การใช้งาน Facebook API , Facebook App, Facebook Login , Facebook Comment และ Facebook Instant Articles
Facebook API
Facebook API จะทำให้เว็บไซต์ของคุณสามารถเชื่อมต่อเข้ากับระบบ Facebook เพื่อให้ใช้งาน Facebook API ต่างๆ ได้ ดังนี้
- ระบบ Facebook Login ให้ผู้เข้าชมเว็บไซต์สามารถสมัครสมาชิกได้อย่างสะดวก รวดเร็ว แค่ Login ผ่าน Facebook
- ระบบ Facebook Comment ให้ผู้เข้าชมเว็บไซต์สามารถ Comment ได้ ทั้งระบบสินค้า ระบบบทความ ระบบแกลเลอรี่ และระบบปฏิทินกิจกรรม
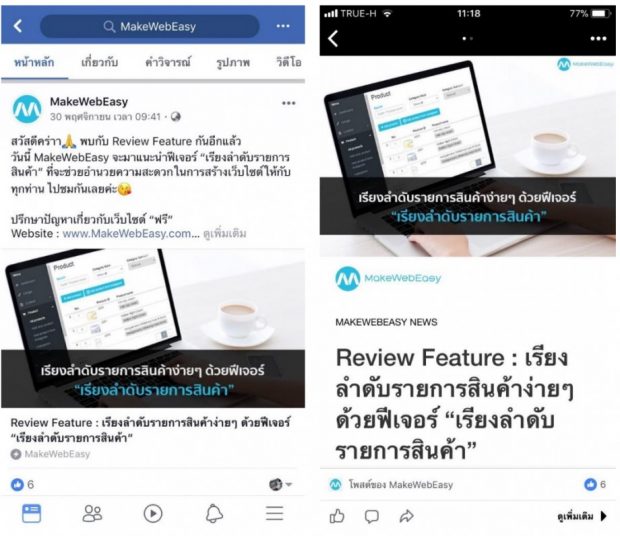
- ระบบ Facebook Instant Articles ตัวช่วยที่จะช่วยให้ User เข้าถึงบทความบน Facebook ได้รวดเร็วขึ้น แก้ปัญหาการโหลดบทความหรือข่าวสารนาน ๆ
ก่อนเปิดใช้งานระบบเหล่านี้ได้ จำเป็นต้องตั้งค่า Facebook App ก่อน เพื่อเป็นจุดเริ่มต้นการเปิดใช้งาน Facebook API ต่างๆ
Facebook APP
ระบบสามารถเชื่อมต่อเข้ากับ Facebook เพื่อเปิดใช้งานระบบ Facebook Comment , Facebook Login และ Facebook Instant Articles ได้ ต้องทำการตั้งค่า Facebook App ก่อน โดยมีขั้นตอนดังนี้
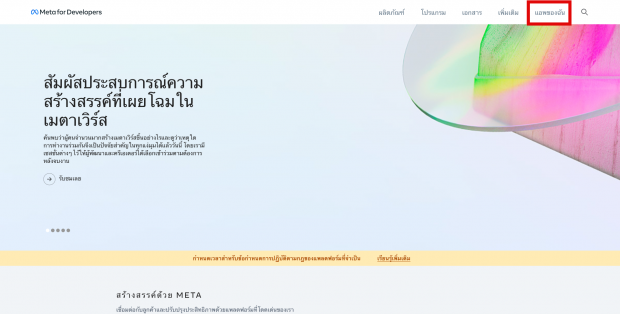
1. ไปที่ URL https://developers.facebook.com/ เลือก เข้าสู่ระบบ (Log in) ที่มุมขวาบนของเมนู
หลังจาก login แล้ว ไปที่เมนู แอพของฉัน

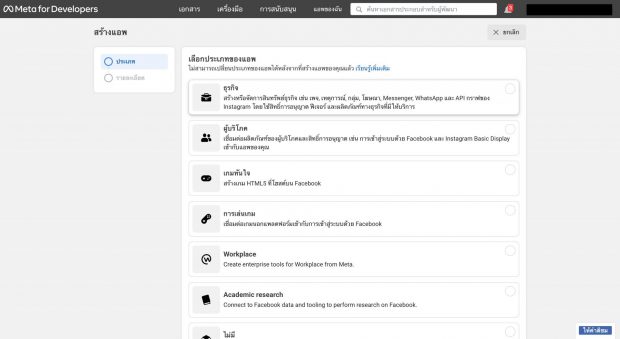
2. คลิก สร้างแอพ ให้เลือกประเภทของแอพเป็น ธุรกิจ และคลิก ดำเนินการต่อ

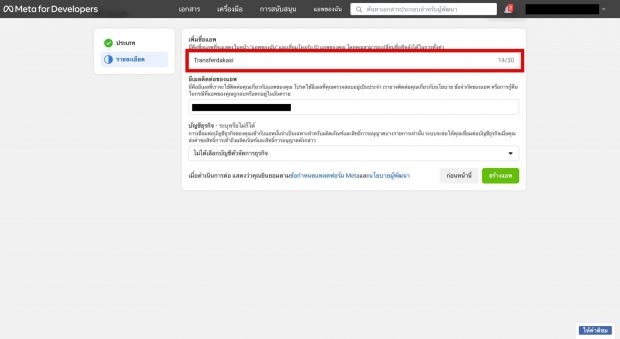
3. กรอกชื่อแอพ และกด สร้างแอพ

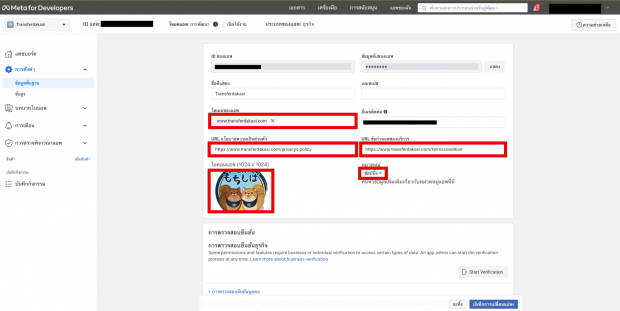
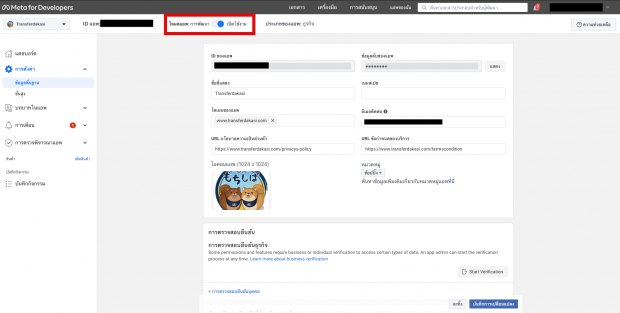
4. ไปที่ การตั้งค่า > ข้อมูลพื้นฐาน จากนั้นระบุข้อมูลเพิ่มเติม และคลิก บันทึกการเปลี่ยนแปลง
- โดเมนของแอพ: ระบุเป็น domain name ของเว็บไซต์ โดยไม่ต้องใส่ http:// หรือ https:// เช่น www.transferdakasi.com
- URL นโยบายความเป็นส่วนตัว: ระบุเป็น url หน้า Privacy Policy ของเว็บไซต์ เช่น https://www.transferdakasi.com/privacys-policy
- URL ข้อกำหนดของการบริการ: ระบุเป็น url หน้า Terms & Condition ของเว็บไซต์ เช่น https://www.transferdakasi.com/termscondition
- ไอคอนแอพ
- หมวดหมู่

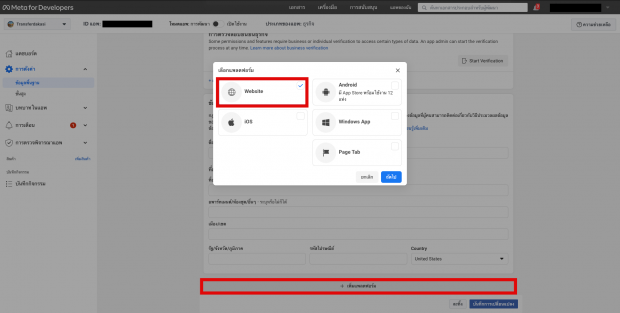
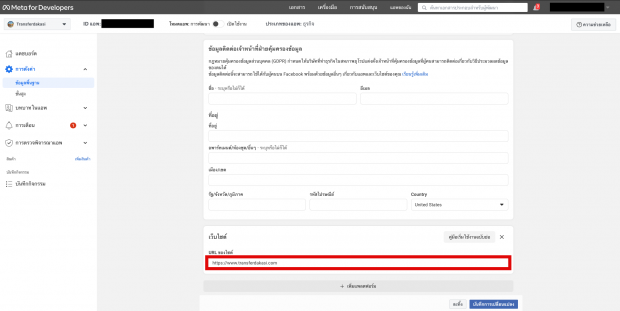
5. เพิ่มแพลตฟอร์มประเภท Website และระบุ URL ของไซต์ เช่น https://www.transferdakasi.com จากนั้นคลิก บันทึกการเปลี่ยนแปลง


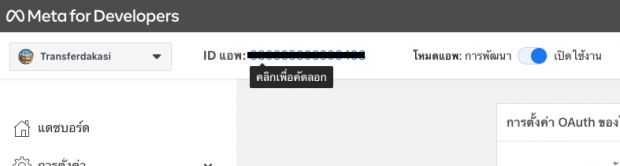
6. เปลี่ยน โหมดแอพ เป็น เปิดใช้งาน

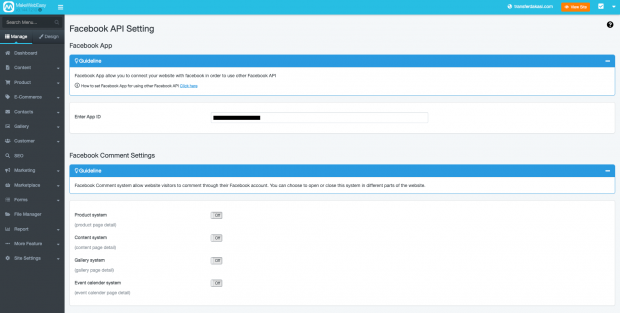
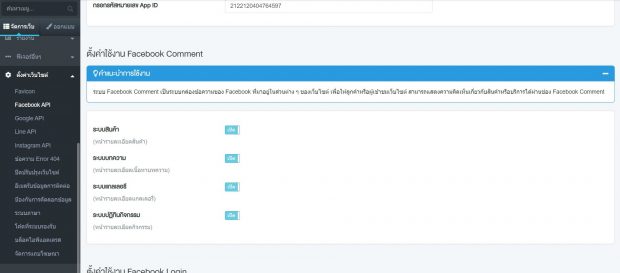
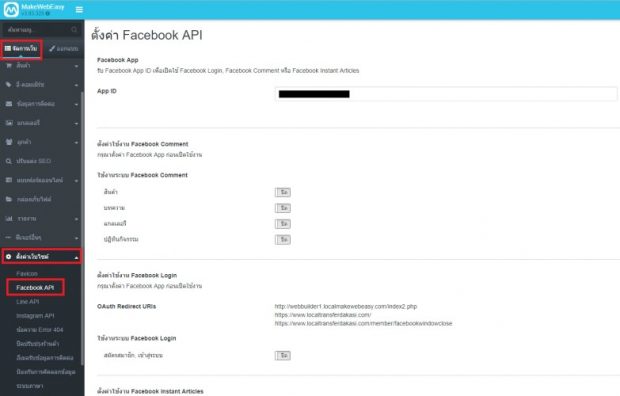
7. คัดลอก ID แอพ ไปติดตั้งที่ระบบหลังบ้าน MakeWebEasy เมนู Facebook API > Facebook App > Enter App ID จากนั้นกด บันทึก


เท่านี้ก็เป็นอันเสร็จขั้นตอนการตั้งค่า Facebook App เพื่อเปิดใช้งาน Facebook API แล้ว จากนี้ลูกค้าสามารถตั้งค่าใช้งาน Fackbook API อื่นๆ ในระบบหลังบ้านของ MakeWebEasy ได้ ซึ่งมีดังนี้
- Facebook Comment
- Facebook Login
- Facebook Instant Articles
Facebook Comment
เป็นระบบกล่องข้อความของ Facebook ที่ให้สามารถแสดงความคิดเห็นเกี่ยวกับสินค้าหรือบริการได้ผ่านช่อง Facebook Comment ได้ (หากจะทำการเปิดระบบนี้จะต้องตั้งค่า Facebook App ด้านบนก่อน)
1. ไปที่เมนู จัดการเว็บ > ตั้งค่าเว็บไซต์ > Facebook API
2. เปิด / ปิด Facebook Comment ในส่วนต่าง ๆ ของเว็บไซต์
● ระบบสินค้า (หน้ารายละเอียดสินค้า)
● ระบบบทความ (หน้ารายละเอียดเนื้อหาบทความ)
● ระบบแกลเลอรี (หน้ารายละเอียดแกลเลอรี่)
● ระบบปฏิทินกิจกรรม (หน้ารายละเอียดกิจกรรม)

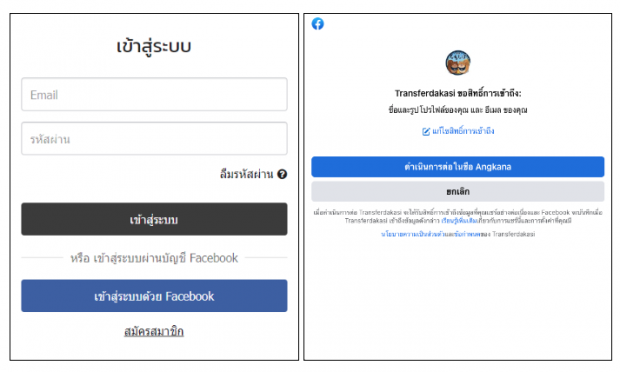
Facebook Login
ระบบที่เจ้าของเว็บไซต์มีไว้เพื่ออำนวยความสะดวกให้กับลูกค้าหรือผู้เข้าชมเว็บไซต์ ให้สามารถสมัครสมาชิก และเข้าสู่ระบบเว็บไซต์ได้ง่าย ๆ โดยคลิกผ่านบัญชี Facebook โดยมีขั้นตอนการตั้งค่าดังนี้
1. ไปที่ URL https://developers.facebook.com เลือก เข้าสู่ระบบ(Log in) ที่มุมขวาบนของเมนู หลังจาก login แล้ว ไปที่เมนู แอพของฉัน

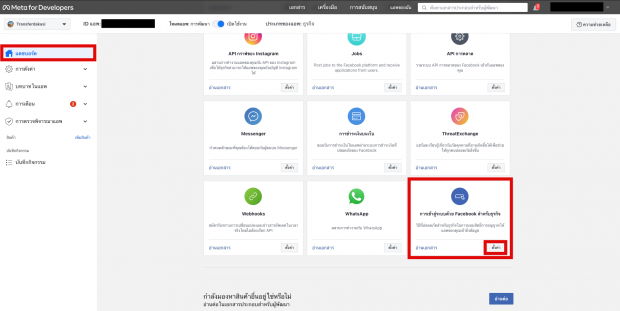
2. ไปยัง แอพ ที่ใช้ในขั้นตอน ตั้งค่า Fackbook App
จากนั้นไปที่ แดชบอร์ด > การเข้าสู่ระบบด้วย Facebook > ตั้งค่า

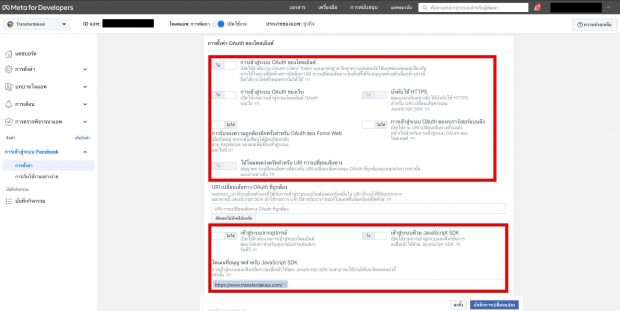
3. ในส่วน การตั้งค่า OAuth ของไคลเอ็นต์ ตั้งค่าต่างๆ ดังรูป จากนั้นกด บันทึกการเปลี่ยนแปลง
- โดเมนที่อนุญาตสำหรับ JavaScript SDK: ระบุเป็น domain name ของเว็บไซต์ เช่น www.transferdakasi.com

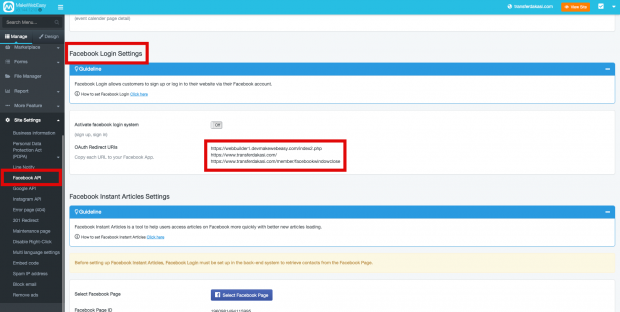
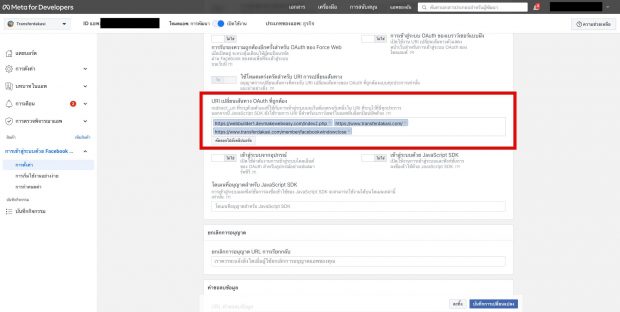
4. ในส่วน URI เปลี่ยนเส้นทาง OAuth ให้ระบุโดยคัดลอกทีละ url จากระบบหลังบ้าน MakeWebEasy
ที่เมนู Facebook API > Facebook Login Settings > OAuth Redirect URIs นำมาใส่ให้ครบ จากนั้นกด บันทึกการเปลี่ยนแปลง


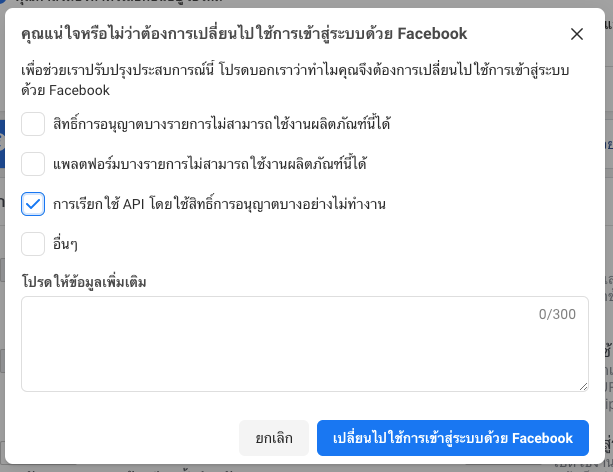
5. หากในหน้า การเข้าสู่ระบบด้วย Facebook > การตั้งค่า ขึ้นแจ้งเตือนดังรูป ให้ทำขั้นตอนด้านล่างดังนี้
*หากไม่ขึ้นแจ้งเตือน สามารถข้ามขั้นตอนนี้ได้เลย

กรณีที่ขึ้นแจ้งเตือน ให้คลิกลิงค์ เปลี่ยนไปใช้การเข้าสู่ระบบด้วย Facebook จากนั้นเลือก การเรียกใช้ API โดยใช้สิทธิ์การอนุญาตบางอย่างไม่ทำงาน

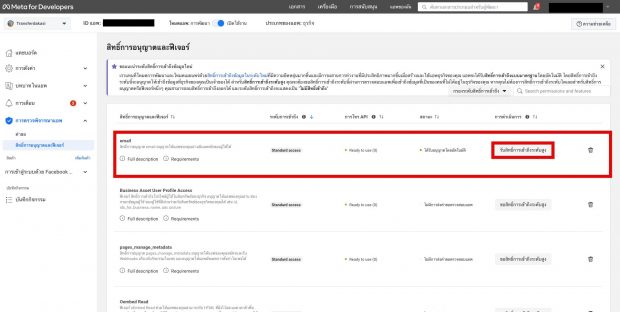
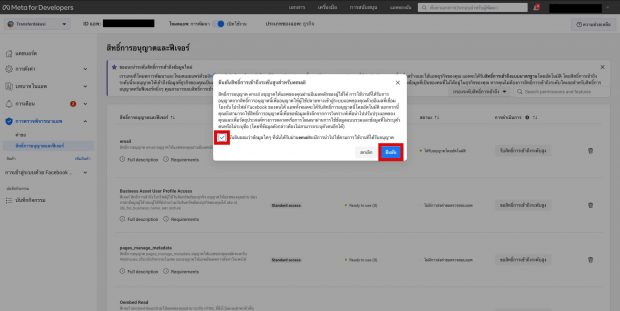
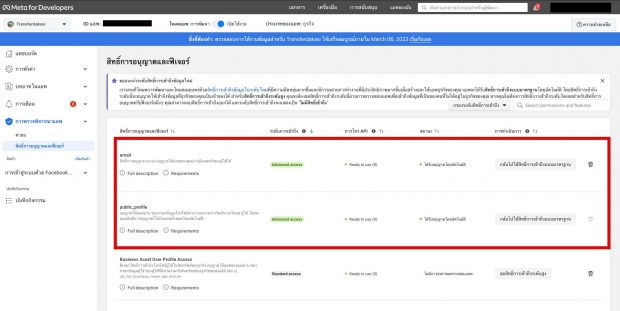
6. ไปที่ การตรวจพิจารณาแอพ > สิทธิ์การอนุญาตและฟีเจอร์ จากนั้นกด ขอสิทธิ์การเข้าถึงระดับสูง สำหรับฟีเจอร์ดังต่อไปนี้
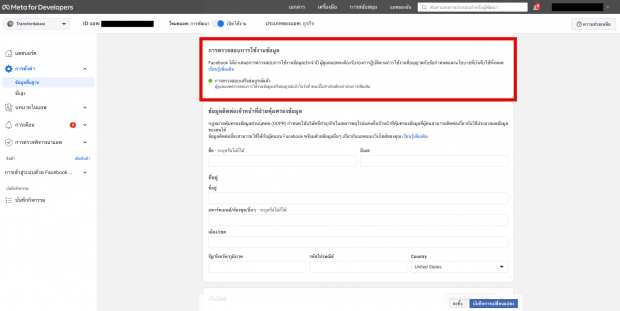
- public_profile



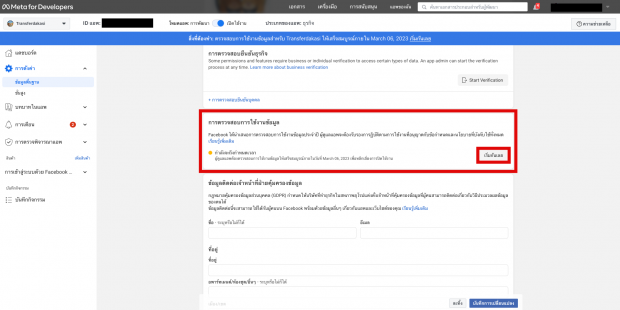
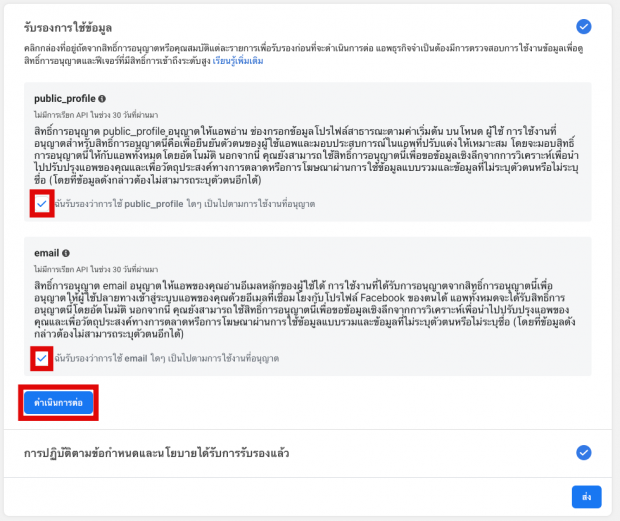
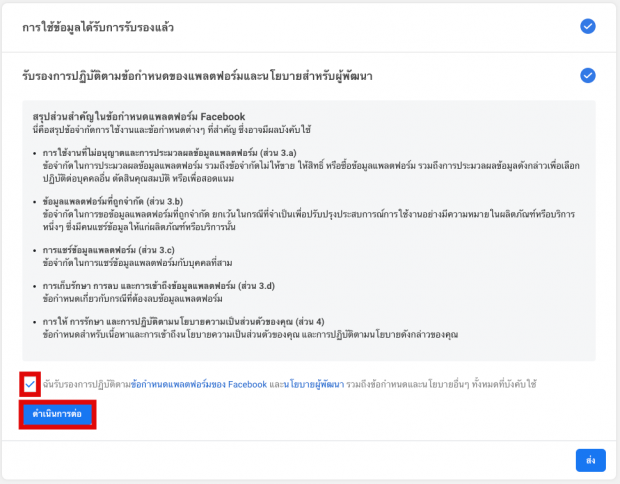
7. ไปที่ การตั้งค่า > ข้อมูลพื้นฐาน > การตรวจสอบการใช้งานข้อมูล จากนั้นกด เริ่มการการตรวจสอบ
*หากการตรวจสอบเสร็จสมบูรณ์แล้ว สามารถข้ามขั้นตอนนี้ได้เลย





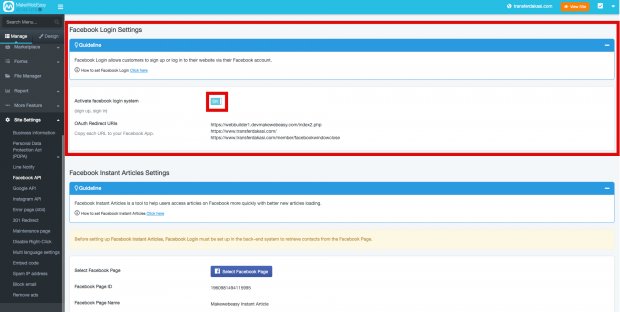
8. เปิดการใช้งาน Facebook Login ในระบบหลังบ้านของ MakeWebEasy ที่เมนู Facebook API > Facebook Login Settings > Activate facebook login system จากนั้นกด บันทึก

เท่านี้ก็เป็นอันเสร็จขั้นตอนการตั้งค่าใช้งานระบบ Facebook Login บนเว็บไซต์ของคุณแล้ว สามารถเช็คการใช้งานได้ง่ายๆ โดยกด “สมัครสมาชิก” ที่หน้าเว็บไซต์ของคุณ จากนั้นกดปุ่ม “เข้าสู่ระบบด้วย Facebook” ซึ่งเป็นปุ่มที่ผู้ใช้งานเว็บไซต์ จะ login ผ่าน Facebook App ของคุณ
Facebook Instant Articles
เป็นระบบที่ช่วยให้บทความในเว็บไซต์ที่ถูกแชร์ลงใน Facebook FanPage ถูกเปิดได้อย่างรวดเร็ว แก้ปัญหาการโหลดช้าของข่าวสารบทความ (ก่อนที่จะทำการตั้งค่า Facebook Instant Articles จะต้องทำการตั้งค่า Facebook Login ในระบบหลังบ้านเว็บไซต์ก่อน เพื่อให้ระบบสามารถดึงรายชื่อและข้อมูลของ Facebook Page ได้)
1. ไปที่ https://instantarticles.fb.com/
2. คลิกที่ปุ่ม Sign up

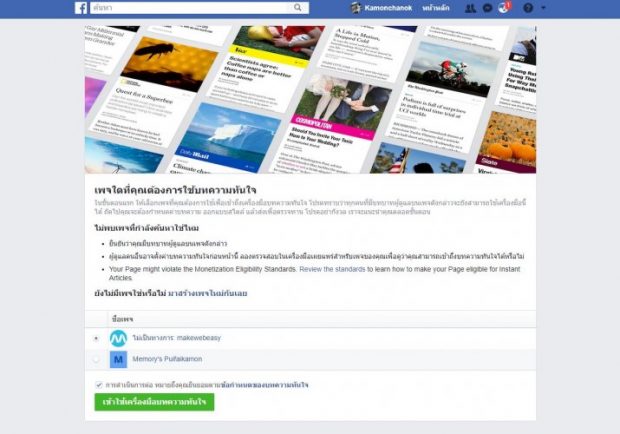
3. ให้คลิกที่ สร้างเพจใหม่ หากยังไม่มี Page ในกรณีที่มีเรียบร้อยแล้ว แล้วระบบจะแสดง Page ที่มีทั้งหมด
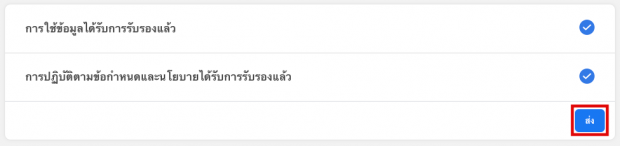
4. คลิกเครื่องหมายถูก ที่ช่องการดำเนินการต่อ หมายถึงคุณยินยอมตามข้อกำหนดของ Instant Articles

5. คลิกเข้าใช้เครื่องมือ Instant Articles
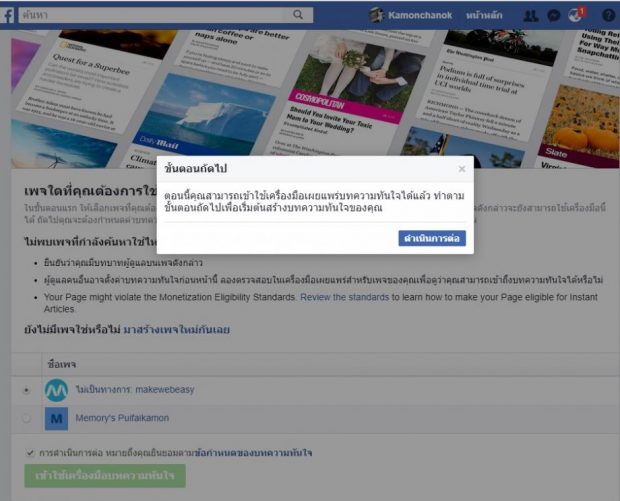
6. ระบบจะขึ้นหน้าจัดการขั้นตอนถัดไป ให้คลิกที่ปุ่ม ดำเนินการต่อ ในส่วนนี้จะถือว่าเสร็จสิ้นขั้นตอนสมัครเพจเรียบร้อยแล้ว

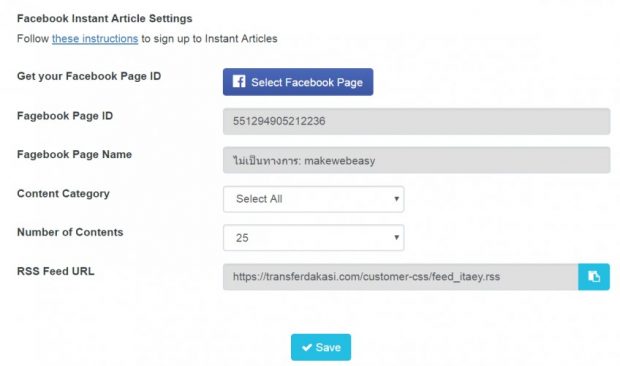
7. กลับที่เว็บไซต์ ให้ไปที่เมนู จัดการเว็บ > ตั้งค่าเว็บไซต์ > Facebook API เลือกหัวข้อ Instant Articles

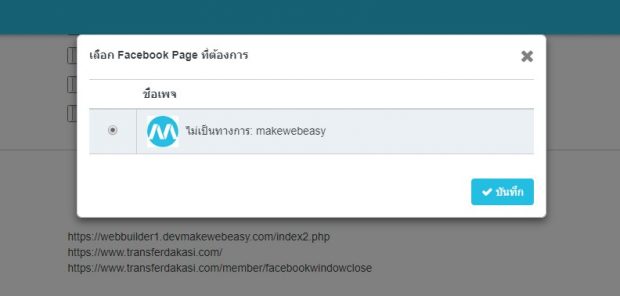
8. คลิกที่ปุ่ม เลือก Facebook Page
9. เลือก Facebook Page ที่ต้องการและกดบันทึก

10. หลังจากบันทึกเรียบร้อยแล้ว ข้อมูล Page ID , Page Name และ RSS Feed URL จะขึ้นมาให้อัตโนมัติ
11. กำหนดข้อมูลที่เหลือ คือ
- Content Category ระบบจะ Auto เลือกหมวดหมู่ทั้งหมดให้ ในกรณีที่ต้องการเลือกบางหมวดหมู่ ที่ต้องการจะนำเข้าให้เป็นบทความทันใจให้คลิกเลือกชื่อหมวดหมู่นั้น ๆ
- Number of Contents จำนวนบทความที่ต้องการนำเข้า
(เหตุผลที่สามารถเลือกหมวดหมู่ได้นั้นเพราะว่า การอ่านบทความ บน App ของ Facebook โดยตรง ทำให้จำนวนผู้เข้าชมจะนับมาจาก Facebook ไม่ใช่จาก Website ทำให้มีผลในเรื่องของสถิติการเข้าชมเว็บไซต์)

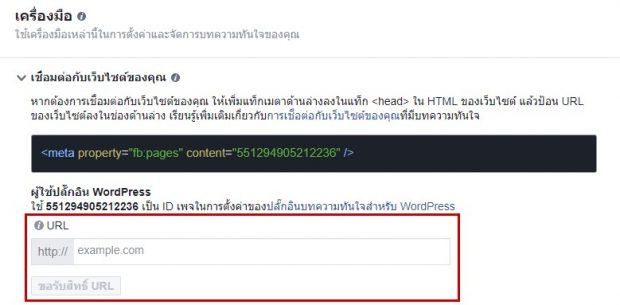
12. เมื่อเลือกเสร็จแล้วให้ไปที่ Page Facebook คลิกไปที่ การตั้งค่า > การกำหนดค่าบทความทันใจ > เครื่องมือ > เชื่อมต่อกับเว็บไซต์ของคุณ
13. จากนั้นใส่ URL เว็บไซต์ของคุณโดยไม่ต้องใส่ www ( Ex. example.com ) แล้วคลิก ขอรับสิทธิ์ URL เพื่อให้ Facebook ตรวจสอบเว็บไซต์ว่ามี Facebook Page ID ตรงกันหรือไม่

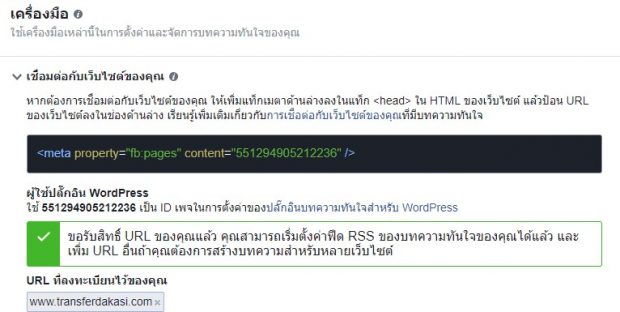
14. หากเว็บไซต์ของคุณมี Facebook Page ID ตรงกันจะได้ผลลัพธ์ดังรูป

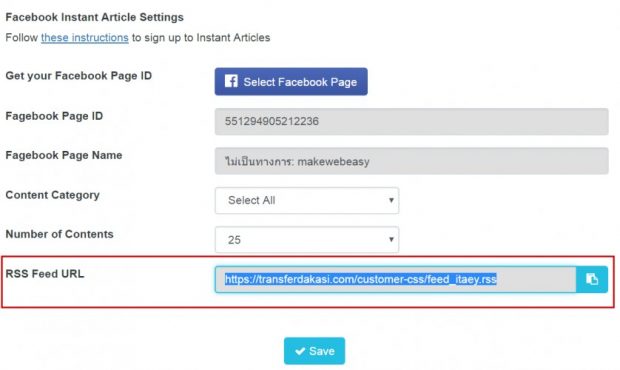
15. ให้กลับไปคัดลอก RSS Feed URL ในระบบเว็บไซต์

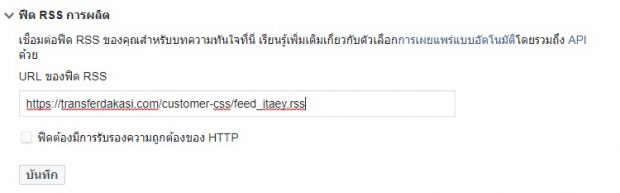
16. นำไปใส่ไว้ใน ฟีด RSS การผลิต ใน Page จัดการบทความทันใจ หน้า การกำหนดค่าบทความทันใจ ของเพจ แล้วกดปุ่ม บันทึก

17. หากบทความไม่ถูกปิดการใช้งานไว้ หรือ อยู่ในหมวดหมู่บทความที่ถูกปิดใช้งาน หรือ เป็นบทความจากเพจอื่น (URL หรือ Canonical เหมือนกัน) บทความจะถูกนำเข้าและจะปรากฏดังรูป

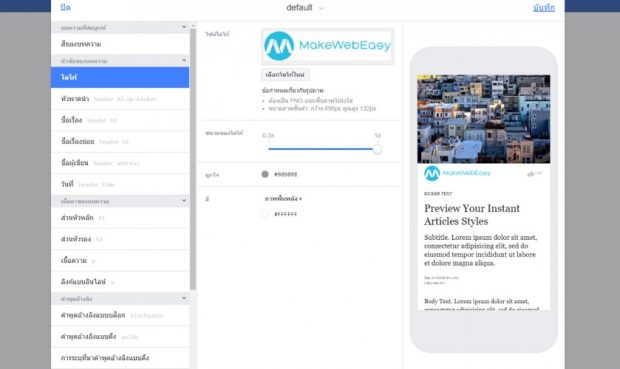
18. ใส่ logo ของเว็บไซต์ โดยไปที่ บทความทันใจ > การกำหนดค่า > เครื่องมือ > รูปแบบ > default > โลโก้ จากนั้นคลิก Upload รูป logo ที่ต้องการตามข้อกำหนดเกี่ยวกับรูปภาพ จากนั้นกด บันทึก

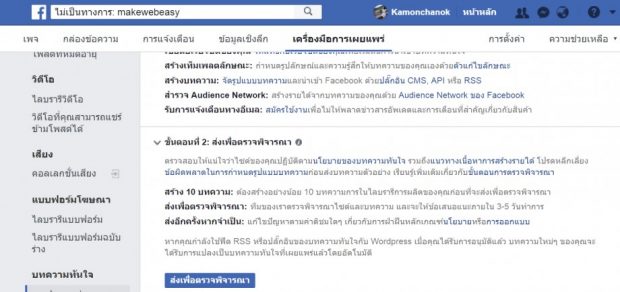
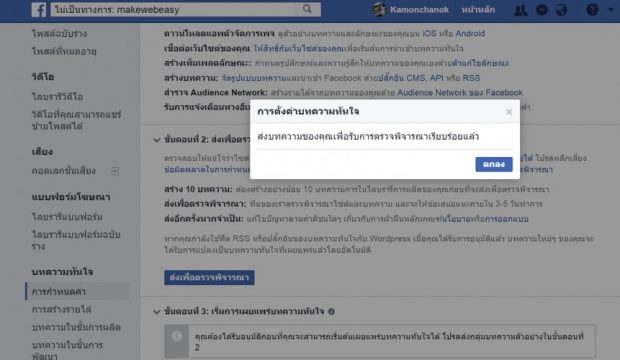
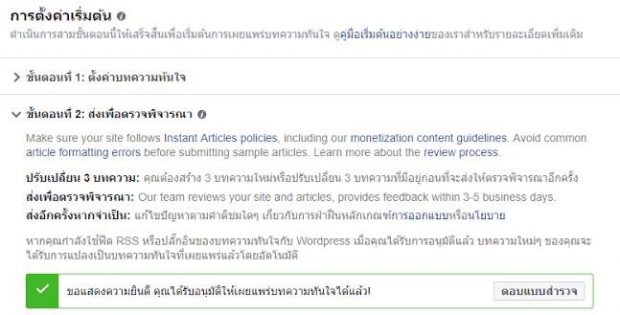
19. มาถึงขั้นตอนส่งตรวจพิจารณา ให้มาที่ บทความทันใจ > การกำหนดค่า > การตั้งค่าเริ่มต้น > ขั้นตอนที่ 2: ส่งเพื่อตรวจพิจารณา
20. คลิกที่ปุ่ม ส่งเพื่อตรวจพิจารณา ในการส่งเพื่อตรวจสอบจะต้องมี 10 บทความขึ้นไป ถึงจะส่งตรวจสอบได้ รวมถึงโลโก้ของเว็บไซต์


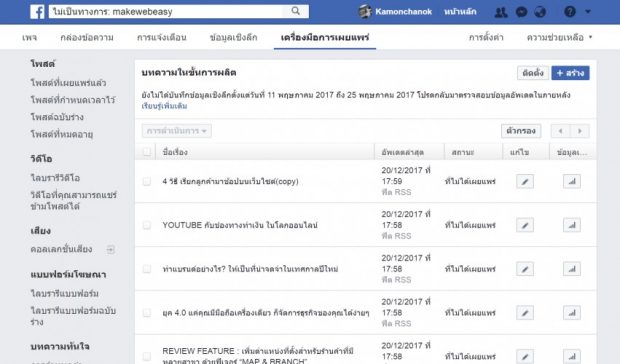
21. หากบทความได้รับการอนุมัติให้เผยแพร่บทความได้แล้ว จะแสดงผลดังรูป

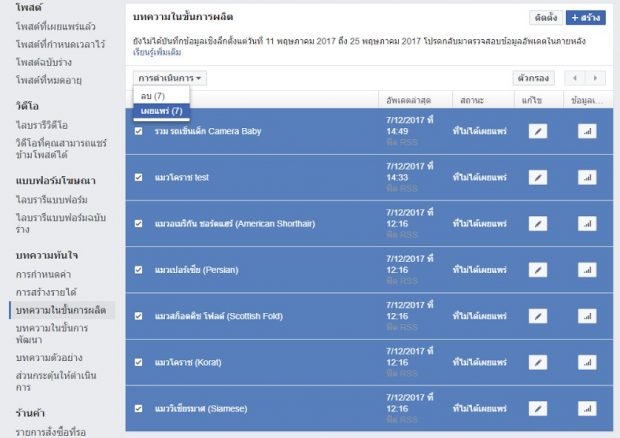
22. เข้ามาในส่วน บทความในขั้นการผลิต เลือกบทความที่ต้องการเผยแพร่เป็นบทความทันใจ กดปุ่มการดำเนินการ เลือก เผยแพร่

23. การนำเข้าและการเผยแพร่บทความทันใจไม่ได้ส่งผลให้บทความนั้นได้รับการโพสต์ Facebook ลงในเพจอัตโนมัติ แต่เมื่อมีการ Share Link ของบทความนั้นลงในโพสต์ Facebook จะทำให้สามารถเปิดบทความในรูปแบบบทความทันใจได้ทันที