
6 วิธี การออกแบบเว็บไซต์ ให้ลูกค้าชอบ พร้อมกระตุ้นยอดขาย
หากคุณกำลังมีความคิดอยากทำเว็บไซต์สำหรับธุรกิจสวยๆ สักเว็บ แต่ยังไม่รู้จะเริ่มต้นอย่างไร MakeWebEasy เรารวมวิธีการออกแบบเว็บไซต์ที่คุณจำเป็นต้องรู้มาไว้ให้คุณแล้วที่นี่
ไม่ใช่แค่เว็บไซต์สวย แต่คุณจะได้เว็บไซต์ที่ใช้งานง่าย ตอบโจทย์การใช้งานของลูกค้าแน่นอน
1. ออกแบบเว็บไซต์ให้เรียบง่ายเข้าไว้

เรียบง่ายเข้าไว้
ใครเคยเข้าร้านอะไรสักอย่างที่ทำรู้สึกว่าสินค้าเยอะจนตาลาย เลยต้องยอมถอยออกมา แล้วจบด้วยการไม่ได้ของที่อยากได้ขอให้ยกมือขึ้น!
วิธีออกแบบเว็บไซต์ที่ดีที่สุดไม่ใช่การใส่ข้อมูลของเราเข้าไปในเว็บไซต์ทั้งหมด แต่เป็นการตัดทอนข้อมูล และสิ่งที่ไม่จำเป็นออกไปบ้างนั้นจะทำสิ่งที่ ‘สำคัญจริงๆ’ โดดเด่นมากยิ่งขึ้น ถ้าคลิกเข้ามาแล้วต้องเจอวีดีโอแบบเล่นอัติโนมัติ ตัวอักษรกระพริบๆ หรือสีสันฉูดฉาดจนตาพร่า เชื่อได้เลยว่าเป็นใครก็ต้องกดออกตั้งแต่ไม่กี่วินาทีแรกแน่ๆ
การทำเว็บไซต์ไม่ใช่แค่การใส่ ‘อะไร’ เข้าไปในเว็บ แต่เป็นการที่เราเลือกจะใส่ข้อมูลพวกนั้นเข้าไป ‘ยังไง’ ต่างหาก สำคัญตรงที่การลำดับชั้นของวัตถุหรือทำให้สิ่งใดสิ่งหนึ่งบนรูปภาพมีความโดดเด่นกว่าสิ่งอื่นโดยรอบ ไม่ว่าจะด้วยขนาด สี หรือการจัดตำแหน่ง วิธีนี้จะทำให้สินค้าของเราสามารถดึงสายตาของผู้ชมไว้ได้ โดยที่องค์ประกอบอื่นๆ ในภาพจะไม่ดูขัดแย้งกันเองด้วยค่ะ
และไม่ต้องกังวลหากมีพื้นที่สีขาวโล่งๆ (White space) ในเว็บไซต์ เพราะตามธรรมชาติของมนุษย์ สายตาเรามักถูกดึงความสนใจโดยจุดสีดำเล็กๆ ที่โผล่ขึ้นมาบนพื้นที่สีขาวเสมอ หลักการออกแบบเว็บไซต์ก็เช่นเดียวกันค่ะ เพราะฉะนั้นหากใครกำลังคิดที่จะหาอะไรมาถมให้เว็บไซต์ดูแน่นไปทุกอณูนั้นขอให้เบรคเอาไว้ก่อนเลย เตือนแล้วนะ!
94% ของผู้ใช้งานตัดสินใจกดออกจากเว็บเพราะการออกแบบเว็บไซต์ที่ไม่ถูกใจ
88% ของผู้ใช้งานจะไม่กลับมาเว็บที่ตนเองไม่ชอบใจไปแล้วในครั้งแรก
77% ของคนทำเว็บไซต์เชื่อว่า User Experience ที่ไม่ดีส่งผลต่อการตัดสินใจของลูกค้า
2. เข้าใจเรื่องการใช้สี

เข้าใจเรื่องการใช้สี
อย่างที่ MakeWebEasy เคยแนะนำไปเรื่องการเลือกใช้สีให้เหมาะกับเว็บไซต์ การที่จะนำสีมาใช้ให้เกิดประสิทธิภาพสูงสุดหมายความว่าคุณต้องรู้ความหมายของมันให้ดีซะก่อน แต่ละสีนั้นให้ความรู้สึกที่แตกต่างกันต่อผู้เข้าชม นอกจากเลือกให้เข้ากับภาพลักษณ์ของธุรกิจแล้วก็ยังต้องเลือกให้มีความสมดุลย์ในการจับคู่สีอีกด้วย
ตัวอย่างที่จะทำมาบอกกันเป็นเทคนิคที่ไม่ง่ายแต่ก็ไม่ยากเกินไปสำหรับนำไปประยุกต์ใช้ ลองนำไปปรับกันดูนะคะ
- สีหลัก เป็นสีเดียวกับโลโก้ของแบรนด์
- สีรองหรือพื้นหลัง เป็นสีโทนอ่อนอ่อนหรือสีขาวดำเพื่อความสบายตา
- ปุ่ม Call to action เน้นเป็นสีที่ตัดกับโลโก้เพื่อเพิ่มความโดดเด่น
3. เลือกใช้รูปภาพต้องดึงดูด

การออกแบบเว็บไซต์ที่ดี รูปภาพต้องดึงดูด
ทุกวันนี้มีเว็บไซต์มากมายที่เราสามารถเข้าไปดาวน์โหลดรูปภาพมาใช้ได้ฟรีสำหรับเชิงพานิชย์ และหากว่ายังไม่ครอบคลุมกับความต้องการก็มีรูปภาพสวยๆอีกเป็นล้านรูปที่เราสามารถซื้อมาใช้ได้อย่างถูกสิทธิ์
หากผู้อ่านต้องการเลือกใช้รูปภาพที่มีอยู่แล้ว หรือเป็นรูปสินค้าของเราจริงๆ นั้นยิ่งเป็นเรื่องที่ดี แต่สิ่งที่ต้องแน่ใจคือภาพถ่ายเหล่านั้นมีความคมชัดมากพอและสามารถสื่อความเป็นธุรกิจออกไปได้อย่างที่เราคิดเอาไว้ในหัวหรือเปล่า เพราะบางครั้งเราก็ไม่สามารถอธิบายข้อมูลทั้งหมดได้ด้วยการพิมพ์เป็นตัวหนังสือ รูปภาพจึงเป็นเสมือนตัวที่มาเติมเต็มในการสร้างความมั่นใจให้กับผู้เข้าชม รวมถึงบ่งบอกความเป็นมืออาชีพของธุรกิจเราได้ด้วย
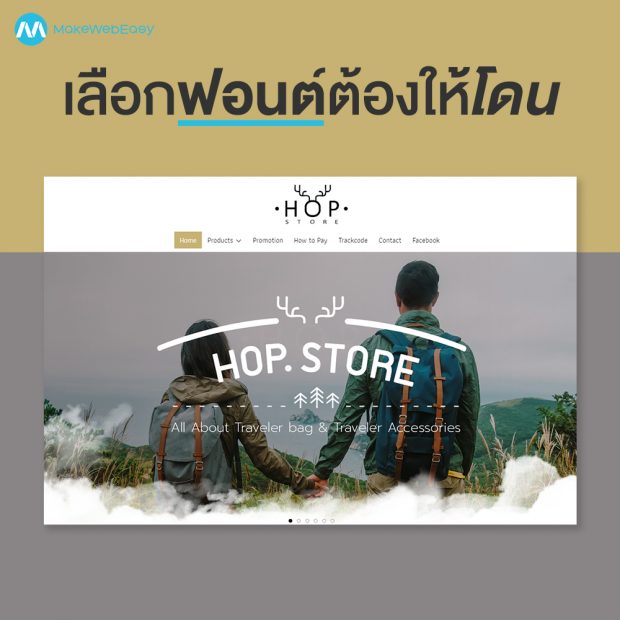
4. เลือกฟอนต์ต้องให้โดน

ออกแบบเว็บไซต์ เลือกฟอนต์ต้องให้โดน
สโลแกนเด็ดๆก็ต้องมาพร้อมกับฟอนต์ที่โดนใจ แน่นอนว่าคุณยังสามารถเพิ่มมูลค่าให้กลุ่มคำเหล่านั้นได้มากยิ่งขึ้นด้วยการเลือกฟอนต์ที่ให้ Mood & Tone เดียวกันโทนสีของเว็บไซต์และรูปภาพ การใช้ฟอนต์ก็เป็นอีกหนึ่งอย่างที่ส่งผลต่อความรู้สึกของผู้ชม รายละเอียดเล็กๆ อย่างขนาดของฟอนต์ สี ความหนา เอียง และการจัดช่องไฟก็ล้วนส่งผลต่อ ‘ใจความ’ สำคัญที่จะสื่อออกไปค่ะ
ถ้านึกภาพไม่ออก ผู้อ่านลองจินตนาการถึงประโยค ‘สักวันฉันจะไปหาเธอ’ ที่มาในฟอนต์ของรายการคนอวดผีสิ..
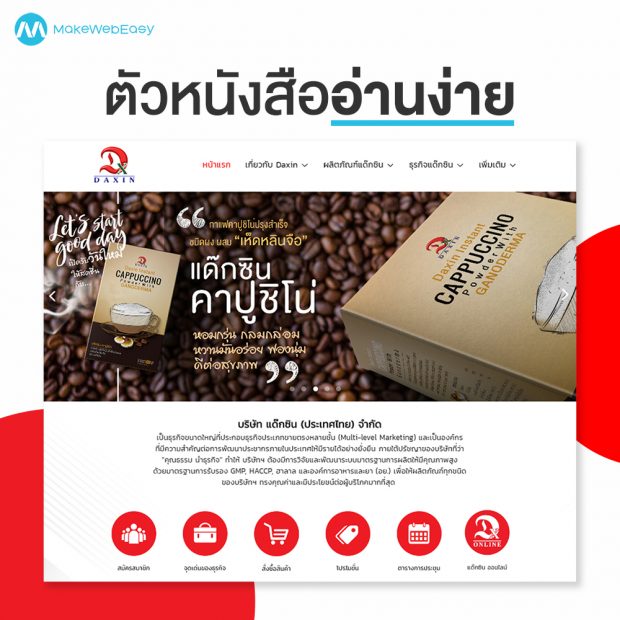
5. ตัวหนังสืออ่านง่าย

ตัวหนังสืออ่านง่าย
มันจะมีประโยชน์อะไรหากคุณมีเนื้อหาที่น่าสนใจแต่ไม่มีใครอ่านออก ดังนั้นเมื่อเราพูดถึงเว็บไซต์ที่ตัวหนังสือ ‘เป็นมิตร’ กับสายตาของผู้เข้าชม มันควรจะประกอบด้วยทั้ง 3 สิ่งนี้
- ภาษาเข้าใจง่าย ชัดเจน ตรงประเด็น เนื้อหาครบถ้วนแต่ไม่ยืดเยื้อ
- มีการจัดหน้าบทความที่ดี มีช่องไฟระหว่างตัวอักษรที่ไม่มากและไม่น้อยจนเกินไป ข้อความไม่ยาวติดกันหลายต่อหลายบรรทัดโดยไม่เว้นวรรค (แค่คิดก็ตาลายแล้ว)
- ขนาดตัวหนังสือและฟอนต์ต้องอ่านง่ายโดยที่ไม่ต้องซูมเข้าซูมออก
การออกแบบเว็บไซต์ให้สวยนั้นอาจไม่ได้อะไรกลับมาเลยหากผู้เข้าชมไม่สามารถเข้าใจเนื้อหาและบริบทที่เราต้องการสื่อสาร ด้วยข้อจำกัดเรื่องสายตาของแต่ละคนที่ไม่เท่ากัน ทางแก้ที่แนะนำคือการทดสอบกับผู้เข้าชมหลายๆคนที่มีค่าสายตาแตกต่างเพื่อหาจุดตรงกลางที่ครอบคลุมกับผู้เข้าชมทั้งหมดนั่นเองค่ะ
6. โฟกัสเว็บไซต์บนมือถือเป็นอันดับแรก

มือถือมาเป็นอันดับแรก
ทุกวันนี้สัดส่วนของผู้เข้าชมเว็บไซต์ผ่านโทรศัพท์มือถือสูงถึง 52.2% และมีแนวแน้วว่าจะโตขึ้นในทุกปี (อ้างอิงจาก : statista) หมายความว่าถ้าเว็บไซต์ของคุณกำลังตกที่นั่งลำบากแล้วถ้าหากยังไม่รองรับการใช้งานบนมือถือหรืออุปกรณ์อื่นๆ ที่มีขนาดหน้าจอเล็กกว่าคอมพิวเตอร์ทั่วไป ไม่ใช่เพียงเพื่อตอบสนองการใช้งานของผู้เข้าชม แต่ Mobile responsiveness ยังส่งผลต่อการจัดอันดับของ Google ด้วย
แม้ว่าการออกแบบเว็บไซต์ให้รองรับการใช้งานบนโทรศัพท์มือถือเป็นสิ่งที่ควรพิจารณาในลำดับแรกๆ แต่เว็บไซต์ที่ดีนั้นควรถูกออกแบบมาให้สวยและใช้งานได้จริงทั้งแบบ Desktop และ Mobile เพราะในที่สุดแล้ว สิ่งที่จะเป็นตัวชี้วัดว่าเว็บไซต์เราสวยงามตอบโจทย์หรือไม่คือการใช้งานจริง
เป็นยังไงกันบ้างคะกับเทคนิคดีๆ ที่เราได้นำมาฝากกันในบทความนี้ ใครที่ยังกังวลว่าจะทำได้ไม่ครบทุกข้อก็ไม่ต้องร้องไห้แล้วนะคะ เพราะที่ MakeWebEasy เรามีทีมงานมืออาชีพมากมายที่เข้าใจเรื่องการออกแบบเว็บไซต์แบบทะลุปรุโปร่ง เราไม่เพียงเน้นเรื่องความสวยงาม แต่ยังเน้นเรื่องการออกแบบที่จะช่วยให้คุณขายสินค้าและบริการได้มากขึ้น ไปดูผลงานการออกแบบของเราได้ที่ ตัวอย่างเว็บไซต์ เลย
Source
- https://www.makewebeasy.com/blog/2018/08/คนทำเว็บต้องอ่าน
- https://99designs.com/blog/web-digital/top-web-design-tips/
- https://businessresources.yp.ca/articles/why-images-are-an-important-part-of-your-website-strategy
