ปรับแต่งส่วนบน ตั้งค่าเมนูเว็บไซต์ โลโก้ และวิตเจ็ต
ส่วนบน (Header) คือ ส่วนที่จะติดไปทุก ๆ หน้าเพจของเว็บไซต์ ปรากฎในส่วนบนสุดของเว็บไซต์ ส่วนมากจะแสดงโลโก้ เมนู ช่องทางการติดต่อ หรือโซเชียล โดยส่วนบน จะมีเมนูแบ่งออกเป็น 5 หัวข้อ คือ
-
เมนูส่วนบน
-
โลโก้
-
วิดเจ็ต
-
พื้นหลัง
-
รูปแบบ
1. จัดการเมนูส่วนบน
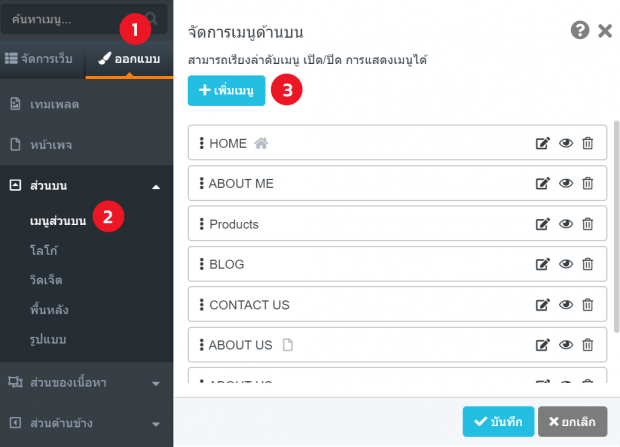
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนบน > เมนูส่วนบน
3. คลิกที่ปุ่ม เพิ่มเมนู
คำแนะนำเพิ่มเติม : เมนูที่มีอยู่แล้ว คือเมนูที่มาจากเทมเพลตที่เราเลือก หากต้องการใช้ก็สามารถคลิกและเข้าไปแก้ไขได้เลย แต่หากต้องการสร้างใหม่ แนะนำให้ลบออกทั้งหมดก่อน แล้วค่อยสร้าง (เมนูหน้าแรกจะไม่สามารถลบได้)

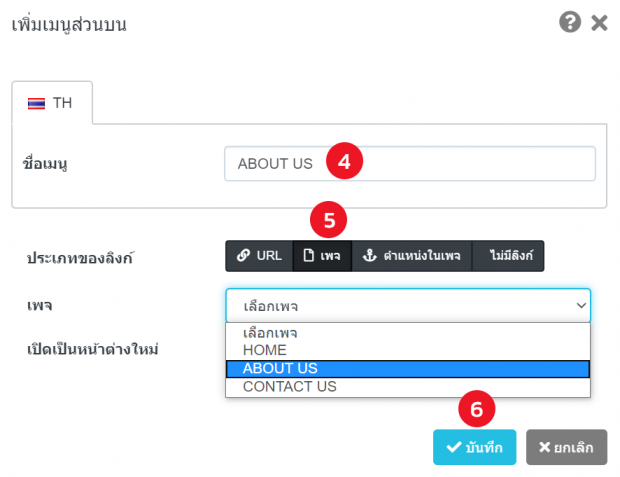
4. กำหนดชื่อเมนู
5. เลือกประเภทของลิงก์ : ตัวอย่างคือประเภทเพจ
5.1 URL : ใช้ในกรณีที่เมนูเป็นเว็บภายใน คลิกแล้วเมนูออกไปภายนอก
5.2 เพจ : หากเมนูมีเนื้อหา ข้อความ รูปภาพ ทั้งที่ออกแบบเอง หรือจะเป็นระบบสินค้าต้องใช้เมนูนี้ โดยเราต้องไปสร้างที่ เมนูหน้าเพจ ก่อน เมื่อสร้างแล้วจะมีตัวเลือกขึ้นมาให้
5.3 ตำแหน่งในเพจ : ใช้ในกรณีที่เว็บไซต์เป็น Single page หน้าเว็บเดียว เลือกเมนูและเลื่อนลงมาข้างล่างที่เซคชั่นนั้น โดยเราต้องไปสร้างที่ เมนูหน้าเพจ และ สร้างเซคชั่น ก่อน เมื่อสร้างแล้วจะมีตัวเลือกขึ้นมาให้
5.4 ไม่มีลิงก์ : ใช้ในกรณีที่สร้างเมนูเป็นเมนูหลัก และมีเมนูย่อย จึงไม่ต้องการให้เมนูหลักลิงก์ไปที่ไหนเป็นเพียงแค่เมนู
6. คลิกที่ปุ่ม บันทึก
คำแนะนำเพิ่มเติม : เปิดเป็นหน้าต่างใหม่ ใช้กรณีที่เปิดไปเว็บภายนอก หากอยู่ภายใต้เว็บเดียวกันไม่ต้องเลือก

6. เมื่อคลิกบันทึกแล้ว เมนูที่เราสร้างขึ้นก็จะแสดงขึ้นมา
คำแนะนำเพิ่มเติม : ในตอนที่สร้างหน้าเพจ และต้องการให้หน้าเพจนี้เป็นเมนูด้วย ให้คลิกเลือก สร้างเมนูบน ทั้งเมนูและเนื้อหาในเพจจะแสดงขึ้นมา โดยที่เราไม่ต้องมาสร้างเมนูทีหลัง

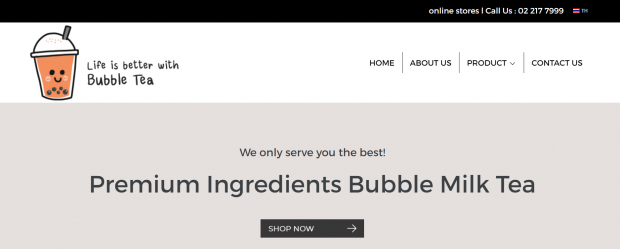
ผลลัพธ์ที่ได้ เมนูที่เราสร้างจะมาแสดงที่ส่วนบนของเว็บไซต์
2. อัพโหลดโลโก้
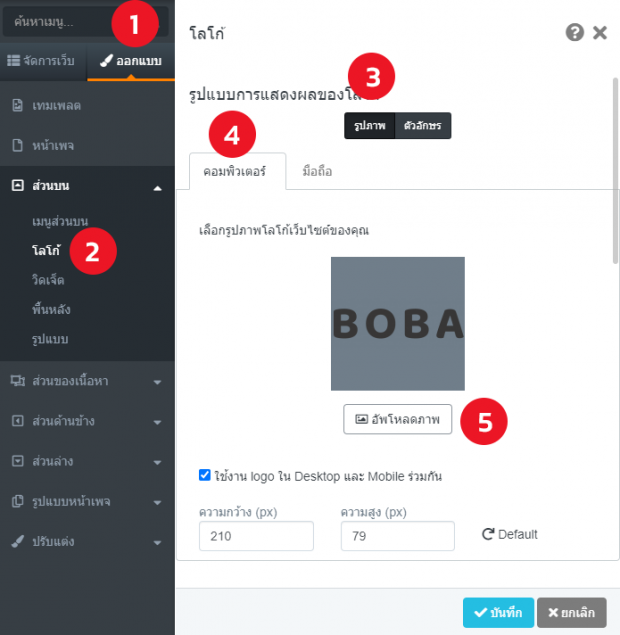
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนบน > โลโก้
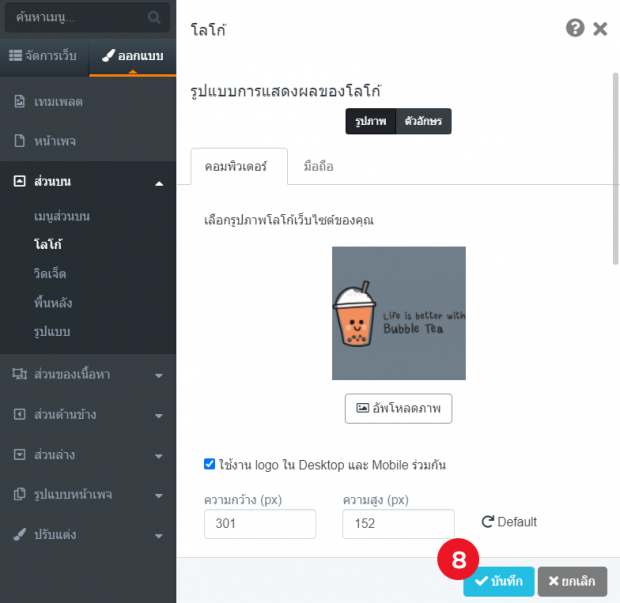
3. คลิกที่แถบ รูปภาพ ในกรณีที่ไม่มีรูปภาพ ให้เลือกพิมพ์ตัวอักษร
4. เลือกที่แถบ คอมพิวเตอร์
5. อัพโหลดรูปภาพโลโก้ใหม่ของเรา
คำแนะนำเพิ่มเติม : ในกรณีที่ไม่มีรูปภาพ ให้เลือกพิมพ์ตัวอักษรแทนได้ และหากโลโก้ใช้งานทั้ง Desktop และ Mobile แยกกัน ให้ติ๊กเอาตัวเลือกใช้งานร่วมกันออก และให้คลิกที่แถบมือถือ เพื่ออัพโหลดเข้าไปใหม่

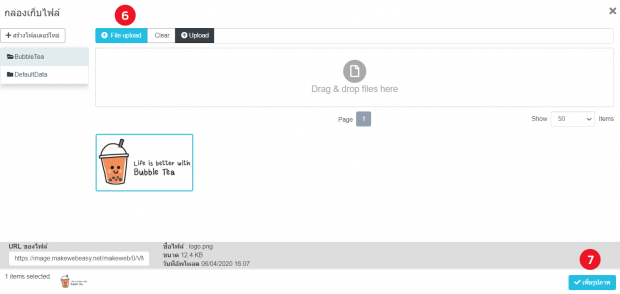
6. เมื่อคลิกอัพโหลด จะมีกล่องเก็บไฟล์ขึ้นมา ให้คลิกที่ปุ่ม File upload
7. คลิก เพิ่มรูปภาพ

8. เราจะได้รูปภาพโลโก้ใหม่แทนของเดิม จากนั้นให้กด บันทึก

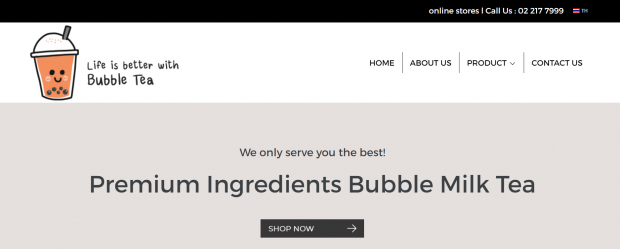
ผลลัพธ์ที่ได้โลโก้ถูกเปลี่ยนจากของเดิมเป็นของใหม่
3. ตั้งค่าวิดเจ็ต
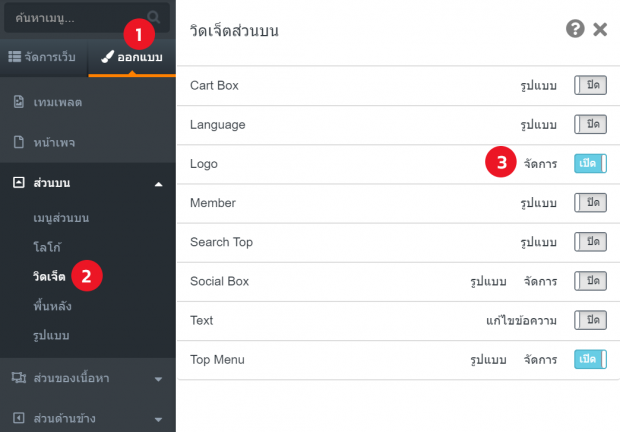
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนบน > วิดเจ็ค
3. เปิด / ปิดระบบที่ต้องการใช้งาน
คำแนะนำเพิ่มเติม : กรณีต้องการปรับดีไซน์ของวิดเจ็ตให้คลิกเลือกรูปแบบและปรับแต่งดีไซน์ตามความสวยงาม


ผลลัพธ์ที่ได้วิดเจ็ตที่ถูกเปิดจะมาแสดงที่หน้าเว็บ ส่วนวิดเจ็ตที่ปิดจะไม่แสดง
3. ตั้งค่าพื้นหลัง
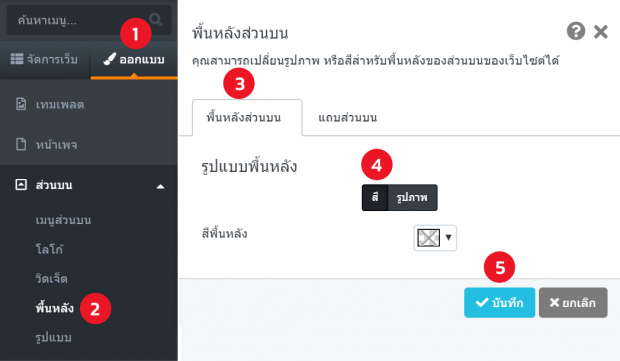
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนบน > พื้นหลัง
3. เลือกแถบ พื้นหลังส่วนบน
4. รูปแบบพื้นหลัง เลือกเป็นสี และให้ใส่สีหรือพื้นโปร่ง
5. คลิกที่ปุ่ม บันทึก
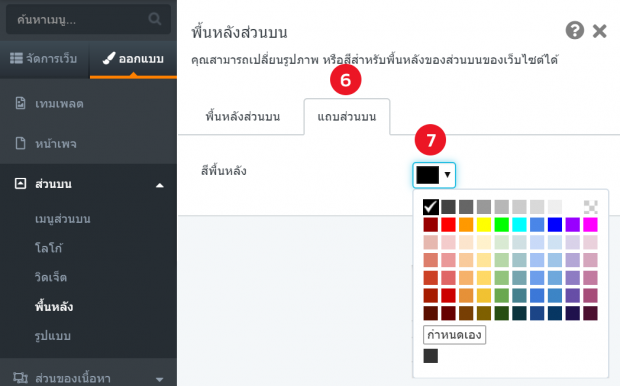
6. เปลี่ยนสลับไปใส่ แถบส่วนบน
7. ให้เลือกสีแถบ และกดบันทึก
คำแนะนำเพิ่มเติม : การทำพื้นหลังส่วนบนให้ระวังการใช้สี หรือ รูปภาพ ที่เยอะหรือลายตาจนเกินไป เพราะอาจจะทำให้การอ่านเมนูนั้นยาก



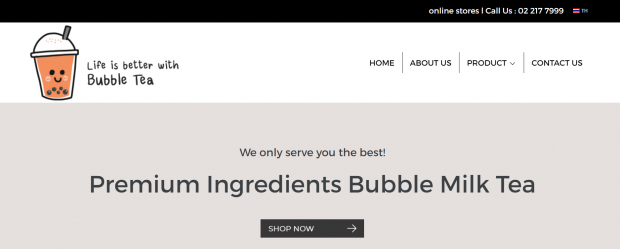
ผลลัพธ์ที่ได้สีพื้นหลังส่วนบนเลือกสีขาว แถบส่วนบนเลือกสีดำ
4. ตั้งค่ารูปแบบ
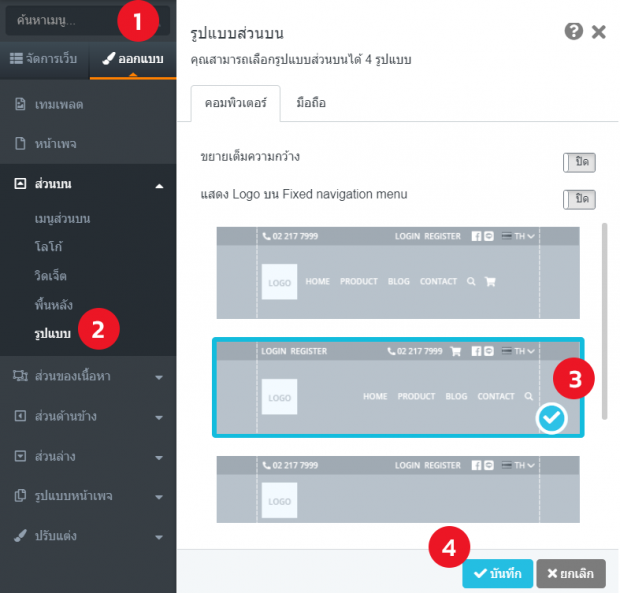
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนบน > รูปแบบ
3. เลือกแถบ คอมพิวเตอร์ >เลือกรูปแบบส่วนบนที่ต้องการ
4. คลิกที่ปุ่ม บันทึก
คำแนะนำเพิ่มเติม : เวลาเมนูไปอยู่ในรูปแบบมือถือจะเป็นในลักษณะขีดสามขีด เรียกว่า เมนูแฮมเบอร์เกอร์ สามารถเลือกรูปแบบได้ที่แถบมือถือ


ผลลัพธ์รูปแบบส่วนบน แบบที่ 2

ผลลัพธ์รูปแบบส่วนบน แบบที่ 2 เมื่อเปิดขยายความกว้าง

ผลลัพธ์รูปแบบส่วนบน แบบที่ 2 เมื่อปิดแสดง Logo บน Fixed navigation menu
(เวลาเลื่อนลงมาที่เว็บไซต์)

ผลลัพธ์รูปแบบส่วนบน แบบที่ 2 เมื่อเปิดแสดง Logo บน Fixed navigation menu
(เวลาเลื่อนลงมาที่เว็บไซต์)
Previous Article
Next Article