เพื่อปรับแต่งสีพื้นหลัง (ปกติ) และสีพื้นหลัง (เมาส์ชี้)

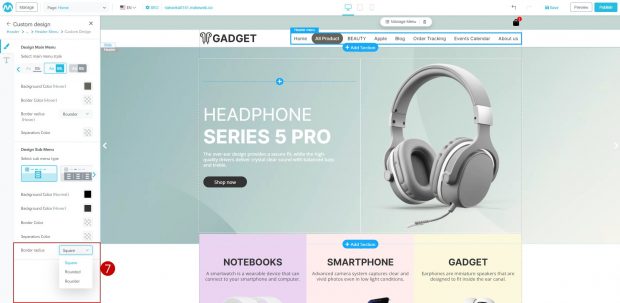
7.คลิกที่รูปแบบเส้นขอบ (Dropdowns) เพื่อเลือกรูปแบบเส้นขอบได้ โดยรูปแบบเส้นขอบที่ระบบกำหนดมาให้มีทั้งหมด 3 แบบ คือ
- สี่เหลื่ยม (Square)
- ขอบมน (Rounded)
- และขอบโค้ง (Rounder)

4.2 ขั้นตอนในการปรับแต่งส่วนข้อความ (Text)
คลิกที่แถบ “ข้อความ” (Text) เพื่อปรับเปลี่ยนรูปแบบของฟอนต์ ขนาดฟอนต์ และสีของฟอนต์ของเมนูหลัก
และเมนูรองได้

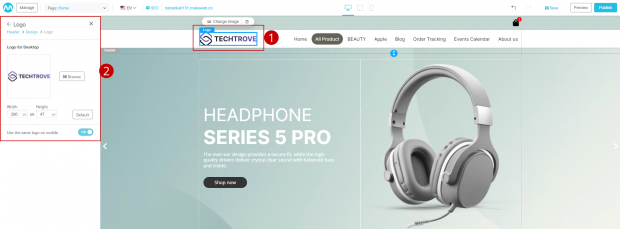
3.2 วิธีการปรับแต่งโลโก้เว็บไซต์ (Logo)
1.คลิกที่โลโก้ (Logo)
2.ระบบแสดง Site Settings ด้านข้าง


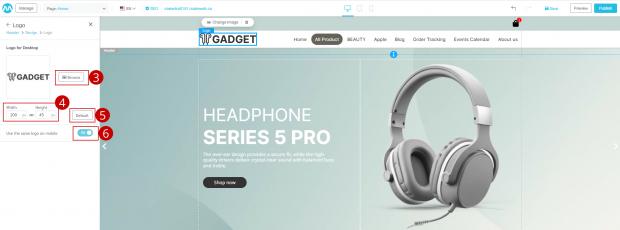
3.คลิกที่ปุ่ม “เลือก” (Browes) เพื่ออัปโหลดรูปภาพโลโก้ของเว็บไซต์ได้
4.สามารถกรอกขนาดรูปภาพความกว้าง (Width) และความสูง (Height) ตามความต้องการได้
5.คลิกที่ปุ่ม “ค่าเริ่มต้น” (Default) เพื่อตั้งค่าโลโก้เป็นค่าเริ่มต้น
6. คลิกที่ปุ่ม “On/Off” เพื่อตั้งการใช้งานโลโก้บนมือถือ
หมายเหตุ : การตั้งค่าใช้รูปแบบโลโก้เดียวกันบนมือถือ (Use the same logo on mobile)
- OFF คือ การใช้รูปแบบโลโก้เว็บไซต์บนมือถือ (Moblie) ต่างจากตัวเดสก์ท็อป (Desktop)
- ON คือ การใช้โลโก้เว็บไซต์รูปแบบเดียวกันทั้งในส่วนของเดสก์ท็อป (Destop) และมือถือ (Moblie)
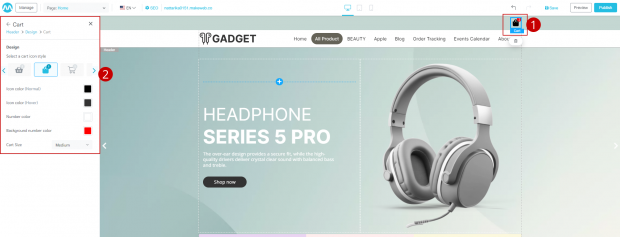
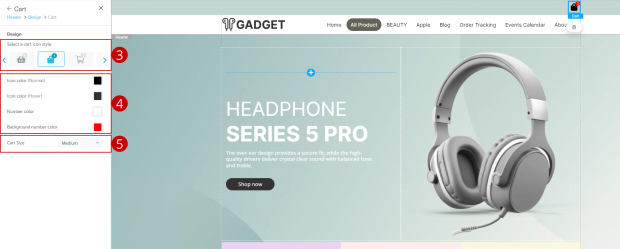
3.3 วิธีการปรับแต่งรูปแบบตะกร้าสินค้า (Cart)
1.คลิกที่ไอคอนตระกร้าสินค้า
2.ระบบแสดง Site Settings ด้านข้าง


3.สามารถคลิกที่ “รูป Thumbnial” (Layout) เพื่อเลือกดีไซน์ของตะกร้าสินค้า
4.สามารถคลิกที่ “กล่องสี” เพื่อกำหนดสีไอคอนตะกร้าสินค้า และสีตัวเลขได้
5.คลิกที่ตัวเลือก “ขนาดตะกร้า” (Cart Size) เพื่อเลือกขนาดของไอคอนตะกร้าสินค้าได้
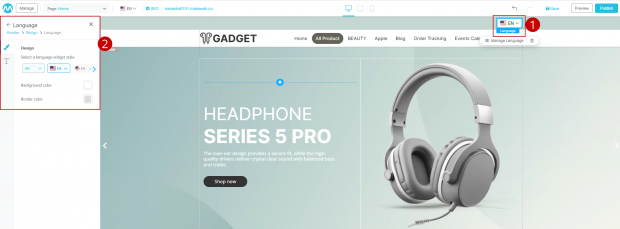
3.4 วิธีการปรับแต่งรูปแบบธงชาติภาษา (Language)
1.คลิกที่รูปธงชาติประจำภาษา
2.ระบบแสดง Site Settings ด้านข้าง


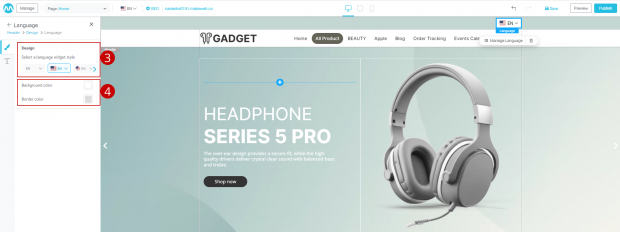
3.สามารถเลือกรูปแบบการแสดงผลของภาษาได้ด้วยการ คลิกที่ “รูปแบบภาษา Thumbnial” (Layout)
4.คลิกที่กล่องสี “กล่องสี” เพื่อกำหนดสีพื้นหลัง (Background color) และสีเส้นขอบ (Border color)
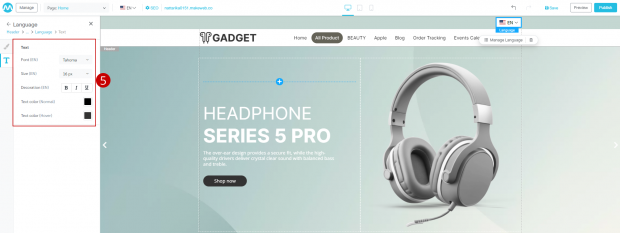
5. คลิกที่แถบ “ข้อความ” (Text) เพื่อปรับตัวอักษรที่แสดงข้างธงชาติประจำภาษาได้

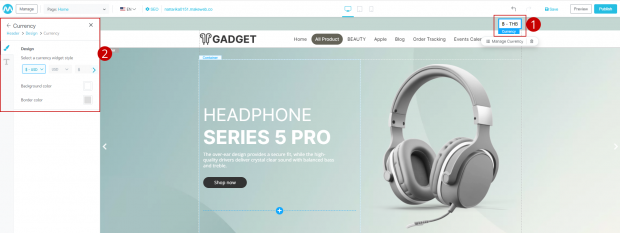
3.5 วิธีการปรับแต่งรูปแบบสกุลเงิน (Currency)
1.คลิกที่รูปสกุลเงิน
2.ระบบแสดง Site Settings ด้านข้าง


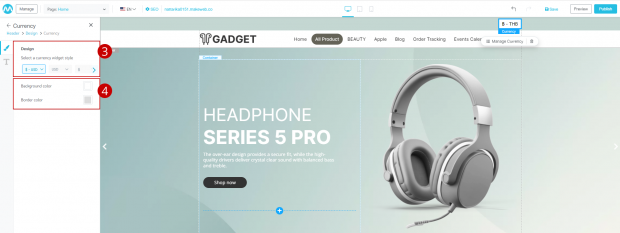
3.คลิกที่ “รูปแบบสกุลเงิน Thumbnial” (Layout) เพื่อเลือกรูปแบบการแสดงผลตามความต้องการ
4.คลิกที่ “กล่องสี” เพื่อกำหนดสีพื้นหลัง และสีเส้นขอบ
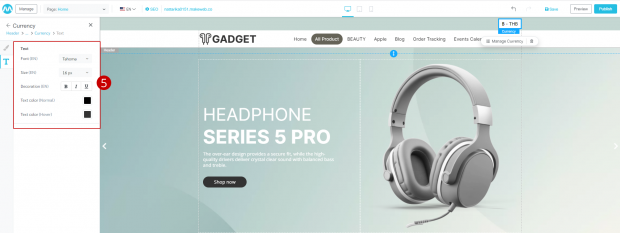
5. คลิกที่แถบ “ข้อความ” (Text) เพื่อปรับแต่งลักษณะตัวอักษร ขนาด สีตัวอักษรทั้งรูปแบบปกติและเมื่อเอาเมาส์ไปชี้

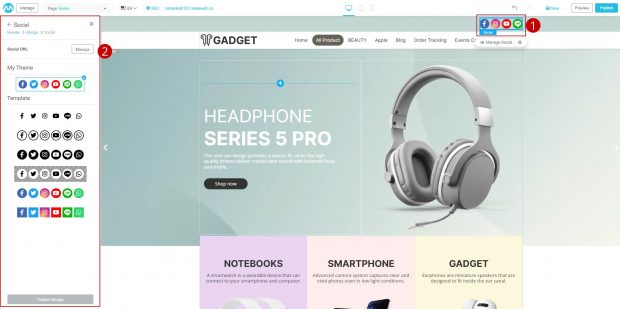
3.6 วิธีการปรับแต่งรูปแบบโซเชียล (Social)
1.คลิกที่รูปโซเซียล
2.ระบบแสดง Site Settings ด้านข้าง โดยแสดงรายละเอียดดังนี้
- ตั้งค่าโซเชียล (Social URL)
- เทมเพลตของฉัน (My Template) คือ ธีมโซเซียลที่ผู้ใช้งานใช้อยู่ในปัจจุบัน
- เทมเพลต (Template) คือ ชุดธีมโซเซียลของระบบ

3.คลิกที่ปุ่ม “จัดการ” (Managre)

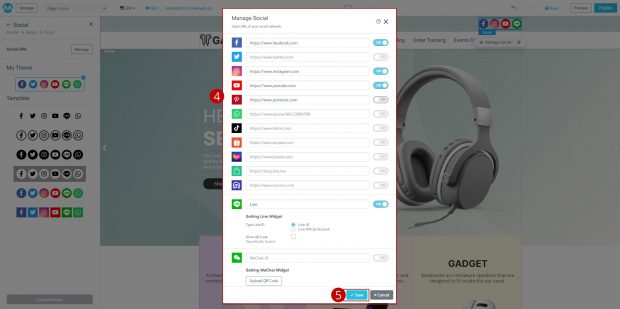
4.ระบบแสดง Modal การตั้งค่าเปิด และปิดการแสดงผลของโซเซียล ผู้ใช้งานสามารถใส่ลิงก์ช่องทางการติดต่อของเว็บไซต์ได้
5.เมื่อคลิกที่ปุ่ม “บันทึก” (Save) ระบบแสดงรูปโซเซียลที่ส่วนเมนูบน

6.ผู้ใช้งานสามารถเลือกดีไซน์ของวิตเจ็ตโซเชียลได้จากรูปแบบที่ระบบมีให้ (Template) หากต้องการดีไซน์เอง ให้คลิกที่ปุ่ม “ปรับแต่งดีไซต์” (Custom Design)

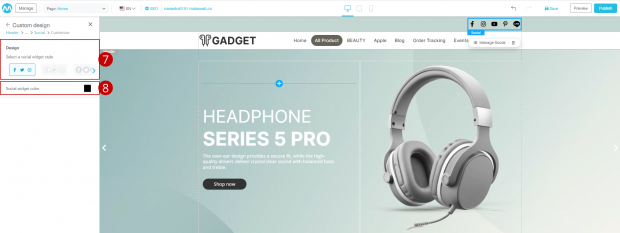
7.ผู้ใช้งานสามารถคลิกที่ “รูปแบบโซเซียล Thumbnial ” (Layout) เพื่อเลือกรูปแบบโซเซียลได้ตามความต้องการ
8.คลิกที่ “กล่องสี” เพื่อกำหนดสีไอคอน (Social widget color) ของวิตเจ็ตโซเชียลได้

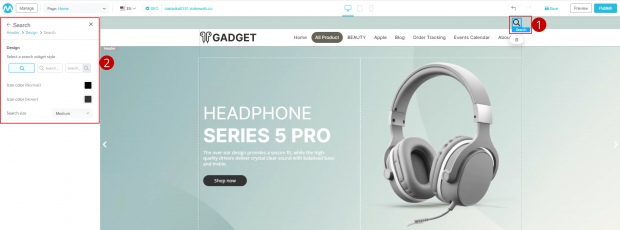
3.7 วิธีการปรับแต่งรูปแบบปุ่มค้นหา (Search)
1.คลิกที่ไอคอนแว่นขยาย
2.ระบบแสดง Site Settings ด้านข้าง


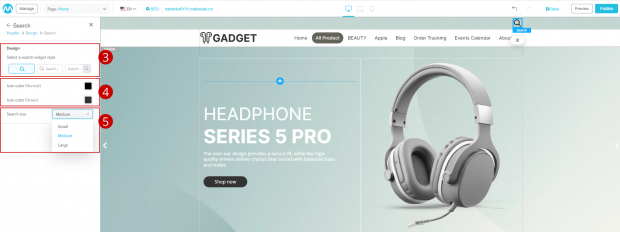
3.คลิกที่ “รูปแบบช่องค้นหา Thumbnial” (Layout) เพื่อเลือกรูปแบบการแสดงผลตามความต้องการ
4.คลิกที่ “กล่องสี” เพื่อกำหนดสีของส่วนต่าง ๆ ในช่องค้นหา
5. คลิกที่ตัวเลือก “ขนาดไอคอน” (Search size) เพื่อกำหนดขนาดของช่องค้นหาได้
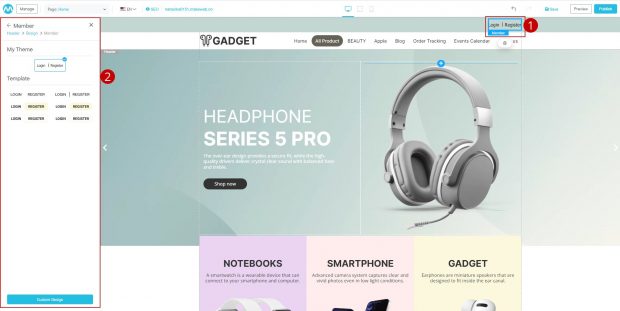
3.8 วิธีการปรับแต่งรูปแบบปุ่มสมาชิก (Member)
1.คลิกที่ “เข้าสู่ระบบ | สมัครสมาชิก”
2.ระบบแสดง Site Settings ด้านข้าง
- ธีมปัจจุบัน คือ ธีมรูปแบบปุ่มสมาชิกที่ผู้ใช้งานใช้อยู่ในปัจจุบัน
- เทมเพลต คือ ชุดธีมปุ่มสมาชิกของระบบ

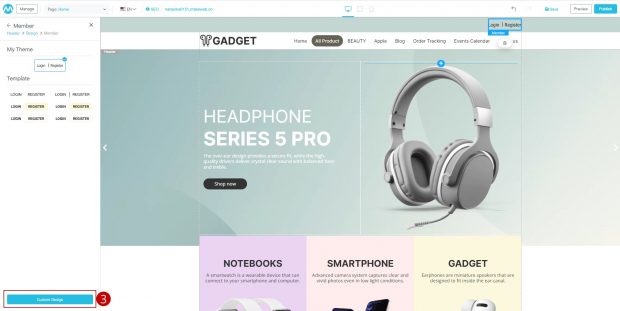
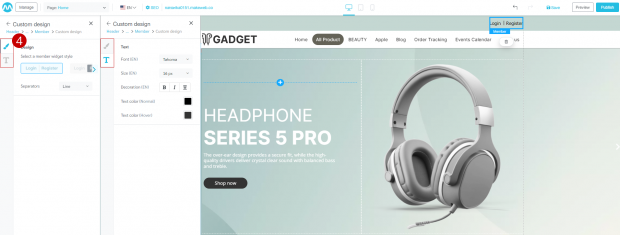
3. หากต้องการดีไซน์ปุ่มสมาชิก (Member) ให้คลิกที่ปุ่ม “ปรับแต่งดีไซต์” (Custom Design)

4.ระบบแสดง Site Settings ทั้งหมด 2 ส่วน
- ส่วนดีไซต์ (Design) คือ การปรับแต่งรูปแบบปุ่มสมาชิก (Member)
- ส่วนข้อความ (Text) คือ การปรับเปลี่ยนรูปแบบของฟอนต์ ขนาดฟอนต์ เป็นต้น


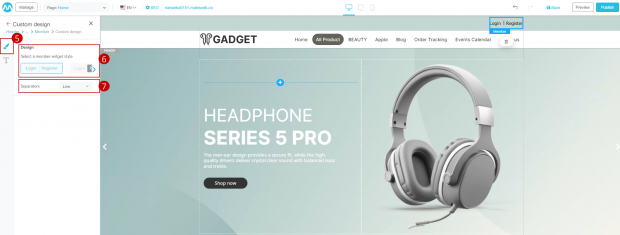
5.คลิกที่แถบ “ดีไซน์” (Design) เพื่อปรับแต่งรูปแบบปุ่มสมาชิก (Member)
6.คลิกที่ “รูปแบบปุ่มสมาชิก Thumbnial” (Layout) เพื่อเลือกรูปแบบการแสดงผลปุ่มสมาชิกได้ตามความต้องการ
7.คลิกที่ตัวเลือก “รูปแบบตัวคั่น” (Separators) เพื่อกำหนดรูปแบบตัวคั่น
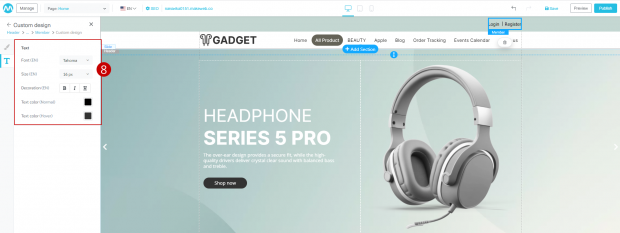
8.คลิกที่แถบ “ข้อความ” (Text) เพื่อปรับแต่งลักษณะตัวอักษร ขนาด สีตัวอักษรทั้งรูปแบบปกติและเมื่อเอาเมาส์ไปชี้

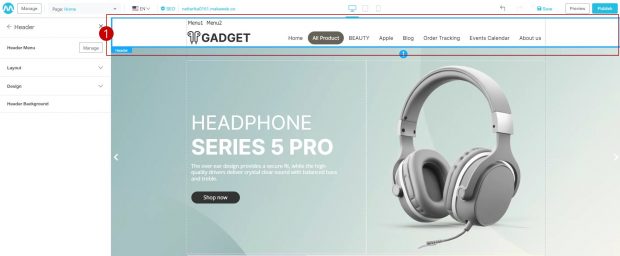
3.9 วิธีการปรับแต่งรูปแบบเมนูแถบส่วนบน (Top menu)
Top menu คือ เมนูที่อยู่ในส่วนบนสุดของเว็บไซต์ ส่วนมากจะเป็นหน้าเพจหรือเมนูย่อยอื่น ๆ ที่ต้องการให้ผู้ที่เข้าชมเว็บไซต์เห็น ผู้ใช้งานสามารถเลือกฟอนท์ ขนาด ลักษณะตัวอักษรและสีได้ รวมถึงสามารถเพิ่มหรือจัดการเมนูส่วนบนได้เองอีกด้วยโดยวิธีการปรับแต่งรูปแบบเมนูแถบส่วนบน (Top menu) มีดังนี้
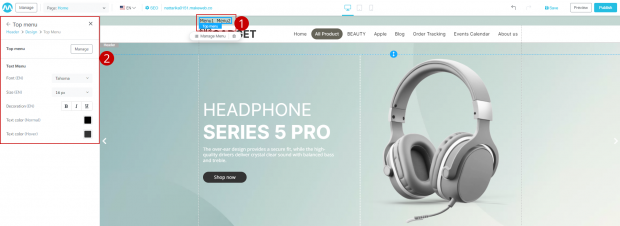
1.คลิกที่เมนู “ส่วนบน” (Top menu)
2.ระบบแสดง Site Settings ด้านข้าง โดยแสดงตั้งค่าเมนูแถบส่วนบน และการปรับแต่งตัวอักษร และสีของเมนูแถบส่วนบน

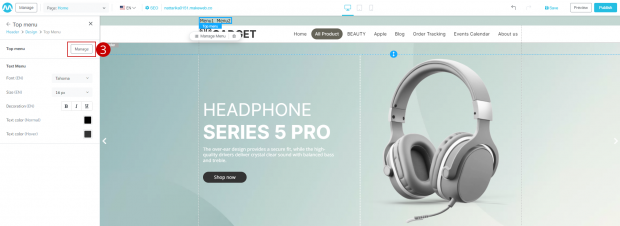
3.คลิกที่ปุ่ม “จัดการ” (Manage) เพื่อเพิ่มเมนูแถบส่วนบน

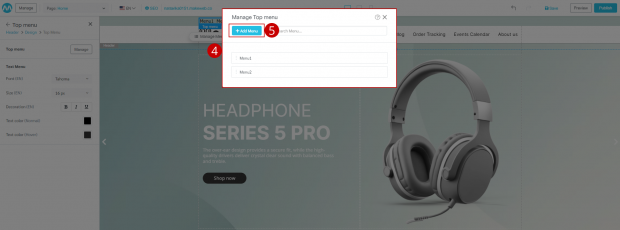
4.ระบบแสดง Modal เพิ่มเมนู (Add Top Menu)
5. เมื่อคลิกปุ่ม “เพิ่มเมนู” (Add Menu)


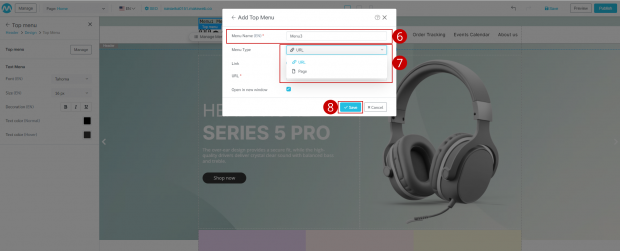
6.กำหนดชื่อเมนู และเลือกประเภทของเมนูที่ต้องการได้
7.คลิกที่ตัวเลือก (Dropdown) ระบบแสดงตัวเลือก 2 ตัวเลือก ได้แก่
- ลิงก์ (URL)
- หน้าเพจ (Page)
8. คลิกที่ปุ่ม “บันทึก” (Save) ระบบจะแสดงเมนูที่เราสร้างขึ้นมา
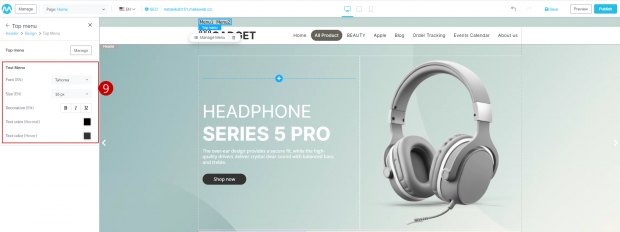
9. ผู้ใช้งานสามารถปรับแต่งรูปแบบฟอนต์ ขนาดฟอนต์ และสีของฟอนต์ได้ดังรูป

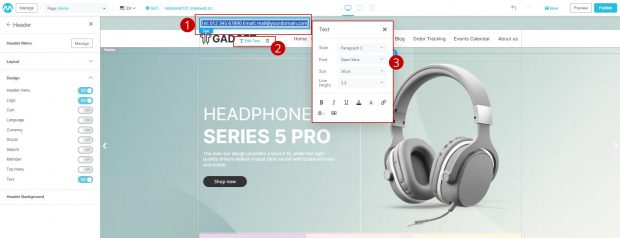
3.10 วิธีการปรับแต่งรูปแบบข้อความ (Text)
1.คลิกที่ “ข้อความ” (Text) ที่แถบเมนูบน เพื่อเปลี่ยนข้อความ
2.คลิกที่ปุ่ม “แก้ไขข้อความ” (Edit Text)
3. ระบบแสดง Modal ปรับแต่งดีไซต์ข้อความ ผู้ใช้งานสามารถปรับแต่งรูปแบบฟ้อนต์ ขนาดฟ้อน ได้ตามความต้องการ

4. วิธีการปรับแต่งพื้นหลังส่วนบน (Header Background)
ผู้ใช้งานสามารถปรับแต่งพื้นหลังส่วนบนได้ทั้งหมด 2 ส่วน คือ
- Header Background
- Top Bar Background
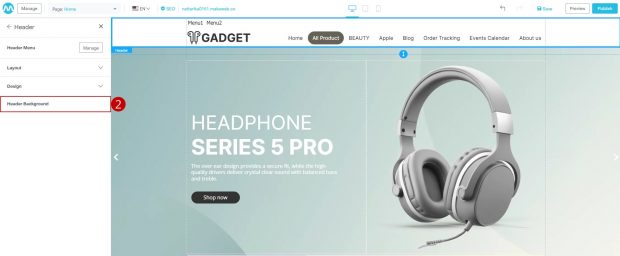
4.1.Header Background
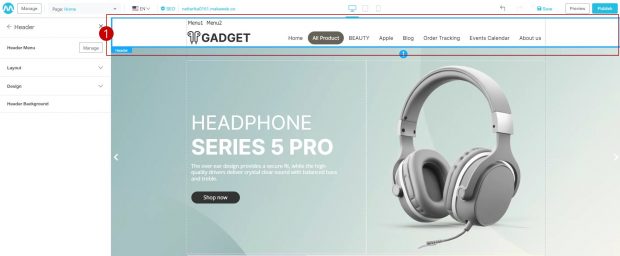
1.คลิกที่แถบ “เมนู” (Header)

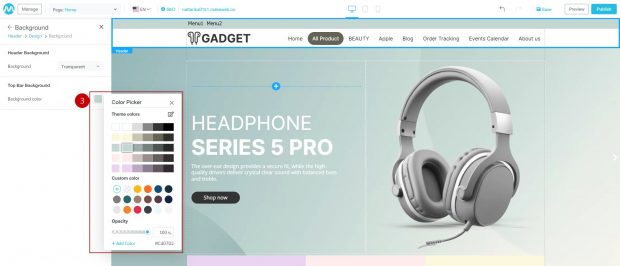
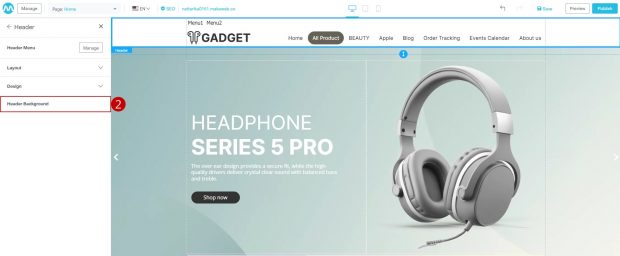
2.คลิกที่แถบ “พื้นหลังส่วนบน” (Header Background)

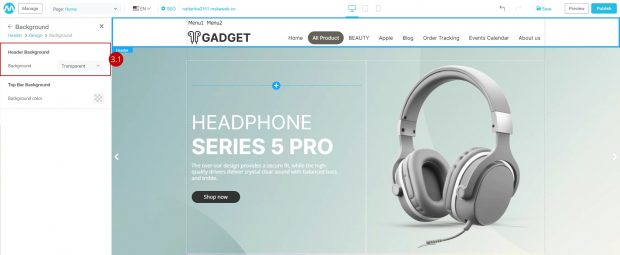
3.ระบบแสดง Modal ให้เลือกรูปแบบพื้นหลังทั้งหมด 3 รูปแบบ ได้แก่
3.1 Transparent : พื้นหลังโปร่งใส จะกลายเป็นสีพื้นหลังเว็บไซต์ที่เราได้เลือกไว้

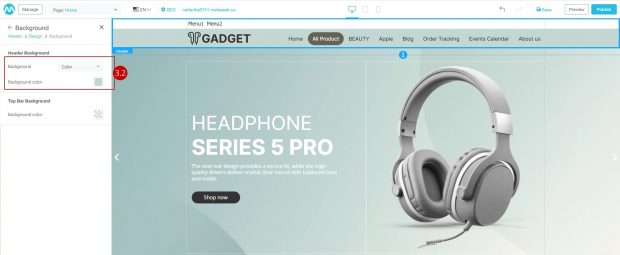
3.2 Color : พื้นหลังสี ผู้ใช้งานสามารถเลือกสีต้องการได้เลย โดยคลิกที่กล่องสี

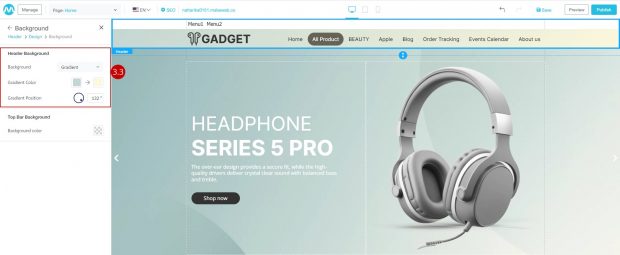
3.3 Gradient : พื้นหลังไล่เฉดสี สามารถเลือกได้ 2 สี และเลือก Gradient Position ได้ตามต้องการ

4.2 Top Bar Background
1.คลิกที่แถบ “เมนู” (Header)

2.คลิกที่แถบ “พื้นหลังส่วนบน” (Header Background)

3.คลิกที่ “กล่องสี” เพื่อกำหนดสีของส่วน Top Bar หรือแถบบนสุดของเว็บไซต์