
ขนาดภาพที่แนะนำสำหรับระบบ MakeWebEasy
กราบสวัสดีลูกค้า MakeWebEasy ทุกท่านด้วยนะครับ รอบนี้ก็กลับมาอีกครั้งกับ Tip ดีๆเจ๋งๆที่ใช้ในการทำเว็บไซต์ ซึ่งคราวนี้เราขอนำเสนอเรื่องใกล้ๆตัว อย่างเรื่อง “ขนาด Size ของรูปภาพที่ใช้ในการทำเว็บ MakeWebEasy” ซึ่งทาง MakeWebEasy เองได้รับคำถามมาอย่างล้นหลามว่า “สรุปมันต้องใช้รูปขนาดเท่าไหนกันแน่?” ทาง MakeWebEasy จึงขอมาคลายข้อสงสัยแก่ทุกท่าน เพื่อที่ทางตัวลูกค้าเอง จะได้ไม่มีปัญหาเกี่ยวกับเรื่องภาพแตกกันอีกต่อไป เอ้า! พล่ามมานานว่าแล้วจัดไปครับ เราไปดูกันเลยดีกว่าว่ามี Layout ไหนต้องใช้รูปขนาดเท่าไหร่กันบ้าง
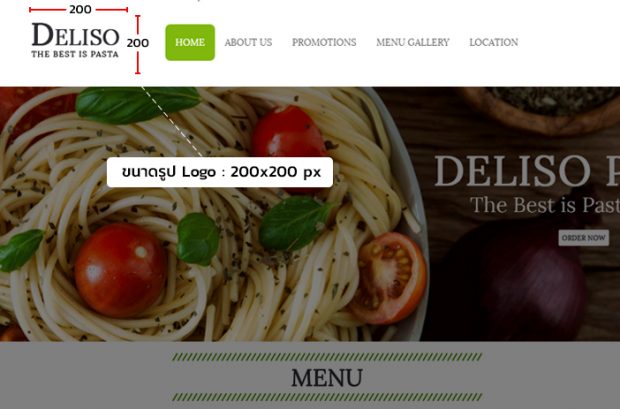
Logo

Logo ของร้านเราเรียกได้ว่าเป็นสิ่งที่เหมือนหน้าตาประจำของร้านเราเลยก็ว่าได้ Size ที่แนะนำสำหรับการใส่รูปใน Logo ควรมีความกว้าง และความสูงไม่เกิน 200 X 200 px โดยรูป Logo จะถูก Fix ไว้ไม่ให้มีขนาดความกว้าง หรือ สูง เกิน 200 px เมื่อใช้งาน Top Layout ที่ 1 และ 2 ( Layout 3 ไม่มีการ Fix ความสูงและความกว้าง )
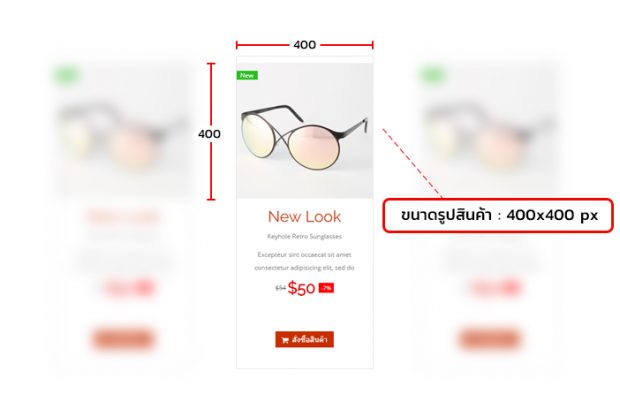
Product

รูปสินค้า : สินค้านับว่าเป็นสิ่งที่จำเป็นหรือรายได้หลักของหลายๆเว็บ เพราะฉะนั้นเราควรอัพภาพให้สวย ภาพไม่แตกและไม่เสียสเกลของตัวภาพ ฉะนั้นแล้ว Size ที่แนะนำสำหรับ Upload ขึ้นระบบ MWE ควรมีขนาด ไม่ต่ำกว่า 400 x 400 px เพื่อการแสดงผลเต็มรูปภาพในหน้าแสดงสินค้าเดี่ยว ( ภาพ Thumbnail Product ที่แสดงในหน้าสินค้ารวม จะมีขนาด 260 x 260 px ซึ่งระบบจะทำการย่อให้เองโดยอัตโนมัติ )
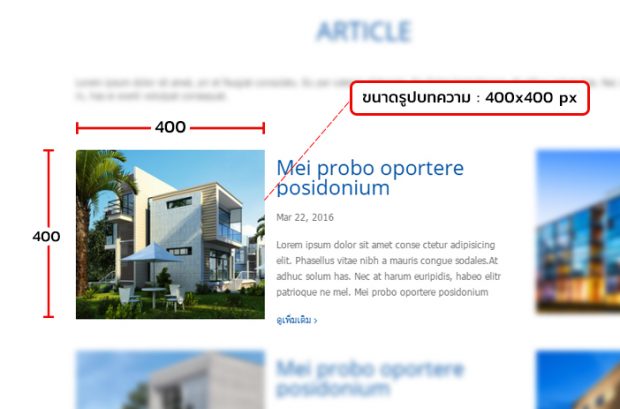
Content

รูปประกอบบทความ : รูปที่ใช้ประกอบบทความใน Content ของเรานั้น ควรที่จะมีความดึงดูดและมีความน่าสนใจให้คนอยากคลิ้กเข้ามาอ่าน ฉะนั้นแล้ว Size ที่แนะนำสำหรับ Upload ขึ้นระบบ MWE ควรมีขนาด ไม่ต่ำกว่า 400 x 400 px เพื่อการแสดงผลเต็มรูปภาพในหน้าบทความ (ภาพ Thumbnail Content ที่แสดงในหน้าบทความรวมจะมีขนาด 260 x 260 px ซึ่งระบบจะทำการย่อให้เองโดยอัตโนมัติ )
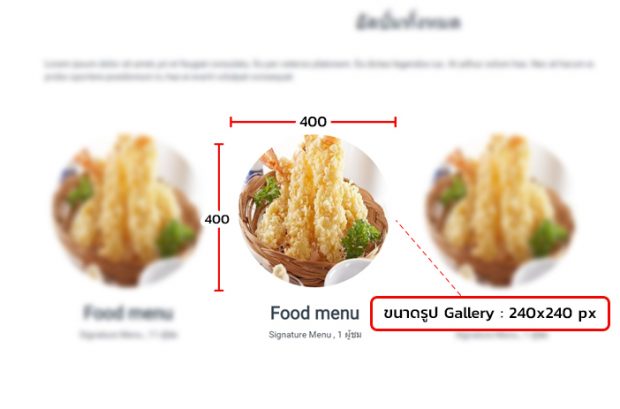
Gallery
อัลบั้มรูป : ภาพที่จะอัพโหลด ขึ้นไปกับระบบ Gallery ของ MWE ควรจะมีขนาดมากกว่า 240 x 240 px ขึ้นไป
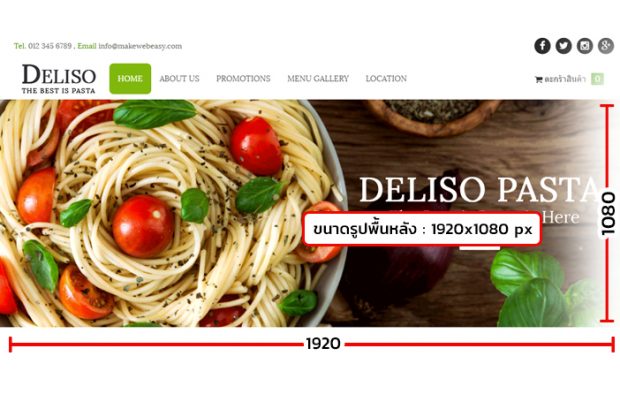
BackGround ของ Body widget

ในส่วนของ Body widget เราสามารถใส่ได้หลายอย่าง ตั้งแต่ “บทความ สินค้า เว็บบอร์ด สไลด์ อัลบั้มรูปภาพ” จนไปถึง “กำหนดรูปแบบด้วยตนเอง”
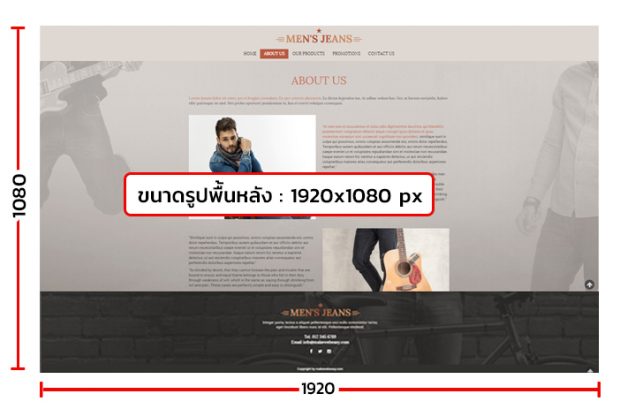
ความกว้างของภาพ Background Body widget : แนะนำควรมีขนาดความกว้างไม่ต่ำกว่า 1920 px เพื่อให้พื้นหลังมีขนาดเหมาะสมกับทุกหน้าจอ ( สำหรับหน้าจอที่มี Resolution ความละเอียดสูงกว่าระดับ Full HD ขึ้นไปแนะนำให้ตั้งค่า พื้นหลังแบบ Full Screen , Repeat หรือใช้รูป ที่กว้างมากกว่า 1920 px )
ความสูงของภาพ Background Body widget : ไม่มี size ที่แนะนำตายตัวโดยผู้ใช้งานสามารถออกแบบความสูงให้เหมาะสมกับ Content ที่เราต้องการจะใส่ลงไป ( สำหรับคนที่เลือกใช้ Scroll Effect แบบ Parallax ควรใช้ภาพที่มีความสูง 1080 px ขึ้นไป เพื่อความสวยงามและ สมูทของการเคลื่อนไหว )
BackGround ของ Website

ความกว้างของภาพ Background : Size ที่แนะนำควรมีขนาดความกว้างไม่ต่ำกว่า 1920 px เพื่อให้พื้นหลังมีขนาดเหมาะสมกับทุกหน้าจอ ( สำหรับหน้าจอที่มี Resolution ความละเอียดสูงกว่าระดับ Full HD ขึ้นไปแนะนำให้ตั้งค่า พื้นหลังแบบ Full Screen , Repeat หรือใช้รูป ที่กว้างมากกว่า 1920 px )
ความสูงของภาพ Background : Size ที่แนะนำควรมีขนาดความสูงไม่ต่ำกว่า 1080 px เพื่อให้พื้นหลังมีขนาดเหมาะสมกับทุกหน้าจอ ( สำหรับหน้าจอที่มี Resolution ความละเอียดสูงกว่าระดับ Full HD ขึ้นไปแนะนำให้ตั้งค่า พื้นหลังแบบ Full Screen , Repeat หรือใช้รูป ที่กว้างมากกว่า 1080 px )
TIP เพิ่มเติม!
สำหรับผู้ที่กดเปลี่ยนภาพ BackGround แต่หน้าแรกไม่ยอมเปลี่ยนพื้นหลังตาม นั่นเป็นเพราะว่าสีของพื้นหลัง Body Widget ได้ทับพื้นหลังอยู่ วิธีแก้ให้ทำตามนี้ครับ

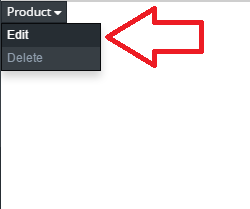
ไปที่หมวด Body Widget ที่ต้องการจะแก้ไข แล้วเลือก Edit

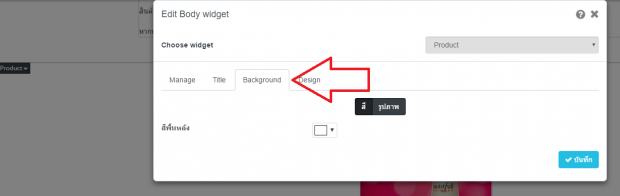
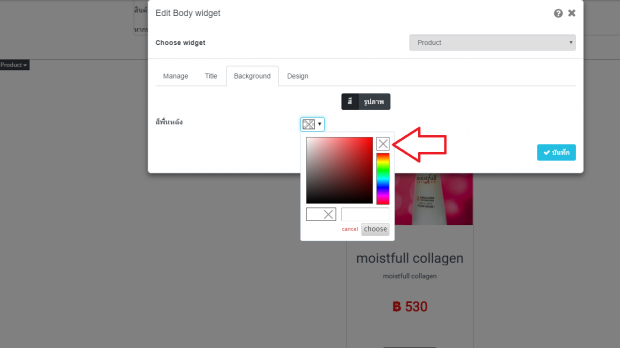
จะเข้ามาในหน้า Edit Body Widget ให้กดเข้าไปในหัวข้อ Background

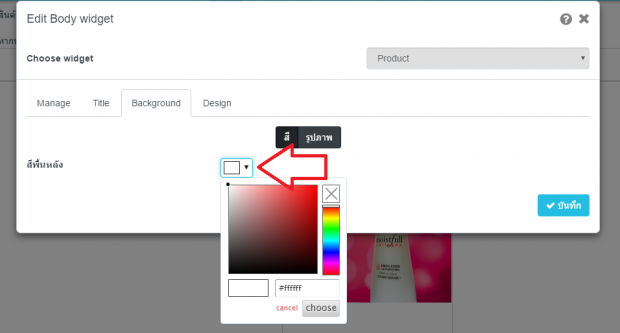
ให้เลือกในส่วนของสีพื้นหลัง

กดที่รูปกากกะบาท

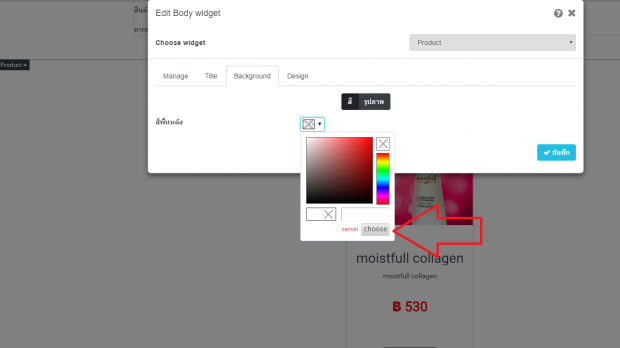
ข้อสำคัญอย่าลืมที่จะกด “Choose” ก่อนที่เราจะกดคำว่า “บันทึก” ด้วยนะครับ ไม่เช่นนั้นแล้วจะถือว่าไม่ได้เลือก

เท่านี้พื้นหลังของเราก็จะแสดงผลแล้วครับ เย่
Contact Us

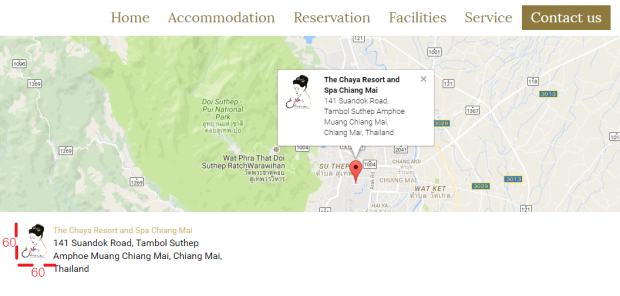
Logo Branch (Logo แสดงสาขาของร้านค้า) : เนื่องจากทาง MakeWebEasy มีระบบดีๆอย่างการแยกสาขาต่างๆตรงหมวด Contact Us ได้ ทำให้เราสามารถลงรูป Logo ของสาขานั้นๆแยกมาอีกทีได้อีกด้วย! ส่วน Size ที่แนะนำสำหรับการใส่รูปใน Logo Branch ควรมีความกว้าง หรือความสูง 60 X 60 px เพื่อความเรียบร้อย และสวยงาม
Customize Zone

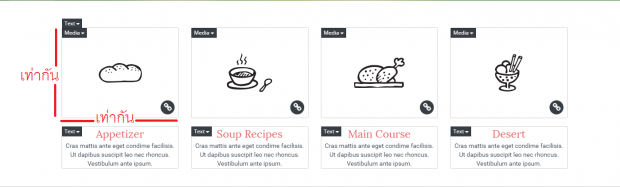
ภาพที่ใช้ใน Customize สามารถใช้รูปภาพได้ตามความเหมาะสมกับเนื้อหา แต่สำหรับใน Customize รูปแบบที่ เป็น Layout ที่มีให้ใส่รูปภาพ มากกว่า 1 รูป ควรใช้ ภาพที่มีขนาดเท่ากันใน Zone เดียวกันเพื่อความสวยงาม
เพียงเท่านี้เราก็จะได้รูปภาพขนาดที่เหมาะสมกับเว็บของเราแล้ว เย่! ต่อจากนี้ทุกท่านจะได้สบายใจในการอัพโหลดรูป ภาพไม่แตก ดูเป็นมืออาชีพ มีความน่าใช้ ส่วนใครที่มีปัญหาอยากจะสอบถามเพิ่มเติมสามารถคอมเม้นท์ได้ที่ใต้บทความนี้เลยนะครับ