ปรับแต่งส่วนล่าง ที่อยู่การติดต่อ วิดเจ็ตโซเชียล
ส่วนล่าง (Footer) คือ ส่วนที่จะติดไปทุกหน้าเพจของเว็บไซต์ เหมือนกับส่วนบน (เมนู) จะแสดงผลอยู่ล่างสุดของเว็บไซต์ ข้อมูลส่วนมากจะแสดงโลโก้ เมนู ช่องทางการติดต่อ หรือโซเชียล โดยส่วนล่าง จะมีเมนูแบ่งออกเป็น 4 หัวข้อ คือ
-
เมนูส่วนล่าง
-
วิดเจ็ต
-
พื้นหลัง
-
รูปแบบ
1. จัดการเมนูส่วนล่าง
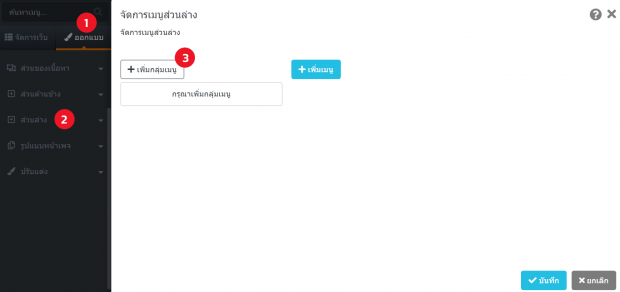
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนล่าง > เมนูส่วนล่าง
3. คลิกที่ปุ่ม +เพิ่มกลุ่มเมนู
คำแนะนำเพิ่มเติม : กลุ่มเมนูจะแสดงผลตามจำนวนรูปแบบ Layout ที่เลือก

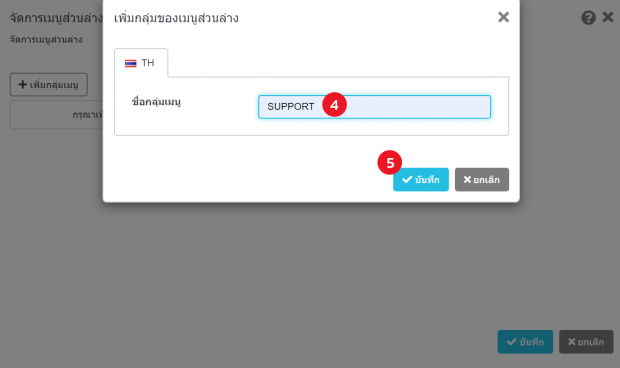
4. ตั้งชื่อกลุ่มเมนู
5. คลิกที่ปุ่ม บันทึก

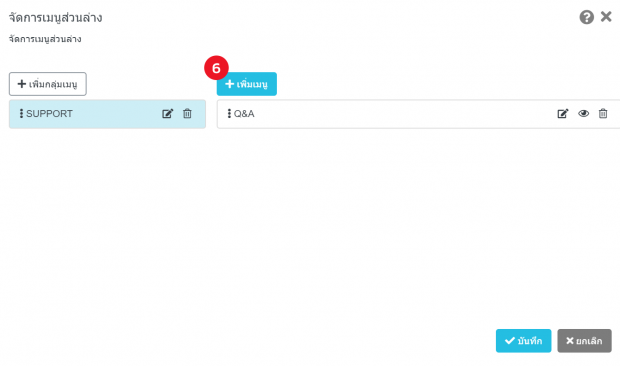
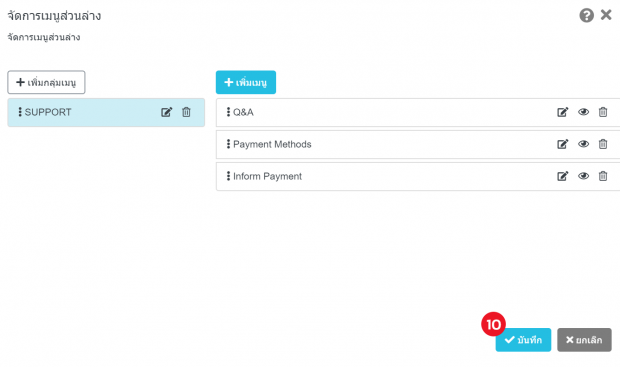
6. จากนั้นให้คลิก +เพิ่มเมนู การเพิ่มเมนูให้สังเกตุซ้ายมือว่าตอนนี้เราอยู่ที่กลุ่มไหน ถ้าเราอยู่ที่กลุ่มไหนจะมีแถบสีฟ้าขึ้น

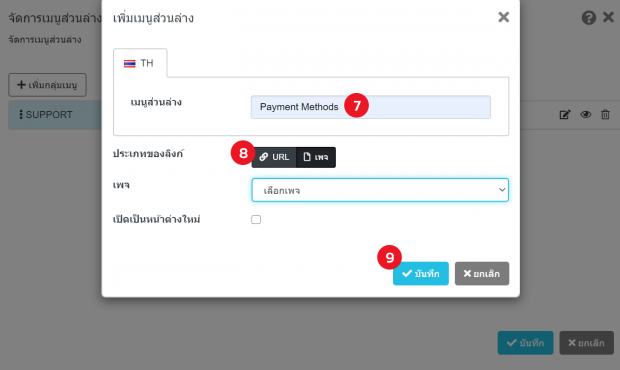
7. ตั้งชื่อเมนูส่วนล่าง
8. เลือกประเภทของลิงก์ ว่าเมนูนี้จะให้คลิกแล้วไปที่ไหน
9. คลิกที่ปุ่ม บันทึก

10. เพิ่มเมนูในกลุ่มครบแล้ว ให้กดบันทึก ด้านล่างสุด


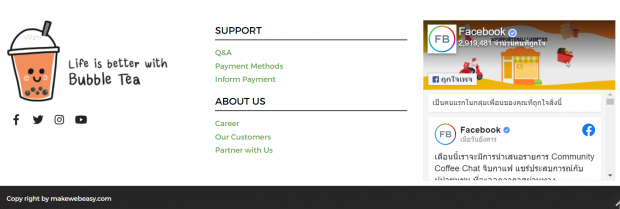
ผลลัพธ์เมื่อเพิ่มเมนูส่วนล่างของเว็บไซต์
2. ตั้งค่าวิดเจ็ต
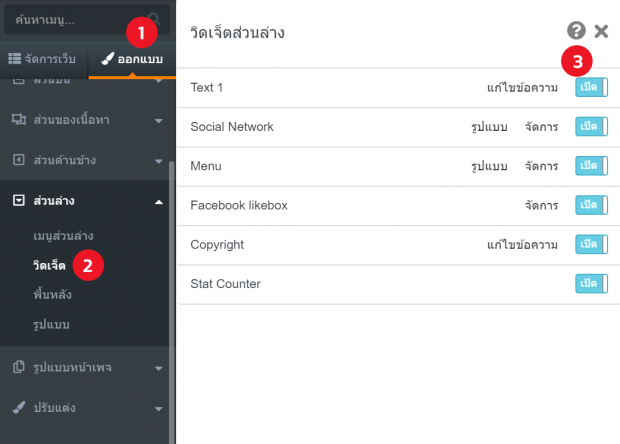
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนล่าง > วิดเจ็ต
3. เปิด / ปิดระบบที่ต้องการใช้งาน
คำแนะนำเพิ่มเติม : วิดเจ็ตที่แสดงผลของแต่ละ Layout จะแสดงผลไม่เหมือนกัน


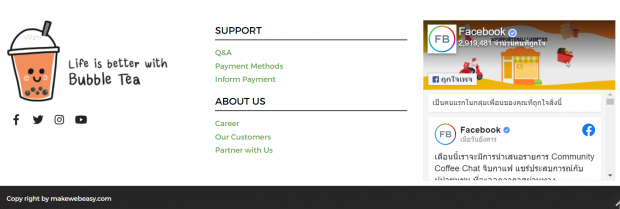
ผลลัพธ์ของการเปิดเมนู และ วิดเจ็ต ส่วนด้านล่างของเว็บไซต์
3. ตั้งค่าพื้นหลัง
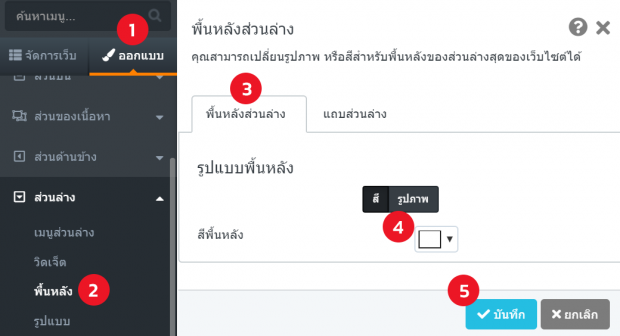
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนล่าง > พื้นหลัง
3. เลือกแถบ พื้นหลังส่วนล่าง
4. รูปแบบพื้นหลัง เลือกเป็นสี และให้ใส่สีหรือพื้นโปร่ง
5. คลิกที่ปุ่ม บันทึก
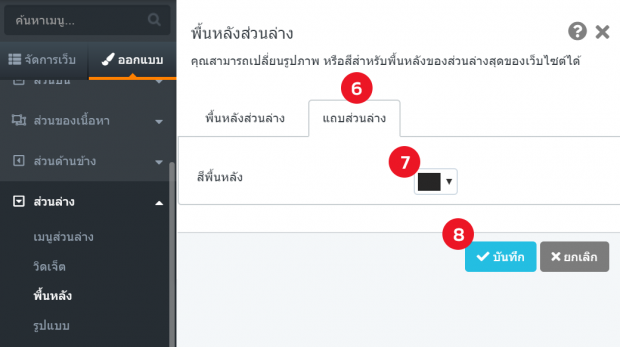
6. เปลี่ยนสลับไปใส่ แถบส่วนล่าง
7. ให้เลือก สีแถบส่วนล่าง
8. กดปุ่ม บันทึก
คำแนะนำเพิ่มเติม : การทำพื้นหลังส่วนบนให้ระวังการใช้สี หรือ รูปภาพ ที่เยอะหรือลายตาจนเกินไป เพราะอาจจะทำให้การอ่านเมนูนั้นยาก



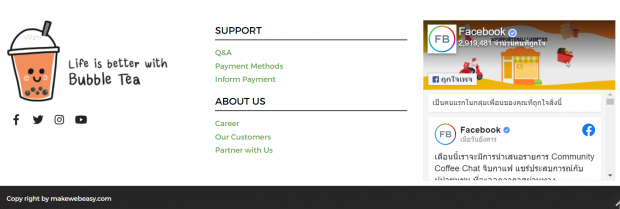
ผลลัพธ์ของใส่สีพื้นหลังส่วนล่างสีขาว และสีแถบส่วนล่างเป็นสีดำ
4. ตั้งค่ารูปแบบ
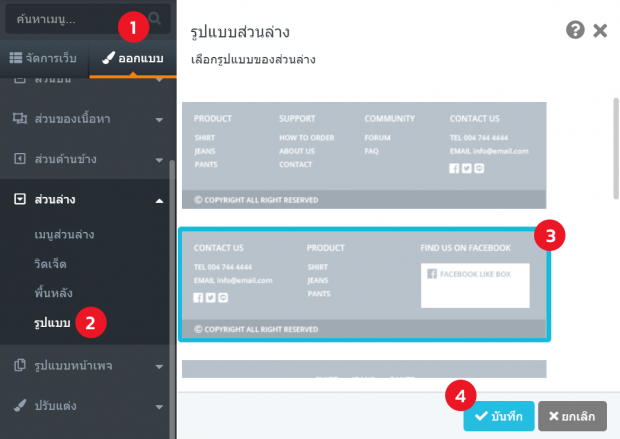
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนล่าง > รูปแบบ
3. เลือกรูปแบบส่วนล่างที่ต้องกัน อันที่ถูกเลือกอยู่จะขึ้นเป็นกรอบสีฟ้า
4. คลิกที่ปุ่ม บันทึก


ผลลัพธ์ของการปรับแต่งในส่วนล่าง (Footer) การแสดงผลส่วนนี้จะติดไปทุกหน้าเพจของเว็บไซต์
Next Article
