
รีวิวฟีเจอร์ – Website Footer เลือกให้เหมาะกับเว็บไซต์คุณ
Website Footer หรือ ส่วนล่างของเว็บไซต์ เป็นส่วนที่ทุกคนที่เข้ามาในเว็บไซต์จะต้องเห็นเพราะมันจะไปโชว์ในทุกหน้าของเว็บไซต์ แต่ในทางกลับกัน ก็เป็นส่วนที่เจ้าของเว็บไซต์มักจะมองข้าม แต่รู้มั้ยคะว่าส่วนล่างสุดนี่แหละ ที่เป็นจุดเริ่มต้นของการสร้างลูกค้าใหม่ให้หลายธุรกิจแล้ว
เพราะตำแหน่ง Footer ของเว็บไซต์ถือเป็นจุดสำคัญในการใส่ ‘ Call-To-Action ’ ย้ำลงไป เพื่อกระตุ้นให้ผู้เข้าชมเว็บไซต์เลือกเข้าดูเนื้อหาต่าง ๆ ที่เราต้องการเสนอหรือไม่อยากให้พลาด ด้วยการออกแบบที่สามารถระบุจุดหมายได้อย่างชัดเจน หาง่าย เป็นสัดส่วน และหลายเว็บไซต์มักจะเลือกใส่ช่องทางการติดต่อลงไป เพราะเป็นจุดสุดท้ายที่ลูกค้าจะเลื่อนไปถึงนั่นเอง

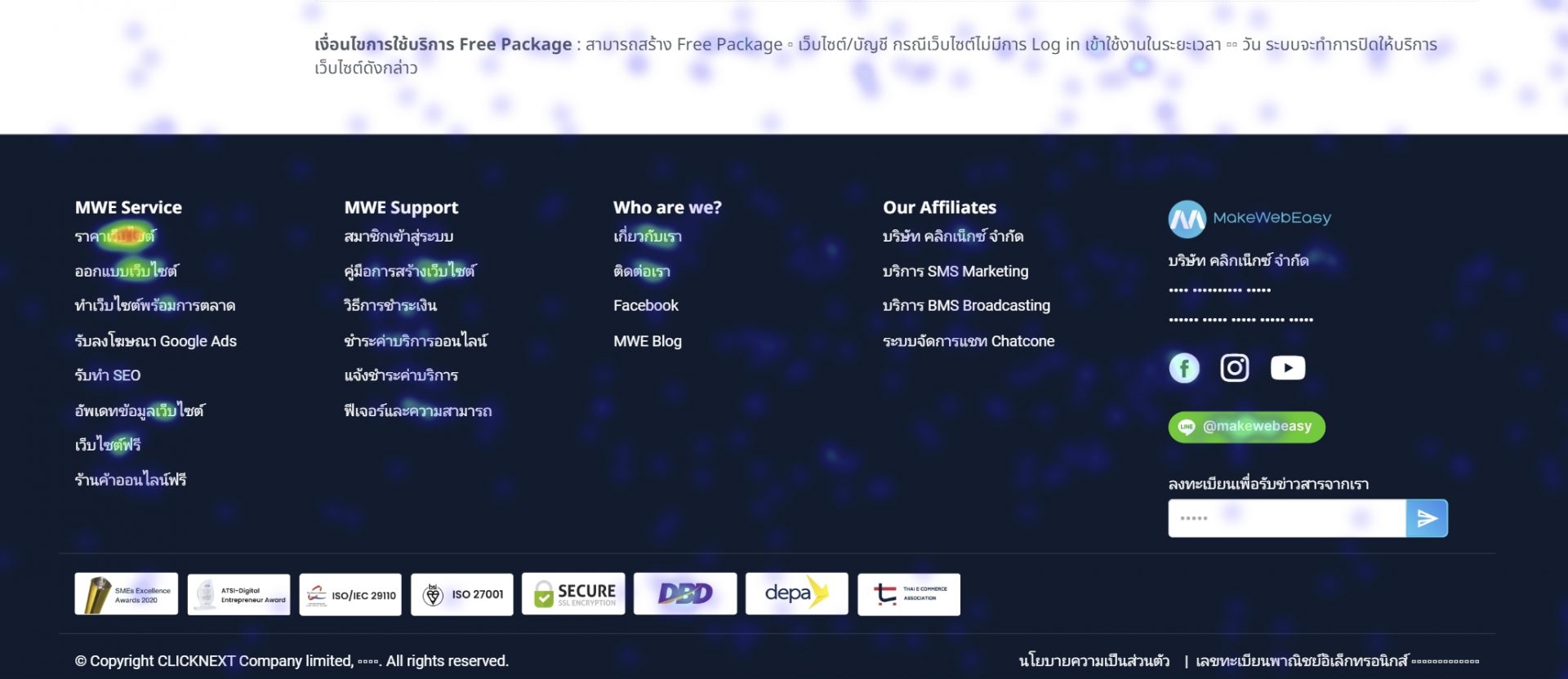
ยกตัวอย่าง Heatmap จากหน้าเว็บไซต์ของ MakeWebEasy จะเห็นว่าในส่วน Footer มีการคลิกอยู่หลายจุด โดยเฉพาะในเมนู ราคาเว็บไซต์ แสดงให้เห็นว่าข้อมูลต่าง ๆ ที่ถูกจัดวางไว้ในส่วน Footer นั้นยังสร้าง value ให้กับเว็บไซต์ธุรกิจได้เป็นอย่างดีเลยค่ะ
สิ่งที่คนส่วนใหญ่ใส่ลงไปใน Website Footer
- เมนูหลัก : ตอกย้ำความสำคัญของเมนูหลัก โดยการใส่ไว้ในด้านล่างของเว็บไซต์ด้วย เพื่อให้ลูกค้าที่เข้ามาเลื่อนดูเว็บไซต์จนสุดสามารถเลือกเข้าดูเมนูที่ต้องการได้เลยโดยไม่ต้องเลื่อนกลับ
- ช่องทางการติดต่อ : ไม่ว่าจะเป็นชื่อธุรกิจ ที่อยู่ เบอร์โทร อีเมล social media อื่น ๆ หรือแม้แต่แผนที่ Google ก็นิยมนำมาใส่ในส่วนล่าง เพื่อสร้างความน่าเชื่อถือ และให้ลูกค้าค้นหาธุรกิจได้ง่ายยิ่งขึ้น
- Policy ต่าง ๆ : เนื้อหาส่วนนี้จะช่วยชี้แจงเนื้อหาบนเว็บไซต์ของคุณในเรื่องลิขสิทธิ์ หรือข้อมูลทางด้านกฎหมายต่าง ๆ
- Testimonials หรือรางวัลที่ได้รับ : สร้างความน่าเชื่อถือให้กับแบรนด์มากขึ้น และเป็นแรงจูงใจชั้นดีที่ทำให้ลูกค้าเลือกใช้สินค้าและบริการ โดยเฉพาะแบรนด์ที่ต้องการทำ Awareness ค่ะ
ถ้าคุณกำลังออกแบบเว็บไซต์
นี่คือรูปแบบของ Footer ที่ระบบเว็บไซต์ MakeWebEasy เรามีให้ถึง 8 รูปแบบ

คุณสามารถเลือกรูปแบบ Footer ที่ต้องการได้จากเทมเพลตที่เรามีให้ หรือเลือกเพื่อปรับแต่งข้อความ เมนู วิตเจตบน Footer ได้เลย
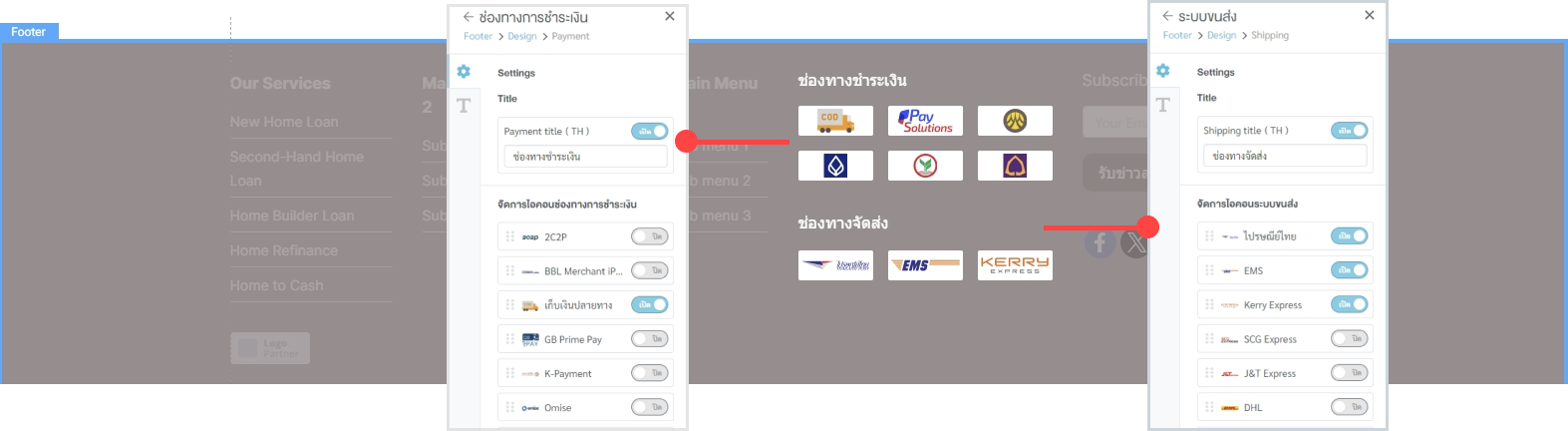
มากกว่านั้น ใน Footer รูปแบบที่ 6 เราได้เพิ่มส่วนของ ‘ช่องทางการชำระเงิน’ และ ‘ช่องทางจัดส่ง’ ไว้ให้ ซึ่งคุณสามารถแก้ไขชื่อหัวข้อ และเลือกเปิด/ปิดผู้ให้บริการ Payment Gateway และผู้ให้บริการขนส่ง ตามที่เว็บไซต์มีได้เอง

ตัวอย่างการออกแบบเว็บไซต์ Footer ที่น่าสนใจ
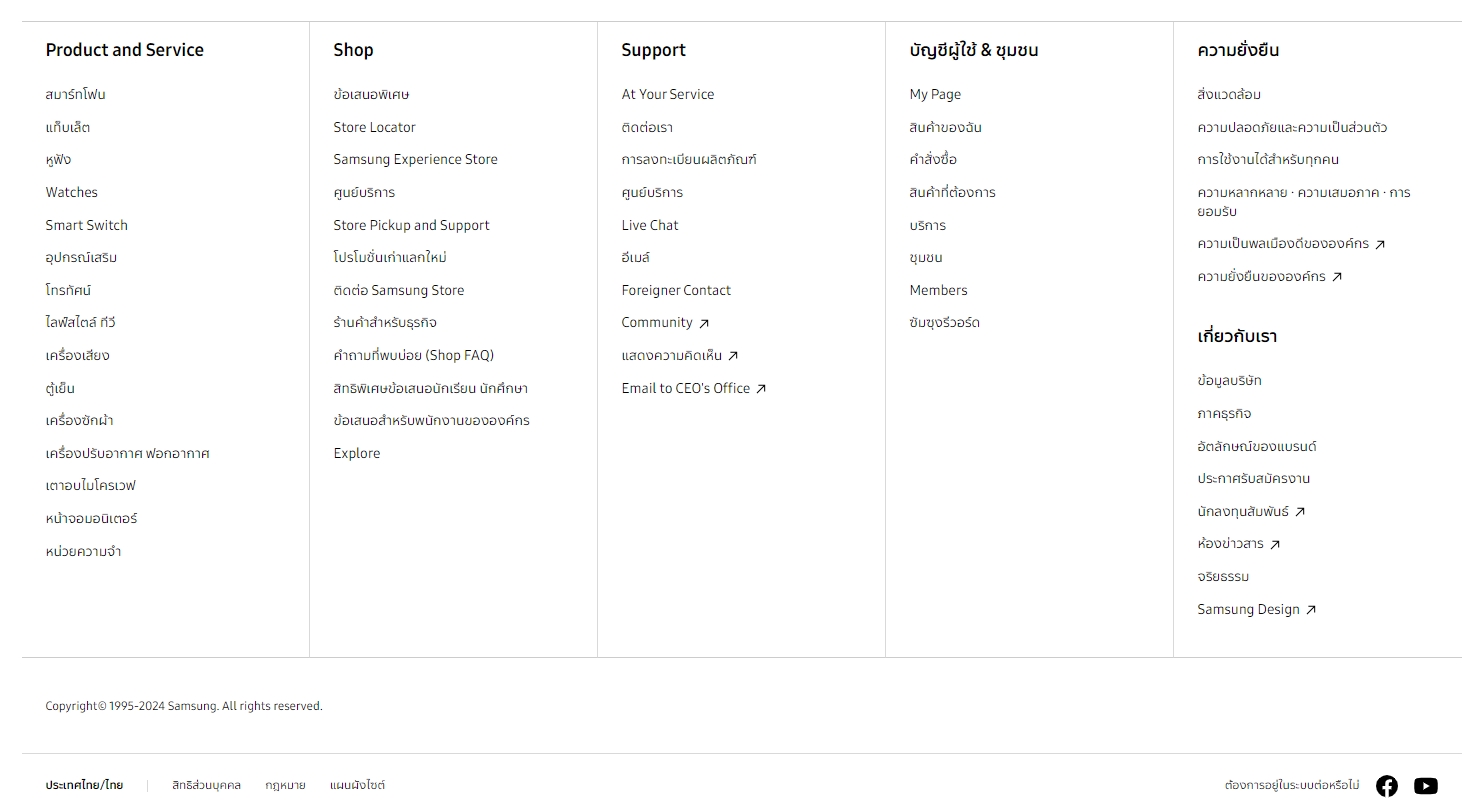
Footer ของเว็บไซต์ samsung.com
เพราะเว็บไซต์โดยรวมเป็นสไตล์มินิมอล ส่วนล่างของเว็บไซต์จึงต้องออกแบบให้ดูสะอาดตาตามสีองค์รวม รายละเอียดต่าง ๆ ที่ต้องการโชว์ถูกจัดสรรแบ่งส่วนได้อย่างดี อ่านชัดเจนในทุกเมนู

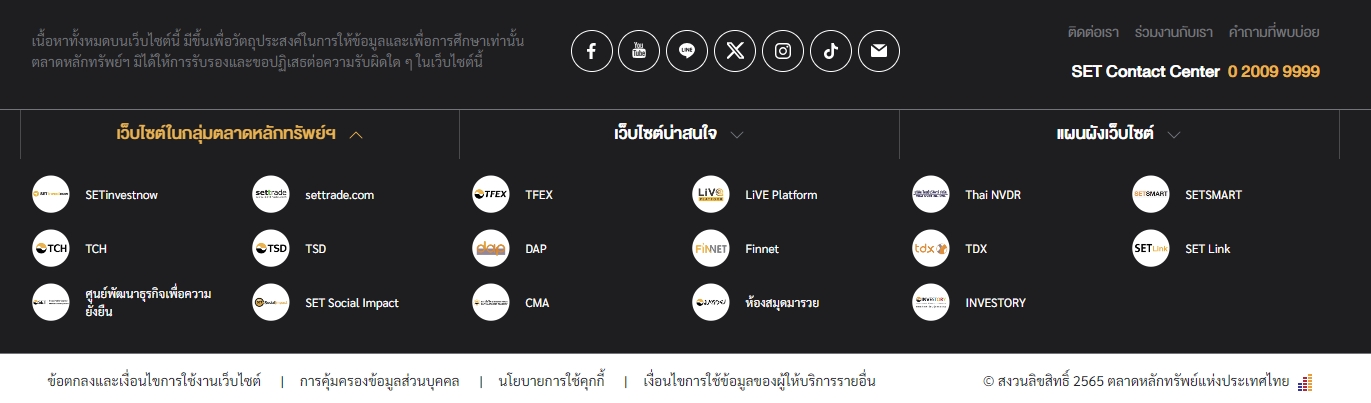
Footer ของเว็บไซต์ set.or.th
ออกแบบให้ตัวอักษรเห็นเด่นชัด แต่ละเมนู หรือ Call to Action แบ่งเป็นสัดส่วนได้อย่างชัดเจน เป็นสัดส่วน มีลูกเล่นในการซ่อนเมนูย่อยไว้ที่แถบด้านล่าง ภายใต้เมนูหลักที่บ่งบอกชัดเจนถึงเนื้อหาต่าง ๆ ที่มีอยู่เยอะมากในเว็บไซต์ นำทางให้ลูกค้าสามารถไล่หาข้อมูลที่ต้องการเจอได้สะดวกขึ้น

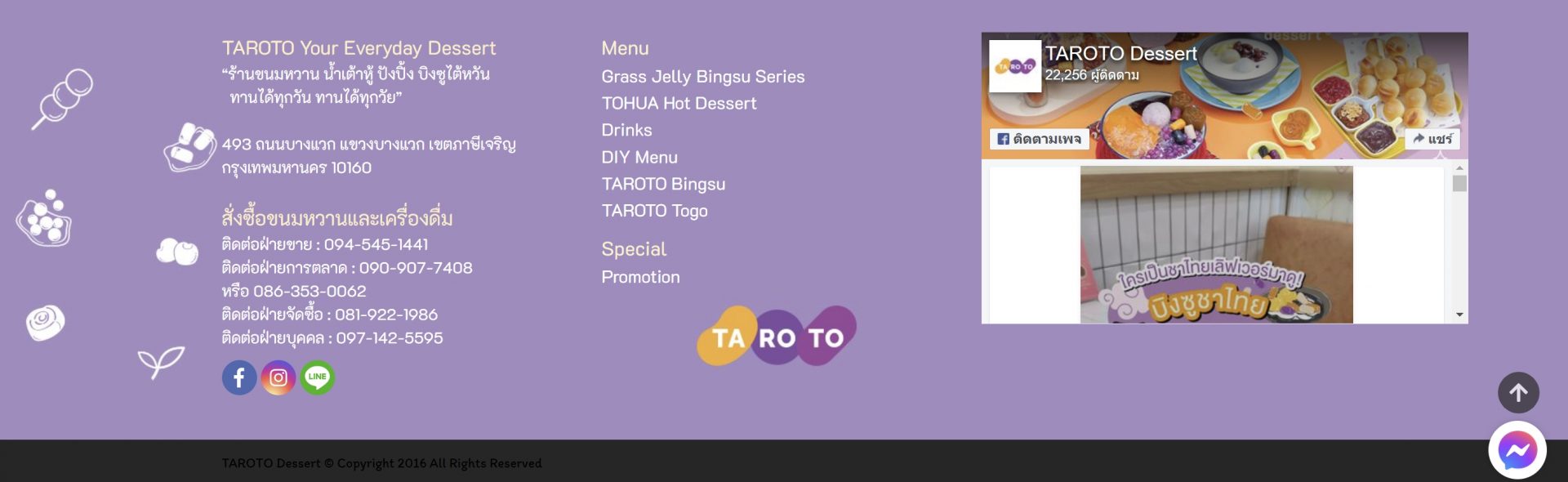
Footer ของเว็บไซต์ tarotodessert.com
มีการใช้โทนสีอ้างอิงตามสีแบรนด์ สร้างการจดจำได้เป็นอย่างดี พร้อมรายละเอียดการติดต่อที่ครบครัน พร้อมวิตเจต Facebook Feed เพื่อบอกลูกค้าที่เข้ามาในหน้าเว็บไซต์ว่ามีแฟนเพจ ลูกค้าก็สามารถไปติดตามได้อีกหนึ่งช่องทางด้วย

Footer ของเว็บไซต์ trueid.net
เน้นการออกแบบด้วยสีของแบรนด์ และเน้น Call to Action ที่สำคัญที่สุดให้เด่นที่สุด นั่นก็คือ การให้ลูกค้าดาวน์โหลดแอปพลิเคชั่น จึงเลือกนำมาไว้ตรงกลางของ Footer และใช้พื้นที่มากที่สุด ก็เป็นอีกหนึ่งไอเดียที่ทำให้เกิด Action ที่ต้องการได้ดีเลยค่ะ

Footer ของเว็บไซต์ readthecloud.co
เว็บไซต์บทความและสำนักพิมพ์ ส่วนของ Footer จึงมีวิตเจตสำหรับการ Subscribe ติดตามข่าวสาร และมีข้อความ Copyright เพื่อแจ้งถึงลิขสิทธิ์บทความภายในเว็บไซต์ด้วย


รู้แล้ว ลองเลย!
การออกแบบ Website Footer ที่ดีจะช่วยให้เว็บไซต์ของคุณดูโปรและน่าเชื่อถือมากขึ้น นอกจากนี้ยังช่วยสร้างประสบการณ์ที่ดีให้กับผู้ใช้งาน สร้างการจดจำแบรนด์ พร้อมส่งเสริมการขายได้อีกด้วย เพราะฉะนั้น อย่าลืมที่จะใส่ใจในการสร้าง Footer ลองหาไอเดียจากเว็บไซต์ต่าง ๆ มาเป็นแรงบันดาลใจดี ๆ ให้การออกแบบเว็บไซต์ Footer ให้ดียิ่งขึ้นกันค่ะ
