ขนาดรูปภาพบนเว็บไซต์ใน Section Customize
ส่วนของเนื้อหา บนเว็บไซต์ ที่เอาไว้สำหรับแสดงข้อมูลเนื้อหาประเภทต่าง ๆ ในระบบ MakeWebEasy จะมีให้คุณได้เลือกรูปแบบที่หลากหลาย โดยเฉพาะรูปแบบ Section Customize หรือ section ที่สามารถเลือกรูปแบบการจัดวาง ข้อความกับรูปภาพ/วิดิโอ ได้เอง

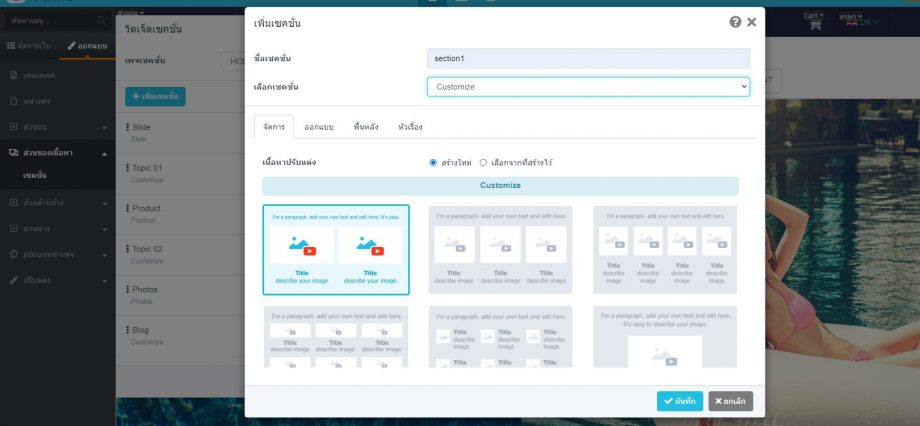
ซึ่งในการปรับแต่ง Section Customize แต่ละแบบนั้น จะต้องใช้รูปภาพขนาดเท่าไหร่บ้าง
เราได้รวบรวมขนาดรูปภาพที่ MakeWebEasy แนะนำมาให้แล้วค่ะ
1) Customize 2 ช่อง ขนาดที่แนะนำคือ 556 x สูงตามความเหมาะสม pixel

2) Customize 3 ช่อง ขนาดที่แนะนำคือ 360 x สูงตามความเหมาะสม pixel

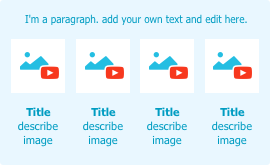
3) Customize 4 ช่อง ขนาดที่แนะนำคือ 262 x สูงตามความเหมาะสม pixel

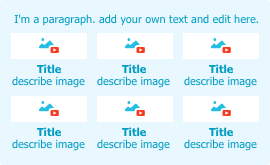
4) Customize 6 ช่อง ขนาดที่แนะนำคือ 262 x สูงตามความเหมาะสม pixel

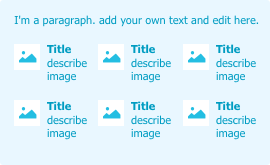
5) Customize icon 6 ช่อง ขนาดที่แนะนำคือ 668 x 68 pixel

6) Customize 1 ช่อง ขนาดที่แนะนำคือ 1140 x สูงตามความเหมาะสม pixel

7) Customize 2 ช่อง (ทั้งฝั่งซ้ายและฝั่งขวา) ขนาดที่แนะนำคือ 556 x สูงตามความเหมาะสม pixel

8) Customize 2 ช่อง (ทั้งฝั่งซ้ายและฝั่งขวา) ขนาดที่แนะนำคือ 750 x สูงตามความเหมาะสม pixel

9) Customize 2 ช่อง (ทั้งฝั่งซ้ายและฝั่งขวา) ขนาดที่แนะนำคือ 945 x สูงตามความเหมาะสม pixel